postman之接口参数签名(js接口HMAC-SHA256签名)
文章目录
- postman之接口参数签名(js接口签名)
- 一、需求背景
- 二、签名生成规则
- 三、postman js接口签名步骤
- 1. postman设置全局、或环境参数
- 2. 配置Pre-request Scripts脚本
- 四、Pre-request Scripts脚本 常见工作整理
- 1. js获取unix时间戳
- 2. body json字符串进行md5运算
- 3. JS字符串拼接
- 4. 哈希签名 HMAC-SHA256
- 使用CryptoJS的hmac
- 5. PostMan 在请求中自动添加Header
- 6. 使用PM对象访问与操作请求参数(pm.request.*)
- 7. JS字符串拼接/连接
- 8. JavaScript判断变量是否为空
- 参考
postman之接口参数签名(js接口签名)
一、需求背景
在对外发布的接口中,基本上都会涉及到对接口字段进行签名加密,以防篡改。
后端接口为了避免参数被篡改,有参数签名的校验,为方便使用postman测试接口,可在postman设置自动签名。
Postman每发起一个请求之前,都可以选择执行一段pre-request script。这恰恰给了我们机会在请求发起之前生成我们需要的数据。
二、签名生成规则
不同项目签名规则不同。不过核心思路就是把你的请求需要防止篡改的部分进行HMAC-SHA256签名。
例如如下的待签名数据,使用 | 分隔 拼接你将来要签名的数据
method|url|timestamp|appKey|MD5(body)
三、postman js接口签名步骤
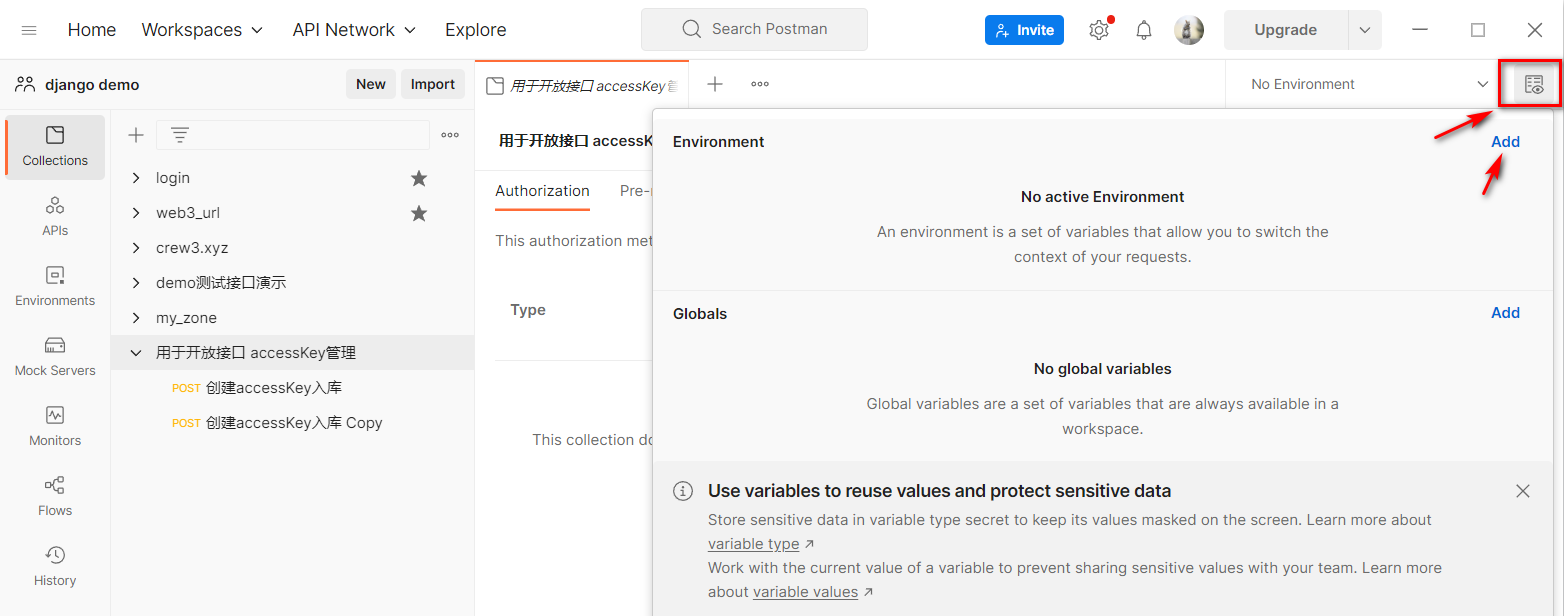
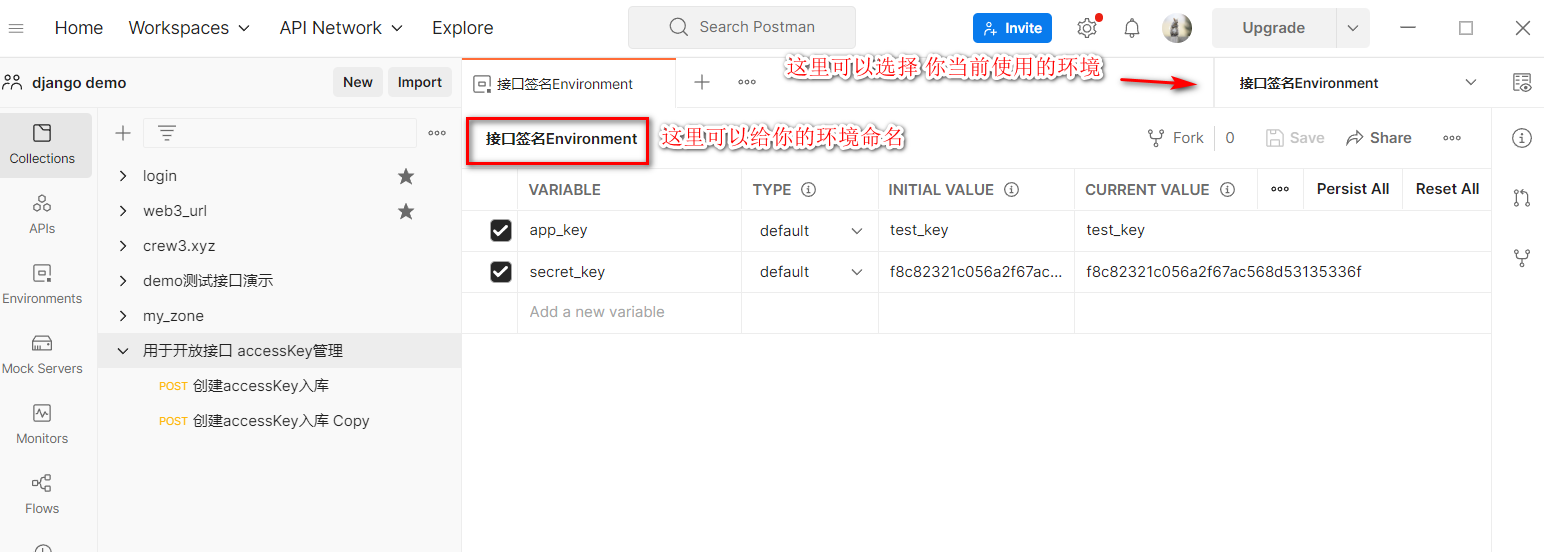
1. postman设置全局、或环境参数
postman 配置全局参数,设置 appKey、appSecret等全局参数


2. 配置Pre-request Scripts脚本
postman关键pre-script官方文档:https://learning.postman.com/docs/writing-scripts/script-references/postman-sandbox-api-reference/#scripting-with-request-info
配置脚本,编辑collection,选择Pre-request Scripts,输入脚本
完成以下能力
- 获取签名参数
- 生成签名
- 赋值到指定heaher中
demo1:
var appKey = pm.environment.get("appKey");
var appSecret = pm.environment.get("appSecret");
var queryParam = pm.request.url.query.members;
var timestamp = new Date().getTime();let param = JSON.parse("{}");for (let i in queryParam){param[queryParam[i].key] = queryParam[i].value;
}
param['timestamp'] = timestamp;
var keys = [];
for (let k in param){if (k == 'sign'){continue;}keys.push(k);
}
//排序
keys.sort();//取value
var sign = '';
sign = sign + appSecret;
for (let k of keys){sign = sign+ (k + '' + encodeURIComponent(param[k]));
}
sign = sign+appSecret;
console.log(sign);
sign = CryptoJS.MD5(sign).toString();
console.log(sign);
pm.environment.set('sign',sign);
pm.environment.set('timestamp',timestamp);
pm.environment.set('appKey',encodeURIComponent(appKey));
//获取url的path部分
getUrlRelativePath:function(url){var arrUrl = url.split("//");var start = arrUrl[1].indexOf("/");var end=arrUrl[1].indexOf("?");var relUrl = arrUrl[1].substring(start,end);//stop省略,截取从start开始到结尾的所有字符console.log(relUrl);return relUrl;
}
demo2:
var appKey = pm.environment.get("appKey");
var appSecret = pm.environment.get("appSecret");var method = pm.request.method
console.log('method:', method)var url = pm.request.url.getPath()
console.log('url:', url)var queryParam = pm.request.url.query.members;
console.log('queryParam:', queryParam)// js获取unix时间戳 getTime()返回数值的单位是毫秒
var timestamp = new Date().getTime();
console.log('timestamp:', timestamp)var body = pm.request.body.raw;
console.log('body:', body)var bodyMd5= CryptoJS.MD5(body).toString();
console.log('bodyMd5:', bodyMd5)// // 序列化
// var json="";
// try {
// json = JSON.parse(body); //序列化JSON BODY
// param = json;
// }catch(err){
// //BODY不是JSON格式
// console.log("json data error");
// }
// console.log(json);// var jsonStringify = JSON.stringify(param).toString();
// console.log('jsonStringify:',jsonStringify);// var bodyStrMd5= CryptoJS.MD5(jsonStringify).toString();
// console.log('bodyStrMd5:', bodyStrMd5)tonce = new Date().getTime() * 1000
console.log('tonce:', tonce)//method|url|tonce|accesskey|other|MD5(body)
var signatureRawData = `${method}|${url}|${tonce}|${appKey}|${bodyMd5}`
console.log('signatureRawData:', signatureRawData)//生成哈希签名
var signature = CryptoJS.enc.Utf8.parse(signatureRawData);
//var secret_bytes = CryptoJS.enc.Base64.parse(appSecret);
var secret_bytes = CryptoJS.enc.Utf8.parse(appSecret);var signatureBytes = CryptoJS.HmacSHA256(signature,secret_bytes)
console.log('signatureBytes:', signatureBytes)
var signStr = signatureBytes.toString()
console.log('signStr:', signStr)var signatureRawData = `${method}|${url}|${tonce}|${appKey}|${bodyMd5}`//认证头编码创建
var authorizationStr = `${appKey}:${signStr}`
console.log('authorizationStr:', authorizationStr)var requestSignatureBase64String = CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(authorizationStr));
console.log('requestSignatureBase64String:', requestSignatureBase64String)//设置到postman环境变量中,postman hearder引入该变量
pm.environment.set("signature",requestSignatureBase64String)pm.request.headers.add({key: 'Authorization',value: requestSignatureBase64String
});pm.request.headers.add({key: 'tonce',value: tonce
});
四、Pre-request Scripts脚本 常见工作整理
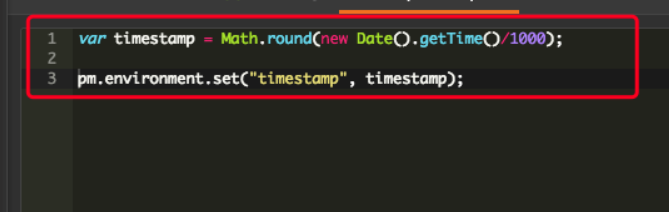
1. js获取unix时间戳
如何在 JavaScript 中获取 UNIX 时间戳
参考URL: https://blog.csdn.net/allway2/article/details/122558429
UNIX 时间戳是一个整数值,表示自UNIX 纪元于 1970 年 1 月 1 日 00:00:00 UTC以来经过的秒数。简而言之,这是一种将时间跟踪为运行总秒数的方法。因此,UNIX 时间戳只是特定日期和 UNIX 纪元之间的秒数。
JavaScriptDate对象提供了几种处理日期和时间的方法。now()您可以通过调用对象上的函数来获取当前时间戳,Date如下所示:
const timestamp = new Date().getTime()
此方法以毫秒为单位返回当前的 UTC 时间戳。
getTime()返回数值的单位是毫秒
微秒级时间戳,我们这里直接乘以1000,因为js找不到获取微秒级的方法,谁知道可以评论区留言。这里我们乘以1000凑成微秒级的位数。
2. body json字符串进行md5运算
CryptoJS是一个前端加密的JS库,它可以进行MD5,AES等进行加密
这边直接使用CryptoJS.MD5即可
var body=pm.request.body.raw;// 序列化
var json="";
try {json = JSON.parse(body); //序列化JSON BODYparam = json;
}catch(err){//BODY不是JSON格式console.log("json data error");
}
console.log(json);var jsonStr = JSON.stringify(param).toString();
sign = CryptoJS.MD5(jsonStr).toString();
这里是对body的json解析出来后,然后 JSON.stringify 处理后,进行md5.
当然你也可以直接对body的原始内容,进行md5
var body=pm.request.body.raw;
sign = CryptoJS.MD5(body).toString();
3. JS字符串拼接
JS字符串拼接的几种方式
参考URL: https://huaweicloud.csdn.net/63a568aeb878a54545946b76.html
在 JavaScript 中,使用字符串连接有 几 种方式:连接符(+)、反引号(`)、join()、concat()。
- 使用模板字符串,以反引号( ` )标识
ES6中新增的字符串方法,可以配合反单引号完成拼接字符串的功能
反单引号怎么打出来:将输入法调整为英文输入法,单击键盘上数字键1左边的按键。
用法:
1: 定义需要拼接进去的字符串变量
2: 将字符串变量用${}包起来,再写到需要拼接的地方
let a = 'java'
let b = `hello ${a}script`
接口签名demo:
对如下数据进行拼接,将来进行签名。
method|url|timestamp|appKey|MD5(body)
var sign = `${method}|${url}|${timestamp}|${appKey}|${bodyMd5}`
4. 哈希签名 HMAC-SHA256
HMAC是密钥相关的哈希运算消息认证码(Hash-based Message Authentication Code)的缩写,由H.Krawezyk,M.Bellare,R.Canetti于1996年提出的一种基于Hash函数和密钥进行消息认证的方法, 并于1997年作为RFC2104被公布,并在IPSec和其他网络协议(如SSL)中得以广泛应用,现在已经成为事实上的Internet安全标准。它可以与任何迭代散列函数捆绑使用。
HMAC算法利用哈希运算,以一个密钥和一个消息为输入,生成一个消息摘要作为输出。
使用SHA-1、SHA-224、SHA-256、SHA-384、SHA-512所构造的HMAC,分别称为HMAC-SHA1、HMAC-SHA-224、HMAC-SHA-256、HMAC-SHA-384、HMAC-SHA-512。
postman的脚本库中CryptoJS是支持各种算法的加密,包括HMACSHA256。
CryptoJS 是一个使用 JavaScript 实现的加密算法库
它支持的算法包含:
- Base64
- MD5
- SHA-1 和 SHA-256
- AES
- Rabbit
- MARC4
- HMAC、HMAC-MD5、HMAC-SHA1、HMAC-SHA256
- PBKDF2
demo例子:
var signature = CryptoJS.enc.Utf8.parse(signatureRawData);
//var secret_bytes = CryptoJS.enc.Base64.parse(appSecret);
var secret_bytes = CryptoJS.enc.Utf8.parse(appSecret);var signatureBytes = CryptoJS.HmacSHA256(signature,secret_bytes)
console.log('signatureBytes:', signatureBytes)
var signStr = signatureBytes.toString()
console.log('signStr:', signStr)var requestSignatureBase64String = CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(signStr));
console.log('requestSignatureBase64String:', requestSignatureBase64String)
总结:
HmacSHA256加密,var hash = CryptoJS.HmacSHA256(str, secret);
base64编码,var hashInBase64 = CryptoJS.enc.Base64.stringify(CryptoJS.enc.Utf8.parse(hash));
使用CryptoJS的hmac
CryptoJS官方文档:https://cryptojs.gitbook.io/docs/#encoders
使用secretkey利用HMAC生成哈希签名。使用SHA256作为哈希算法
- CryptoJS.enc.Utf8.parse 把字符串转成UTF8编码
您不能简单地将字节发送到JavaScript。您需要将其转换为文本表示形式,以使其具有可比性。python的hmac模块和CryptoJS都支持十六进制编码。
CryptoJS:
CryptoJS.HmacSHA256(“test”, “secret”).toString(CryptoJS.enc.Hex)
python:
hmac.new(“secret”, “test”, hashlib.sha256).hexdigest()
注意参数顺序的差异。
两者都产生
0329a06b62cd16b33eb6792be8c60b158d89a2ee3a876fce9a881ebb488c0914
5. PostMan 在请求中自动添加Header
你可以再postman 的console看到发送的请求的header中添加了你的这里添加的header内容。
// 添加新 header
pm.request.headers.add({key: 'Accept-Encoding',value: 'gzip'
});// 添加或修改已存在 header
pm.request.headers.upsert({key: 'Connection',value: 'close'
});// 移除 header
pm.request.headers.remove('User-Agent')
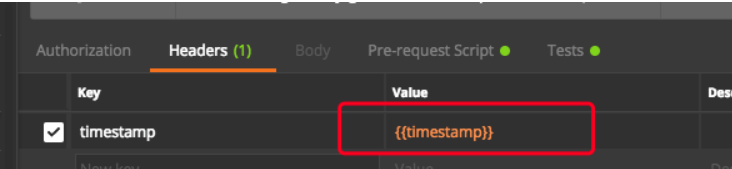
网上demo,这种方式,我们之间就在header中添加了这个 header,不用再到具体的接口header中添加环境变量(如下图),也是很方便。


6. 使用PM对象访问与操作请求参数(pm.request.*)
Postman进阶篇(十一)-在脚本中使用pm对象访问接口请求(pm.request.*)
参考URL: https://betheme.net/qianduan/44100.html?action=onClick
pm.request 对象可以在脚本中对请求数据进行访问。
接口请求的URL
pm.request.url //接口URL
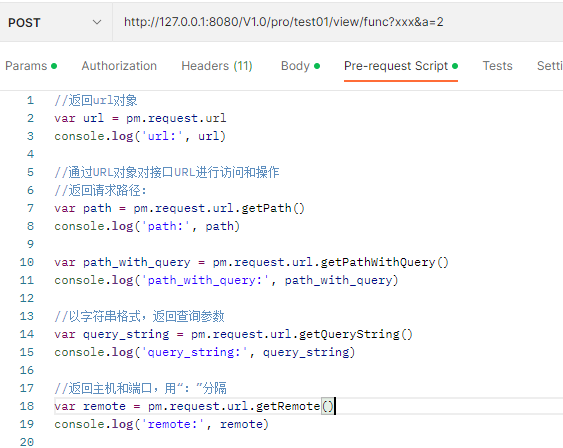
通过URL对象对接口URL进行访问和操作
//返回url对象
var url = pm.request.url
console.log('url:', url)//通过URL对象对接口URL进行访问和操作
//返回请求路径:
var path = pm.request.url.getPath()
console.log('path:', path)var path_with_query = pm.request.url.getPathWithQuery()
console.log('path_with_query:', path_with_query)//以字符串格式,返回查询参数
var query_string = pm.request.url.getQueryString()
console.log('query_string:', query_string)//返回主机和端口,用“:”分隔
var remote = pm.request.url.getRemote()
console.log('remote:', remote)

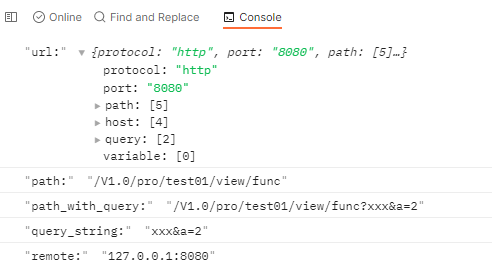
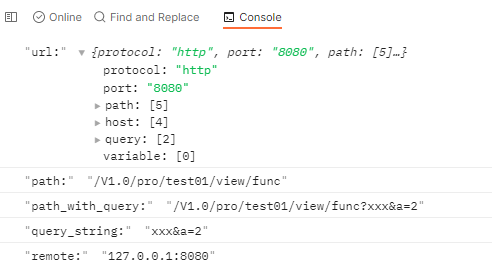
执行结果:

7. JS字符串拼接/连接
在 JavaScript 中,使用字符串连接有 3 种方式。
- 字符串连接运算符“+”
- 字符串的concat()方法
var s1 = "abc";
var s2 = s1.concat("d" , "e" , "f"); //调用concat()连接字符串
console.log(s2); //返回字符串“abcdef”
- 数组的join()方法
join 的好处在于,你可以自定义组合数组元素的方式。你可以通过在其参数中传递分隔符来实现。
arrayObject.join(separator);
8. JavaScript判断变量是否为空
JavaScript判断变量是否为空
参考URL: http://aihongxin.com/791.html
JavaScript五种原始类型(boolean、number、string、null、undefined)
分别为 undefined,null,false,“”,0,
JavaScript本身没有判断一个变量是不是空值的函数,因为变量有可能是string,object,number,boolean等类型,类型不同,判断方法也不同。
写了一个函数,用以判断JS变量是否空值,如果是undefined、 null、‘’、 NaN、false、0、[]、{} 、空白字符串,都返回true,否则返回false。
function isEmpty(v) {switch (typeof v) {case 'undefined':return true;case 'string':if (v.replace(/(^[ \t\n\r]*)|([ \t\n\r]*$)/g, '').length == 0) return true;break;case 'boolean':if (!v) return true;break;case 'number':if (0 === v || isNaN(v)) return true;break;case 'object':if (null === v || v.length === 0) return true;for (var i in v) {return false;}return true;}return false;
}
参考
postman自动化接口测试
参考URL: https://zhuanlan.zhihu.com/p/158732164
Postman调试技巧之接口签名
参考URL: https://juejin.cn/post/6844903636649115655
postman 配置参数自动签名
参考URL: https://blog.csdn.net/qq_28058443/article/details/120704523
JSAPI签权
参考URL: http://www.javashuo.com/article/p-ubvsvhgx-bc.html
postman系列之接口参数签名
参考URL: https://blog.csdn.net/henglin/article/details/119621767
相关文章:

postman之接口参数签名(js接口HMAC-SHA256签名)
文章目录 postman之接口参数签名(js接口签名)一、需求背景二、签名生成规则三、postman js接口签名步骤1. postman设置全局、或环境参数2. 配置Pre-request Scripts脚本 四、Pre-request Scripts脚本 常见工作整理1. js获取unix时间戳2. body json字符串…...

从c到c++——6:auto
在编写c程序时,需要在初始化变量时清楚地知道该变量的数据类型,有时这到这一点并不容易,在涉及到函数指针,多级指针时往往很难一下子给出准确的值。使用auto关键字很好的提高编程效率。 auto关键字会根据右边的类型自动生成适合的…...

前端面试题:字符串中字符出现的最多次数
前端基础算法面试题,一个字符串中,出现最多的字符以及出现的次数。 1.首先对字符串转换成字符串数组,然后对字符串数组进行排序,得到一个有序的数组 2.然后对排序后的字符串数组,进行查找 3.每次找到字符出现的最后的位置,然后进行计数 4.得到最终结果 function get…...

获取鼠标点击图片时候的坐标,以及利用html 中的useMap 和area 实现图片固定位置的点击事件
一 编写原因 应项目要求,需要对图片的固定几个位置分别做一个点击事件,响应不同的操作,如下图,需要点击红色区域,弹出不同的提示框: 二 获取点击图片时候的坐标 1. 说明 实现这以上功能的前提是需要确定需…...

webassembly003 TTS BARK.CPP
TTS task TTS(Text-to-Speech)任务是一种自然语言处理(NLP)任务,其中模型的目标是将输入的文本转换为声音,实现自动语音合成。具体来说,模型需要理解输入的文本并生成对应的语音输出࿰…...
HiveSQL题——排序函数(row_number/rank/dense_rank)
一、窗口函数的知识点 1.1 窗户函数的定义 窗口函数可以拆分为【窗口函数】。窗口函数官网指路: LanguageManual WindowingAndAnalytics - Apache Hive - Apache Software Foundationhttps://cwiki.apache.org/confluence/display/Hive/LanguageManual%20Windowin…...
分支结构)
【C语言】(9)分支结构
一.if-else 语句 if-else 适用于简单和复杂的条件判断。 a. 基本 if 语句 用途:基本的条件测试。语法:if (condition) {// 代码块 }示例:if (score > 60) {printf("及格\n"); }b. if-else 语句 用途:二选一的条件…...

Flink 集成 Debezium Confluent Avro ( format=debezium-avro-confluent )
博主历时三年精心创作的《大数据平台架构与原型实现:数据中台建设实战》一书现已由知名IT图书品牌电子工业出版社博文视点出版发行,点击《重磅推荐:建大数据平台太难了!给我发个工程原型吧!》了解图书详情,京东购书链接:https://item.jd.com/12677623.html,扫描左侧二维…...

R语言(数据导入,清洗,可视化,特征工程,建模)
记录一下痛失的超级轻松的数据分析实习(线上),hr问我有没有相关经历,我说我会用jupyter book进行数据导入,清洗,可视化,特征工程,建模,python学和用的比较多,…...

springboot 整合 Activiti6
1.添加maven依赖 <dependency><groupId>org.activiti</groupId><artifactId>activiti-spring-boot-starter-basic</artifactId><version>6.0.0</version> </dependency>2.添加配置 spring:activiti:check-process-definitio…...

微信小程序canvas画布实现直线自由缩放、移动功能
目录 实现效果 一、获取画布信息并绘制背景 二、绘制直线...

Cesium数据加载
文章目录 0.引言1.影像加载1.1Bing地图1.2天地图1.3ArcGIS在线地图1.4高德地图1.5OSM影像1.6MapBox影像 2.OGC地图服务2.1WMS2.2WMTS2.3TMS 3.GeoJSON数据加载4.KML数据加载5.TIFF数据加载6.点云数据加载7.地形数据加载7.1在线地形数据加载7.2本地地形数据加载 8.倾斜摄影模型数…...

【C++历练之路】探秘C++三大利器之一——多态
W...Y的主页 😊 代码仓库分享💕 前言🍔: 在计算机科学的广袤领域中,C多态性是一门令人着迷的技术艺术,它赋予我们的代码更强大的灵活性和可维护性。想象一下,你正在构建一个程序,需要适应不断…...

业务逐字稿
1.WEB端旅游线路发布模块 旅游公司在Web端点击新增旅游线路按钮,浏览器请求发送到Nginx,Nginx反向代理到网关,网关去找微服务,微服务实现具体的旅游线路发布功能 旅游公司工作人员在Web端点击新增旅游线路按钮,浏览器…...

微服务舞台上的“三步曲“:Spring Cloud 服务注册、服务发现与服务调用
在当今软件开发的舞台上,微服务架构已然成为引领潮流的主角。而在这场微服务的大戏中,Spring Cloud 以其强大的工具集成为关键演员,为我们呈现了一个完美的"三步曲":服务注册、服务发现与服务调用。 第一步:…...

中间件
在 Java 开发中,中间件是指位于应用程序和操作系统之间的软件层,它提供了一些通用的功能和服务,帮助简化开发和部署过程,提高系统的可靠性、性能和可扩展性。 常见的 Java 中间件包括: 1.应用服务器(Appl…...

4D毫米波雷达——ADCNet 原始雷达数据 目标检测与可行驶区域分割
前言 本文介绍使用4D毫米波雷达,基于原始雷达数据,实现目标检测与可行驶区域分割,它是来自2023-12的论文。 会讲解论文整体思路、输入分析、模型框架、设计理念、损失函数等,还有结合代码进行分析。 论文地址:ADCNe…...

「优选算法刷题」:提莫攻击
一、题目 在《英雄联盟》的世界中,有一个叫 “提莫” 的英雄。他的攻击可以让敌方英雄艾希(编者注:寒冰射手)进入中毒状态。 当提莫攻击艾希,艾希的中毒状态正好持续 duration 秒。 正式地讲,提莫在 t 发…...

260:vue+openlayers 通过webgl方式加载矢量图层
第260个 点击查看专栏目录 本示例介绍如何在vue+openlayers中通过webgl方式加载矢量图层。在做这个示例的时候,采用vite的方式而非webpack的方式。这里的基础设置需要改变一下。 ol的版本7.5.2或者更高。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果 文…...

Android 8.1 相关修改
一些常用修改,做个记录,为了节约时间和防止踩坑。 一、修改默认中文 修改位置: build\make\target\product\full_base.mk 修改内容: # Put en_US first in the list, so make it default. PRODUCT_LOCALES : zh_…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...
