ElementUI Form:Input 输入框
ElementUI安装与使用指南
Input 输入框
点击下载learnelementuispringboot项目源码
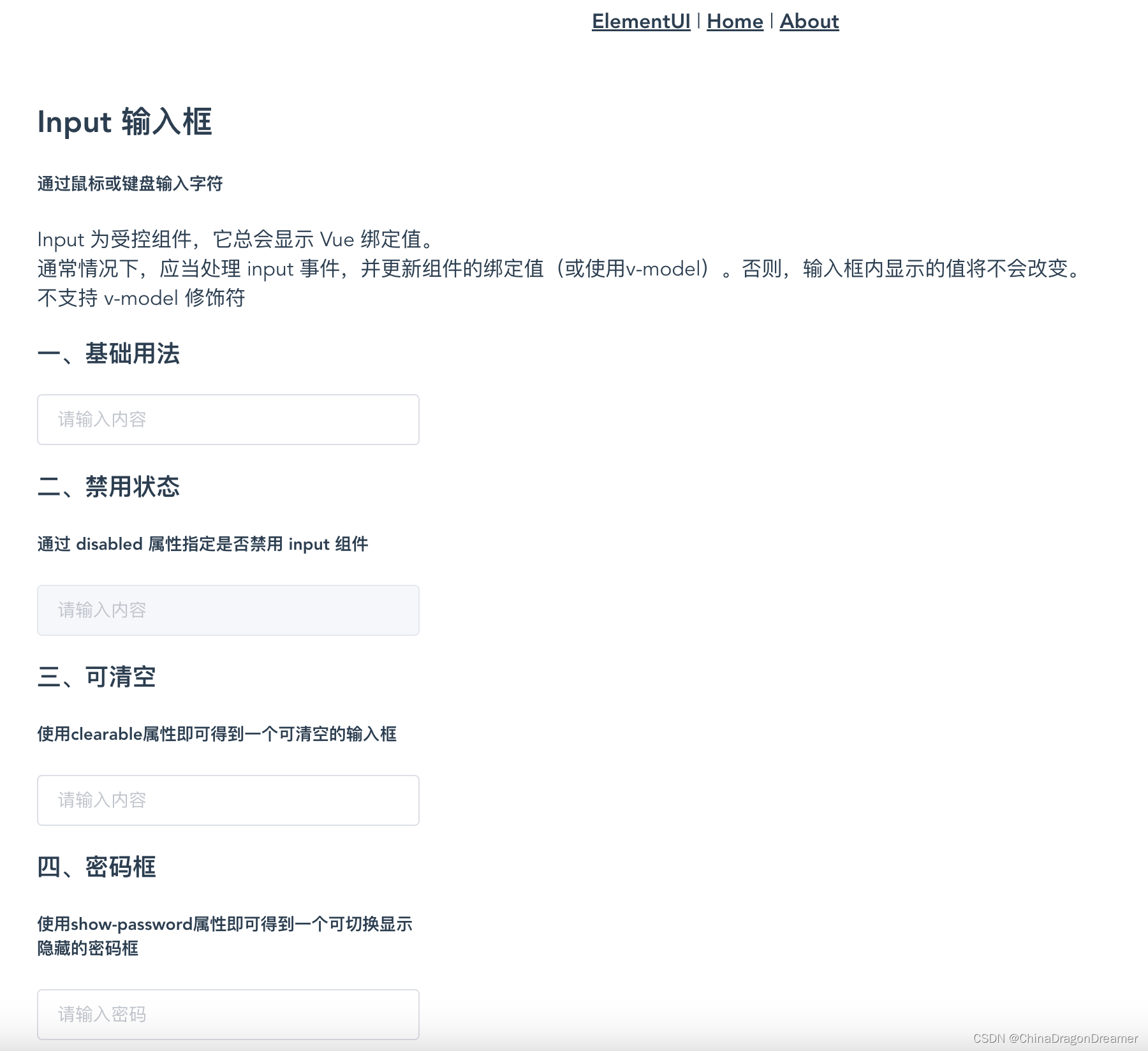
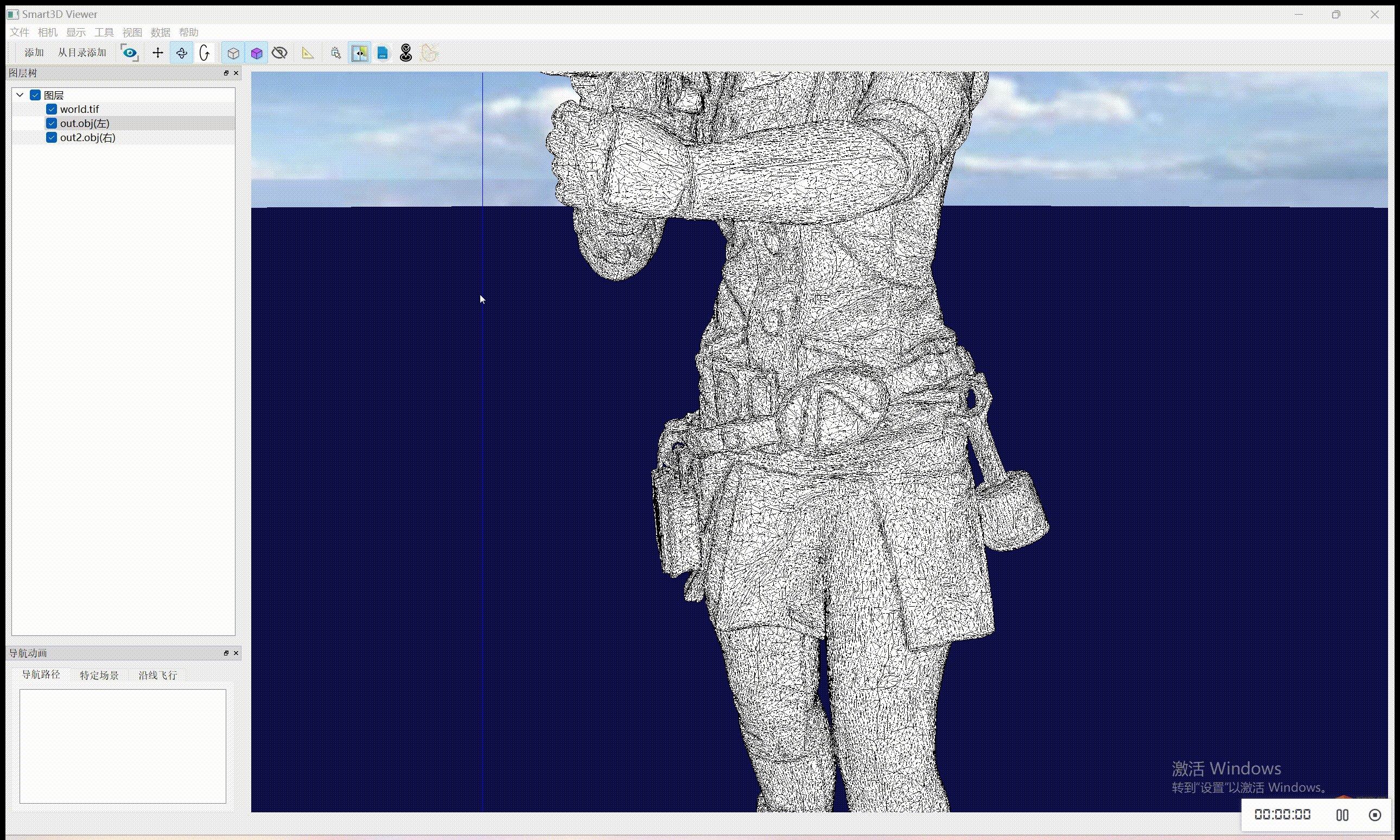
效果图
el-input.vue 页面效果图
项目里el-input.vue代码
<script>
export default {name: 'el_input',data() {return {input: '',input1: '',input2: '',input3: '',input4: '',textarea: '',textarea1: '',textarea2: '',input5: '',input6: '',input7: '',select: '',restaurants: [],state1: '',state2: '',restaurants2: [],state: '',state3: '',timeout: null,text: '',textarea3: ''}},methods: {querySearch(queryString, cb) {var restaurants = this.restaurants;var results = queryString ? restaurants.filter(this.createFilter(queryString)) : restaurants;// 调用 callback 返回建议列表的数据cb(results);},createFilter(queryString) {return (restaurant) => {return (restaurant.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);};},loadAll() {return [{ "value": "三全鲜食(北新泾店)", "address": "长宁区新渔路144号" },{ "value": "Hot honey 首尔炸鸡(仙霞路)", "address": "上海市长宁区淞虹路661号" },{ "value": "新旺角茶餐厅", "address": "上海市普陀区真北路988号创邑金沙谷6号楼113" },{ "value": "泷千家(天山西路店)", "address": "天山西路438号" },{ "value": "胖仙女纸杯蛋糕(上海凌空店)", "address": "上海市长宁区金钟路968号1幢18号楼一层商铺18-101" },{ "value": "贡茶", "address": "上海市长宁区金钟路633号" },{ "value": "豪大大香鸡排超级奶爸", "address": "上海市嘉定区曹安公路曹安路1685号" },{ "value": "茶芝兰(奶茶,手抓饼)", "address": "上海市普陀区同普路1435号" },{ "value": "十二泷町", "address": "上海市北翟路1444弄81号B幢-107" },{ "value": "星移浓缩咖啡", "address": "上海市嘉定区新郁路817号" },{ "value": "阿姨奶茶/豪大大", "address": "嘉定区曹安路1611号" },{ "value": "新麦甜四季甜品炸鸡", "address": "嘉定区曹安公路2383弄55号" },{ "value": "Monica摩托主题咖啡店", "address": "嘉定区江桥镇曹安公路2409号1F,2383弄62号1F" },{ "value": "浮生若茶(凌空soho店)", "address": "上海长宁区金钟路968号9号楼地下一层" },{ "value": "NONO JUICE 鲜榨果汁", "address": "上海市长宁区天山西路119号" },{ "value": "CoCo都可(北新泾店)", "address": "上海市长宁区仙霞西路" },{ "value": "快乐柠檬(神州智慧店)", "address": "上海市长宁区天山西路567号1层R117号店铺" },{ "value": "Merci Paul cafe", "address": "上海市普陀区光复西路丹巴路28弄6号楼819" },{ "value": "猫山王(西郊百联店)", "address": "上海市长宁区仙霞西路88号第一层G05-F01-1-306" },{ "value": "枪会山", "address": "上海市普陀区棕榈路" },{ "value": "纵食", "address": "元丰天山花园(东门) 双流路267号" },{ "value": "钱记", "address": "上海市长宁区天山西路" },{ "value": "壹杯加", "address": "上海市长宁区通协路" },{ "value": "唦哇嘀咖", "address": "上海市长宁区新泾镇金钟路999号2幢(B幢)第01层第1-02A单元" },{ "value": "爱茜茜里(西郊百联)", "address": "长宁区仙霞西路88号1305室" },{ "value": "爱茜茜里(近铁广场)", "address": "上海市普陀区真北路818号近铁城市广场北区地下二楼N-B2-O2-C商铺" },{ "value": "鲜果榨汁(金沙江路和美广店)", "address": "普陀区金沙江路2239号金沙和美广场B1-10-6" },{ "value": "开心丽果(缤谷店)", "address": "上海市长宁区威宁路天山路341号" },{ "value": "超级鸡车(丰庄路店)", "address": "上海市嘉定区丰庄路240号" },{ "value": "妙生活果园(北新泾店)", "address": "长宁区新渔路144号" },{ "value": "香宜度麻辣香锅", "address": "长宁区淞虹路148号" },{ "value": "凡仔汉堡(老真北路店)", "address": "上海市普陀区老真北路160号" },{ "value": "港式小铺", "address": "上海市长宁区金钟路968号15楼15-105室" },{ "value": "蜀香源麻辣香锅(剑河路店)", "address": "剑河路443-1" },{ "value": "北京饺子馆", "address": "长宁区北新泾街道天山西路490-1号" },{ "value": "饭典*新简餐(凌空SOHO店)", "address": "上海市长宁区金钟路968号9号楼地下一层9-83室" },{ "value": "焦耳·川式快餐(金钟路店)", "address": "上海市金钟路633号地下一层甲部" },{ "value": "动力鸡车", "address": "长宁区仙霞西路299弄3号101B" },{ "value": "浏阳蒸菜", "address": "天山西路430号" },{ "value": "四海游龙(天山西路店)", "address": "上海市长宁区天山西路" },{ "value": "樱花食堂(凌空店)", "address": "上海市长宁区金钟路968号15楼15-105室" },{ "value": "壹分米客家传统调制米粉(天山店)", "address": "天山西路428号" },{ "value": "福荣祥烧腊(平溪路店)", "address": "上海市长宁区协和路福泉路255弄57-73号" },{ "value": "速记黄焖鸡米饭", "address": "上海市长宁区北新泾街道金钟路180号1层01号摊位" },{ "value": "红辣椒麻辣烫", "address": "上海市长宁区天山西路492号" },{ "value": "(小杨生煎)西郊百联餐厅", "address": "长宁区仙霞西路88号百联2楼" },{ "value": "阳阳麻辣烫", "address": "天山西路389号" },{ "value": "南拳妈妈龙虾盖浇饭", "address": "普陀区金沙江路1699号鑫乐惠美食广场A13" }];},querySearchAsync(queryString, cb) {var restaurants = this.restaurants;var results = queryString ? restaurants.filter(this.createStateFilter(queryString)) : restaurants;clearTimeout(this.timeout);this.timeout = setTimeout(() => {cb(results);}, 3000 * Math.random());},createStateFilter(queryString) {return (state) => {return (state.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0);};},handleSelect(item) {console.log(item);},handleIconClick(ev) {console.log(ev);}},mounted() {this.restaurants = this.loadAll();},
}</script><!--https://element.eleme.cn/#/zh-CN/component/input#input-shu-ru-kuang
--><template><div class="el_input_root"><h2>Input 输入框</h2><h5>通过鼠标或键盘输入字符</h5><p>Input 为受控组件,它总会显示 Vue 绑定值。<br/>通常情况下,应当处理 input 事件,并更新组件的绑定值(或使用v-model)。否则,输入框内显示的值将不会改变。<br/>不支持 v-model 修饰符</p><div style="width: 300px;"><h3>一、基础用法</h3><el-input v-model="input" placeholder="请输入内容"></el-input><h3>二、禁用状态</h3><h5>通过 disabled 属性指定是否禁用 input 组件</h5><el-inputplaceholder="请输入内容"v-model="input":disabled="true"></el-input><h3>三、可清空</h3><h5>使用clearable属性即可得到一个可清空的输入框</h5><el-inputplaceholder="请输入内容"v-model="input"clearable></el-input><h3>四、密码框</h3><h5>使用show-password属性即可得到一个可切换显示隐藏的密码框</h5><el-input placeholder="请输入密码" v-model="input" show-password></el-input></div><div style="width: 600px;"><h3>五、带 icon 的输入框</h3><h5>带有图标标记输入类型</h5><h5>可以通过 prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示图标,也可以通过 slot 来放置图标。</h5><el-row :gutter="4" type="flex" justify="left" align="middle"><el-col :span="3">属性方式:</el-col><el-col :span="8"><el-inputplaceholder="请选择日期"suffix-icon="el-icon-date"v-model="input1"></el-input></el-col><el-col :span="8"><el-inputplaceholder="请输入内容"prefix-icon="el-icon-search"v-model="input2"></el-input></el-col></el-row><el-row :gutter="4" type="flex" justify="left" align="middle"><el-col :span="3">slot 方式:</el-col><el-col :span="8"><el-inputplaceholder="请选择日期"v-model="input3"><i slot="suffix" class="el-input__icon el-icon-date"></i></el-input></el-col><el-col :span="8"><el-inputplaceholder="请输入内容"v-model="input4"><i slot="prefix" class="el-input__icon el-icon-search"></i></el-input></el-col></el-row><h3>六、文本域</h3><h5>用于输入多行文本信息,通过将 type 属性的值指定为 textarea。</h5><h5>文本域高度可通过 rows 属性控制</h5><div style="width: 300px"><el-inputtype="textarea":rows="2"placeholder="请输入内容"v-model="textarea"></el-input></div><h3>七、可自适应文本高度的文本域</h3><h5>通过设置 autosize 属性可以使得文本域的高度能够根据文本内容自动进行调整,并且 autosize还可以设定为一个对象,指定最小行数和最大行数。</h5><div style="width: 400px"><el-inputtype="textarea"autosizeplaceholder="请输入内容"v-model="textarea1"></el-input><div style="margin: 20px 0;"></div><el-inputtype="textarea":autosize="{ minRows: 2, maxRows: 4}"placeholder="请输入内容"v-model="textarea2"></el-input></div><h3>八、复合型输入框</h3><h5>可前置或后置元素,一般为标签或按钮</h5><h5>可通过 slot 来指定在 input 中前置或者后置内容。</h5><div><el-input placeholder="请输入内容" v-model="input5"><template slot="prepend">Http://</template></el-input></div><div style="margin-top: 15px;"><el-input placeholder="请输入内容" v-model="input6"><template slot="append">.com</template></el-input></div><div style="margin-top: 15px;"><el-input placeholder="请输入内容" v-model="input7" class="input-with-select"><el-select v-model="select" slot="prepend" placeholder="请选择"><el-option label="餐厅名" value="1"></el-option><el-option label="订单号" value="2"></el-option><el-option label="用户电话" value="3"></el-option></el-select><el-button slot="append" icon="el-icon-search"></el-button></el-input></div></div><div style="width: 1000px"><h3>九、尺寸</h3><h5>可通过 size 属性指定输入框的尺寸,除了默认的大小外,还提供了 medium、small 和 mini 三种尺寸。</h5><el-row :gutter="4"><el-col :span="6"><el-inputplaceholder="请输入内容"suffix-icon="el-icon-date"v-model="input1"></el-input></el-col><el-col :span="6"><el-inputsize="medium"placeholder="请输入内容"suffix-icon="el-icon-date"v-model="input2"></el-input></el-col><el-col :span="6"><el-inputsize="small"placeholder="请输入内容"suffix-icon="el-icon-date"v-model="input3"></el-input></el-col><el-col :span="6"><el-inputsize="mini"placeholder="请输入内容"suffix-icon="el-icon-date"v-model="input4"></el-input></el-col></el-row><h3>十、带输入建议</h3><h5>根据输入内容提供对应的输入建议</h5><p>autocomplete 是一个可带输入建议的输入框组件,fetch-suggestions 是一个返回输入建议的方法属性,如 querySearch(queryString, cb),在该方法中你可以在你的输入建议数据准备好时通过 cb(data) 返回到 autocomplete 组件中。</p><el-row><el-col :span="12"><div class="sub-title">激活即列出输入建议</div><el-autocompleteclass="inline-input"v-model="state1":fetch-suggestions="querySearch"placeholder="请输入内容"@select="handleSelect"></el-autocomplete></el-col><el-col :span="12"><div class="sub-title">输入后匹配输入建议</div><el-autocompleteclass="inline-input"v-model="state2":fetch-suggestions="querySearch"placeholder="请输入内容":trigger-on-focus="false"@select="handleSelect"></el-autocomplete></el-col></el-row></div><h3>十一、自定义模板</h3><h5>可自定义输入建议的显示</h5><p>使用scoped slot自定义输入建议的模板。该 scope 的参数为item,表示当前输入建议对象。</p><el-autocompletepopper-class="my-autocomplete"v-model="state":fetch-suggestions="querySearch"placeholder="请输入内容"@select="handleSelect"><iclass="el-icon-edit el-input__icon"slot="suffix"@click="handleIconClick"></i><template slot-scope="{ item }"><div class="name">{{ item.value }}</div><span class="addr">{{ item.address }}</span></template></el-autocomplete><h3>十二、远程搜索</h3><h5>从服务端搜索数据</h5><el-autocompletev-model="state":fetch-suggestions="querySearchAsync"placeholder="请输入内容"@select="handleSelect"></el-autocomplete><h3>十三、输入长度限制</h3><h5>maxlength 和 minlength 是原生属性,用来限制输入框的字符长度,其中字符长度是用 Javascript 的字符串长度统计的。对于类型为 text 或 textarea 的输入框,在使用 maxlength 属性限制最大输入长度的同时,可通过设置 show-word-limit 属性来展示字数统计。</h5><div style="width: 600px"><el-row :gutter="4"><el-col :span="12"><el-inputtype="text"placeholder="请输入内容"v-model="text"maxlength="10"show-word-limit></el-input></el-col></el-row><div style="margin: 20px 0;"></div><el-inputtype="textarea"placeholder="请输入内容"v-model="textarea"maxlength="30"show-word-limit></el-input></div></div>
</template><style>
.el_input_root {margin-left: 300px;margin-right: 300px;text-align: left;
}.el-select .el-input {width: 130px;
}.input-with-select .el-input-group__prepend {background-color: #fff;
}.sub-title{font-size: 14px;text-align: left;
}.my-autocomplete {li {line-height: normal;padding: 7px;.name {text-overflow: ellipsis;overflow: hidden;}.addr {font-size: 12px;color: #b4b4b4;}.highlighted .addr {color: #ddd;}}
}</style>
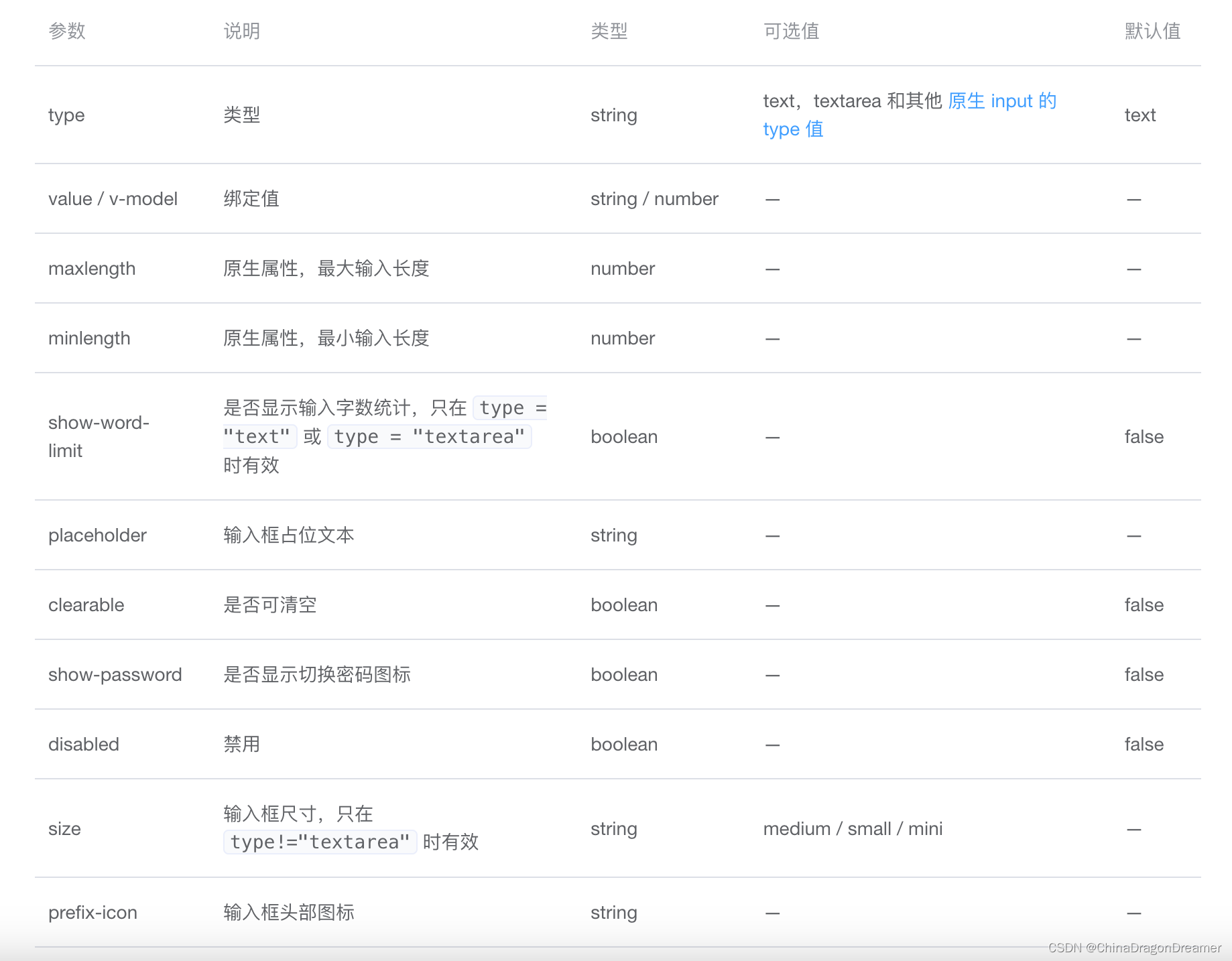
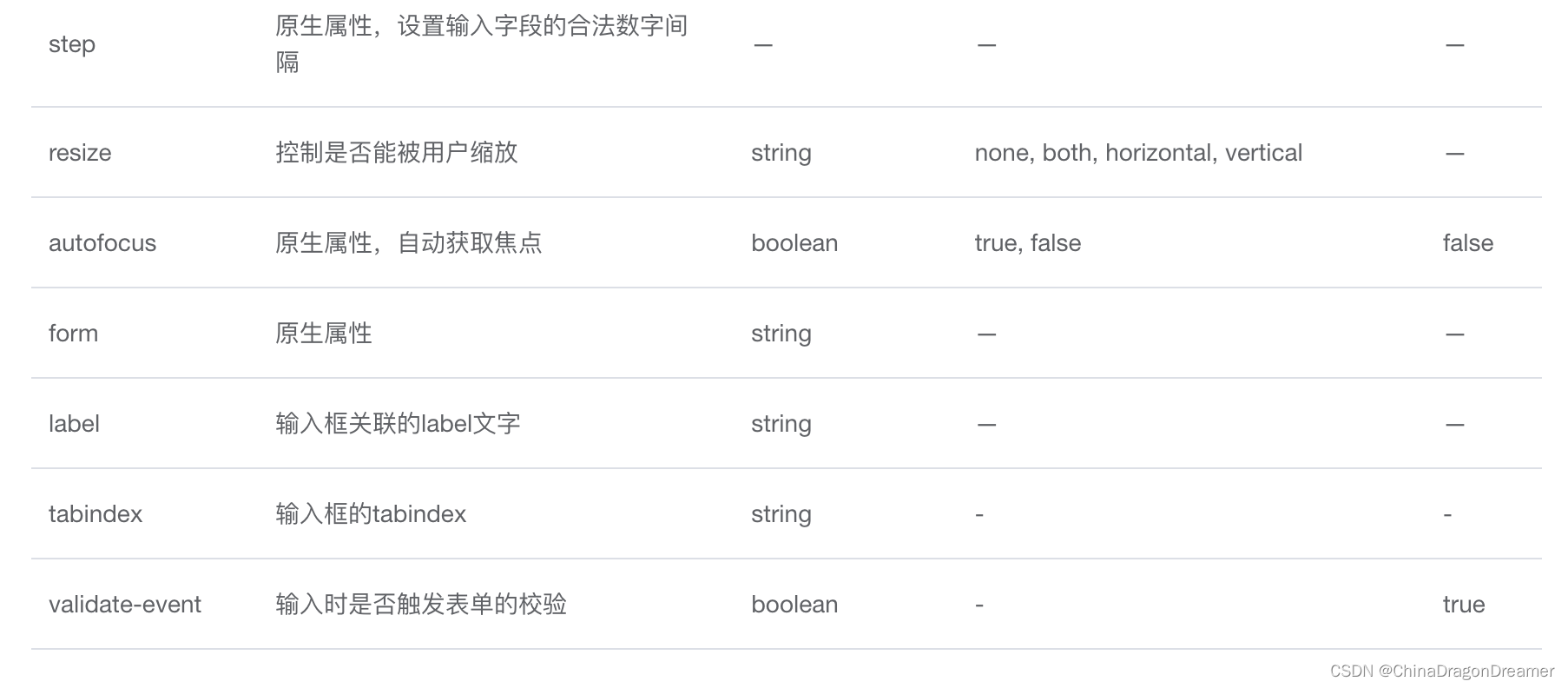
Input Attributes
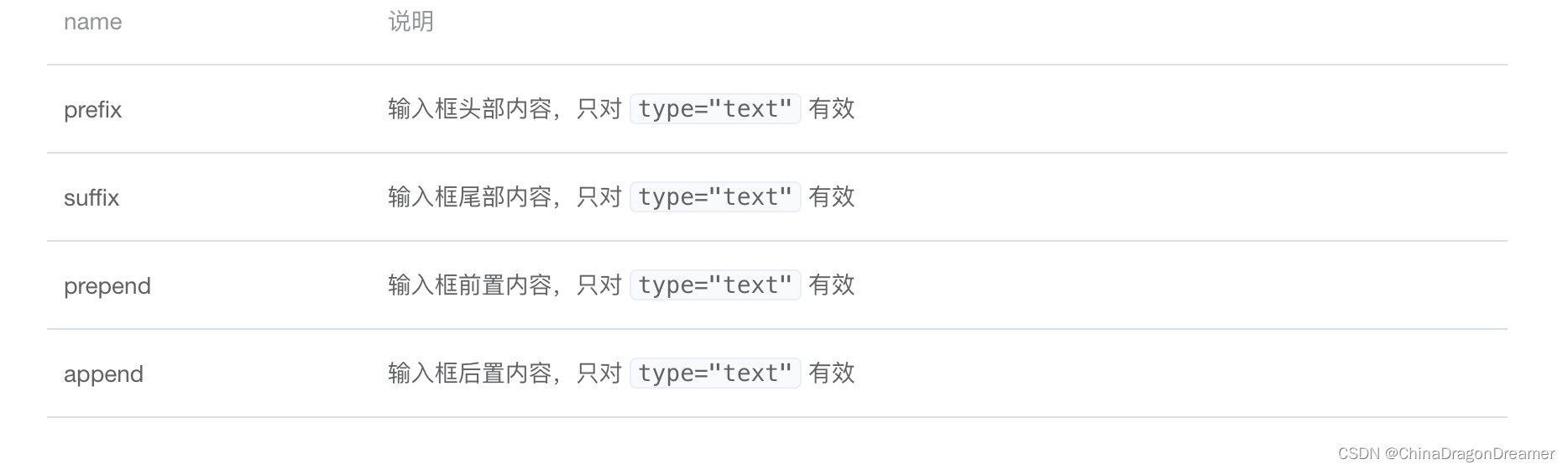
Input Slots
Input Events
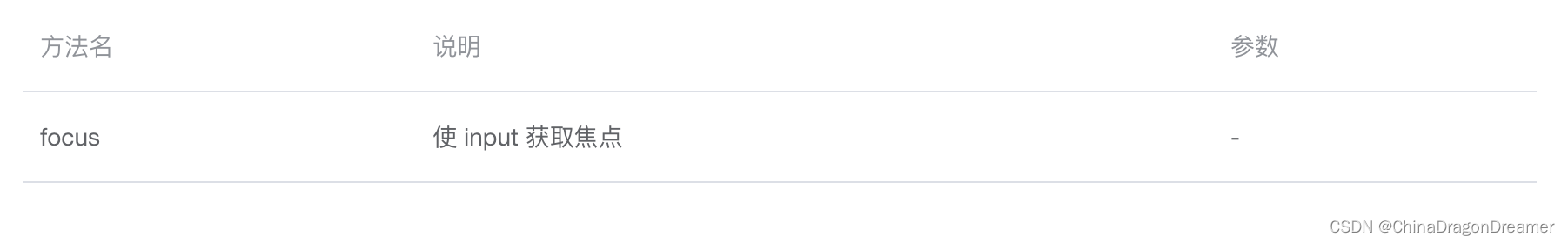
Input Methods
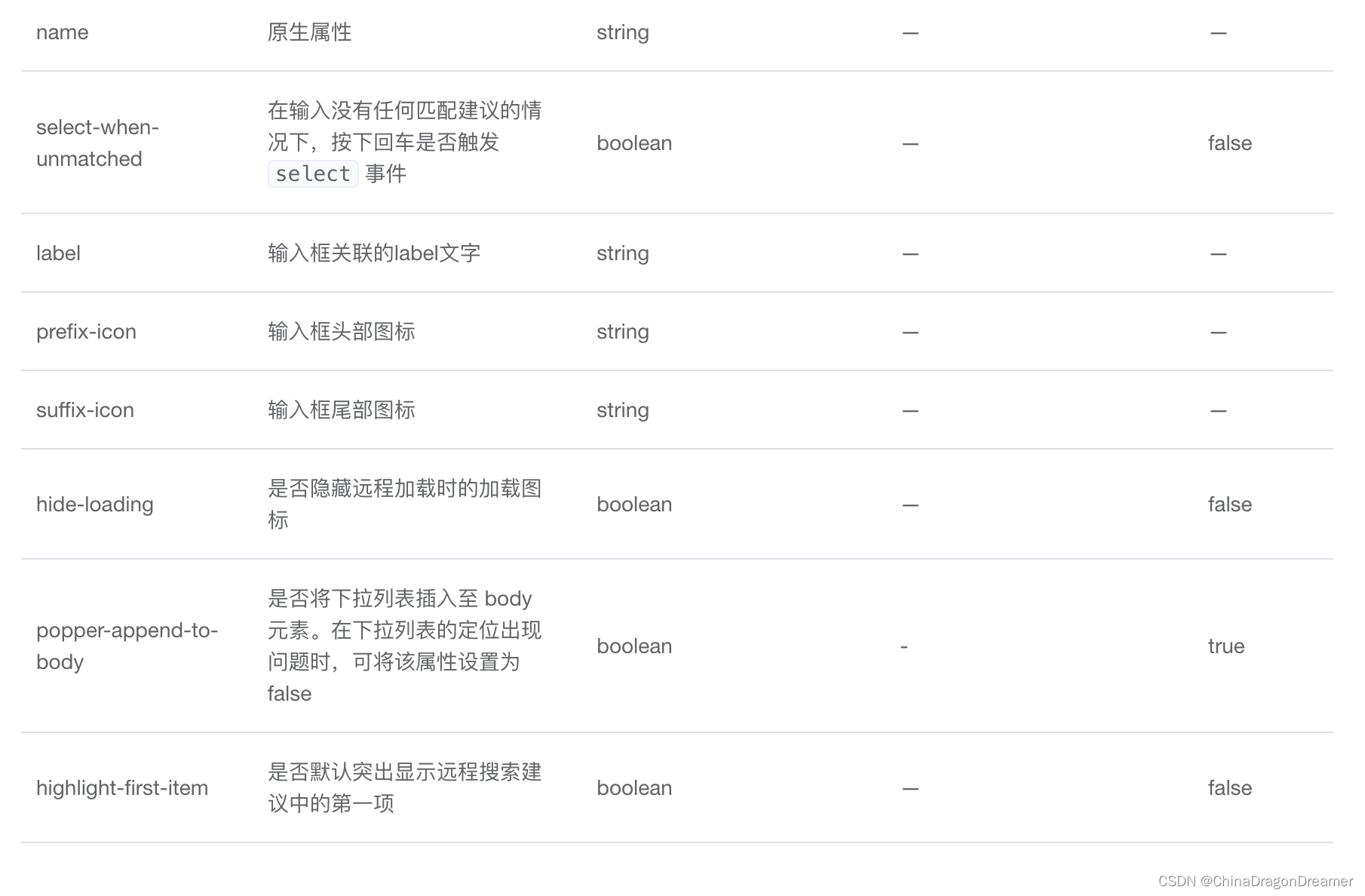
Autocomplete Attributes
Autocomplete Slots
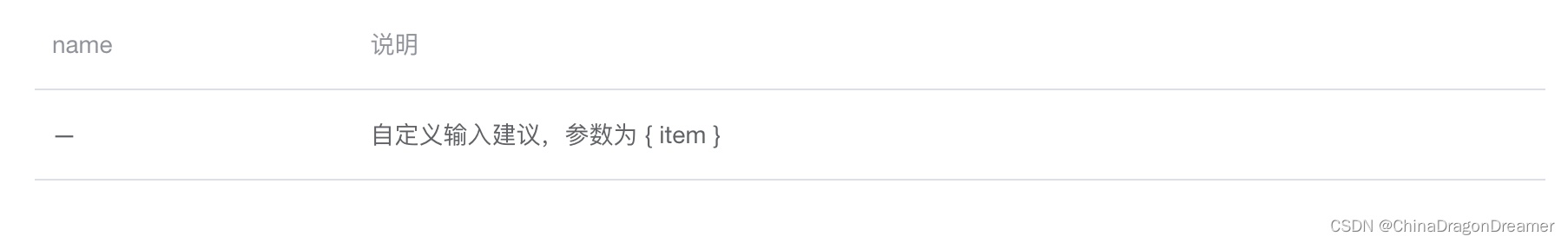
Autocomplete Scoped Slot
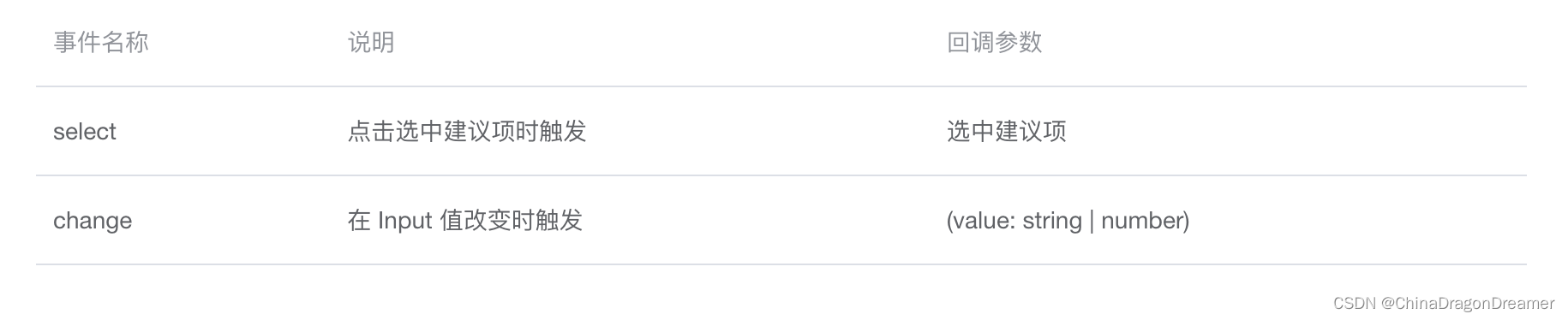
Autocomplete Events
Autocomplete Methods
相关文章:

ElementUI Form:Input 输入框
ElementUI安装与使用指南 Input 输入框 点击下载learnelementuispringboot项目源码 效果图 el-input.vue 页面效果图 项目里el-input.vue代码 <script> export default {name: el_input,data() {return {input: ,input1: ,input2: ,input3: ,input4: ,textarea: …...

Vue_Router_守卫
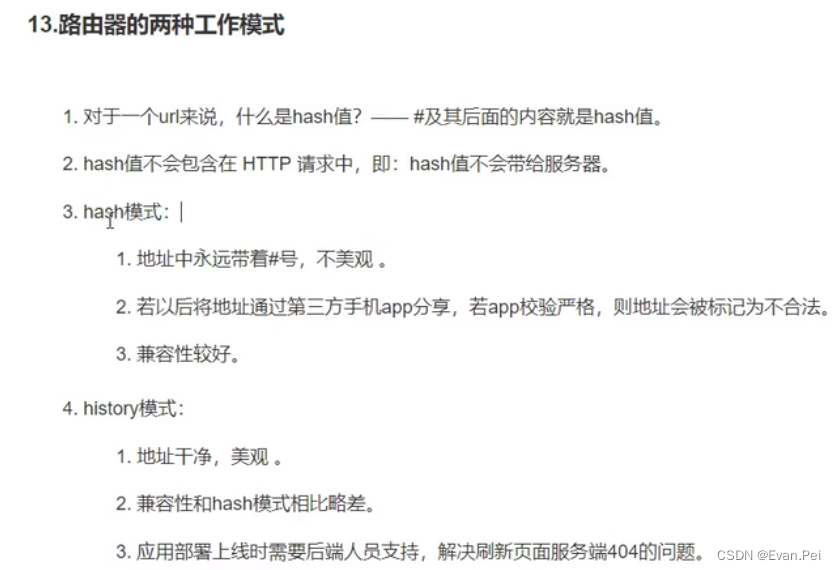
路由守卫:路由进行权限控制。 分为:全局守卫,独享守卫,组件内守卫。 全局守卫 //创建并暴露 路由器 const routernew Vrouter({mode:"hash"//"hash路径出现#但是兼容性强,history没有#兼容性差"…...

GDB调试技巧实战--自动化画出类关系图
1. 前言 上节我们在帖子《Modern C++利用工具快速理解std::tuple的实现原理》根据GDB的ptype命令快速的理解了std::tuple数据结构的实现,但是手动一个个打印,然后手动画出的UML图,这个过程明显可以自动化。 本文旨在写一个GDB python脚本把这个过程自动化。 本脚本也可以用…...

python使用Schedule
目录 一:使用场景: 二:参数 三:实例 "Schedule"在Python中通常指的是时间调度或任务计划。Python中有多个库可以用来处理时间调度和任务计划,其中最流行的是schedule库。 一&#x…...

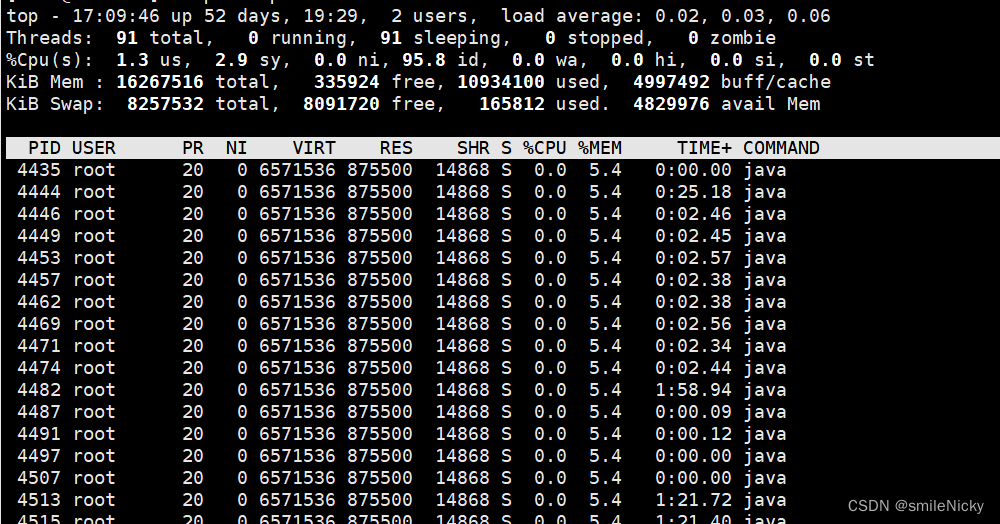
Linux系列之查看cpu、内存、磁盘使用情况
查看磁盘空间 df命令用于显示磁盘分区上的可使用的磁盘空间。默认显示单位为KB。可以利用该命令来获取硬盘被占用了多少空间,目前还剩下多少空间等信息。使用df -h命令,加个-h参数是为了显示GB MB KB单位,这样更容易查看 Filesystem …...

【C语言】socket编程接收问题
一、recv()函数接收到的返回值为0表示对端已经关闭 在TCP套接字编程中,通过recv()函数接收到的返回值为0通常表示对端已经关闭了套接字的发送部分。这是因为TCP是一个基于连接的协议,其中有定义明确的连接建立和终止流程;当对端调用close()或…...
GDAL之合并shp和geojson要素图层)
Python与ArcGIS系列(二十)GDAL之合并shp和geojson要素图层
目录 0 简述1 代码实现2 结果展示0 简述 Shp格式是GIS中非常重要的数据格式,主要在Arcgis中使用,但在进行很多基于网页的空间数据可视化时,通常只接受GeoJSON格式的数据,众所周知JSON是利用键值对+嵌套来表示数据的一种格式,以其轻量、易解析的优点,被广泛使用与各种领域…...

CGAL5.4.1 边塌陷算法
目录 1、使用曲面网格的示例 2、使用默认多面体的示例 3、使用丰富多面体的示例 主要对1、使用曲面网格的示例 进行深度研究 CGAL编译与安装CGAL安装到验证到深入_cgal测试代码-CSDN博客 参考资料CGAL 5.4.5 - Triangulated Surface Mesh Simplification: User Manual …...

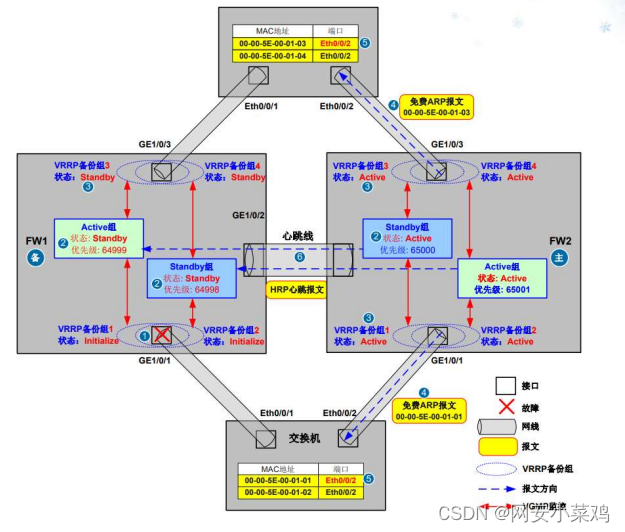
网络安全知识和华为防火墙
网络安全 网络空间安全 ---Cyberspace 2003年美国提出的网络空间概念 ---一个由信息基础设施组成的互相依赖的网络。 我国官方文件定义:网络空间为继海、陆、空、天以外的第五大人类互动领域。 通信保密阶段 --- 计算机安全阶段 --- 信息系统安全 --- 网络空间安…...

Docker 搭建MySQL主从复制-读写分离
一. 介绍 MySQL主从复制是一种常用的数据库高可用性解决方案,通过在主数据库上记录的数据变更,同步到一个或多个从数据库,实现数据的冗余备份和读写分离。在Docker环境下搭建MySQL主从复制和读写分离,不仅方便管理,还…...

[linux] which和find有什么区别?
which 和 find 都是 Unix/Linux 系统中的命令,但它们的用途和工作方式有很大的不同。 which 命令:which 命令是用来查找并显示用户可以在当前环境下执行的命令的完整路径。这些命令通常位于 PATH 环境变量中指定的目录中。例如,which python …...

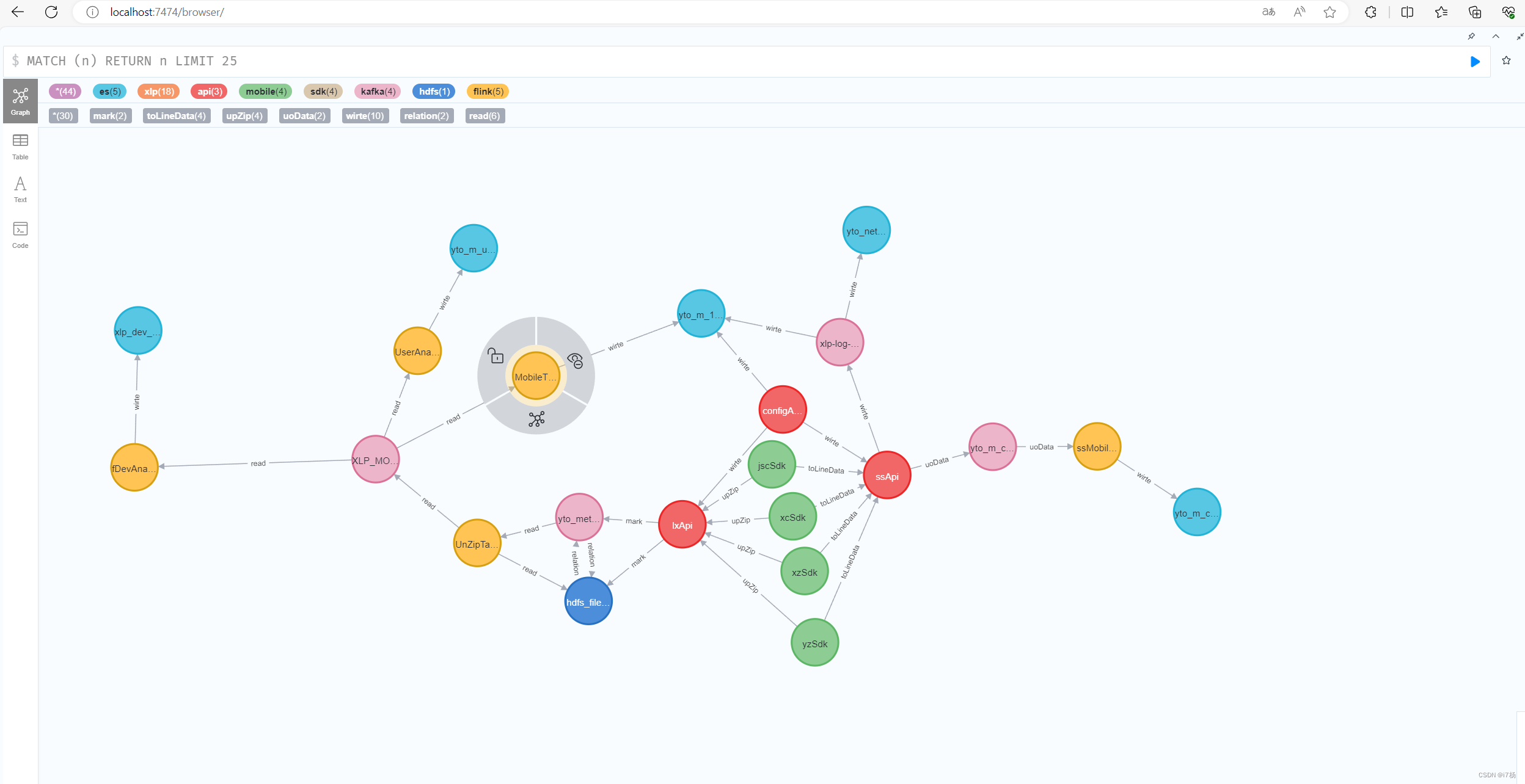
使用Neo4j做技术血缘管理
目录 一、neo4j介绍 二、windows安装启动neo4j 2.1下载neo4j 2.2 解压文件 2.3 启动neo4j 三、neo4j基础操作 3.1 创建结点和关系 3.2 查询 3.3 更改 3.4 删除 四、技术血缘Demo实现 4.1 构建节点对象 4.2 构建存储对象 4.3 创建有属性关联关系 4.4 最后是图结果…...

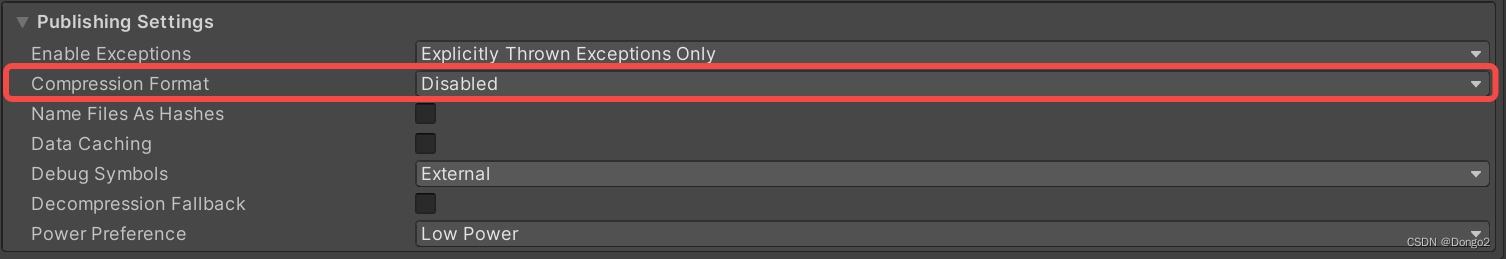
Unity-WebGL
问题:提示gzip压缩报错解决:关闭打包的地方压缩,如下图问题:窗口未全屏解决:使用百分比画布替换固定尺寸画布 参考:新版Unity打包Webgl端进行屏幕自适应_unity webgl分辨率自适应-CSDN博客问题:…...

腾讯云部署vue+node项目
文章目录 一、安装宝塔二、vue项目部署三、node项目部署 前言: 关于项目部署,一开始也是找了很多资料,费了点时间,所以记录一下。希望能对各位有所帮助。 一、安装宝塔 1.首先在控制台,进入云服务器的终端界面 2.输入命令和密码获取权限,并且安装宝塔界面 yum install -y w…...

HBase表结构
HBase是非关系型数据库,是高可靠性、高性能、面向列、可伸缩、实时读写的分布式数据库。 HBase使用场景 大规模数据存储:如日志记录、数据库备份等。实时数据访问:如实时搜索、实时分析等。高性能读写:如高并发、低延迟的读写操…...

本人面试积累面试题更新中
本人面试积累面试题 1.事务的隔离级别 答:2024年1月30日 1.读已提交-----读取其他事务已经提交的数据 2.读未提交-----读取其他事务还未提交的数据–可能出现脏读 3.可重复读-----同一个事务多次读取同一个数据,尽可能的保证数据的一致性但是可能出现幻读 4.串行读------确保每…...

[经典面试题]169. 多数元素
题目描述 给定一个大小为 n 的数组 nums ,返回其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊ n/2 ⌋ 的元素。 你可以假设数组是非空的,并且给定的数组总是存在多数元素。 示例 1: 输入:nums [3,2,3] 输出:3…...

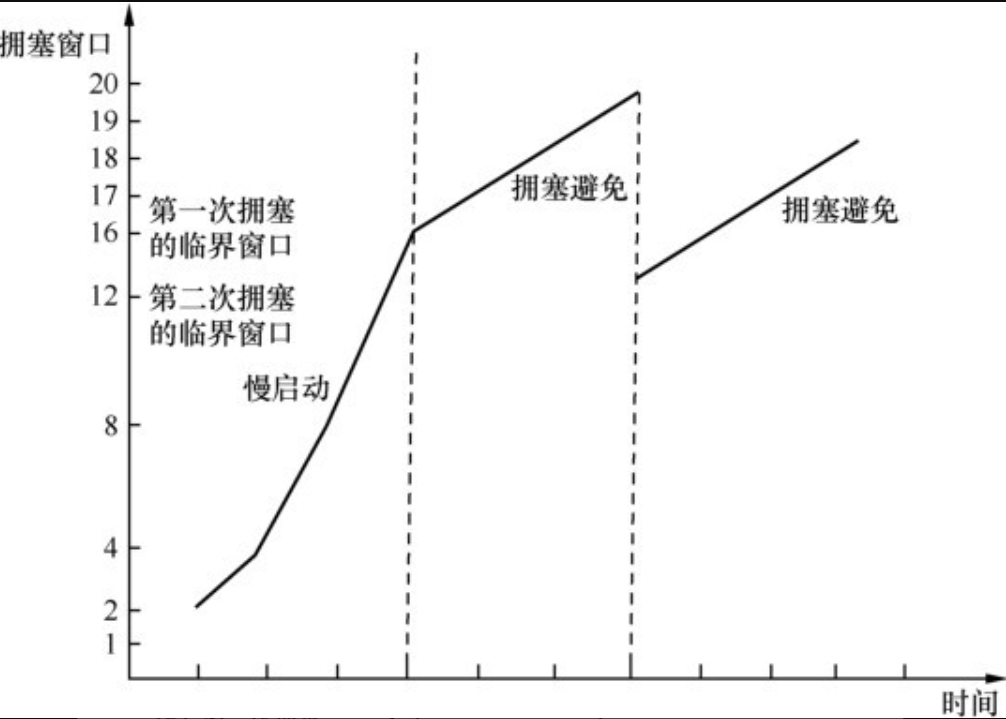
Wireshark网络协议分析 - TCP协议
在我的博客阅读本文 文章目录 1. 基础2. 实战2.1. 用Go写一个简单的TCP服务器与客户端2.2. Wireshark抓包分析2.3. 限制数据包的大小——MSS与MTU2.4. 保证TCP的有序传输——Seq,Len与Ack2.5. TCP头标志位——URG,ACK,PSH,RST&…...

3 款最好的电脑硬盘数据迁移软件
您将从本页了解 3 款最好的 SSD硬盘数据迁移软件,磁盘供应商提供的软件和可靠的第三方软件。仔细阅读本文并做出您的选择。 什么是数据迁移? 数据迁移是将数据移动到其他计算机或存储设备的过程。在日常工作活动中,常见的数据迁移有三种&…...

【Java之HTML】
HTML 概念 互联网的产生:w3c的成立, 互联网最开始设计的目的:看论文 ---->浏览器,HTML 网络三要素:HTML HTTP URL HTML描述论文的格式 HTTP标记这个论文在网络上怎么传输 URL:指示这个论文在互联网的哪…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...