Node.js-express
1.了解Ajax
1.1 什么是ajax
Ajax的全称是Asynchronous Javascript And XML(异步Js和XML).
通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax
1.2 为什么要学习Ajax
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但是,Ajax能让我们轻松实现网页与服务器之间的数据交互。

1.3 Ajax的典型应用场景

2.JQ中的Ajax
2.1 了解JQ中的Ajax
浏览器中提供的XMLHttpRequest用法比较复杂,所以JQ对XMLHttpRequest进行了封装,提供了一系列Ajax相关的函数,极大地降低了Ajax的使用难度
JQ中发起Ajax请求最常用的三种方法如下:
A. $.get();
B. $.post()
C. $.ajax()
2.2 $.get()函数语法
JQ中$.get()函数的功能单一,专门用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。$.get()函数的语法如下:
$.get(url,[data],[callback]);
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 要请求的资源地址 |
| data | object | 否 | 请求资源期间要携带的参数 |
| callback | function | 否 | 请求成功时的回调函数 |
<body><button onclick="getInfo()">请求</button>
</body>
<script>function getInfo() {$.get('http://localhost:9000/ajaxText', function (res) {console.log(res)});}
</script>2.3 $.post()函数的语法
JQ中$.post()函数的功能单一,专门用来发起post请求,从而向服务器提交数据。
$.post()函数的语法如下:
$.post(‘地址’,function (res){
console.log(res);//这里的res是服务器返回的数据
})
其中,三个参数各自代表的含义如下:
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 要请求的资源地址 |
| data | object | 否 | 请求资源期间要携带的参数 |
| callback | function | 否 | 请求成功时的回调函数 |
2.4 $.ajax()函数的语法
相对于$.get()和$.post()函数,JQ中提供的$.ajax()函数,是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置。
$.ajax()函数的基本语法如下:
$.ajax({
type:’’,//请求的方式,例如get或post
url:’’,//请求的url地址
data:{},//这次请求要携带的数据
success:function (res){}//请求成功之后的回调函数
});
<body><button onclick="getInfo()">请求get</button><button onclick="getInfo2()">请求post</button><button onclick="getInfo3()">请求ajax</button>
</body>
<script>function getInfo() {$.get('http://localhost:1234/data', function (res) {console.log(res)});}function getInfo2() {$.post('http://localhost:1234/data1', function (res) {console.log(res);});}function getInfo3() {$.ajax({type: 'get',url: "http://localhost:1234/data",success: function (res) {console.log(res);}});}
</script>3.接口
3.1 接口的概念
使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口),同时,每个接口必须有请求方式。
3.2 分析接口的请求过程
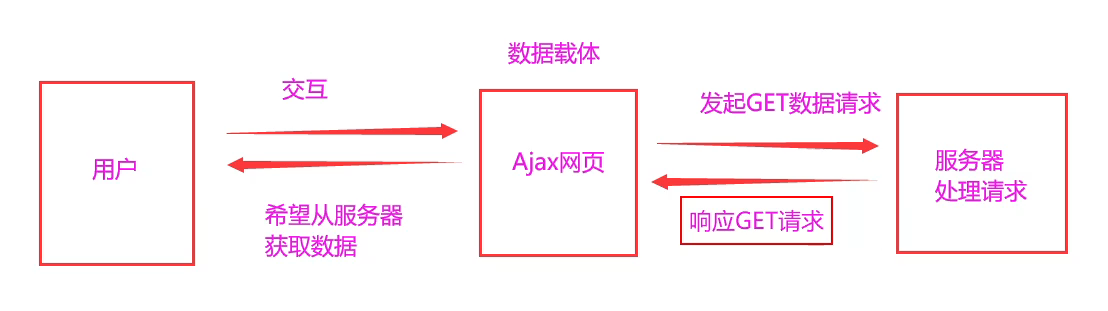
3.2.1 通过get方式请求接口的过程

3.2.2 通过post方式请求接口的过程
和get方式请求的逻辑差不多
3.3 接口文档
3.3.1 什么是接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据,好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。
3.3.2 接口文档的组成部分
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
A. 接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等
B. 接口URL:接口的调用地址
C. 调用方式:接口的调用方式,如get或post
D. 参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必须、参数说明这4项内容
E. 响应格式:接口的返回值详细描述,一般包括数据名称、数据类型、说明三项内容
F. 返回示例(可选):通过对象的形式,列举
4.Ajax加强
4.1 XMLHttpRequest的基本使用
4.1.1 什么是XMLHttpRequest
XMLHttpRequest(简称xhr)是浏览器提供的JS对象,通过它,可以请求服务器上的数据资源。之前所学的JQ中的Ajax函数,就是基于xhr封装出来的。

4.1.2 使用xhr发起GET请求
步骤:
A. 创建xhr对象
B. 调用xhr.open()函数
C. 调用xhr.send()函数
D. 监听xhr.onreadystatechange事件
<body><button onclick="getData()">xhr-get</button>
</body>
<script>//get请求function getData() {// A.创建xhr对象var xhr = new XMLHttpRequest();// B.调用xhr.open()函数xhr.open("get", "http://localhost:1234/data");// C.调用xhr.send()函数xhr.send();// D.监听xhr.onreadystatechange事件xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status == 200) {console.log(xhr.responseText);}}}
</script>4.1.3 了解xhr对象的readyState属性
XMLHttpRequest对象的readyState属性,用来表示当前Ajax请求所处的状态。每个Ajax请求必须处于以下状态中的一个:
| 值 | 状态 | 描述 |
|---|---|---|
| 0 | UNSENT | XMLHttpRequest对象已被创建,但尚未调用open方法 |
| 1 | OPENED | Open()方法已经被调用 |
| 2 | HEADRES_RECEIVED | Send()方法已经被调用,响应头也已经被接受 |
| 3 | LOADING | 数据接受中,此时response属性中已经包含部分数据 |
| 4 | DONE | Ajax请求完成,这意味着数传输已经彻底完成或失败 |
4.1.4 使用xhr发送带参数的GET请求
使用xhr对象发起带参数的GET请求时,只需在调用xhr.open期间,为URL地址指定参数即可:
xhr.open("get", "http://localhost:1234/books?id=999");这种在URL地址后面拼接的参数,叫做查询字符串
4.1.5 查找字符串
1.什么是查找字符串
定义:查询字符串(URL参数)是指在URL的末尾加上用于向服务器发送信息的字符串(变量)。格式:将英文?放在URL的末尾,然后再加上参数=值,想加上多个参数的话,使用&符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到URL中。
1.什么是URL编码
URL地址中,只允许出现英文相关的字母、标点符号、数字,因此,在URL地址中不允许出现中文字符。如果URL中出现包含中文这样的字符,则必须对中文字符进行编码(转义).
URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。URL编码原则的通俗理解:使用英文字符去表示非英文字符
// 不带参数
// xhr.open("get", "http://localhost:1234/data");
// 带一个参数的
// xhr.open("get", "http://localhost:1234/books?id=999");
// 带两个参数的
xhr.open("get", "http://localhost:1234/books?id=999&name=张三");2.get请求携带参数的本质
无论使用$.ajax(),还是使用$.get(),又或者直接使用xhr对象发起GET请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到URL地址的后面,发送到服务器的。
4.1.6 编码与解码
1.什么是URL编码
URL地址中,只允许出现英文相关的字母、标点符号、数字,因此,在URL地址中不允许出现中文字符。如果URL中出现包含中文这样的字符,则必须对中文字符进行编码(转义).
URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。URL编码原则的通俗理解:使用英文字符去表示非英文字符
http://localhost:1234/books?id=999&name=张三
//经过URL编码之后,URL地址变成如下格式:
http://localhost:1234/books?id=999&name=%E5%BC%A0%E4%B8%892.如何对URL进行编码与解码
浏览器提供了URL编码与解码的API,分别是:
A. encodeURI()编码的函数
B. decodeURI()解码的函数
var temp = '程序员';
console.log(encodeURI(temp));//%E7%A8%8B%E5%BA%8F%E5%91%98
console.log(decodeURI('%E7%A8%8B%E5%BA%8F%E5%91%98')); //程序员3.URL编码的注意事项
由于浏览器会自动对URL地址进行比编码操作,因此,大多数情况下,程序员不需要关心URL地址的编码与解码操作
4.1.7 使用xhr发送post请求
步骤:
A. 创建xhr对象
B. 调用xhr.open()函数
C. 设置Content-Type属性(固定写法)
D. 调用xhr.send()函数,同时指定要发送的数据
E. 监听xhr.onreadystatechange事件
// A.创建xhr对象
var xhr = new XMLHttpRequest();
// B.调用xhr.open()函数
xhr.open("post", "http://localhost:1234/data1");// C.设置Content - Type属性(固定写法)
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');// D.调用xhr.send()函数,同时指定要发送的数据
xhr.send();// E.监听xhr.onreadystatechange事件
xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status == 200) {console.log(xhr.responseText);}
}5.跨域和Jsonp
5.1 了解同源策略和跨域
5.1.1 同源策略
5.1.1.1 什么是同源
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源
例如:下表给出了相对于http://www.test.com/index.html页面的同源检测。

5.1.1.2 什么是同源策略
同源策略是浏览器提供的一个安全功能。
MDN官方给定的概念:同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
通俗的理解:浏览器规定A网站的JS,不允许和非同源的网站C之间,进行资源的交互,例如:
A. 无法读取非同源网页的Cookie、LocalStorage和IndexedDB
B. 无法接触非同源网页的DOM
C. 无法向非同源地址发送Ajax请求
5.1.2 跨域
5.1.2.1 什么是跨域
同源指的是两个URL的协议、域名、端口一致,反之,则是跨域
出现跨域的根本原因:浏览器的同源策略不允许非同源的URL之间进行资源的交互
网页:http://www.test.com/index.html
接口:http://www.api.com/userlist
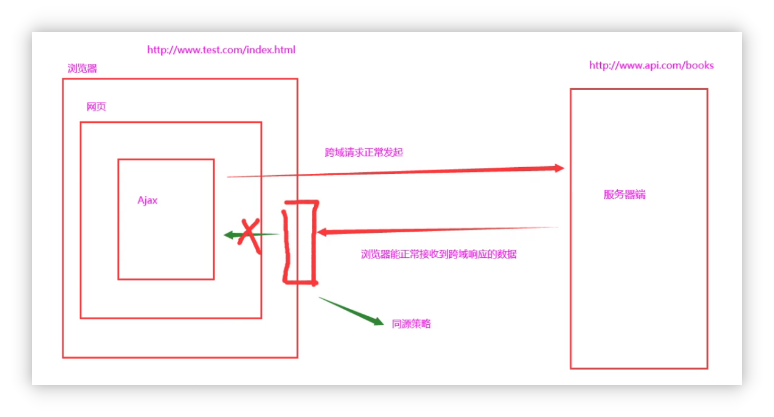
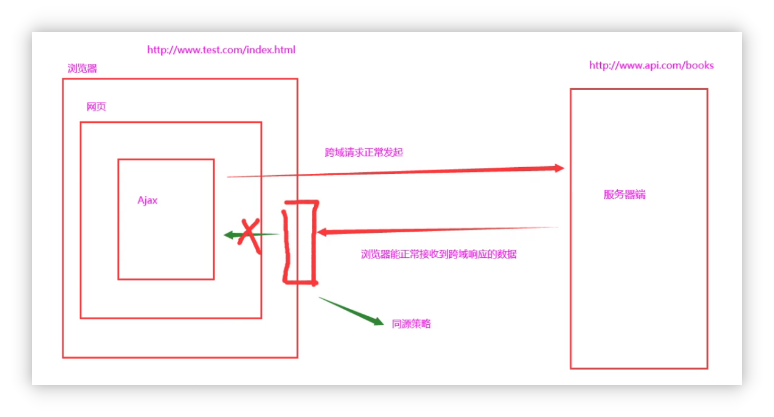
5.1.2.2 浏览器对跨域请求的拦截

5.1.2.3 如何实现跨域数据请求
现如今,实现跨域数据请求,最主要的两种解决方案,分别是JSONP和CORS
JSONP:出现的早,兼容性好(兼容低版本IE),是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。确定是只支持GET请求,不支持POST请求
CORS:出现的较晚,它是W3C标准,属于跨域Ajax请求的根本解决 方案。支持GET和POST请求。缺点是不兼容某些低版本的浏览器。
5.2 JSONP
5.2.1 什么是JSONP
JSONP是JSON的一种”使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
5.2.2 jsonp实现原理
由于浏览器同源策略的限制,网页中无法通过Ajax请求非同源的接口数据。但是<script>标签不受浏览器同源策略的影响,可以通过src属性,请求非同源的JS脚本。
因此,JSONP的实现原理,就是通过<script>标签的src属性,请求跨域的数据接口,并通过函数调用的形式,接受跨域接口响应回来的数据
5.3 综合运用
npm init
npm --registry https://registry.npmmirror.com install mysql bootatrap express
api/http.js
const express = require("express");
const app = express();
const cors = require("cors");
const db = require("./02db");// 解决跨域
app.use(cors()); // 关联express 和 cors之间的关系/*** req:请求变量* res:响应变量* next:回调函数*/
app.all("*", function (req, res, next) {res.setHeader("Access-Control-Allow-Origin", "*");next();
});app.get("/student/selectByLoginNameAndPwd", function (req, res) {db.selectByLoginNameAndPwd(req.query.loginName,req.query.loginPwd,function (data) {res.json(data);});
});// 设置端口
app.listen(2121, function () {console.log("端口2121已启动,正在加载......");
});
api/db.js
const mysql = require("mysql"); // 引入第三方模块内// 创建要连接的数据库对象
const connection = mysql.createConnection({host: "localhost",user: "root",password: "123456",database: "school2",
});// 打开数据库连接的桥梁
connection.connect();module.exports.selectByLoginNameAndPwd = function (name, pwd, callback) {let sql = `select * from student where LoginName='${name}' and LoginPwd = '${pwd}'`;connection.query(sql, function (err, data) {if (err) {callback(err);} else {callback(data);}});
};
html/login.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>登录</title><linkrel="stylesheet"href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"/><script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script><script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script><style>html,body {height: 100%;}.container {height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: center;}</style></head><body><div class="container"><h1>登录</h1><div class="loginWrapper" style="width: 400px"><div class="username"><span>登录名</span><input type="text" id="name" class="form-control" /></div><div class="password"><span>密码</span><input type="text" id="pwd" class="form-control" /></div></div><buttonclass="btn btn-info"style="width: 200px; margin-top: 15px"onclick="login()">登录</button></div></body><script>function login() {$.ajax({url: "http://localhost:2121/student/selectLoginNameAndPwd",data: {loginName: $("#name").val(),loginPwd: $("#pwd").val(),},success: (res) => {console.log(res);},});}</script>
</html>
相关文章:

Node.js-express
1.了解Ajax 1.1 什么是ajax Ajax的全称是Asynchronous Javascript And XML(异步Js和XML). 通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax 1.2 为什么要学习Ajax 之前所学的技术,…...

心理学笔记——我们如何思考-思想、语言和手语
我们如何思考-思想、语言和手语 研究语言的理论:计算理论、认知神经学、进化论 当我们讨论语言时,指的是英语、中文、日语这样的语言系统 所有语言都共享一些深层且复杂的共性,最直观的就是每一种语言都能够有效地表达抽象概念——思想、物…...

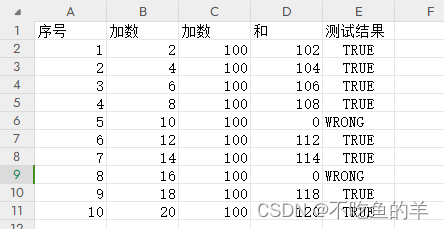
Matlab处理excel数据
我们新建个excel文档,用Matlab读取里面的内容,计算和判断里面的计算结果是否正确,并打印到另一个文档当中。 新建文档 新建输入文档,文件名TestExcel 编写脚本 [num,txt] xlsread(TestExcel.xlsx); SNcode num(:,1);%从序号中…...

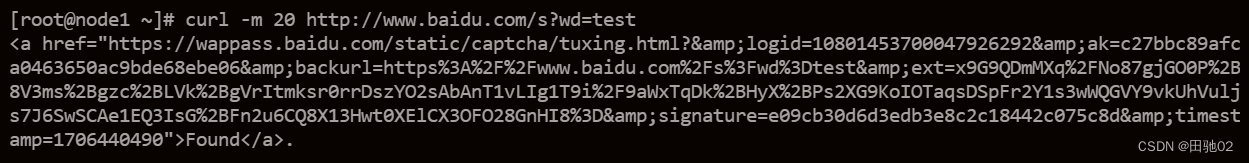
某大厂关于Linux系统相关面试题
一、Linux系统和Shell 1、写一个sed命令,修改/tmp/input.txt文件的内容,要求:(1) 删除所有空行;(2) 在非空行前面加一个"AAA",在行尾加一个"BBB",即将内容为11111的一行改为࿱…...

Markdown(2篇文章学会Markdown
目录 1.文章链接:2.markdown可以用来解决什么问题:小结: 1.文章链接: Markdown(2篇文章学会Markdown第一篇 Markdown(2篇文章学会Markdown第二篇 2.markdown可以用来解决什么问题: 格式化文…...

多路IO复用服务器——select模型和poll模型
文章目录 一、多路IO复用服务器是什么?二、使用原理三、种类四、select模型五、select模型优缺点六、poll模型总结 一、多路IO复用服务器是什么? 服务器要与客户端完成tcp连接,并保持连接维护可用sock。 每个都需要准备一个进程管一个sock&a…...

【书生·浦语大模型实战营】学习笔记目录
【书生浦语大模型实战营01】《书生浦语大模型全链路开源体系》【书生浦语大模型实战营02】《轻松玩转书生浦语大模型趣味Demo》学习笔记【书生浦语大模型实战营03】《基于 InternLM 和 LangChain 搭建你的知识库》学习笔记【书生浦语大模型实战营04】《(4)XTuner 大模型单卡低成…...

APT32F1023X 发送RF433处理
1.硬件电路--CMT2110A 需要注意:发射端MCU写数据的频率要匹配,如果MCU发送中时间最小脉宽是1MS,那么它的发送需要设置为1kbps。 通过华普微USB调试工具PC软件RFPDK_V1.55查看设置是否正确。 2.RF433发送 用到的发送和接收代码来自“无线433发…...

如何做一个合格的产品经理
如何做一个合格的产品经理 如何做一个合格的产品经理 一、了解市场需求 产品经理的核心工作之一是了解市场需求。为了确保产品的成功,你需要密切关注市场动态,了解用户需求,分析竞争对手,并预测未来趋势。通过市场调查、用户访…...

Git 入门精讲
我们为什么要学习git? 就当下的发展而言,只要你从事开发就一定会接触git。作为最强大的分布式版本控制器,git 与 svn 有着本质上的区别。 Git是一种分布式版本控制系统,每个开发者都可以在本地维护完整的代码库,可以离…...

论文笔记(四十二)Diff-DOPE: Differentiable Deep Object Pose Estimation
Diff-DOPE: Differentiable Deep Object Pose Estimation 文章概括摘要I. 介绍II. 相关工作III. DIFF-DOPEIV. 实验结果A. 实施细节和性能B. 准确性C. 机器人-摄像机校准 V. 结论VI. 致谢 文章概括 作者:Jonathan Tremblay, Bowen Wen, Valts Blukis, Balakumar Su…...

设计模式:简单工厂模式
工厂设计模式属于创建型模式,它提供了一种创建对象的最佳方式。工厂模式提供了一种创建对象的方式,而无需指定要创建的具体类。工厂模式属于创建型模式,它在创建对象时提供了一种封装机制,将实际创建对象的代码与使用代码分离。 …...

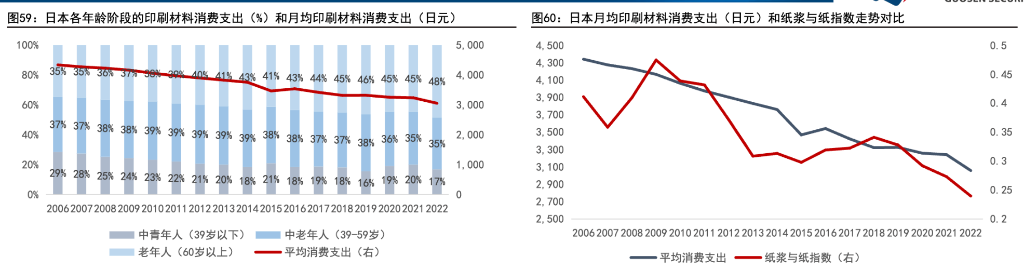
老龄化对投资意味着什么?
1月15日,国务院办公厅印发《关于发展银发经济增进老年人福祉的意见》从4个方面提出26项举措,为我国首个以“银发经济”命名的政策文件。 近期,国信证券分析师王开发布题为《银发经济再思考:老龄化对投资的影响》的报告࿰…...

从公有云对象存储迁移到回私有化 MinIO需要了解的所有信息
我们上一篇文章《如何从 AWS S3 遣返到 MinIO》的反响非常出色 - 我们已经接到了数十个企业的电话,要求我们提供遣返建议。我们已将这些回复汇总到这篇新文章中,其中我们更深入地研究了与遣返相关的成本和节省,以便您更轻松地进行自己的分析。…...

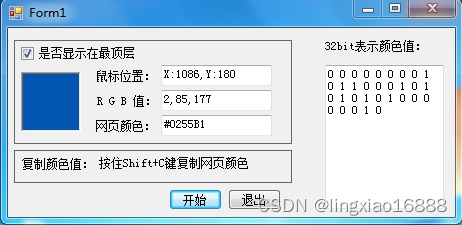
C#颜色拾取器
1,目的: 获取屏幕上任意位置像素的色值。 2,知识点: 热键的注册与注销。 /// <summary>/// 热键注册/// </summary>/// <param name"hWnd">要定义热键的窗口的句柄 </param>/// <param name"id…...

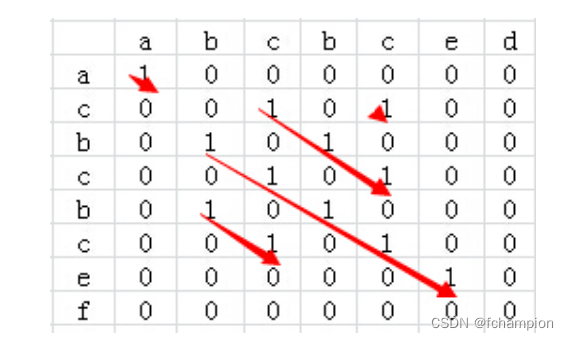
最长公共子串的问题(正常方法和矩阵法,动态规划)
题目: 给定两个字符串 text1 和 text2,返回这两个字符串的最长 公共子序列 的长度。如果不存在 公共子序列 ,返回 0 。 一个字符串的 子序列 是指这样一个新的字符串:它是由原字符串在不改变字符的相对顺序的情况下删除某些字符…...

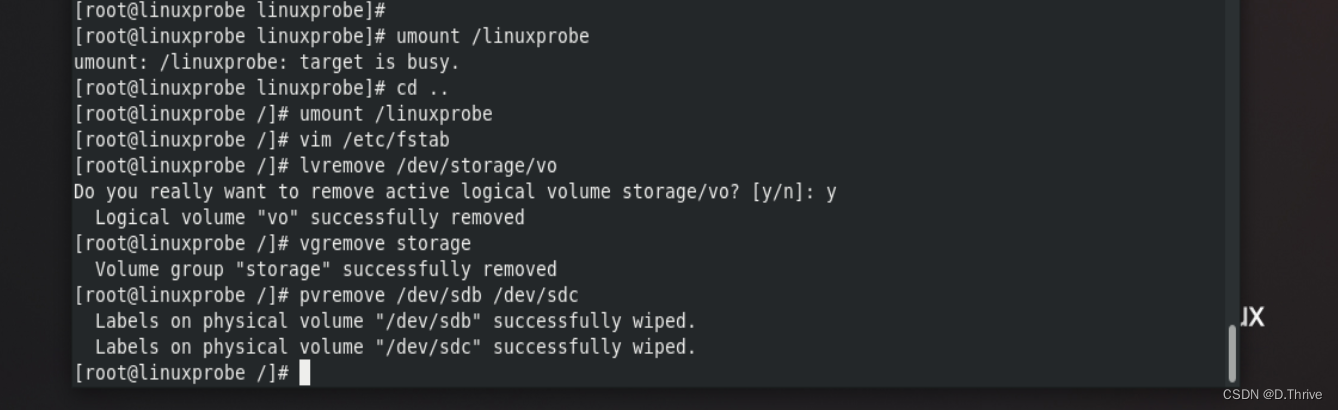
Linux实验记录:使用LVM(逻辑卷管理器)
前言: 本文是一篇关于Linux系统初学者的实验记录。 参考书籍:《Linux就该这么学》 实验环境: VmwareWorkStation 17——虚拟机软件 RedHatEnterpriseLinux[RHEL]8——红帽操作系统 备注: 硬盘分好区或者部署为RAID磁盘阵列…...

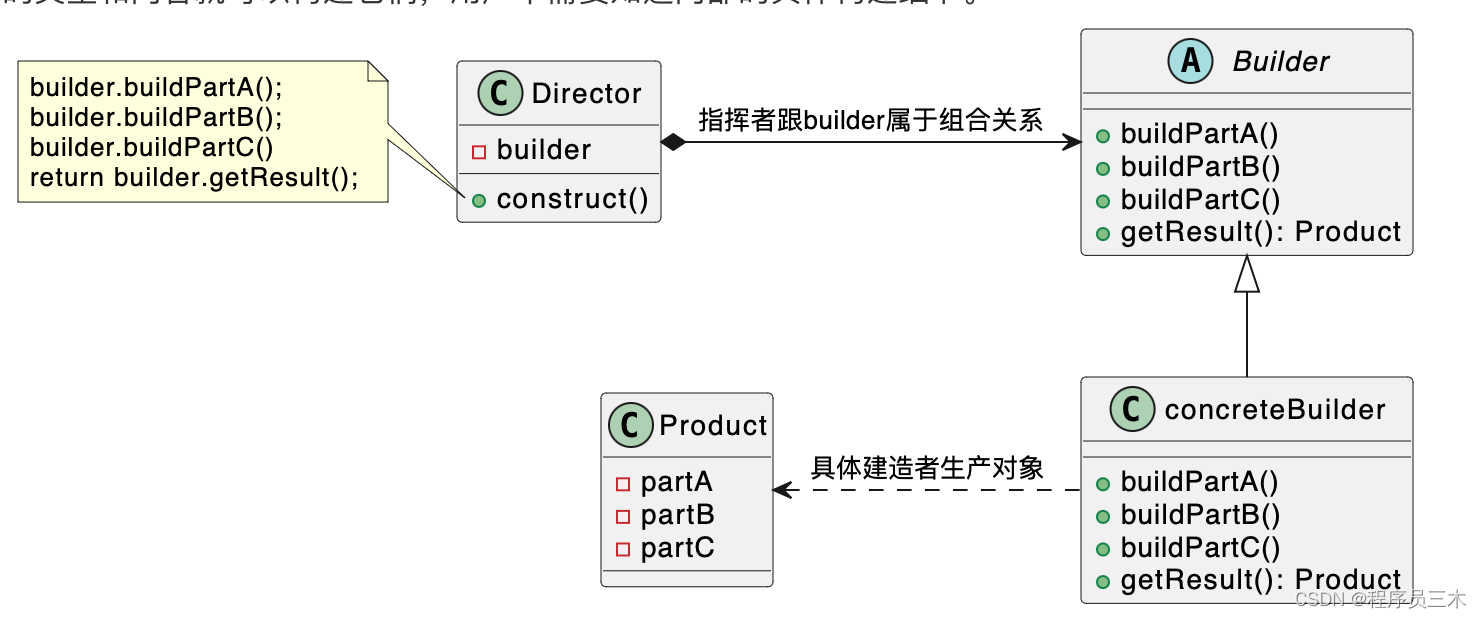
[设计模式Java实现附plantuml源码~创建型] 复杂对象的组装与创建——建造者模式
前言: 为什么之前写过Golang 版的设计模式,还在重新写Java 版? 答:因为对于我而言,当然也希望对正在学习的大伙有帮助。Java作为一门纯面向对象的语言,更适合用于学习设计模式。 为什么类图要附上uml 因为很…...

【国产MCU】-认识CH32V307及开发环境搭建
认识CH32V307及开发环境搭建 文章目录 认识CH32V307及开发环境搭建1、CH32V307介绍2、开发环境搭建3、程序固件下载1、CH32V307介绍 CH32V307是沁恒推出的一款基于32位RISC-V设计的互联型微控制器,配备了硬件堆栈区、快速中断入口,在标准RISC-V基础上大大提高了中断响应速度…...

python flask request教程
request 一、传json1、resquest.get_data()与resquest.data2、request.get_json()3、request.json["imageURL"]二、传file1、request.files["file"]2、request.form["username"]3、request.form.get(username)与2等价,其他get()与[]也相同三、其…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
