微信小程序(十五)自定义导航栏
注释很详细,直接上代码
上一篇
新增内容:
1.组件文件夹创建方法
2.自定义组件的配置方法
3.外部修改组件样式(关闭样式隔离或传参)
创建组件文件夹
如果是手动创建建议注意在
json文件声明:
mynav.json
{//声明为组件可将这一组文件设为自定义组件"component": true
}

这里完善一下组件的结构:
myNav.wxml
//后面那个样式是留着后面演示传参导入样式的
<view class="navigationBar custom-class"><view class="navigationBarTitle title-class">自定义标题</view>
</view>
myNav.wxss
.navigationBar{background-color: cornflowerblue;height: 80rpx;/* 预留顶部位置当刘海 */padding-top:80rpx ;display: flex;justify-content: center;
}.navigationBarTitle{font-weight: bold;
}
温馨提醒:不要在组件内使用
标签选择器,因为不受样式隔离影响,会影响全局样式,ID选择器和属性选择器同理
自定义组件的配置方法
这里演示在页面的配置方法,全局使用的话方法相同
index.json
{//注册组件"usingComponents": {//key为名字,value为组件路径"myNav":"/components/myNav/myNav"},//修改成自定义模式(不修改无法生效)"navigationStyle": "custom"
}
使用方法
index.wxml
//没错就是这么简洁
<myNav></myNav>
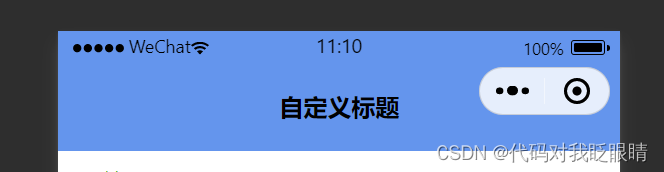
效果演示:

外部修改组件样式的方法
一.通过关闭组件样式隔离实现
myNav.js
Component({options:{//设置样式共享(组件有默认的样式隔离,这里就是关掉样式隔离)addGlobalClass:true}
})
index.wxss
.navigationBar{//因为外部样式权值比内部低,会被覆盖,!important用于提高权值background-color: crimson !important;
}
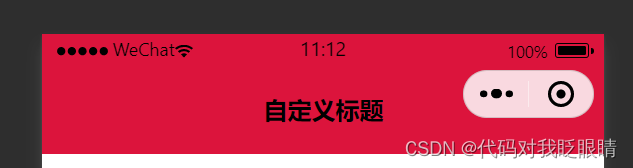
效果演示

二.通过传参导入样式
先在组件的js文件声明需要外部传参的类
myNav.js
Component({externalClasses:["custom-class"],
})
使用操作:
index.wxss
//定义一个类并写入所需样式
//老规矩:外部传入记得用!important提高权值
.color-pink{background-color: pink !important;
}
index.wxml
//custom-class是之前声明过的
//将类的样式当作参数传递到组件里面
<myNav custom-class="color-pink"></myNav>
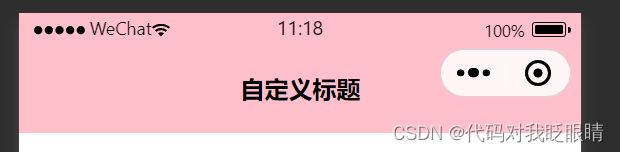
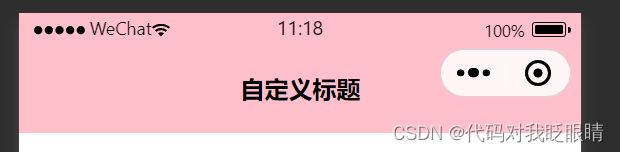
效果演示

源码:
mynav.json
{//声明为组件可将这一组文件设为自定义组件"component": true
}
myNav.wxml
//后面那个样式是留着后面演示传参导入样式的
<view class="navigationBar custom-class"><view class="navigationBarTitle title-class">自定义标题</view>
</view>
myNav.wxss
.navigationBar{background-color: cornflowerblue;height: 80rpx;/* 预留顶部位置当刘海 */padding-top:80rpx ;display: flex;justify-content: center;
}.navigationBarTitle{font-weight: bold;
}
myNav.js
Component({options:{//去除样式隔离addGlobalClass:true},//声明需要外部传参的类externalClasses:["custom-class"]
})
index.wxml
//custom-class="color-pink"是传参步骤
<myNav custom-class="color-pink"></myNav>
index.wxss
//因为外部样式权值比内部低,会被覆盖,!important用于提高权值
.navigationBar{background-color: crimson !important;
}//定义一个类并写入所需样式
//老规矩:外部传入记得用!important提高权值
.color-pink{background-color: pink !important;
}
下一篇
相关文章:

微信小程序(十五)自定义导航栏
注释很详细,直接上代码 上一篇 新增内容: 1.组件文件夹创建方法 2.自定义组件的配置方法 3.外部修改组件样式(关闭样式隔离或传参) 创建组件文件夹 如果是手动创建建议注意在json文件声明: mynav.json {//声明为组件可…...

Python3进行pdf文件分割及转word
今天有个pdf分割的需求,电脑装的Python3,网上查资料都是Python2的代码,所以整理一份3的 安装: pip install PyPDF2 import PyPDF2def funSplitPdf():pdf_file open(/path/fileName.pdf, rb)pdf_reader PyPDF2.PdfReader(pdf_fi…...

深入理解TCP网络协议(1)
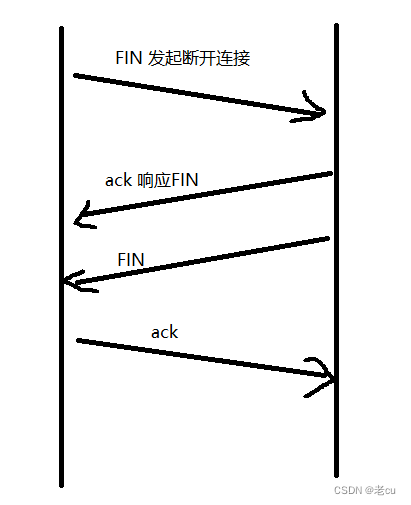
目录 1.TCP协议的段格式 2.TCP原理 2.1确认应答 2.2超时重传 3.三次握手(重点) 4.四次挥手 1.TCP协议的段格式 我们先来观察一下TCP协议的段格式图解: 源/目的端口号:标识数据从哪个进程来,到哪个进程去 32位序号/32位确认号:TCP会话的每一端都包含一个32位(…...

QT 中如何使用 JSON 功能?
在 Qt 中,您可以使用 QJsonDocument、QJsonObject 和 QJsonArray 类来处理 JSON 数据。以下是一个简单的示例,说明如何在 Qt 中使用这些类来解析和生成 JSON 数据: 1. 包含必要的头文件 首先,确保您的项目中包含了必要的 Qt JSO…...

C++面试:算法的执行效率和资源消耗、时间和空间复杂度分析根据实际场景,选用合适的数据结构和算法进行程序设计
目录 算法的执行效率和资源消耗、时间和空间复杂度分析 执行效率和资源消耗 时间复杂度分析 空间复杂度分析 实际应用 面试技巧 根据实际场景,选用合适的数据结构和算法进行程序设计 所根据原则 实例 如何选择数据结构示例 合适的数据结构:哈…...

力扣100215-按键变更的次数
按键变更的次数 题目链接 解题思路 我们发现只要相邻的两个字母不一样(大小写算一样),那么按键变更次数就要加1 class Solution { public:int countKeyChanges(string s) {int ans 0;for(int i 1;i<s.size();i){if(s[i] - s[i-1] 32 || s[i] - s[i-1] -32 |…...

STM32-GPIO输出(HAL库)
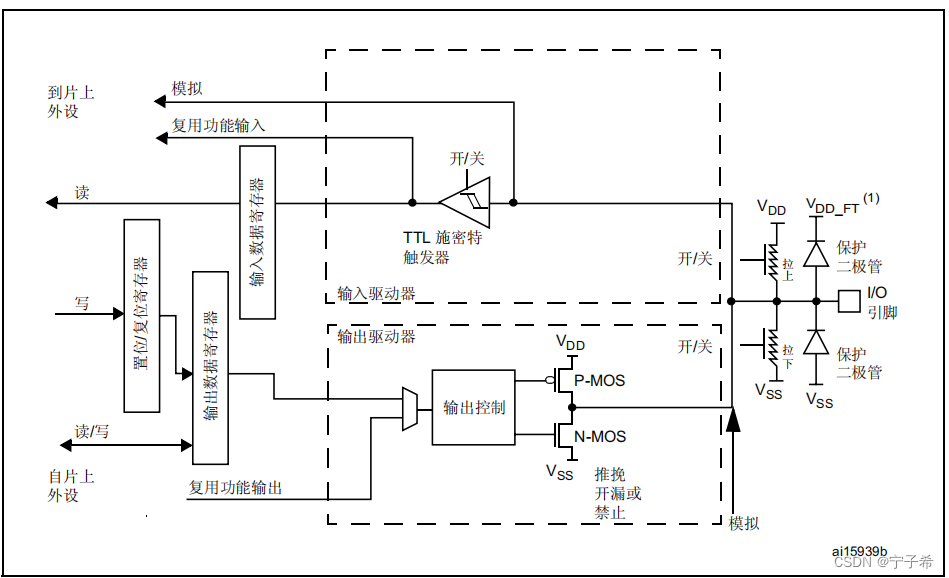
STM32-GPIO 介绍 什么是GPIO? GPIO(通用输入/输出)是一种用于与外部设备进行数字通信的通用硬件接口。它允许微控制器或其他数字电路的引脚以灵活的方式配置为输入或输出,并在运行时进行动态控制。GPIO可用于连接和控制各种外围…...

倒计时80天
1.J-兔子不会种树_浙江机电职业技术学院第八届新生亮相赛(同步赛) (nowcoder.com) /****** __----~~~~~~~~~~~------___* . . ~~//...... __--~ ~~…...

PBM模型参数详解
本专栏着重讲解PBM学习所得,学习笔记、心得,并附有视频素材资料,视频详细目录如下: PBM相关参数解释1PBM相关参数解释2PBM相关案例实践1PBM相关案例实践2PBM相关案例实践2PBM相关案例实践3PBM多相流中次相界面设置1PBM多相流中次…...

贪吃蛇/链表实现(C/C++)
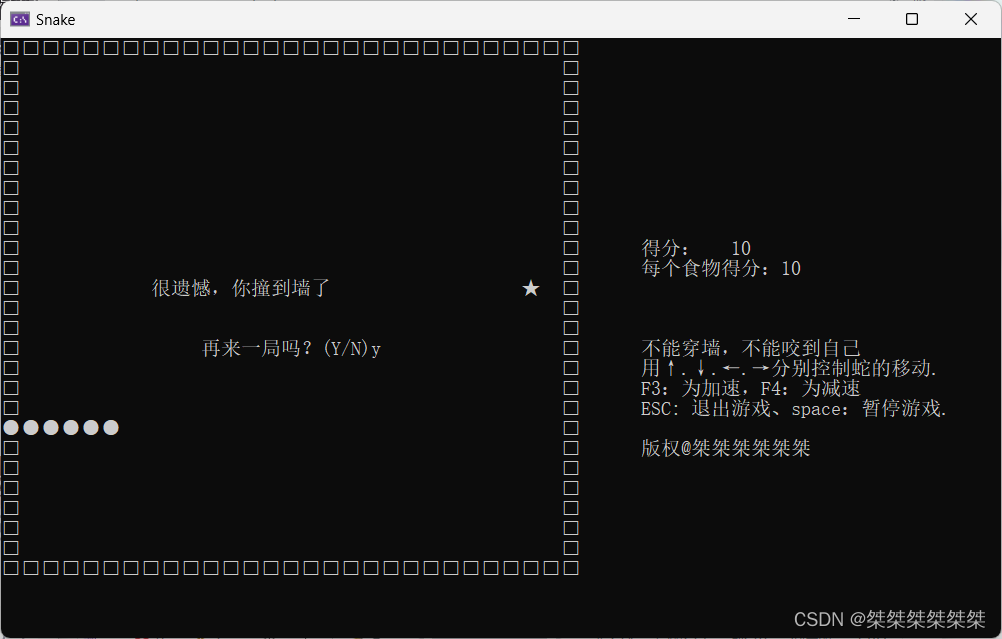
本篇使用C语言实现贪吃蛇小游戏,我们将其分为了三个大部分,第一个部分游戏开始GameStart,游戏运行GameRun,以及游戏结束GameRun。对于整体游戏主要思想是基于链表实现,但若仅仅只有C语言的知识还不够,我们还…...
)
Qlik Sense : IntervalMatch(离散匹配)
什么是IntervalMatch IntervalMatch 前缀用于创建表格以便将离散数值与一个或多个数值间隔进行匹配,并且任选匹配一个或多个额外关键值。 语法: IntervalMatch (matchfield)(loadstatement | selectstatement ) IntervalMatch (matchfield,keyfield…...

MySql45讲-08.事务到底是隔离的还是不隔离的?(结合MVCC视频)
命令的启动时机 begin/start transaction 命令并不是一个事务的起点,在执行到它们之后的第一个操作InnoDB表的语句,事务才真正启动。如果你想要马上启动一个事务,可以使用start transaction with consistent snapshot 这个命令。 事务的版本…...

备战蓝桥杯----数据结构及STL应用(基础2)
上次我们讲了vector的大致内容,接下来让我们讲一下栈,队列吧! 什么是栈呢? 很简单,我们用的羽毛球桶就是,我们取的球,是最后放的,栈是一种先进后出的数据结构。 方法函数 s.push(…...

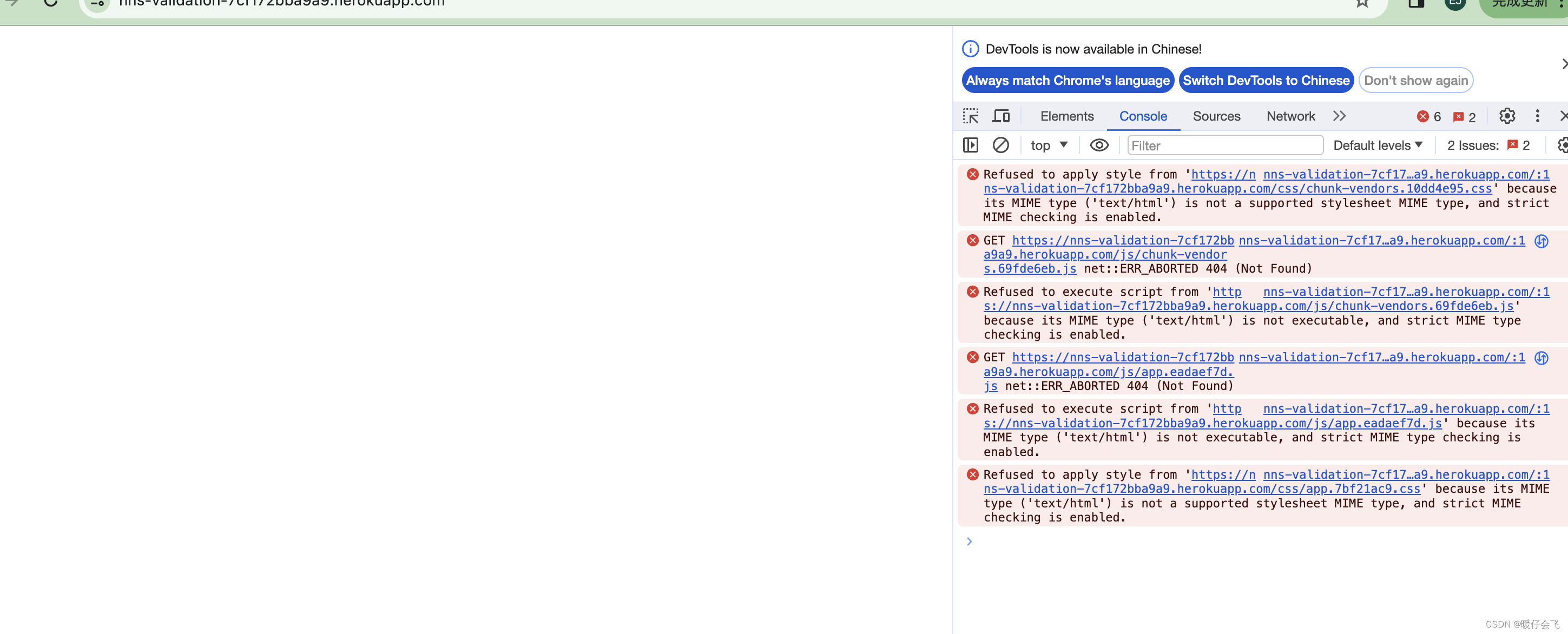
日常学习之:vue + django + docker + heroku 对后端项目 / 前后端整体项目进行部署
文章目录 使用 docker 在 heroku 上单独部署 vue 前端使用 docker 在 heroku 上单独部署 django 后端创建 heroku 项目构建 Dockerfile设置 settings.pydatabase静态文件管理安全设置applicaiton & 中间件配置 设置 requirements.txtheroku container 部署应用 前后端分别部…...

LangGraph:一个基于LangChain构建的AI库,用于创建具有状态、多参与者的应用程序
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

04-Nacos-服务注册基于spring boot实现
官方参考 在不依赖spring cloud 组件基础上,单独的微服务项目,实现nacos接入 1、依赖文件pom.xml <dependency><groupId>com.alibaba.boot</groupId><artifactId>nacos-discovery-spring-boot-starter</artifactId><…...

iOS 闭包和Block的区别
iOS 闭包和Block的区别 原文地址: mob64ca12eb7baf 引言 在iOS开发中,闭包和Block是两个常用的概念。它们都是将一段代码作为变量传递和使用的方式。尽管它们在实现上有一些相似之处,但它们之间还是存在一些重要的区别。本文将会详细介绍闭包和Block的…...
)
后端学习笔记——后端细碎知识点(每天更新......)
细碎知识点 主要是go后端,也会设计到python、java的知识,懒得分类整理,所以都写在一篇文章里面了,方便自己查看笔记。 context.BindJSON获取POST请求中的json数据gin.H封装了生成json的方式 common.ReturnJSONSuccess(c, gin.H{&…...

二进制中1的个数
作者简介:大家好,我是smart哥,前中兴通讯、美团架构师,现某互联网公司CTO 联系qq:184480602,加我进群,大家一起学习,一起进步,一起对抗互联网寒冬 学习必须往深处挖&…...
)
python+matlab text(按图的相对位置显示)
python 用 python 画图时,如果想采用归一化的坐标来指定文本框的位置,则需要用到 transform ax.transAxes 参数,如 ax plt.gca() plt.text(0.1,0.2, "text", fontsize 20, transform ax.transAxes)matlab 方法1 text(___,Name…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
