Unity入门精要02---纹理
纹理和材质不可分割
本节知识结构

实践:简单贴一张纹理到模型上
首先在属性处添加相关属性
Properties {_Color ("Color Tint", Color) = (1, 1, 1, 1)_MainTex ("Main Tex", 2D) = "white" {}//加入纹理_Specular ("Specular", Color) = (1, 1, 1, 1)_Gloss ("Gloss", Range(8.0, 256)) = 20}然后在SubShader处引用
fixed4 _Color;sampler2D _MainTex;float4 _MainTex_ST;fixed4 _Specular;float _Gloss;其中 纹理名_ST用来储存UV的缩放和偏移
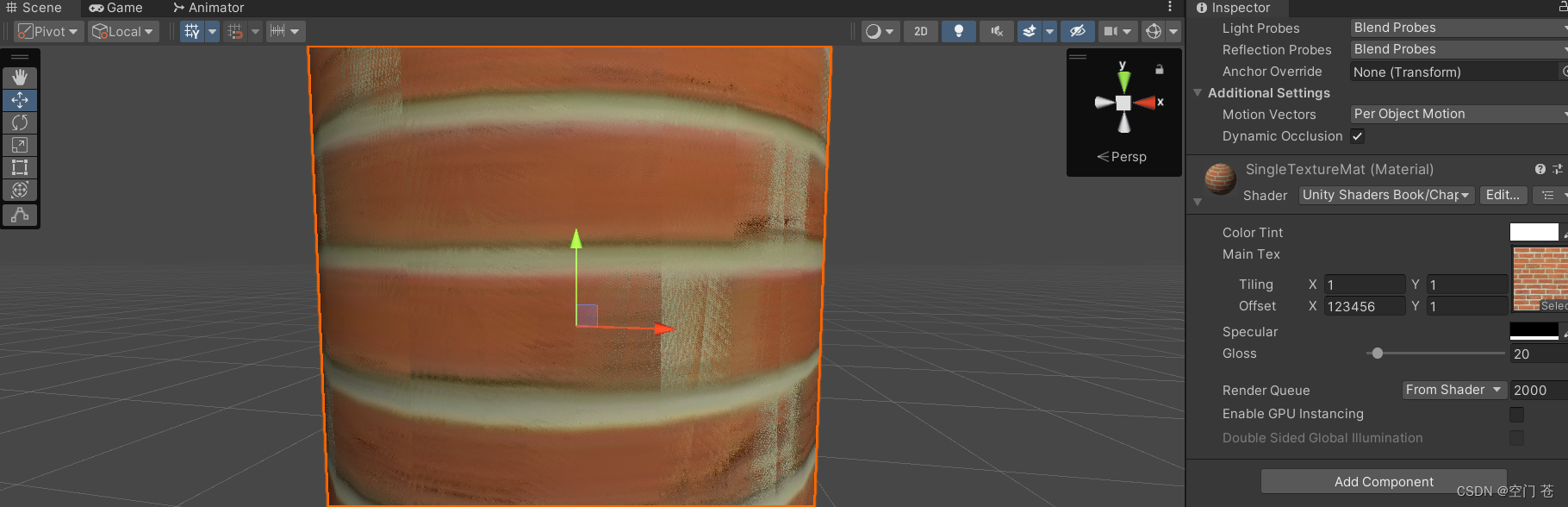
这里UV的缩放和偏移可以自己更改数值
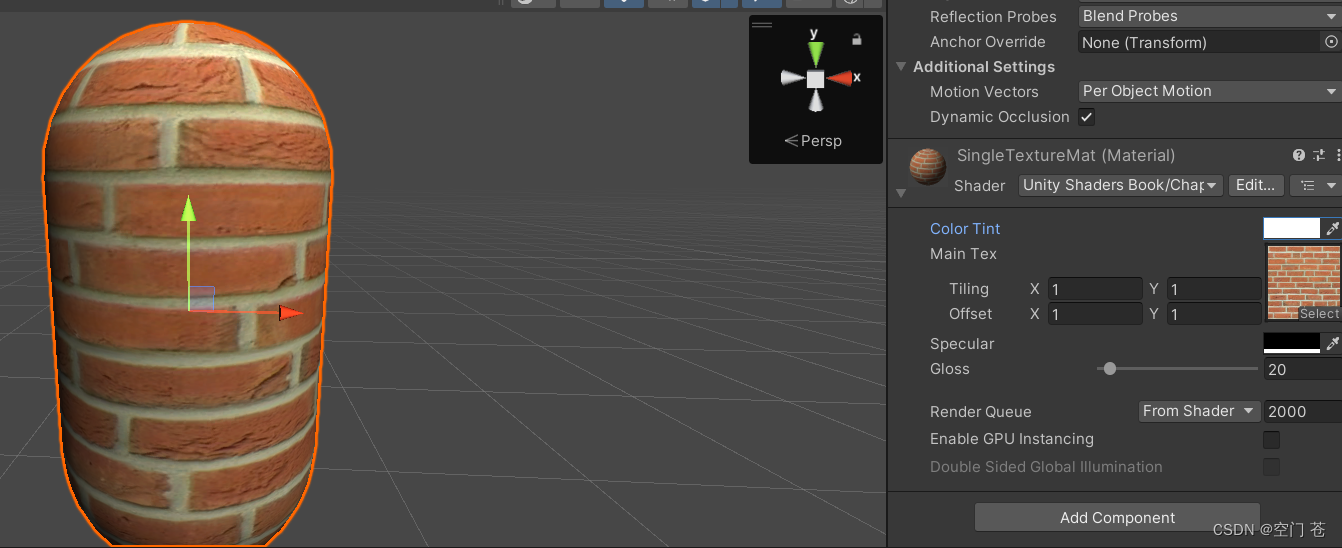
未更改前效果如下



稍微有点恶心(
然后定义输入输出结构体
struct a2v {float4 vertex : POSITION;float3 normal : NORMAL;float4 texcoord : TEXCOORD0;//获得纹理模型纹理的纹理坐标};struct v2f {float4 pos : SV_POSITION;float3 worldNormal : TEXCOORD0;float3 worldPos : TEXCOORD1;float2 uv : TEXCOORD2;//传递uv坐标};在顶点着色器中最重要的一条代码
o.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;将纹理坐标(二维的)乘以纹理的缩放+纹理的平移值
用内置宏命令也行
o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);在片元着色器中涉及纹理的最重要的一条代码
fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;根据模型的UV坐标获取该点在纹理上的像素的颜色并乘以环境光。
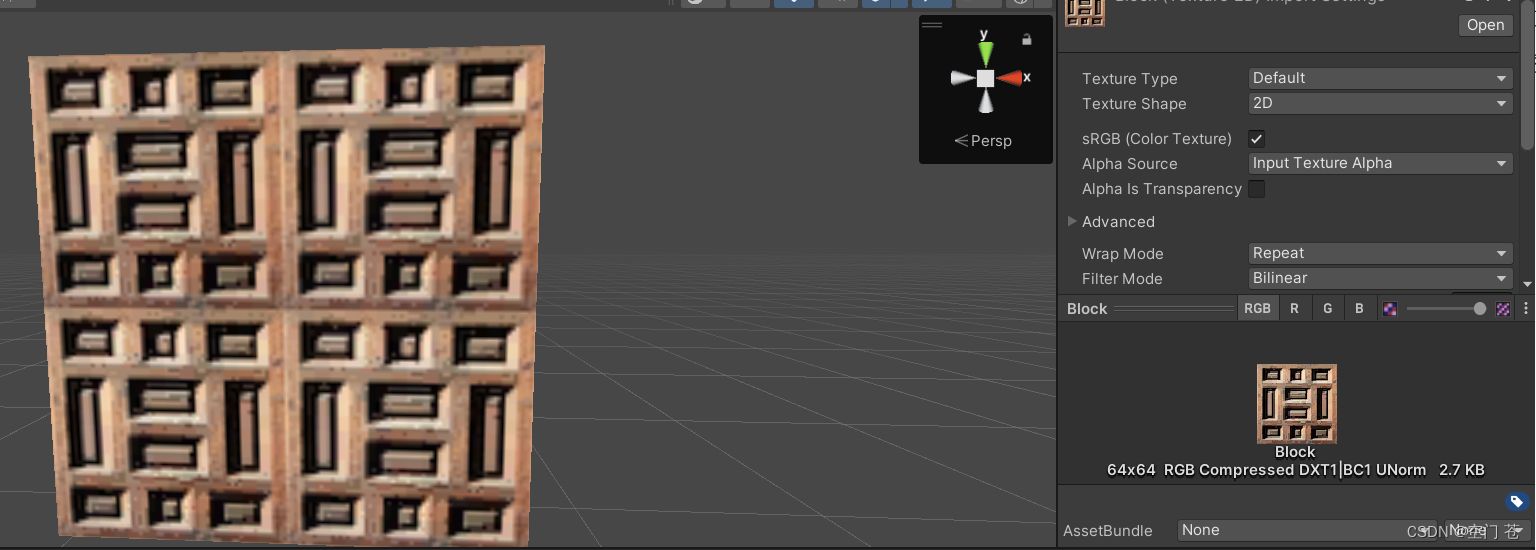
纹理的属性
·Texture Type,标记纹理的模式,可标记其为默认,法线贴图,GUI,2DSprite
目前对我来说较常用的就是默认,法线,光照烘焙贴图,阴影遮罩,以及单通道
标记的用处可能是为了让Unity能自动处理某些东西吧...

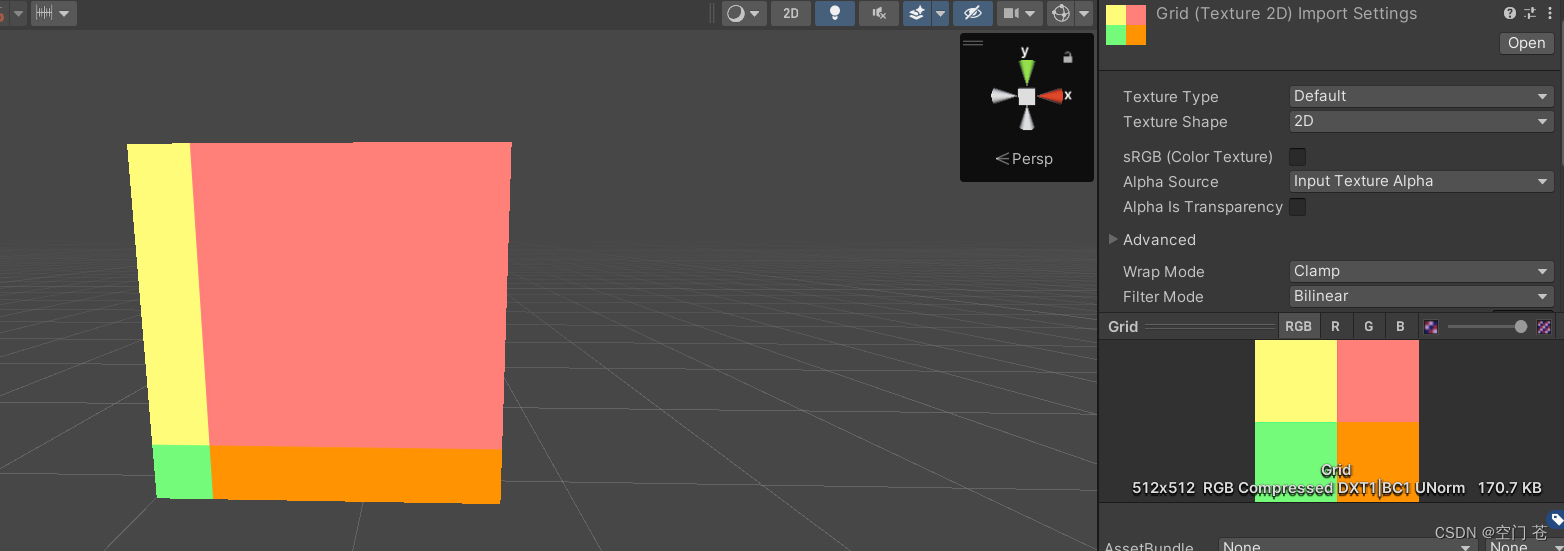
·Wrap Mode

它决定了当纹理坐标超过[0,1]范围后将如何被平铺。书中只讲了两种模式
1.Repeat,当纹理坐标超过了1,它的整数部分就会被舍弃,直接对小数部分进行采样,结果会不断重复

2. Clamp,超出部分会被截断,根据边界像素进行采样

·Filter Mode

Point,使用了最近邻滤波,在放大缩小时,采样像素数目只有一个,因此图像有种像素风格的效果。

Bilinear,使用了线性滤波,对每个像素会采样4个邻近像素,之后线性差值混合得到最终像素

看着好一点了。
Trilinear的滤波几乎和Biliear是一样的,只不过该选项会使用mipmap技术进行混合,如果一张纹理没有mipmap,那么其结果和Biliear。

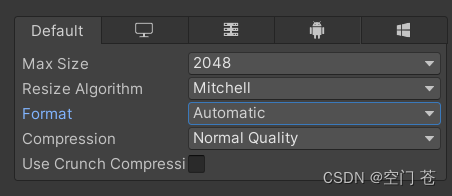
Max Size,不同平台的纹理尺寸和纹理质量是不同的,如果导入的纹理大小超过了Max,那么Unity会将其缩放为这个最大分辨率(尽量使用为2的幂的分辨率大小的纹理,否则影响空间和性能)。
Format,决定了Unity内部使用哪种格式来储存该纹理。有些不需要非常高精度的纹理就尽量使用压缩格式。

凹凸映射。
·高度纹理(感觉很少用)
优点是更加直观,缺点是计算跟复杂,因为还要由灰度图计算出法线贴图

·法线纹理
正常情况下法线纹理是蓝色的

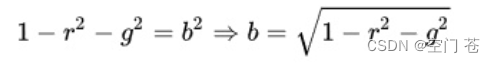
这是因为,法线方向的分量范围为[-1,1]而像素的分量范围为[0,1]因此我们需要根据一个式子进行映射

该贴图记录了每个点在各自的切线空间中的法线扰动方向,因为每个点的空间都不同,同时法线大多指向屏幕外,根据映射关系,比如0,0,1的法线方向,映射后对于了RGB(0.5,0.5,1)浅蓝色。
还有一种情况,去掉了B通道的法线纹理

这样做的好处是可以减小储存空间,法线的B通道可以直接计算出来

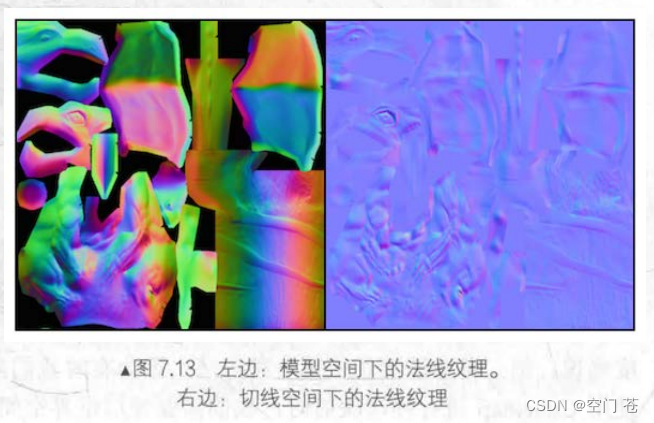
而对于世界空间下的法线纹理实在是太少用了。

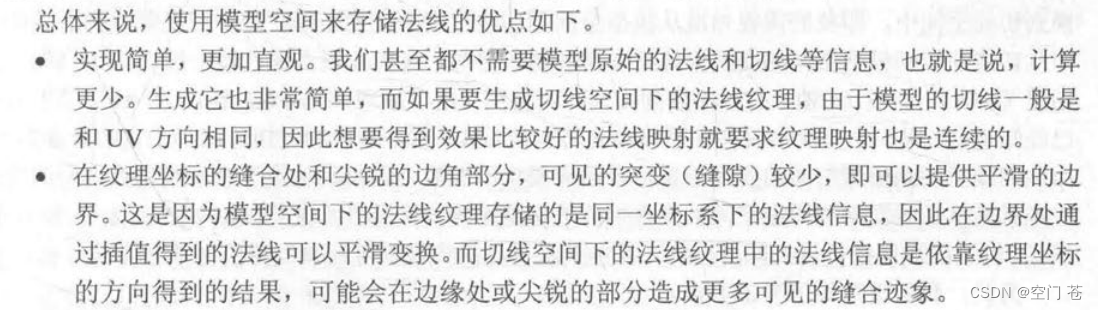
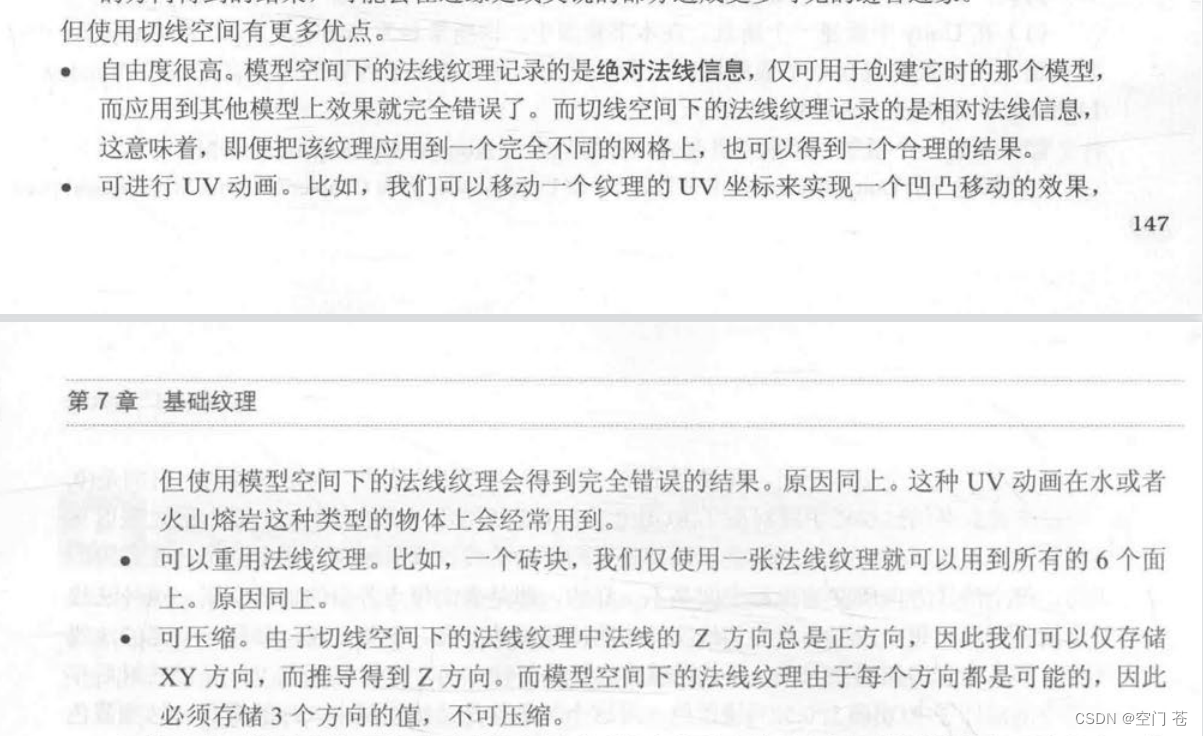
书中也比较了两者的优缺点

 贴法线纹理实践
贴法线纹理实践
·在将光照等信息传到切线空间下进行计算
v2f vert(a2v v) {v2f o;o.pos = UnityObjectToClipPos(v.vertex);o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;o.uv.zw = v.texcoord.xy * _BumpMap_ST.xy + _BumpMap_ST.zw;float3 worldPos = mul(unity_ObjectToWorld, v.vertex).xyz; fixed3 worldNormal = UnityObjectToWorldNormal(v.normal); fixed3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz); fixed3 worldBinormal = cross(worldNormal, worldTangent) * v.tangent.w; // Compute the matrix that transform directions from tangent space to world space// Put the world position in w component for optimizationo.TtoW0 = float4(worldTangent.x, worldBinormal.x, worldNormal.x, worldPos.x);o.TtoW1 = float4(worldTangent.y, worldBinormal.y, worldNormal.y, worldPos.y);o.TtoW2 = float4(worldTangent.z, worldBinormal.z, worldNormal.z, worldPos.z);return o;·
fixed4 frag(v2f i) : SV_Target {// Get the position in world space float3 worldPos = float3(i.TtoW0.w, i.TtoW1.w, i.TtoW2.w);// Compute the light and view dir in world spacefixed3 lightDir = normalize(UnityWorldSpaceLightDir(worldPos));fixed3 viewDir = normalize(UnityWorldSpaceViewDir(worldPos));// Get the normal in tangent spacefixed3 bump = UnpackNormal(tex2D(_BumpMap, i.uv.zw));bump.xy *= _BumpScale;bump.z = sqrt(1.0 - saturate(dot(bump.xy, bump.xy)));// Transform the narmal from tangent space to world spacebump = normalize(half3(dot(i.TtoW0.xyz, bump), dot(i.TtoW1.xyz, bump), dot(i.TtoW2.xyz, bump)));fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(bump, lightDir));fixed3 halfDir = normalize(lightDir + viewDir);fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(bump, halfDir)), _Gloss);return fixed4(ambient + diffuse + specular, 1.0);}·将切线空间下的法线纹理转换到世界空间下进行计算
v2f vert(a2v v) {v2f o;o.pos = UnityObjectToClipPos(v.vertex);o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;o.uv.zw = v.texcoord.xy * _BumpMap_ST.xy + _BumpMap_ST.zw;////// Note that the code below can handle both uniform and non-uniform scales///// Construct a matrix that transforms a point/vector from tangent space to world spacefixed3 worldNormal = UnityObjectToWorldNormal(v.normal); fixed3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz); fixed3 worldBinormal = cross(worldNormal, worldTangent) * v.tangent.w; /*float4x4 tangentToWorld = float4x4(worldTangent.x, worldBinormal.x, worldNormal.x, 0.0,worldTangent.y, worldBinormal.y, worldNormal.y, 0.0,worldTangent.z, worldBinormal.z, worldNormal.z, 0.0,0.0, 0.0, 0.0, 1.0);// The matrix that transforms from world space to tangent space is inverse of tangentToWorld
//实际上将法线从切线空间变换到世界空间应该是空间变换矩阵的转置矩阵的逆矩阵,因为切线副切线
//法线是正交的,因此直接用这三个坐标轴构成的矩阵作为变换矩阵是可行的float3x3 worldToTangent = inverse(tangentToWorld);*///wToT = the inverse of tToW = the transpose of tToW as long as tToW is an orthogonal matrix.float3x3 worldToTangent = float3x3(worldTangent, worldBinormal, worldNormal);// Transform the light and view dir from world space to tangent spaceo.lightDir = mul(worldToTangent, WorldSpaceLightDir(v.vertex));o.viewDir = mul(worldToTangent, WorldSpaceViewDir(v.vertex));////// Note that the code below can only handle uniform scales, not including non-uniform scales/// // Compute the binormal
// float3 binormal = cross( normalize(v.normal), normalize(v.tangent.xyz) ) * v.tangent.w;
// // Construct a matrix which transform vectors from object space to tangent space
// float3x3 rotation = float3x3(v.tangent.xyz, binormal, v.normal);// Or just use the built-in macro
// TANGENT_SPACE_ROTATION;
//
// // Transform the light direction from object space to tangent space
// o.lightDir = mul(rotation, normalize(ObjSpaceLightDir(v.vertex))).xyz;
// // Transform the view direction from object space to tangent space
// o.viewDir = mul(rotation, normalize(ObjSpaceViewDir(v.vertex))).xyz;return o;} fixed4 frag(v2f i) : SV_Target { fixed3 tangentLightDir = normalize(i.lightDir);fixed3 tangentViewDir = normalize(i.viewDir);// Get the texel in the normal mapfixed4 packedNormal = tex2D(_BumpMap, i.uv.zw);fixed3 tangentNormal;// If the texture is not marked as "Normal map"
// tangentNormal.xy = (packedNormal.xy * 2 - 1) * _BumpScale;
// tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy, tangentNormal.xy)));// Or mark the texture as "Normal map", and use the built-in funcitontangentNormal = UnpackNormal(packedNormal);tangentNormal.xy *= _BumpScale;tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy, tangentNormal.xy)));//法线切线的z可以通过xy计算出来,因为我们方向进行了归一化,其模长为1fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(tangentNormal, tangentLightDir));fixed3 halfDir = normalize(tangentLightDir + tangentViewDir);fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(tangentNormal, halfDir)), _Gloss);return fixed4(ambient + diffuse + specular, 1.0);}
使用法线纹理时请将Texture Type设置为Normal map
设置后Unity会根据不同平台对纹理进行压缩。
渐变纹理
在NPR中常用。这种纹理可以根据法线和光照方向的相对关系在纹理上进行采样进而控制光照和阴影的整体颜色风格,用来模拟NPR中的阴影色块。


属性中导入
Properties {_Color ("Color Tint", Color) = (1, 1, 1, 1)_RampTex ("Ramp Tex", 2D) = "white" {}_Specular ("Specular", Color) = (1, 1, 1, 1)_Gloss ("Gloss", Range(8.0, 256)) = 20} sampler2D _RampTex;float4 _RampTex_ST;顶点着色器得到UV坐标
o.uv = TRANSFORM_TEX(v.texcoord, _RampTex);片元着色器里利用漫反射光照信息构造一个二维坐标在Ramp里找对应的像素颜色。
fixed4 frag(v2f i) : SV_Target {fixed3 worldNormal = normalize(i.worldNormal);fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz;// Use the texture to sample the diffuse colorfixed halfLambert = 0.5 * dot(worldNormal, worldLightDir) + 0.5;fixed3 diffuseColor = tex2D(_RampTex, fixed2(halfLambert, halfLambert)).rgb*_Color.rgb;fixed3 diffuse = _LightColor0.rgb * diffuseColor;fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));fixed3 halfDir = normalize(worldLightDir + viewDir);fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(worldNormal, halfDir)), _Gloss);return fixed4(ambient + diffuse + specular, 1.0);
}遮罩纹理。
遮罩纹理分为很多种,环境光遮罩,高光遮罩...
遮罩原理一句话概括就是源像素乘以遮罩像素。
本书详细讲了高光遮罩。
首先是属性
Properties {_Color ("Color Tint", Color) = (1, 1, 1, 1)_MainTex ("Main Tex", 2D) = "white" {}_BumpMap ("Normal Map", 2D) = "bump" {}_BumpScale("Bump Scale", Float) = 1.0_SpecularMask ("Specular Mask", 2D) = "white" {}_SpecularScale ("Specular Scale", Float) = 1.0_Specular ("Specular", Color) = (1, 1, 1, 1)_Gloss ("Gloss", Range(8.0, 256)) = 20}SubShader中引用属性
fixed4 _Color;
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _BumpMap;
float _BumpScale;
sampler2D _SpecularMask;
float _SpecularScale;
fixed4 _Specular;
float _Gloss;这里我们只定义了一个_MainTex_ST,我们修改主纹理的偏移和缩放就会同时影响三个纹理的采样。可以减少顶点着色器中使用的差值寄存器。当我们不需要对纹理进行缩放和平移的时候或者很多纹理可以使用同一种缩放和平移,换句话说多种纹理用来修饰同一种纹理的时候就可以这样做
v2f vert(a2v v) {v2f o;o.pos = UnityObjectToClipPos(v.vertex);o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;TANGENT_SPACE_ROTATION;o.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex)).xyz;o.viewDir = mul(rotation, ObjSpaceViewDir(v.vertex)).xyz;return o;
}fixed4 frag(v2f i) : SV_Target {fixed3 tangentLightDir = normalize(i.lightDir);fixed3 tangentViewDir = normalize(i.viewDir);fixed3 tangentNormal = UnpackNormal(tex2D(_BumpMap, i.uv));tangentNormal.xy *= _BumpScale;tangentNormal.z = sqrt(1.0 - saturate(dot(tangentNormal.xy, tangentNormal.xy)));fixed3 albedo = tex2D(_MainTex, i.uv).rgb * _Color.rgb;fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(tangentNormal, =tangentLightDir));fixed3 halfDir = normalize(tangentLightDir + tangentViewDir);// Get the mask valuefixed specularMask = tex2D(_SpecularMask, i.uv).r * _SpecularScale;//不少游戏会将多种纹理(非颜色主纹理)放在多个通道中,因此使用的时候只需要取一个通道的值就可以了,但要知道每个通道具体的含义// Compute specular term with the specular maskfixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0, dot(tangentNormal, halfDir)), _Gloss) * specularMask;return fixed4(ambient + diffuse + specular, 1.0);
}
相关文章:

Unity入门精要02---纹理
纹理和材质不可分割 本节知识结构 实践:简单贴一张纹理到模型上 首先在属性处添加相关属性 Properties {_Color ("Color Tint", Color) (1, 1, 1, 1)_MainTex ("Main Tex", 2D) "white" {}//加入纹理_Specular ("Specular&q…...

【Day1】一小时入门 python 基础,从安装到入门
文章目录python安装安装python安装 pycharmpython基础输出注释变量输入类型转换运算符自增字符串相关操作比较运算符逻辑运算符条件控制while循环list 列表for 循环range函数元组python 安装 安装python 官网进行下载:官网下载地址这里下载的一直是最新版本的 点…...

2D图像处理:相机标定
文章目录 效果一、相机标定的是什么?二、四个坐标系2.1 世界坐标系(X,Y,Z)2.2 相机坐标系(x,y,x)2.3 图像坐标系2.4 像素坐标系三、坐标系间的变换关系3.1 世界坐标系-->相机坐标系3.2 相机坐标系-->图像坐标系3.3图像坐标系-->像素坐标系四、相机畸变模型4.1 径向…...

windows 下 python 和repo 下载安装环境变量配置
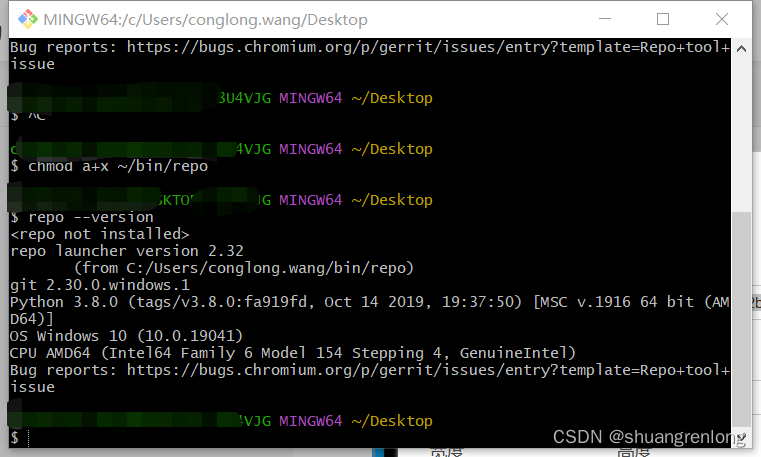
repo 安装成功,但是下载代码 repo init的时候出错 不知道是不是repo windows版本有问题 python 最好下载2.6-2.7版本的 Python Releases for Windows | Python.org 不然下载代码会有问题,下不了,会提示安装2.6-2.7版本的 Windows下成功安…...

jsp进阶
文章目录jsp进阶内容回顾JSP 的九大内置对象内置对象的创建九大内置对象详解四大作用域对象四大作用域范围总结EL 进阶JSTL 标准标签库JSTL 核心标签jsp进阶 内容回顾 jsp 创建 jsp 的工作原理:翻译 --> 编译 --> 运行 翻译:第一次访问 jsp 页面…...

模块化CommonJS、AMD、CMD、ES6
参考链接:https://juejin.cn/post/6844903576309858318 一、 commonjs(node实现、缓存值(浅拷贝),同步,运行时加载) 同步加载模块 module.exportrequire // 定义模块math.js var basicNum …...

Python GUI界面编程-初识
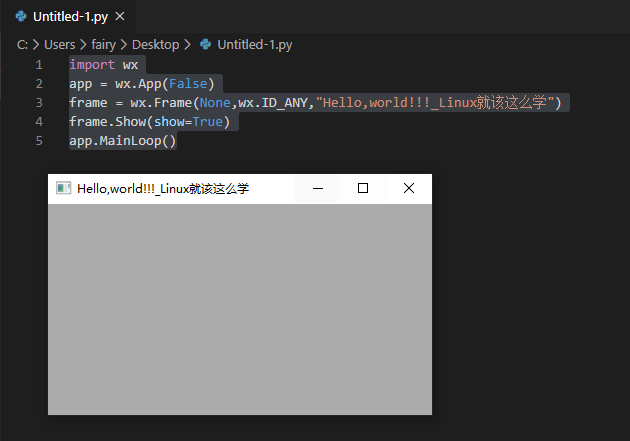
图形用户界面(Graphical User Interface,简称 GUI,又称图形用户接口)是指采用图形方式显示的计算机操作用户界面。与早期计算机使用的命令行界面相比,图形界面对于用户来说在视觉上更易于接受。然而这界面若要通过在显示屏的特定位置…...

【Servlet篇4】cookie和session
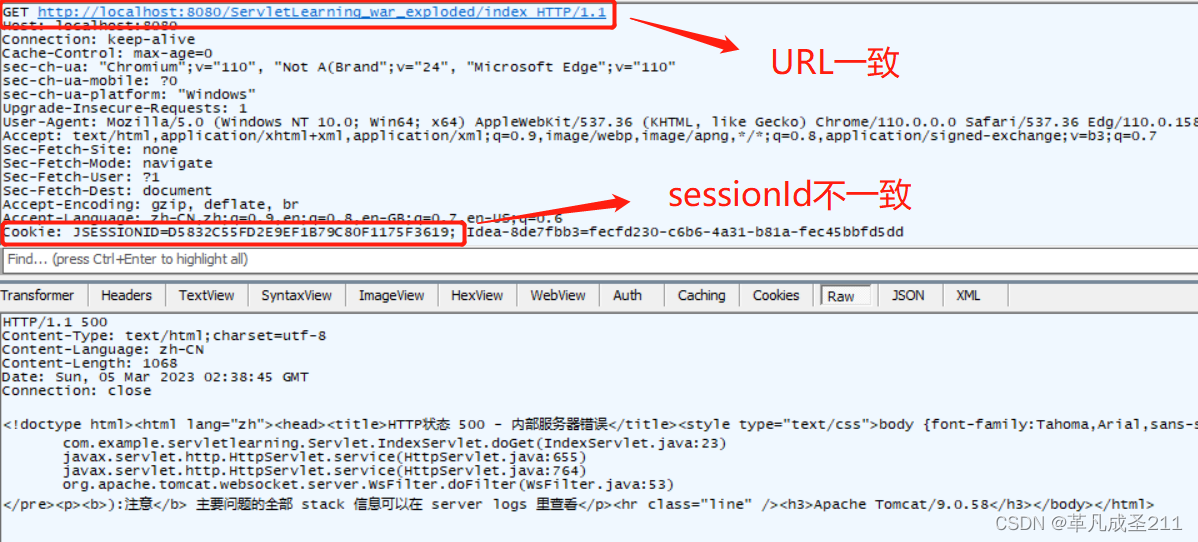
在这一篇文章当中,我们提到了什么是cookie和session。 【网络原理8】HTTP请求篇_革凡成圣211的博客-CSDN博客HTTP的常见属性,URL,User-Agent,Refer,get 和post的区别https://blog.csdn.net/weixin_56738054/article/details/1291…...

考研流程,可以进来转一转(考研你不知道的事情)(详细版)
之前有听过好多人说要考研,那么,考研的信息,如何获取呢,考研都有哪些流程呢。 初试开始到考试:↓ 1、了解考研信息。 2、确定自己要报考的专业。(本专业or跨考) 3、选择地区 4、选择要报考的学…...

3.2 LED闪烁流水灯蜂鸣器
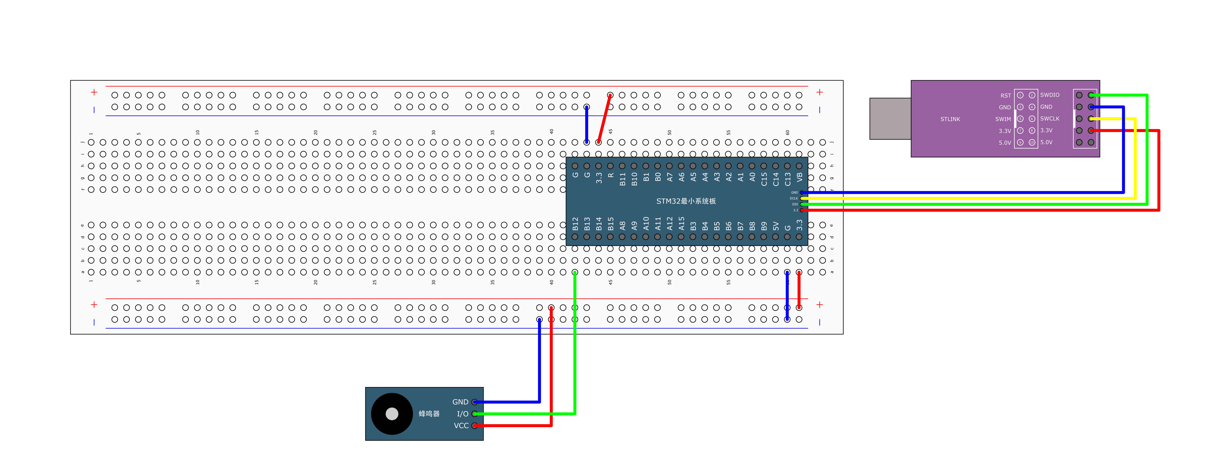
LED闪烁1.1 电路连接示意图LED采用低电平点亮的方式,利用ST-Link的3.3V进行供电。1.2程序设计1.21知识储备GPIO配置步骤步骤:1. 第⼀步,使⽤RCC开启GPIO的时钟2. 第⼆步,使⽤GPIO_Init()函数初始化GPIO3. 第三步,使⽤输…...

刷题笔记3 | 203. 移除链表元素、707设计链表,206.反转链表
目录 203. 移除链表元素 707、设计链表 206.反转链表 203. 移除链表元素 题意:删除链表中等于给定值 val 的所有节点。 示例 1: 输入:head [1,2,6,3,4,5,6], val 6 输出:[1,2,3,4,5] 示例 2: 输入:h…...

[一篇读懂]C语言十一讲:单链表的删除和单链表真题实战
[一篇读懂]C语言十一讲:单链表的删除和单链表真题实战1. 与408关联解析及本节内容介绍1 本节内容介绍2. 单链表的删除操作实战3. 单链表真题解读与解题设计1 题目解读2 解题设计第一阶段:双指针找中间结点第二阶段:原地逆置第三阶段ÿ…...

【C++初阶】list的使用
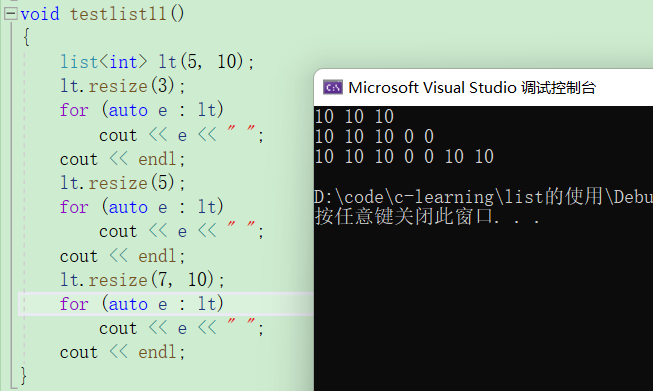
大家好我是沐曦希💕 文章目录一、前言二、构造三、迭代器四、增删查改1.头插头删2.尾插尾删3.查找和插入4.删除五、其他成员函数1.排序和去重2.splice和remove3.resize一、前言 list本质是带头双向循环链表,本文只对list的一些常用接口进行说明…...

HTML 布局
网页布局对改善网站的外观非常重要。 请慎重设计您的网页布局。 在线实例 使用 <div> 元素的网页布局 如何使用 <div> 元素添加布局。 使用 <table> 元素的网页布局 如何使用 <table> 元素添加布局。 网站布局 大多数网站会把内容安排到多个列中&a…...

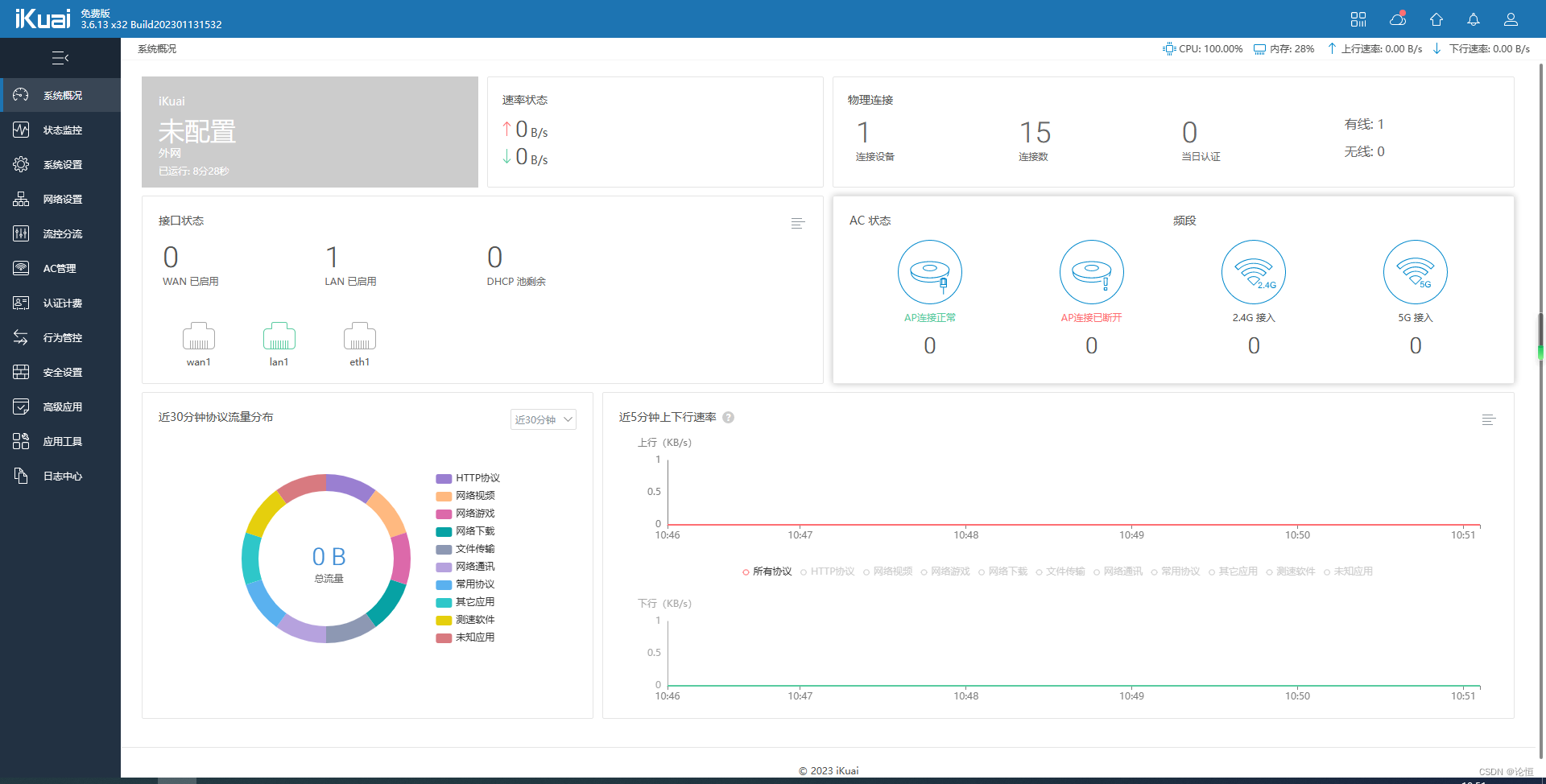
如何在虚拟机中安装ikuai软路由系统
首先访问ikuai官网下载固件固件下载-爱快 iKuai-商业场景网络解决方案提供商 (ikuai8.com) 根据需求下载 然后创建一个虚拟机,点击下一步 选择更下载的ISO映像文件,点击下一步 点击下一步 设置一下名称和储存位置,点击下一步 根据需求设置&a…...

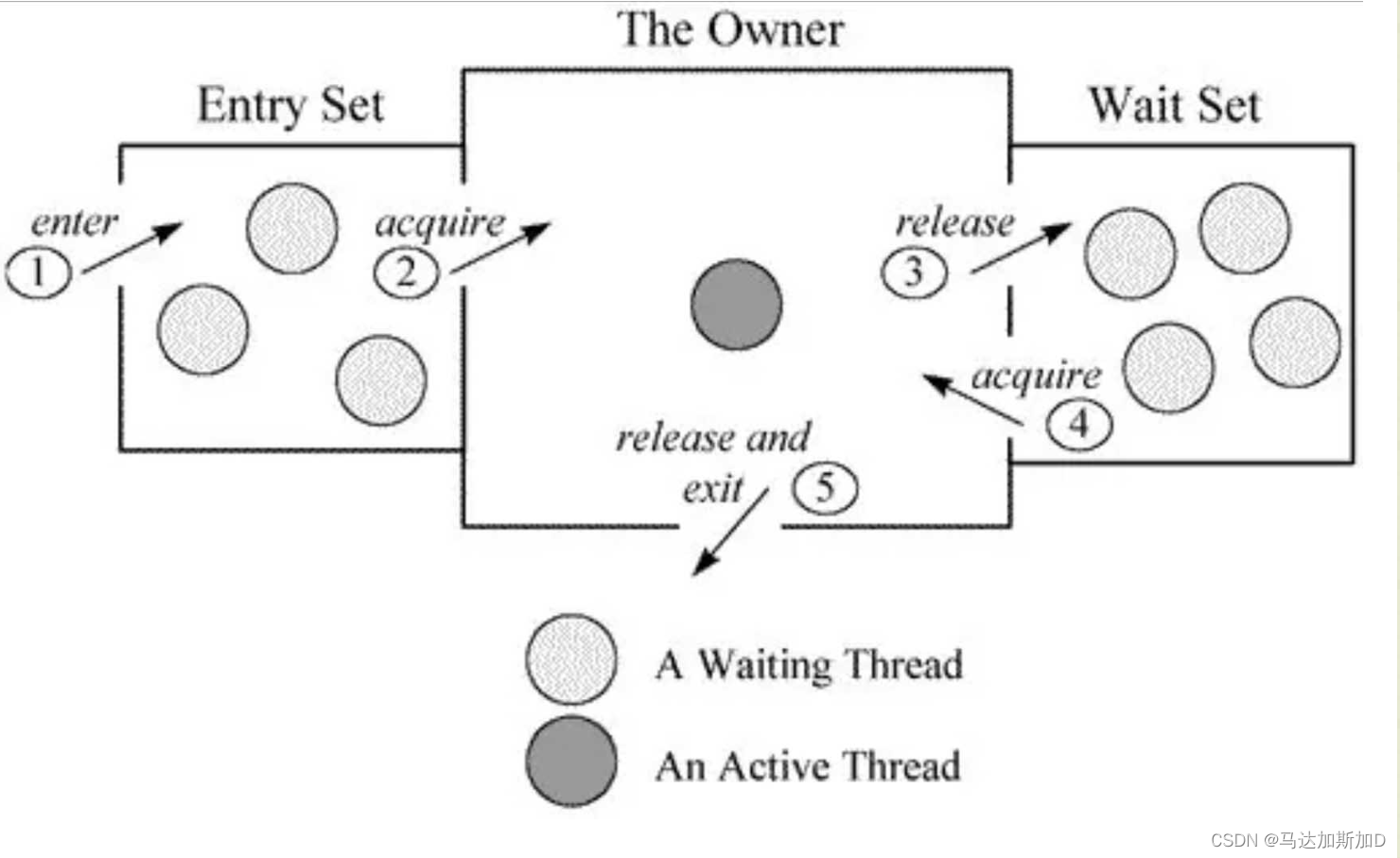
Java 多线程 --- 线程协作 wait/notify
Java 多线程 --- 线程协作 wait/notifywait / notifyObject.wait() , Object.notify() / notifyAll()notify 和 wait 的原理notify会导致死锁的问题wait / notify的开销以及问题wait / notify 在多线程中, 如果程序拿到锁之后, 但是没有满足指定条件而不能继续往下执行, 我们可…...

【PyTorch】教程:torch.nn.Hardsigmoid
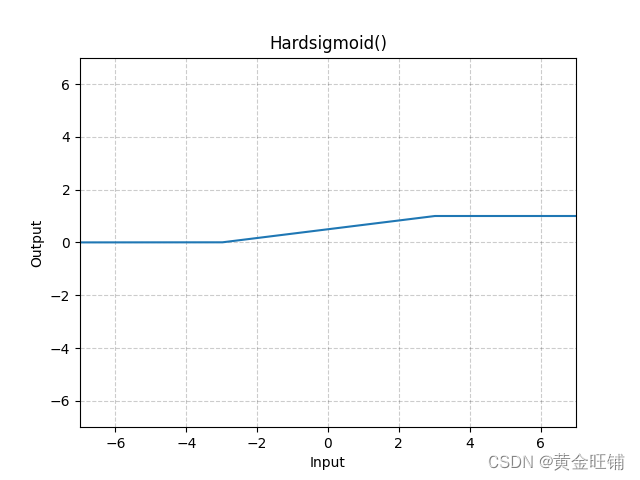
torch.nn.Hardsigmoid 原型 CLASS torch.nn.Hardsigmoid(inplaceFalse) 参数 inplace (bool) – 默认为 False 定义 Hardsigmoid(x){0if x≤−3,1if x≥3,x/61/2otherwise\text{Hardsigmoid}(x) \begin{cases} 0 & \text{if~} x \le -3, \\ 1 & \text{if~} x \ge 3…...

【手把手一起学习】(八) Altium Designer 20修改和自定义原理图标题栏
1 修改原理图标题栏 直接对原理图标题栏属性进行修改,操作如图所示: 修改后,并不会显示,故该方法不可用: 正确的操作如下,先选择合适的模板: 然后,进行属性的修改: 此时…...
业务流程测试
用例设计主要问题主要问题存在于:1、测试点分析:逻辑性不强对于整个页面功能划分不清晰;不同测试点归类不清晰;不能形成相对固定的套路,书写耗费大量时间...2、测试用例:关于,要细致到什么程度&…...

[极客大挑战 2019]EasySQL 1
[极客大挑战 2019]EasySQL 1解题POC一、解题思路之暴力破解1. 弱口令2. 暴力破解二、解题思路之万能密码1. 什么是万能密码2. 测试过程解题POC 直接点击登录获取flagflag{62f0d2ca-579e-450e-941f-5f7c23a8baf7} 一、解题思路之暴力破解 这题是万能密码,所以暴力破解…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
