Vite+Vue3使用Vue-i18n笔记
一、下载依赖 vue-i18n

yarn add vue-i18n
创建存放语言文件的目录 以及配置文件的配置
我是在src/lang 新建index.ts、cn.ts、en.ts以及test文件夹其中再分别新建cn.ts以及en.ts
/lang/index.ts 用于导出vue-i18n需要的配置对象
import en from "./en.ts";
import zh from "./cn.ts";const messages = {en,zh,
};
const language = (
// 读取本地浏览器语言环境中文 zh-CN 英文 eng(navigator.language ? navigator.language : navigator.userLanguage) || "zh"
).toLowerCase();
export default {fallbackLocale: "zh",legacy: false, // composition APIglobalInjection: true, //全局生效$tlocale: language.split("-")[0] || "zh", // 默认zh翻译messages,
};
/src/lang/en.ts 以及同目录下的cn.ts用于收集模块的语言文件并统一提供给Index.ts导出
import test from "./test/en";
export default {test,
};
/src/lang/cn.ts 以及同目录下的en.ts用于收集模块的语言文件并统一提供给Index.ts导出
import test from "./test/cn";
export default {test,
};
/src/lang/test/cn.ts
export default {h1Title: "这是一个测试文本"}
/src/lang/test/en.ts
export default {h1Title: "This is a test text"}
main.ts中需要对vue-i18n进行引入并使用
import { createApp } from "vue";//必须的依赖
import App from "./App.vue";//必须的依赖
iimport i18nOptionsObj from "./lang/index"; // 1导入vue-i18需要的配置对象
import { createI18n } from "vue-i18n"; // 2 导入创建实例的钩子函数
const app = createApp(App); //必须的依赖const i18n = createI18n(i18nOptionsObj);// 3.根据配置对象创建实例
app.use(i18n);// 4.挂在到Vue身上
app.config.globalProperties.$t = i18n.global.t;// 5.全局挂载$t翻译方法
app.mount("#app");//必须的步骤
组件中使用
模板使用
<template>
<h1>
{{$t("test.h1Title")}}
中文环境====>这是一个测试文本
英文环境====>This is a test text
</h1>
</template>
js中使用
<script lang="ts" setup>
import { useI18n } from 'vue-i18n'
const { t } = useI18n()
console.log(t("test.h1Title"))
//中文环境输出====>这是一个测试文本
//英文环境输出====>This is a test text
<script>
混合
<script lang="ts" setup>
import {ref} from 'vue'
import { useI18n } from 'vue-i18n'
const { t } = useI18n()
const titleMsg1 = ref(t("test.h1Title"))
const titleMsg2 = ref("test.h1Title")
<script>
<template>
{{titleMsg1}}
{{$t(titleMsg2)}}
</template>
语言环境切换
import { useI18n } from 'vue-i18n'
const { locale } = useI18n()
locale.value = 'zh' || 'en'
相关文章:

Vite+Vue3使用Vue-i18n笔记
一、下载依赖 vue-i18n yarn add vue-i18n创建存放语言文件的目录 以及配置文件的配置 我是在src/lang 新建index.ts、cn.ts、en.ts以及test文件夹其中再分别新建cn.ts以及en.ts /lang/index.ts 用于导出vue-i18n需要的配置对象 import en from "./en.ts"; import…...

流量密码《幻兽帕鲁》5天狂销700万份
*** 流量密码《幻兽帕鲁》5天狂销700万份 2024年,一匹游戏业的黑马没有预兆地就这么出现了 这就是《幻兽帕鲁》 它首日销量轻松达到200万,5天时间手到擒来700万销量,直接收入超15亿,刷新多个游戏市场纪录。 同时在线玩家数高达…...

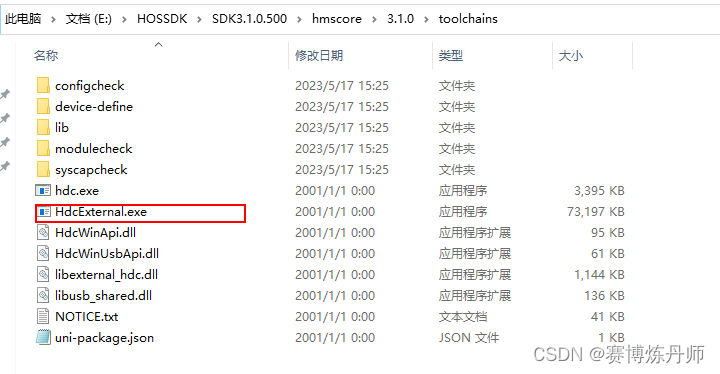
怎么查询鸿蒙真机支持的API版本
1、打开设备的开发者模式与USB调试并通过USB连接上电脑。 2、管理员身份运行cmd。 3、进入hdc.exe所在目录。(鸿蒙OS IDE的SDK下载目录中) 4、输入hdc shell,进入特殊模式 5、输入 getprop hw_sc.build.os.apiversion 查看API版本 6、输入 getprop hw_sc.build…...

【NodeJS】005- NodeJS的NVM与express框架
1.NVM介绍与使用 1.介绍 nvm 全称 Node Version Manager 顾名思义它是用来管理 node 版本的工具,方便切换不同版本的Node.js 2.使用 nvm 的使用非常的简单,跟 npm 的使用方法类似 3.下载安装 首先先下载 nvm,下载地址 https://github.com/coreybutler/nvm-windows/rel…...

pandas使用read_csv时报错解决
问题描述: 在使用read_csv时报错: UnicodeDecodeError: utf-8 codec cant decode byte 0xc9 in position 9451: invalid continuation byte 或者: UnicodeDecodeError: gb2312 codec cant decode byte 0x88 in position 68296: illegal m…...

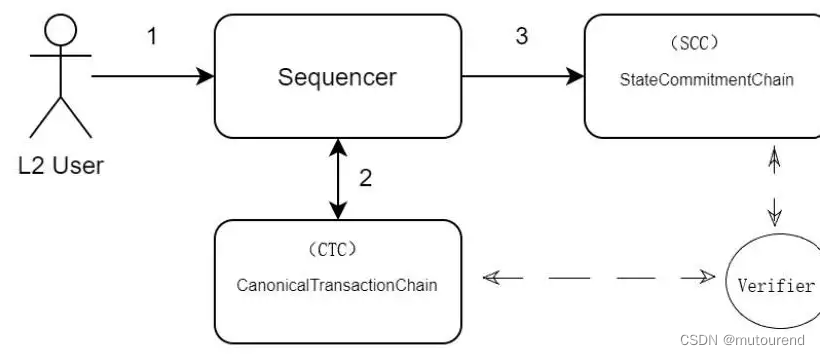
Optimism的挑战期
1. 引言 前序博客: Optimism的Fault proof 用户将资产从OP主网转移到以太坊主网时需要等待一周的时间。这段时间称为挑战期,有助于保护 OP 主网上存储的资产。 而OP测试网的挑战期仅为60秒,以简化开发过程。 2. OP与L1数据交互 L1…...

Linux——安装MySQL
1、安装mysql8.0.35 1.1、安装步骤 1.更新包列表,首先,确保您的系统已更新到最新状态。运行以下命令来更新包列表和安装最新的软件包: sudo apt update sudo apt upgrade2.安装MySQL服务器:运行以下命令来安装MySQL服务器&…...

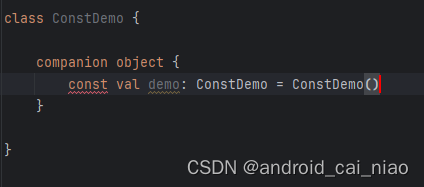
java常量和kotlin常量
在java中使用final声明常量在kotlin中使用const val声明常量 常量在编译为字节码后会直接把调用常量的地方直接替换为常量值,示例如下: public class ConstDemo {public static final String NAME "Even";private static final int ID 100…...

Python学习笔记--创建最简单的自定义异常类
在Python中,当创建一个函数时,它应该执行一些操作或返回一些值。如果函数为空,则没有实际的操作或返回值,这是不符合函数设计的初衷的。因此,在Python中,函数体不能为空,必须至少包含一个语句&a…...

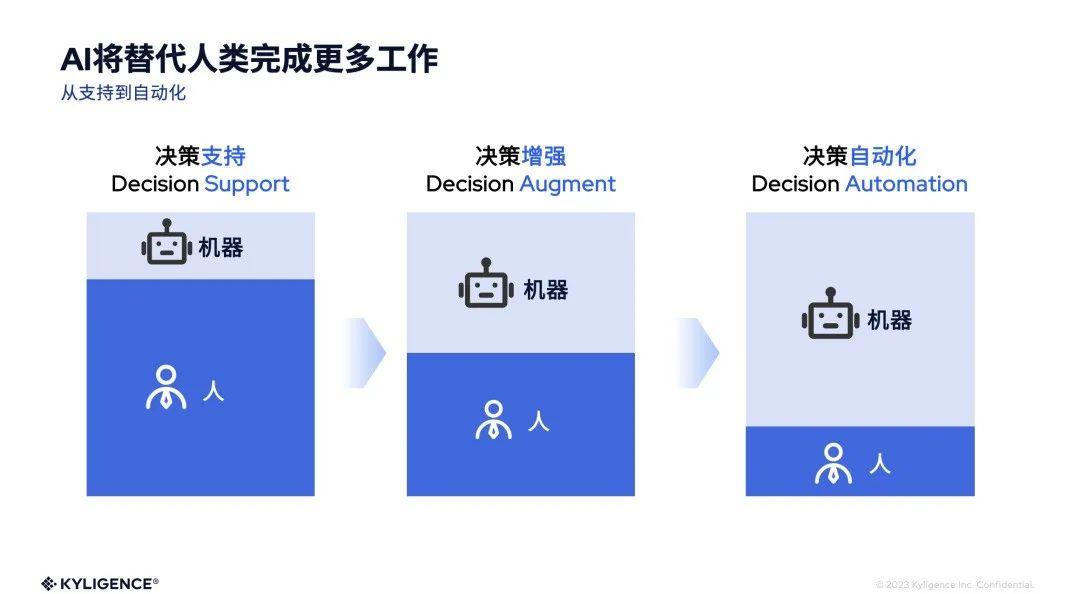
2024年,AI 掀起数据与分析市场的新风暴
2024 年伊始,Kyligence 联合创始人兼 CEO 韩卿在其公司内部的飞书订阅号发表了多篇 Rethink Data & Analytics 的内部信,分享了对数据与分析行业的一些战略思考,尤其是 AI 带来的各种变化和革命,是如何深刻地影响这个行业乃至…...

小程序软件测试应该怎么做?有什么作用?
近年来,随着移动互联网的快速发展,小程序软件的使用越来越广泛。无论是企业推广还是个人创作,小程序软件都具备了很大的潜力和市场空间。然而,在发布之前,进行充分的测试是至关重要的,以确保用户体验的顺畅…...

springboot2.2.9整合kafka之KafkaListener实现原理
1、开启kafka的注解EnableKafka 通过开启kafka注解可以看到Import的类KafkaListenerConfigurationSelector加载一个配置类KafkaBootstrapConfiguration,而此类中有两个重要的类: KafkaListenerAnnotationBeanPostProcessor、KafkaListenerEndpointRegistry 2、Kaf…...

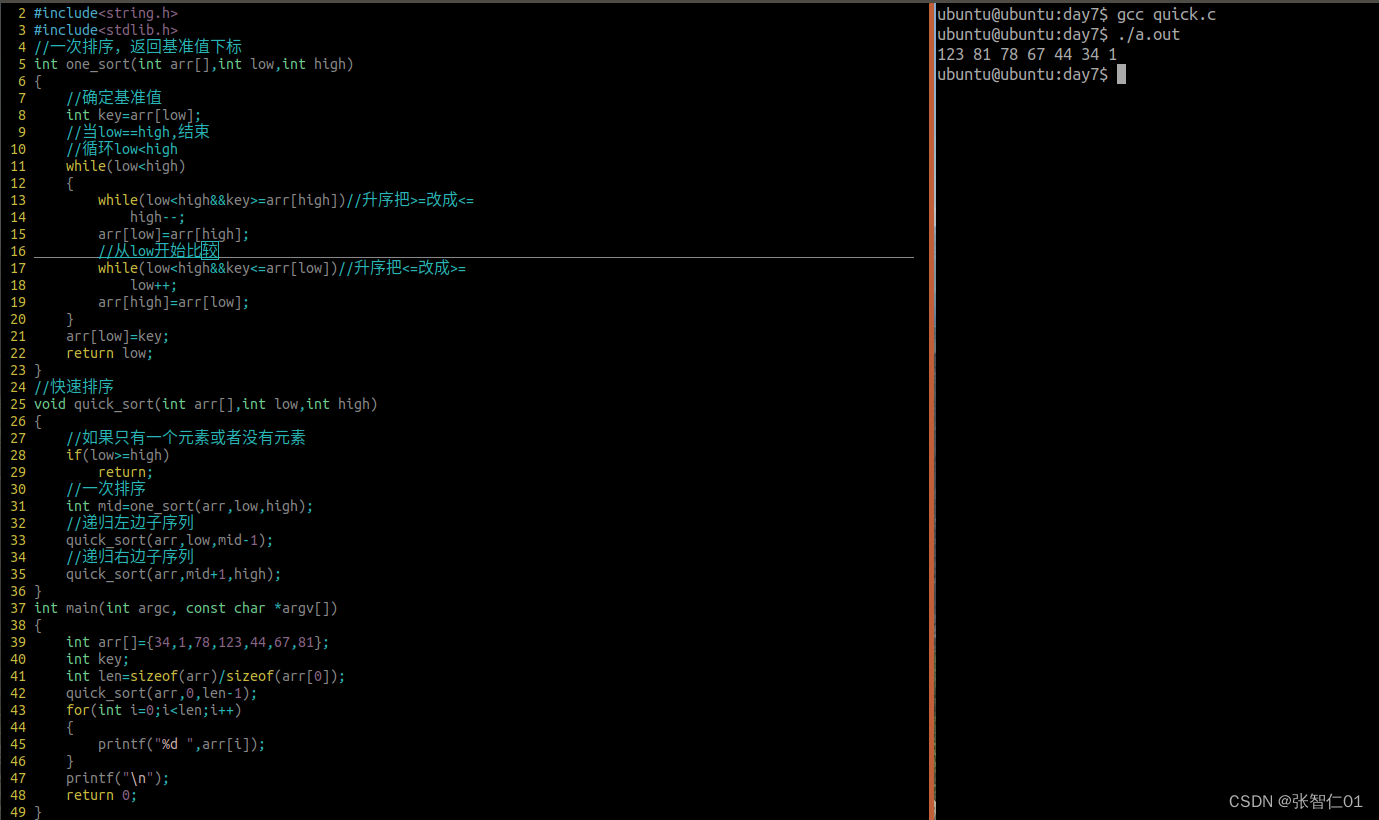
数据结构day7
1.思维导图 1.二叉树递归创建 2.二叉树先中后序遍历 3.二叉树计算节点 4.二叉树计算深度。 5.编程实现快速排序降序...

cleanmymacX有必要买吗
CleanMyMac X是一款被广泛推荐的Mac电脑清理软件。以下是关于是否购买CleanMyMac X的几个关键点: 软件功能:CleanMyMac X具备多项功能,包括但不限于系统垃圾清理、缓存清理、恶意软件移除、隐私保护等。这些功能有助于保持Mac电脑的清洁和性能…...

智慧文旅:打造无缝旅游体验的关键
随着科技的快速发展和消费者需求的不断升级,旅游业正面临着前所未有的变革压力。智慧文旅作为数字化转型的重要领域,旨在通过智能化、数据化手段为游客提供更加优质、便捷、个性化的服务,打造无缝的旅游体验。本文将深入探讨智慧文旅在打造无…...

C语言 | 求最大/小值小技巧:fmax、fmin函数
如果你只是因为不想用C语言手写max、min函数,就直接去用iostream中的max、min函数的话,这篇文章可能会有些许帮助。 😇 fmax、fmin函数用于确定两个指定值的较大/较小值。 头文件 math.h(或者cmath)。 定义 double …...

【深度学习每日小知识】Model Accuracy 模型准确率
Model Accuracy 模型准确率 模型准确性是衡量机器学习 (ML) 模型基于数据做出预测或决策的能力的指标。它是用于评估 ML 模型性能的常用指标,可用于比较不同模型的性能或评估特定模型对于给定任务的有效性。 有多种不同的方法来衡量模型的准确性,具体取…...

智能AI系统开发,专业软件硬件物联网开发公司,探索未来科技新纪元
在信息时代,人工智能(AI)、物联网等前沿技术日益受到人们的关注。智能AI系统、专业软件硬件物联网开发公司应运而生。今天,我们将向大家介绍一家位于XX城的专业公司,致力于智能AI系统开发和软件硬件物联网领域的创新研…...

第七篇:node中间件详解
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 📘 引言: &#…...

Jenkins自动化打包
Jenkins自动化打包 下载安装 我们直接从官网https://www.jenkins.io/download/ 下载所需的Jenkins文件 如上图所示, 选择Windows版本,下面就是一路安装即可,需要注意的是,选择作为系统服务选项, 不要自己设置账号密码登录. Web配置 安装完根据提示在浏览器打开 http://lo…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
