【JavaScript基础入门】04 JavaScript基础语法(二)
JavaScript基础语法(二)
目录
- JavaScript基础语法(二)
- 变量
- 变量是什么
- 声明变量
- 变量类型
- 动态类型
- 注释
- 数字与运算符
- 数字类型
- 算术运算符
- 操作运算符
- 比较运算符
- 逻辑运算符
- 运算符的优先级
变量
变量是什么
在计算机中,数据都存在内存中。而一个变量,就是一个用于存放数值的容器,每个变量存放的数值是可变的,每个变量都有其独有的名字,每个变量都占有一段内存。
注:变量不是数值本身,变量仅仅是一个用于储存数值的容器。
声明变量
通过 var 关键字来声明变量,比如:
var name = "实验楼";
上述代码声明了一个名为 name 的变量,并赋值为“实验楼”。注意此处的等于符号(=)为赋值符号,不是我们传统意义上理解的等号。
变量的命名规则如下:
- 变量名必须以字母、下划线 “_”、美元符号 “$” 开头,不能以数字开头。
- 变量可以包含字母、数字、下划线和美元符号。
- 不能使用 JavaScript 中的关键字做为变量名。
- 变量名不能有空格。
- 变量名对大小写敏感,比如:name 和 Name 就是两个完全不同的变量。
另外在 JavaScript 中,变量也可以不作声明,而在使用时再根据数据的类型来确其变量的类型,如:
x = 50; // 变量 x 为整数
变量类型
- Number:你可以在变量中存储数字,不论这些数字是 10(整数),或者是 3.1415926(浮点数)。
var x1 = 10;
var x2 = 3.1415926;
- String:存储字符(比如 “shiyanlou”)的变量,字符串可以是引号中的任意文本,你可以使用单引号或双引号,也可以在字符串中使用引号,只要不匹配包围字符串的引号即可:
var carname = "shiyanlou";
var carname = "shiyanlou";
var answer = "I Love 'shiyanlou'";
var answer = 'I Love "shiyanlou"';
- Boolean:布尔类型的值有两种:true 和 false。通常被用于在适当的代码之后,测试条件是否成立,后续会讲到。
- Array:数组是一个单个对象,其中包含很多值,方括号括起来,并用逗号分隔。后续我们将会对数值进行详细的讲解,此处看两个简单的数值例子:
var myNameArray = ["Tom", "Bob", "Jim"];
var myNumberArray = [10, 15, 20];
- Object:对象类型。同样的我们会在后续的课程中详细讲解什么是对象,此处先看一个简单的例子:
var student = { name: "Tom", age: 18 };
动态类型
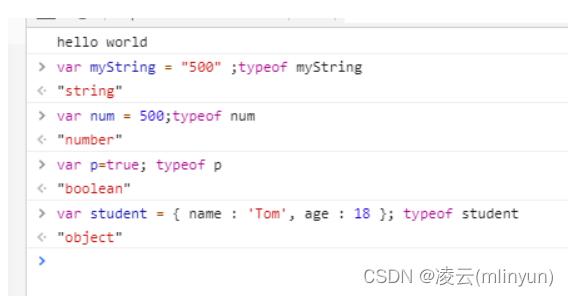
JavaScript 是一种“动态类型语言”,这意味着不同于其他一些语言(如 C、Java),你不需要指定变量将包含什么数据类型(例如 number 或 string),全部用 var 关键字声明就是了。比如如果你声明一个变量并给它一个带引号的值,浏览器就会知道它是一个字符串:
var myString = "Hello";
值得注意的就是引号中如果是一个数字,它依然是 string 类型的。我们可以在控制台中通过 typeof 函数,来查看我们声明的变量是什么类型的。

注释
单行注释:用来描述下面一个或多行代码的作用。单行注释快捷键:Ctrl + /。
// 这是一个变量
var name = "zhangsan";
多行注释:用来注释多条代码。多行注释快捷键:Ctrl + Shift + /。
/*
var name = "zhangsan";
var age = 18;
console.log(name, age);
*/
数字与运算符
数字类型
- 整数。例如:1, 2, 100, -10。
- 浮点数:就是小数。例如:0.2, 3.1415926。
- 双精度:是一种特定类型的浮点数,它们具有比标准浮点数更高的精度。
注:我们这里作为了解就可以了。因为和其他语言不同的是,在 JavaScript 中,不管什么数字类型的全部用 var 声明就可以了,而且 JavaScript 中只有一个数字类型:Number。
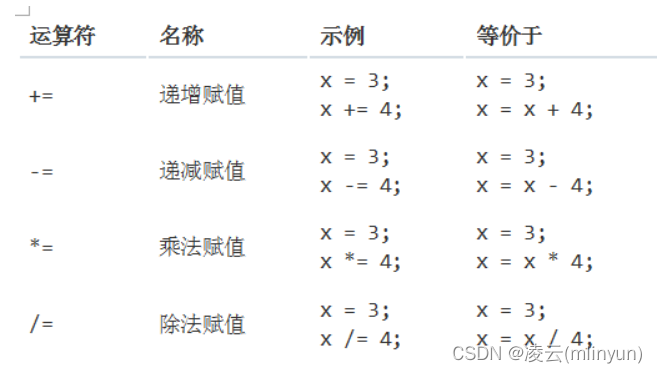
算术运算符

加减乘除的运算和我们平时所用的差不多,大家可以自行在控制台中尝试。这里需要提醒大家的是累加运算和累减运算的用法:

从上述的图片中可以看出我们不能将这些直接应用于一个数字,不是对值进行操作,而是为变量赋值一个新的更新值。num++ 其实是 num = num + 1 的省略写法。从图片上来看可能不好理解 num++ 和 ++num 的区别。我们来写一个例子:
var num1 = 3;
var result1 = num1++;
console.log(result1);
console.log(num1);
var num2 = 4;
var result2 = ++num2;
console.log(result2);
console.log(num2);
最后控制台打印的数字为:3 4 5 5。这里我们也可以看出 num++ 和 ++num 的区别,前者是先赋值再自增,后者是先自增再赋值。同样的 num-- 和 --num 也是一样的效果,大家可以自行尝试一下。
操作运算符

比较运算符

在控制台中输入这些示例,如果成立的话会返回 true 如果不成立的话则返回 false。
逻辑运算符

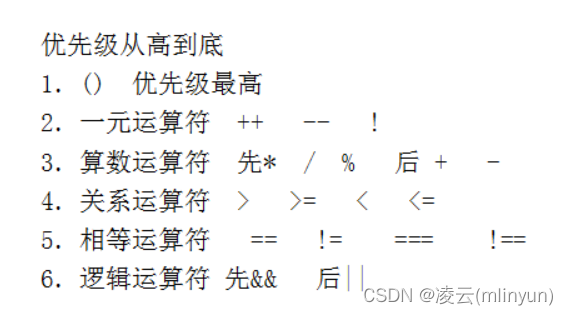
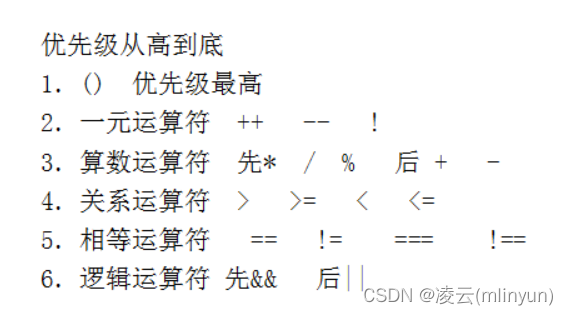
运算符的优先级

相关文章:

【JavaScript基础入门】04 JavaScript基础语法(二)
JavaScript基础语法(二) 目录 JavaScript基础语法(二)变量变量是什么声明变量变量类型动态类型注释 数字与运算符数字类型算术运算符操作运算符比较运算符逻辑运算符运算符的优先级 变量 变量是什么 在计算机中,数据…...

标准库中的string类(下)——“C++”
各位CSDN的uu们你们好呀,这段时间小雅兰的内容仍然是Cstring类的使用的内容,下面,让我们进入string类的世界吧!!! string类的常用接口说明 string - C Reference string类的常用接口说明 string类对象的修…...

如何使用Docker部署火狐浏览器并实现无公网ip远程访问
文章目录 1. 部署Firefox2. 本地访问Firefox3. Linux安装Cpolar4. 配置Firefox公网地址5. 远程访问Firefox6. 固定Firefox公网地址7. 固定地址访问Firefox Firefox是一款免费开源的网页浏览器,由Mozilla基金会开发和维护。它是第一个成功挑战微软Internet Explorer浏…...

瑞_数据结构与算法_AVL树
文章目录 1 什么是AVL树1.1 AVL树的背景及定义1.2 判断失衡1.2.1 平衡因子1.2.2 失衡的四种情况1.2.2.1 LL1.2.2.2 LR1.2.2.3 RL1.2.2.4 RR 1.3 解决失衡1.3.1 左旋(RR)1.3.2 右旋(LL)1.3.3 先左旋再右旋(LR࿰…...

BGP同步规则
BGP同步规则:开启同步下,从IBGP收到一条路由不会传给任何EBGP邻居(实验效果IBGP邻居和EBGP邻居都不传),除非从自身的IGP中也学到这条路由。目的是防止AS内部出现路由黑洞,向外部通告了一个本AS不可达的虚假的路由。 同步规则只影响从IBGP邻居收到的路由,不影响从EBGP邻居收…...
)
Linux命令-apt-key命令(管理Debian Linux系统中的软件包密钥)
补充说明 apt-key命令 用于管理Debian Linux系统中的软件包密钥。每个发布的deb包,都是通过密钥认证 的,apt-key用来管理密钥。 语法 apt-key(参数)参数 操作指令:APT密钥操作指令。 实例 apt-key list # 列出已保存在系统中key。 apt-…...

Python根据Excel表进行文件重命名
一、问题背景 在日常办公过程中,批量重命名是经常使用的操作。之前我们已经进行了初步探索,主要是通过批处理文件、renamer软件或者Python中的pathlib等模块对当前目录下的文件进行批量重命名。 而今天我们要使用的是PythonExcel的方法对指定目录下的文…...

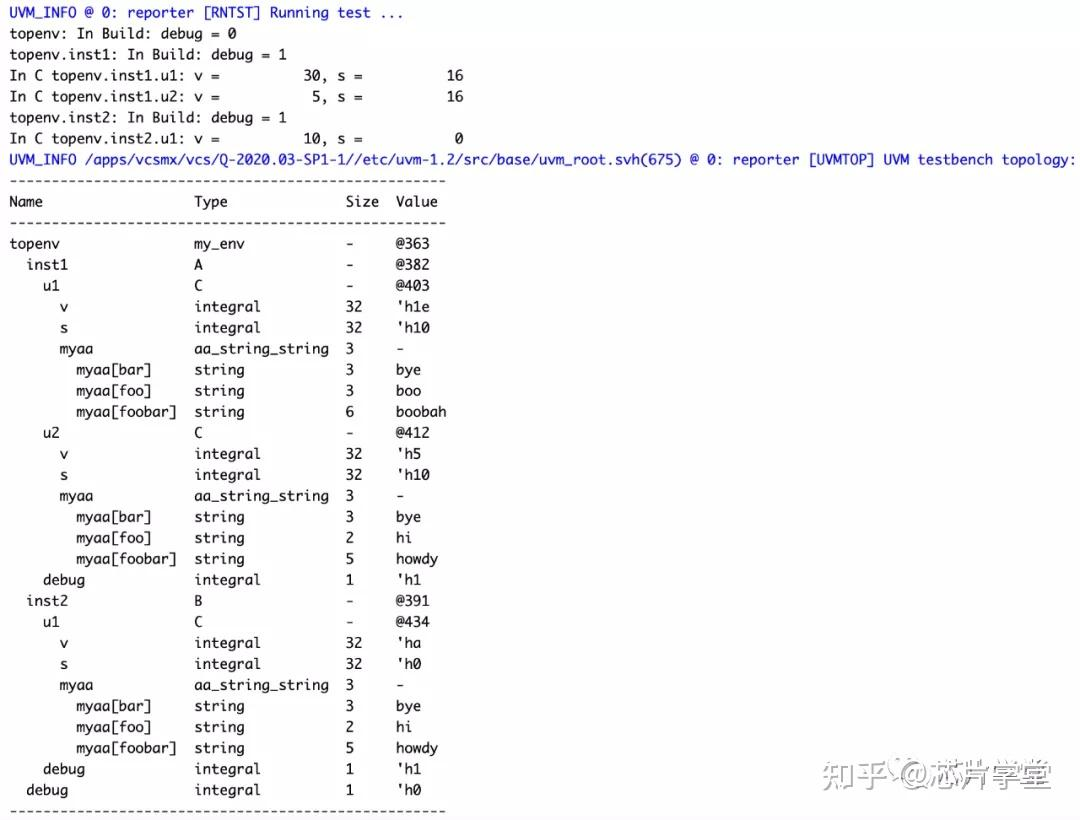
【UVM源码】UVM Config_db机制使用总结与源码解析
UVM Config_db机制使用总结与源码解析 UVM Config_db机制介绍UVM Config_db 机制引入的背景基本介绍使用方法优缺点: UVM Config_db机制使用示例:UVM Config_db使用高阶规则Config_db资源优先级 UVM Config_db 源码解析 UVM Config_db机制介绍 UVM Conf…...

群辉开启WebDav服务+cpolar内网穿透实现移动端ES文件浏览器远程访问本地NAS文件
文章目录 1. 安装启用WebDAV2. 安装cpolar3. 配置公网访问地址4. 公网测试连接5. 固定连接公网地址6. 使用固定地址测试连接 本文主要介绍如何在群辉中开启WebDav服务,并结合cpolar内网穿透工具生成的公网地址,通过移动客户端ES文件浏览器即可实现移动设…...

通过mybatis拦截器给sql执行加一个耗时监控
代码没什么内容,直接贴上来吧,其中costTimeUtil可以看我的另一篇博文:java实现一个不带次数变量的加权平均值算法-CSDN博客 Slf4j Intercepts({Signature(type StatementHandler.class,method "query",args {Statement.class, …...

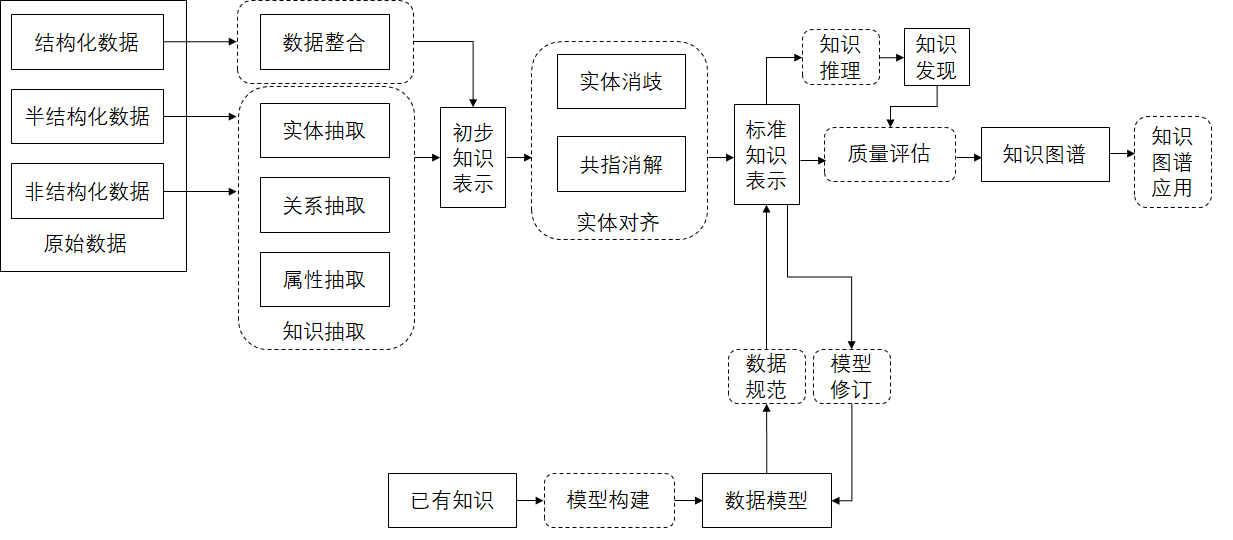
构建知识图谱:从技术到实战的完整指南
目录 一、概述二、知识图谱的基础理论定义与分类核心组成历史与发展 三、知识获取与预处理数据源选择数据清洗实体识别 四、知识表示方法知识表示模型RDFOWL属性图模型 本体构建关系提取与表示 五、知识图谱构建技术图数据库选择Neo4jArangoDB 构建流程数据预处理实体关系识别图…...

STM32的分类和选型
F系列(主要用于普通应用) STM32F0xx:低成本、低功耗,适用于成本敏感和低功耗的应用。STM32F1xx:中低端微控制器,具有丰富的外设和良好的性能。STM32F2xx:高性能微控制器,适用于要求…...

python使用read_sql与to_sql读写数据库
文章目录 详细说明示例程序 详细说明 使用pandas读写数据库的方法(以Mysql为例)如下: 首先是打包一个工具函数: import pandas as pd import numpy as np from sqlalchemy import create_engine, textdef get_sql_engine():# 数据…...

【ArcGIS微课1000例】0096:dem三维块状表达(层次地形模型)
文章目录 一、DEM表达方式二、层次模型表达三、注意事项一、DEM表达方式 DEM数字高程模型的表达方式通常有以下4种: 1. 规则格网 2. 不规则三角网 3. 等高线 4. 层次地形模型 作为栅格地理数据,DEM 数据具有2.5维的特征,能够以三维表面的形式进行三维空间表达。但受其数…...

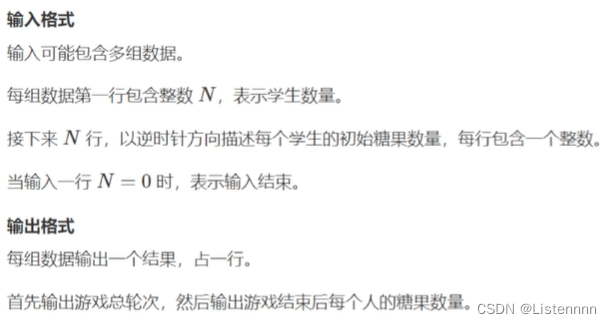
OJ_糖果分享游戏
题干 c实现 #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> #include<vector> using namespace std;void ShareCandy(vector<int>& student) {int size student.size();vector<int> share(size); //保存每个同学交换前,糖果数量…...

sqli-lbs靶场搭建
目录 环境小皮源码下载 1.源码解压: 2.搭建网站 2.1点击创建网站 2.2修改sql-connections\db-creds.inc 2.3重新启动 3.访问你设置的域名 3.1点击启动数据库配置 3.2返回第一个页面(开启题目) sqlilbs靶场搭建 环境小皮源码下载 下载地址&am…...

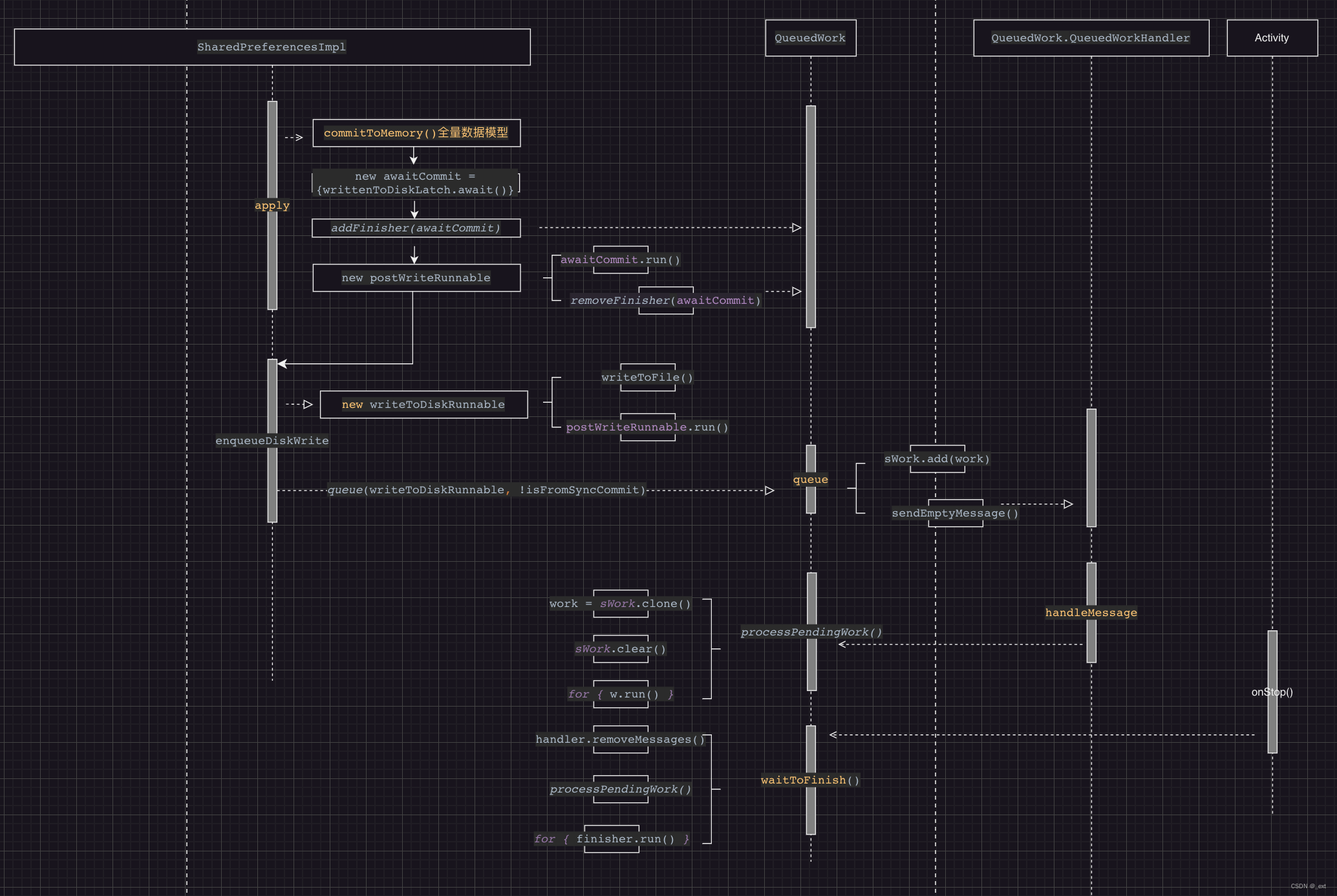
SharedPreferences卡顿分析
SP的使用及存在的问题 SharedPreferences(以下简称SP)是Android本地存储的一种方式,是以key-value的形式存储在/data/data/项目包名/shared_prefs/sp_name.xml里,SP的使用示例及源码解析参见:Android本地存储之SharedPreferences源码解析。以…...

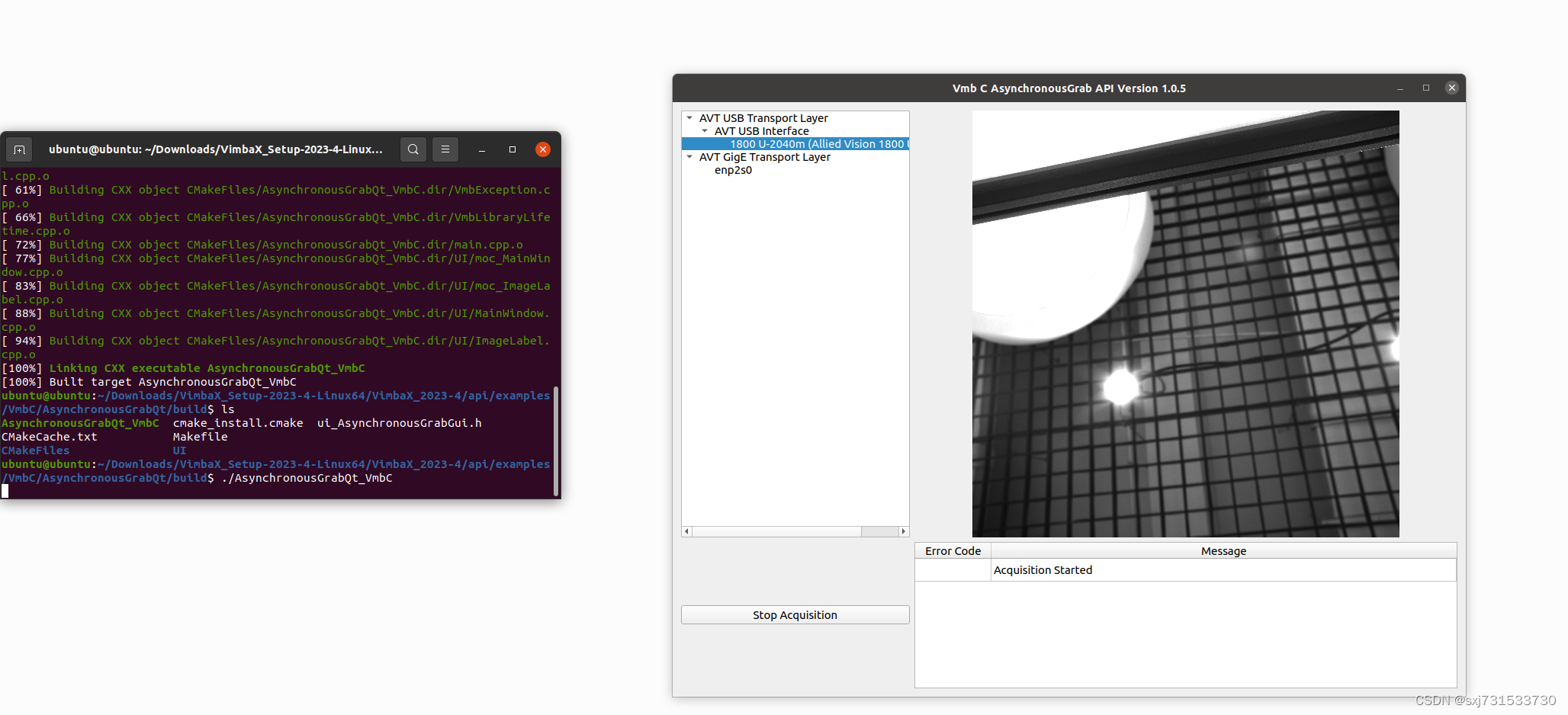
64、ubuntu使用c++/python调用alliedvisio工业相机
基本思想:需要使用linux系统调用alliedvisio工业相机完成业务,这里只做驱动相机调用,具体不涉及业务开发 Alvium 相机选型 - Allied Vision 一、先用软件调用一下用于机器视觉和嵌入式视觉的Vimba X 软件开发包 - Allied Vision VimbaX_Set…...

网络端口与 IP 地址有什么区别?
网络端口和IP地址是计算机网络中两个非常重要的概念,它们在实现网络通信和数据传输中扮演着不同的角色。 IP地址 IP地址(Internet Protocol Address)是用于标识网络上设备的唯一地址。它是一个由数字组成的标识符,用于在网络中准…...

C语言标准的输入输出
目录 1. 格式化输入输出 2. 控制字符串长度 3. 混合格式化输出 4. 格式化浮点数 5. 格式化日期和时间 在C语言编程中,输入输出格式非常重要,它决定了程序如何向用户展示数据以及如何从用户接收数据。本篇博客将介绍C语言输入输出格式的一些基本概念…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
