编程笔记 html5cssjs 061 JavaScrip简介
编程笔记 html5&css&js 061 JavaScrip简介
- 一、JavaScript概述
- 二、JavaScript的主要特点
- 三、历史延革
- 四、JavaScript与前端开发
- 小结
JavaScript 是 web 开发者必学的三种语言之一:HTML 定义网页的内容;CSS 规定网页的布局;JavaScript 对网页行为进行编程。接下来学习JavaScript,以及 JavaScript 如何与 HTML 和 CSS 协同工作的知识。
一、JavaScript概述
JavaScript是一种广泛使用的编程语言,用于为网页添加交互功能。它是一种脚本语言,意味着它可以在浏览器中直接运行,而无需编译。JavaScript可以在客户端执行,与HTML和CSS配合使用,以实现动态网页效果。
JavaScript最初由网景公司的Brendan Eich于1995年开发,当时被称为LiveScript。后来,为了利用当时非常流行的Java语言的声誉,它被更名为JavaScript。虽然它的名称与Java相似,但它们是完全不同的语言。
JavaScript是一种面向对象的语言,它支持封装、继承和多态的概念。它还有许多内置的对象和方法,可以用于处理字符串、数组、日期等数据类型。JavaScript还可以与浏览器交互,通过DOM(文档对象模型)和BOM(浏览器对象模型),可以对网页的结构和内容进行操作。
JavaScript也是一种多用途的语言,它可以用于开发各种类型的应用程序,包括网页应用程序、移动应用程序和桌面应用程序。它还可以与其他编程语言(如PHP、Python和Java)配合使用,以实现更复杂的功能。
总而言之,JavaScript是一种强大且灵活的编程语言,它在Web开发中起着至关重要的作用。无论是初学者还是经验丰富的开发人员,都可以使用JavaScript来创建交互式和动态的网页。
二、JavaScript的主要特点
- 客户端脚本语言:主要在用户端(浏览器)运行,处理网页上的用户交互、数据验证、DOM操作等任务。
- 基于原型的对象系统:不同于传统的类继承,JavaScript采用基于原型链的继承机制。
- 动态类型:变量的数据类型可以自动转换,无需显式声明。
- 函数作为一等公民:函数可被赋值给变量、作为参数传递或作为返回值,支持闭包等特性。
- 异步编程模型:早期借助回调函数处理异步操作,现代JavaScript引入了Promise、async/await等更先进的异步编程工具。
- 跨平台能力增强:随着Node.js等技术的出现,JavaScript也能够在服务器端运行,实现全栈开发,并且现在也被用于移动应用开发(如React Native、Ionic)、游戏开发(Phaser、Three.js)以及其他非浏览器环境。
JavaScript的标准被称为ECMAScript,由ECMA International组织制定并维护。目前最新的ECMAScript标准版本不断更新以适应和推动Web技术的发展。
三、历史延革
JavaScript的历史延革可以概括如下:
- 诞生与初期发展(1995年):
- JavaScript由Netscape公司的Brendan Eich在短短十天内设计完成,最初命名为Mocha,后改名为LiveScript。
- 在Netscape Navigator 2.0浏览器中首次搭载发布时,由于当时Netscape公司与Sun Microsystems的合作关系以及Java语言的流行,最终更名为JavaScript。
- 标准化过程(1996年以后):
- 随着JavaScript的广泛应用,为了促进其标准化和跨浏览器兼容性,ECMA International(欧洲计算机制造商协会)开始制定JavaScript的标准版本,即ECMAScript标准。
- 1997年,第一版ECMAScript标准(ECMAScript 1)正式发布。
- 中期发展与竞争(1997-2004年):
- 不同浏览器对JavaScript的支持程度各异,导致了跨浏览器兼容问题,开发者不得不针对不同浏览器编写不同的代码。
- 各大浏览器厂商如Microsoft Internet Explorer、Mozilla Firefox等不断改进各自的JavaScript引擎,推动性能提升和技术进步。
- 现代化变革(2005年后):
- AJAX技术兴起,JavaScript在异步Web应用开发中的地位进一步加强。
- ECMAScript新版本逐步引入更多现代编程特性,例如ES5(2009年发布)带来了严格模式、getter/setter等新功能。
- ES6/ES2015(2015年发布)是一次重大更新,引入了类、模块、箭头函数、解构赋值、let和const声明、Promise等众多新特性和优化。
- 持续创新与发展(2015年至今):
- ECMAScript每年都有新版本发布,包括ES2016、ES2017等等,每个新版本都在增加新的语法糖、改进底层性能,并强化异步编程能力。
- Node.js平台让JavaScript成为服务端开发的选择之一,促进了全栈JavaScript开发的普及。
- WebAssembly(WASM)的出现,使得其他编译型语言也能高效运行于浏览器环境,但JavaScript仍然作为Web开发的核心脚本语言。
总之,从诞生至今,JavaScript经历了从简单的网页脚本语言到复杂应用开发工具的转变,已经成为现代Web开发不可或缺的一部分,并且在非浏览器环境中也找到了广泛的应用场景。
四、JavaScript与前端开发
JavaScript在前端开发中扮演着至关重要的角色。前端开发是指构建Web用户界面(UI)和实现交互逻辑的开发工作,它主要涉及到三个核心技术:HTML、CSS和JavaScript。
HTML:定义了网页的内容结构。
- CSS:负责网页的表现样式,包括布局、颜色、字体等视觉效果。
- JavaScript:为网页提供了行为和交互能力。通过JavaScript,开发者可以编写脚本,响应用户的输入事件、操作DOM(文档对象模型)、处理数据、执行异步通信(如Ajax请求)、实现动画效果以及构建复杂的单页应用(SPA)等。
具体来说,在前端开发中的作用:
- DOM操作:JavaScript可以直接与HTML元素进行交互,动态地修改页面内容、添加或删除元素、改变属性等。
- 用户交互:JavaScript可以监听和处理各种用户事件,比如点击按钮、提交表单、滑动滚动条等,并基于这些事件做出相应的反馈。
- 数据验证:在表单提交之前,JavaScript能够对用户输入的数据进行实时验证,确保其符合预期格式和规则。
- 异步编程:JavaScript支持异步编程模式,用于加载后台数据而不阻塞页面渲染,例如使用XMLHttpRequest或Fetch API实现Ajax请求。
- 库和框架:现代前端开发中广泛使用诸如jQuery、React、Vue.js、Angular等JavaScript库和框架来简化开发流程,提高代码复用性和可维护性。
- 功能增强:JavaScript可以创建丰富的用户体验,如轮播图、拖拽功能、地图集成、音频视频播放控制等。
因此,JavaScript是前端开发的核心技术之一,它的存在极大地丰富了Web应用的功能性和互动性,使得静态网页转变为功能强大、响应迅速的动态应用程序成为可能。
小结
学习编程语言,先学javascript是一个合理的次序,它易于理解,用途明确,效果直观,可以为形成较好的编程能力打开基础。
相关文章:

编程笔记 html5cssjs 061 JavaScrip简介
编程笔记 html5&css&js 061 JavaScrip简介 一、JavaScript概述二、JavaScript的主要特点三、历史延革四、JavaScript与前端开发小结 JavaScript 是 web 开发者必学的三种语言之一:HTML 定义网页的内容;CSS 规定网页的布局;JavaScript…...

计算机网络 第5章(运输层)
系列文章目录 计算机网络 第1章(概述) 计算机网络 第2章(物理层) 计算机网络 第3章(数据链路层) 计算机网络 第4章(网络层) 计算机网络 第5章(运输层) 计算机…...

pythonSM4加密
数据安全法及密评要求,敏感数据系统需要使用国密算法进行加解密处理。 敏感数使用SM4/ECB加解密方式 #密钥参数epidemic_key #加密信息参数 message #加密算法SM4/ECB/PKCS5Padding #加密类型SM4-ECB #添加模式PKCS5Padding from cryptography.hazmat.primitives.…...

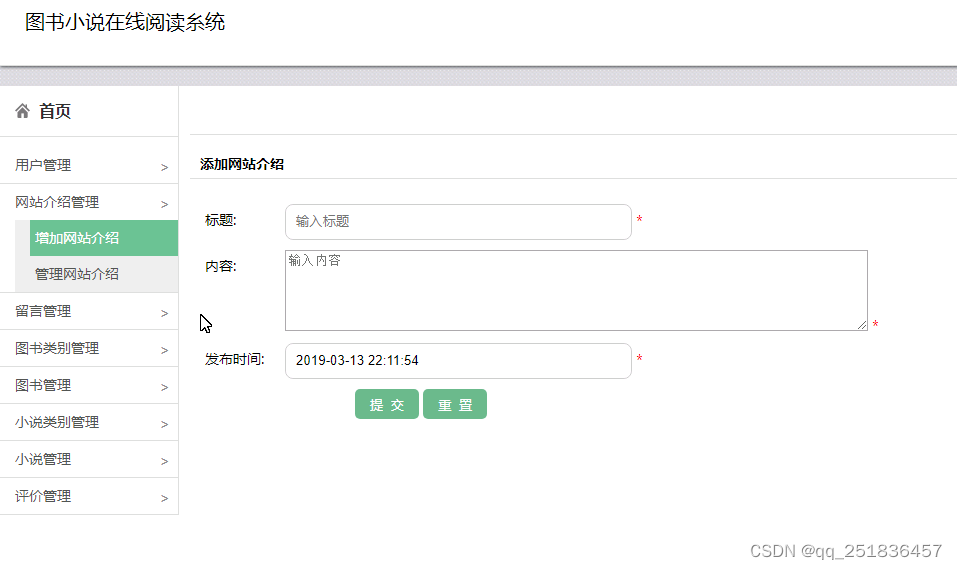
JSP在线阅读系统myeclipse定制开发SQLServer数据库网页模式java编程jdbc
一、源码特点 JSP 小说在线阅读系统是一套完善的web设计系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库 ,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为SQLServer2008&#…...

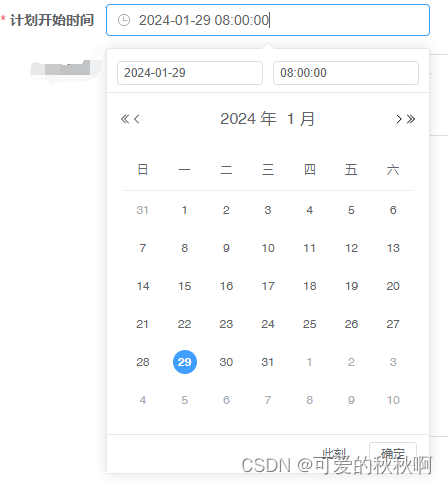
el-date-picker设置default-time的默认时间
default-time :选择日期后的默认时间值。 如未指定则默认时间值为 00:00:00 默认值修改 <el-form-item label"计划开始时间" style"width: 100%;" prop"planStartTime"><el-date-picker v-model"formData.planStart…...

List集合根据对象某个元素去重
序言 检视代码时有下面这样一段代码(已脱敏处理), import java.util.*; import java.util.concurrent.ConcurrentHashMap; import java.util.function.Function; import java.util.function.Predicate; import java.util.stream.Collectors…...

QML Qt4版本移植到Qt5概述
C++代码 在Qt5中,QML应用程序使用OpenGL场景图架构来渲染,而在Qt4中使用的是图形视图框架。这种结构上的变化导致C++接口进行了大量重构。QtDeclarative模块已被弃用,该模块的类被移动到新的QtQML和QtQuick模块中,名称有了变化,如表3-1所列。如果需要使用Qt5中新的QQml和…...

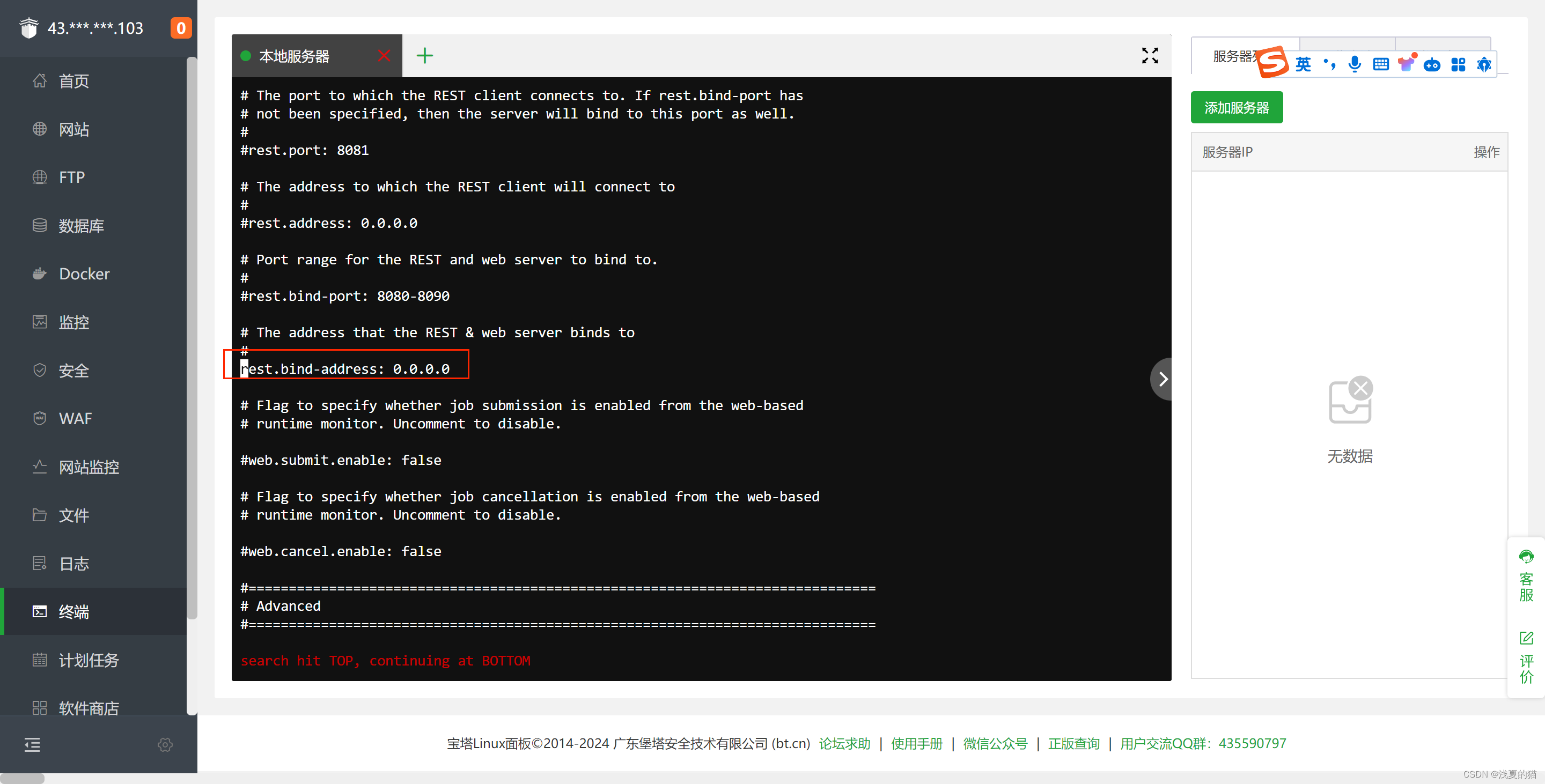
【极数系列】Flink环境搭建Linux版本 (03)
文章目录 引言01 Linux部署JDK11版本1.下载Linux版本的JDK112.创建目录3.上传并解压4.配置环境变量5.刷新环境变量6.检查jdk安装是否成功 02 Linux部署Flink1.18.0版本1.下载Flink1.18.0版本包2.上传压缩包到服务器3.修改flink-config.yaml配置4.启动服务5.浏览器访问6.停止服务…...

2023年深圳市节假日人口迁入数据,shp/excel格式,需要自取!
基本信息. 数据名称: 深圳市节假日人口迁入数据 数据格式: Shp、excel 数据时间: 2023年国庆节 数据几何类型: 线 数据坐标系: WGS84 数据来源:网络公开数据 数据字段: 序号字段名称字段说明1a0928迁入人口占迁入深圳市人口的比值࿰…...

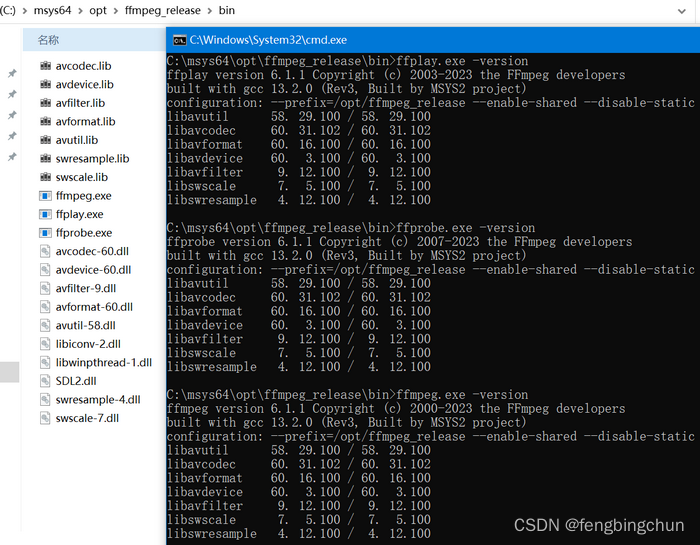
Windows10上通过MSYS2编译FFmpeg 6.1.1源码操作步骤
1.从github上clone代码,并切换到n6.1.1版本:clone到D:\DownLoad目录下 git clone https://github.com/FFmpeg/FFmpeg.git git checkout n6.1.1 2.安装MSYS2并编译FFmpeg源码: (1).从https://www.msys2.org/ 下载msys2-x86_64-20240113.exe &#…...

HiveSQL题——用户连续登陆
目录 一、连续登陆 1.1 连续登陆3天以上的用户 0 问题描述 1 数据准备 2 数据分析 3 小结 1.2 每个用户历史至今连续登录的最大天数 0 问题描述 1 数据准备 2 数据分析 3 小结 1.3 每个用户连续登录的最大天数(间断也算) 0 问题描述 1 数据准备 2 数据分析 3 小…...

题解仅供学习使用
...
)
Linux命令-apt-get命令(Debian Linux发行版中的APT软件包管理工具)
补充说明 apt-get命令 是Debian Linux发行版中的APT软件包管理工具。所有基于Debian的发行都使用这个 包管理系统。deb包可以把一个应用的文件包在一起,大体就如同Windows上的安装文件。 语法 apt-get [OPTION] PACKAGE选项 apt-get install 安装新包 apt-get r…...

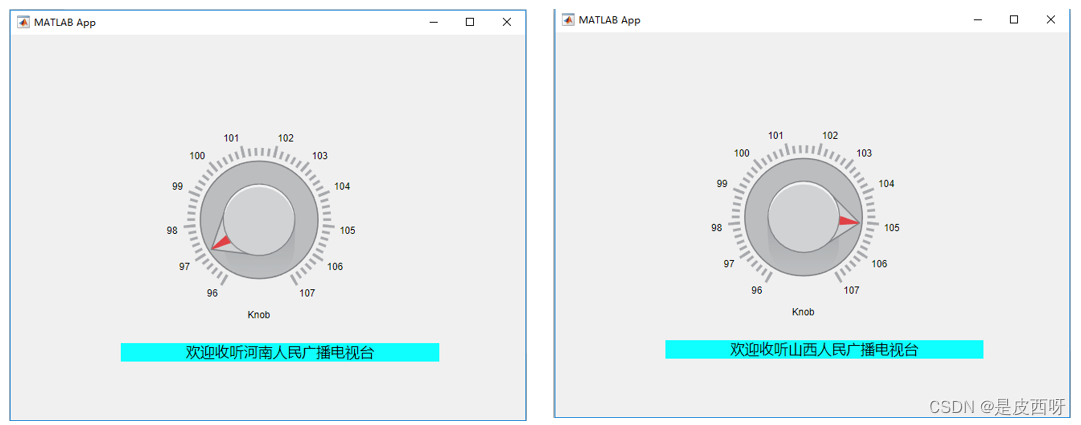
matlab appdesigner系列-仪器仪表3-旋钮
旋钮,同过旋转显示特定的值 示例:模拟收音机调频 操作步骤: 1)将旋钮、标签按钮拖拽到画布上,将标签文字修改为:欢迎收听,并将旋钮其数值范围改为90-107 2)设置旋钮的回调函数 代…...

常见の算法5
位图 一个int类型32字节,可以表示0-31这32个数出没出现过,出现过1没出现0,再扩大一点搞个数组,就可以表示0-1023出没出现过,一个long类型可储存64位 如何把10位组成的数,第四位由1改成零 package class05…...

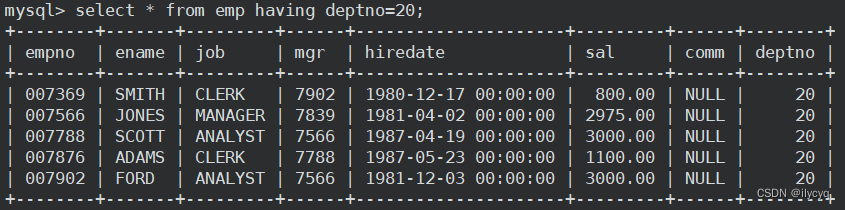
MYSQL中group by分组查询的用法详解(where和having的区别)!
文章目录 前言一、数据准备二、使用实例1.如何显示每个部门的平均工资和最高工资2.显示每个部门的每种岗位的平均工资和最低工资3.显示平均工资低于2000的部门和它的平均工资4.having 和 where 的区别5.SQL查询中各个关键字的执行先后顺序 前言 在前面的文章中,我们…...

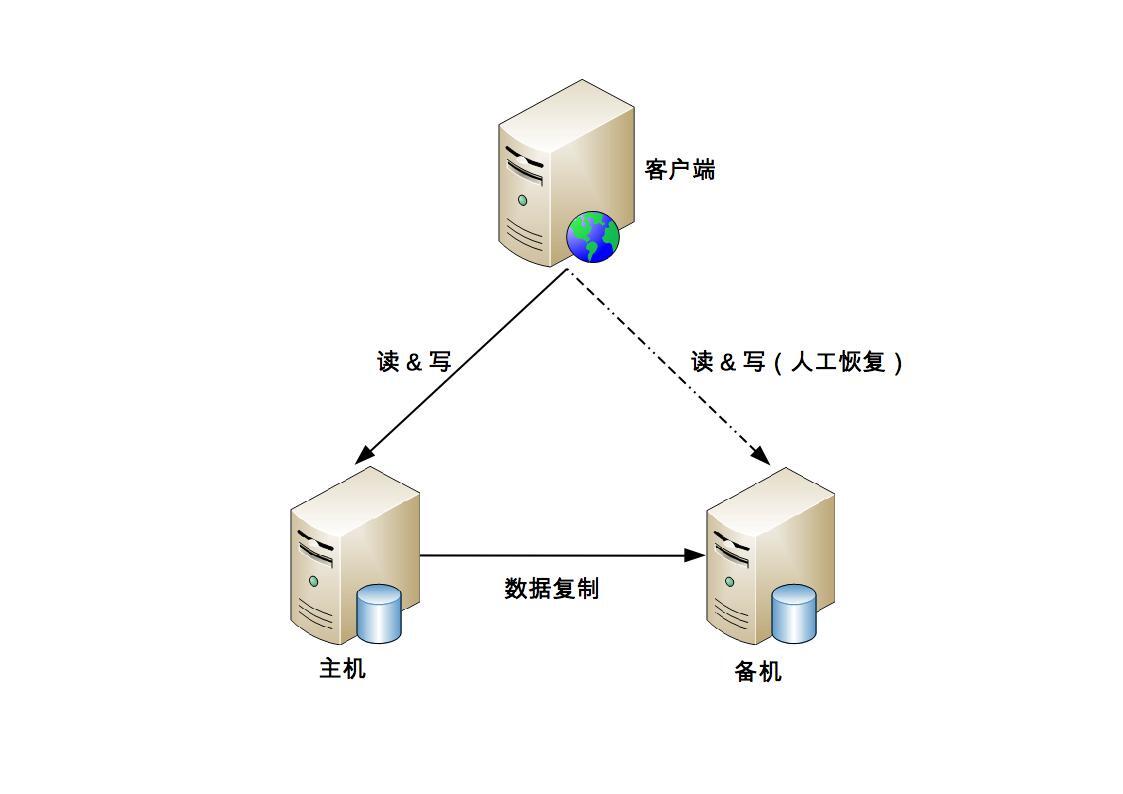
架构篇25:高可用存储架构-双机架构
文章目录 主备复制主从复制双机切换主主复制小结存储高可用方案的本质都是通过将数据复制到多个存储设备,通过数据冗余的方式来实现高可用,其复杂性主要体现在如何应对复制延迟和中断导致的数据不一致问题。因此,对任何一个高可用存储方案,我们需要从以下几个方面去进行思考…...

微信小程序(十五)自定义导航栏
注释很详细,直接上代码 上一篇 新增内容: 1.组件文件夹创建方法 2.自定义组件的配置方法 3.外部修改组件样式(关闭样式隔离或传参) 创建组件文件夹 如果是手动创建建议注意在json文件声明: mynav.json {//声明为组件可…...

Python3进行pdf文件分割及转word
今天有个pdf分割的需求,电脑装的Python3,网上查资料都是Python2的代码,所以整理一份3的 安装: pip install PyPDF2 import PyPDF2def funSplitPdf():pdf_file open(/path/fileName.pdf, rb)pdf_reader PyPDF2.PdfReader(pdf_fi…...

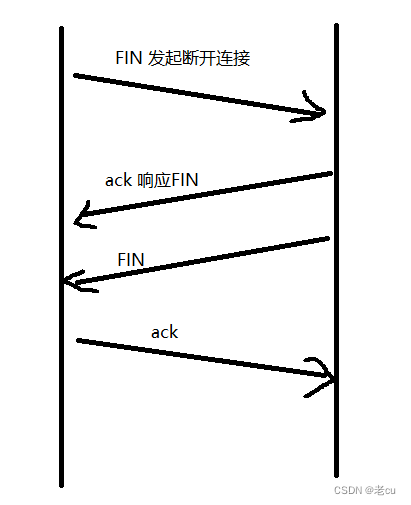
深入理解TCP网络协议(1)
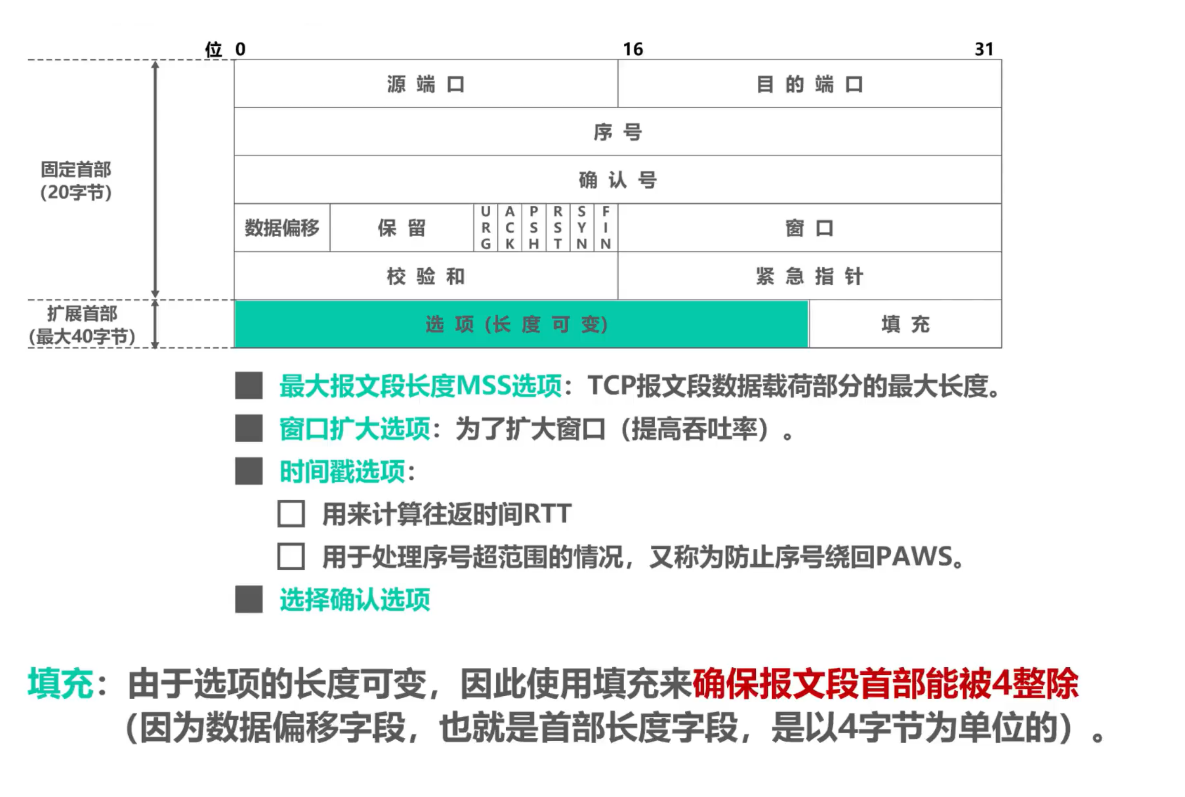
目录 1.TCP协议的段格式 2.TCP原理 2.1确认应答 2.2超时重传 3.三次握手(重点) 4.四次挥手 1.TCP协议的段格式 我们先来观察一下TCP协议的段格式图解: 源/目的端口号:标识数据从哪个进程来,到哪个进程去 32位序号/32位确认号:TCP会话的每一端都包含一个32位(…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

Spring事务传播机制有哪些?
导语: Spring事务传播机制是后端面试中的必考知识点,特别容易出现在“项目细节挖掘”阶段。面试官通过它来判断你是否真正理解事务控制的本质与异常传播机制。本文将从实战与源码角度出发,全面剖析Spring事务传播机制,帮助你答得有…...
