Qt6入门教程 14:QToolButton
目录
一.简介
二.常用接口
2.void setPopupMode(ToolButtonPopupMode mode)
3.void setToolButtonStyle(Qt::ToolButtonStyle style)
4.void setArrowType(Qt::ArrowType type)
5.void setDefaultAction(QAction * action)
三.实战演练
1.设置菜单
2.设置样式
3.箭头按钮
4.异形按钮
一.简介
QToolButton一般用于QToolBar中 ,既可以同时显示文本和图标,也可以只显示文本或图标。当使用QToolBar::addAction()添加一个新的(或已存在的)QAction至工具栏时,QToolButton自动被创建。
QToolButton的一个经典用法是作为选择工具,比如说选择画图软件中的“画笔”。此时QToolButtoon可以设置为一个切换(toggle)按钮,当选中“画笔”时,画笔按钮按下;当选中其他工具时,画笔按钮弹起。详见setCheckable()函数。
QToolButton支持自动浮起,在自动浮起模式中,只有在鼠标指向它的时候才绘制三维框架。当按钮被用在QToolBar里时,这个特征会被自动启用,可以使用setAutoRaise()来更改。
按钮的外观和尺寸可通过setToolButtonStyle()和setIconSize()来调节。当在QMainWindow的QToolBar里使用时,按钮会自动地调节来适合QMainWindow的设置(见QMainWindow::setToolButtonStyle() 和QMainWindow::setIconSize())。
QToolButton可以提供一个弹出菜单,使用setMenu()来进行设置。通过setPopupMode()来设置菜单的弹出模式,缺省模式是DelayedPopupMode,这个特征通常用于网页浏览器的“后退”按钮,在按下按钮一段时间后,会弹出一个可以跳转的页面列表,默认延迟600毫秒,可以用QStyle::SH_ToolButton_PopupDelay进行调整。
二.常用接口
1.void setMenu(QMenu * menu)
设置按钮的弹出菜单。和QPushButton用法类似,详见:Qt6入门教程 13:QPushButton
2.void setPopupMode(ToolButtonPopupMode mode)
设置弹出菜单的方式,默认值为DelayedPopup(延迟弹出),可取的枚举值如下表所示:
| 常量 | 值 | 描述 |
|---|---|---|
| QToolButton::DelayedPopup | 0 | 按下按钮一定时间后(超时依赖于QStyle,详见:QStyle::SH_ToolButton_PopupDelay),显示菜单。一个典型案例:浏览器中工具栏的“后退”按钮。 |
| QToolButton::MenuButtonPopup | 1 | 这种模式下,按钮显示一个特殊的箭头以标识菜单是否存在,按下按钮的箭头部分时弹出菜单。 |
| QToolButton::InstantPopup | 2 | 按下按钮时菜单立即弹出,无延迟。这种模式下,按钮的action不会触发。 |
3.void setToolButtonStyle(Qt::ToolButtonStyle style)
设置按钮风格,只显示一个图标、文本或文本位于图标旁边、下方,默认值为Qt::ToolButtonIconOnly,可取的枚举值如下表所示:
| 常量 | 值 | 描述 |
|---|---|---|
| Qt::ToolButtonIconOnly | 0 | 只显示图标 |
| Qt::ToolButtonTextOnly | 1 | 只显示文本 |
| Qt::ToolButtonTextBesideIcon | 2 | 文本显示在图标旁边 |
| Qt::ToolButtonTextUnderIcon | 3 | 文本显示在图标下边 |
| Qt::ToolButtonFollowStyle | 4 | 遵循QStyle::StyleHint |
4.void setArrowType(Qt::ArrowType type)
设置是否显示一个箭头作为QToolButton的图标,默认值为Qt::NoArrow,可取的枚举值如下表所示:
| 常量 | 值 | 描述 |
|---|---|---|
| Qt::NoArrow | 0 | 无箭头 |
| Qt::UpArrow | 1 | 向上的箭头 |
| Qt::DownArrow | 2 | 向下的箭头 |
| Qt::LeftArrow | 3 | 向左的箭头 |
| Qt::RightArrow | 4 | 向右的箭头 |
5.void setDefaultAction(QAction * action)
设置默认的QAction,如果有一个默认的action,该action则会定义QToolButton的文本、图标、TooTip等按钮的属性。
三.实战演练
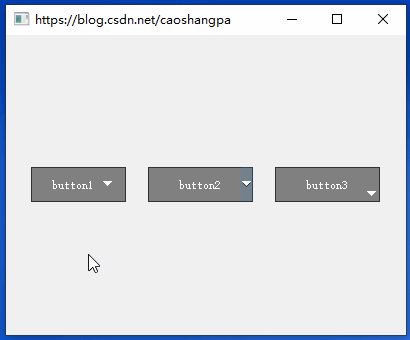
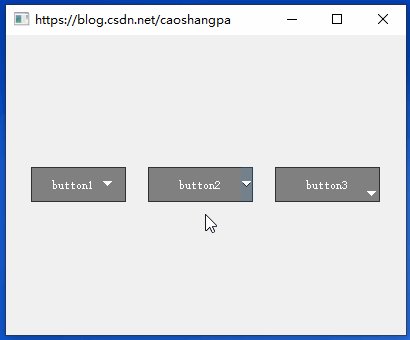
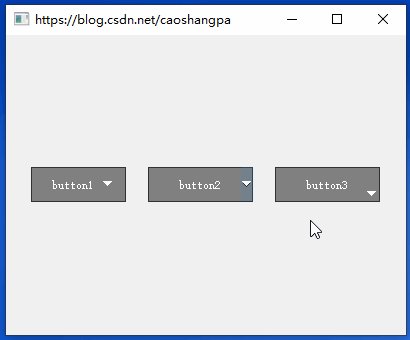
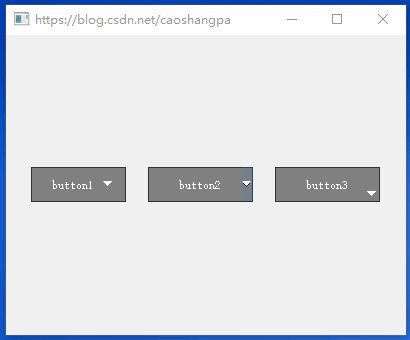
1.设置菜单
#include <QApplication>
#include <QMainWindow>
#include <QToolButton>
#include <QPainter>
#include <QHBoxLayout>
#include <QMenu>
#include <QDebug>int main(int argc, char *argv[])
{QApplication a(argc, argv);QMainWindow w;w.setWindowTitle("https://blog.csdn.net/caoshangpa");QWidget *centralWidget = new QWidget();QHBoxLayout *hLayout = new QHBoxLayout();QMenu *menu = new QMenu();menu->addAction(QIcon(":/icons/dragon"), "Open");menu->addAction(QIcon(":/icons/dragon"), "Create");menu->addSeparator();menu->addAction(QIcon(":/icons/dragon"), "Quit");QToolButton *button1 = new QToolButton();button1->setPopupMode(QToolButton::DelayedPopup);button1->setMenu(menu);button1->setText("button1");button1->setStyleSheet("QToolButton{""background: rgb(128, 128, 128);""border: 1px solid rgb(50, 50, 50);""color: white;""width: 100px;""height: 30px;""text-align: left center;""padding-left: -10px;}""QToolButton:hover{""background: rgb(150, 150, 150);}""QToolButton:pressed{""background: rgb(100, 100, 100);}""QToolButton::menu-indicator{""subcontrol-position: right center;""subcontrol-origin: padding;""right: 10px;}");QToolButton *button2 = new QToolButton();button2->setPopupMode(QToolButton::MenuButtonPopup);button2->setMenu(menu);button2->setText("button2");button2->setStyleSheet("QToolButton{""background: rgb(128, 128, 128);""border: 1px solid rgb(50, 50, 50);""color: white;""width: 100px;""height: 30px;}""QToolButton:hover{""background: rgb(150, 150, 150);}""QToolButton:pressed{""background: rgb(100, 100, 100);}");QToolButton *button3 = new QToolButton();button3->setPopupMode(QToolButton::InstantPopup);button3->setMenu(menu);button3->setText("button3");button3->setStyleSheet("QToolButton{""background: rgb(128, 128, 128);""border: 1px solid rgb(50, 50, 50);""color: white;""width: 100px;""height: 30px;}""QToolButton:hover{""background: rgb(150, 150, 150);}""QToolButton:pressed{""background: rgb(100, 100, 100);}");hLayout->addWidget(button1);hLayout->addWidget(button2);hLayout->addWidget(button3);centralWidget->setLayout(hLayout);w.setCentralWidget(centralWidget);w.resize(400, 300);w.show();return a.exec();
}
QSS
/*button1*/
QToolButton{background: rgb(128, 128, 128);border: 1px solid rgb(50, 50, 50);color: white;width: 100px;height: 30px;text-align: left center;padding-left: -10px;
}
QToolButton:hover{background: rgb(150, 150, 150);
}
QToolButton:pressed{background: rgb(100, 100, 100);
}
QToolButton::menu-indicator{subcontrol-position: right center;subcontrol-origin: padding;right: 10px;
}/*button2和button3*/
QToolButton{background: rgb(128, 128, 128);border: 1px solid rgb(50, 50, 50);color: white;width: 100px;height: 30px;
}
QToolButton:hover{background: rgb(150, 150, 150);
}
QToolButton:pressed{background: rgb(100, 100, 100);
}
三个按钮从左到右依次对应QToolButton::DelayedPopup、QToolButton::MenuButtonPopup和QToolButton::InstantPopup,这三种模式的共性是当菜单弹出时,按钮都处于下沉状态。
在QToolButton::DelayedPopup模式下,可用通过Qt样式表“toolbutton-popup-delay: 0;”来设置菜单延迟弹出的时间(实际效果是修改了QStyle::SH_ToolButton_PopupDelay的数值)。0表示立即弹出,此时效果和QToolButton::InstantPopup模式一毛一样。
/*button1*/
QToolButton{toolbutton-popup-delay: 0;background: rgb(128, 128, 128);border: 1px solid rgb(50, 50, 50);color: white;width: 100px;height: 30px;text-align: left center;padding-left: -10px;
}
QToolButton:hover{background: rgb(150, 150, 150);
}
QToolButton:pressed{background: rgb(100, 100, 100);
}
QToolButton::menu-indicator{subcontrol-position: right center;subcontrol-origin: padding;right: 10px;
}2.设置样式
#include <QApplication>
#include <QMainWindow>
#include <QToolButton>
#include <QPainter>
#include <QHBoxLayout>
#include <QMenu>
#include <QDebug>int main(int argc, char *argv[])
{QApplication a(argc, argv);QMainWindow w;w.setWindowTitle("https://blog.csdn.net/caoshangpa");QWidget *centralWidget = new QWidget();QHBoxLayout *hLayout = new QHBoxLayout();QToolButton *button1 = new QToolButton();button1->setToolButtonStyle(Qt::ToolButtonIconOnly);button1->setIcon(QIcon(":/icons/dragon.png"));button1->setIconSize(QSize(48, 48));button1->setFixedSize(80, 80);button1->setAutoRaise(true);QToolButton *button2 = new QToolButton();button2->setToolButtonStyle(Qt::ToolButtonTextOnly);button2->setText("button2");button2->setFixedSize(80, 80);button2->setAutoRaise(true);QToolButton *button3 = new QToolButton();button3->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);button3->setText("button3");button3->setIcon(QIcon(":/icons/dragon.png"));button3->setIconSize(QSize(48, 48));button3->setFixedSize(80, 30);QToolButton *button4 = new QToolButton();button4->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);button4->setText("button4");button4->setIcon(QIcon(":/icons/dragon.png"));button4->setIconSize(QSize(48, 48));button4->setFixedSize(80, 80);hLayout->addWidget(button1);hLayout->addWidget(button2);hLayout->addWidget(button3);hLayout->addWidget(button4);centralWidget->setLayout(hLayout);w.setCentralWidget(centralWidget);w.resize(400, 300);w.show();return a.exec();
}
四个按钮从左到右依次对应Qt::ToolButtonIconOnly、Qt::ToolButtonTextBesideIcon、Qt::ToolButtonTextBesideIcon、Qt::ToolButtonTextUnderIcon。
需要注意的是,前面两个按钮设置了autoRaise属性
3.箭头按钮
#include <QApplication>
#include <QMainWindow>
#include <QToolButton>
#include <QPainter>
#include <QHBoxLayout>
#include <QMenu>
#include <QDebug>int main(int argc, char *argv[])
{QApplication a(argc, argv);QMainWindow w;w.setWindowTitle("https://blog.csdn.net/caoshangpa");QWidget *centralWidget = new QWidget();QHBoxLayout *hLayout = new QHBoxLayout();QToolButton *button1 = new QToolButton();button1->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);button1->setText("button1");button1->setArrowType(Qt::UpArrow);button1->setIconSize(QSize(48, 48));button1->setFixedSize(80, 80);button1->setStyleSheet("QToolButton{border: none; background: rgb(128, 128, 128); color: white;}");QToolButton *button2 = new QToolButton();button2->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);button2->setText("button2");button2->setArrowType(Qt::DownArrow);button2->setIconSize(QSize(48, 48));button2->setFixedSize(80, 80);button2->setStyleSheet("QToolButton{border: none; background: rgb(128, 128, 128); color: white;}");QToolButton *button3 = new QToolButton();button3->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);button3->setText("button3");button3->setArrowType(Qt::LeftArrow);button3->setIconSize(QSize(48, 48));button3->setFixedSize(80, 80);button3->setStyleSheet("QToolButton{border: none; background: rgb(128, 128, 128); color: white;}");QToolButton *button4 = new QToolButton();button4->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);button4->setText("button4");button4->setArrowType(Qt::DownArrow);button4->setIconSize(QSize(48, 48));button4->setFixedSize(80, 80);button4->setStyleSheet("QToolButton{border: none; background: rgb(128, 128, 128); color: white;}");hLayout->addWidget(button1);hLayout->addWidget(button2);hLayout->addWidget(button3);hLayout->addWidget(button4);centralWidget->setLayout(hLayout);w.setCentralWidget(centralWidget);w.resize(400, 300);w.show();return a.exec();
}
4.异形按钮
#include <QPainter>
#include <QHBoxLayout>
#include <QMenu>
#include <QIcon>
#include <QBitmap>
#include <QPixmap>
#include <QDebug>int main(int argc, char *argv[])
{QApplication a(argc, argv);QMainWindow w;w.setWindowTitle("https://blog.csdn.net/caoshangpa");QWidget *centralWidget = new QWidget();QHBoxLayout *hLayout = new QHBoxLayout();QToolButton *button1 = new QToolButton();button1->setText("button1");button1->setStyleSheet("border:0px");button1->setIcon(QIcon(":/icons/dragon.png"));button1->setIconSize(QSize(100, 100));hLayout->addStretch();hLayout->addWidget(button1);hLayout->addStretch();centralWidget->setLayout(hLayout);w.setCentralWidget(centralWidget);w.resize(400, 200);w.show();return a.exec();
}
与Qt6入门教程 13:QPushButton中的异形按钮相比,QToolButton实现的异形按钮代码更加简洁。
原文链接:Qt6入门教程 14:QToolButton-CSDN博客
相关文章:

Qt6入门教程 14:QToolButton
目录 一.简介 二.常用接口 1.void setMenu(QMenu * menu) 2.void setPopupMode(ToolButtonPopupMode mode) 3.void setToolButtonStyle(Qt::ToolButtonStyle style) 4.void setArrowType(Qt::ArrowType type) 5.void setDefaultAction(QAction * action) 三.实战演练 1…...
3D数据转换器HOOPS Exchange如何获取模型的几何数据? 干货预警!
一、概述 前面讲解过模型在内存中的结构,现在回顾一下,当模型导入成功后,整个模型数据会以原生结构的 PRC 组装树形式存放到内存中。(申请 HOOPS Exchange 试用) PRC结构的主要类型包含四种,分别是…...

Coremail启动鸿蒙原生应用开发,打造全场景邮件办公新体验
1月18日,华为在深圳举行鸿蒙生态千帆启航仪式,Coremail出席仪式并与华为签署鸿蒙合作协议,宣布正式启动鸿蒙原生应用开发。作为首批拥抱鸿蒙的邮件领域伙伴,Coremail的加入标志着鸿蒙生态版图进一步完善。 Coremail是国内自建邮件…...

基于CVITEK_CV1821+SOI_Q03P的IPC方案
方案概述: 该方案基于主控平台CVITEK_CV1821和sensor SOI_Q03P,运用于智能监控IP摄像头,可用于户外或室内。采用了2304x1296的分辨率,30的帧率,支持HDR。作为3M的监控摄像头,通过ISP图像调校技术ÿ…...

chromedriver安装和环境变量配置
chromedriver 1、安装2、【重点】环境变量配置(1)包的复制:(2)系统环境变量配置 3、验证 1、安装 网上随便搜一篇chromedriver的安装文档即可。这里是一个快速链接 特别提醒:截止2024.1.30,chr…...

Linux浅学笔记03
目录 有关root的命令 用户和用户组 用户组管理:(以下需要root用户执行) 创建用户组: 删除用户组: 用户管理:(以下需要root用户执行) 创建用户: 删除用户: 查看用…...

【vue】图片加载骨架
一、前言 在网速较低或者网站的服务器宽带只有几MB的情况下,网页中的图片加载时,要么空白,要么像打印机一样一行一行地“扫描”出来,为了提升用户体验,可以给图片标签外加一层骨架。 无骨架 有骨架 二、详细设计 每张…...

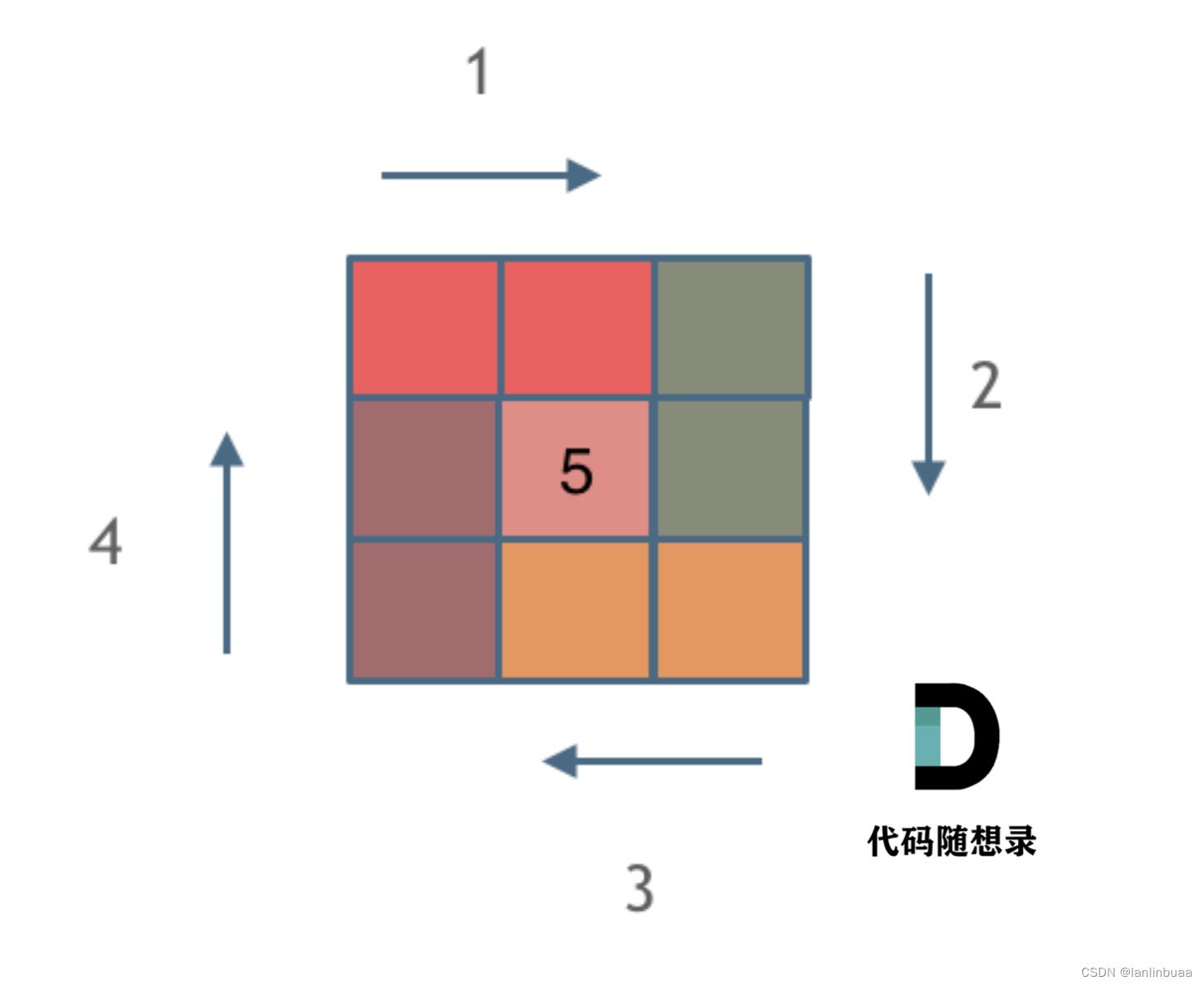
leetcode59. 螺旋矩阵 II
leetcode59. 螺旋矩阵 II 题目 思路 螺旋数组,一次螺旋4个方向(上行从左到右、右列从上到下、下行从右到左、左列从下到上),共执行(n//2)次螺旋。且对于n为奇数时,额外填充中心点nums[mid][mid] n 每一次螺旋圈下来…...

bash 5.2中文修订5
Grouping Commands 命令分组 Bash 提供两种方法将要执行的命令列表分组为一个单元。当命令被分组时,重定向可以应用于整个命令列表。例如,列表中所有命令的输出可以被重定向到单个流。 () 圆括号命令分组 ( list ) 将命令列表放在括号之间会强制 she…...

5GNR解调分析手持式频谱分析仪
2024年已经是5G网络全面普及的一年,手机也基本都升级了5G版本,那么同样的,5G的网络运行也是需要维护的。 我们知道,5G是新型的网络传输技术,如果一般的频谱分析仪是没有办法单独针对5G NR进行解析的。这个时候你就需要…...

互联网加竞赛 基于深度学习的人脸表情识别
文章目录 0 前言1 技术介绍1.1 技术概括1.2 目前表情识别实现技术 2 实现效果3 深度学习表情识别实现过程3.1 网络架构3.2 数据3.3 实现流程3.4 部分实现代码 4 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 基于深度学习的人脸表情识别 该项目较…...

python-自动化篇-运维-监控-简单实例-道出如何使⽤Python进⾏网络监控?
如何使⽤Python进⾏⽹络监控? 使⽤Python进⾏⽹络监控可以帮助实时监视⽹络设备、流量和服务的状态,以便及时识别和解决问题。 以下是⼀般步骤,说明如何使⽤Python进⾏⽹络监控: 选择监控⼯具和库:选择适合⽹络监控需…...

SpringBoot 配置类解析
全局流程解析 配置类解析入口 postProcessBeanDefinitionRegistry逻辑 processConfigBeanDefinitions逻辑 执行逻辑解析 执行入口 ConfigurationClassPostProcessor.processConfigBeanDefinitions()方法中的do while循环体中 循环体逻辑 parse方法调用链 doProcessConfigurat…...

全套军事和民用监听系统
Python全套军事和民用监听系统的研发开发具有重要性的原因如下: 监听系统在军事和民用领域中具有广泛的应用。军事方面,监听系统可用于收集敌方情报、监测通信网络、进行电子战等,对于提高作战效能和获取情报优势至关重要。民用方面ÿ…...

MicroPython核心:编译器
MicroPython编译过程包括以下步骤: 词法分析器将MicroPython程序文本流转换为标记。语法解释器将标记转换为抽象语法(语法树)。根据语法书输出字节码或本地代码。 本文以给MicroPython增加一个简单的语言特性为例来说明这一过程:…...
:将分类信息设置为分类单元特征)
R语言【taxlist】——tax2traits():将分类信息设置为分类单元特征
Package taxlist version 0.2.4 Description 分类法分类可以包含在taxonRelations插槽提供的信息中的 taxlist 对象中。然而,对于统计分析来说,将这些信息插入到插槽taxonTraits中可能更方便。 Usage tax2traits(object, ...)## S3 method for class …...

CTF-WEB的知识体系
CTF概念 CTF是Capture The Flag的缩写,中文一般译作夺旗赛 CTF起源于1996年DEFCON全球黑客大会 DEFCONCTF是全球技术水平和影响力最高的CTF竞赛 竞赛模式 解题模式:解决网络安全技术挑战(即找到flag),提交后获取相应分值。 攻防赛模式:要求找到其他队…...

【Spring框架】@Cacheable注解:缓存最佳实践
在Java开发中,性能优化是一个永恒的话题。对于使用Spring框架的应用程序来说,Cacheable 注解提供了一种简单有效的方式来提升性能,特别是对于那些计算成本高或数据变化不频繁的操作。本文将深入探讨 Cacheable 的使用方法和注意事项ÿ…...

iZotope RX 10.4.2 mac激活版 音频修复和增强工具
iZotope RX 10 for Mac是一款专业的音频修复软件,旨在提供强大、精确的工具,让用户能够清晰、纯净地处理音频。以下是其主要功能和特点: 软件下载:iZotope RX 10.4.2 mac激活版下载 强大的降噪功能:iZotope RX 10采用了…...

vue核心知识点
一、Vue基础知识点总结 开发vue项目的模式有两种: 基于vue.js,在html中引入vue.js,让vue.js管理div#app元素。基于脚手架环境:通过vue脚手架环境可以方便的创建一个通用的vue项目框架的模板,在此基础之上开发vue项目…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
