【React教程】(1) React简介、React核心概念、React初始化
目录
- React
- React 介绍
- React 特点
- React 的发展历史
- React 与 Vue 的对比
- 技术层面
- 开发团队
- 社区
- Native APP 开发
- 相关资源链接
- EcmaScript 6 补充
- React 核心概念
- 组件化
- 虚拟 DOM
- 起步
- 初始化及安装依赖
- Hello World

React
React 介绍

- React 是一个用于构建用户界面的渐进式 JavaScript 库
- 本身只处理 UI
- 不关系路由
- 不处理 ajax
- React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
- 数据驱动视图
- React 由 Facebook 开发
- 第一个真生意义上把组件化思想待到前端开发领域
- angular 早期没有组件化思想
- 后来也被 Vue 学习借鉴了
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。
这个项目本身也越滚越大,从最早的UI引擎变成了一整套前后端通吃的 Web App 解决方案。衍生的 React Native 项目,目标更是宏伟,希望用写 Web App 的方式去写 Native App。如果能够实现,整个互联网行业都会被颠覆,因为同一组人只需要写一次 UI ,就能同时运行在服务器、浏览器和手机(参见《也许,DOM 不是答案》)。
-
数据驱动视图
-
组件化
-
路由
-
React 8w
- 对技术要求比较高
- 今年春天的,只要会用就行
- 编程性更好一些,更底层,更灵活
- 可玩儿性更高
-
Vue 7.5 w
-
angular
- 1 5.7 w
- 2 3w
React 特点
- 组件化
- 高效
- 虚拟 DOM
- Vue 2 也是虚拟 DOM
- 虚拟 DOM 更高效
- 灵活
- 渐进式,本身只处理 UI ,可以和你的其它技术栈组合到一起来使用
- 声明(配置)式设计
data响应式数据mathods处理函数- 这样做的好处就是按照我们约定好的方式来开发,所有人写出来的代码就像一个人写的
state- 方法就是类成员
- 也有特定的组件生命钩子
- JSX
- 一种预编译 JavaScript 语言,允许让你的 JavaScript 和 HTML 混搭
- 模板中就是 JavaScript 逻辑
- 单向数据流
- 组件传值
- 所有数据都是单向的,组件传递的数据都是单向
- Vue 也是单向数据流
- 没有双向数据绑定
React 的发展历史
- Facebook 内部用来开发 Instagram
- 2013 年开源了 React
- 随后发布了 React Native
- React 开源协议
- 知乎专栏 -React 的许可协议到底发生了什么问题?
- 知乎 - 如何看待 Facebook 计划将 React 改为 MIT 许可证?
- 阮一峰 - 开源许可证教程
- 阮一峰 - 如何选择开源许可证
- React 最后架不住社区的压力,最后还是修改了许可协议条款。我分享,我骄傲。
- React - Releases
- 2013 年 7 月 3 日
v0.3.0 - 2016 年 3 月 30 日
v0.14.8 - 2016 年 4 月 9 日
v15.0.0 - 2017 年 9 月 27 日
v16.0.0 - 截止到目前:2017 年 11 月 29 日
v16.2.0
React 与 Vue 的对比
技术层面
- Vue 生产力更高(更少的代码实现更强劲的功能)
- React 更 hack 技术占比比较重
- 两个框架的效率都采用了虚拟 DOM
- 性能都差不多
- 组件化
- Vue 支持
- React 支持
- 数据绑定
- 都支持数据驱动视图
- Vue 支持表单控件双向数据绑定
- React 不支持双向数据绑定
- 它们的核心库都很小,都是渐进式 JavaScript 库
- React 采用 JSX 语法来编写组件
- Vue 采用单文件组件
templatescriptstyle
开发团队
- React 由 Facebook 前端维护开发
- Vue
- 早期只有尤雨溪一个人
- 由于后来使用者越来越多,后来离职专职开发维护
- 目前也有一个小团队在开发维护
社区
- React 社区比 Vue 更强大
- Vue 社区也很强大
Native APP 开发
- React Native
- 可以原生应用
- React 结束之后会学习
- Weex
- 阿里巴巴内部搞出来的一个东西,基于 Vue
相关资源链接
- React 官网
- 官方教程
- 连字游戏
- 官方文档
- 基础教程
- 高级教程
- API 参考文档
- React - GitHub
- 阮一峰 - React 技术栈系列教程
- [阮一峰 - React 入门实例教程](http://www.ruanyifeng.com/blog/2015/03/react.html
- awesome react
- awesome-react-components
EcmaScript 6 补充
class
React 核心概念
组件化
虚拟 DOM
起步
https://reactjs.org/docs/hello-world.html
初始化及安装依赖
$ mkdir react-demos
$ cd react-demos
$ npm init --yes
$ npm install --save babel-standalone react react-dom
Hello World
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>demo - Hello World</title><script src="../node_modules/babel-standalone/babel.min.js"></script><script src="../node_modules/react/umd/react.development.js"></script><script src="../node_modules/react-dom/umd/react-dom.development.js"></script>
</head><body><div id="root"></div><script type="text/babel">ReactDOM.render(<h1>Hello, react!</h1>,document.getElementById('root'))</script>
</body></html>
相关文章:

【React教程】(1) React简介、React核心概念、React初始化
目录 ReactReact 介绍React 特点React 的发展历史React 与 Vue 的对比技术层面开发团队社区Native APP 开发 相关资源链接 EcmaScript 6 补充React 核心概念组件化虚拟 DOM 起步初始化及安装依赖Hello World React React 介绍 React 是一个用于构建用户界面的渐进式 JavaScrip…...

云计算中的弹性是什么?
云弹性是指当客户需求增加或减少时,自动从数据中心配置和取消配置资源。这使得云资源(包括计算、存储和内存资源)能够根据需求变化快速重新分配。CPU/处理、内存、输入/输出带宽和存储容量等计算资源可以根据需要增加或减少,而不会影响系统性能。 它旨在…...

Vue3基础:pnpm是什么?npm和pnpm的区别?如何使用pnpm?
pnpm 是一个流行的 JavaScript 包管理器,类似于 npm 和 yarn。它是 performant npm 的缩写,意在表明它是一个更高效的 npm 替代品。pnpm 的主要特点和优势包括: 高效的存储空间使用 pnpm 使用称为“内容寻址存储”的机制来存储 npm 包。这意…...
)
vue中父组件直接调用子组件方法(通过ref)
目录 1、vue2 中,父组件调用子组件的方法 2、vue3 中,父组件调用子组件的方法 1、vue2 中,父组件调用子组件的方法 在Vue 2中,父组件可以通过使用ref属性来引用子组件的实例,然后通过该实例调用子组件的方法。 首先…...

Gunicorn性能优化:提升Python Web应用的服务效率
在Python Web开发中,Gunicorn作为WSGI HTTP服务器,常常作为Web应用(如Django或Flask)与反向代理或负载均衡器之间的桥梁。为了充分发挥其性能,本文将提供一些实用的Gunicorn配置建议。 Gunicorn架构 Gunicorn采用了预…...

如何使用ssh key免密码登录服务器?
以下是使用密钥对免密码登录服务器的具体指令操作步骤: 步骤一:生成密钥对 在本地电脑上打开终端或命令提示符,运行以下命令生成密钥对: ssh-keygen -t rsa -C "your_emailexample.com" 该命令会提示您选择保存密钥…...

macos Android平台签名证书(.keystore)
一、申请appid的使用说明(有appid的请忽略申请appid) 创建应用 申请的appid在源码视图填写后会自动生成一个对应的包名 ⚠️注意:申请appid的时候应用名称和项目名称保持一致。 二、 Android如何使用自用证书进行打包 1.找到安装jdk的路径…...

Kotlin快速入门系列2
Kotlin的基本数据类型 Kotlin 的基本数值类型包括 Byte、Short、Int、Long、Float、Double 等。不同于 Java 的是,字符不属于数值类型,是一个独立的数据类型。 Java和kotlin数据类型对照如下: Java基本数据类型 Kotlin对象数据类型 数据类…...

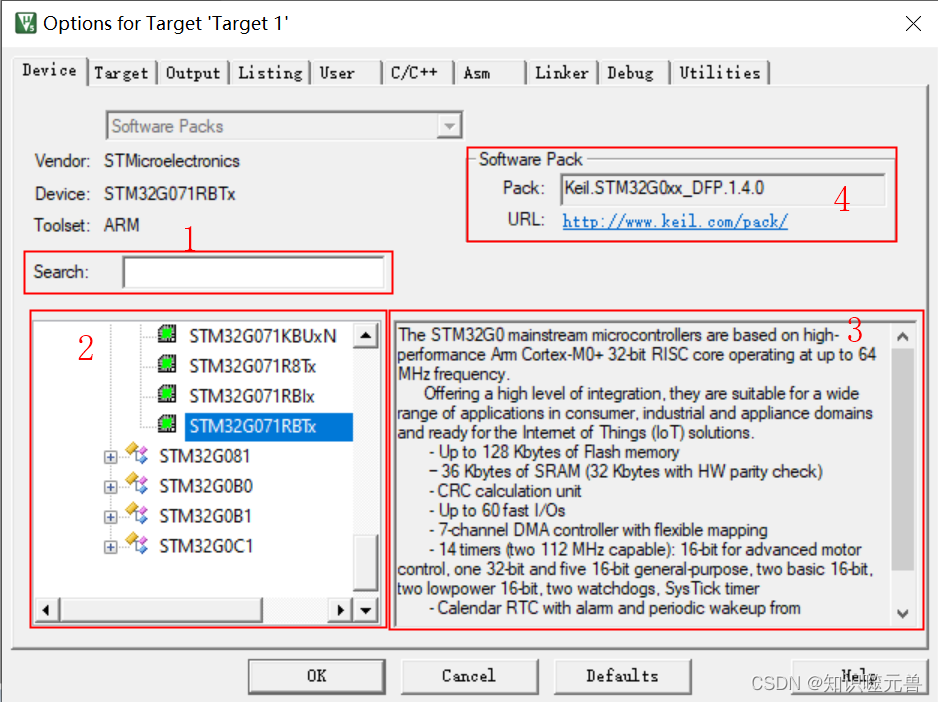
单片机之keil软件环境搭建
简介 Keil提供了包括C编译器、宏汇编、链接器、库管理和一个功能强大的仿真调试器等在内的完整开发方案,通过一个集成开发环境(μVision)将这些部分组合在一起。 目前软件对中文的支持不友好,不建议安装网上的一些汉化包…...

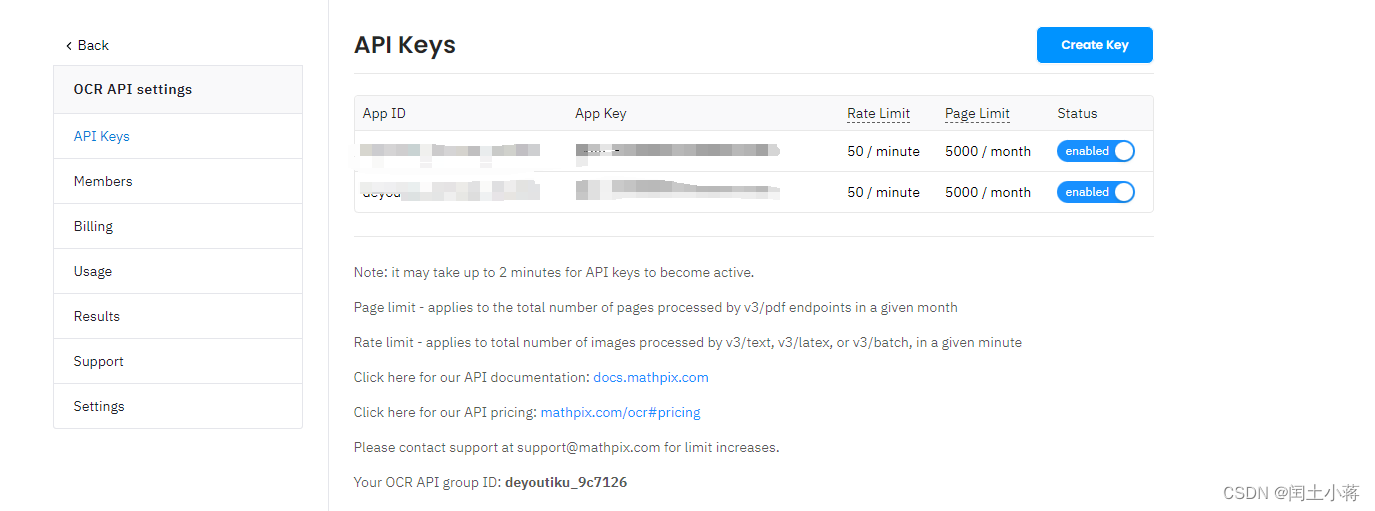
数学公式OCR识别php 对接mathpix api 使用公式编译器
数学公式OCR识别php 对接mathpix api 一、注册账号官网网址:https://mathpix.com 二、该产品支持多端使用注意说明(每月10次) 三、api 对接第一步创建create keyphp对接api这里先封装两个请求函数,get 和post ,通过官方…...

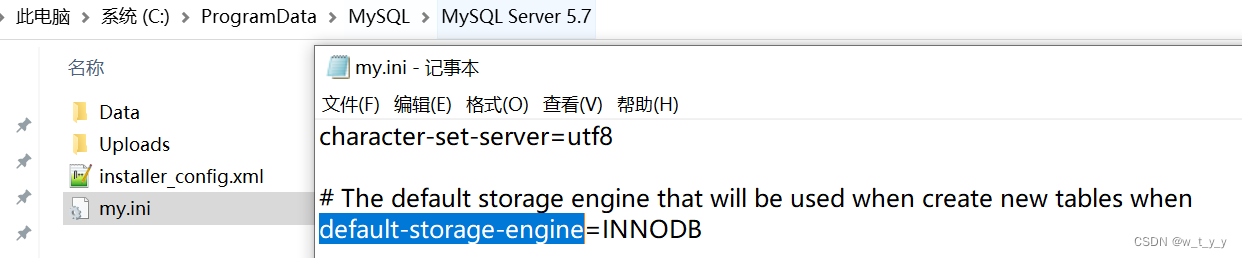
MySQL原理(二)存储引擎(1)概述
一、存储引擎介绍 1、概念: (1)MySQL中的数据用各种不下同的技术存储在文件中,每一种技术都使用不同的存储机制、索引技巧、锁定水平并最终提供不同的功能和能力,这些不同的技术以及配套的功能在MySQL中称为存储引擎…...

微信小程序canvas画布如何解决在for循环绘制图像显示不全的问题
如下所示,在for循环中绘制图像,由于onload函数加载图像是异步执行,会导致显示不全所有图片的问题。 for(var a0;a<2;a){ var img canvas.createImage()img.src product_image[items[a]]img.onload ()>{ctx.drawImage(el,0,h,i…...
)
Python计算机二级/Python期末考试 刷题(一)
收集了一些经典Python计算机二级和Python期末考试题库 整理不易,大家点赞收藏支持一下 祝大家计算机二级和期末考试都高分过 目录 一、填空 二、选择 三、程序设计 一、填空 1.序列元素的编号称为索引,索引值从【1】开始,访问序列元素时将…...

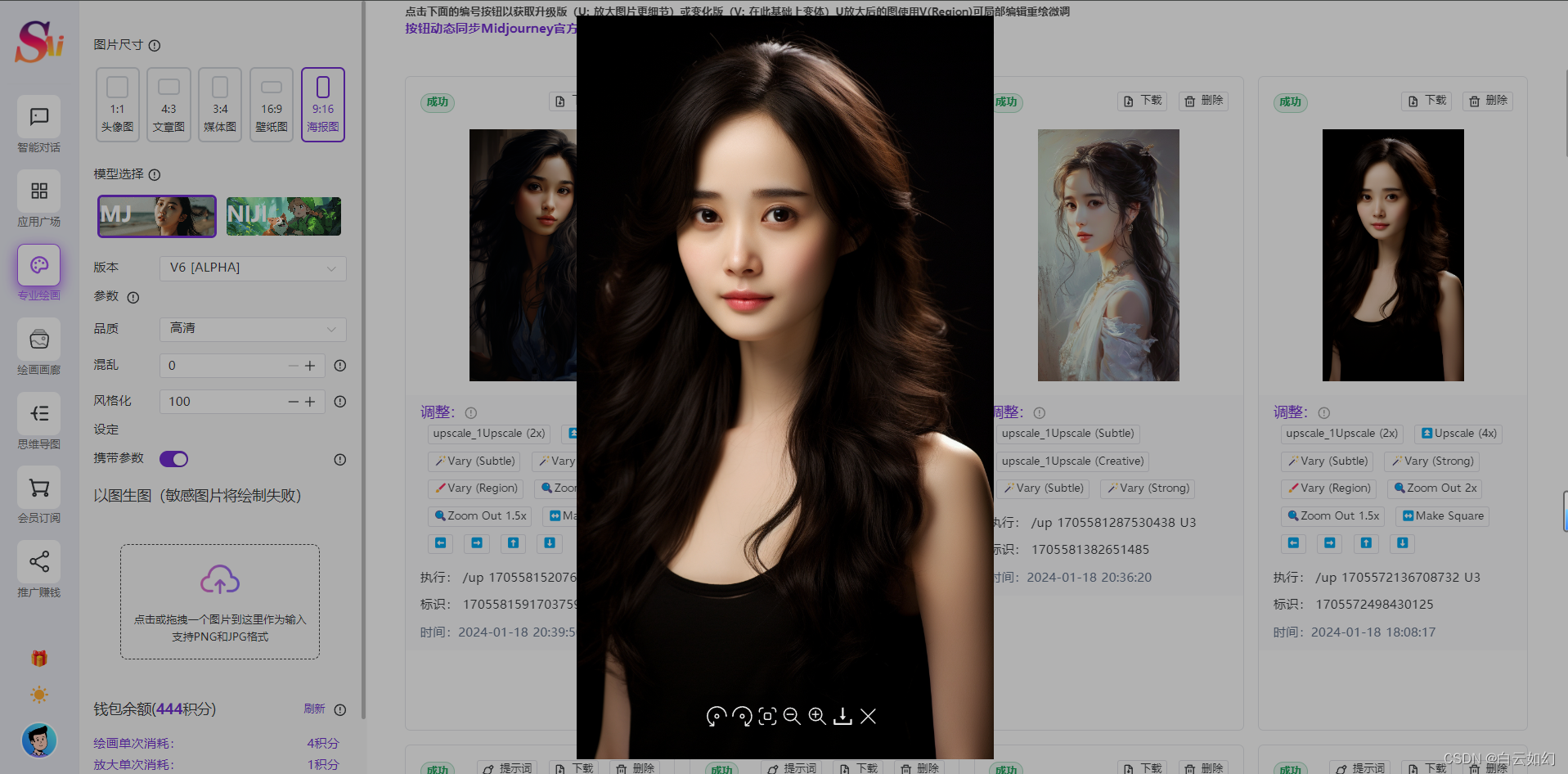
最新GPT4.0使用教程,AI绘画-Midjourney绘画,GPT语音对话使用,DALL-E3文生图+思维导图一站式解决
一、前言 ChatGPT3.5、GPT4.0、GPT语音对话、Midjourney绘画,文档对话总结DALL-E3文生图,相信对大家应该不感到陌生吧?简单来说,GPT-4技术比之前的GPT-3.5相对来说更加智能,会根据用户的要求生成多种内容甚至也可以和…...

【JavaScript】两种方法实现继承
JS继承-ES6-基于 class 实现继承 mdn 类 阮一峰 ES6-class mdn-super ES6中推出了class类,是用来创建对象的模板。 class可以看作是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已…...

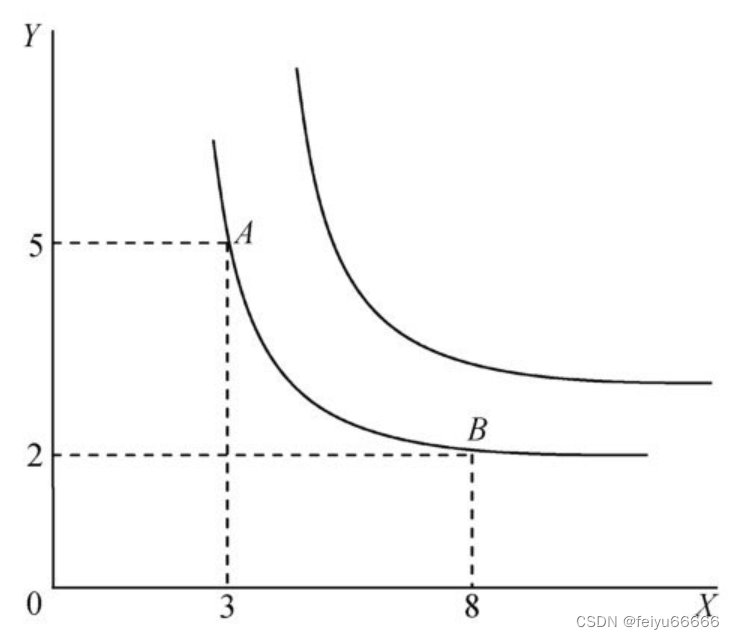
张维迎《博弈与社会》笔记(3)导论:一些经济学的基础知识
这篇的主要内容介绍了经济学的基础知识吧。 经济学、社会学、心理学的区别 经济学与社会学的区别与共同点 经济学一般是从个人的行为出发解释社会现象(from micro to macro)。社会学的传统方法则是从社会的角度来解释个人的行为(from macro…...

随机生成UI不重叠
注释 简单的随机生成UI且不发生重叠,可以修改算法进行更深入的探索 using System.Collections; using System.Collections.Generic; using UnityEngine;public class CellInfo {/// <summary>/// 物体位置/// </summary>public Vector2 pos;/// <s…...

【C/C++】C/C++编程——第一个 C++ 程序:HelloWorld
第一个 C 程序:HelloWorld 大家好,我是 shopeeai,也可以叫我虾皮,中科大菜鸟研究生。昨天我们成功搭建好了 C 的开发环境,今天我们来介绍一下第一个 C 程序,打印一个"hello world"。首先我们先贴一下示例代…...

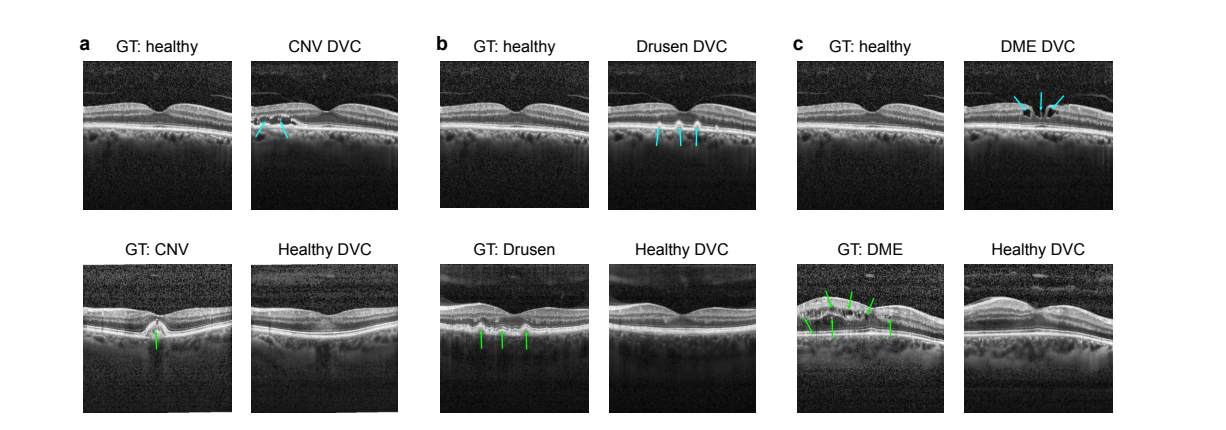
扩散视觉反事实算法 DVC:对抗性鲁棒分类器 + 扩散模型,跨模态对比原始的 fundus 图 VS 生成的 OCT 图
对抗性鲁棒分类器 扩散模型:为 正常的 fundus 和 OCT 图,生成更多病症图 解决问题创新点 效果调参技巧总结Fundus 转 OCT(只是猜想,不一定)1. 疾病特征模拟2. 数据增强3. 疾病进展模拟4. 跨模态学习 解决问题 论文&a…...

C++(6) 继承
文章目录 继承1. 继承1.1 什么是继承1.2 C 继承方式1.2.1 基本案例1.2.2 继承权限组合1.2.3 继承中构造函数的说法1.2.4 继承中析构函数的执行顺序1.2.5 继承中变量名称冲突问题1.2.6 继承中函数【重写】 继承 1. 继承 1.1 什么是继承 面向对象程序设计中最重要的一个概念是继…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
