Android App开发-简单控件(3)——常用布局
3.3 常用布局
本节介绍常见的几种布局用法,包括在某个方向上顺序排列的线性布局,参照其他视图的位置相对排列的相对布局,像表格那样分行分列显示的网格布局,CommonLayouts以及支持通过滑动操作拉出更多内容的滚动视图。
3.3.1 线性布局LinearLayout
前几个小节的例程中,XML文件用到了LinearLayout布局,它的学名为线性布局。顾名思义,线性布局像是用一根线把它的内部视图串起来,故而内部视图之间的排列顺序是固定的,要么从左到右排列,要么从上到下排列。在XML文件中,LinearLayout通过属性android:orientation区分两种方向,其中从左到右排列叫作水平方向,属性值为horizontal;从上到下排列叫作垂直方向,属性值为vertical。如果LinearLayout标签不指定具体方向,则系统默认该布局为水平方向排列,也就是默认android:orientation=“horizontal”。
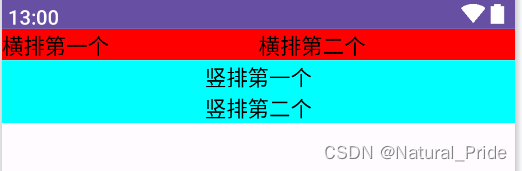
下面做个实验,让XML文件的根节点挂着两个线性布局,第一个线性布局采取horizontal水平方向,第二个线性布局采取vertical垂直方向。然后每个线性布局内部各有两个文本视图,通过观察这些文本视图的排列情况,从而检验线性布局的显示效果。详细的XML文件内容如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="横排第一个"android:textColor="#000000"android:textSize="17sp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="横排第二个"android:textColor="#000000"android:textSize="17sp" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="竖排第一个"android:textColor="#000000"android:textSize="17sp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="竖排第二个"android:textColor="#000000"android:textSize="17sp" /></LinearLayout></LinearLayout>
运行测试App,进入如图3-11所示的演示页面,可见horizontal为横向排列,vertical为纵向排列,说明android:orientation的方向属性确实奏效了.

除了方向之外,线性布局还有一个权重概念,所谓权重,指的是线性布局的下级视图各自拥有多大比例的宽高。
比如一块蛋糕分给两个人吃,可能两人平均分,也可能甲分三分之一,乙分三分之二。两人平均分的话,先把蛋糕切两半,然后甲分到一半,乙分到另一半,此时甲乙的权重比为1:1。甲分三分之一、乙分三分之二的话,先把蛋糕平均切成三块,然后甲分到一块,乙分到两块,此时甲乙的权重比为1:2。
就线性布局而言,它自身的尺寸相当于一整块蛋糕,它的下级视图们一起来分这个尺寸蛋糕,有的视图分得多,有的视图分得少。分多分少全凭每个视图分到了多大的权重,这个权重在XML文件中通过属性android:layout_weight来表达。
把线性布局看作蛋糕的话,分蛋糕的甲乙两人就相当于线性布局的下级视图。假设线性布局平均分为左右两块,则甲视图和乙视图的权重比为1:1,意味着两个下级视图的layout_weight属性都是1。不过视图有宽高两个方向,系统怎知layout_weight表示哪个方向的权重呢?所以这里有个规定,一旦设置了layout_weight属性值,便要求layout_width填0dp或者layout_height填0dp。
如果layout_width填0dp,则layout_weight表示水平方向的权重,下级视图会从左往右分割线性布局;
如果layout_height填0dp,则layout_weight表示垂直方向的权重,下级视图会从上往下分割线性布局。
按照左右均分的话,线性布局设置水平方向horizontal,且甲乙两视图的layout_width都填0dp,layout_weight都填1,此时横排的XML片段示例如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".LinearLayoutActivity"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:background="#ff0000"><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="横排第一个"android:textColor="#000000"android:textSize="17sp" /><TextViewandroid:layout_width="0dp"android:layout_height="wrap_content"android:layout_weight="1"android:text="横排第二个"android:textColor="#000000"android:textSize="17sp" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"android:gravity="center"android:background="#00ffff"><TextViewandroid:layout_width="wrap_content"android:layout_height="0dp"android:layout_weight="1"android:text="竖排第一个"android:textColor="#000000"android:textSize="17sp" /><TextViewandroid:layout_width="wrap_content"android:layout_height="0dp"android:layout_weight="1"android:text="竖排第二个"android:textColor="#000000"android:textSize="17sp" /></LinearLayout></LinearLayout>
把上面两个片段放到新页面的XML文件,其中第一个是横排区域采用红色背景(色值为ff0000),第二个是竖排区域采用青色背景(色值为00ffff)。重新运行测试App,打开演示界面如图3-12所示,可见横排区域平均分为左右两块,竖排区域平均分为上下两块。

3.3.2 相对布局RelativeLayout
线性布局的下级视图是顺序排列着的,另一种相对布局的下级视图位置则由其他视图决定。相对布局名为RelativeLayout,因为下级视图的位置是相对位置,所以得有具体的参照物才能确定最终位置。
如果不设定下级视图的参照物,那么下级视图默认显示在RelativeLayout内部的左上角。用于确定下级视图位置的参照物分两种,一种是与该视图自身平级的视图;另一种是该视图的上级视图(也就是它归属的RelativeLayout)。
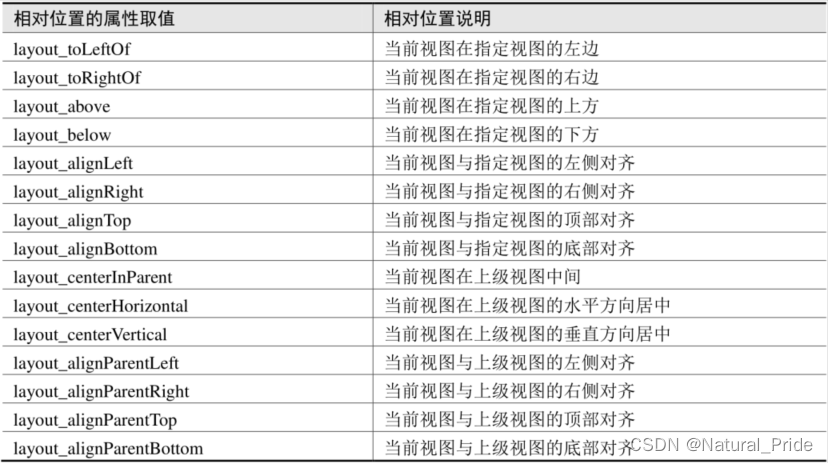
综合两种参照物,相对位置在XML文件中的属性名称说明见表

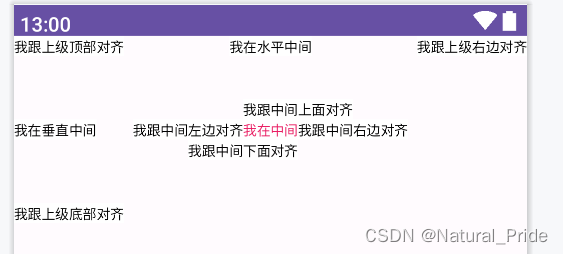
为了更好地理解上述相对属性的含义,接下来使用RelativeLayout及其下级视图进行布局来看看实际效果图。下面是演示相对布局的XML文件例子:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="150dp"tools:context=".RelativeLayoutActivity"><TextViewandroid:id="@+id/tv_center_horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:background="#FFFFFF"android:text="我在水平中间"android:textColor="#000000"android:textSize="11sp" /><TextViewandroid:id="@+id/tv_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:background="#FFFFFF"android:text="我在中间"android:textColor="#E91E63"android:textSize="11sp" /><TextViewandroid:id="@+id/tv_center_vertical"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:background="#FFFFFF"android:text="我在垂直中间"android:textColor="#000000"android:textSize="11sp" /><TextViewandroid:id="@+id/tv_parent_left"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:background="#FFFFFF"android:text="我跟上级左边对齐"android:textColor="#000000"android:textSize="11sp" /><TextViewandroid:id="@+id/tv_parent_right"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:background="#FFFFFF"android:text="我跟上级右边对齐"android:textColor="#000000"android:textSize="11sp" /><TextViewandroid:id="@+id/tv_parent_top"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentTop="true"android:background="#FFFFFF"android:text="我跟上级顶部对齐"android:textColor="#000000"android:textSize="11sp" /><TextViewandroid:id="@+id/tv_parent_bottom"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentBottom="true"android:background="#FFFFFF"android:text="我跟上级底部对齐"android:textColor="#000000"android:textSize="11sp" /><TextViewandroid:id="@+id/tv_left_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignTop="@id/tv_center"android:layout_toLeftOf="@id/tv_center"android:background="#FFFFFF"android:text="我跟中间左边对齐"android:textColor="#000000"android:textSize="11sp" /><TextViewandroid:id="@+id/tv_right_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignTop="@id/tv_center"android:layout_toRightOf="@id/tv_center"android:background="#FFFFFF"android:text="我跟中间右边对齐"android:textColor="#000000"android:textSize="11sp" /><TextViewandroid:id="@+id/tv_above_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_above="@id/tv_center"android:layout_alignLeft="@id/tv_center"android:background="#FFFFFF"android:text="我跟中间上面对齐"android:textColor="#000000"android:textSize="11sp" /><TextViewandroid:id="@+id/tv_below_center"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@id/tv_center"android:layout_alignRight="@id/tv_center"android:background="#FFFFFF"android:text="我跟中间下面对齐"android:textColor="#000000"android:textSize="11sp" />
</RelativeLayout>
上述XML文件的布局效果如图所示,RelativeLayout的下级视图都是文本视图,控件上的文字说明了所处的相对位置,具体的控件显示方位正如XML属性中描述的那样

3.3.3 网格布局GridLayout
虽然线性布局既能在水平方向排列,也能在垂直方向排列,但它不支持多行多列的布局方式,只支持单行(水平排列)或单列(垂直排列)的布局方式。若要实现类似表格那样的多行多列形式,可采用网格布局GridLayout。
网格布局默认从左往右、从上到下排列,它先从第一行从左往右放置下级视图,塞满之后另起一行放置其余的下级视图,如此循环往复直至所有下级视图都放置完毕。为了判断能够容纳几行几列,网格布局新增了android:columnCount与android:rowCount两个属性,其中columnCount指定了网格的列数,即每行能放多少个视图;rowCount指定了网格的行数,即每列能放多少个视图。
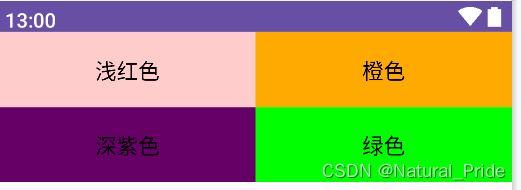
下面是运用网格布局的XML布局样例,它规定了一个两行两列的网格布局,且内部容纳四个文本视图。XML文件内容如下所示:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:columnCount="2"android:rowCount="2"tools:context=".GridLayoutActivity"><TextViewandroid:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="60dp"android:background="#FFCCCC"android:gravity="center"android:text="浅红色"android:textColor="#000000"android:textSize="17sp" /><TextViewandroid:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="60dp"android:background="#FFAA00"android:gravity="center"android:text="橙色"android:textColor="#000000"android:textSize="17sp" /><TextViewandroid:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="60dp"android:background="#660066"android:gravity="center"android:text="深紫色"android:textColor="#000000"android:textSize="17sp" /><TextViewandroid:layout_width="0dp"android:layout_columnWeight="1"android:layout_height="60dp"android:background="#00FF00"android:gravity="center"android:text="绿色"android:textColor="#000000"android:textSize="17sp" /></GridLayout>
运行App观察到的界面如图所示。

由上图可见,App界面的第一行分布着浅红色背景与橙色背景的文本视图,第二行分布着绿色背景与深紫色背景的文本视图,说明利用网格布局实现了多行多列的效果。
3.3.4 滚动视图ScrollView
手机屏幕的显示空间有限,常常需要上下滑动或左右滑动才能拉出其余页面内容,可惜一般的布局节点都不支持自行滚动,这时就要借助滚动视图了。与线性布局类似,滚动视图也分为垂直方向和水平方向两类,其中垂直滚动视图名为ScrollView,水平滚动视图名为HorizontalScrollView。这两个滚动视图的使用并不复杂,主要注意以下3点:
(1)垂直方向滚动时,layout_width属性值设置为match_parent,layout_height属性值设置为wrap_content。
(2)水平方向滚动时,layout_width属性值设置为wrap_content,layout_height属性值设置为match_parent。
(3)滚动视图节点下面必须且只能挂着一个子布局节点,否则会在运行时报错Caused by:java.lang.IllegalStateException:ScrollView can host only one direct child。
下面是垂直滚动视图ScrollView和水平滚动视图HorizontalScrollView的XML例子:
<?xml version="1.0" encoding="utf-8"?>
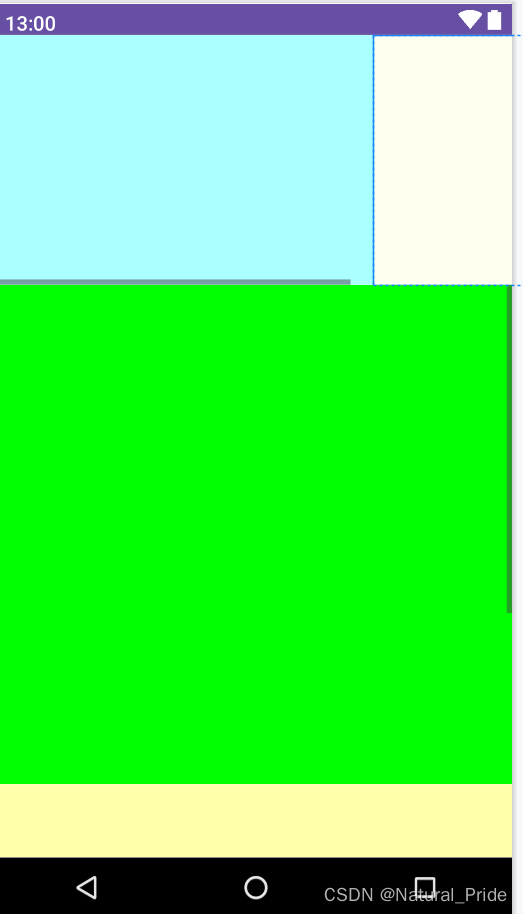
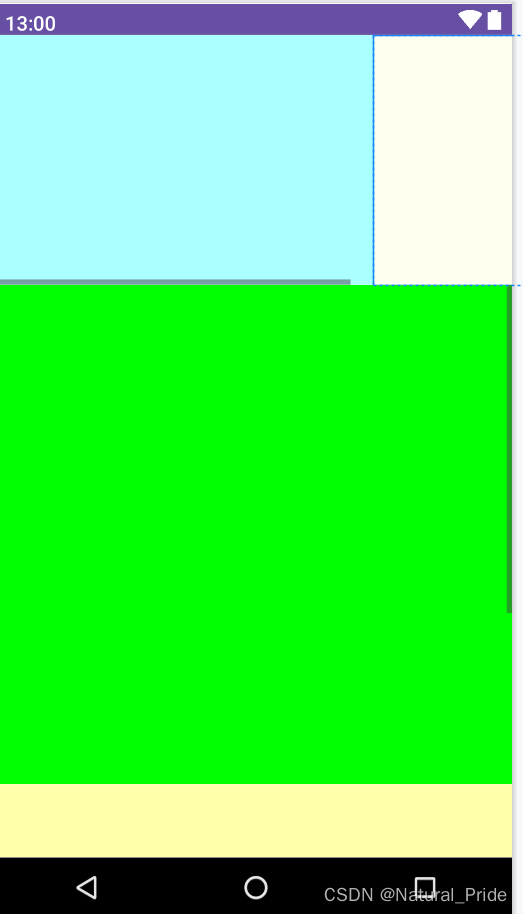
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".ScrollVIewActivity"><HorizontalScrollViewandroid:layout_width="wrap_content"android:layout_height="200dp"><!--水平方向的线性布局,两个子视图的颜色分别为青色和黄色--><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="match_parent"android:orientation="horizontal"><Viewandroid:layout_width="300dp"android:layout_height="match_parent"android:background="#AAFFFF" /><Viewandroid:layout_width="300dp"android:layout_height="match_parent"android:background="#FFFFF0"/></LinearLayout></HorizontalScrollView><ScrollViewandroid:layout_width="match_parent"android:layout_height="wrap_content"><!--垂直方向的线性布局,两个子视图的颜色分别为青色和黄色--><LinearLayoutandroid:layout_width="wrap_content"android:layout_height="match_parent"android:orientation="vertical"><Viewandroid:layout_width="match_parent"android:layout_height="400dp"android:background="#00FF00" /><Viewandroid:layout_width="match_parent"android:layout_height="400dp"android:background="#FFFFAA"/></LinearLayout></ScrollView></LinearLayout>
运行测试App,可知ScrollView在纵向滚动,而HorizontalScrollView在横向滚动。
有时ScrollView的实际内容不够,又想让它充满屏幕,怎么办呢?如果把layout_height属性赋值为match_parent,结果还是不会充满,正确的做法是再增加一行属性android:fillViewport(该属性为true表示允许填满视图窗口),属性片段举例如下:
android:layout_height="match_parent"android:fillViewport="true"
相关文章:

Android App开发-简单控件(3)——常用布局
3.3 常用布局 本节介绍常见的几种布局用法,包括在某个方向上顺序排列的线性布局,参照其他视图的位置相对排列的相对布局,像表格那样分行分列显示的网格布局,CommonLayouts以及支持通过滑动操作拉出更多内容的滚动视图。 3.3.1 线…...

Linux使用二进制包安装MySQL
目录 一、软件包下载 二、上传软件包到Linux根目录 1、使用xftp将软件包上传到根目录 2、解压缩 三、准备工作 四、初始化软件 五、设置MySQL的配置文件 六、配置启动脚本 一、软件包下载 官网下载:MySQL :: Download MySQL Community Server 二、上传软件…...

【vue3-pbstar-admin】一款基于vue3和nodejs的简洁后台管理系统
Vue3-pbstar-admin 是一个简洁的后台解决方案,提供了基础的用户体系和页面接口权限配置,方便用户进行自定义开发,避免不必要的代码冗余。该方案结合了 Vue3、Element-Plus、Pinia 和 Vite 等先进技术,实现高效的页面布局、状态管理…...

顺序表和链表【数据结构】【基于C语言实现】【一站式速通】
目录 顺序表 顺序表的优点 顺序表的实现 1.结构体的定义 2.初始化数组 3.插入数据 4.其余接口函数的实现 5.释放内存 顺序表的缺陷 单向链表 单向链表的优点 单向链表的实现 1.链表的定义 2.链表的初始化 3.其余接口函数的实现 5.释放内存 单向链表的缺陷 双…...

SpringBoot 有什么优点?
Spring Boot 是一个用于简化和加速 Spring 框架应用程序开发的项目。它构建在 Spring 框架之上,提供了一种快速开发、简化配置和集成的方式。以下是 Spring Boot 的一些优点: 1、简化配置: Spring Boot 使用约定大于配置的理念,通…...

扫地机器人(二分算法+贪心算法)
1. if(robot[i]-len<sweep)这个代码的意思是——如果机器人向左移动len个长度后,比现在sweep的位置(现在已经覆盖的范围)还要靠左,就是覆盖连续不起来,呢么这个len就是有问题的,退出函数,再…...

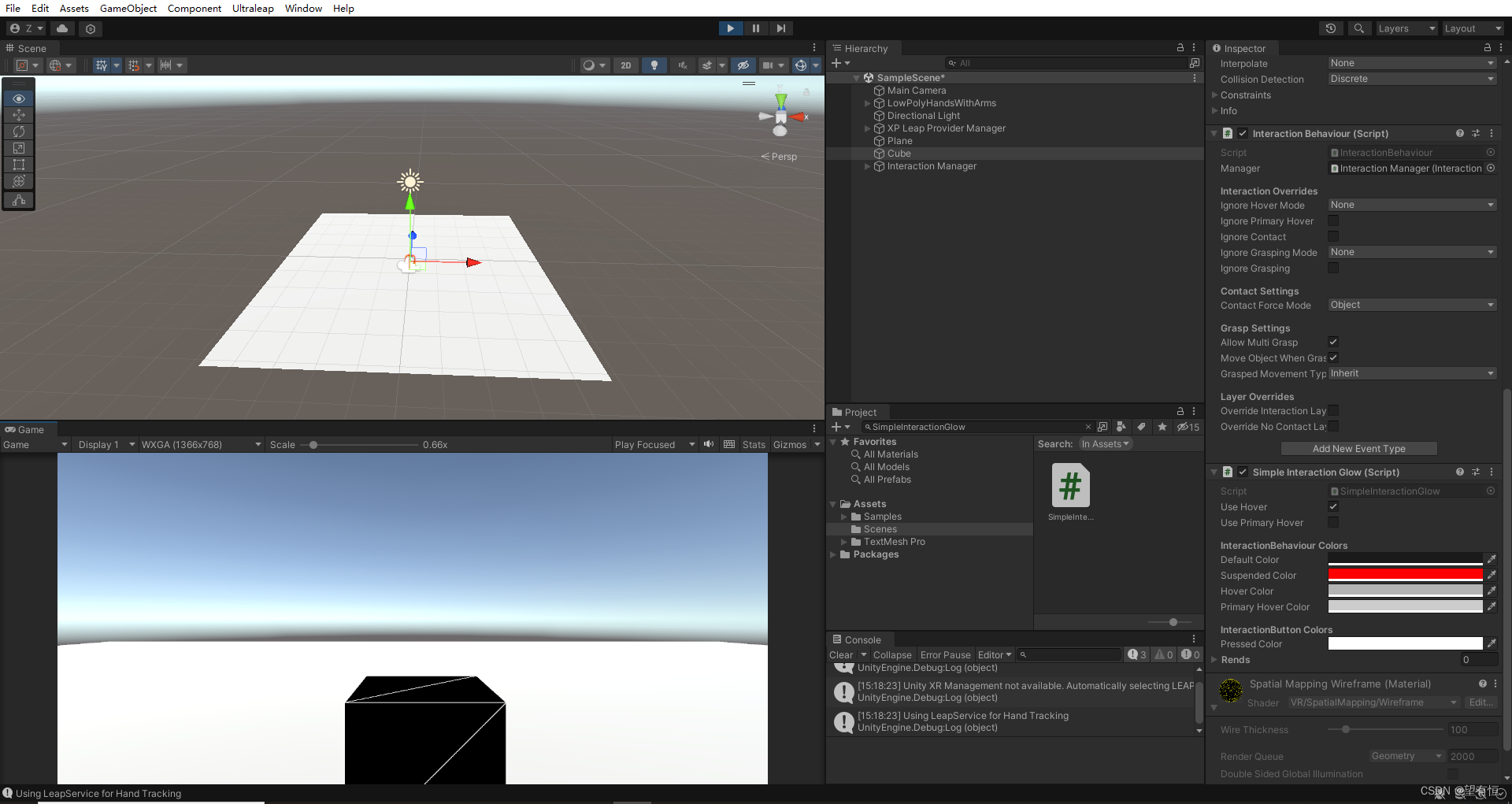
Unity中创建Ultraleap 3Di交互项目
首先,创建新的场景 1、创建一个空物体,重命名为【XP Leap Provider Manager】,并在这个空物体上添加【XR Leap Provider Manager】 在物体XP Leap Provider Manager下,创建两个子物体Service Provider(XR)和Service Provider(…...

【Matlab】音频信号分析及FIR滤波处理——凯泽(Kaiser)窗
一、前言 1.1 课题内容: 利用麦克风采集语音信号(人的声音、或乐器声乐),人为加上环境噪声(窄带)分析上述声音信号的频谱,比较两种情况下的差异根据信号的频谱分布,选取合适的滤波器指标(频率指标、衰减指标),设计对应的 FIR 滤波器实现数字滤波,将滤波前、后的声音…...

C数据类型
目录 1. 数据类型分类 2. 整数类型 3. 浮点类型 4. void 类型 5. 类型转换 1. 数据类型分类 在 C 语言中,数据类型指的是用于声明不同类型的变量或函数的一个广泛的系统。变量的类型决定了变量存储占用的空间,以及如何解释存储的位模式。 C 中…...

JAVA和Go的不解之缘
JAVA和Go的不解之缘 Java和Go是两种不同的编程语言,它们在语法、特性和设计理念上存在一些明显的异同之处。 1. 语法和特性: Java是一种面向对象的语言,而Go则是一种面向过程的语言。Java拥有类、继承、接口等传统的面向对象特性ÿ…...

(免费领源码)java#SSM#MySQL汽车车辆管理系统68424-计算机毕业设计项目选题推荐
摘 要 科技进步的飞速发展引起人们日常生活的巨大变化,电子信息技术的飞速发展使得电子信息技术的各个领域的应用水平得到普及和应用。信息时代的到来已成为不可阻挡的时尚潮流,人类发展的历史正进入一个新时代。在现实运用中,应用软件的工作…...

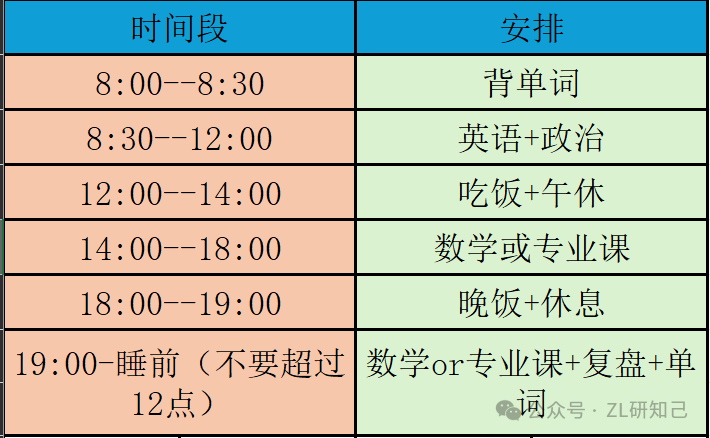
25考研每日的时间安排
今天要给大家分享一下25考研每日的时间安排。 没有完美的计划,只有合适的计划。 仅供参考 很多人说复习不要只看时长而是要看效率,所以学多长时间不重要,重要的高效率完成任务。 完美的计划 这个计划看起来很完美,从早到晚有学习…...

小程序直播项目搭建
项目功能: 登录实时聊天点赞功能刷礼物取消关注用户卡片直播带货优惠券直播功能 项目启动: 1 小程序项目创建与配置: 第一步 需要登录小程序公众平台的设置页面进行配置: 首先需要是企业注册的才可以个人不能开通直播功能。服务类…...
)
《Python 简易速速上手小册》第10章:Python 项目实战(基于最新版 Python3.12 编写)
注意:本《Python 简易速速上手小册》 核心目的在于让零基础新手「快速构建 Python 知识体系」 文章目录 <mark >注意:本《Python 简易速速上手小册》<mark >核心目的在于让零基础新手「快速构建 Python 知识体系」 10.1 项目规划和结构10.1…...

防御保护第六天笔记
一、防火墙的用户认证 用户、行为、流量 --- 上网行为管理三要素 防火墙管理员登录认证的作用有两点:检验身份的合法性,划分身份权限 用户认证 --- 上网行为管理的一部分 用户认证分类有以下三类: 1、上网用户认证 --- 三层认证 --- 所有的…...

【yaml 文件使用】pytest+request 框架中 yaml 配置文件使用
又来进步一点点~~ 背景:最近在学习pytestrequest框架写接口测试自动化,使用yaml文件配置更方便管理用例中的数据,这样更方便 yaml 介绍: 什么是 yaml 文件:YAML 是 “YAML Ain’t a Markup Language”(Y…...

浅析Redis②:命令处理之epoll实现(中)
写在前面 Redis作为我们日常工作中最常使用的缓存数据库,其重要性不言而喻,作为普通开发者,我们在日常开发中使用Redis,主要聚焦于Redis的基层数据结构的命令使用,很少会有人对Redis的内部实现机制进行了解,…...

react如果创建了类似于 Icketang元素,那么该如何实现 Icketang类
要实现一个类似于 "Icketang" 的类,首先需要考虑该类的属性和方法。根据上下文,可以假设 "Icketang" 是一个卡片或票据类,可以包含以下属性和方法: 属性: card_number:卡片编号amoun…...

「数字化转型」企业架构:成功业务转型的关键
在麦肯锡最近的一篇文章中,他们雄辩地论证了企业架构对数字转型的重要性。但他们也对实践状况提出了一些重要的批评。为了真正有效地支持数字转型,许多企业架构实践需要改变他们的行为。 一些EA实践首先关注的是详细记录企业的当前状态。这通常是我们在许…...

AI开启手机摄影新时代:三星Galaxy S24 Ultra影像解读
在全球科技领域,生成式AI无疑是当前最为炙手可热的亮点,不少行业专家和业界领袖都纷纷预言,生成式AI技术必将重塑千行百业。 那么是否有人想过,如果生成式AI技术被应用在智能手机上,又会带来怎样翻天覆地的变革&#x…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
