100天精通鸿蒙从入门到跳槽——第16天:ArkTS条件渲染使用教程

博主猫头虎的技术世界
🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能!
专栏链接:
🔗 精选专栏:
- 《面试题大全》 — 面试准备的宝典!
- 《IDEA开发秘籍》 — 提升你的IDEA技能!
- 《100天精通Golang》 — Go语言学习之旅!
- 《100天精通鸿蒙》 — 从Web/安卓到鸿蒙大师!
100天精通鸿蒙OS(基础篇)
相关文章:

100天精通鸿蒙从入门到跳槽——第16天:ArkTS条件渲染使用教程
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通Golang》 — Go语言学习之旅!《100天精通鸿蒙》 — 从Web/安卓到鸿蒙大师!100天…...

【Linux C | 进程】Linux 进程间通信的10种方式(1)
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

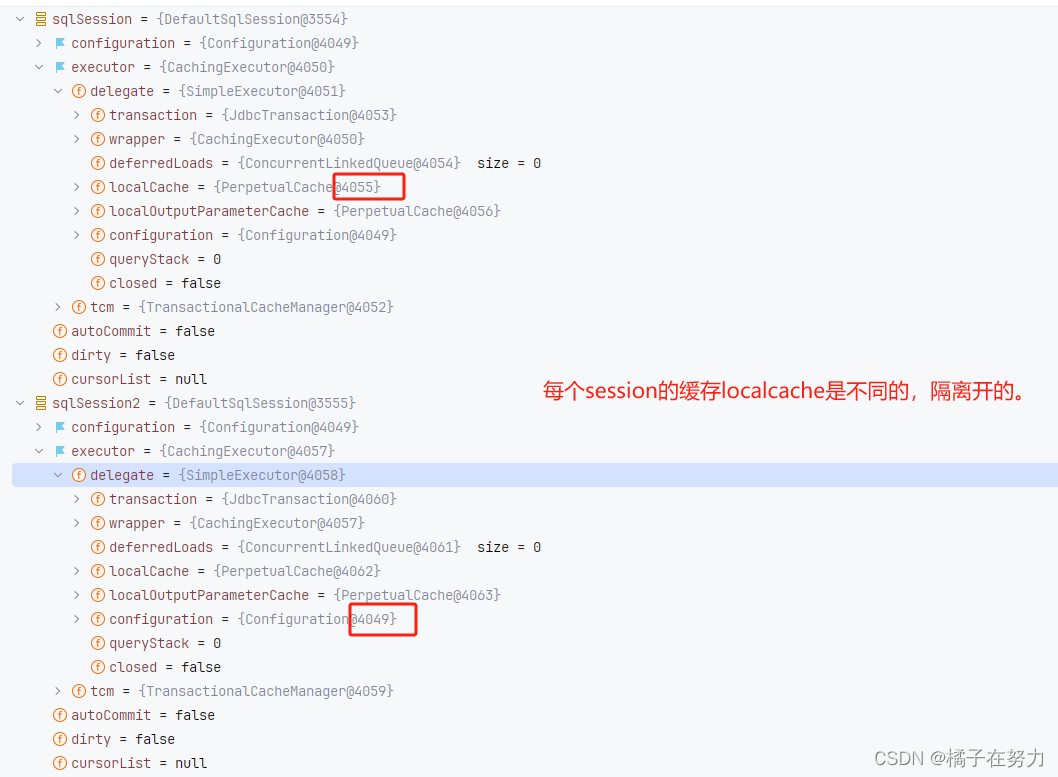
橘子学Mybatis08之Mybatis关于一级缓存的使用和适配器设计模式
前面我们说了mybatis的缓存设计体系,这里我们来正式看一下这玩意到底是咋个用法。 首先我们是知道的,Mybatis中存在两级缓存。分别是一级缓存(会话级),和二级缓存(全局级)。 下面我们就来看看这两级缓存。 一、准备工作 1、准备数据库 在此之…...

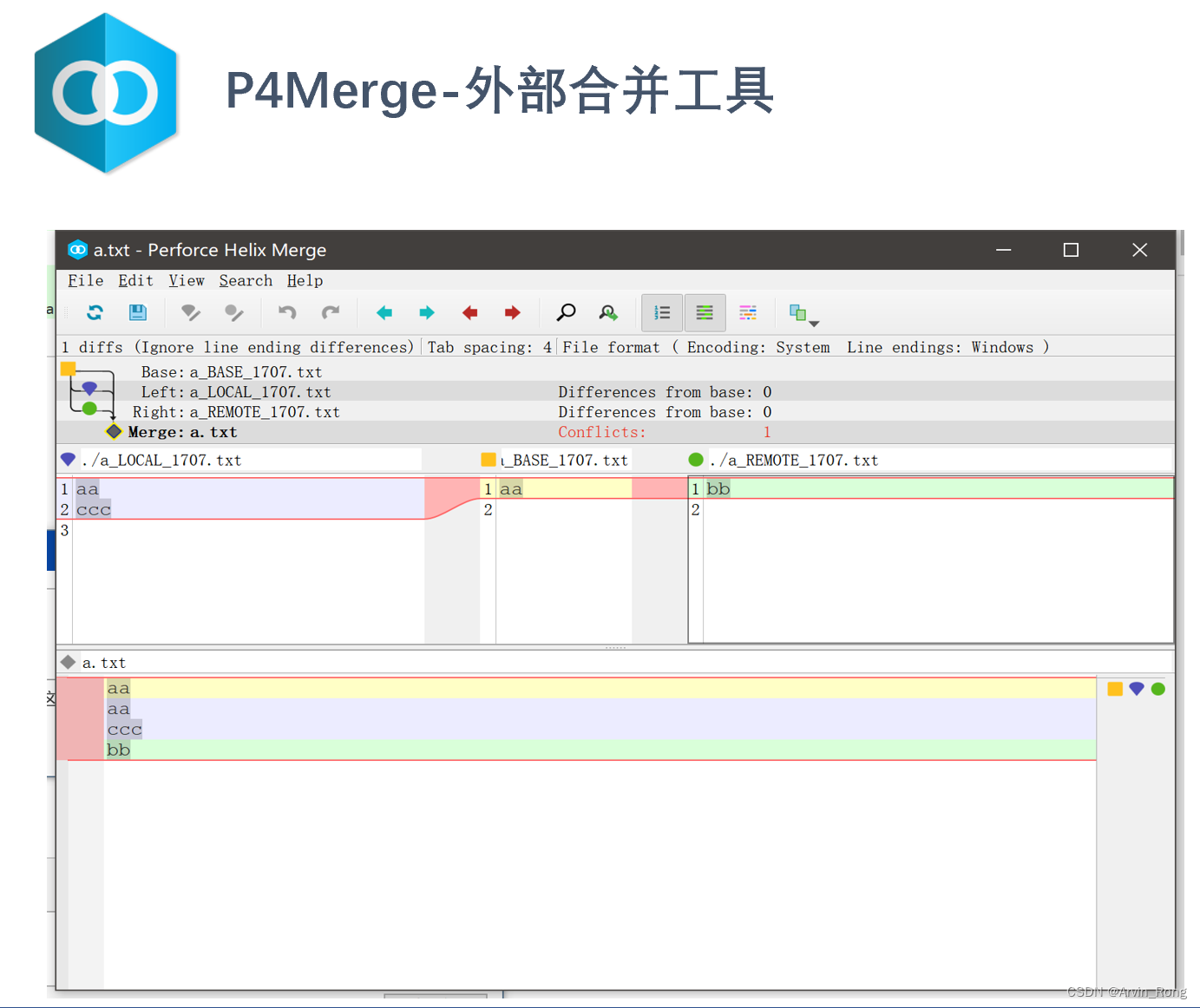
看图说话:Git图谱解读
很多新加入公司的同学在使用Git各类客户端管理代码的过程中对于Git图谱解读不太理解,我们常用的Git客户端是SourceTree,配合P4Merge进行冲突解决基本可以满足日常工作大部分需要。不同的Git客户端工具对图谱展示会有些许差异,以下是SourceTre…...

linux新增用户,指定home目录和bash脚本且加入到sudoer列表
前言 近3年一直用自动化脚本,搞得连useradd命令都不会用了。哈哈。 今天还碰到一个问题,有个系统没有‘useradd’和‘passwd’命令,直接蒙了。当然直接用apt install就能安装,不然还得自己编译折腾一会。新建用户 useradd -d /h…...

经典目标检测YOLO系列(三)YOLOV3的复现(1)总体网络架构及前向处理过程
经典目标检测YOLO系列(三)YOLOV3的复现(1)总体网络架构及前向处理过程 和之前实现的YOLOv2一样,根据《YOLO目标检测》(ISBN:9787115627094)一书,在不脱离YOLOv3的大部分核心理念的前提下,重构一款较新的YOLOv3检测器,来对YOLOv3有…...

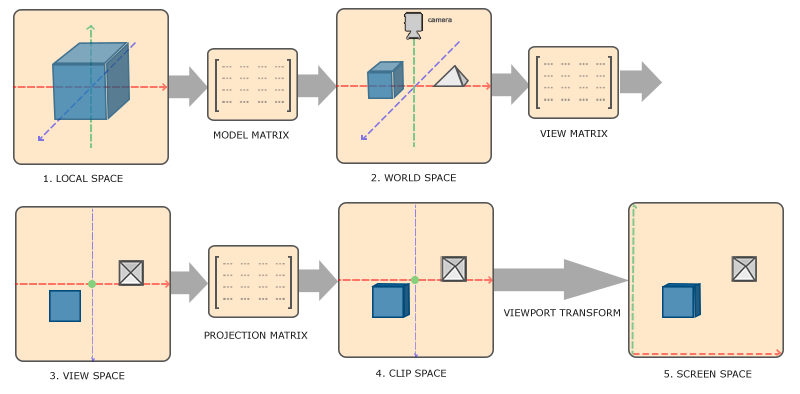
OpenGL/C++_学习笔记(四)空间概念与摄像头
汇总页 上一篇: OpenGL/C_学习笔记(三) 绘制第一个图形 OpenGL/C_学习笔记(四)空间概念与摄像头 空间概念与摄像头前置科技树: 线性代数空间概念流程简述各空间相关概念详述 空间概念与摄像头 前置科技树: 线性代数 矩阵/向量定…...

C语言2024-1-27练习记录
#define _CRT_SECURE_NO_WARNINGS 1#include<stdio.h>//int main() //{ // char c[15] { I, ,a,n,d, ,you,. }; // int i; // for(i 0; i < 15; i) //这个地方有几个地方需要注意一下,首先变量指定之后必须要加上英文状态下的分号 // printf("%c&q…...

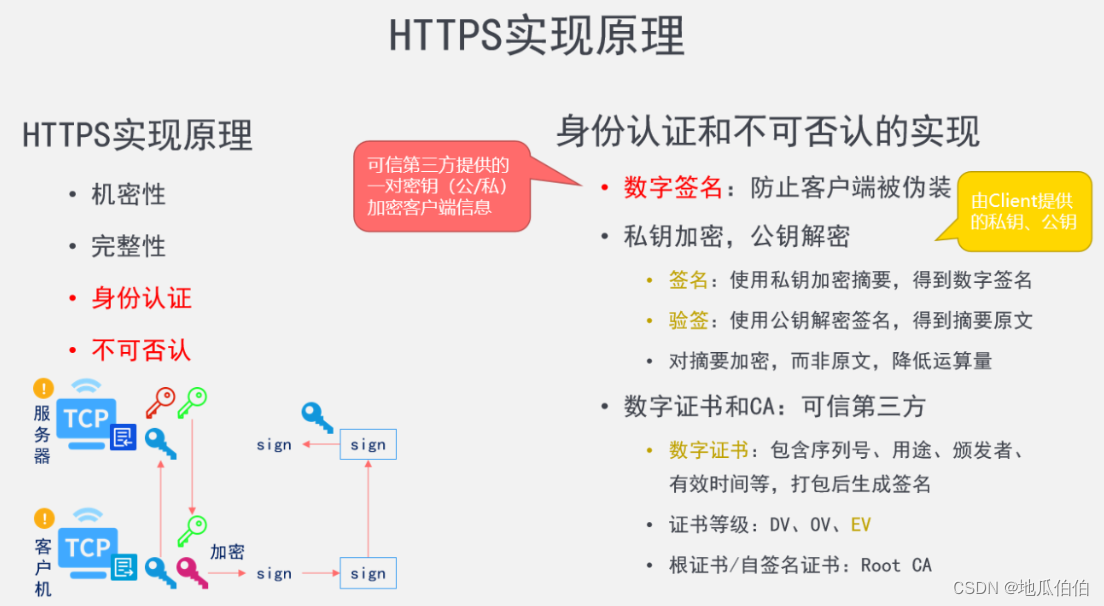
深入解析HTTPS:安全机制全方位剖析
随着互联网的深入发展,网络传输中的数据安全性受到了前所未有的关注。HTTPS,作为HTTP的安全版本,为数据在客户端和服务器之间的传输提供了加密和身份验证,从而确保了数据的机密性、完整性和身份真实性。本文将详细探讨HTTPS背后的…...

【197】JAVA8调用阿里云对象存储API,保存图片并获取图片URL地址。
实际工作中,需要用阿里云对象存储保存图片,并且在上传图片到阿里云对象存储服务器后,获取图片在阿里云对象存储服务器的URL地址,以便给 WEB 前端显示。 阿里云对象存储上传图片的工具类 package zhangchao;import com.aliyun.os…...

2024.1.24 C++QT 作业
思维导图 练习题 1.提示并输入一个字符串,统计该字符中大写、小写字母个数、数字个数、空格个数以及其他字符个数 #include <iostream> #include <string.h> #include <array> using namespace std;int main() {string str;cout << "…...

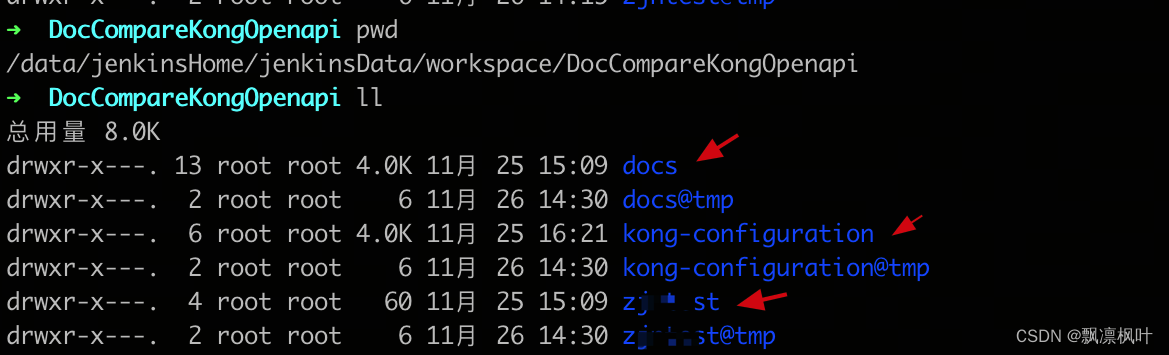
jenkins部署过程记录
一、jenkins部署git链接找不到 原因分析: 机器的git环境不是个人git的权限,所以clone不了。Jenkins的master节点部署机器已经部署较多其他的job在跑,如果直接修改机器的git配置,很可能影响到其他的job clone 不了代码,…...

JS-策略设计模式
设计模式:针对特定问题提出的简洁优化的解决方案 一个问题有多种处理方案,而且处理方案随时可能增加或减少比如:商场满减活动 满50元减5元满100元减15元满200元减35元满500元减100元 // 满减金额计算函数 function count(money, type) {if …...

漏洞复现-EduSoho任意文件读取漏洞(附漏洞检测脚本)
免责声明 文章中涉及的漏洞均已修复,敏感信息均已做打码处理,文章仅做经验分享用途,切勿当真,未授权的攻击属于非法行为!文章中敏感信息均已做多层打马处理。传播、利用本文章所提供的信息而造成的任何直接或者间接的…...

「QT」QString类的详细说明
✨博客主页何曾参静谧的博客📌文章专栏「QT」QT5程序设计📚全部专栏「VS」Visual Studio「C/C++」C/C++程序设计「UG/NX」BlockUI集合「Win」Windows程序设计「...

微信小程序-04
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。 import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。 定义在 app.wxss 中的样式为全局样式,作用于每一个页面。 在页面的 .wxss 文…...

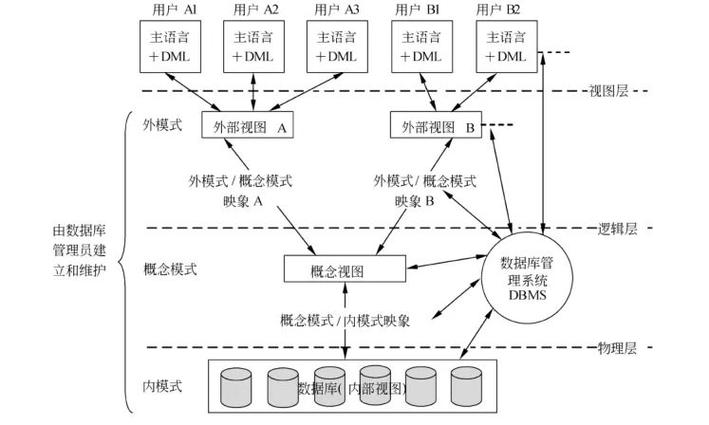
什么是数据库的三级模式两级映象?
三级模式两级映象结构图 概念 三级模式 内模式:也称为存储模式,是数据物理结构和存储方式的描述,是数据在数据库内部的表示方式。定义所有的内部记录类型、索引和文件组织方式,以及数据控制方面的细节。模式:又称概念…...

初识人工智能,一文读懂机器学习之逻辑回归知识文集(6)
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

2024 CKA 题库 | 15、备份还原 etcd
不等更新题库 文章目录 15、备份还原 etcd题目:考点:参考链接:解答:备份快照恢复快照 检查 15、备份还原 etcd 题目: 设置配置环境 此项目无需更改配置环境。但是,在执行此项目之前,请确保您已返回初始节点。 [candidatemaster01] $ exit #…...

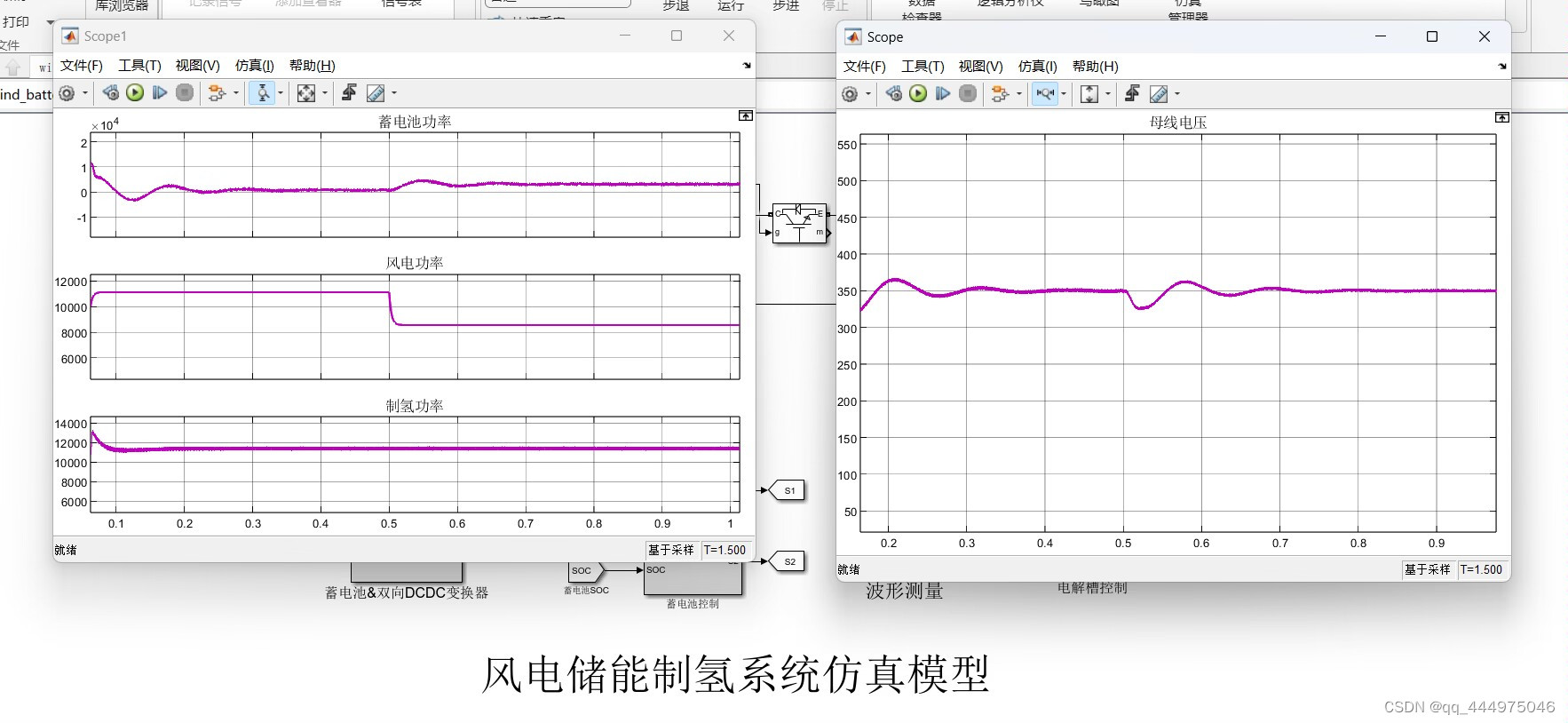
基于Matlab/Simulink直驱式风电储能制氢仿真模型
接着还是以直驱式风电为DG中的研究对象,上篇博客考虑的风电并网惯性的问题,这边博客主要讨论功率消纳的问题。 考虑到风速是随机变化的,导致风电输出功率的波动性和间歇性问题突出;随着其应用规模的不断扩大以及风电在电网中渗透率…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...
