element plus使用问题
文章目录
- element plus
- vue.config.js
- 注意
- 1、有时候会报错 not a function
- 2、使用 ElMessage 报错
- 3、 element plus 版本过高
- 4、警告Feature flag VUE_PROD_HYDRATION_MISMATCH_DETAILS is not explicitly defined.
- 5、报错 ResizeObserver loop completed with undelivered notifications.
- element plus icon
- 注意:
- element plus 按需导入设置为中文
菜鸟使用了 element plus 创建了两个项目,结果一个没一点问题,一个老是有警告,也不知道为什么,就算版本搞成一样的也不行,只能退而求其次,不警告算了,也希望可以帮助使用 element plus 读者!!!
element plus
使用 element plus 自然要使用其最强大的按需引入,全部引入实在是太浪费了!
首先我们按照官网的步骤:
npm install -D unplugin-vue-components unplugin-auto-import
vue.config.js
按照完事之后,就要配置 webpack 了,对于 webpack 好的人可能不难,但是不好的可能就不太会,所以这里菜鸟还是写一下,官网的 webpack 需要放在 vue.config.js 里面:
const { defineConfig } = require("@vue/cli-service");// 按需引入element plus
const AutoImport = require("unplugin-auto-import/webpack");
const Components = require("unplugin-vue-components/webpack");
const { ElementPlusResolver } = require("unplugin-vue-components/resolvers");const port = 8888;module.exports = defineConfig({publicPath:process.env.NODE_ENV === "production"? "./" // 生产环境: "/", // 开发环境transpileDependencies: true,productionSourceMap: false,// 按需引入element plusconfigureWebpack: {resolve: {alias: {components: "@/components",},},plugins: [AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],},devServer: {port,proxy: {"/Api": {target: "http://xxxxx", // 转发接口changeOrigin: true, // 如果接口跨域,需要进行这个参数配置pathRewrite: {"^/Api": "",},headers: {referer: "http://xxxx", // 转发接口},},},},
});
然后等你兴高采烈的准备大干一场,并在项目中使用 element plus 时坑就来了,其编译的时候就会报错:
Module not found: Error: Can’t resolve ‘element-plus/es’ in
Module not found: Error: Can’t resolve ‘element-plus/es/components/base/style/css’ in
这个问题就是你没有安装 element plus 只安装了两个自动导入的插件而已,所以还要执行
npm install element-plus --save
注意
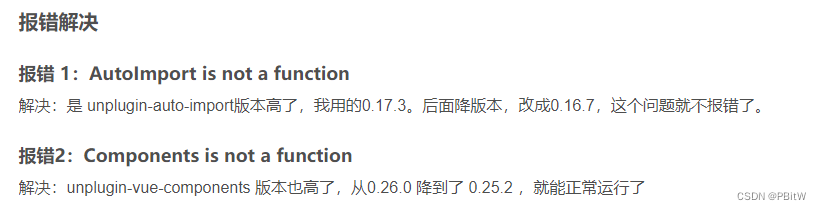
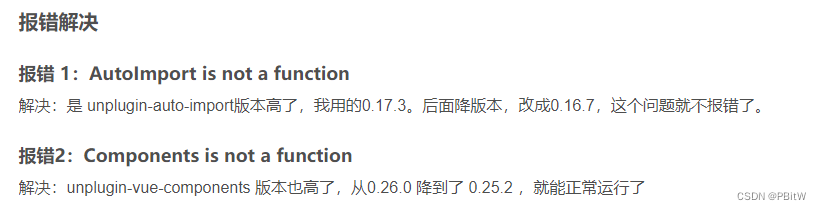
1、有时候会报错 not a function
AutoImport is not a functionat Object.<anonymous> (F:\pro\plantweb\vue.config.js:40:7)at Module._compile (node:internal/modules/cjs/loader:1198:14)at Object.Module._extensions..js (node:internal/modules/cjs/loader:1252:10)at Module.load (node:internal/modules/cjs/loader:1076:32)
和
Components is not a functionat Object.<anonymous> (F:\pro\plantweb\vue.config.js:43:7)at Module._compile (node:internal/modules/cjs/loader:1198:14)at Object.Module._extensions..js (node:internal/modules/cjs/loader:1252:10)at Module.load (node:internal/modules/cjs/loader:1076:32)
这个时候就要降低版本,具体参考:vue 3.0 使用element-plus按需导入方法和报错解决

2、使用 ElMessage 报错
如果你在 script 中使用了 ElMessage ,那么eslint 会报错没有引入,但是其实是没问题的,只需要在 ElMessage 之前加上该代码:
// eslint-disable-next-line
3、 element plus 版本过高
有的时候 element plus 版本高了也会报错,菜鸟没遇见,读者可以见:vue3引入element-plus报错解决方案
4、警告Feature flag VUE_PROD_HYDRATION_MISMATCH_DETAILS is not explicitly defined.
vue.config.js 添加上该代码:
chainWebpack: (config) => {config.plugin("define").tap((definitions) => {Object.assign(definitions[0], {__VUE_PROD_HYDRATION_MISMATCH_DETAILS__: "false",});return definitions;});
},
参考:Vue3.4+报Feature flag VUE_PROD_HYDRATION_MISMATCH_DETAILS is not explicitly defined… 处理
5、报错 ResizeObserver loop completed with undelivered notifications.
需要在app.vue中加入该代码:
const _ResizeObserver = window.ResizeObserver;
window.ResizeObserver = class ResizeObserver extends _ResizeObserver {constructor(callback) {callback = debounce(callback, 100); // 防抖函数自己写super(callback);}
};
参考:关于用element-ui中碰到的ERROR ResizeObserver loop completed with undelivered notifications.问题
防抖函数参考:vue3常用代码
element plus icon
使用 element plus icon 就和使用其他组件是一样的,唯一的区别就是要引入:
import { } from “@element-plus/icons-vue”;
具体引入什么就是去官网点击图标,将复制下来的引入就行!
注意:
上面 npm 了 element-plus,那么这里的图标可以直接引用,不需要 npm 图标库了!
还有一个坑的地方就是按需引入,但是菜鸟发现按需引入确实可以,但是使用的是时候就不能是官网复制下来的,而是不知道哪里复制的,所以暂时不推荐使用!
按需引用参考:
1、Element Plus Icon图标自动引入
2、Vue3!ElementPlus!更加优雅的使用Icon
element plus 按需导入设置为中文
菜鸟在开发过程中,发现这些 element plus 组件全部默认都是英文,虽然很简单,改不改都无所谓,但是还是要想想怎么解决!
只需要在app.vue中加入这么一行代码就行:
<template><el-config-provider :locale="zhCn"><router-view /></el-config-provider>
</template><script setup>
// 引入element plus中文包
import zhCn from "element-plus/lib/locale/lang/zh-cn";
</script>
相关文章:

element plus使用问题
文章目录 element plusvue.config.js注意1、有时候会报错 not a function2、使用 ElMessage 报错3、 element plus 版本过高4、警告Feature flag VUE_PROD_HYDRATION_MISMATCH_DETAILS is not explicitly defined.5、报错 ResizeObserver loop completed with undelivered noti…...

洛谷p1036选数
[NOIP2002 普及组] 选数 题目描述 已知 n n n 个整数 x 1 , x 2 , ⋯ , x n x_1,x_2,\cdots,x_n x1,x2,⋯,xn,以及 1 1 1 个整数 k k k( k < n k<n k<n)。从 n n n 个整数中任选 k k k 个整数相加,可分别得…...

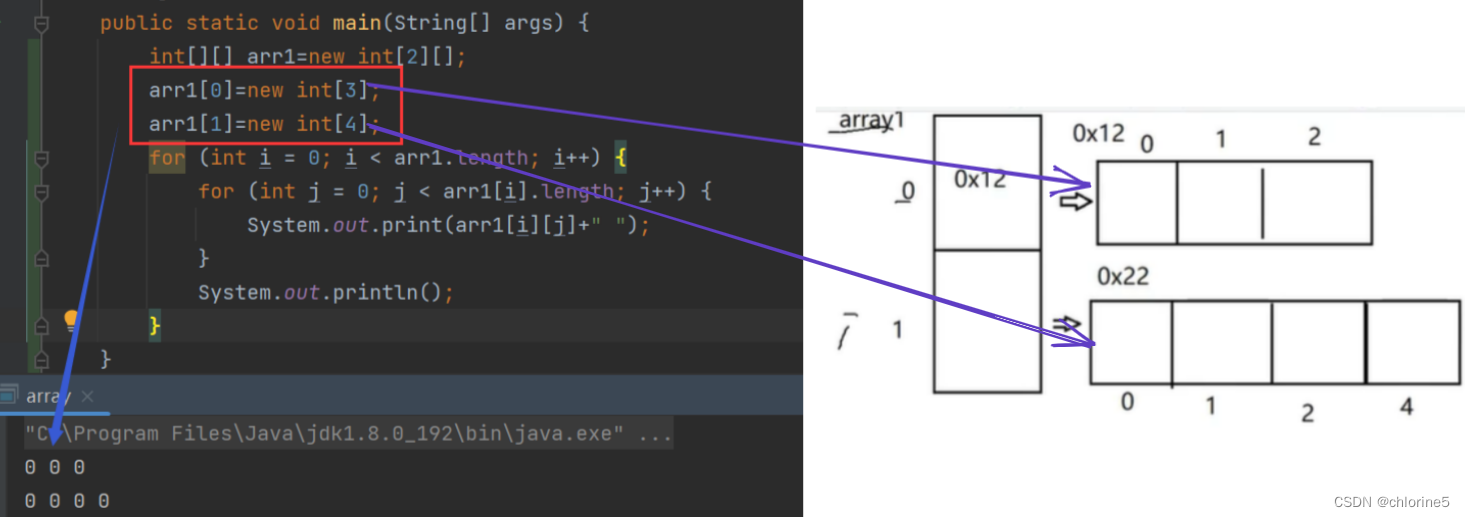
【JavaSE篇】——数组的定义与使用
目录 本章的目标: 🎈数组的基本概念 🍭创建数组 🍭数组的初始化 🍭数组的使用 👉数组中元素访问 👉遍历数组 🎈数组是引用类型 🍭初始JVM的内存分布 …...

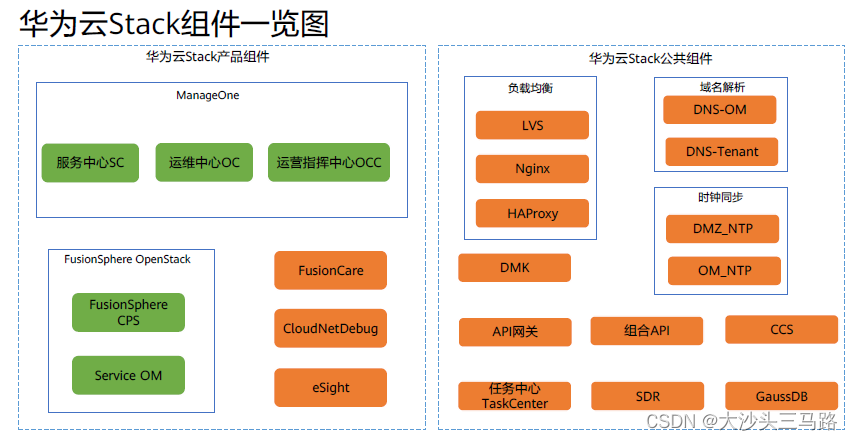
HCS 华为云Stack产品组件
HCS 华为云Stack产品组件 Cloud Provisioning Service(CPS) 负责laas的云平台层的部署和升级是laas层中真正面向硬件设备,并将其池化软件化的部件。 Service OM 资源池(计算/存储/网络)以及基础云服务(ECS/EVS/PC)的管理工具。 ManageOne ManageOne包括服务中心…...

四、MySQL之增删改
一、插入数据 1.1、VALUES的方式添加 使用这种语法一次只能向表中插入一条数据。 1.1.1、为表的所有字段按默认顺序插入数据 INSERT INTO 表名 VALUES (value1,value2,....);// 值列表中需要为表的每一个字段指定值,并且值的顺序必须和数据表中字段定义时的顺序相…...

MQ面试题之Kafka
前言 前文介绍了消息队列相关知识,并未针对某个具体的产品,所以略显抽象。本人毕业到现在使用的都是公司内部产品,对于通用产品无实际经验,但是各种消息中间件大差不差,故而本次选择一个相对较熟悉的Kafka进行详细介绍…...

2023年CSDN年底总结-独立开源创作者第一年
2023年最大的变化,就是出来创业,当独立开源创作者,这一年发起SolidUI开源项目,把知乎重新开始运营起来。CSDN粉丝破万,CSDN博客专家和AI领域创作者。 2023年年度关键词:创业 https://github.com/CloudOrc…...

hardware simulation——编译框架优化
目录 介绍 修改前的最新代码和框架 学习和修改 最终版本 介绍 -------------------------------------------------------------------------------------------------------------------------- https://www.cnblogs.com/wittxie/p/9836097.html 上次那个虽然能完成基本…...

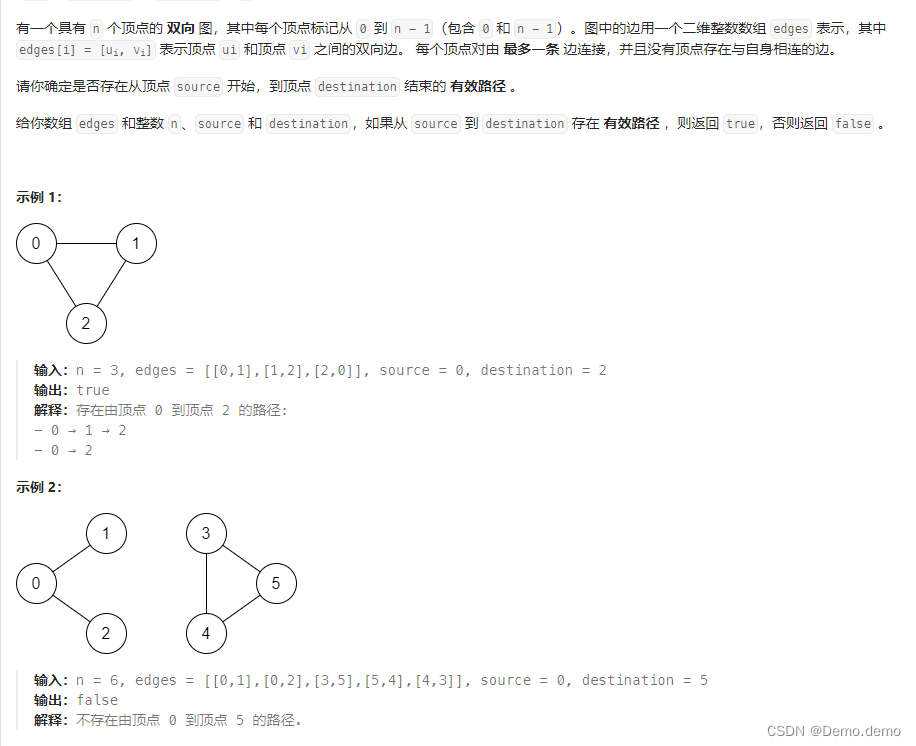
Leetcode刷题笔记题解(C++):1971. 寻找图中是否存在路径
思路: 1.建立图集,二维数组,path[0]里面存放的就是与0相连的节点集合 2.用布尔数组来记录当前节点是否被访问过,深度优先会使用到 3.遍历从起点开始能直接到达的点(即与起点相邻的点),判断那…...

ARM常用汇编指令
文章目录 前言一、处理器内部数据传输指令MOV: 将数据从一个寄存器复制到另一个寄存器。MRS: 将特殊寄存器(CPSR,SPSR)中的数据传给通用寄存器。MSR: 将通用寄存器中的数据传给特殊寄存器(CPSR,SPSR)。 二、存储器访问指令LDR:用于从内存中加…...

kali系统入侵电脑windows(win11系统)渗透测试,骇入电脑教学
本次渗透测试将使用kali虚拟机(攻击机)对本机(靶机)进行入侵并监控屏幕 声明:本篇仅仅是将本机作为靶机的一次简易渗透测试,实际情况中基本不可能出现如此简单的木马骇入(往往在上传木马时就被防…...

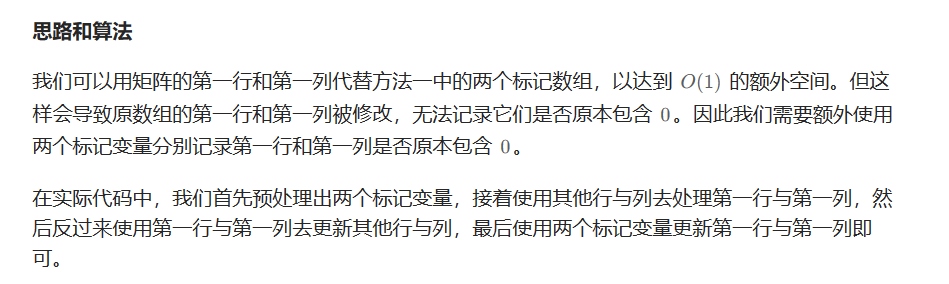
力扣hot100 矩阵置零 标识位
Problem: 73. 矩阵置零 文章目录 思路复杂度Code 思路 👨🏫 参考 复杂度 时间复杂度: O ( n m ) O(nm) O(nm) 空间复杂度: O ( 1 ) O(1) O(1) Code class Solution {public static void setZeroes(int[][] matrix) {int n matrix.length;i…...

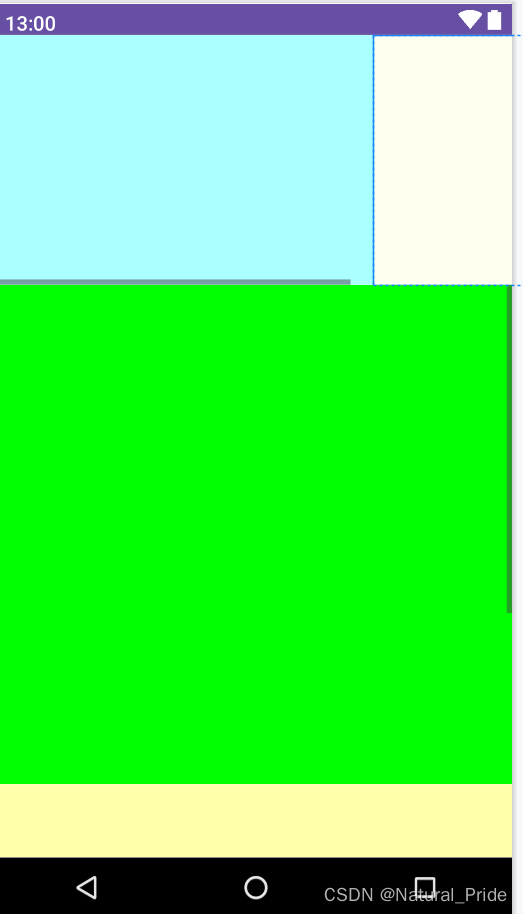
Android App开发-简单控件(3)——常用布局
3.3 常用布局 本节介绍常见的几种布局用法,包括在某个方向上顺序排列的线性布局,参照其他视图的位置相对排列的相对布局,像表格那样分行分列显示的网格布局,CommonLayouts以及支持通过滑动操作拉出更多内容的滚动视图。 3.3.1 线…...

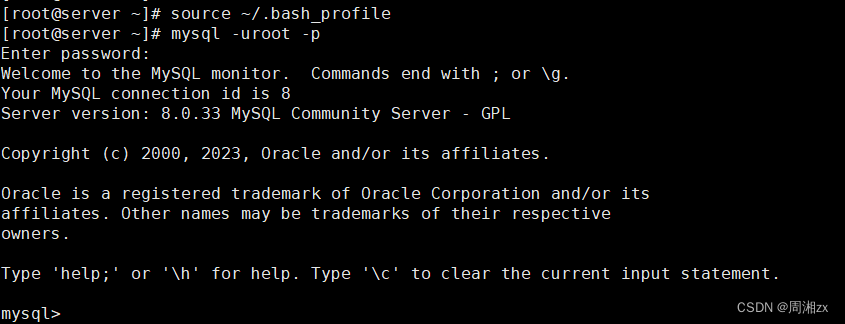
Linux使用二进制包安装MySQL
目录 一、软件包下载 二、上传软件包到Linux根目录 1、使用xftp将软件包上传到根目录 2、解压缩 三、准备工作 四、初始化软件 五、设置MySQL的配置文件 六、配置启动脚本 一、软件包下载 官网下载:MySQL :: Download MySQL Community Server 二、上传软件…...

【vue3-pbstar-admin】一款基于vue3和nodejs的简洁后台管理系统
Vue3-pbstar-admin 是一个简洁的后台解决方案,提供了基础的用户体系和页面接口权限配置,方便用户进行自定义开发,避免不必要的代码冗余。该方案结合了 Vue3、Element-Plus、Pinia 和 Vite 等先进技术,实现高效的页面布局、状态管理…...

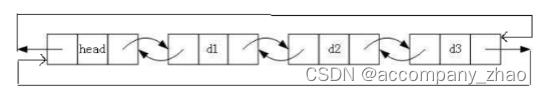
顺序表和链表【数据结构】【基于C语言实现】【一站式速通】
目录 顺序表 顺序表的优点 顺序表的实现 1.结构体的定义 2.初始化数组 3.插入数据 4.其余接口函数的实现 5.释放内存 顺序表的缺陷 单向链表 单向链表的优点 单向链表的实现 1.链表的定义 2.链表的初始化 3.其余接口函数的实现 5.释放内存 单向链表的缺陷 双…...

SpringBoot 有什么优点?
Spring Boot 是一个用于简化和加速 Spring 框架应用程序开发的项目。它构建在 Spring 框架之上,提供了一种快速开发、简化配置和集成的方式。以下是 Spring Boot 的一些优点: 1、简化配置: Spring Boot 使用约定大于配置的理念,通…...

扫地机器人(二分算法+贪心算法)
1. if(robot[i]-len<sweep)这个代码的意思是——如果机器人向左移动len个长度后,比现在sweep的位置(现在已经覆盖的范围)还要靠左,就是覆盖连续不起来,呢么这个len就是有问题的,退出函数,再…...

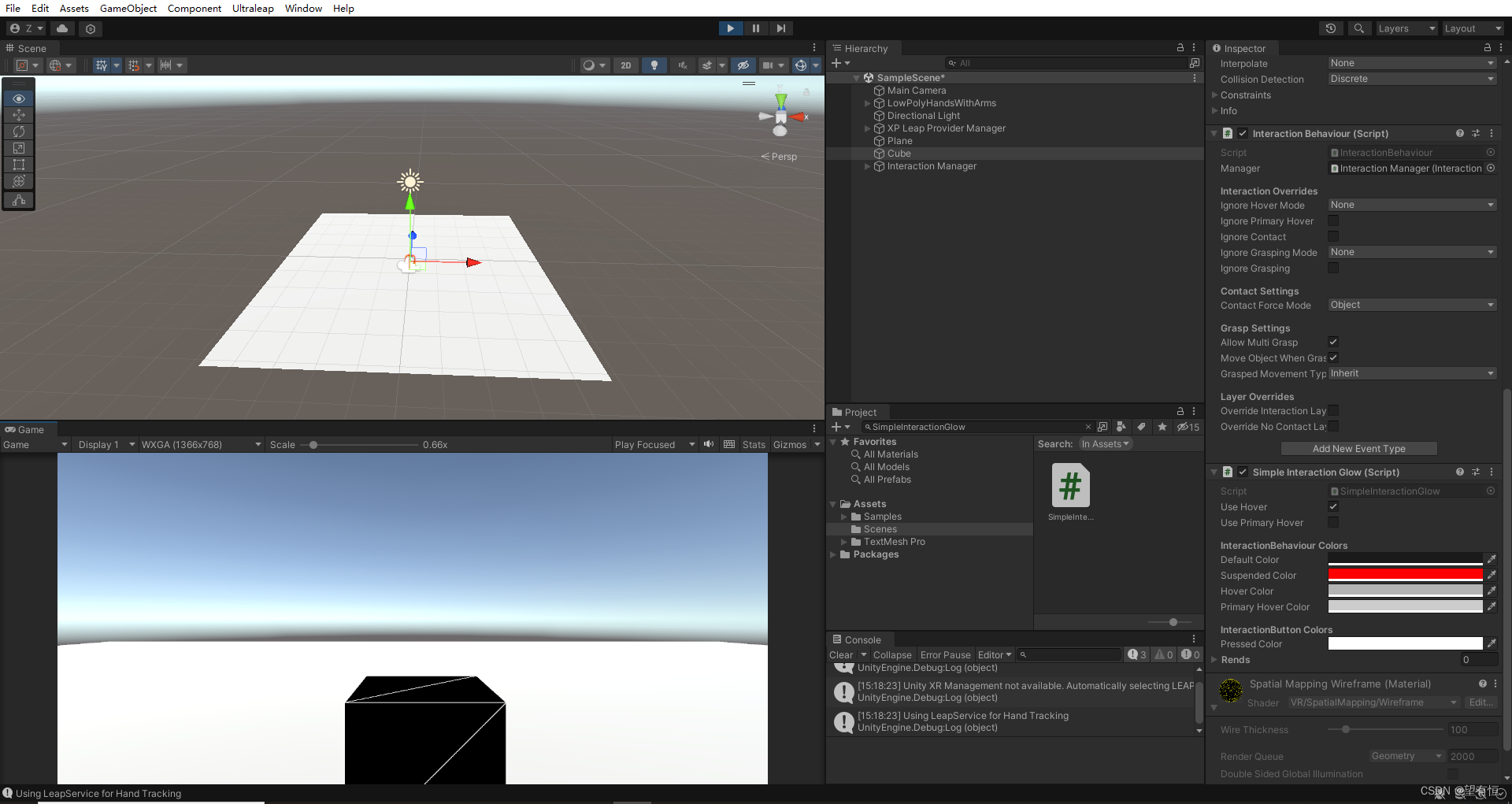
Unity中创建Ultraleap 3Di交互项目
首先,创建新的场景 1、创建一个空物体,重命名为【XP Leap Provider Manager】,并在这个空物体上添加【XR Leap Provider Manager】 在物体XP Leap Provider Manager下,创建两个子物体Service Provider(XR)和Service Provider(…...

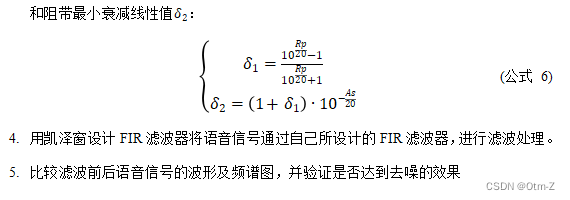
【Matlab】音频信号分析及FIR滤波处理——凯泽(Kaiser)窗
一、前言 1.1 课题内容: 利用麦克风采集语音信号(人的声音、或乐器声乐),人为加上环境噪声(窄带)分析上述声音信号的频谱,比较两种情况下的差异根据信号的频谱分布,选取合适的滤波器指标(频率指标、衰减指标),设计对应的 FIR 滤波器实现数字滤波,将滤波前、后的声音…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
