uniapp-app使用富文本编辑器editor
使用的是uniapp内置组件的表单组件editor:editor 组件 | uni-app官网 (dcloud.net.cn)
editor 组件对应的 editorContext 实例:editorContext | uni-app官网 (dcloud.net.cn)
文档上写的也不是特别详细,还以为得npm,但没npm也能用
注意:editor不能封装为组件,否则报错(在其他文章看的)
初始化富文本编译器内容(回显)
echo(html) {setTimeout(() => {uni.createSelectorQuery().select('#editor').context((res) => {let editorCtx = res.context;editorCtx.setContents({html,})}).exec()}, 200)},图片插入问题,editor返回的html里的图片是临时地址blod
1、最基础的视图代码和方法
<template><view class="container"><view class="page-body"><view class='wrapper'><view class='toolbar' @tap="format" style="height: 120px;overflow-y: auto;"><view :class="formats.bold ? 'ql-active' : ''" class="iconfont icon-zitijiacu" data-name="bold"></view><view :class="formats.italic ? 'ql-active' : ''" class="iconfont icon-zitixieti" data-name="italic"></view><view :class="formats.underline ? 'ql-active' : ''" class="iconfont icon-zitixiahuaxian"data-name="underline"></view><view :class="formats.strike ? 'ql-active' : ''" class="iconfont icon-zitishanchuxian"data-name="strike"></view><!-- #ifndef MP-BAIDU --><view :class="formats.align === 'left' ? 'ql-active' : ''" class="iconfont icon-zuoduiqi"data-name="align" data-value="left"></view><!-- #endif --><view :class="formats.align === 'center' ? 'ql-active' : ''" class="iconfont icon-juzhongduiqi"data-name="align" data-value="center"></view><view :class="formats.align === 'right' ? 'ql-active' : ''" class="iconfont icon-youduiqi"data-name="align" data-value="right"></view><view :class="formats.align === 'justify' ? 'ql-active' : ''" class="iconfont icon-zuoyouduiqi"data-name="align" data-value="justify"></view><!-- #ifndef MP-BAIDU --><view :class="formats.lineHeight ? 'ql-active' : ''" class="iconfont icon-line-height"data-name="lineHeight" data-value="2"></view><view :class="formats.letterSpacing ? 'ql-active' : ''" class="iconfont icon-Character-Spacing"data-name="letterSpacing" data-value="2em"></view><view :class="formats.marginTop ? 'ql-active' : ''" class="iconfont icon-722bianjiqi_duanqianju"data-name="marginTop" data-value="20px"></view><view :class="formats.marginBottom ? 'ql-active' : ''" class="iconfont icon-723bianjiqi_duanhouju"data-name="marginBottom" data-value="20px"></view><!-- #endif --><view class="iconfont icon-clearedformat" @tap="removeFormat"></view><!-- #ifndef MP-BAIDU -->
<!-- <view :class="formats.fontFamily ? 'ql-active' : ''" class="iconfont icon-font"data-name="fontFamily" data-value="Pacifico"></view> --><view :class="formats.fontSize === '24px' ? 'ql-active' : ''" class="iconfont icon-fontsize"data-name="fontSize" data-value="24px"></view><!-- #endif --><view :class="formats.color === '#0000ff' ? 'ql-active' : ''" class="iconfont icon-text_color"data-name="color" data-value="#0000ff"></view><view :class="formats.backgroundColor === '#00ff00' ? 'ql-active' : ''"class="iconfont icon-fontbgcolor" data-name="backgroundColor" data-value="#00ff00"></view><view class="iconfont icon-date" @tap="insertDate"></view><view class="iconfont icon--checklist" data-name="list" data-value="check"></view><view :class="formats.list === 'ordered' ? 'ql-active' : ''" class="iconfont icon-youxupailie"data-name="list" data-value="ordered"></view><view :class="formats.list === 'bullet' ? 'ql-active' : ''" class="iconfont icon-wuxupailie"data-name="list" data-value="bullet"></view><view class="iconfont icon-undo" @tap="undo"></view><view class="iconfont icon-redo" @tap="redo"></view><view class="iconfont icon-outdent" data-name="indent" data-value="-1"></view><view class="iconfont icon-indent" data-name="indent" data-value="+1"></view><view class="iconfont icon-fengexian" @tap="insertDivider"></view><view class="iconfont icon-charutupian" @tap="insertImage"></view><view :class="formats.header === 1 ? 'ql-active' : ''" class="iconfont icon-format-header-1"data-name="header" :data-value="1"></view><view :class="formats.script === 'sub' ? 'ql-active' : ''" class="iconfont icon-zitixiabiao"data-name="script" data-value="sub"></view><view :class="formats.script === 'super' ? 'ql-active' : ''" class="iconfont icon-zitishangbiao"data-name="script" data-value="super"></view><view class="iconfont icon-shanchu" @tap="clear"></view><view :class="formats.direction === 'rtl' ? 'ql-active' : ''" class="iconfont icon-direction-rtl"data-name="direction" data-value="rtl"></view></view><view class="editor-wrapper"><editor id="editor" class="ql-container" placeholder="开始输入..." show-img-size show-img-toolbarshow-img-resize @statuschange="onStatusChange" :read-only="readOnly" @ready="onEditorReady" @blur="blur"></editor><view class="" style="text-align: center;margin-bottom: 30rpx;"><u-button style="" type="primary" size="medium">发布</u-button><!-- <view class="" v-html="info"></view> --></view></view></view></view></view>
</template><script>// import quill from "quill";export default {data() {return {title: 'Hello',readOnly: false,formats: {},info:''}},onLoad() {},methods: {blur(e){this.info=e.detail.htmlconsole.log(this.info,e,'失去焦点')},readOnlyChange() {this.readOnly = !this.readOnly},onEditorReady() {// #ifdef MP-BAIDUthis.editorCtx = requireDynamicLib('editorLib').createEditorContext('editor');// #endif// #ifdef APP-PLUS || MP-WEIXIN || H5uni.createSelectorQuery().select('#editor').context((res) => {this.editorCtx = res.context}).exec()// #endif},undo() {this.editorCtx.undo()},redo() {this.editorCtx.redo()},format(e) {let {name,value} = e.target.datasetif (!name) return// console.log('format', name, value)this.editorCtx.format(name, value)},onStatusChange(e) {const formats = e.detailthis.formats = formats},insertDivider() {this.editorCtx.insertDivider({success: function() {console.log('insert divider success')}})},clear() {uni.showModal({title: '清空编辑器',content: '确定清空编辑器全部内容?',success: res => {if (res.confirm) {this.editorCtx.clear({success: function(res) {console.log("clear success")}})}}})},removeFormat() {this.editorCtx.removeFormat()},insertDate() {const date = new Date()const formatDate = `${date.getFullYear()}/${date.getMonth() + 1}/${date.getDate()}`this.editorCtx.insertText({text: formatDate})},insertImage() {uni.chooseImage({count: 1,success: (res) => {this.editorCtx.insertImage({src: res.tempFilePaths[0],alt: '图像',success: function() {console.log('insert image success')}})}})}}}
</script><style>@import "./editor-icon.css";/* @import "../../static/editor/assets/editor.css" */.page-body {height: calc(100vh - var(--window-top) - var(--status-bar-height));}.wrapper {height: 100%;display: flex;flex-direction: column;justify-content: space-between;}.editor-wrapper {height: calc(100vh - var(--window-top) - var(--status-bar-height) - 140px);background: #fff;display: flex;flex-direction: column;justify-content: space-between;}.iconfont {display: inline-block;padding: 26rpx 26rpx;width: 80rpx;height:80rpx;cursor: pointer;font-size: 20px;}.toolbar {box-sizing: border-box;border-bottom: 0;font-family: 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif;}.ql-container {flex:1;box-sizing: border-box;padding: 12px 15px;width: 100%;min-height: 30vh;/* height: auto; *//* height: 80%; */margin-top: 20px;font-size: 16px;line-height: 1.5;}.ql-active {color: #06c;}
</style>
2.视图中引入的css文件
@font-face {font-family: "iconfont";src: url('//at.alicdn.com/t/font_945958_zfsfjju1dim.eot?t=1547618146468'); /* IE9 */src: url('//at.alicdn.com/t/font_945958_zfsfjju1dim.eot?t=1547618146468#iefix') format('embedded-opentype'), /* IE6-IE8 */url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAABdkAAsAAAAALvAAABcWAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCKSgrBdLN+ATYCJAOBZAt0AAQgBYRtB4YRG7smRSQnqz4jqjWV7P9bAidjcG3cMssRirV6WRdYIhSPI7KwpqTEWqtc6K4YeK6yr9OvxbcdprxM/yib6gio0BZ+n7Rt/V9XwX9lINMYSgkPeG++5I+ba4GUClKqlqSIS6hYyq38QNv8d5x65OEhRh+sdQE7jL5NnPgnihL75TgDFuUqOW2WuvRY8VkVv8LJj8Zl6Y80f+Xx8HZ7/9/tWGoR13aUWBZEaSABZpQkkIVz9psLXwo4ADJiSk74UeimQCl/LdkLu3A5Lb9fLdiAfKs0jVd6s5bW0vrllU9aXUOpAIbgIBQAP4AF4GQAwNjv66z+twPSe3YyEXkJoUQ7zmyGcJHc2NVJ3y0N0HJgEQJLfBSQrqKmOVa8TZaSWNiEpAWmBqH+vylGDwgxZs4BANAGCCDwC//E1Xjv8RV9Igu2Cl/+HldFYWn3eMChdGNoISXOzb/OdLV8cYCdC0/AGw1beE226f8vwwcrF1k++JYDtkM61rHsAPEEG2Or7ysYCtZdilMAh63AY6e+jmP3qVBzmePWPyDU3kl9GHOfD1sDjzw0JUUixbX+Wp8hgFtelxinUgsImeg1AURf5lWDUKiZim3BSbAlb2vGLpQztwwCn/z74mMcDpJV0LsvzqI6oL+d0InD/qznq9VobgRW78AAXWBCntKlOKD+qsvgPvzOkJgBa0Wm9DtBKi1KPiNGnaXW2aLZ9/6ZPFXz5zLruHXfxERF2tTejuTtxONJF9iLS6Lns9rShlznoJfC2gm2xX10zPS5AVb8KQ8QMjwkL7egkJi0FB+/AJMlLCIqwebg5LJkiEvKyskrKCopq6iqqWtoamnr6OrpGxgaGZuYmplbQDTY9ALkba+XUBMYEFCpIAOlBR4oCkiofOCFMgI3lB0EoRgQgqoDMaglIA21FKSg1gEf1Bbgh2oGAajvgQn1H7BwnQzCuD4PIrhWgSiuf4IEbgywcasFDtzqgBM3B3DhXgeWeE4EBrQIxKEjQBJ6A8hCbwQ56E0gD+0CBWgWFKEbQAm6EZShm0AFuhlUoVtADboV1KHbTANqh2lCbpgWtBWmDW2D6UDbYbrQDpgetBOmD+2CGUAdMEOoE2YE7YYZQ3tgJtBemCl0BGYGeWHm0AmcsACwcl98APALuAfgvdCFePA6xwmWI0lmMIBucnImpQhjJZc8FHMoMUwEpuUSkFKxqXUhZwocJppG7g5lRWlxWeEco+wVN5zisZtVpL9w3/MmkyqHMS3ctynbem5lnk1RccrFpipqksYNMD3MamvcVFj6yWTix1lVdexd2SCkpCOw9pOuQSseVli8owDLTKAdNaS0se2Cp4NS1JQNF06dCWlCOUyC517Nm779nP/w50B+3UrlHq6eFtLRSX57SeoR2WIO5Q3XjCr2eaJbUCO66DgMmTb1BOYkuKlu70buw8ticceQVNc05DQpEuCABw184AcabEQOefRE/hwHIkVepip6kMQZQQo0ebgBAbKfymd6MNotLFMpQYZHhQkUCT7+2fi2InSE4aJe2sP8eAIUiBcdyC27w8VnqyVINaBDhRXwIDeOpOsHs353eqJMqTQx25TYU1RV/vp9Sod+qgNqOMwihEuRkCMSZsoc4vRco56qrzkzhvZnUSwDW1nY70k000Tr+VWu/DFz5vb/oZbf6NktJWx6SaXqra+UeKcpl6s733LySCl+JafnzaJROM8E4dFPE7zDP69EAixFSJj2ZQAoPvxxvGfgh0YmBDx6GkNmdmyHEYlYERlUaqS/Pko8V+ofO1Roslatoyp2g+E4MeoOpETSjpgokoDs9I/vVtUCLfAdPIM/Lg8+/nmid+inc3GQoRHrOxK4/yBer1J4RsDkC5iOkUTP3bfFscn+tv7iTPFqXs9NE64VjsYzLKfPVuRUsVxV0vV4Z3PiatYosFkHE8rbaM6stInu4+vXs2OTSbSjtTfLi3vL83ujdjnaSwirACuBMVaVXCm64lKjsmRJy0BJ7314dfp0m+iRxGdzBR6cZCBcG+P0X8eQOdruuQKlaiJeTY/qmVZzLTO2Hw+3Pi0so+Riq3g1raemAVnCO3NGLDh0LWNk8biRYZFN1B2TImSLE9ejVOnv1Sp1j5qepYSGFlA+83AiQJVEG+CGHsqQSIDlOkvjDovI1NLTprSVuGOylG62X46houlKqqjYNqLrxhr6ZgCzInWW3YkKHK9hqQix+/UciTqZaWwKCewnY25XWn5iPxCoWh3/F9HvzJLF0e7A/JFw+g8A7CdKkSAFyiCJGj9r05XHYChtdBxY0xduMvp0Oxp0Xeo3nCOVqu4vmvnRazMRTgf8SK5EjMtEsUne4DBLj67vIMM1HKYIcsKiDQeWNwvWcmtAj3mjovv9tY4MCFdyozy9+enB68WxvHEECXQLVFSAGhkI9I4JvEj0tKHMWUqx/WzAihA7ihXSPBBIIqwXvMcnMzvdwKPpPnuJI7JlI3LArKhi5605B2eTrzcILtSMeAMzVvC8ysh0wZRAR6RkrcX7NHwbtbGmvJJPCgn9fYVz/pBPE0qQh6MxEt02XYrqsblLQs032qCi+HA1wW5hn9s3LmBruJSVrhHb2wUs3j1sT5fxqLj7JHfU/vsNqkeFJ77BD1d3ii8OBYmVYhlK+zIzhCupUVxvq3U2lhpZMx0lI6WWl/QcWTOqdLpmWo+0WWcDL3/cM5h/0kvF8kLdC3kPr07UQLPRlXlaCKq1NiEKjZ5mZOTADd4oukwbvF2FjkuvH/y6XHz8/cTGLjUfEYnQbV1RGtdiDcG6M+Nb3cXtBiGrFm+T1bNxcAaSKN1hnAuRmiQTaEI1XKpse1AidbJsA5YjXG++jJ18PzHZP3Tr2SneGHSLczJhpSDAt1Iqvbzy+svxumxVNHNaq0iW96hVKmV4TorVaqWrpHjFqrpXLkEp02qR3NO2VzPGEWH/0bIZ4UL7ofeZulOWO+IL+etqvKGDwc8+MitrUOyt1ieNJadcDaAW4dj6SZET+CQmRL62ESmQjaNMPF2l8Boos1MpNBawRRMdD7a1q3G1VVY80qlNGVjjWEXnxoj8dlnWUYGyZj/UdNfL015l+rg49vYUoxIXfKK57+didGA53dRn3QBovyEDxTJ1raZ/3aH304JUpAEicsiBdg5VUcELiSTWNstiQ65ERAruxu8XNSrAZGUYzTTRc1oN4+BD/gHV35on54GrJiwf9ABac8CwO6hpQhDBuhHlFhMAjcgT59ULkNuylmRtG3j4fNovPZEqzS9P9XZFLvUPMNetDsUebGmPFJllMkY2i29cZ2uC0lLtvbSXl5bqEczDz5k2dzKfsq7EOpzhx9H2k53uG4rW1vFaktLeZg0+lDrbX+7zxg6q7tPRnp4nsTiwDOVffcwWyxhStloEnZPSUb5M9JJiPRqSfrZR2ev0Z81oN7coaQ51Yi8LmhJ44YRjj1uEHNFzR60biwfllwn0dskl54ybpKIHnplLMAZe8ZmD0JAWYA/GN373p4tm+T+vuqvpeuXPJp785TqAwIf+H8v/HBxzfdj148Ki48f08rNYifCMXH/9OGp5/BLhWewRdlbIB99aim3KNhH7CM+Ez9wirkdUGIW6ZnhgKME84RnRoss9qg/nplf0mIsVuFjanUyE/Rfa4V+WBdctK5wDq9UV3LbajizMq12Ya41sIf7vYW/ftt2aZE1JtaXetqR0LT6QVDxvuW29fc5qADuDFCMGu92AWDU8mmr1ag0Y5JrQGc+h/AOhc+rYuXPnVMqQqxXz7bODjJ9X9Z0WjGhOaUYEp/v7h+UZ5PUjsF5ksqvNFBKpwcjXSEzTYn52SVi+4ch1MkM+3Pi65YmUT/LSJ9uJeUTSt61PMrK37bOMHcDK8fIJA06iC2LwaB7LwPhEjOm+ZCaJlnSEPES/D7n1Pu4m5NaJkJCTAZYByLJf+UXv9rDbezs7b+/ZjgEK+rZ7t5s7S8skktLyjo4JuaUs606/h/bk4zsADWxW52fXgrK7suC1ivSK6OHoRbAo7El04JOYMC8dgPR1kXujn4TFJYNCYZjTfD27+iio9LOFQlWptIXrfagfLtzpr9JXZWXsaghFqiqVhdOaCivLdRfT+ZaHxT7xSPSIxCcZfr5FPShLj9eZ/MNhf8zHQtqYmcf7efw4zv+TRt5fFGmn/oyR875YsLRw7F9VMZefj4GXC4JeKp3ygtvxzbDJE/IDz3aWjebha0fElJeNg0Rw+SebTaXVaxU2ShSeW7WFyP8EeI9mECN4SYlJ23ErVPq+7fhn1upW+9HDJcURq4jJlUFHk2YznGk9ZQxvHCeRj+0Qjks9gkXFRDwbsbxCZdFGhYrUzznXI3At63DcT7FFFdXiqFCxqlmiDtEL7sLBq7NvJAbW5Tg34yGq9Tm2zeFOcLqyTG6mqrbtWjGzyLyBVH8zq1cBCe051v2fyJfBMo1Fbda88/3UcRZ/W45t/+vyT4A0qy0Kapy8MNnz7hk5lUzJz7zrIalENyxcfVB1MGvADQefzWdUrnPTtQVzrTPWtSUVRy82rx9lEQan+Li/fpnSQpUHwwz+tuzl2v5PIywqOqRchoVrPCpPpoE7kSIPBk7n5+B04GByYSIE36oQDU7MvyjUX/zW8jtXeC9mDRiqye2iHybeM2RdnPS/wvLBS9H+NVKQ5khAys8jyZHC08gGYAwxy3mlr614X5cYY4VihimGuXjTY8/P630E827ZGGIM880/YgX0n/sYAtJ2f2HVhnFMY9u7lnfbGhkuTGsVcsJcjKt/qZ7DcoUcneTCurBpb9BvTOMW15LA+KGdMYWJXuxr7DkVBt8tKQG9nJPrey24xWrT42dxawrGyT3YJMwj57Cm4yUGa7QHLwr2sRYZW1ImMZxcnYS56tZjqRcqknugjeIZc48Ysm7EI4g67omXEvePUNLPHT2J2/VdoD7QsyzQEdi1y+THCRxYnd/Ub+oIsnSUIQi09ZFMGBvGZNZI+rTmeZwJEyL5vOY0LesOGyYiZzTPCMmIqNtitdZuGZMREh4wpjYO9T2dpsRbZYoEhWzhcpkqQbXnmC2BwJcvlCni1bKtuOp8yS0fAVEC70xWd7t9beHyGHgDY+Oq5eVkuQlZfj9fQb1sJ80OtMeMr9iQFSsRm4OytyG6byWPo4YkRs4oVjGPxUZWPBQ17HbqaMRmAxponiuN6GbzD78WHVGucTjXKtc6HGsjhyPXcg+9Q1FDoCUVDucaJa9cyz3quNE7HnFJUOOIysJ8Sp9EDYO1L0/w4uA37Bug6fBvk+kZMHDtcVKSlIgnZEloFzlgCoZ8GxqM+iYqGPoXLnlNf4XTtPWIjPP5uLjpsV3bt9vtXCwVy61e0wVXe8jwIMIgwXBiIi5i7RjJFAb6sqtkZ8lR2Uca2nh6L7uHyo4eozuOBHLk1wLXiACyBaMBE07gLNNMAQ0btfEtXZnJZyrTHVQdcWKcRmvojl/i5TKfTB5f+vKmx3Wa7M6wnnMHJ3yhbw2ahj885z8/Of7ty9L5sxv3I7qAvnGt5zy7plCmq9lHG4fkSxMQzqEf0ASRYoYu0Wyz3EktpHJEJZWta+LXJLRIrQk7xm2uK2lOP3ezcQRvQVHjNiNC/P+CoXkKjcPOUvncFWDMEUaa/JAZby6LI3SKRZD55Vlzzc+xzrK6iim1FaVZLynyDNmzFS8Z8hfZEkPwe+YC6XrVSv/02dLSfENW1dJnEmleY479ucxpSffy5lumprNTbImTIRORiVadm/9qe2mVXqb795+LX//2GT0mAnsfLabSHWvgOASgoIdm61PXxzLsNVbp2pV81PynrjVg52nGKXcVeHFwnbTSql0xS6Nsul8QauwZnz6XMVZdQBc8m8FmuB3WlihSMlIUJZz9KduXXuQmWfbiV6QelUzxkcUFN4ci5gIOyk4yBUiU7g75918zcTcQwaCD56scH3rvHgr2CSJoV9b8U/rKy3G7xl6PYL3Pt15YMADvETTEDAEdLkj+7oNNYF+9chVUxi6pGhoAZ/7HO9+fAcOjDP9F72t0X85Ero5cnQl5+mrIuL4VZNMwHIDJaP0srX6UrPfXk/9s6yHiZYw4hm3KOT++TbuR2IO98NOySsGzXKHb1Ufeb30h+1ktaTq6q+Oie3z6LDpvVaxzLt6iCtcTUSKYipJsgGWsSG/AyzDAW5oFly4Jmrl6DrHU11sSIwMAw0sEzX+HfW2cEUkNmkKSJPNNz7PETdbgc7/tmZNYlLYjzokoqZRnlREpzpmnttbaj+zwTVp/Mb3Ilqd668uQ21+FXIJy75W/IKbxQvlTxd1fBYq4oO6+Prr/xugF5AI/F9myBZkrUPASDFKPPCauydSya8SHi0eFXJQkd/X9+m1XHL02tfnaHH3rbK1K3yP7pRNcnDrOHTuhnT1QOeZhbfxADg7j3RQVV9VF6WyKrtjpcRwl0PXunvi5Tkfpus6OOEDjgscGNGgNqhm4fuooTuBCFs9f2BVr6B0PkWWTJ8aXdHf7MnrHj7XrslIcy14KZjZ2e3L3n8jes8AtUsW5CwoLz/TMOg+ZbBIgArXDocc5XG8wHA7ZL8bhJJQoKlASjnmFMk6qN5QcRpZ21+lAkAgUQd56wHQJKaKXErpxt7DdzUH1EpSwC+8S6jEOczKsfyXA9QdPq9igxwRQ7rou4HkQgqAZAJYbZBUFO4naBHfIbNlm/BZ0FK0noi8FCwD4bu+hMzGWR98VBPRPPTJVF/AQNUEqu9QV99HpMBosRl2oucaPamRen6Bf97uWtsaF6lBj1WQbQl8ouGXS60VpUPq7KCOGTjVlFNqP+KO3vF9UC/5t99AJMn/TYl7BKPeLbE2VST92T5HptwRek8BRETWDVCimEzuCktDQahWlxQT/GZaY+B+RaCou/EYDqkDJ8NI3fVGVAPSvBJdQ6hD87g0IrtT5uNG5f9lnBs37IpVdnvubED0io6v/9OYcPz7uc4dfgJP8IyjE3/F87j+p3KFjAJHV9n4G1btRcWtkf7rqvwZyg8ev/OIyJHA7h8Bf/cvD/naLEtNGLnEKvtVEySE30eBUlUxPd6LFYzrR5nSY6Nbx7vM9IoJDovoM2n5aE4Wg3xMlvy9iyDx/iAnPy0RL3D9sMyBjottrkyI96r23XwUEQZ3l24yU5yIqpO21fY8mOQgksPikzxgiec4uzy7O9e+QMZjIEVfmSqTIiuCr7K2VBZ3zWR18iUrOLHX10/l5sfkOZ8pXe20XAQICaZnc1p2ZKB4rzizakb/+PWQkDgiKLR5m/gwFEd185tKZCw3pHWOtLVbFGq0YV4TwQsbWD7xK5i3hyDk1XqaWd1ZCijhjUxi1J+dkT4UuOyteqeYlY/RtlRZeJUUJRIsRK078bw6UPwv+xKSUSkhYRFRMXEJSSlpGVk5eQVFJWUVVTV1DU0tbR1dP38DQyNjE1MzcwtLKuqMVtT9KrP0JsUaWhk/CabMH/1WRdjgofKhATi2CxnB6Kc7qZla3Xb1rvDmEkOpGHXBFuD7SINgxnJYb5Z0PvcQI6jT0SOp4dn91nRNwSUta6ARsfSrT/P5vrM0kdBlqntqCG1lks6Vi93QlOr5u97aonh1FOcnBq8QdR4wqExkrzaW5f7AmNj1NAZWQ59MgTpjaSWhFdE8Bzh0XaWepES2wsqlbKXHE5wTUKpANbiJqQ1/wLpp3lYWQnFrDTohLqtfi9jptUg3kCLtlZoZno1PtjMaWeGvjTgYTSTOQE0StHQlpoAqaOVCfpXzbpCRQaWD7KwT3FdwTiSlf2LcJ8qJC/TVUrrYJNqlXbggl6/ttgSM2d8kX1mqbHHAnBUpPOkmB6pCGS0w1xScmAefUjxbZ1IAvot2ro1f15aBkAFI/1KCIzd4e') format('woff2'),url('//at.alicdn.com/t/font_945958_zfsfjju1dim.woff?t=1547618146468') format('woff'),url('//at.alicdn.com/t/font_945958_zfsfjju1dim.ttf?t=1547618146468') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */url('//at.alicdn.com/t/font_945958_zfsfjju1dim.svg?t=1547618146468#iconfont') format('svg'); /* iOS 4.1- */
}.iconfont {font-family: "iconfont" !important;font-size: 16px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.icon-redo:before {content: "\e627";
}.icon-undo:before {content: "\e633";
}.icon-indent:before {content: "\eb28";
}.icon-outdent:before {content: "\e6e8";
}.icon-fontsize:before {content: "\e6fd";
}.icon-format-header-1:before {content: "\e860";
}.icon-format-header-4:before {content: "\e863";
}.icon-format-header-5:before {content: "\e864";
}.icon-format-header-6:before {content: "\e865";
}.icon-clearup:before {content: "\e64d";
}.icon-preview:before {content: "\e631";
}.icon-date:before {content: "\e63e";
}.icon-fontbgcolor:before {content: "\e678";
}.icon-clearedformat:before {content: "\e67e";
}.icon-font:before {content: "\e684";
}.icon-723bianjiqi_duanhouju:before {content: "\e65f";
}.icon-722bianjiqi_duanqianju:before {content: "\e660";
}.icon-text_color:before {content: "\e72c";
}.icon-format-header-2:before {content: "\e75c";
}.icon-format-header-3:before {content: "\e75d";
}.icon--checklist:before {content: "\e664";
}.icon-baocun:before {content: "\ec09";
}.icon-line-height:before {content: "\e7f8";
}.icon-quanping:before {content: "\ec13";
}.icon-direction-rtl:before {content: "\e66e";
}.icon-direction-ltr:before {content: "\e66d";
}.icon-selectall:before {content: "\e62b";
}.icon-fuzhi:before {content: "\ec7a";
}.icon-shanchu:before {content: "\ec7b";
}.icon-bianjisekuai:before {content: "\ec7c";
}.icon-fengexian:before {content: "\ec7f";
}.icon-dianzan:before {content: "\ec80";
}.icon-charulianjie:before {content: "\ec81";
}.icon-charutupian:before {content: "\ec82";
}.icon-wuxupailie:before {content: "\ec83";
}.icon-juzhongduiqi:before {content: "\ec84";
}.icon-yinyong:before {content: "\ec85";
}.icon-youxupailie:before {content: "\ec86";
}.icon-youduiqi:before {content: "\ec87";
}.icon-zitidaima:before {content: "\ec88";
}.icon-xiaolian:before {content: "\ec89";
}.icon-zitijiacu:before {content: "\ec8a";
}.icon-zitishanchuxian:before {content: "\ec8b";
}.icon-zitishangbiao:before {content: "\ec8c";
}.icon-zitibiaoti:before {content: "\ec8d";
}.icon-zitixiahuaxian:before {content: "\ec8e";
}.icon-zitixieti:before {content: "\ec8f";
}.icon-zitiyanse:before {content: "\ec90";
}.icon-zuoduiqi:before {content: "\ec91";
}.icon-zitiyulan:before {content: "\ec92";
}.icon-zitixiabiao:before {content: "\ec93";
}.icon-zuoyouduiqi:before {content: "\ec94";
}.icon-duigoux:before {content: "\ec9e";
}.icon-guanbi:before {content: "\eca0";
}.icon-shengyin_shiti:before {content: "\eca5";
}.icon-Character-Spacing:before {content: "\e964";
}
相关文章:

uniapp-app使用富文本编辑器editor
使用的是uniapp内置组件的表单组件editor:editor 组件 | uni-app官网 (dcloud.net.cn) editor 组件对应的 editorContext 实例:editorContext | uni-app官网 (dcloud.net.cn) 文档上写的也不是特别详细,还以为得npm,但没npm也能用…...

20240131 大模型快讯
//社区生态// 国内首个音视频多媒体大模型万兴“天幕”正式发布。万兴科技发布国内首个音视频多媒体大模型万兴“天幕”,支持多种语言,实现音视频创作闭环。 //行业落地// 全球首款搭载AI大模型的MPV智能座舱发布。江淮全新MPV瑞风RF8上市发布…...
存储引擎(2)MyISAM)
MySQL原理(二)存储引擎(2)MyISAM
一、MyISAM介绍 1、介绍: MyISAM引擎是MySQL5.5版本之前的数据库所默认的数据表引擎。每一个采用MyISAM引擎的数据表在实际存储中都是由三个文件组成,分别是frm文件保存表的结构,MYD文件保存表的数据、MYI文件保存表的索引,文件…...

P1088 [NOIP2004 普及组] 火星人题解
题目 人类终于登上了火星的土地并且见到了神秘的火星人。人类和火星人都无法理解对方的语言,但是我们的科学家发明了一种用数字交流的方法。这种交流方法是这样的,首先,火星人把一个非常大的数字告诉人类科学家,科学家破解这个数…...

Python面向对象编程:探索代码的结构之美
文章目录 一、引言二、为什么学习面向对象编程2.1 提高代码的可维护性:通过封装、继承和多态实现模块化设计2.2 提升代码的复用性:通过类和对象的创建实现代码的重用 三、类和对象的基本概念3.1 类和对象的定义和关系:类是对象的模板…...

Java基于SpringBoot+Vue的电影影城管理系统,附源码,文档
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

【学网攻】 第(14)节 -- 动态路由(EIGRP)
系列文章目录 目录 系列文章目录 文章目录 前言 一、动态路由EIGRP是什么? 二、实验 1.引入 实验步骤 实验拓扑图 实验配置 看到D开头是便是我们的EIGRP动态路由 总结 文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认识及使用【学…...

【Linux】多线程(线程概念+线程控制)
🌇个人主页:平凡的小苏 📚学习格言:命运给你一个低的起点,是想看你精彩的翻盘,而不是让你自甘堕落,脚下的路虽然难走,但我还能走,比起向阳而生,我更想尝试逆风…...

【昕宝爸爸小模块】深入浅出详解之常见的语法糖
深入浅出详解之常见的语法糖 一、🟢关于语法糖的典型解析二、🟢如何解语法糖?2.1🟢糖块一、switch 支持 String 与枚举2.2📙糖块二、泛型2.3📝糖块三、自动装箱与拆箱2.4🍁糖块四、方法变长参数…...

低代码
腾讯云微搭低代码 WeDa _低代码开发平台_可视化开发平台-腾讯云 首页 - 钉钉宜搭 快速上手多维表格 爱速搭 - 企业应用智能设计平台 | 低代码平台 - 百度智能云 Astro轻应用 Astro Zero_低代码开发平台_软件开发工具_应用开发工具_华为云 低代码是一种软件开发方法&#x…...

2024/1/30 备战蓝桥杯 3-1 栈
目录 小鱼的数字游戏 P1427 小鱼的数字游戏 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 表达式括号匹配 P1739 表达式括号匹配 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 【模板】栈 B3614 【模板】栈 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 小鱼的数字…...

qt setStyleSheet 设置多个属性{}之间用空格间隔
setStyleSheet 设置多个属性时,大属性之间不能用分号,用 空格进行间隔 pbtn1->setStyleSheet("QPushButton {background-color: rgb(4,138,224);font: bold 12pt;color: rgb(255,255,255);} QPushButton:hover,QPushButton:pushed {background-…...

【Node.js基础】Node.js的介绍与安装
文章目录 前言一、什么是Node.js?二、安装Node.js2.1 Windows系统2.2 macOS系统2.3 Linux系统 三、运行js代码总结 前言 随着互联网技术的不断发展,构建高性能、实时应用的需求日益增长。Node.js作为一种服务器端运行时环境,以其事件驱动、非…...

树和二叉树基础
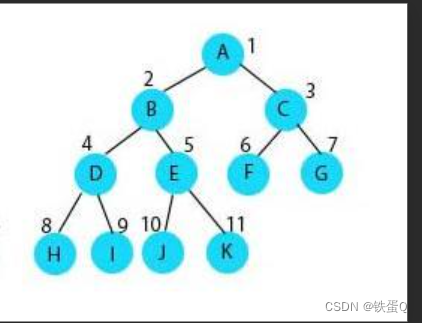
树和二叉树基础 1.1树的概念 树是在数据结构中第一次接触到的非线性结构。 树是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合。把它 叫做树是因为它看起来像一棵倒挂的树,也就是说它是根朝上&am…...

第十四届蓝桥杯大赛软件赛省赛(C/C++ 大学B组)题解
尝试再做一次,我记得还是有点难,我会尽量多写一点解析,尽量让基础比较弱的友友也能看懂,希望能给你带来帮助 目录 1. 日期统计 题目描述 解题思路 具体代码 2. 01 串的熵 题目描述 解题思路 具体代码 3. 冶炼金属 题目…...

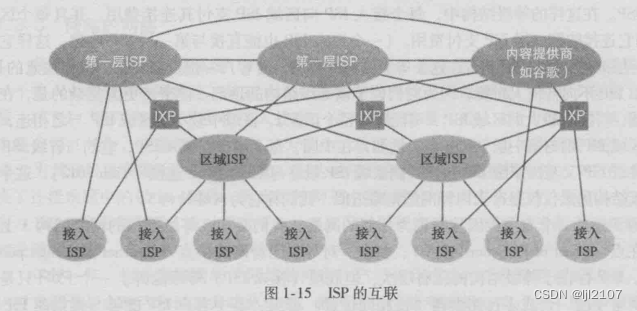
【计算机网络】网络的网络
网络的网络 客户 customer 接入ISP提供商 provider 全球承载ISP多个ISP的层级结构 第一层ISP (tier-1 ISP ) 位于顶部 区域ISP (reginal ISP)Level 3通信 ,AT&T,Sprint ,NTT存在点&#x…...

SQL Server 函数参考手册
目录 SQL Server 字符串函数 SQL Server 数值函数 SQL Server 日期函数 SQL Server 高级函数 SQL Server 字符串函数 函数描述ASCII返回特定字符的 ASCII 值CHAR根据ASCII码返回字符CHARINDEX返回子字符串在字符串中的位置CONCAT将两个或多个字符串加在一起Concat with 将…...

NTP时间同步服务器@客户端时钟同步设置
NTP时间同步服务器客户端时钟同步设置 时间同步服务器支持NTP和SNTP网络同步协议,是一款高精度、大容量、高品质的时钟产品。设备采用冗余架构设计,高精度时钟直接来源于北斗、GPS系统中各个卫星的原子钟,通过信号解析驯服本地时钟源&#x…...

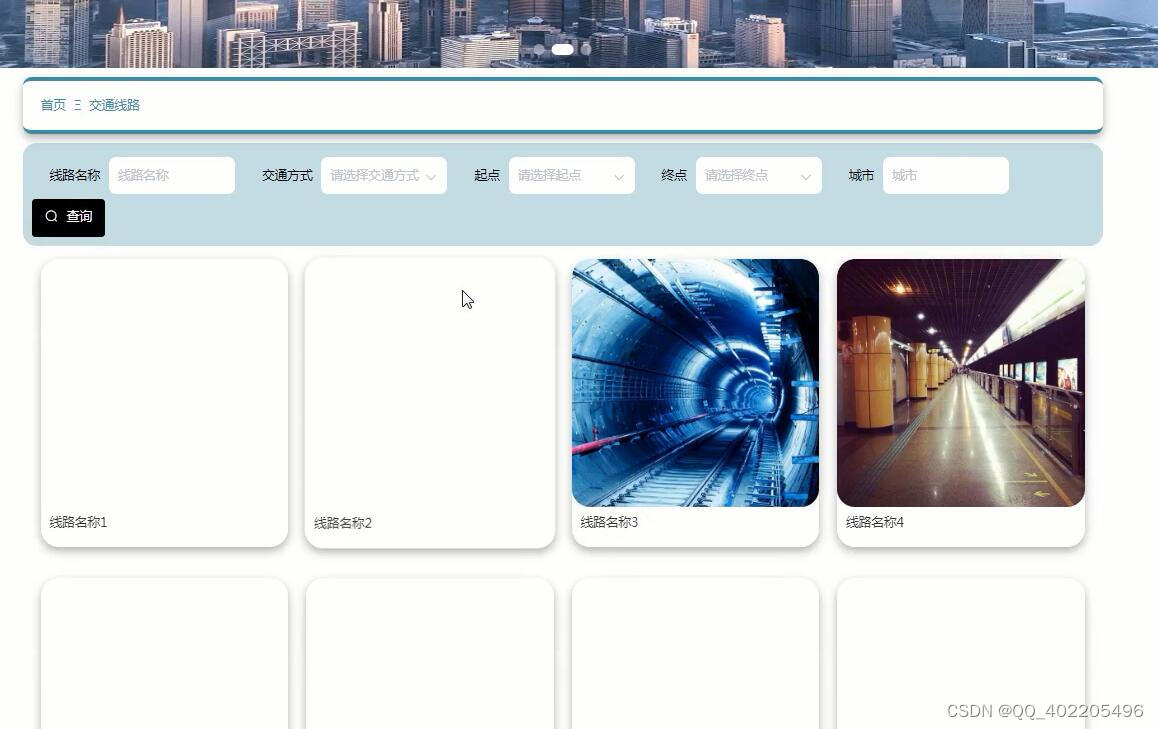
flask_django基于python的城市轨道交通公交线路查询系统vue
同时,随着信息社会的快速发展,城市轨道交通线路查询系统面临着越来越多的信息,因此很难获得他们对高效信息的需求,如何使用方便快捷的方式使查询者在广阔的海洋信息中查询,存储,管理和共享信息方面有效&…...
----RedisTemplate)
【Spring连载】使用Spring Data访问Redis(四)----RedisTemplate
【Spring连载】使用Spring Data访问Redis(四)----RedisTemplate通过RedisTemplate处理对象Working with Objects through RedisTemplate 一、专注String的便利类二、Serializers 大多数用户可能使用RedisTemplate及其相应的包org.springframework.data.r…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...
