【前端web入门第二天】01 html语法实现列表与表格_合并单元格
html语法实现列表与表格
文章目录:
-
1.列表
- 1.1 无序列表
- 1.2 有序列表
- 1.3 定义列表
-
2.表格
- 2.1 表格基本结构
- 2.2 表格结构标签
- 2.3 合并单元格
写在最前,第二天学习目标:
列表 表格 表单
元素为嵌套关系
1.列表
作用:布局内容排列整齐的区域。
列表分类:无序列表、有序列表、定义列表。
1.1 无序列表
作用:布局排列整齐的不需要规定顺序的区域。
标签:ul嵌套li,ul是无序列表,li是列表条目。
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
......
</ul>
效果如下:

注意事项:
- ul标签里面只能包裹li标签
- li标签里面可以包裹任何内容,li标签内容自动换行
1.2 有序列表
作用:布局排列整齐的需要规定顺序的区域。
标签:ol嵌套li,ol是有序列表,li是列表条目。
<ol>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
......
</ol>
效果如下:

多了1,2,3的序号
1.3 定义列表
标签:dl嵌套dt和dd,
dl是定义列表,dt是定义列表的标题,dd是定义列表的描述 / 详情。
<d>
<dt>列表标题</dt>
<dd>列表描述/详情</dd>
....
</dI>
注意事项:
- dl里面只能包含dt和dd
- dt和dd 里面可以包含任何内容
<dl><dt>服务中心</dt><dd>申请售后</dd><dd>售后政策</dd></dl>
效果如下:

2.表格
2.1 表格基本结构
标签: table嵌套tr , tr 嵌套 td / th。
| 标签名 | 说明 |
|---|---|
| table | 表格 |
| tr | 行 |
| th | 表格单元头 |
| td | 内容单元头 |
提示:在网页中,表格默认没有边框线,使用border属性可以为表格添加边框线。
代码样例如下:
<table border="1"><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr><tr><td>张三</td><td>99</td><td>100</td><td>199</td></tr><tr><td>李四</td><td>98</td><td>100</td><td>198</td></tr><tr><td>总结</td><td>全市第一</td><td>全市第一</td><td>全市第一</td></tr></table>
效果如下:

2.2 表格结构标签
注意:这个不是给用户和前端程序员看的,是给计算机看的,计算机能够清晰的识别出这个表的基本结构
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰。
| 标签名 | 含义 | 特殊说明 |
|---|---|---|
| thead | 表格头部 | 表格头部内容 |
| tbody | 表格主体 | 表格主体区域 |
| tfoot | 表格底部 | 汇总信息区域 |
就是把之前写的代码,按照逻辑把这些标签放在他们的开头和结尾
2.3 合并单元格
作用:将多个单元格合并成一个单元格,以合并同类信息。

合并单元格的步骤:
1.明确合并的目标
2.保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
-跨行合并,保留最上单元格,添加属性 rowspan
-跨列合并,保留最左单元格,添加属性colspan
3.删除其他单元格
代码样例如下:
<table border="1"><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr><tr><td>张三</td><td>99</td><td rowspan="2">100</td><td>199</td></tr><tr><td>李四</td><td>98</td><td>198</td></tr><tr><td>总结</td><td colspan="3">全市第一</td></tr></table>
效果如下:

注意:不能跨标签结构合并
相关文章:

【前端web入门第二天】01 html语法实现列表与表格_合并单元格
html语法实现列表与表格 文章目录: 1.列表 1.1 无序列表1.2 有序列表1.3 定义列表 2.表格 2.1 表格基本结构2.2 表格结构标签2.3 合并单元格 写在最前,第二天学习目标: 列表 表格 表单 元素为嵌套关系 1.列表 作用:布局内容排列整齐的区域。 列表分类:无序列表、有序列表…...

推荐系统|排序_MMOE
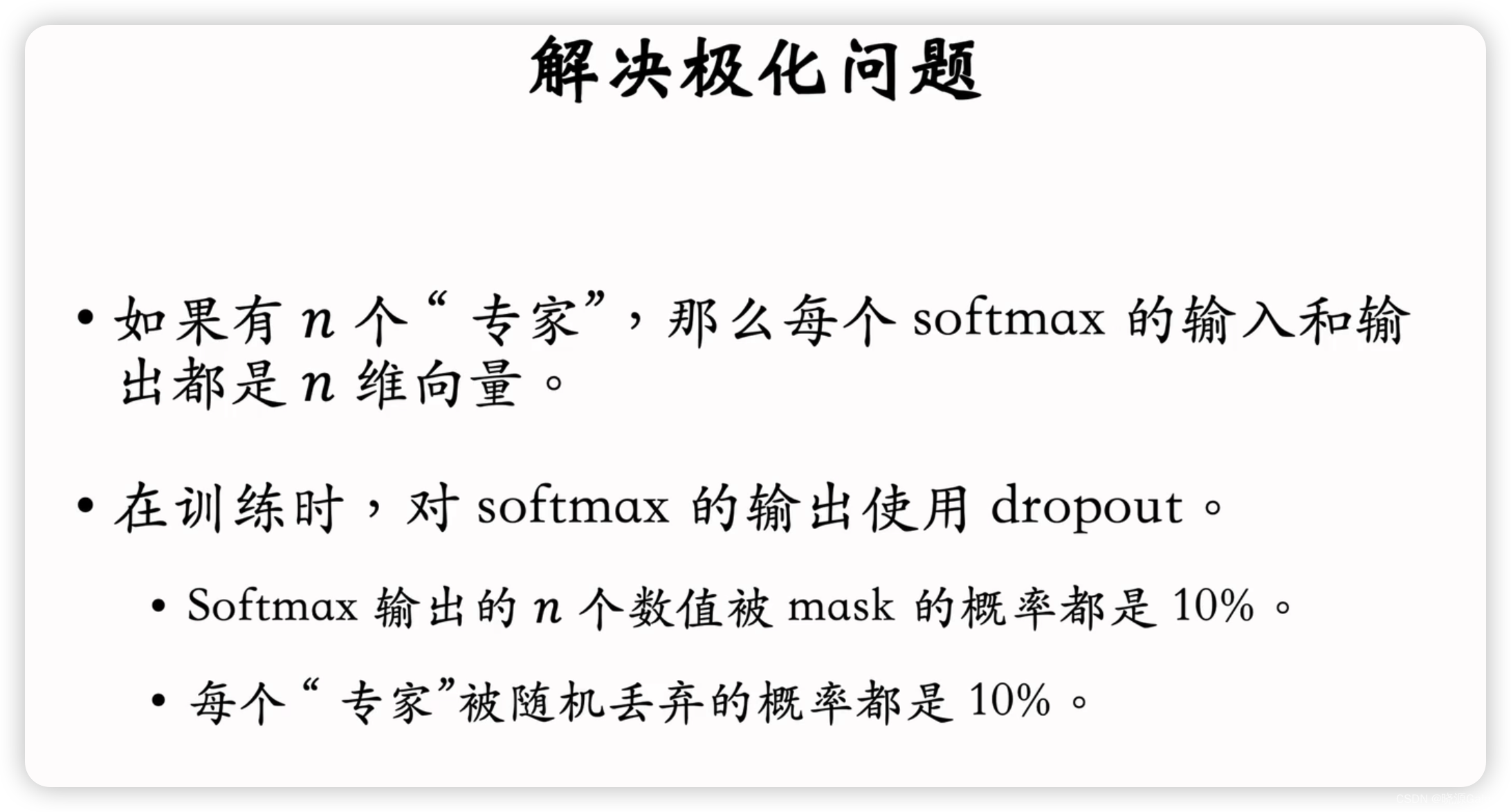
MMOE MMOE是指Multi-gate Mixture-of-Experts 注意看Expert后面加了s,说明了有多个专家。 而在MMOE中专家是指用来对输入特征计算的神经网络,每个神经网络根据输入计算出来的向量都会有所不同。 MMOE的低层 MMOE的上一层 通过MMOE的低层算出的向量和权…...

Redis拒绝连接的原因与解决方式
Redis拒绝连接的原因与解决方式 在某些情况下,当尝试从外部计算机连接到运行在保护模式下的Redis服务器时,您可能会遇到如下的错误信息: Caused by: org.redisson.client.RedisException: DENIED Redis is running in protected mode becau…...

Neo4j在java中的使用
1.Neo4j访问的两种方式 嵌入式数据库服务器模式(通过REST的访问) 它是由应用程序的性质(neo4j是独立服务器 还是和程序在一起),性能,监控和数据安全性来决定架构选择。 An embedded database(嵌入式数据库) 嵌入式Neo4j数据库…...

故障诊断 | 一文解决,CNN卷积神经网络故障诊断(Matlab)
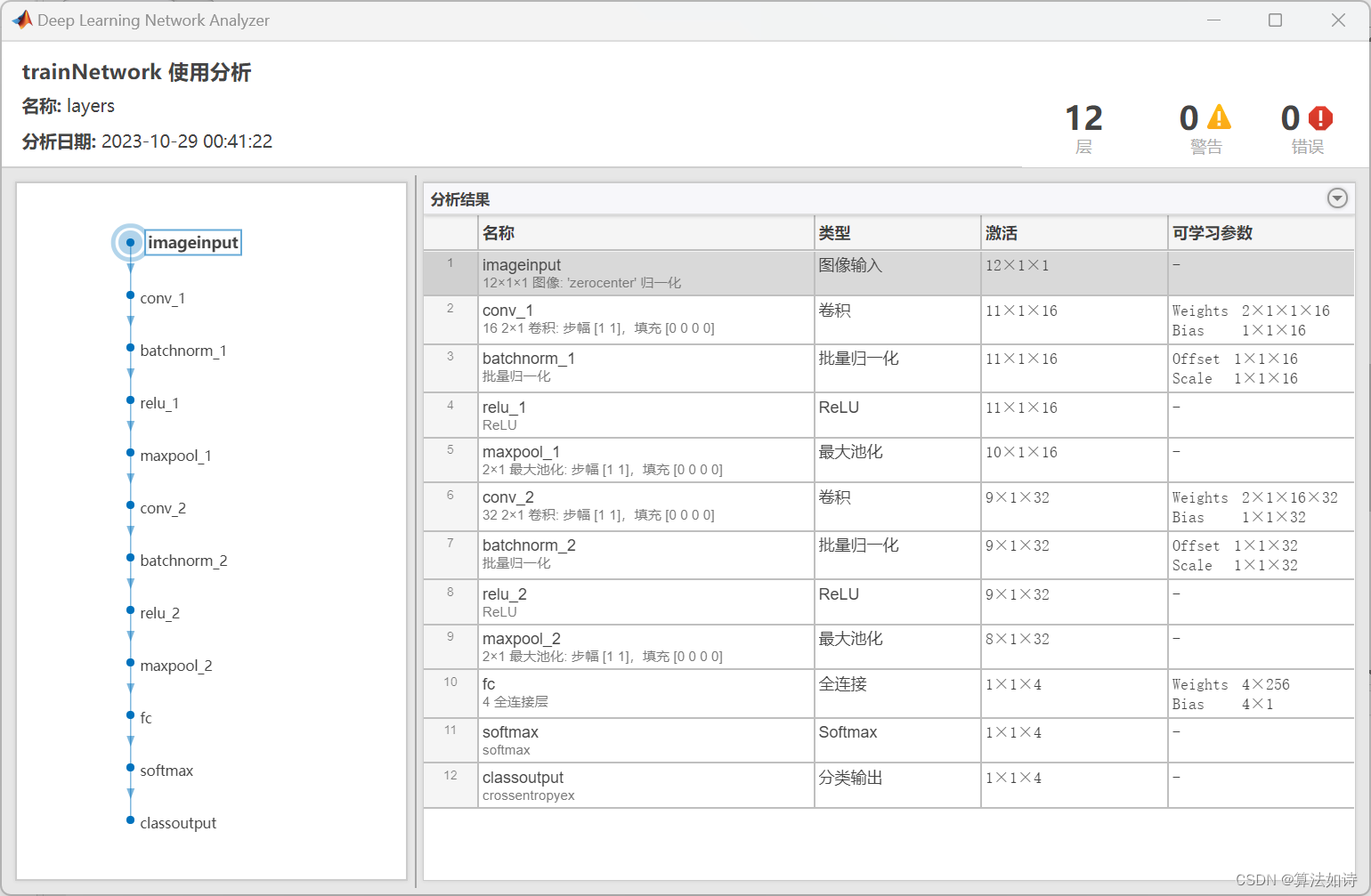
文章目录 效果一览文章概述专栏介绍源码设计参考资料效果一览 文章概述 故障诊断 | 一文解决,CNN卷积神经网络故障诊断(Matlab) 专栏介绍 订阅【故障诊断】专栏,不定期更新机器学习和深度学习在故障诊断中的应用;订阅...

uniapp-app使用富文本编辑器editor
使用的是uniapp内置组件的表单组件editor:editor 组件 | uni-app官网 (dcloud.net.cn) editor 组件对应的 editorContext 实例:editorContext | uni-app官网 (dcloud.net.cn) 文档上写的也不是特别详细,还以为得npm,但没npm也能用…...

20240131 大模型快讯
//社区生态// 国内首个音视频多媒体大模型万兴“天幕”正式发布。万兴科技发布国内首个音视频多媒体大模型万兴“天幕”,支持多种语言,实现音视频创作闭环。 //行业落地// 全球首款搭载AI大模型的MPV智能座舱发布。江淮全新MPV瑞风RF8上市发布…...
存储引擎(2)MyISAM)
MySQL原理(二)存储引擎(2)MyISAM
一、MyISAM介绍 1、介绍: MyISAM引擎是MySQL5.5版本之前的数据库所默认的数据表引擎。每一个采用MyISAM引擎的数据表在实际存储中都是由三个文件组成,分别是frm文件保存表的结构,MYD文件保存表的数据、MYI文件保存表的索引,文件…...

P1088 [NOIP2004 普及组] 火星人题解
题目 人类终于登上了火星的土地并且见到了神秘的火星人。人类和火星人都无法理解对方的语言,但是我们的科学家发明了一种用数字交流的方法。这种交流方法是这样的,首先,火星人把一个非常大的数字告诉人类科学家,科学家破解这个数…...

Python面向对象编程:探索代码的结构之美
文章目录 一、引言二、为什么学习面向对象编程2.1 提高代码的可维护性:通过封装、继承和多态实现模块化设计2.2 提升代码的复用性:通过类和对象的创建实现代码的重用 三、类和对象的基本概念3.1 类和对象的定义和关系:类是对象的模板…...

Java基于SpringBoot+Vue的电影影城管理系统,附源码,文档
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

【学网攻】 第(14)节 -- 动态路由(EIGRP)
系列文章目录 目录 系列文章目录 文章目录 前言 一、动态路由EIGRP是什么? 二、实验 1.引入 实验步骤 实验拓扑图 实验配置 看到D开头是便是我们的EIGRP动态路由 总结 文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认识及使用【学…...

【Linux】多线程(线程概念+线程控制)
🌇个人主页:平凡的小苏 📚学习格言:命运给你一个低的起点,是想看你精彩的翻盘,而不是让你自甘堕落,脚下的路虽然难走,但我还能走,比起向阳而生,我更想尝试逆风…...

【昕宝爸爸小模块】深入浅出详解之常见的语法糖
深入浅出详解之常见的语法糖 一、🟢关于语法糖的典型解析二、🟢如何解语法糖?2.1🟢糖块一、switch 支持 String 与枚举2.2📙糖块二、泛型2.3📝糖块三、自动装箱与拆箱2.4🍁糖块四、方法变长参数…...

低代码
腾讯云微搭低代码 WeDa _低代码开发平台_可视化开发平台-腾讯云 首页 - 钉钉宜搭 快速上手多维表格 爱速搭 - 企业应用智能设计平台 | 低代码平台 - 百度智能云 Astro轻应用 Astro Zero_低代码开发平台_软件开发工具_应用开发工具_华为云 低代码是一种软件开发方法&#x…...

2024/1/30 备战蓝桥杯 3-1 栈
目录 小鱼的数字游戏 P1427 小鱼的数字游戏 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 表达式括号匹配 P1739 表达式括号匹配 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 【模板】栈 B3614 【模板】栈 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 小鱼的数字…...

qt setStyleSheet 设置多个属性{}之间用空格间隔
setStyleSheet 设置多个属性时,大属性之间不能用分号,用 空格进行间隔 pbtn1->setStyleSheet("QPushButton {background-color: rgb(4,138,224);font: bold 12pt;color: rgb(255,255,255);} QPushButton:hover,QPushButton:pushed {background-…...

【Node.js基础】Node.js的介绍与安装
文章目录 前言一、什么是Node.js?二、安装Node.js2.1 Windows系统2.2 macOS系统2.3 Linux系统 三、运行js代码总结 前言 随着互联网技术的不断发展,构建高性能、实时应用的需求日益增长。Node.js作为一种服务器端运行时环境,以其事件驱动、非…...

树和二叉树基础
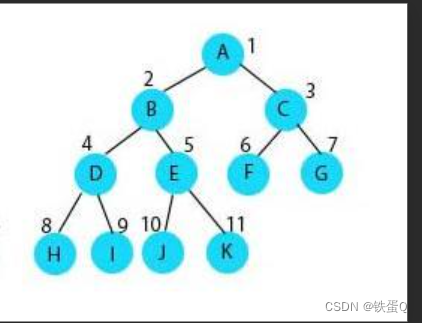
树和二叉树基础 1.1树的概念 树是在数据结构中第一次接触到的非线性结构。 树是一种非线性的数据结构,它是由n(n>0)个有限结点组成一个具有层次关系的集合。把它 叫做树是因为它看起来像一棵倒挂的树,也就是说它是根朝上&am…...

第十四届蓝桥杯大赛软件赛省赛(C/C++ 大学B组)题解
尝试再做一次,我记得还是有点难,我会尽量多写一点解析,尽量让基础比较弱的友友也能看懂,希望能给你带来帮助 目录 1. 日期统计 题目描述 解题思路 具体代码 2. 01 串的熵 题目描述 解题思路 具体代码 3. 冶炼金属 题目…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...


