vue pc端网页实现自适应
一、基本原理
pc端做自适应可以用rem来实现,啥是rem,自己百度
二、新建rem.ts文件
// rem等比适配配置文件
// 基准大小
const baseSize = 14
// 设置 rem 函数
function setRem () {// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。这里的1920是设计图的宽度const scale = document.documentElement.clientWidth / 1920;// 设置页面根节点字体大小document.documentElement.style.fontSize = baseSize * scale + 'px';
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.addEventListener('resize',()=>{setRem()
})
这个文件可以根据屏幕大小来设置根节点字体的大小,记住这里的baseSize,然后在main.ts文件中引入
三、安装postcss-pxtorem依赖
npm install postcss-px2rem px2rem-loader --save
在vite.config.ts文件中引入,我这项目用的是vue3 + vite + ts,你用的是webpack,那就在vue.config.js里面
import postCssPxToRem from 'postcss-pxtorem';
export default defineConfig(({ mode }) => {return {plugins: [vue()],css: {postcss: {plugins: [postCssPxToRem({// 自适应,px>rem转换rootValue: 14, // 这里不一定要14,但必须和rem.ts文件中的baseSize大小一样propList: ['*'], // 需要转换的属性,这里选择全部都进行转换selectorBlackList: ['norem'], // 过滤掉norem-开头的class,不进行rem转换}),],},},resolve: {alias: {// @:src 读取当前src在本地的目录'@': resolve(__dirname, './src'),// 'HkWebVideoCtrl': resolve('src/assets/js/webVideoCtrl.js'),}},server: {host: '0.0.0.0',port: 8000,open: true,},};
})
然后就可以直接在css里面使用px了,这个依赖会自动把px转换成rem,包括ui框架里面的,比如elmentui里面的,这样全局的css样式都是rem了,但是有一个缺陷就是行内元素里面的px不能转换,比如 <div style="width:300px"></div>,这里的px就转换不了,所以还得手动写一个js
// 获取当前屏幕大小与1920的比列,计算大小,这里的1920还是看设计图的宽度
export const getScaleByUI = (size: number) => {const scale = document.documentElement.clientWidth / 1920;return size * scale;
}
<div :style="{width:getScaleByUI (300) + 'px'}"></div>,但是不建议写在style里面,如果ui框架里面的样式用的是style,那就只能用穿透去修改了
这样所有的自适应就搞定了
相关文章:

vue pc端网页实现自适应
一、基本原理 pc端做自适应可以用rem来实现,啥是rem,自己百度 二、新建rem.ts文件 // rem等比适配配置文件 // 基准大小 const baseSize 14 // 设置 rem 函数 function setRem () {// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要…...

Android 13以上版本读写SD卡权限适配
如题,最近工作上处理的问题,把解决方案简单逻列出来,供有需要的朋友参考之 解决方案: 1、配置权限 <uses-permission android:name"android.permission.READ_MEDIA_IMAGES" /><uses-permission android:name&q…...

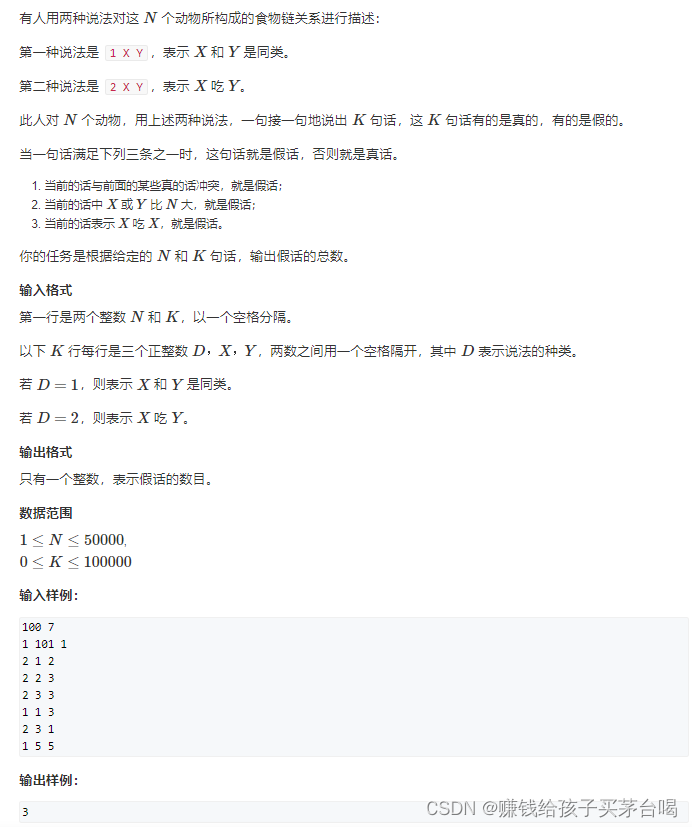
并查集模板:食物链详解
import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader;public class Main {static int N 50010;static int n,m; //n个动物,m局判断static int[] p new int[N]; //p[i]是i的根节点static int[] d new int[N]; //d[i]表示i到…...

使用WAF防御网络上的隐蔽威胁之反序列化攻击
什么是反序列化 反序列化是将数据结构或对象状态从某种格式转换回对象的过程。这种格式通常是二进制流或者字符串(如JSON、XML),它是对象序列化(即对象转换为可存储或可传输格式)的逆过程。 反序列化的安全风险 反…...

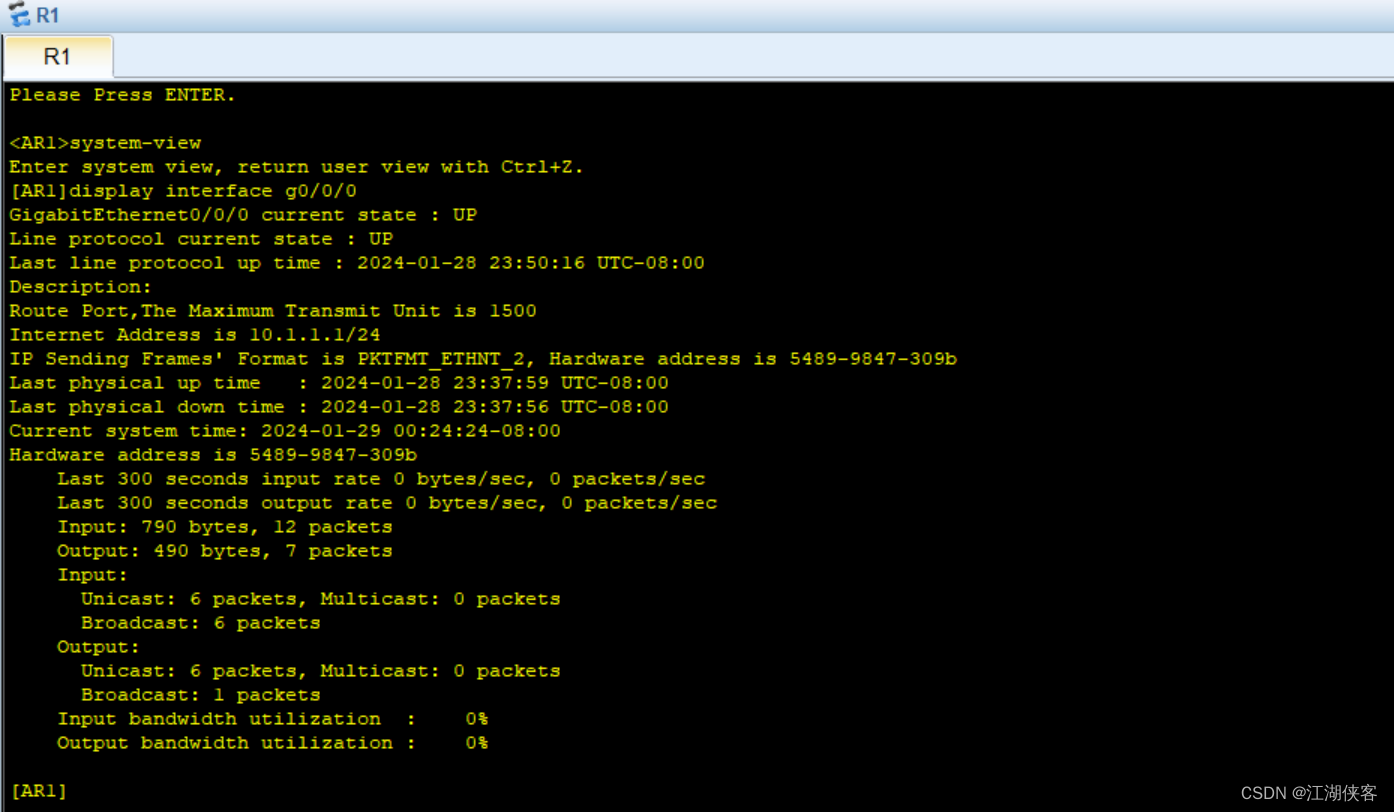
05. 交换机的基本配置
文章目录 一. 初识交换机1.1. 交换机的概述1.2. Ethernet_ll格式1.3. MAC分类1.4. 冲突域1.5. 广播域1.6. 交换机的原理1.7. 交换机的3种转发行为 二. 初识ARP2.1. ARP概述2.2. ARP报文格式2.3. ARP的分类2.4. 免费ARP的作用 三. 实验专题3.1. 实验1:交换机的基本原…...

yolo将标签数据打到原图上形成目标框
第一章 目标:为了查看自己在标注标签时是否准确,写了这段代码来将标注的框打到原图上 第二章 步骤:进行反归一化得到坐标画出矩形框 第二行是目标图片对应的txt,第三行是目标图片 第三章 全部代码如下: import cv2 import …...

002-00-02【大红ai源码】dolphinscheduler3.2.0 源码环境搭建------by孤山村头王大爷家女儿大红
【ai阅读源码-dolphinscheduler】 DolphinScheduler 开发手册1、软件要求2、克隆代码库3、编译打包4、代码风格5、新建数据库,导入元数据。6, 启动后端6.1 启动api-server 6.2 启动master-server6.3 启动worker-server 7 启动前端 DolphinScheduler 开发…...

python-自动化篇-运维-监控-如何使⽤Python处理和解析⽇志⽂件?-实操记录
文章目录 1. 选择日志文件格式: 确定要处理的日志文件的格式。不同的日志文件可能具有不同的格式,如文本日志、CSV、JSON、XML等。了解日志文件的格式对解析⾮常重要。2. 打开日志文件: 使⽤Python的文件操作功能打开日志文件,以便…...
代码随想录算法训练营DAY6 | 哈希表(1)
DAY5休息一天,今天重启~ 哈希表理论基础:代码随想录 Java hash实现 :java 哈希表-CSDN博客 一、LeetCode 242 有效的字母异位词 题目链接:242.有效的字母异位词 思路:设置字典 class Solution {public boolean isAnag…...

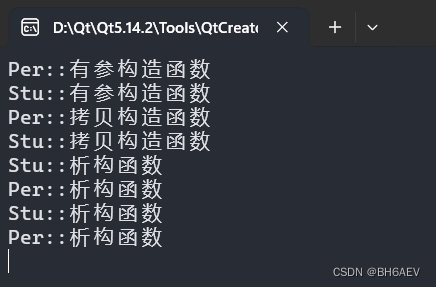
【嵌入式学习】C++QT-Day3-C++基础
笔记 见我的博客:https://lingjun.life/wiki/EmbeddedNote/19Cpp 作业 设计一个Per类,类中包含私有成员:姓名、年龄、指针成员身高、体重,再设计一个Stu类,类中包含私有成员:成绩、Per类对象p1,设计这两个类的构造函…...

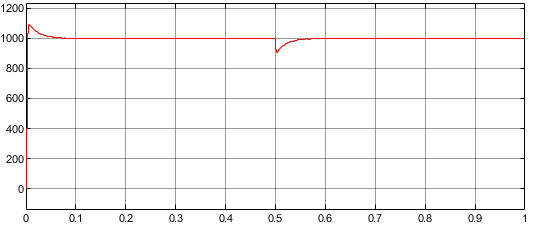
表贴式PMSM的直接转矩控制(DTC)MATLAB仿真模型
微❤关注“电气仔推送”获得资料(专享优惠) 模型简介 表贴式PMSM的直接转矩控制(DTC),直接使用滞环控制对转矩和磁链进行控制,相对于传统的FOC控制而言,其不需要进行解耦变换,在此次的有以下几点需要注意:…...

详解OpenHarmony各部分文件在XR806上的编译顺序
大家好,今天我们来谈一谈编程时一个很有趣的话题——编译顺序。我知道,一提到编译可能大家会感到有点儿头疼,但请放心,我不会让大家头疼的。我们要明白,在开始写代码之前,了解整个程序的编译路径是十分有必…...

【美团】无人机-大数据开发工程师
更新时间:2024/01/29 工作地点:北京市 事业群:到家事业群 工作经验:3年 部门介绍 为了更好地提升城市即时配送的效率与体验,美团于2017年启动了无人机配送服务的探索,通过科技创新推动履约工具变革&#x…...

微服务系统设计:横向扩展和纵向扩展的对比
微服务扩展性:水平扩展 vs 垂直扩展 特点水平扩展垂直扩展扩展单位增加微服务实例增加单个实例的资源 (CPU,内存)方向向外,增加节点向上,增加单个节点的资源复杂性随着实例数量的增加,管理难度更大管理更简单…...

Java基于SpringBoot+Vue的网上超市管理系统
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

HTTP中POST、GET、PUT、DELETE方式的区别
GET请求会向数据库发索取数据的请求,从而来获取信息,该请求就像数据库的select操作一样,只是用来查询一下数据,不会修改、增加数据,不会影响资源的内容,即该请求不会产生副作用。无论进行多少次操作&#x…...

77.Go中interface{}判nil的正确姿势
文章目录 一:interface{}简介二、interface{}判空三:注意点四:实际案例 一:interface{}简介 在go中的nil只能赋值给指针、channel、func、interface、map或slice类型的变量 interface 是否根据是否包含有 method,底层…...

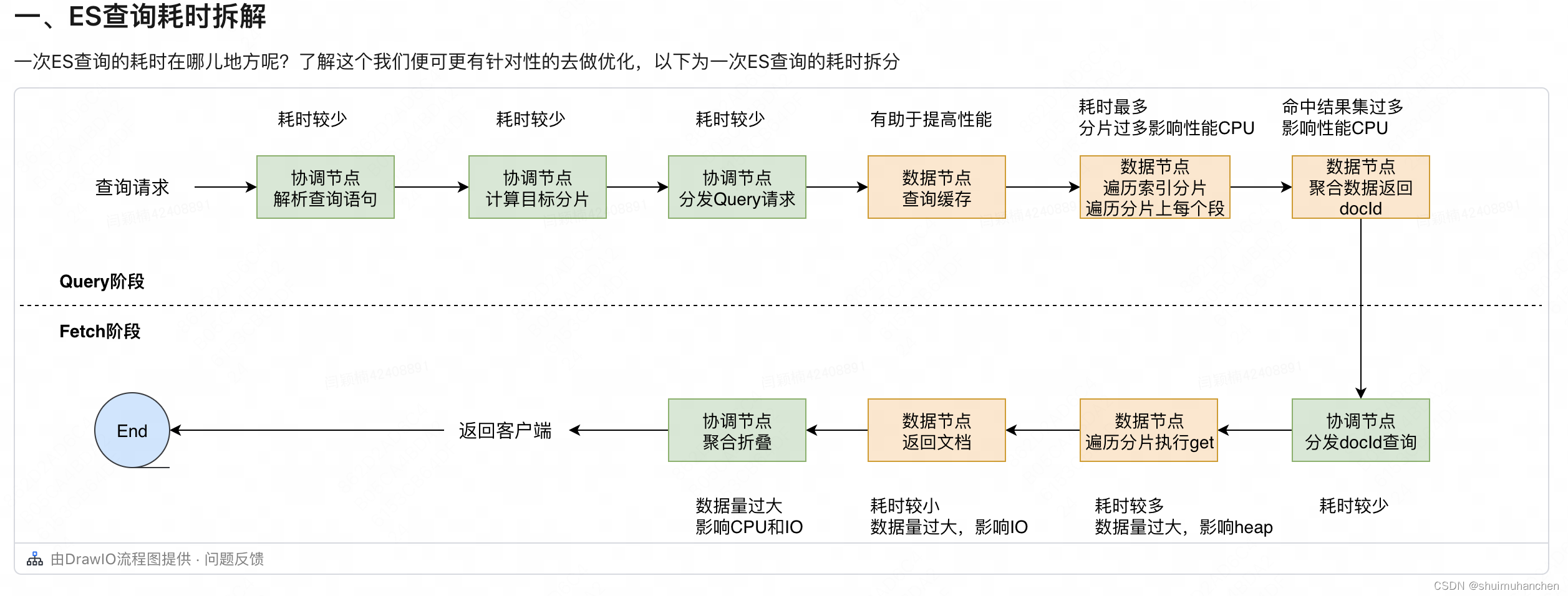
ES实战回顾
1、你用的集群节点情况? 一个ES集群,18个节点,其中3个主节点,15个数据节点,500G左右的索引数据量,没有单独的协调节点,它的每个节点都可以充当协调功能; 2、你们常用的索引有哪些&a…...

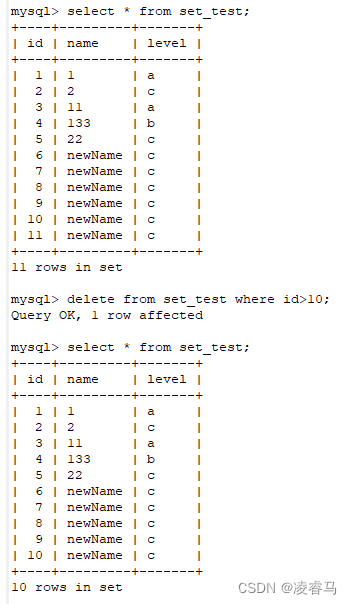
Mysql 删除数据
从数据表中删除数据使用DELETE语句,DELETE语句允许WHERE子句指定删除条件。DELETE语句基本语法格式如下: DELETE FROM table_name [WHERE <condition>]; table_name指定要执行删除操作的表;“[WHERE <condition>]”为可选参数&a…...

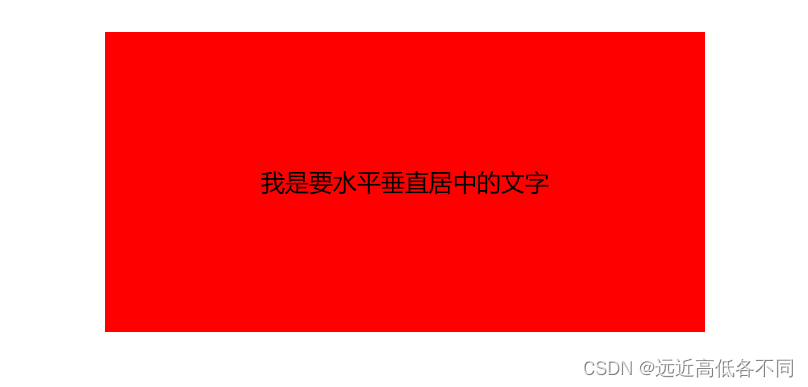
CSS设置单行文字水平垂直居中的方法
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>单行文字水平垂直居中</title><style>div {/* 给div设置宽高 */width: 400px;height: 200px;margin: 100px auto;background-color: red;/…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
