Flutter Canvas 属性详解与实际运用
在Flutter中,Canvas是一个强大的绘图工具,允许我们以各种方式绘制图形、文字和图像。了解Canvas的属性是开发高度定制化UI的关键。在本篇博客中,我们将深入探讨Flutter中Canvas的一些重要属性,并展示它们在实际应用中的使用。
1. Canvas简介
在Flutter中,Canvas是绘制的基本单元,它提供了一系列的方法来实现图形绘制。Canvas通常与CustomPainter一起使用,后者用于在绘制过程中定义绘制逻辑。
2. Canvas属性介绍
2.1 drawLine
drawLine方法允许我们在Canvas上绘制直线。其基本语法如下:
void drawLine(Offset p1, Offset p2, Paint paint)
其中,p1和p2分别是直线的起始点和终点,而paint则是用于指定线条样式的画笔。
2.2 drawRect
drawRect方法用于绘制矩形:
void drawRect(Rect rect, Paint paint)
rect参数指定了矩形的位置和大小,而paint则定义了矩形的样式。
2.3 drawCircle
要绘制圆形,我们可以使用drawCircle方法:
void drawCircle(Offset c, double radius, Paint paint)
这里,c表示圆心的坐标,radius是圆的半径,paint定义了圆的样式。
2.4 drawPath
drawPath方法可以用于绘制复杂的路径,比如自定义的曲线:
void drawPath(Path path, Paint paint)
path参数是一个Path对象,描述了路径的形状,而paint则定义了路径的样式。
3. Canvas的使用实例
下面是一个简单的示例,展示了如何使用Canvas的属性来绘制一个彩虹:
import 'package:flutter/material.dart';class RainbowPainter extends CustomPainter {void paint(Canvas canvas, Size size) {// 绘制彩虹的背景canvas.drawRect(Rect.fromLTWH(0, 0, size.width, size.height), Paint()..color = Colors.lightBlue);// 绘制彩虹的各个弧形double radius = size.width / 2;for (int i = 0; i < 7; i++) {double arcRadius = radius - i * 20;canvas.drawArc(Rect.fromCircle(center: Offset(size.width / 2, size.height * 1.5), radius: arcRadius),0,3.14,true,Paint()..color = _getRainbowColor(i),);}}Color _getRainbowColor(int index) {List<Color> colors = [Colors.red,Colors.orange,Colors.yellow,Colors.green,Colors.blue,Colors.indigo,Colors.purple,];return colors[index % 7];}bool shouldRepaint(CustomPainter oldDelegate) {return false;}
}void main() {runApp(MaterialApp(home: Scaffold(body: Center(child: CustomPaint(painter: RainbowPainter(),size: Size(300, 300),),),),),);
}
在这个示例中,我们使用了drawRect和drawArc方法,绘制了一个简单的彩虹效果。通过定制Paint对象的属性,我们可以定义彩虹的颜色、线条样式等。
4. 总结
Canvas是Flutter中强大的绘图工具,通过合理利用其属性,我们可以实现各种炫丽的UI效果。本文简要介绍了Canvas的几个重要属性,并通过一个实例演示了其在实际应用中的使用。希望本文对于初学者能够提供一些有用的参考,同时也能激发更多开发者深入了解Flutter绘图的乐趣。
相关文章:

Flutter Canvas 属性详解与实际运用
在Flutter中,Canvas是一个强大的绘图工具,允许我们以各种方式绘制图形、文字和图像。了解Canvas的属性是开发高度定制化UI的关键。在本篇博客中,我们将深入探讨Flutter中Canvas的一些重要属性,并展示它们在实际应用中的使用。 1.…...

Django配置websocket时的错误解决
基于移动群智感知的网络图谱构建系统需要手机app不断上传数据到服务器并把数据推到前端标记在百度地图上,由于众多手机向同一服务器发送数据,如果使用长轮询,则实时性差、延迟高且服务器的负载过大,而使用websocket则有更好的性能…...

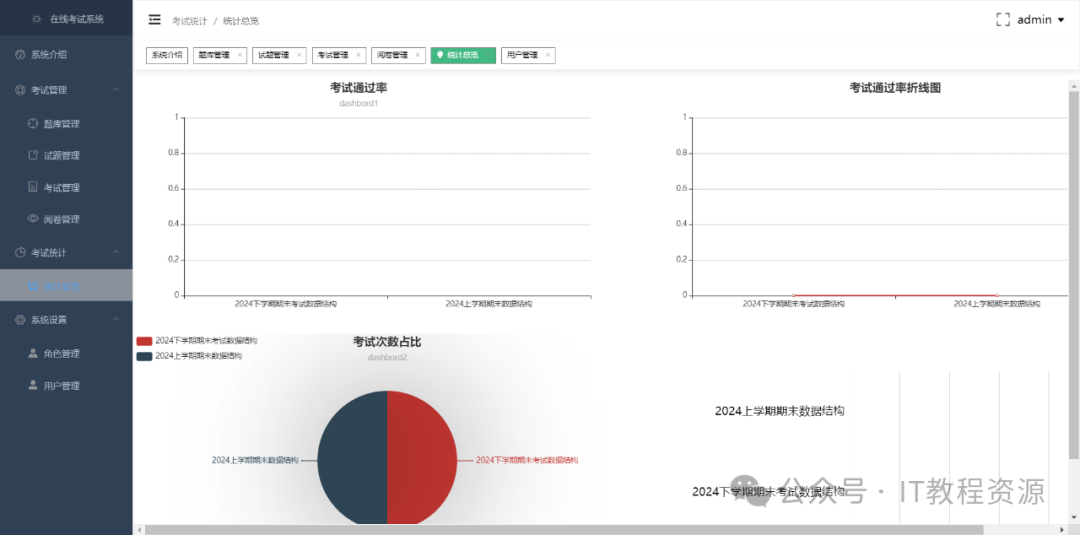
(免费分享)springboot,vue在线考试系统
springboot 在线考试系统 前后端分离 一、项目简介 基于SpringBoot的在线考试系统 二、技术实现 后台框架:SpringBoot,mybatis-plus UI界面:Vue、ElementUI、Axios、Node.js(前后端分离) 数据库:MySQ…...

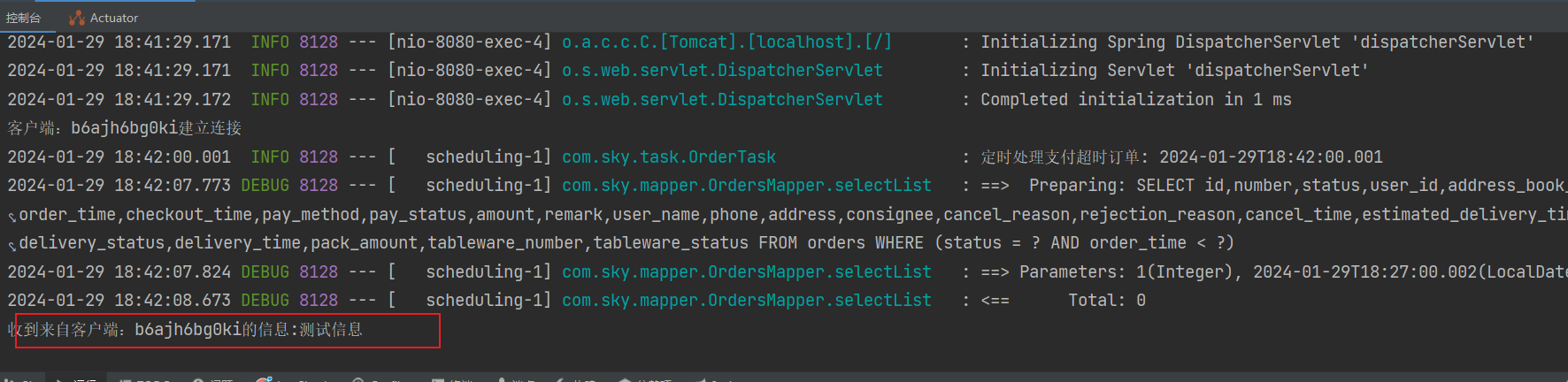
WebSocket 整合 记录用法
WebSocket 介绍 WebSocket 是基于tcp的一种新的网络协议,可以让浏览器 和 服务器进行通信,然后区别于http需要三次握手,websocket只用一次握手,就可以创建持久性的连接,并进行双向数据传输 Http和WebSocket的区别 Http是短连接,WebSocket’是长连接Http通信是单向的,基于请求…...

推荐5个我常用的软件,简单高效
今天给大家推荐5个我自己也常用的软件,可以解决很多问题,给你的学习和办公带来巨大帮助。 1.快速启动——Keypirinha Keypirinha是一款快速启动软件,可以让用户通过输入关键词来快速打开程序、文件、网页、搜索引擎等。Keypirinha支持…...

代码随想录训练营第三十一天|122.买卖股票的最佳时机II55.跳跃游戏45.跳跃游戏II
122.买卖股票的最佳时机II class Solution { public:int maxProfit(vector<int>& prices) {int earn0;for(int i 0; i < prices.size()-1;i){int x prices[i 1] - prices[i];if(x>0){earnx;}}return earn;} }; 55.跳跃游戏 本题关键在于看覆盖的范围 利…...

python17-Python的字符串格式化
Python提供了“%”对各种类型的数据进行格式化输出,例如如下代码。 # !/usr/bin/env python# -*- coding: utf-8 -*-# @Time : 2024/01# @Author : Laopiweight = 180print(老师傅的体重是 %s % weight) 上面程序就是格式化输出的关键代码,这行代码中的 print 函数包含三个部…...

HTTPS 之fiddler抓包--jmeter请求
一、浅谈HTTPS 我们都知道HTTP并非是安全传输,在HTTPS基础上使用SSL协议进行加密构成的HTTPS协议是相对安全的。目前越来越多的企业选择使用HTTPS协议与用户进行通信,如百度、谷歌等。HTTPS在传输数据之前需要客户端(浏览器)与服…...

Kotlin快速入门系列6
Kotlin的接口与扩展 接口 与Java类似,Kotlin使用interface关键字定义接口,同时允许方法有默认实现: interface KtInterfaceTest {fun method()fun methodGo(){println("上面方法未实现,此方法已实现")} } 接口实现 …...

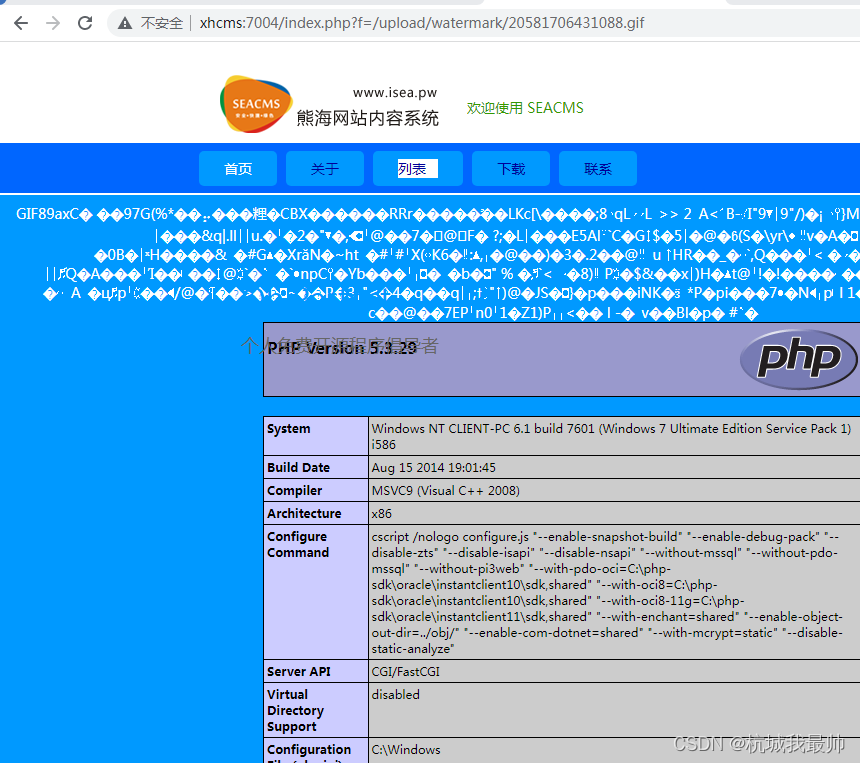
w24文件上传之PHP伪协议
PHP支持的伪协议 file:// - 访问本地文件系统 http:// - 访问网址 ftp:// - 访问文件 php:// -访问各个输入/输出流 zlib:// -压缩流 data:// - 数据 glob:// -查找匹配的文件路径模式 phar:// - php归档 ssh2:// - Secure shell 2 rar:// - RAR ogg:// - 音频流 expect:// - …...

SQL注入攻击 - 基于时间的盲注
环境准备:构建完善的安全渗透测试环境:推荐工具、资源和下载链接_渗透测试靶机下载-CSDN博客 1、SQL 盲注基础 盲注(Blind SQL)是注入攻击的一种形式,攻击者通过向数据库发送true或false等问题,并根据应用程序返回的信息来判断结果。这种攻击方式出现的原因是应用程序配…...

比VS Code快得多
Zed 是一款支持多人协作的代码编辑器,底层采用 Rust,且默认支持 Rust,还自带了 rust-analyzer,主打“高性能”。1 月 24 日,备受关注的 Zed 项目宣布正式开源。 Zed 代码库将采用 Copyleft 许可证,其中编辑…...

将一个excel文件里面具有相同参数的行提取后存入新的excel
功能描述: 一个excel里面有很多行数据,其中“交易时间”这一列有很多交易日期,有些行的交易日期是一样的,那么就把所有交易日期相同的行挑出来,形成一个新的以交易日期命名的文件。import pandas as pd import os# 读取…...

Linux下安装edge
edge具有及其强大的功能,受到很多人的喜爱,它也开发Linux版本,下面是安装方法: 1.去edge官网下载Linux(.deb)文件。 https://www.microsoft.com/zh-cn/edge/download?formMA13FJ 2.下载之后输入以下指令(后面是安装…...

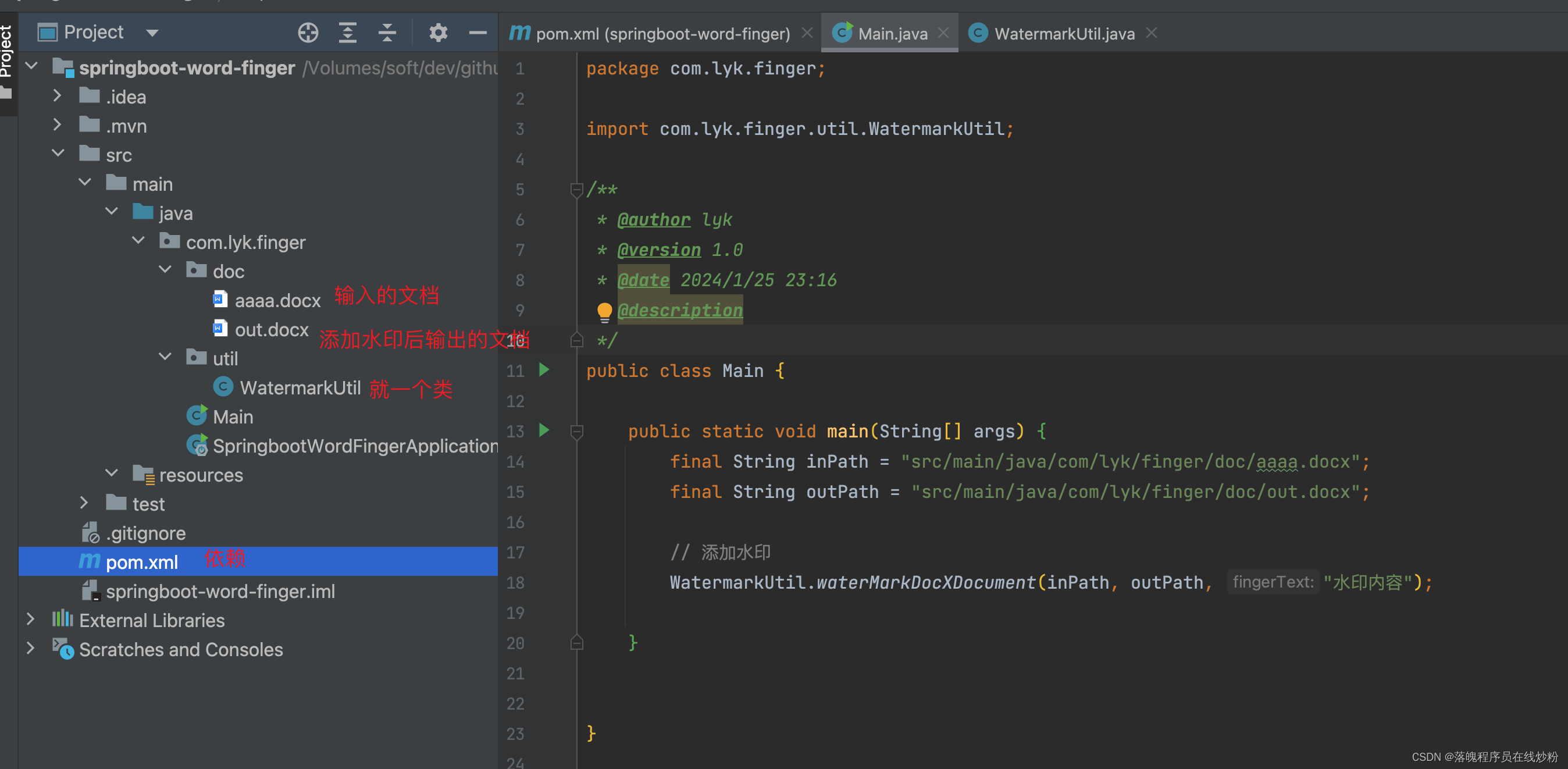
Java / Spring Boot + POI 给 Word 添加水印
1、前言(瞎扯) 有个需求:整一个给 Word 加水印的demo,于是我就网上找呗~ 看到那个 Aspose 好像是收费的,然后就把目光转向了 POI,看到各种形形色色的也不知道哪个能用。整了一会,自己拷贝出一个比较精简的能用的 demo …...

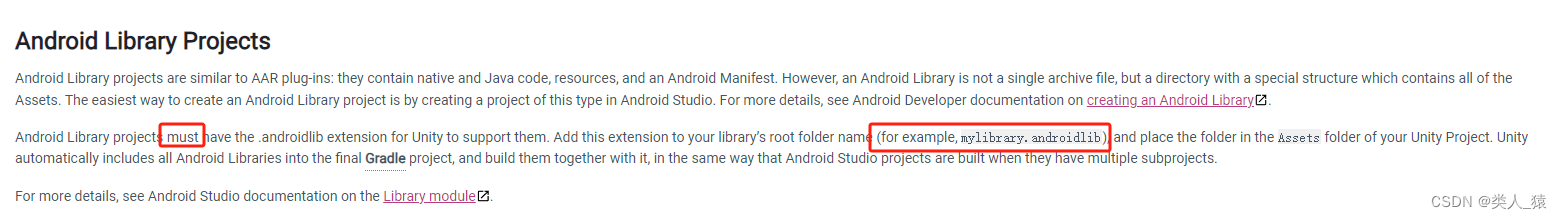
Unity打包Android,jar文件无法解析的问题
Unity打包Android,jar无法解析的问题 介绍解决方案总结 介绍 最近在接入语音的SDK时,发现的这个问题. 当我默认导入这个插件的时候,插件内部的文件夹(我下面话红框的文件夹)名字原本为GCloudVoice,这时候我…...

postman之接口参数签名(js接口HMAC-SHA256签名)
文章目录 postman之接口参数签名(js接口签名)一、需求背景二、签名生成规则三、postman js接口签名步骤1. postman设置全局、或环境参数2. 配置Pre-request Scripts脚本 四、Pre-request Scripts脚本 常见工作整理1. js获取unix时间戳2. body json字符串…...

从c到c++——6:auto
在编写c程序时,需要在初始化变量时清楚地知道该变量的数据类型,有时这到这一点并不容易,在涉及到函数指针,多级指针时往往很难一下子给出准确的值。使用auto关键字很好的提高编程效率。 auto关键字会根据右边的类型自动生成适合的…...

前端面试题:字符串中字符出现的最多次数
前端基础算法面试题,一个字符串中,出现最多的字符以及出现的次数。 1.首先对字符串转换成字符串数组,然后对字符串数组进行排序,得到一个有序的数组 2.然后对排序后的字符串数组,进行查找 3.每次找到字符出现的最后的位置,然后进行计数 4.得到最终结果 function get…...

获取鼠标点击图片时候的坐标,以及利用html 中的useMap 和area 实现图片固定位置的点击事件
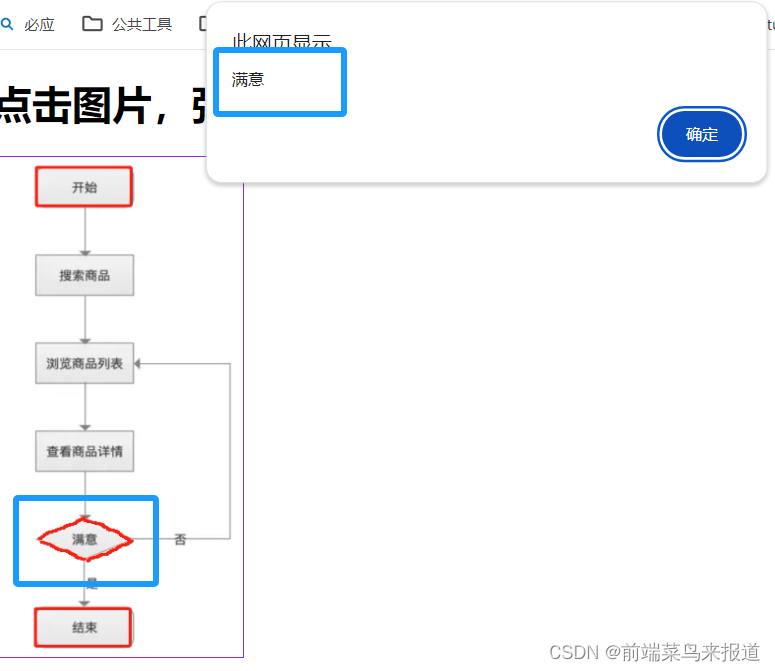
一 编写原因 应项目要求,需要对图片的固定几个位置分别做一个点击事件,响应不同的操作,如下图,需要点击红色区域,弹出不同的提示框: 二 获取点击图片时候的坐标 1. 说明 实现这以上功能的前提是需要确定需…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
