可视化 | 【d3】力导向关系图优化(搜索+刷新)
文章目录
- 📚优化内容
- 📚html和css优化
- 🐇搜索框部分
- 🐇刷新按钮部分
- 📚js
- 🐇搜索框部分
- 🐇刷新部分
前期回顾:【d3】力导图优化,本文主要是基于上篇代码,以代码段添加的方式实现优化。
📚优化内容
- 添加搜索框功能,实现搜索高亮。

- 双击空白处,图表还原的同时搜索框清零。
- 添加刷新按钮,页面刷新。

📚html和css优化
🐇搜索框部分
- 搜索框部分的样式直接套的模板,修改了对应的颜色和div在页面的位置(忘记存参考博客了,后续找回来了再放(>人<;)
- html部分
<div class="search-box"><input type="text" id="searchBox" class="search-txt" placeholder="name?" /><a class="search-btn"><i class="fa fa-search" aria-hidden="true"></i></a> </div> - css部分
.search-box{position: absolute;left: 20%;top: 10%;transform: translate(-50%,-50%);background-color: #a04c3b;height: 30px;margin-top: 20px;padding: 10px;border-radius: 40px; } .search-txt{border:none;background: none;outline: none;float: left;padding: 0;color: #fff;font: 16px sans-serif;line-height: 30px;width: 0;/* 动画过渡 */transition: 0.4s; } .search-txt::placeholder{color: #ffffff67; } .search-btn{color: #fff;float: right;width: 3cap;height: 30px;border-radius: 50%;background-color: #a04c3b;/* 弹性布局 水平垂直居中 */display: flex;justify-content: center;align-items: center;cursor: pointer;/* 动画过渡 */transition: 0.4s; } .search-box:hover .search-txt{width: 200px;padding: 0 6px; } .search-box:hover .search-btn{background-color: #a04c3b; } - 以及一个外部样式表——那个放大镜的效果实现
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
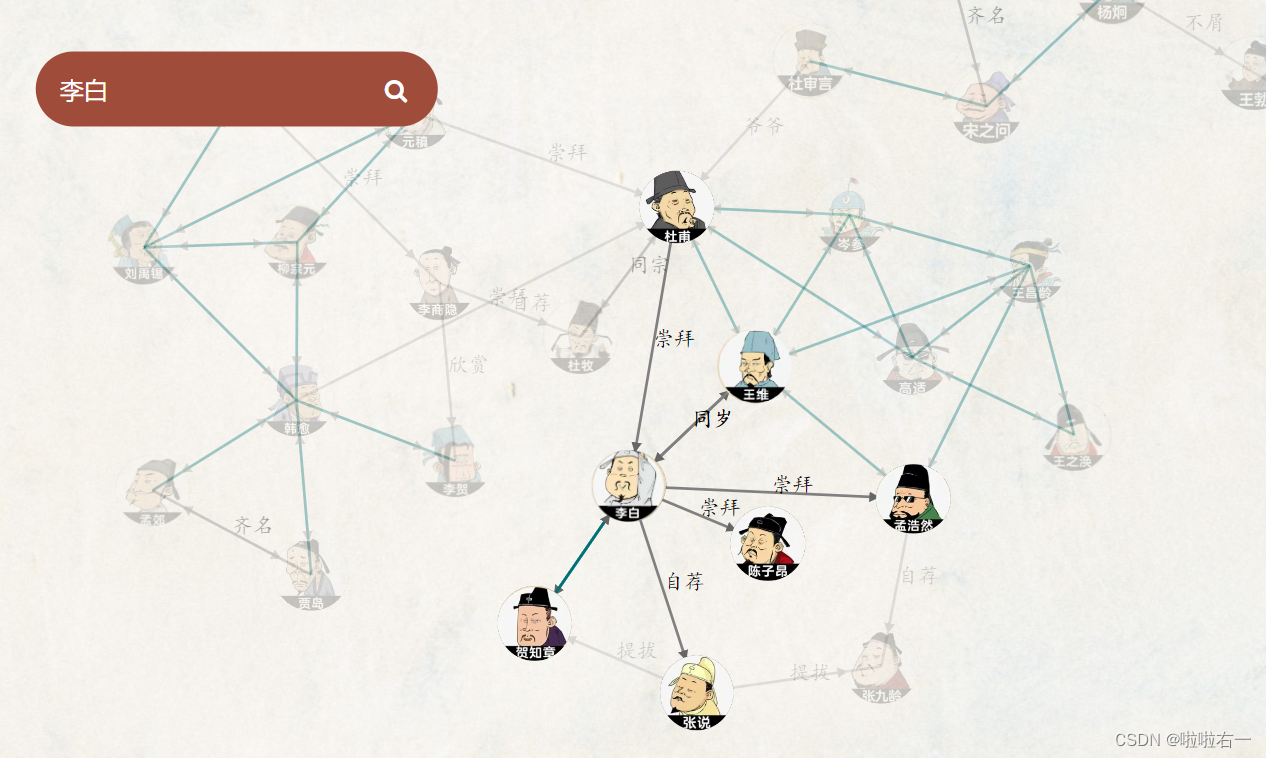
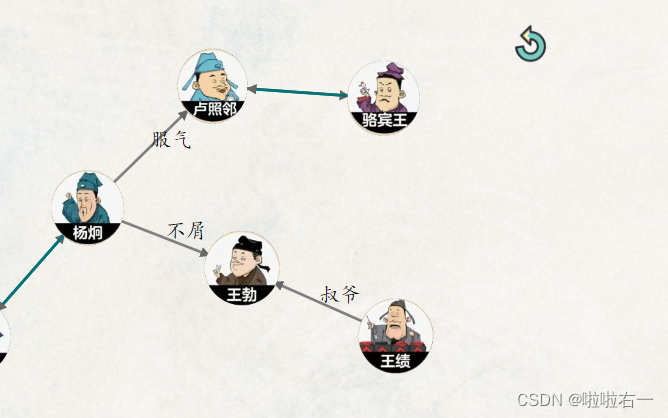
- 最终效果
- 静置

- 鼠标悬浮

- 输入

- 静置
🐇刷新按钮部分
- html部分:下载了一个刷新icon,套了个div。
<div class="button"><img id="editBtn" src="./assects/images/刷新.png"> </div> - css部分:用div确定位置,借助
:hover时的scale设置,实现选定时放大。.button{position: absolute;left: 90%;top: 5%; } #editBtn{height: 30px;width: 30px; }#editBtn:hover{scale:1.2; }
📚js
🐇搜索框部分
- 在创建部分添加搜索框搜索功能:关注每次搜索前先还原,不然历史搜索高亮结果会有干扰。

var searchBox = document.getElementById('searchBox'); searchBox.addEventListener('input', function() {var searchName = this.value.trim();if (searchName !== '') {// 每次搜索之前先还原dependsNode = dependsLinkAndText = [];_this.highlightObject(null);// 节点姓名匹配var matchedNode = defaultConfig.data.nodes.find(function(node) {return node.name.toLowerCase() === searchName.toLowerCase();});_this.highlightObject(matchedNode);} else {_this.highlightObject(null);} }); - 优化空白处双击效果:使得空白处双击后,高亮清除图表还原的同时搜索框内容清空。
// 在整个页面上绑定双击事件处理函数d3.select(".network").on('dblclick',function(){// 当双击页面其他区域时,取消所有节点、连接线和连线上的文本的高亮显示,并重置依赖节点和连接线数组dependsNode = dependsLinkAndText = [];_this.highlightObject(null);// 同时清空输入框d3.selectAll("#searchBox").property("value", ""); });
🐇刷新部分
- 刷新功能就直接了当了,直接用
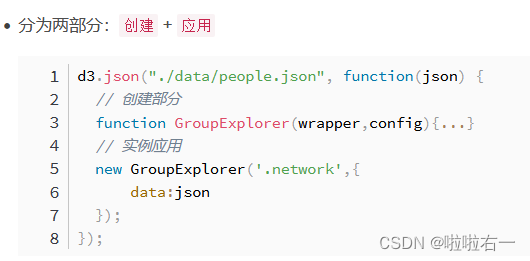
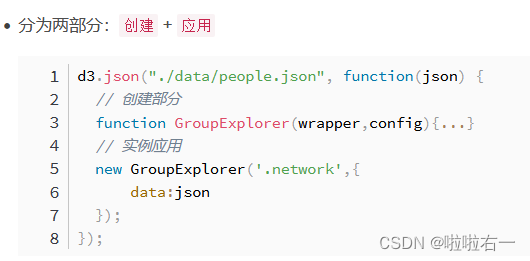
click事件绑定location.reload();,实现页面刷新。d3.json("./data/people.json", function(json) {// 创建部分function GroupExplorer(wrapper,config){...}// 实例应用new GroupExplorer('.network',{data:json});document.getElementById('editBtn').addEventListener('click', function() {location.reload();}); });
相关文章:

可视化 | 【d3】力导向关系图优化(搜索+刷新)
文章目录 📚优化内容📚html和css优化🐇搜索框部分🐇刷新按钮部分 📚js🐇搜索框部分🐇刷新部分 前期回顾:【d3】力导图优化,本文主要是基于上篇代码,以代码段添…...

2024.1.26力扣每日一题——计算 K 置位下标对应元素的和
2024.1.26 题目来源我的题解方法一 位运算统计二进制数中1的个数方法二 官方的一种优化计算二进制中1的个数的方法 题目来源 力扣每日一题;题序:2859 我的题解 方法一 位运算统计二进制数中1的个数 对于每一个位置i都去计算i对应的二进制数中1的个数 …...
:获取或设置分类等级列表)
R语言【taxlist】——levels():获取或设置分类等级列表
Package taxlist version 0.2.4 Description 分类层次结构可以设置为 taxlist 对象中的级别,按从低到高的顺序排列。 在 taxlist 对象中为特定分类概念添加分类级别。此外,概念限制的变化可能涉及其分类层次结构的变化。 Usage levels(x)## S3 method…...

单元测试——题目十三
目录 题目要求: 定义类 测试类 题目要求: 根据输入的三条边值判断能组成何种三角形。三条边为变量a、b、c,范围为1≤边值≤10,不在范围内,提示“输入边值不在范围内”。不满足任意两边之和必须大于第三边,提示“输入边值不能组成三角形”。输入边值能组成三角形,只有…...

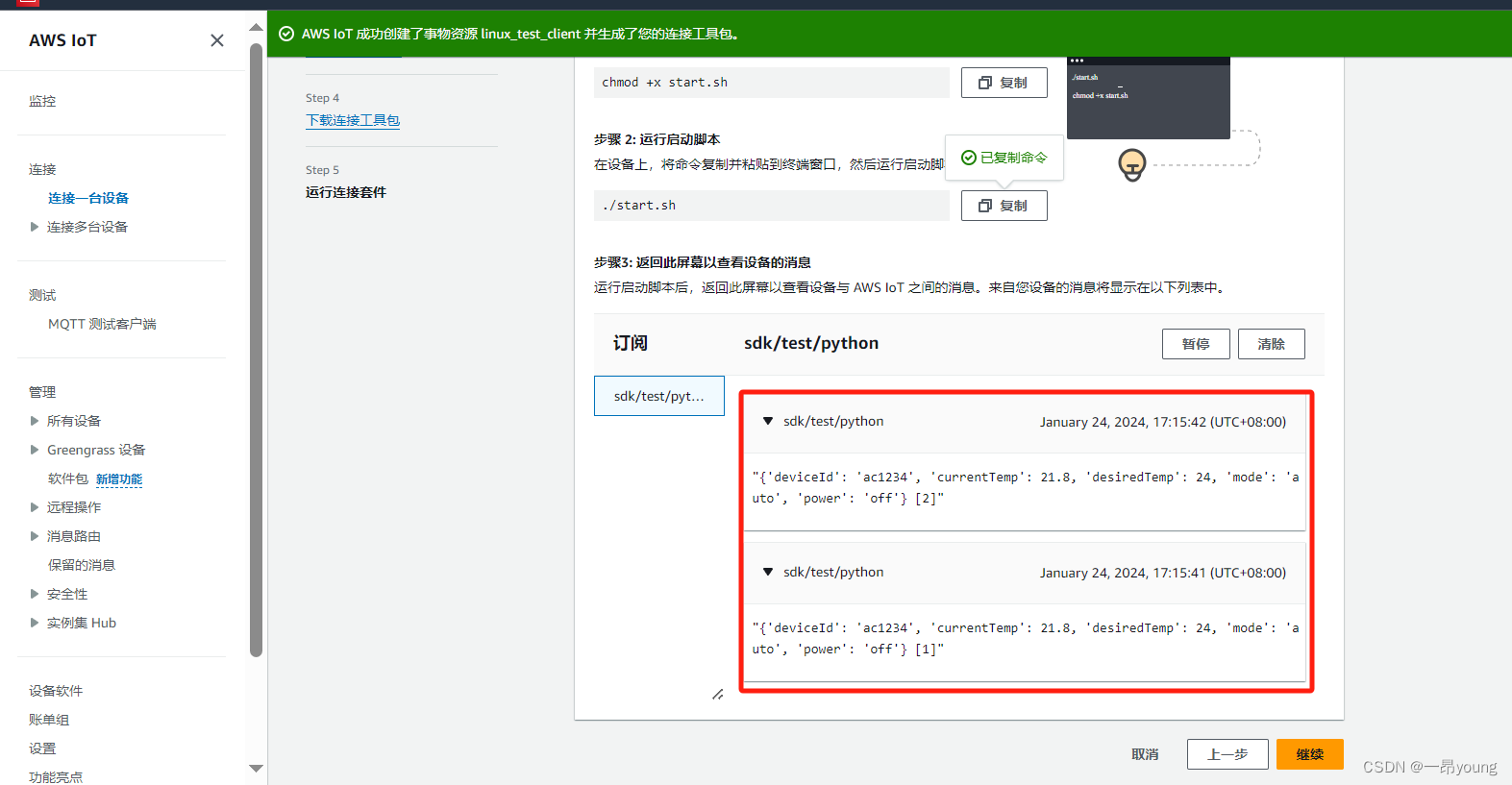
使用Linux SDK客户端向AWS Iot发送数据
参考链接: https://ap-southeast-1.console.aws.amazon.com/iot/home?regionap-southeast-1#/test 此篇文章用于测试,使用Linux SDK客户端向AWS Iot发送数据,准备环境如下: 1、客户端环境准备 1.1 客户端操作系统 虚拟机一台…...

1.27学习总结
今天做了些队列的题: 1.逛画展(单调队列) 2.打印队列 Printer Queue(优先队列) 3.[NOIP2010 提高组] 机器翻译(模拟队列) 4.求m区间内的最小值(单调队列板子题) 5.日志统计(滑动窗口,双指针) 总结一下&…...

【算法专题】二分查找(进阶)
📑前言 本文主要是二分查找(进阶)的文章,如果有什么需要改进的地方还请大佬指出⛺️ 🎬作者简介:大家好,我是青衿🥇 ☁️博客首页:CSDN主页放风讲故事 🌄每日…...

开源项目对于新用户和初学者适合哪些工作
目录 一、阅读和理解文档 二、报告问题 三、测试和验证修复 四、编写和更新文档 五、简单的代码更改和修复 六、参与社区讨论 开源项目对于新用户和初学者来说,提供了宝贵的学习和实践机会。以下是一些适合新用户和初学者参与的工作: 一、阅读和理…...

linux中配置文件目录为什么用etc来命名
在早期的 Unix 系统中,/etc 目录的名称确实来源于单词 “etcetera” 的缩写,最初意味着 “其他”,用来存放杂项或者不属于其他特定目录的文件。然而,随着时间的推移,/etc 目录的用途逐渐演变并专门化。 在现代的 Linux…...

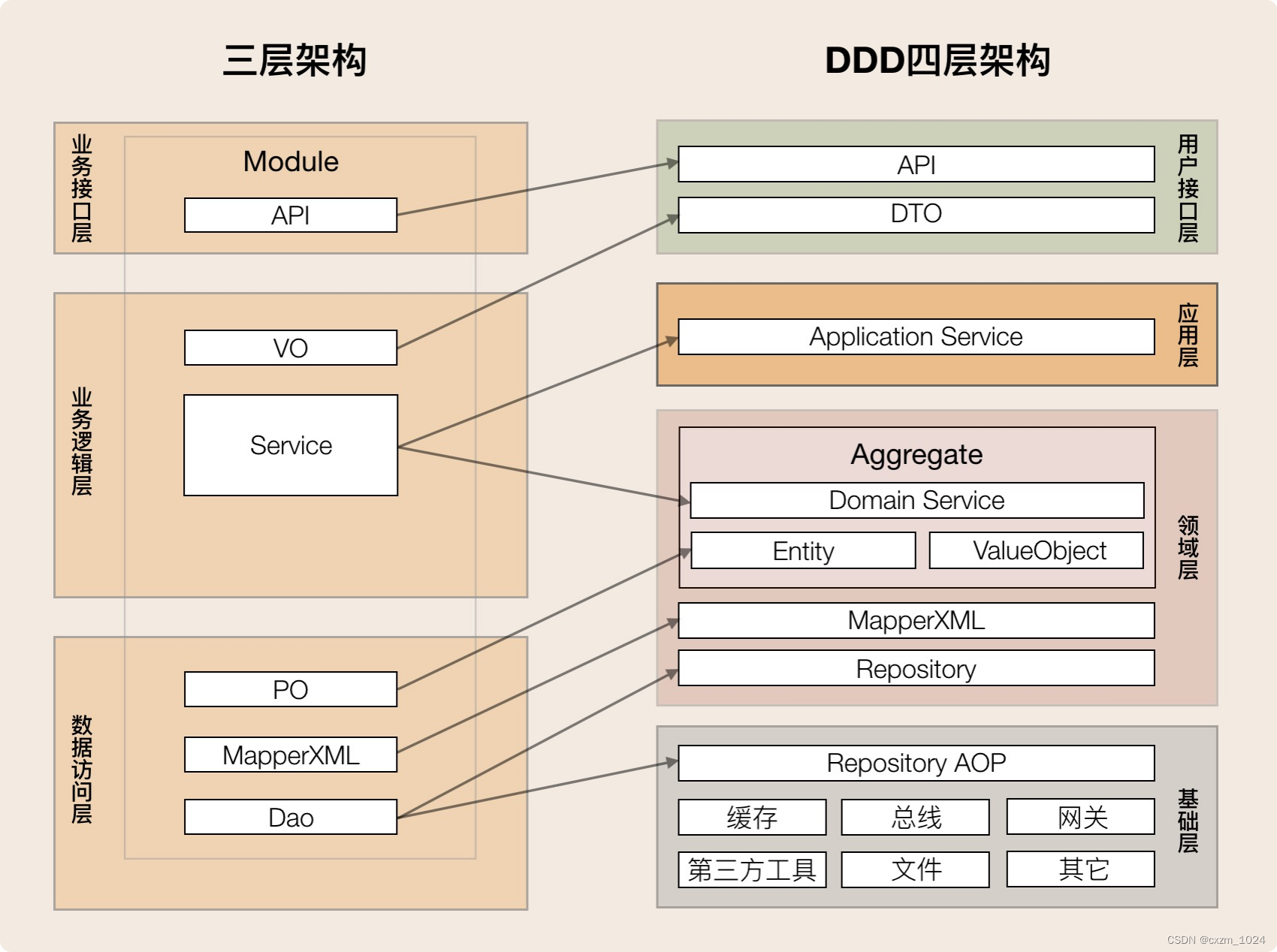
06.领域驱动设计:使用DDD分层架构,可以有效降低层与层之间的依赖
目录 1、概述 2、什么是DDD分层架构 1.用户接口层 2.应用层 3.领域层 4.基础层 3、DDD分层架构最重要的原则是什么 4、DDD分层架构如何推动架构演进 1.微服务架构的演进 2.微服务内服务的演进 5、三层架构如何演进到DDD分层架构 我们该怎样转向DDD分层架构 6、总结…...

HCIA-Datacom实验指导手册:3.2 实验二:生成树基础实验
HCIA-Datacom实验指导手册:3.2 实验二:生成树基础实验 一、实验介绍:二、实验拓扑:三、实验目的:四、配置步骤:步骤 1 掌握启用和禁用 STP/RSTP 的方法步骤 2 掌握修改交换机 STP 模式的方法步骤 3 掌握修改桥优先级,控制根桥选举的方法步骤 4 掌握修改端口优先级,控制…...

WPF的ViewBox控件
在WPF中,ViewBox是一个用于缩放和调整其子元素大小的容器控件。它可以根据可用空间自动调整子元素的大小,以使其适应ViewBox的边界。这使得在不同尺寸的窗口或布局中保持元素的比例和缩放变得更加容易。 ViewBox具有以下重要属性: Stretch&…...

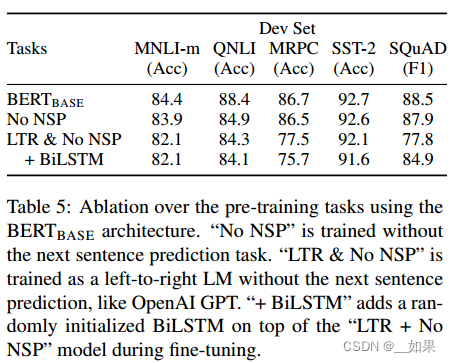
论文精读--BERT
不像视觉领域,在Bert出现之前的nlp领域还没有一个深的网络,使得能在大数据集上训练一个深的神经网络,并应用到很多nlp的任务上 Abstract We introduce a new language representation model called BERT, which stands for Bidirectional En…...

LeetCode第468题 - 验证IP地址
题目 编写一个函数来验证输入的字符串是否是有效的 IPv4 或 IPv6 地址。 IPv4 地址由十进制数和点来表示,每个地址包含4个十进制数,其范围为 0 - 255, 用(“.”)分割。比如,172.16.254.1; 同时,IPv4 地址内…...

淘宝API接口调用:案例分析与最佳实践
在电子商务迅猛发展的今天,淘宝作为中国最大的在线购物平台之一,为商家们提供了强大的数据分析和市场洞察工具——淘宝API。有效的API调用不仅可以提升商家的运营效率,还可以帮助商家更好地理解消费者需求、优化商品布局、提高用户满意度等。…...

中仕教育:事业单位考试考什么?
事业单位考试分为两个阶段,分别是笔试和面试,考试科目包括公共科目和专业科目两部分。 公共科目内容是公共基础知识、职业能力测试或申论。一种形式为:公共基础知识职业能力测试或职业能力测试申论。另一种形式为:公共基础申论。…...

python-自动化篇-运维-监控-简单实例-道出如何使⽤Python进⾏系统监控?
如何使⽤Python进⾏系统监控? 使⽤Python进⾏系统监控涉及以下⼀般步骤: 选择监控指标: ⾸先,确定希望监控的系统指标,这可以包括 CPU 利⽤率、内存使⽤情况、磁盘空间、⽹络流量、服务可⽤性等。选择监控⼯具&#x…...

网络安全科普:SSL证书保护我们的网上冲浪安全
当我们在线上愉快冲浪时,各类网站数不胜数,但是如何判定该站点是安全还是有风险呢? 当当当,SSL数字证书登场!! SSL证书也称为数字证书,是一种用于保护网站和用户之间通信安全的加密协议。由权…...

AOP复习
AOP AOP静态代理动态代理ProxyCGLIB AOP 面向切面编程 优点: 提高代码的可重用性业务代码编码更简洁业务代码维护更高效业务功能扩展更便捷 Joinpoint(连接点)就是方法Pointcut(切入点)就是挖掉共性功能的方法Advice(通知)就是共性功能,最终以一个方法的形式呈现Asp…...

解决 Required Integer parameter ‘uid‘ is not present
1.原因分析 后端没接收到uid可能是前端没传递uid也可能是前端传递了uid,但是传递方式与后端接收方式不匹配,导致没接收到更大的可能是因为后端请求方式错了。比如: 2.解决方案 先确定前端传参方式与后端请求方式是匹配的后端get请求的话…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...
