组件冲突、data函数、组件通信
文章目录
- 1.组件的三大组成部分 - 注意点说明
- 2.组件的样式冲突(用 scoped 解决)
- 3.data是一个函数
- 4.组件通信
- 1.什么是组件通信?
- 2.不同的组件关系 和 组件通信方案分类
- 5.prop详解
- prop 校验
- ①类型校验
- ②完整写法(类型,非空,默认,自定义)
- prop & data 单项数据流
- 6.非父子通信(拓展)- event bus 事件总线
- 7.非父子通信-provide-inject(拓展)
- 8.v-model详解(帮助更好的理解v-model应用与组件进行组件通信)
- v-model原理
- 表单类组件封装 $ v-model 简化代码
- 9.sync修饰符
- 10.ref 和$refs
- 获取dom元素
- 获取组件元素
- 11.Vue异步更新,$nextTick
1.组件的三大组成部分 - 注意点说明
组件的三大组成部分 - 注意点说明👇
①结构 < template >:只能有一个根元素
②样式 < style >:
全局样式(默认):影响所有组件
局部样式:scoped样式下,只作用于当前组件
③逻辑 < script >:el根实例独有,data是一个函数,其他配置项一致
(下面将详细的逐一地学一下②③部分)
2.组件的样式冲突(用 scoped 解决)
默认情况:写在组件中的样式会 全局生效→ 因此很容易造成多个组件之间的样式冲突问题。
scoped原理:
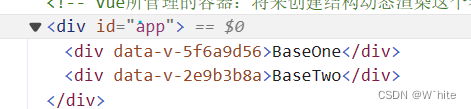
- 1.给当前组件模板的所有元素,都会被添加上一个自定义属性
data-v-hash值(且同一个组件中的hash值是一样的,所以它就可以用不同的hash值区分不同的组件)
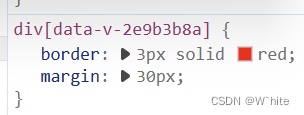
- 2.css选择器的后面,被自动处理,添加上了属性选择器
- 最终效果:必须是当前组件的元素,才会有这个自定义属性,才会被这个样式作用到

//BaseOne.vue
<template><div>BaseOne</div>
</template><script>
export default{
}
</script>
<style>
/* 默认的style样式,会作用于全局 */div {border: 3px solid blue;margin: 30px;}
</style>//BaseTwo.vue
<template><div>BaseTwo</div>
</template>
<script>
export default{
}
</script>
<style>
</style>//App.vue
<template><div id="app"><BaseOne></BaseOne><BaseTwo></BaseTwo></div>
</template><script>
import BaseOne from './components/BaseOne.vue';
import BaseTwo from './components/BaseTwo.vue'
export default{name:'App',components:{BaseOne:BaseOne,BaseTwo:BaseTwo}}
</script><style></style>
效果图如下

👇加上scoped进行修改
<style scoped>
/* 1.默认的style样式,会作用于全局2.加上scoped属性的style样式,只会作用于当前组件👉局部样式
组件应该有着自己独立的样式,推荐加上scoped*/div {border: 3px solid blue;margin: 30px;}
</style>
效果图如下

3.data是一个函数
①一个组件如果要提供数据,也是通过data
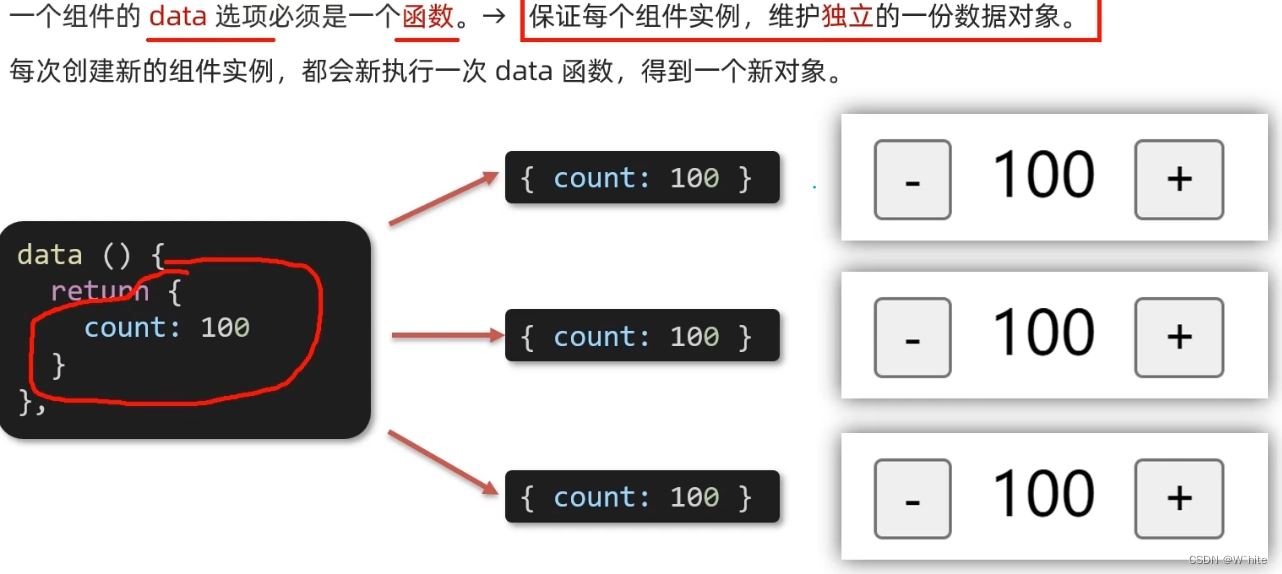
②一个组件的data选项必须是一个函数。👉 保证每一个组件实例,维护独立的一份数据对象。
每次创建新的组件实例,都会新执行一次data函数,得到一个新的对象
<template><div class="base-count"><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div>
</template><script>
export default{// data必须是一个函数 → 保证每个组件实例data (){return{count: 999}}
}
</script>
<style scoped>
.base-count{margin: 20px;
}
</style>
图文总结👇
4.组件通信
1.什么是组件通信?
组件通信,就是指组件与组件之间的数据传递
- 组件的数据是独立的,无法直接访问其他组件的数据。
- 想用其他组件的数据 → 组件通信
思考:1.组件之间有哪些关系? 2.对应的组件通信方案有哪几类?
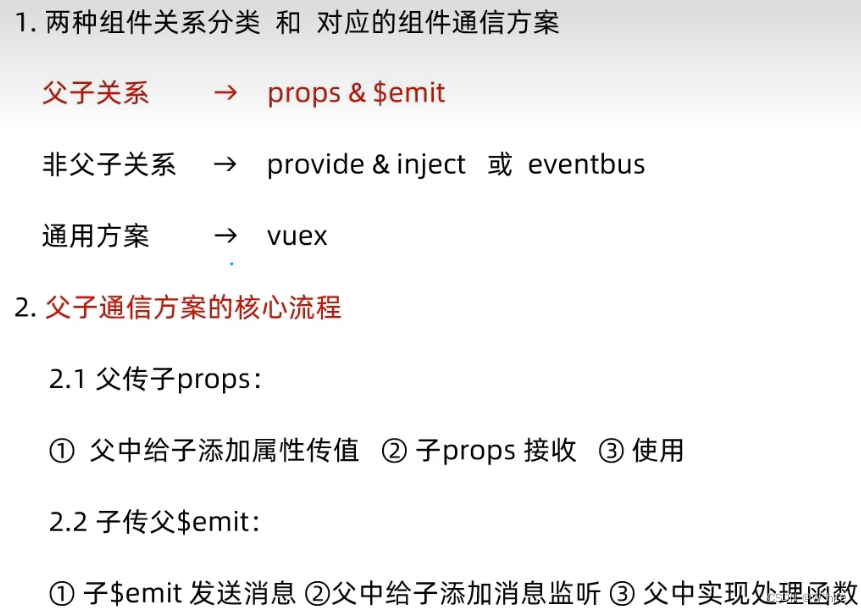
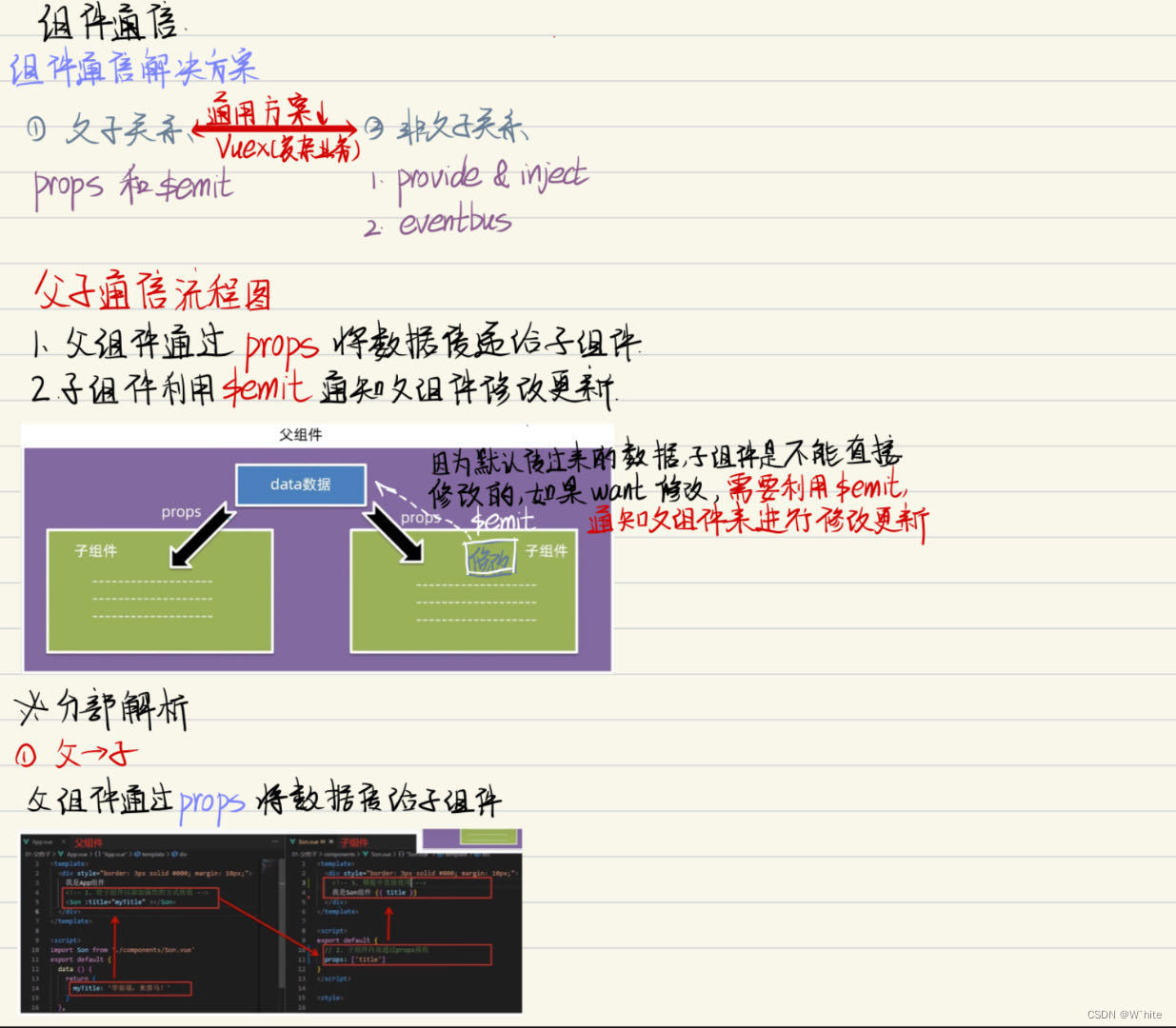
2.不同的组件关系 和 组件通信方案分类
- 组件关系分类:
1.父子关系:组件A包裹组件B.那AB就是父子关系
2.非父子关系:A包裹B和C,所以BC是非父子关系

<!-- App.vue -->
<template><div style="border:3px solid #000;margin: 10px;">我是App组件<!-- 老爹的这个组件,儿子要用 --><!-- 1. 给组件标签,添加属性的方式传值--><Son :title="myTitle"></Son></div>
</template><script>import BaseSon from './components/BaseSon.vue'
export default{data () {return {myTitle:'黑马程序员'}},components:{BaseSon:BaseSon,}
}
</script>
<style>
</style><!-- BaseSon.vue -->
<template><div style="border:3px solid #000;margin: 10px;"><!-- 3.渲染使用 -->我是组件Son {{ title }}</div>
</template><script>
export default{// 2.通过props进行接受,且props里面的名字要和老爹里面要传过来的东西同名props:['title']//3.这边接收完毕,页面中就可以直接渲染使用了
}
</script>
<style>
</style>

<!-- App.vue -->
<template><div style="border:3px solid #000;margin: 10px;">我是App组件<!-- 老爹的这个组件,儿子要用 --><!-- 1. 给组件标签,添加属性的方式传值--><Son :title="myTitle" @changeTitle="handelChange"></Son></div>
</template><script>import BaseSon from './components/BaseSon.vue'
export default{data () {return {myTitle:'黑马程序员'}},components:{BaseSon:BaseSon,},methods:{//3.提供处理函数,提供逻辑handelChange (newTitle) {this.myTitle = newTitle}}
}
</script>
<style>
</style><!-- BaseSon.vue -->
<template><div style="border:3px solid #000;margin: 10px;">我是组件Son {{ title }}<button @click="changeFn">修改titile</button></div>
</template><script>
export default{props:['title'],methods:{changeFn () {//1.通过$emit,向父组件发送消息通知this.$emit('changeTitle','传智教育')}}
}
</script>
<style>
</style>
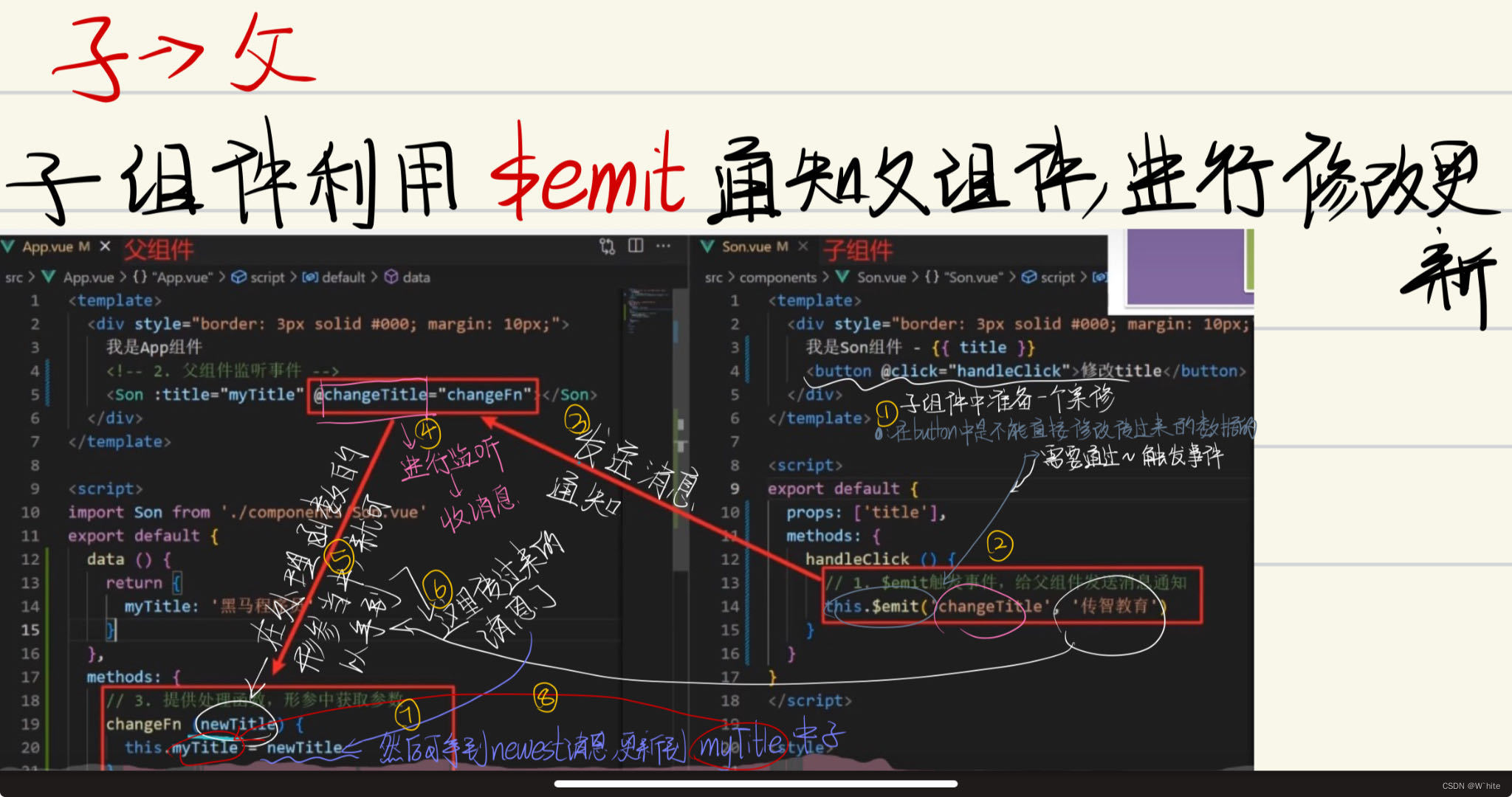
图文总结👇
5.prop详解
什么是prop
Prop定义:组件上注册一些自定义属性
prop作用:向子组件传递数据
特点:
- 可以传递任意数量的
prop- 可以传递任意类型的
prop
写法:1.在父组件中提供一些数据(字符串,对象,布尔值等)
2.然后通过给当前这个组件以添加属性的方式传值
3.传了之后,在子组件内部,就可以通过props接收
4.最终一面当中就可以做渲染了
👇




App.vue<template><div class="app"><!-- 父传子 --><UserInfo:username="username":age="age":isSingle="isSingle":car="car":hobby="hobby"></UserInfo></div>
</template><script>
import UserInfo from './components/UserInfo.vue'
export default {data() {return {username: '小帅',age: 28,isSingle: true,car: {brand: '宝马',},hobby: ['篮球', '足球', '羽毛球'],}},components: {UserInfo,},
}
</script><style>
</style>UserInfo.vue<template><div class="userinfo"><h3>我是个人信息组件</h3><div>姓名:{{ username }}</div><div>年龄:{{ age }}</div><div>是否单身:{{ isSingle ? 'yes' : 'no' }}</div><div>座驾:{{ car.brand }}</div><div>兴趣爱好:{{ hobby.join('、') }}</div> <!-- 加上 .join('、') 就可以给三个爱好的文字之间加上顿号 --></div>
</template><script>
export default {props:['username','age','isSingle','car','hobby']
}
</script><style>
.userinfo {width: 300px;border: 3px solid #000;padding: 20px;
}
.userinfo > div {margin: 20px 10px;
}
</style>
prop 校验
思考:组件的prop可以乱传吗?(不可以,比如一个百分比数字不可以给它传布尔值)
作用:为组件的prop指定验证要求,不符合要求,控制台就会有错误提示 → 帮助开发者快速发现错误
语法:
①类型校验
②非空校验
③默认值
④自定义校验
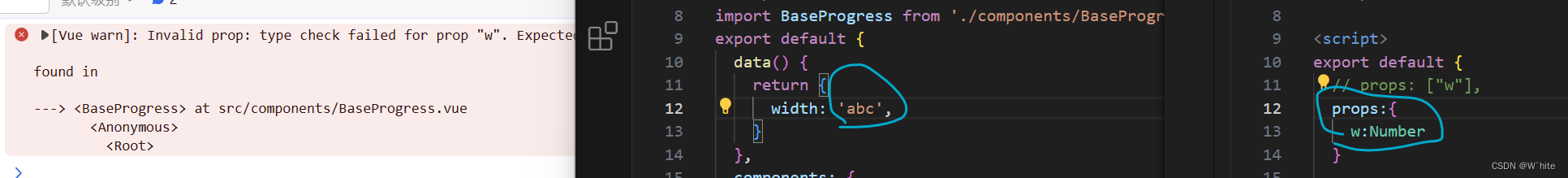
①类型校验
需要将原来props接收数据的写法改成对象,对象里面就可以写键值对了。值就是对应的类型要求:比如传进来的是Number类型,就写number

App.vue
<template><div class="app"><BaseProgress :w="width"></BaseProgress></div>
</template><script>
import BaseProgress from './components/BaseProgress.vue'
export default {data() {return {width: 'abc',}},components: {BaseProgress,},
}
</script><style>
</style>BaseProgress.vue
<template><div class="base-progress"><div class="inner" :style="{ width: w + '%' }"><span>{{ w }}%</span></div></div>
</template><script>
export default {// props: ["w"],props:{w:Number//Number String Boolean Array Object Function}// 1.基础写法(类型校验)// 2.完整写法(类型、是否必填、默认值、自定义校验)
}
</script><style scoped>
省略
</style>
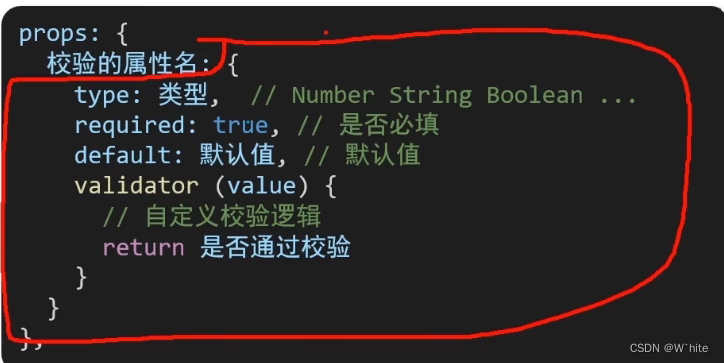
②完整写法(类型,非空,默认,自定义)

<script>
export default {// props: ["w"]//1.基础校验(类型校验)// props:{// w:Number//Number String Boolean Array Object Function// }// 2.完整写法(类型、是否必填、默认值、自定义校验)props:{w:{//对类型有要求type:Number,required:true,//需要非空default:0,//如果希望有一个默认值。而不是必填validator (value){//写这样一个方法,这个方法的形参,是可以拿到//你传递过来的prop传值的,拿到传值,就可以对他进行判断if (value >=0 && value <=100) {return true}return false}}}
}
</script>
prop & data 单项数据流
共同点:都可以给组件提供数据
区别:
- data的数据是自己的 → 随便改
- prop的数据是外部的 → 不能直接改 ,要循环单向数据流
App.vue
<template><div class="app"><BaseCount></BaseCount></div>
</template><script>
import BaseCount from './components/BaseCount.vue'
export default {components:{BaseCount},data(){return {count:100}},methods:{}
}
</script><style></style>erzi
<template><div class="base-count"><button @click="count--">-</button><span>{{ count }}</span><button @click="count++">+</button></div>
</template><script>
export default {// 1.自己的数据随便修改 (谁的数据 谁负责)// 意思就是,打开网页,想加就加,想减就减// data () {// return {// count: 100,// }// },// 2.外部传过来的数据(由父组件提供) 不能随便修改props:{count:Number}
}
</script><style>
.base-count {margin: 20px;
}
</style>
上面的代码,数据由父组件提供,一保存会直接报错(外部数据不能直接改)
需要提供对应的函数
app.vue
<template><div class="app">、<!-- 老爹监听 --><BaseCount@changeCount="handleChange"></BaseCount></div>
</template><script>
import BaseCount from './components/BaseCount.vue'
export default {components:{BaseCount},data(){return {count:666}},methods:{handleChange (newCount) {this.count = newCount}}
}
</script><style></style>~.vue
<template><div class="base-count"><button @click="handleSub">-</button><span>{{ count }}</span><button @click="handleAdd">+</button></div>
</template><script>
export default {// 1.自己的数据随便修改 (谁的数据 谁负责)// 意思就是,打开网页,想加就加,想减就减// data () {// return {// count: 100,// }// },// 2.外部传过来的数据(由父组件提供) 不能随便修改//单项数据流:父组件的prop更新,会单向的向下流动,影响到子组件props:{count:Number},methods:{handleAdd(){//通过子传父 this.$emit(事件名,参数)//告诉老爹改数字,然后在老爹里面需要监听一下this.$emit('changeCount',this.count + 1)},handleSub(){this.$emit('changeCount',this.count - 1)}}
}
</script><style>
.base-count {margin: 20px;
}
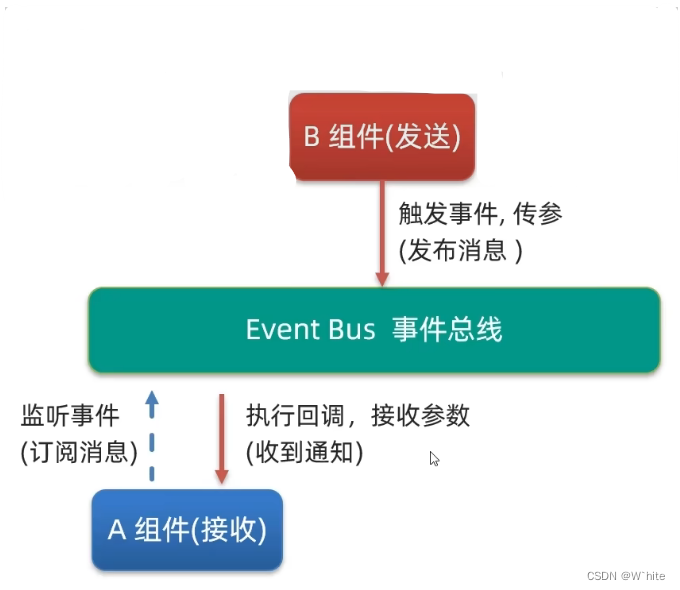
</style>6.非父子通信(拓展)- event bus 事件总线
作用:非父子组件之间,进行简易消息传递。(复杂场景 → Vuex)
1.创建一个都能访问到的事件总线(空 Vue实例)→ utils/EventBus.js
impprt Vue for 'vue'
const Bus = new Vue()
export default Bus
2.A组件(接收方),监听Bus实例的事件监听事件(订阅消息)
created () {Bus.$on('sendMsg',(msg) =>{this.msg = msg})
3.B组件(发送方),触发Bus实例的事件
Bus.$emit('sendMsg','这是一个消息')

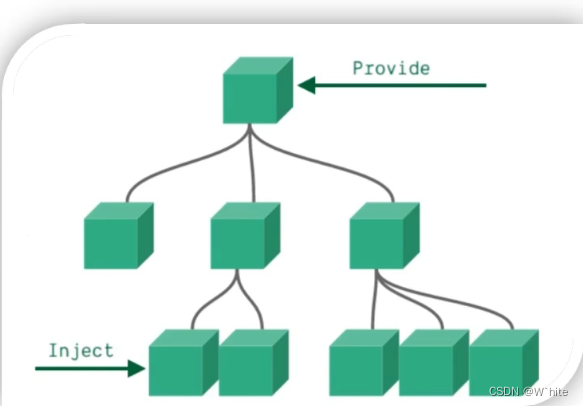
7.非父子通信-provide-inject(拓展)
provide & inject 作用:跨层级共享数据
1.父组件`provide``提供数据
(provide写成一个函数,在里面return,return就是共享的数据,里面可以写多个数据【简单(string)/复杂(对象)类型】)
2.你在父组件中共享了数据,在孙组件中想要接收,直接写inject,想接收谁就写谁的名字,一旦接收好了,就可以在孙组件的上方直接渲染
3.共享数据的时候,通常会把它包成的一个对象,一复杂类型(响应式)的方式向下共享

export default {provide () {return {//普通类型【非响应式】colour:this.color,//复杂类型【响应式】userInfo:this.userInto,}}
}
子/孙组件(无论多少层)
inject取值使用(直接写你要接收的属性名就可以了,将来也可以通过this直接访问)
export default {inject: ['color','userInfo'],created () {console,log(this.color,this.userInfo)}
}
注:也可以接收多个数据 {{ xxx }} {{ xxx }} {{ xxx }}
App.vue
<template><div class="app">我是APP组件<button @click="change">修改数据</button><SonA></SonA><SonB></SonB></div>
</template>
<script>
import SonA from './components/SonA.vue'
import SonB from './components/SonB.vue'
export default {provide() {return {// 简单类型 是非响应式的color: this.color,// 复杂类型 是响应式的userInfo: this.userInfo,}},data() {return {color: 'pink',userInfo: {name: 'zs',age: 18,},}},methods: {change() {this.color = 'red'this.userInfo.name = 'ls'},},components: {SonA,SonB,},
}
</script>
<style>
lue
</style>~.vue
<template><div class="grandSon">我是GrandSon{{ color }} -{{ userInfo.name }} -{{ userInfo.age }}</div>
</template><script>
export default {inject: ['color', 'userInfo'],
}
</script><style>
lue
</style>
8.v-model详解(帮助更好的理解v-model应用与组件进行组件通信)
v-model原理
原理:v-model本质上是一个语法糖。例如应用在输入框上,就是value属性和input事件的合写
作用:提供数据的双向绑定
①数据变,视图跟着变:value
②视图变,数据跟着变@input
注意:$event用于在模板中,获取事件的形参
<input v-model='msg' type='text'> =<input :value="msg" + @input="msg = $event.target.value" type=“text”>
<template><div class="app"><input v-model="msg1" type="text" /><br /><input :value="msg2" @input="msg2 = $event.target.value" type="text" > <br><br></div>
</template><script>
export default {data() {return {msg1: '',msg2:''}},
}
</script>


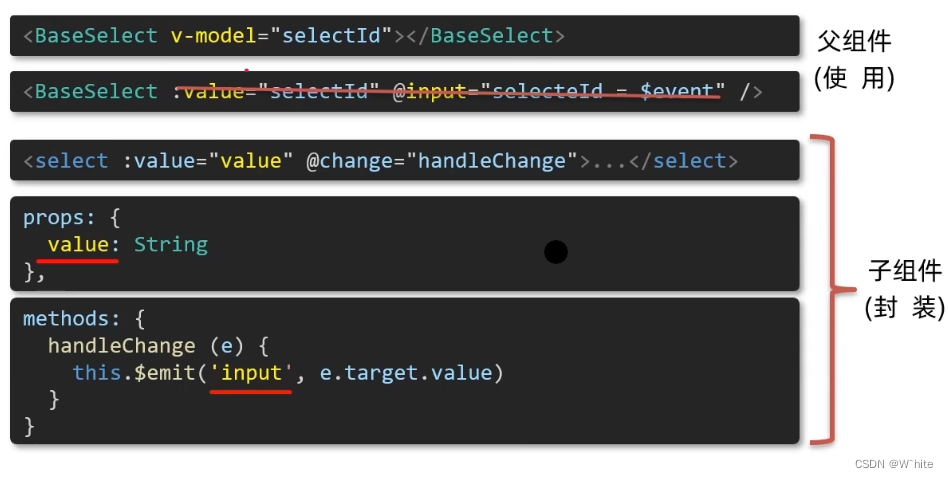
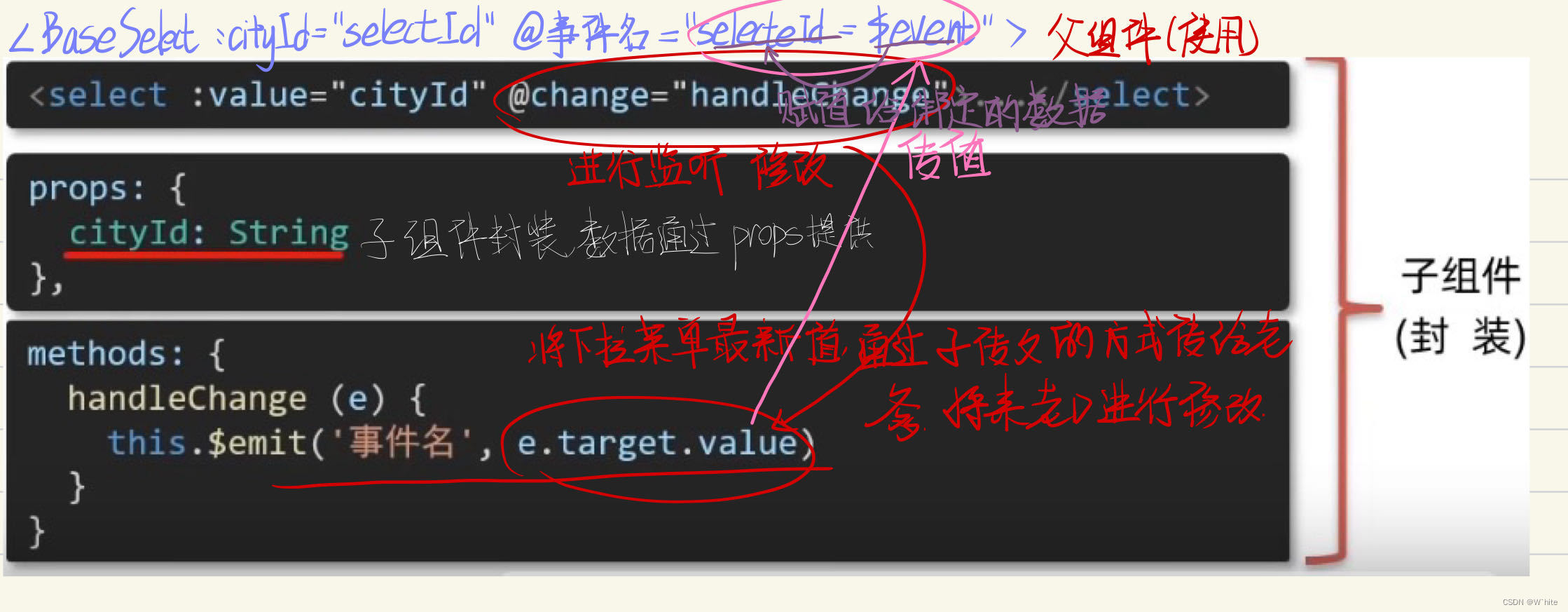
表单类组件封装 $ v-model 简化代码
1.表单类组件封装 → 实现 子组件 和 父组件数据的 双向绑定
①父传子:数据应该是父组件props传递过来的,v-model拆解 绑定数据
②子传父:监听输入,子传父值给父组件修改

App.vue
<template><div class="app"><!-- 把城市Id传下去 --><BaseSelect:cityId="selectId"@changeId="selectId= $event"></BaseSelect></div>
</template><script>
import BaseSelect from './components/BaseSelect.vue'
export default {data() {return {//数据应该由老爹提供selectId: '102',}},components: {BaseSelect,},methods: {handleChange(e) {console.log(e);this.selectId = e}}
}
</script><style>
</style>~vue
<template><div><select :value="cityId" @change="handleChange"><!--里面不能写 v-model="cityId" 不能修改cityId,子组件是不让改的,所以这里要拆--><option value="101">北京</option><option value="102">上海</option><option value="103">武汉</option><option value="104">广州</option><option value="105">深圳</option></select></div>
</template><script>
export default {// 在子组件中用props接收props:{cityId:String},// 写处理函数methods:{handleChange (e) {this.$emit('changeId',e.target.value)}}
}
</script><style>
</style>
2.父组件v-model 简化代码,实现 子组件 和 父组件数据 双向绑定
核心步骤
①子组件中:props通过value接收,事件触发 input
②父组件中:v-model给组件直接绑数据(:value+@input)
通过value进行接收,然后设置给上面的select,通过value往下传递,监听下拉菜单的改变,然后触发事件提交数据时,触发事件提交数据的是`input``
App.vue
<template><div class="app"><!-- v-model => :value + @input --><BaseSelectv-model="selectId"></BaseSelect></div>
</template><script>
import BaseSelect from './components/BaseSelect.vue'
export default {data() {return {//数据应该由老爹提供selectId: '102',}},components: {BaseSelect,},
}
</script>~.vue
<template><div><select :value="value" @change="handleChange"><!--里面不能写 v-model="cityId" 不能修改cityId,子组件是不让改的,所以这里要拆--><option value="101">北京</option><option value="102">上海</option><option value="103">武汉</option><option value="104">广州</option><option value="105">深圳</option></select></div>
</template><script>
export default {// 在子组件中用props接收props:{value:String},// 写处理函数methods:{handleChange (e) {this.$emit('input',e.target.value)}}
}
</script>
9.sync修饰符
作用:可以实现 子组件 与 父组件数据 的双向绑定,简化代码
特点:prop属性名,可以自定义,非固定为value
场景:封装弹框类的基础组件,visible属性 true显示 false隐藏

//father
<BaseDialong :visible.sync = "isShow">
<BaseDialog:visible="isShow"@updata:visible="isShow = $event"
>//son
<script>
props:{visible:Boolean
},
this.$emit('updata:visible',false)
</script>
10.ref 和$refs
作用:利用ref和¥refs可以用于获取dom元素,或组件实例
特点:查找范围 → 当前组件内(更精确稳定)
①获取dom:1.目标标签-添加ref属性
<div ref="chartRef">我是渲染图表的容器</div>
②恰当时机,通过this.$refs.xxx,获取目标标签
mounted () {
console.log(this.$refs.chartRef)
},
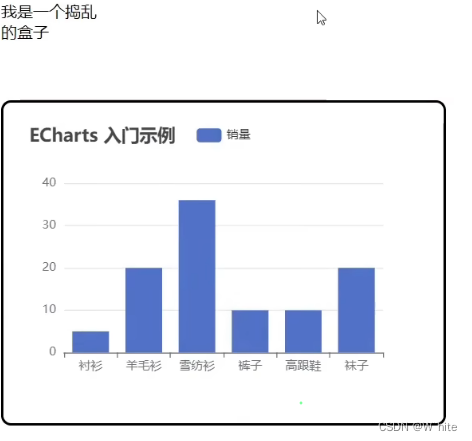
获取dom元素
App.vue
<template><div class="app"><div class="base-chart-box">这是一个捣乱的盒子</div><BaseChart></BaseChart></div>
</template>~vue
<template><div ref="mychart" class="base-chart-box">子组件</div>
</template><script>
import * as echarts from 'echarts'export default {mounted() {//const myChart = echarts.init{document.querySelect'base-chart-box'}//这个会找到父组件中的盒子//但我们想找当前组件范围内的盒子,用ref// 基于准备好的dom,初始化echarts实例const myChart = echarts.init(this.$ref.mychart)// 绘制图表
}
</script>
如上代码,就算有一个捣乱盒子,图表也不会放错地方

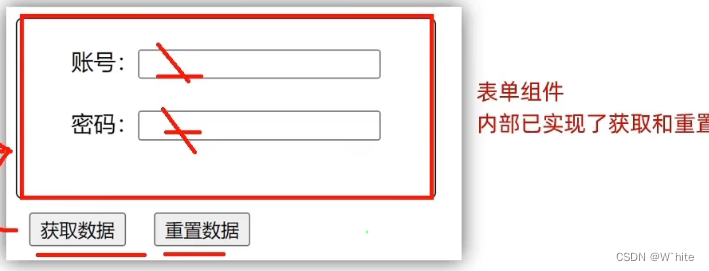
获取组件元素

1.目标组件 - 添加ref属性
<BaseFrom ref="baseForm"></BaseForm>
2.恰当时机,通过this.$refs.xxx,获取目标组件,就可以调用组件对象里面的方法
this.$refs.baseFrom.组件方法()
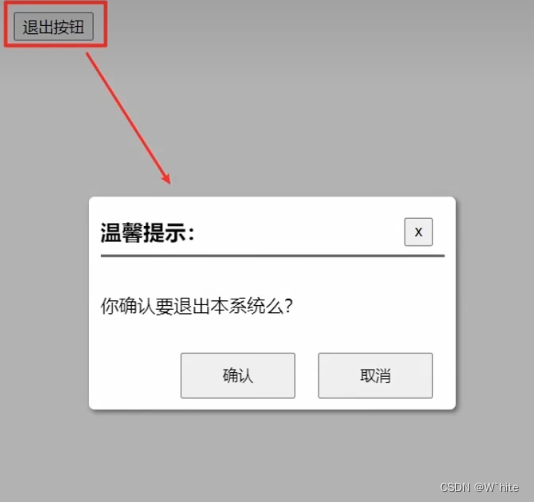
App.vue
<template><div class="app"><BaseForm ref="baseFrom"></BaseForm><button @click="handleGet">获取数据</button><button @click="handleReset">重置数据</button></div>
</template><script>
import BaseForm from './components/BaseForm.vue'
export default {data (){return {}
}, components: {BaseForm,},methods: {handleGet () {console.log(this.$refs.baseForm.getValue())},handleReset () {this.$refs.baseForm.resetValues()}}
}
</script>~。vue
<template><div class="app"><div>账号: <input v-model="username" type="text"></div><div>密码: <input v-model="password" type="text"></div><div><button @click="getFormData">获取数据</button><button @click="resetFormData">重置数据</button></div></div>
</template><script>
export default {data() {return {account: '',password: '',}},methods: {//方法1:收集表单数据,返回一个对象getValues() {retyrn () {account: this.account,password:this.password}},//方法2:重置表单resetValues() {this.account = ''this.password = ''console.log('重置表单数据成功');},}
}
</script>
11.Vue异步更新,$nextTick
需求:编辑标题,编辑框自动聚焦
1.点击编辑,显示编辑框
2.让编辑框,立刻获取焦点
this.isShowEdit = true //显示输入框
this.$refs.inp.focus() //获取焦点
问题:“显示之后”,立刻获取jiajiao点不能成功显示
原因:Vue是 异步更新DOM(提升性能)
想要在DOM更新wan’chwanche那个之后做某件事,可以使用
$nextTick
<template><div class="app"><div v-if="isShowEdit"><input v-model="editValue" type="text" ref="inp" /><button>确认</button></div><div v-else><span>{{ title }}</span><button @click="handleEdit">编辑</button></div></div>
</template><script>
export default {data() {return {title: '大标题',isShowEdit: false,editValue: '',}},methods: {handleEdit(){//显示输入框(异步dom更新)this.isShowEdit = true//让输入框获取焦点this.$nextTick(()=>{console.log(this.$refs.inp)this.$refs.inp.focus()})// setTimeout(() => {// this.$refs.inp.focus()// },1000)}
}
}
</script><style>
</style>
相关文章:

组件冲突、data函数、组件通信
文章目录 1.组件的三大组成部分 - 注意点说明2.组件的样式冲突(用 scoped 解决)3.data是一个函数4.组件通信1.什么是组件通信?2.不同的组件关系 和 组件通信方案分类 5.prop详解prop 校验①类型校验②完整写法(类型,非…...

【C++杂货铺】详解类和对象 [上]
博主:代码菌-CSDN博客 专栏:C杂货铺_代码菌的博客-CSDN博客 目录 🌈前言🌈 📁 面向对象语言的特性 📁 类 📂 概念 📂 定义 📁 访问限定符 📂分类 &#x…...

Linux 驱动开发基础知识—— 驱动设计的思想(六)
个人名片: 🦁作者简介:一名喜欢分享和记录学习的在校大学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:V…...

Mybatis-Plus入门
Mybatis-Plus入门 MyBatis-Plus 官网:https://mp.baomidou.com/ 1、简介 MyBatis-Plus (简称 MP) 是一个 MyBatis 的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、 提高效率而生。 https://github.com/baomidou/mybatis-p…...

MODNet 剪枝再思考: 优化计算量的实验历程分享
目录 1 写在前面 2 模型分析 3 遇到问题 4 探索实验一 4.1 第一部分 4.2 第二部分 Error 1 Error 2 4.3 实验结果 ①参数量与计算量 ②模型大小 ③推理时延 5 探索实验二 5.1 LR Branch 5.2 HR Branch 5.2.1 初步分析 5.2.2 第一部分 enc2x 5.2.3 第二部分 en…...

Flink多流转换(1)—— 分流合流
目录 分流 代码示例 使用侧输出流 合流 联合(Union) 连接(Connect) 简单划分的话,多流转换可以分为“分流”和“合流”两大类 目前分流的操作一般是通过侧输出流(side output)来实现&…...

CSS高级技巧导读
1,精灵图 1.1 为什么需要精灵图? 目的:为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度 核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了 1.2 精灵…...

Redis数据类型-string
Redis-string类型 Redis中的数据类型全局命令get&setredis中变量设置的过期时间是如何检测的 keysexistsdelexpirettlpexpirepttltype string数据类型的底层的数据结构操作string类型的常用命令get&setmset&mgetsetnxsetexpsetexincr&decrincrby&decrbyinc…...

【HDFS】一天一个RPC系列--updatePipeline
updatePipeline这个RPC一般都会配合updateBlockForPipeline RPC一起使用。 先updateBlockForPipeline、然后再updatePipeline。 建议先阅读【HDFS】一天一个RPC系列–updateBlockForPipeline 本文目标是弄清楚以下问题: 弄清updatePipeline这个RPC的作用。弄清updatePipeli…...

CentOS 7 上使用 wget 安装 Nginx 并设置开机自启
在 CentOS 7 上使用 wget 安装 Nginx 并设置开机自启,你可以按照以下步骤进行操作: 首先,确保你已经以 root 用户或者具有 sudo 权限的用户身份登录到 CentOS 7。 安装 Nginx 所需的依赖包。在终端中运行以下命令: sudo yum inst…...

Android源码设计模式解析与实战第2版笔记(一)
第一章 走向灵活软件之路 — 面向对象的六大原则 优化代码的第一步 — 单一职责原则 单一职责原则的英文名称是Single Responsibility Principle,缩写是SRP。 SRP:就一个类而言,应该仅有一个引起它变化的原因。 一个类中应该是一组相关性很…...

HTML+JavaScript-06
节点操作 目前对于节点操作还是有些困惑,只是了解简单的案例 具体操作可以看菜鸟教程:https://www.runoob.com/js/js-htmldom-elements.html 案例-1 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8…...

单元测试——题目十二
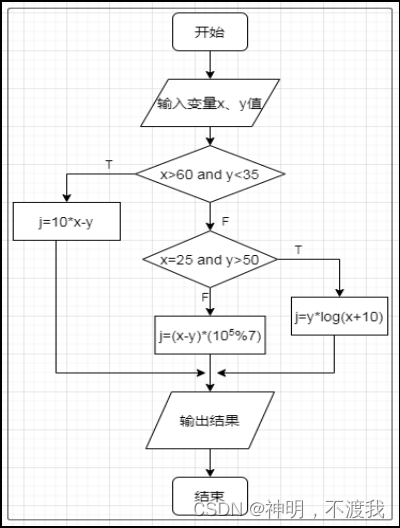
目录 题目要求: 定义类 测试类 题目要求: 根据下列流程图编写程序实现相应处理,执行j=10*x-y返回文字“j1=:”和计算值,执行j=(x-y)*(10⁵%7)返回文字“j2=:”和计算值,执行j=y*log(x+10)返回文字“j3=:”和计算值。 编写程序代码,使用JUnit框架编写测试类对编写的…...

详解:大数据信用报告信用等级怎么看?
在大数据技术的加持之下,金融风控也逐渐运用大数据技术了,也就是我们说的大数据或者大数据信用,在大数据信用报告中对个人的综合信用风险有着等级划分,那大数据信用报告信用等级怎么看呢?本文为你详细介绍一下,感兴趣…...

rsync命令常用参数详解
1、语法 Usage: rsync [OPTION]… SRC [SRC]… DEST or rsync [OPTION]… SRC [SRC]… [USER]HOST:DEST or rsync [OPTION]… SRC [SRC]… [USER]HOST::DEST or rsync [OPTION]… SRC [SRC]… rsync://[USER]HOST[:PORT]/DEST or rsync [OPTION]… [USER]HOST:SRC [DEST] or r…...

基于SpringBoot实现策略模式提供系统接口扩展能力
相信我们对策略模式都有耳闻,但是可能不知道它在项目中具体能有什么作用,我们需要在什么场景下才能去尽可能得去使用策略模式。 这里我简单的列出一个我之前在公司做的一个需求:跟第三方oa系统对接接口,对方需要回调我们当前系统…...

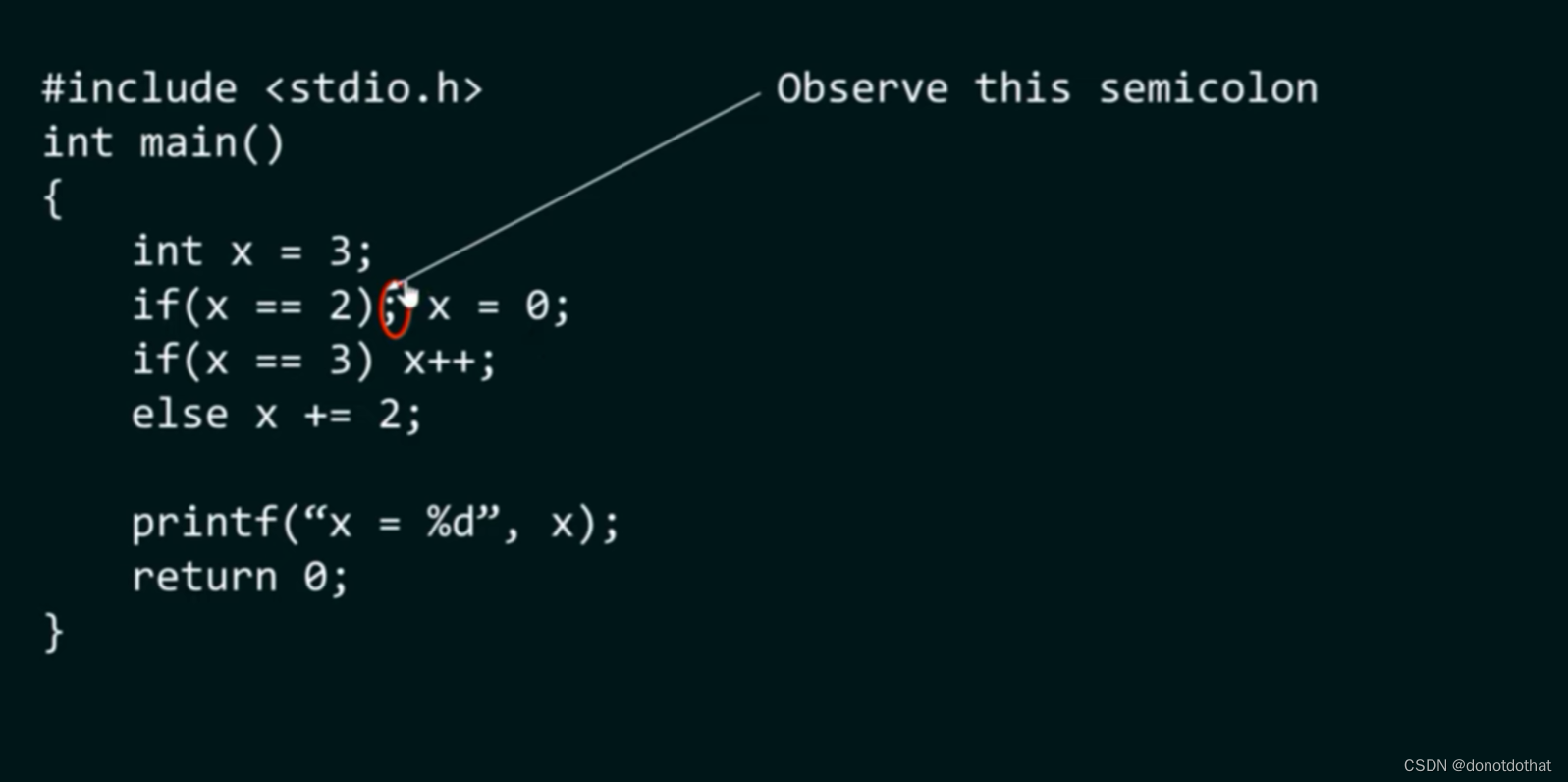
v43-47.problems
1.for循环 一般地,三步走: for(初始化;表达式判断;递增/递减) { ....... } 但是,如果说声明了全局变量,那么第一步初始化阶段可以省略但是要写分号‘ ; ’…...

华为HCIP Datacom H12-831 卷14
多选题 1、以下哪些Community属性可以保证BGP路由条目的传播范围只在AS内? A No_Export B No_Export_Subconfed C Interne D No_Advertise 正确答案 A,B 解析:Internet:缺省情况下,所有的路由都属于internet团体。具有此属性的路由可以被通告给所有的BGP对等体。n…...
)
《vtk9 book》 官方web版 第3章 - 计算机图形基础 (1 / 6)
计算机图形是数据可视化的基础。从实际角度来看,可视化是将数据转换为一组图形基元的过程。然后使用计算机图形的方法将这些基元转换为图片或动画。本章讨论了基本的计算机图形原理。我们首先描述了光线和物体如何相互作用形成我们所看到的景象。接下来,…...

负载均衡是什么,负载均衡有什么作用
一、什么是负载均衡 负载均衡是一种在计算机网络和系统架构中使用的技术,用于均衡分发工作负载到多个资源,比如:服务器、计算节点或存储设备上,以提高系统的性能、可伸缩性。 在传统的单个服务器架构中,当请求量增加…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...