Compose | UI组件(三) | TextField() 输入框组件
文章目录
- TextField() 简介
- TextField() 输入框例子
- TextField() 输入框添加装饰
- OutlinedTextField 边框样式输入框
- BasicTextField 输入框组件
- 总结
TextField() 简介
在 Compose 中,TextField() 组件表示文本输入框
@ExperimentalMaterial3Api
@Composable
fun TextField(value: String, //输入框中显示的值onValueChange: (String) -> Unit, //当输入框的值发生改变时触发的回调函数modifier: Modifier = Modifier, //修饰符enabled: Boolean = true, //设置启用readOnly: Boolean = false, //是否可编辑textStyle: TextStyle = LocalTextStyle.current, //文字样式label: @Composable (() -> Unit)? = null, //输入框前显示的标签文本placeholder: @Composable (() -> Unit)? = null, //输入框中未输入内容时显示的提示文本leadingIcon: @Composable (() -> Unit)? = null, //在输入框开头显示的前置图标trailingIcon: @Composable (() -> Unit)? = null, //在输入框结尾显示的后置图标supportingText: @Composable (() -> Unit)? = null,isError: Boolean = false, //当值是否有错误的时候,底部指示器和尾部图标以错误颜色显示visualTransformation: VisualTransformation = VisualTransformation.None, //输入框内的文本视觉keyboardOptions: KeyboardOptions = KeyboardOptions.Default, //软件键盘选项keyboardActions: KeyboardActions = KeyboardActions.Default, //当输入发出一个IME动作时,相应的回调被调用singleLine: Boolean = false, //输入框是否只能输入一行maxLines: Int = Int.MAX_VALUE, //输入框所能输入的最大行数interactionSource: MutableInteractionSource = remember { MutableInteractionSource() }, //用于监控组件状态shape: Shape = TextFieldDefaults.filledShape, //输入框外观形状colors: TextFieldColors = TextFieldDefaults.textFieldColors() //输入框颜色组
)
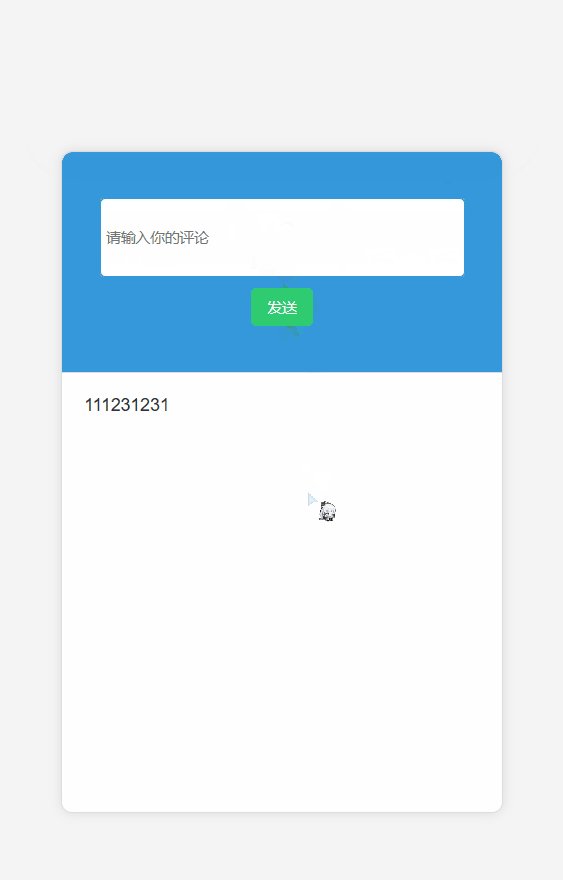
TextField() 输入框例子
//用户名
var username by remember{ mutableStateOf("") }TextField(value = username,onValueChange = {username = it},label = { Text(text = "用户名")},leadingIcon ={Icon(imageVector = Icons.Filled.AccountBox,contentDescription = stringResource(id = R.string.app_user_name))},modifier = Modifier.fillMaxWidth()
)/*string文件*/
<string name="app_user_name">用户名</string>
注:
var username by remember{ mutableStateOf(“”) }
by 关键字表示 属性代理,可直接获取 mutableStateOf(“”) 的 String类型 的 username属性
remember 表示可以缓存创建 状态 ,避免 重组 造成的数据丢失
Icon 代表图标组件
TextField() 输入框添加装饰
Column {//用户名var username by remember{ mutableStateOf("") }//密码var password by remember{ mutableStateOf("") }//输入框TextField(value = username,onValueChange = {username = it},label = { Text(text = "用户名")},leadingIcon ={Icon(imageVector = Icons.Filled.AccountBox,contentDescription = stringResource(id = R.string.app_user_name))},modifier = Modifier.fillMaxWidth())TextField(value = password,onValueChange = {password = it},label = { Text(text = "密码")},trailingIcon = {IconButton(onClick = { }) {Icon(painter = painterResource(id = R.mipmap.iconeye),contentDescription = stringResource(id = R.string.app_user_password))}},modifier = Modifier.fillMaxWidth())
}
注:
Column 表示 垂直布局
leadingIcon 添加前置小图标
trailingIcon 添加后置小图标,在后置小图标上添加了 IconButton ,用于响应用户点击
OutlinedTextField 边框样式输入框
带有边框的输入框,其他用法和TextField基本一样
var textName by remember { mutableStateOf("") }OutlinedTextField(value = textName,onValueChange = {textName = it},label = { Text(text = stringResource(id = R.string.app_user_name))},modifier = Modifier.fillMaxWidth()
)/*string文件*/
<string name="app_user_name">用户名</string>
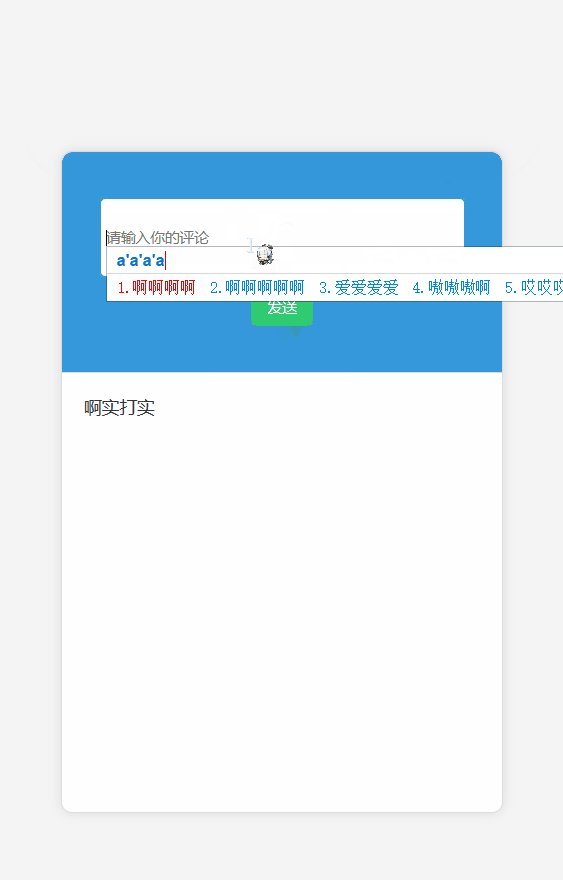
BasicTextField 输入框组件
BasicTextField 是更低级的Compose组件,与 TextField、OutlinedTextField 不同之处就是拥有更多自定义效果。
TextField、OutlinedTextField不可以直接修改高度,如果修改高度,输入框会被截断,BasicTextField 就可以定制这样的需求
var textSearchName by remember { mutableStateOf("") }Box(modifier = Modifier.fillMaxWidth().background(Color(0xFFD3D3D3)),contentAlignment = Alignment.Center){BasicTextField(value = textSearchName,onValueChange = {textSearchName = it},decorationBox = { innerTextField ->Row(verticalAlignment = Alignment.CenterVertically,modifier = Modifier.padding(horizontal = 10.dp)) {Icon(imageVector = Icons.Filled.Search,contentDescription = null)Box(modifier = Modifier.padding(horizontal = 10.dp),contentAlignment = Alignment.CenterStart) {if (textSearchName.isEmpty()) {Text(text = "请输入查找的内容",style = TextStyle(color = Color(0,0,0,128)),modifier = Modifier.fillMaxWidth())}innerTextField()}if(textSearchName.isNotEmpty()){IconButton(onClick = { textSearchName = "" },modifier = Modifier.size(16.dp)) {Icon(imageVector =Icons.Filled.Close,contentDescription = null)}}}},modifier = Modifier.padding(horizontal = 10.dp).background(Color.White, CircleShape).height(40.dp).fillMaxWidth())
}
注:
Box 相当传统view里面的 FrameLayout
Row 表示水平方向的 LinearLayout
总结
- TextField() 代表默认输入框
- OutlinedTextField 代表有表框的输入框
- BasicTextField 代表底层输入框,区别于 TextField()、OutlinedTextField 可以自定义输入框
相关文章:
 | TextField() 输入框组件)
Compose | UI组件(三) | TextField() 输入框组件
文章目录 TextField() 简介TextField() 输入框例子TextField() 输入框添加装饰OutlinedTextField 边框样式输入框BasicTextField 输入框组件 总结 TextField() 简介 在 Compose 中,TextField() 组件表示文本输入框 ExperimentalMaterial3Api Composable fun TextF…...

组件冲突、data函数、组件通信
文章目录 1.组件的三大组成部分 - 注意点说明2.组件的样式冲突(用 scoped 解决)3.data是一个函数4.组件通信1.什么是组件通信?2.不同的组件关系 和 组件通信方案分类 5.prop详解prop 校验①类型校验②完整写法(类型,非…...

【C++杂货铺】详解类和对象 [上]
博主:代码菌-CSDN博客 专栏:C杂货铺_代码菌的博客-CSDN博客 目录 🌈前言🌈 📁 面向对象语言的特性 📁 类 📂 概念 📂 定义 📁 访问限定符 📂分类 &#x…...

Linux 驱动开发基础知识—— 驱动设计的思想(六)
个人名片: 🦁作者简介:一名喜欢分享和记录学习的在校大学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:V…...

Mybatis-Plus入门
Mybatis-Plus入门 MyBatis-Plus 官网:https://mp.baomidou.com/ 1、简介 MyBatis-Plus (简称 MP) 是一个 MyBatis 的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、 提高效率而生。 https://github.com/baomidou/mybatis-p…...

MODNet 剪枝再思考: 优化计算量的实验历程分享
目录 1 写在前面 2 模型分析 3 遇到问题 4 探索实验一 4.1 第一部分 4.2 第二部分 Error 1 Error 2 4.3 实验结果 ①参数量与计算量 ②模型大小 ③推理时延 5 探索实验二 5.1 LR Branch 5.2 HR Branch 5.2.1 初步分析 5.2.2 第一部分 enc2x 5.2.3 第二部分 en…...

Flink多流转换(1)—— 分流合流
目录 分流 代码示例 使用侧输出流 合流 联合(Union) 连接(Connect) 简单划分的话,多流转换可以分为“分流”和“合流”两大类 目前分流的操作一般是通过侧输出流(side output)来实现&…...

CSS高级技巧导读
1,精灵图 1.1 为什么需要精灵图? 目的:为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度 核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了 1.2 精灵…...

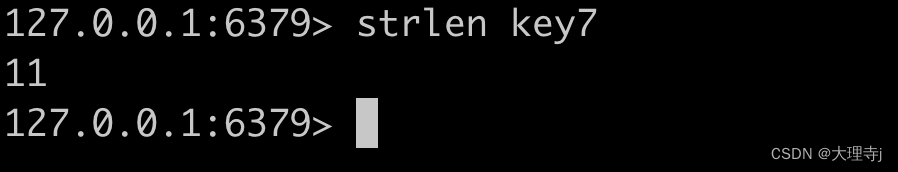
Redis数据类型-string
Redis-string类型 Redis中的数据类型全局命令get&setredis中变量设置的过期时间是如何检测的 keysexistsdelexpirettlpexpirepttltype string数据类型的底层的数据结构操作string类型的常用命令get&setmset&mgetsetnxsetexpsetexincr&decrincrby&decrbyinc…...

【HDFS】一天一个RPC系列--updatePipeline
updatePipeline这个RPC一般都会配合updateBlockForPipeline RPC一起使用。 先updateBlockForPipeline、然后再updatePipeline。 建议先阅读【HDFS】一天一个RPC系列–updateBlockForPipeline 本文目标是弄清楚以下问题: 弄清updatePipeline这个RPC的作用。弄清updatePipeli…...

CentOS 7 上使用 wget 安装 Nginx 并设置开机自启
在 CentOS 7 上使用 wget 安装 Nginx 并设置开机自启,你可以按照以下步骤进行操作: 首先,确保你已经以 root 用户或者具有 sudo 权限的用户身份登录到 CentOS 7。 安装 Nginx 所需的依赖包。在终端中运行以下命令: sudo yum inst…...

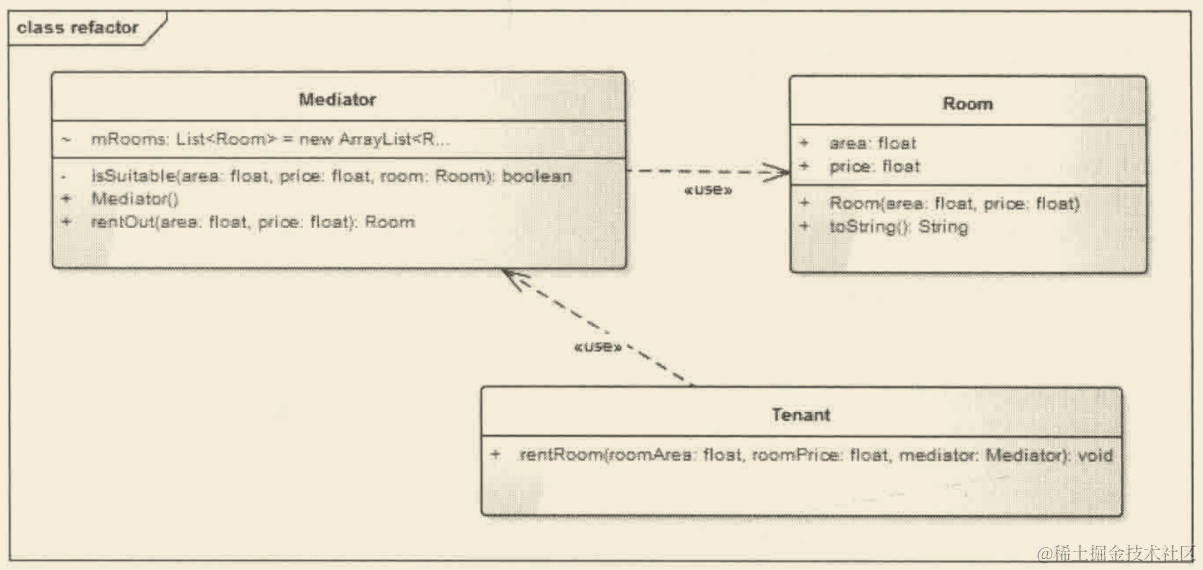
Android源码设计模式解析与实战第2版笔记(一)
第一章 走向灵活软件之路 — 面向对象的六大原则 优化代码的第一步 — 单一职责原则 单一职责原则的英文名称是Single Responsibility Principle,缩写是SRP。 SRP:就一个类而言,应该仅有一个引起它变化的原因。 一个类中应该是一组相关性很…...

HTML+JavaScript-06
节点操作 目前对于节点操作还是有些困惑,只是了解简单的案例 具体操作可以看菜鸟教程:https://www.runoob.com/js/js-htmldom-elements.html 案例-1 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8…...

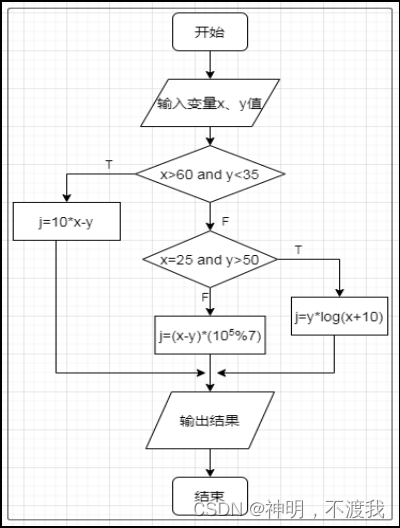
单元测试——题目十二
目录 题目要求: 定义类 测试类 题目要求: 根据下列流程图编写程序实现相应处理,执行j=10*x-y返回文字“j1=:”和计算值,执行j=(x-y)*(10⁵%7)返回文字“j2=:”和计算值,执行j=y*log(x+10)返回文字“j3=:”和计算值。 编写程序代码,使用JUnit框架编写测试类对编写的…...

详解:大数据信用报告信用等级怎么看?
在大数据技术的加持之下,金融风控也逐渐运用大数据技术了,也就是我们说的大数据或者大数据信用,在大数据信用报告中对个人的综合信用风险有着等级划分,那大数据信用报告信用等级怎么看呢?本文为你详细介绍一下,感兴趣…...

rsync命令常用参数详解
1、语法 Usage: rsync [OPTION]… SRC [SRC]… DEST or rsync [OPTION]… SRC [SRC]… [USER]HOST:DEST or rsync [OPTION]… SRC [SRC]… [USER]HOST::DEST or rsync [OPTION]… SRC [SRC]… rsync://[USER]HOST[:PORT]/DEST or rsync [OPTION]… [USER]HOST:SRC [DEST] or r…...

基于SpringBoot实现策略模式提供系统接口扩展能力
相信我们对策略模式都有耳闻,但是可能不知道它在项目中具体能有什么作用,我们需要在什么场景下才能去尽可能得去使用策略模式。 这里我简单的列出一个我之前在公司做的一个需求:跟第三方oa系统对接接口,对方需要回调我们当前系统…...

v43-47.problems
1.for循环 一般地,三步走: for(初始化;表达式判断;递增/递减) { ....... } 但是,如果说声明了全局变量,那么第一步初始化阶段可以省略但是要写分号‘ ; ’…...

华为HCIP Datacom H12-831 卷14
多选题 1、以下哪些Community属性可以保证BGP路由条目的传播范围只在AS内? A No_Export B No_Export_Subconfed C Interne D No_Advertise 正确答案 A,B 解析:Internet:缺省情况下,所有的路由都属于internet团体。具有此属性的路由可以被通告给所有的BGP对等体。n…...
)
《vtk9 book》 官方web版 第3章 - 计算机图形基础 (1 / 6)
计算机图形是数据可视化的基础。从实际角度来看,可视化是将数据转换为一组图形基元的过程。然后使用计算机图形的方法将这些基元转换为图片或动画。本章讨论了基本的计算机图形原理。我们首先描述了光线和物体如何相互作用形成我们所看到的景象。接下来,…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
