uniapp 实现路由拦截,权限或者登录控制
背景:
项目需要判断token,即是否登录,登录之后权限
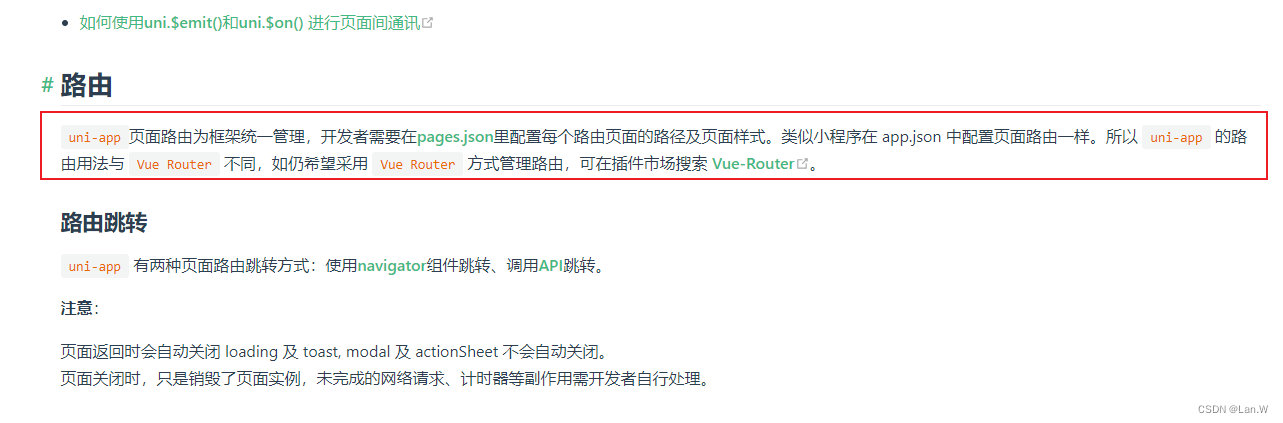
参考uni-app官方:
为了兼容其他端的跳转权限控制,uni-app并没有用vue router路由,而是内部实现一个类似此功能的钩子:拦截器,由其统一管理

拦截器说明:拦截器的适用场景非常多,比如路由拦截,权限引导等,所以可以采用拦截器来实现
uni.addInterceptor(STRING, OBJECT) | uni-app官网uni-app,uniCloud,serverless,uni.addInterceptor(STRING, OBJECT),uni.removeInterceptor(STRING)![]() https://uniapp.dcloud.net.cn/api/interceptor.html#%E6%8B%A6%E6%88%AA%E5%99%A8%E7%9A%84%E9%80%82%E7%94%A8%E5%9C%BA%E6%99%AF%E9%9D%9E%E5%B8%B8%E5%A4%9A-%E6%AF%94%E5%A6%82%E8%B7%AF%E7%94%B1%E6%8B%A6%E6%88%AA-%E6%9D%83%E9%99%90%E5%BC%95%E5%AF%BC%E7%AD%89%E3%80%82
https://uniapp.dcloud.net.cn/api/interceptor.html#%E6%8B%A6%E6%88%AA%E5%99%A8%E7%9A%84%E9%80%82%E7%94%A8%E5%9C%BA%E6%99%AF%E9%9D%9E%E5%B8%B8%E5%A4%9A-%E6%AF%94%E5%A6%82%E8%B7%AF%E7%94%B1%E6%8B%A6%E6%88%AA-%E6%9D%83%E9%99%90%E5%BC%95%E5%AF%BC%E7%AD%89%E3%80%82
新建一个routeIntercept.js
调用uni.addInterceptor(),添加拦截,在main.js引入这个文件。那么在每一个跳转页面时,这个拦截()=>{}方法勾子就会被调用。
/*
* @Description: routeIntercept
* @Version: v1.0
* @Author: LANI
* @Date: 2024-01-27 13:01
*/
let needLogin = ["/pages/sys/login/index","/pages/sys/workbench/index",
]
let list = ["navigateTo", "redirectTo", "reLaunch", "switchTab"];
list.forEach(item => { //用遍历的方式分别为,uni.navigateTo,uni.redirectTo,uni.reLaunch,uni.switchTab这4个路由方法添加拦截器console.log(item, 'router list item')uni.addInterceptor(item, {invoke(e) { // 调用前拦截//获取用户的tokenconsole.log(e, '|-调用前拦截,routerjs invoke')const token = localStorage.getItem('token')//获取当前页面路径(即url去掉"?"和"?"后的参数)console.log(token, '|-调用前拦截,如果token为空就拦截,不允许访问router index token')const url = e.url.split('?')[0]console.log(url, '|-调用前拦截,router index url')console.log(needLogin.includes(url)) if (needLogin.includes(url) && token == '') {uni.showToast({title: '请先登录',icon: 'none'})uni.navigateTo({url: "/pages/login/login"})return false}return true},fail(err) { // 失败回调拦截console.log(err);},})
})
main.js
在new Vue()之前引入上面的js
import '@/uview-ui/libs/router/routeIntercept.js';
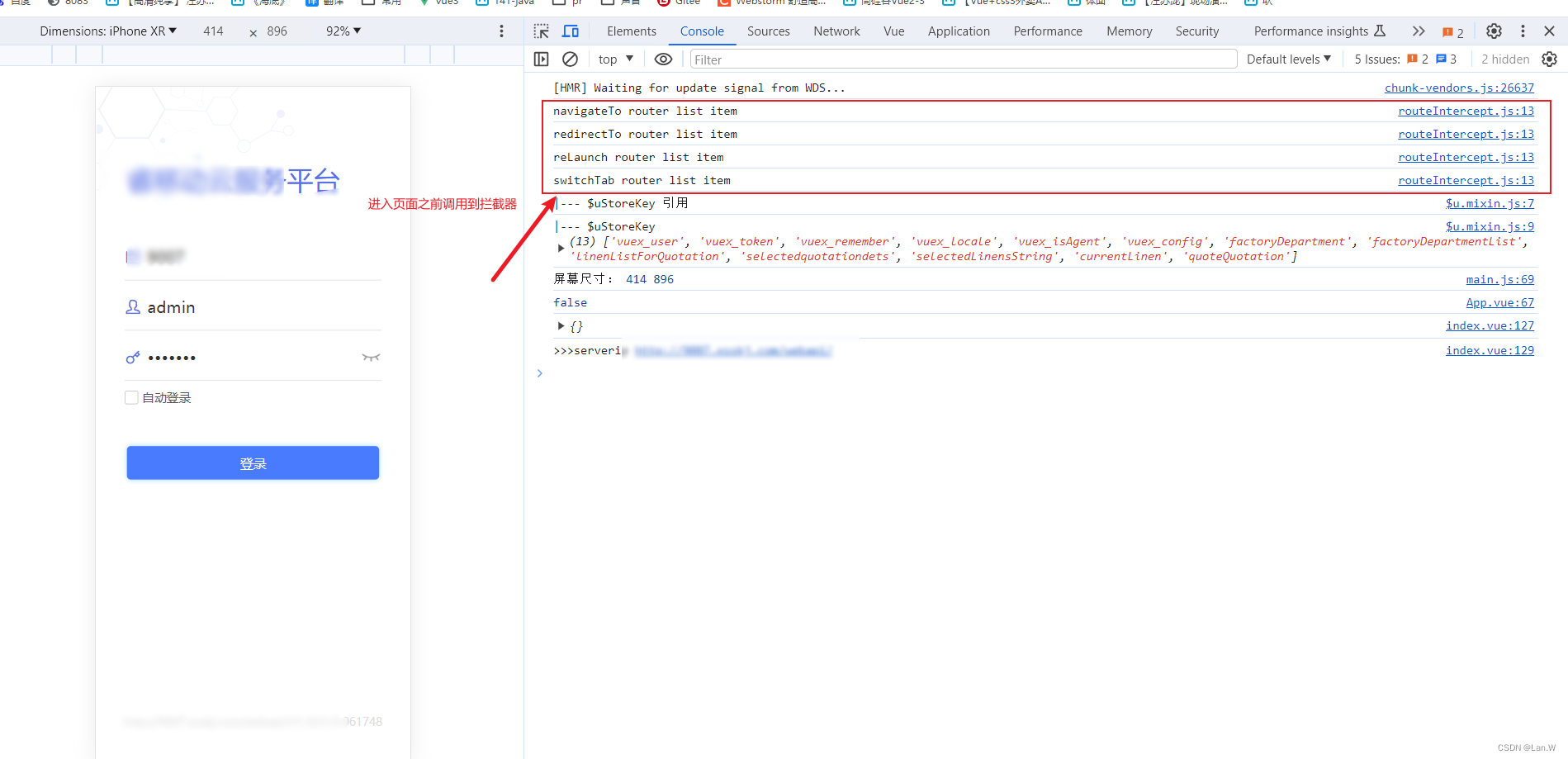
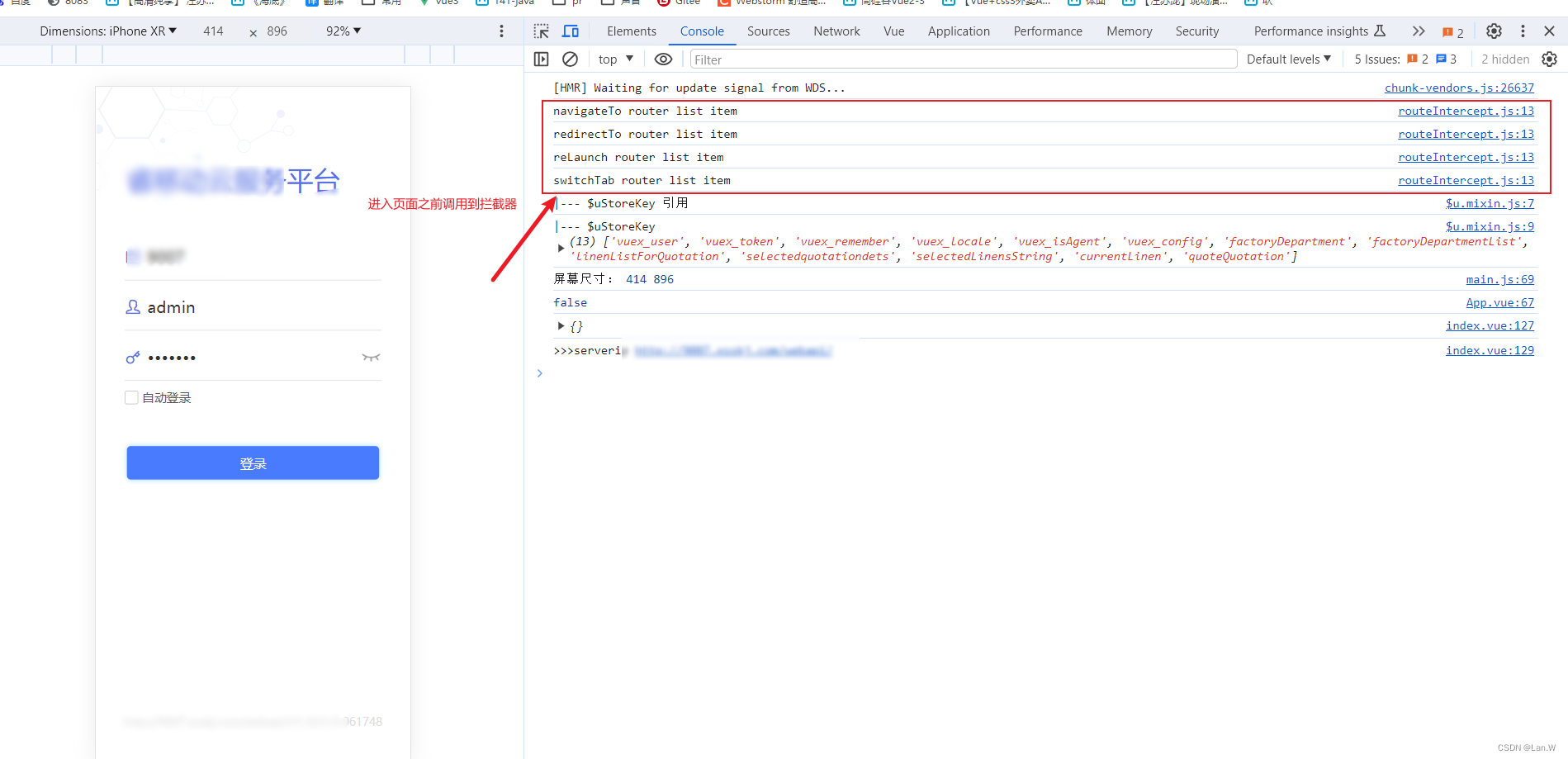
页面进入时执行拦截器。

相关文章:

uniapp 实现路由拦截,权限或者登录控制
背景: 项目需要判断token,即是否登录,登录之后权限 参考uni-app官方: 为了兼容其他端的跳转权限控制,uni-app并没有用vue router路由,而是内部实现一个类似此功能的钩子:拦截器,由…...

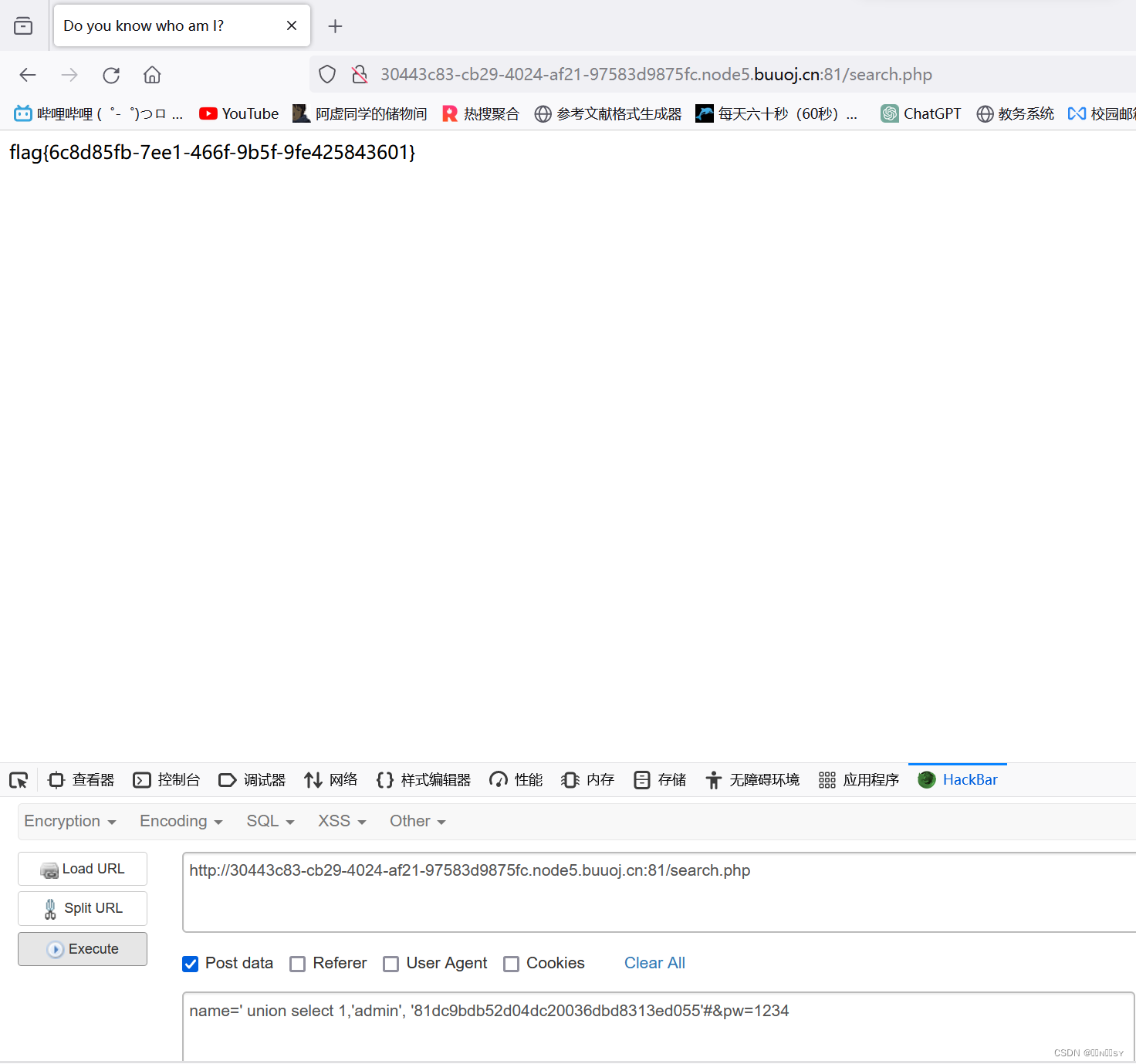
[GXYCTF2019]BabySQli1
单引号闭合,列数为三列,但是没有期待的1 2 3回显,而是显示wrong pass。 尝试报错注入时发现过滤了圆括号,网上搜索似乎也没找到能绕过使用圆括号的方法,那么按以往爆库爆表爆字段的方法似乎无法使用了 在响应报文找到一…...

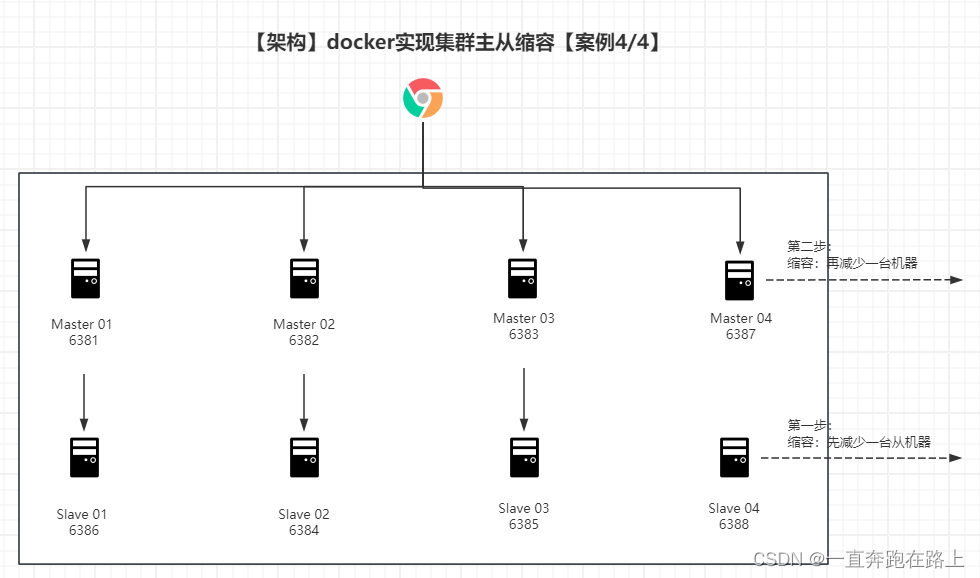
【架构】Docker实现集群主从缩容【案例4/4】
实现集群主从缩容【4/4】 接上一节,在当前机器为4主4从的架构上,减缩容量为3主3从架构。即实现删除6387和6388. 示意图如下: 第一步:查看集群情况(第一次) redis-cli --cluster check 127.0.0.1:6387roo…...
)
【ArcGIS微课1000例】0097:栅格重采样(以数字高程模型dem为例)
Contents 1. 最邻近法(Nearest Neighbor)2. 双线性内插法(Bilinear Interpolation)3. 三次卷积法(Cubic Convolution)4. ArcGIS重采样工具(Resample)5. 注意事项栅格/影像数据进行配准或纠正、投影等几何变换后,像元中心位置通常会发生变化,其在输入栅格中的位置不一…...

【技术分享】Ubuntu 20.04如何更改用户名
产品简介 本文适用于所有RK3568/RK3588平台产品在Ubuntu 20.04系统上如何更改用户名,本文以IDO-EVB3588开发板为例,在ubuntu20.04系统上修改用户名industio为usernew。 IDO-EVB3588开发板是一款基于RK3588平台的产品。该开发板集成了四核Cortex-A76和四…...

LabVIEW振动信号分析
LabVIEW振动信号分析 介绍如何使用LabVIEW软件实现希尔伯特-黄变换(Hilbert-Huang Transform, HHT),并将其应用于振动信号分析。HHT是一种用于分析非线性、非平稳信号的强大工具,特别适用于旋转机械等复杂系统的振动分析。开发了…...

清理Docker环境
清理Docker环境:有时,Docker环境可能会出现一些问题,导致网络连接故障。您可以尝试清理Docker环境并重新启动。可以尝试运行以下命令: 复制 docker-compose down docker system prune -a docker-compose up docker-compose up 和…...

oracle等保测评
实战|等保2.0 Oracle数据库测评过程 一、身份鉴别 a) 应对登录的用户进行身份标识和鉴别,身份标识具有唯一性,身份鉴别信息具有复杂度要求并定期更换; sysdba是Oracle数据库的最高权限管理员。通常使用sqlplus或PL/SQL 管理软件进行管理,PL/SQL 为第三方管理软件,但S…...

x-cmd pkg | go - Google 开发的开源编程语言
目录 简介首次用户技术特点竞品分析编译型语言解释型语言JavaWebAssebmly 进一步阅读 简介 Go 语言(或 Golang)是 Google 开发的开源编程语言,诞生于 2006 年。其设计目标是“兼具 Python 等动态语言的开发速度和 C/C 等编译型语言的性能与安…...

32个Java面试必考点-09(下)MySQL调优与最佳实践
详解 MySQL 下面来学习互联网行业使用最为广泛的关系型数据库 MySQL,它的知识点结构图如下所示。 常用 SQL 语句 对于手写常用 SQL 语句,没有什么特殊的技巧,根据所列的语句类型多做一些练习就好。 数据类型 要知道 MySQL 都提供哪些基本的…...

优思学院|精益管理如何判定哪些活动是增值或非增值?
“时间就是金钱”——这句老话我们都耳熟能详。但在工作中,我们真正从事的、对组织增加价值的活动有多少呢?我们常常认为自己的每一项任务都是维持运营的关键。然而,当我们从精益管理的视角进行分析,可能会惊讶地发现,…...

详解操作系统各章大题汇总(死锁资源分配+银行家+进程的PV操作+实时调度+逻辑地址->物理地址+页面置换算法+磁盘调度算法)
文章目录 第三章:死锁资源分配图例一例二 第三章:银行家算法第四章:进程的同步与互斥做题步骤PV操作的代码小心容易和读者写者混 1.交通问题(类似读者写者)分析代码 2.缓冲区问题(第二个缓冲区是复制缓冲区…...

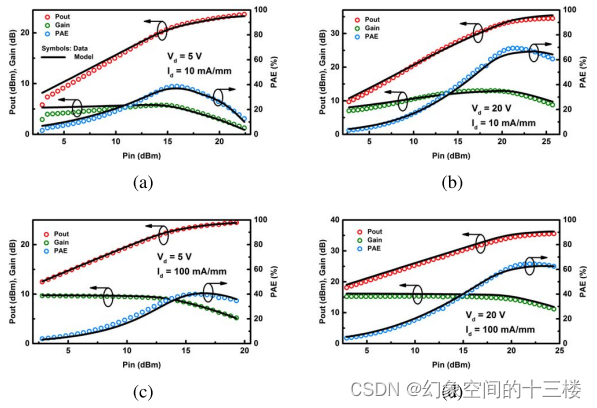
用ASM HEMT模型提取GaN器件的参数
标题:Physics-Based Multi-Bias RF Large-Signal GaNHEMT Modeling and Parameter Extraction Flow (JEDS 17年) 模型描述 该模型的核心是对表面势(ψ)及其随施加的栅极电压(Vg)和漏极电压(Vd)…...

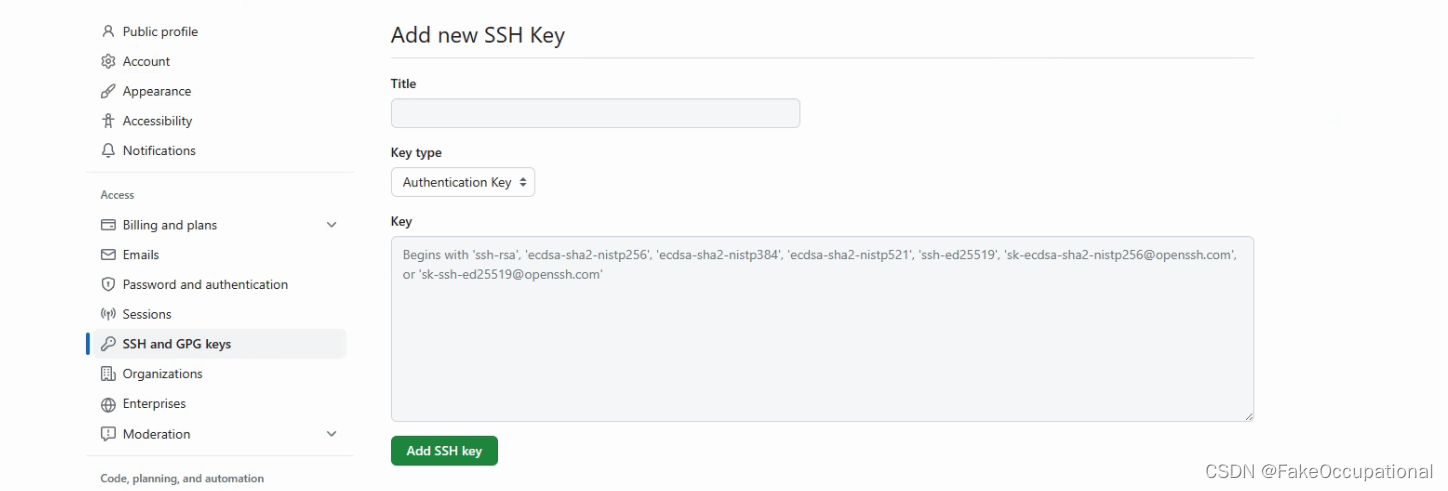
github ssh ssh-keygen
生成和使用 SSH 密钥对是一种安全的身份验证方式,用于在你的本地系统和 GitHub 之间进行身份验证。以下是在 GitHub 上生成和使用 SSH 密钥对的基本步骤: 1. 生成 SSH 密钥对 在命令行中执行以下命令来生成 SSH 密钥对: ssh-keygen -C &q…...

响应式Web开发项目教程(HTML5+CSS3+Bootstrap)第2版 例5-2 JavaScript 获取HTML元素对象
代码 <!doctype html> <html> <head> <meta charset"utf-8"> <title>JavaScript 获取 HTML 元素对象</title> </head><body> <input type"text" value"admin" /> <br> <input …...

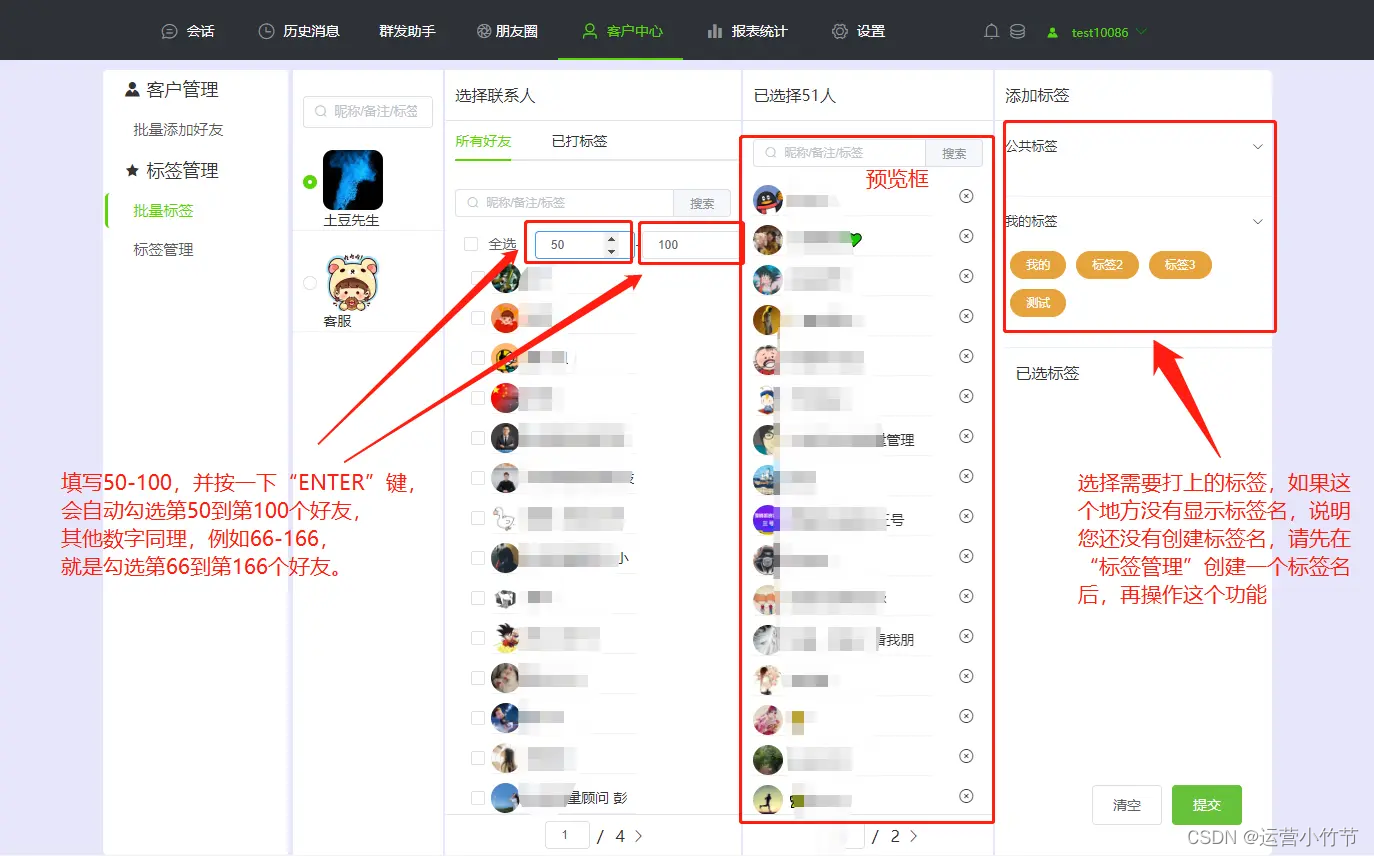
微信实现如何批量自动添加好友?
在快节奏的社交环境中,我们常常需要扩展我们的社交圈子并与更多人建立联系。那么,有没有一种方法可以帮助我们更高效地批量添加微信好友呢?答案是肯定的!借助微信管理系统,你将能够轻松实现这一目标。 首先࿰…...

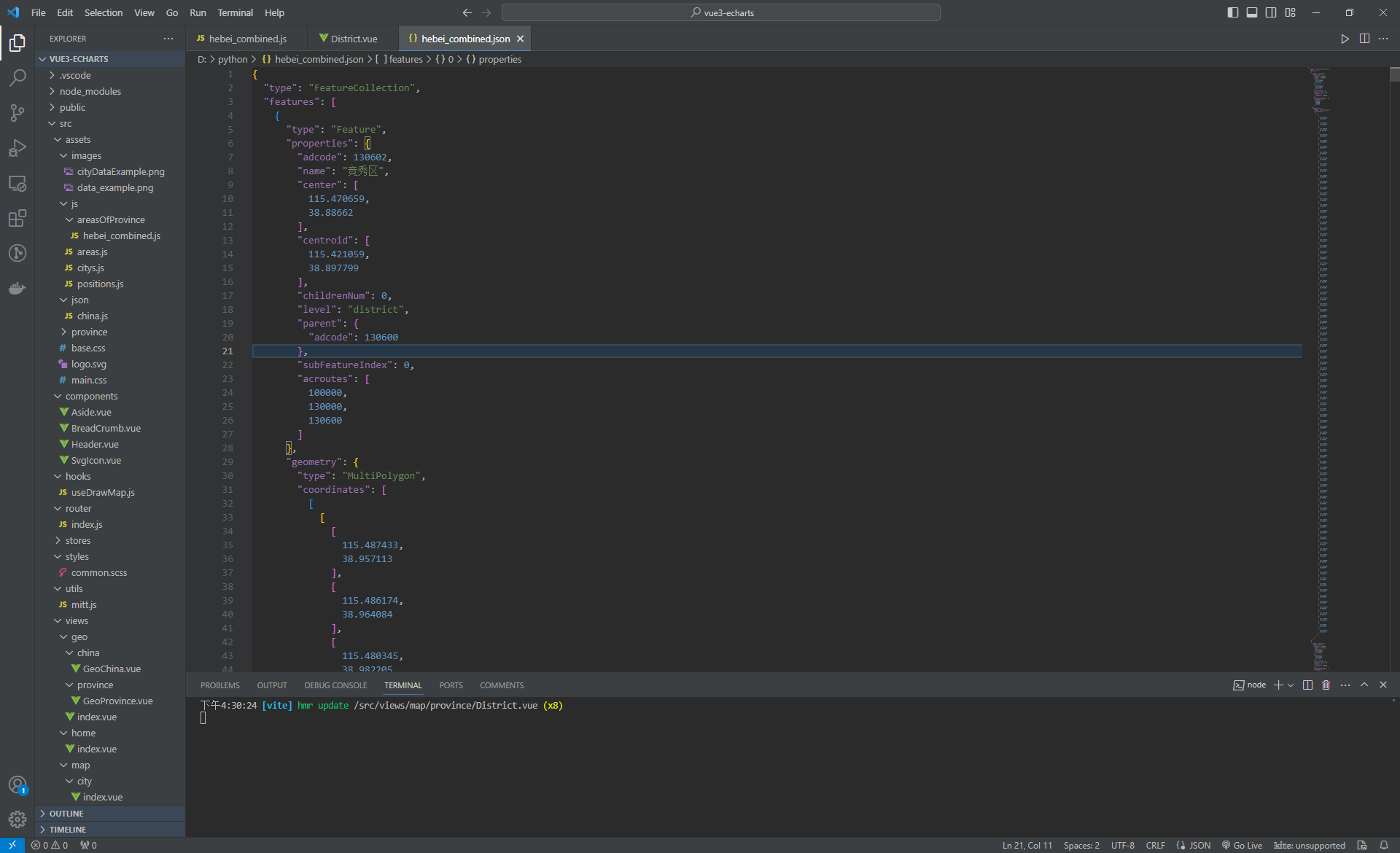
vue3+echarts绘制某省区县地图
vue3echarts绘制某省区县地图 工作中经常需要画各种各样的图,echarts是使用最多的工具,接近春节,想把之前画的echarts图做一个整合,方便同事和自己随时使用,因此用vue3专门写了个web项目,考虑之后不断完善…...

MyBatis详解(2)-- mybatis配置文件
MyBatis详解(2) mybatis配置文件 mybatis配置文件 1.构建SqlSessionFactory的依据。 2.MyBatis最为核心的内容,对MyBatis的使用影响很大。 3.配置文件的层次顺序不能颠倒,一旦颠倒会出现异常。 < c o n f i g u r a t i o n…...

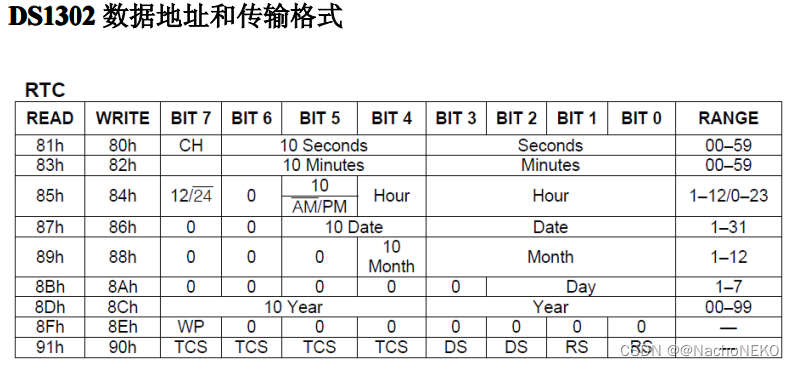
蓝桥杯备战——8.DS1302时钟芯片
1.分析原理图 由上图可以看到,芯片的时钟引脚SCK接到了P17,数据输出输入引脚IO接到P23,复位引脚RST接到P13。 2.查阅DS1302芯片手册 具体细节还需自行翻阅手册,我只截出重点部分 总结:数据在上升沿写出,下降沿读入,…...

freeRTOS / day02
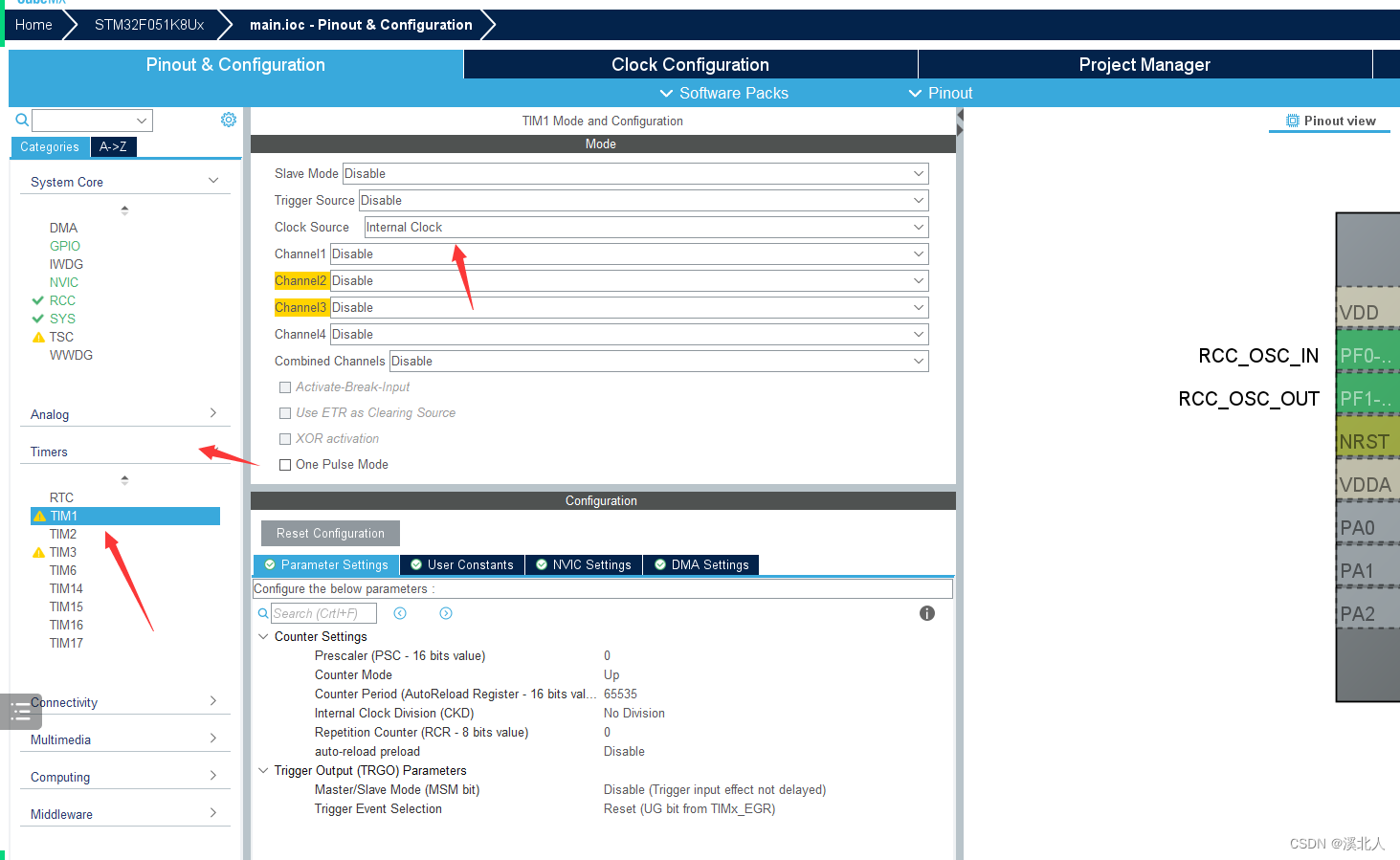
1. 定时器使用流程 1.1 ST32CubeMX 设置 1.1.0 选择定时器 --> TIM1 1.1.1 Clock Source --> Internal Clock 1.1.2 Prescaler --> 预分频系数 1.1.3 Counter Period -- > 重装值 1.1.4 Prescaler 和 Counter Period 计算公式 定时时间(s) &…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

生产管理系统开发:专业软件开发公司的实践与思考
生产管理系统开发的关键点 在当前制造业智能化升级的转型背景下,生产管理系统开发正逐步成为企业优化生产流程的重要技术手段。不同行业、不同规模的企业在推进生产管理数字化转型过程中,面临的挑战存在显著差异。本文结合具体实践案例,分析…...
