什么是 React的refs?为什么它们很重要
Refs是React中的一个特殊属性,用于访问在组件中创建的DOM元素或组件实例。
Refs的重要性在于它们提供了一种直接访问DOM元素或组件实例的方式,使得我们可以在需要时操作它们。在某些情况下,例如在处理表单输入、媒体播放或触发动画等场景下,我们需要直接操作DOM元素。使用Refs,我们可以轻松地获取和修改DOM元素的属性和方法,或者在组件之间传递数据和调用方法。
在React中,Refs的使用方式有两种:字符串形式和回调函数形式。字符串形式的Refs已经被官方不推荐使用,而回调函数形式的Refs则是推荐的方式。回调函数形式的Refs使用ref属性,并传递一个回调函数,该回调函数接收一个参数,用于接收被引用的DOM元素或组件实例。通过Refs,我们可以获取到DOM元素的引用,并在需要时进行操作。
例如,以下是一个使用回调函数形式的Refs获取输入框的引用的示例:
class MyComponent extends React.Component {constructor(props) {super(props);this.inputRef = React.createRef();}componentDidMount() {this.inputRef.current.focus();}render() {return (<input type="text" ref={this.inputRef} />);}
}
在上述示例中,我们通过React.createRef()创建了一个Refs,并将其赋值给组件的inputRef属性。在组件挂载后,我们通过this.inputRef.current获取到输入框的引用,并调用focus()方法进行焦点操作。
总之,Refs提供了一种直接访问和操作DOM元素或组件实例的方式,使得我们可以更加灵活地控制和操作界面上的元素。
相关文章:

什么是 React的refs?为什么它们很重要
Refs是React中的一个特殊属性,用于访问在组件中创建的DOM元素或组件实例。 Refs的重要性在于它们提供了一种直接访问DOM元素或组件实例的方式,使得我们可以在需要时操作它们。在某些情况下,例如在处理表单输入、媒体播放或触发动画等场景下&…...

使用yarn时--解决error Error: certificate has expired问题
【HTTPS 证书验证失败】导致的这个问题! 解决方案:将yarn配置中的 strict-ssl 设置为 flase , 在 info yarn config 信息中, strict-ssl 为 true,表示需要验证 HTTPS 证书。我们可以将 strict-ssl 设置为 false,跳过 H…...

Sql server强制走索引
遇到一个奇怪的问题,同样的SQL,只是一个where条件不一样,一个是column1 AAA,一个是column1 BBB,他们的查询效率却差距甚大,一个要60秒,一个1秒以下。查看查询计划,一个使用了索引&…...

解决Android Studio gradle下载超时和缓慢问题(win10)
解决超时问题 一般配置阿里云代理就可以解决。 具体配置方法,参考:https://blog.csdn.net/zhangjin1120/article/details/121739782 解决下载缓慢问题 直接去腾讯云镜像下载: https://mirrors.cloud.tencent.com/gradle/ 下载好了之后&…...

Ps:根据 HSB 调色(以可选颜色命令为例)
在数字色彩中,RGB 和 HSV(又称 HSB)是两种常用的颜色表示方式(颜色模型)。 在 RGB 颜色模式下,Photoshop 的红(Red)、绿(Green)、蓝(Blue…...

MySQL:事务隔离级别详解
事务一共有四个特性:原子性、隔离性、持久性、一致性。简称ACID。本文所将就是其中的隔离性。 1、事务中因为隔离原因导致的并发问题有哪些? 脏读:当事务A对一个数据进行修改,但这个操作还未提交,但此时事务B就已经读…...

golang 根据URL获取文件名
只有一个文件地址,但是没有文件名称,文件地址:http://XXXXXXX/getfile.aspx?fileid999 但是系统需要把文件名称也写入到数据库 可以根据 resp.Header["Content-Disposition"] 获取文件名 resp.Header["Content-Disposition&q…...

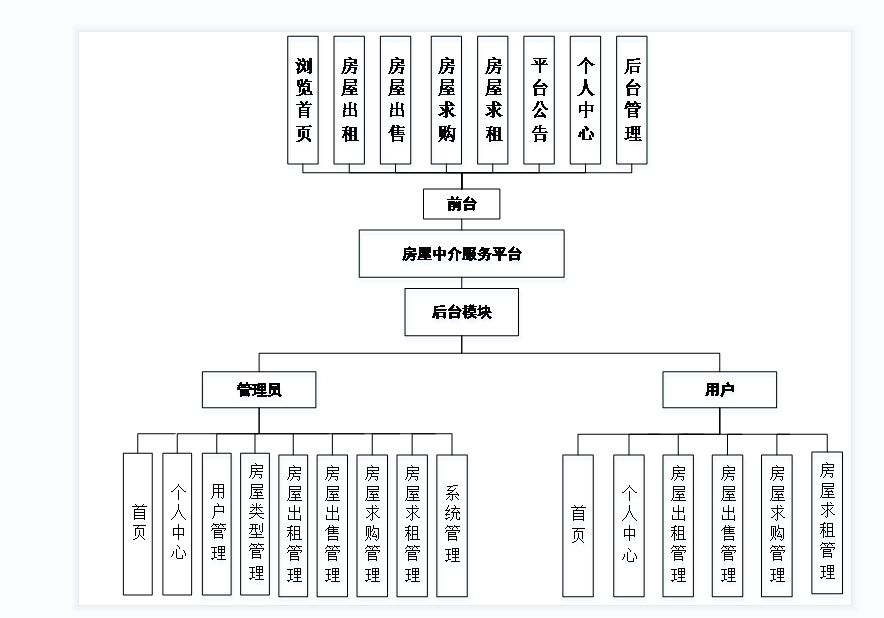
【Javaweb程序设计】【C00163】基于SSM房屋中介服务平台(论文+PPT)
基于SSM房屋中介服务平台(论文PPT) 项目简介项目获取开发环境项目技术运行截图 项目简介 这是一个基于ssm的房屋中介服务平台 本系统分为前台、管理员、用户3个功能模块。 前台:当游客打开系统的网址后,首先看到的就是首页界面。…...

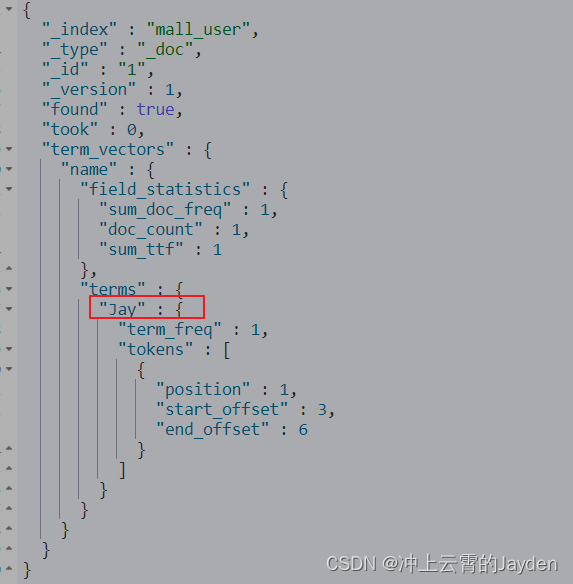
ES文档索引、查询、分片、文档评分和分析器技术原理
技术原理 索引文档 索引文档分为单个文档和多个文档。 单个文档 新建单个文档所需要的步骤顺序: 客户端向 Node 1 发送新建、索引或者删除请求。节点使用文档的 _id 确定文档属于分片 0 。请求会被转发到 Node 3,因为分片 0 的主分片目前被分配在 …...

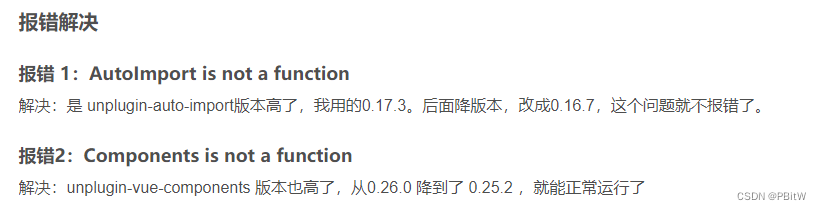
element plus使用问题
文章目录 element plusvue.config.js注意1、有时候会报错 not a function2、使用 ElMessage 报错3、 element plus 版本过高4、警告Feature flag VUE_PROD_HYDRATION_MISMATCH_DETAILS is not explicitly defined.5、报错 ResizeObserver loop completed with undelivered noti…...

洛谷p1036选数
[NOIP2002 普及组] 选数 题目描述 已知 n n n 个整数 x 1 , x 2 , ⋯ , x n x_1,x_2,\cdots,x_n x1,x2,⋯,xn,以及 1 1 1 个整数 k k k( k < n k<n k<n)。从 n n n 个整数中任选 k k k 个整数相加,可分别得…...

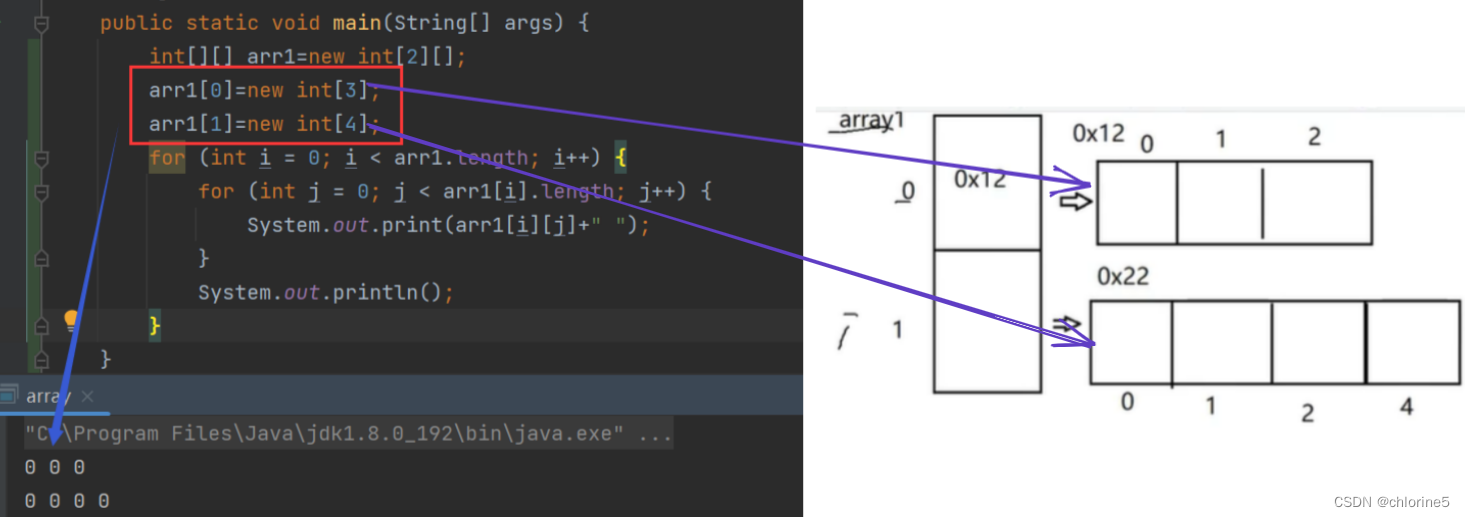
【JavaSE篇】——数组的定义与使用
目录 本章的目标: 🎈数组的基本概念 🍭创建数组 🍭数组的初始化 🍭数组的使用 👉数组中元素访问 👉遍历数组 🎈数组是引用类型 🍭初始JVM的内存分布 …...

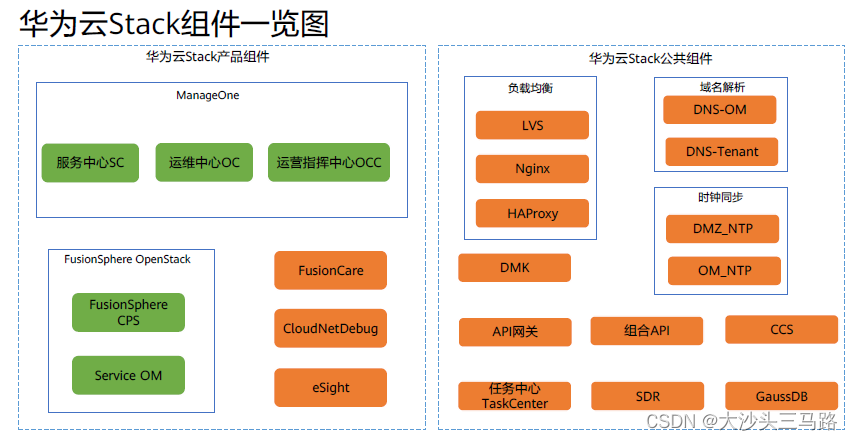
HCS 华为云Stack产品组件
HCS 华为云Stack产品组件 Cloud Provisioning Service(CPS) 负责laas的云平台层的部署和升级是laas层中真正面向硬件设备,并将其池化软件化的部件。 Service OM 资源池(计算/存储/网络)以及基础云服务(ECS/EVS/PC)的管理工具。 ManageOne ManageOne包括服务中心…...

四、MySQL之增删改
一、插入数据 1.1、VALUES的方式添加 使用这种语法一次只能向表中插入一条数据。 1.1.1、为表的所有字段按默认顺序插入数据 INSERT INTO 表名 VALUES (value1,value2,....);// 值列表中需要为表的每一个字段指定值,并且值的顺序必须和数据表中字段定义时的顺序相…...

MQ面试题之Kafka
前言 前文介绍了消息队列相关知识,并未针对某个具体的产品,所以略显抽象。本人毕业到现在使用的都是公司内部产品,对于通用产品无实际经验,但是各种消息中间件大差不差,故而本次选择一个相对较熟悉的Kafka进行详细介绍…...

2023年CSDN年底总结-独立开源创作者第一年
2023年最大的变化,就是出来创业,当独立开源创作者,这一年发起SolidUI开源项目,把知乎重新开始运营起来。CSDN粉丝破万,CSDN博客专家和AI领域创作者。 2023年年度关键词:创业 https://github.com/CloudOrc…...

hardware simulation——编译框架优化
目录 介绍 修改前的最新代码和框架 学习和修改 最终版本 介绍 -------------------------------------------------------------------------------------------------------------------------- https://www.cnblogs.com/wittxie/p/9836097.html 上次那个虽然能完成基本…...

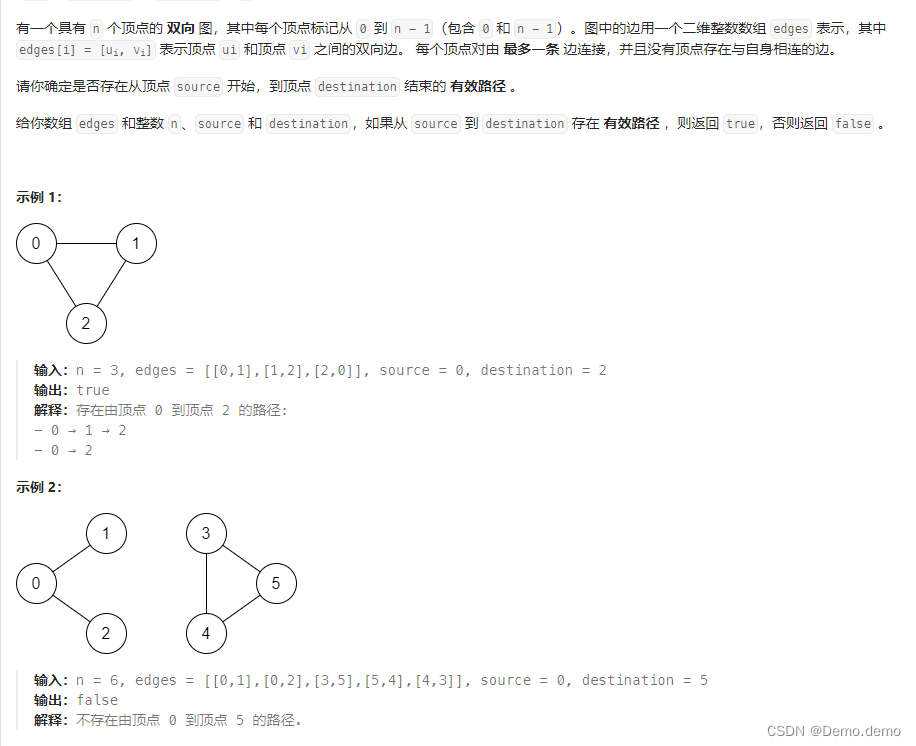
Leetcode刷题笔记题解(C++):1971. 寻找图中是否存在路径
思路: 1.建立图集,二维数组,path[0]里面存放的就是与0相连的节点集合 2.用布尔数组来记录当前节点是否被访问过,深度优先会使用到 3.遍历从起点开始能直接到达的点(即与起点相邻的点),判断那…...

ARM常用汇编指令
文章目录 前言一、处理器内部数据传输指令MOV: 将数据从一个寄存器复制到另一个寄存器。MRS: 将特殊寄存器(CPSR,SPSR)中的数据传给通用寄存器。MSR: 将通用寄存器中的数据传给特殊寄存器(CPSR,SPSR)。 二、存储器访问指令LDR:用于从内存中加…...

kali系统入侵电脑windows(win11系统)渗透测试,骇入电脑教学
本次渗透测试将使用kali虚拟机(攻击机)对本机(靶机)进行入侵并监控屏幕 声明:本篇仅仅是将本机作为靶机的一次简易渗透测试,实际情况中基本不可能出现如此简单的木马骇入(往往在上传木马时就被防…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
