【Uni-App】Vuex在vue3版本中的使用与持久化
Vuex是什么
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
简而言之就是用来存数据,可以有效减少使用组件传参出现的问题。
基本元素:store(里面存数据),mutation(里面修改数据),action(里面异步调用mutation来修改数据),getter(获取数据)
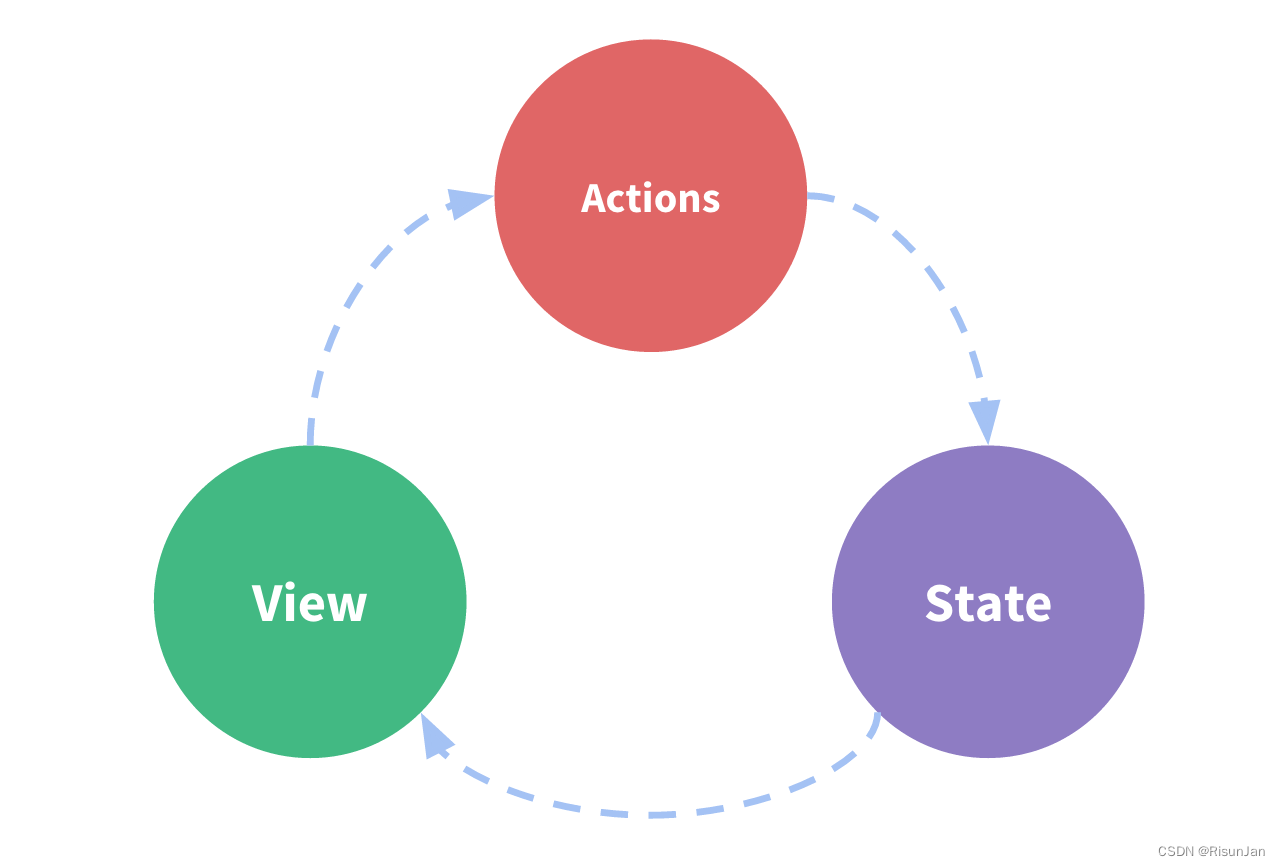
以下是一个表示“单向数据流”理念的简单示意:

但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
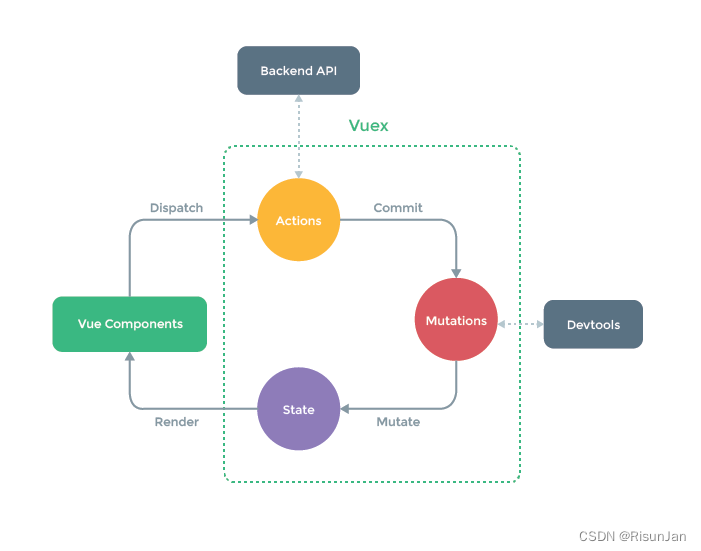
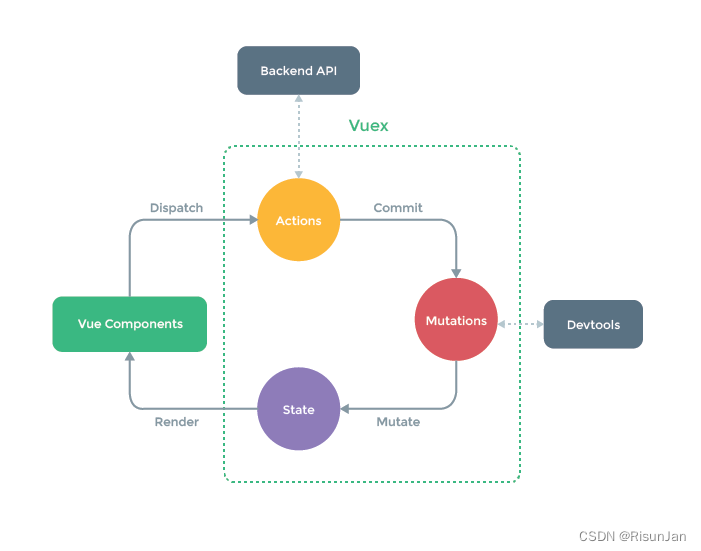
因此,我们把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!这就是vuex的产生。
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。这就是 Vuex 背后的基本思想。
Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

如果你想交互式地学习 Vuex,可以看这个 Scrimba 上的 Vuex 课程,它将录屏和代码试验场混合在了一起,你可以随时暂停并尝试。
优势与使用场景
- Vuex的状态存储是响应式的,可跟踪每一个状态变化,一旦它改变,所有关联组件都会自动更新相对应的数据。
- 共享数据,解决了非父子组件的消息传递(将数据存放在state中)。
- 统一状态管理,减少了请求次数,有些情景可以直接从内存中的state获取数据。
Vuex与全局变量区别
| vuex | 全局变量 |
|---|---|
| 不能直接改变store里面的变量,由统一的方法修改数据 | 可以任意修改 |
| 每个组件可以根据自己vuex的变量名引用不受影响 | 全局变量可能操作命名污染 |
| 解决了多组件之间通信的问题 | 跨页面数据共享 |
| 适用于多模块、业务关系复杂的中大型项目 | 适用于demo或者小型项目 |
什么时候需要用vuex?
- 当一个组件需要多次派发事件时。例如购物车数量加减。
- 跨组件共享数据、跨页面共享数据。例如订单状态更新。
- 需要持久化的数据。例如登录后用户的信息。
- 当您需要开发中大型应用,适合复杂的多模块多页面的数据交互,考虑如何更好地在组件外部管理状态时。
核心概念
每一个 Vuex 应用的核心就是 store(仓库),它包含着你的应用中大部分的状态 state。
状态管理有5个核心:state(存数据)、getter(获取数据)、mutation(修改数据)、action(异步调用mutation来修改数据)、module(模块)
Vuex 在vue3版本中的使用
uniapp已经集成了vuex,所以我们只需要直接引用即可。
1. 引用
在main.js文件中添加如下配置:
import store from '@/store';// vuex vue3 写法
// #ifdef VUE3
import {createSSRApp
} from 'vue'
export function createApp() {const app = createSSRApp(App)// 引入Vuexapp.use(store)return {app,// Vuex // 如果 nvue 使用 vuex 的各种map工具方法时,必须 return Vuex}
}
// #endif
2. 初始化
在项目根目录创建store文件夹,里面创建index.js,内容如下:
import {createStore
} from "vuex";export default createStore({state: {isDev: true, // 开发环境true,上线需要改成falsetoken: "", //Authorizationuid:'527',},mutations: {// 定义mutations,用于修改状态(同步)updateUid(state, payload) {state.uid = payload},updateToken(state, payload) {state.token = payload},},actions: {// 定义actions,用于修改状态(异步)// 2秒后更新状态updateUid(context, payload) {setTimeout(() => {context.commit('updateUid', payload)}, 2000)}// updateUid(context, payload) {// context.commit('updateUid', payload)// }},getters: {// 定义一个gettersformatUid(state) {return state.uid + ' Tom'}},modules: {}
});
3. 页面中使用
<script>import store from '@/store/index.js'; //需要引入storeexport default {data() {return {}},methods: {useStore() {console.log('updateUid1111', store.state.uid);// 异步修改store.dispatch('updateUid', 123456)// 同步修改store.commit('updateUid', 654321)console.log('updateUid1222', store.state.uid);}}}
</script>
注意:上述token重新打开应用时,会调用默认值,需要做持久化处理
Vuex的优化
1. 拓展提升(动态存值,持久化处理)
通过上述的index.js文件我们可以看到针对不同的状态,需要写对应的mutations,比较繁琐。可以考虑通过以下代码进行优化:
import {createStore
} from "vuex";let lifeData = {}
try {lifeData = uni.getStorageSync('lifeData')
} catch (e) {
}// 需要永久存储,且下次APP启动需要取出的,在state中的变量名
let saveStateKeys = ['vuex_user', 'vuex_token',...]// 保存变量到本地存储中
const saveLifeData = function(key, value) {// 判断变量名是否在需要存储的数组中if (saveStateKeys.indexOf(key) != -1) {// 获取本地存储的lifeData对象,将变量添加到对象中let tmp = uni.getStorageSync('lifeData');// 第一次打开APP,不存在lifeData变量,故放一个{}空对象tmp = tmp ? tmp : {};tmp[key] = value;// 执行这一步后,所有需要存储的变量,都挂载在本地的lifeData对象中uni.setStorageSync('lifeData', tmp);}
}export default createStore({state: {isDev: true, // 开发环境true,上线需要改成falsetoken: "", //Authorizationvuex_token: lifeData.vuex_token ? lifeData.vuex_token : '',},mutations: {// 定义mutations,用于修改状态(同步)updateUid(state, payload) {state.uid = payload},updateToken(state, payload) {state.token = payload},$uStore(state, payload) {let nameArr = payload.name.split('.');let saveKey = '';let len = nameArr.length;if (nameArr.length >= 2) {let obj = state[nameArr[0]];for (let i = 1; i < len - 1; i++) {obj = obj[nameArr[i]];}obj[nameArr[len - 1]] = payload.value;saveKey = nameArr[0];} else {state[payload.name] = payload.value;saveKey = payload.name;}saveLifeData(saveKey, state[saveKey])}},actions: {// 定义actions,用于修改状态(异步)// 2秒后更新状态updateUid(context, payload) {setTimeout(() => {context.commit('updateUid', payload)}, 2000)}// updateUid(context, payload) {// context.commit('updateUid', payload)// }},getters: {// 定义一个gettersformatUid(state) {return state.uid + ' Tom'}},modules: {}
});
2. 页面中使用
<script>import store from '@/store/index.js'; //需要引入storeexport default {data() {return {}},methods: {useStore() {console.log('updateUid1111', store.state.uid);// 异步修改store.dispatch('updateUid', 123456)// 同步修改store.commit('updateUid', 654321)// 动态存储store.commit('$uStore', {name: 'vuex_token',// vuex_token 可以为任何你需要存储的状态value: res.token})console.log('updateUid1222', store.state.uid);console.log('vuex_token1222', store.state.vuex_token);}}}
</script>
参考资料
状态管理Vuex
Uniapp在vue3下使用vuex
uniapp vue3中vuex的使用
相关文章:

【Uni-App】Vuex在vue3版本中的使用与持久化
Vuex是什么 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 简而言之就是用来存数据,可以有效减少使用组件传参出现的问题。 基本元素:…...
)
基于Qt 音乐播放器mp3(进阶)
## 项目工具 工具名QtQt 5.14.2图标设计Adobe Ai音频素材剪映平台windowsgif录制ScreenGif录屏Win10 自带录屏 Win + G## 项目演示 先点击构建项目,项目构建完成后,再将本例的 myMusic 歌曲文件夹拷贝到可执行程序...

力扣唯一元素的和
题目: 给你一个整数数组 nums 。数组中唯一元素是那些只出现 恰好一次 的元素。 请你返回 nums 中唯一元素的 和 。 示例 1: 输入:nums [1,2,3,2] 输出:4 解释:唯一元素为 [1,3] ,和为 4 。示例 2…...
第169题多数元素(Python))
力扣(leetcode)第169题多数元素(Python)
169.多数元素 题目链接:169.多数元素 给定一个大小为 n 的数组 nums ,返回其中的多数元素。多数元素是指在数组中出现次数 大于 ⌊ n/2 ⌋ 的元素。 你可以假设数组是非空的,并且给定的数组总是存在多数元素。 示例 1: 输入&am…...

springBoot - mybatis 多数据源实现方案
应用场景: 多数据源 小型项目 或者 大项目的临时方案中比较常用.在日常开发中,可能我们需要查询多个数据库,但是数据库实例不同,导致不能通过 指定schema的方式 区分不同的库, 这种情况下就需要我们应用程序配置多数据源 实现方式: 首先自定义实现 datasource数据源 为当前…...

unity 讯飞webapi在线语音合成
websocker插件使用的unitywebsocker 讯飞webapi,连接后只能请求一次,所以每次使用时进行连接,连接成功后进行请求,请求完成后关闭连接。 为什么连接后只能请求一次呢,可能是方便统计使用量。 如何通过音频数据计算出…...

[NCTF2019]Fake XML cookbook(特详解)
先试了一下弱口令,哈哈习惯了 查看页面源码发现xml function doLogin(){var username $("#username").val();var password $("#password").val();if(username "" || password ""){alert("Please enter the usern…...

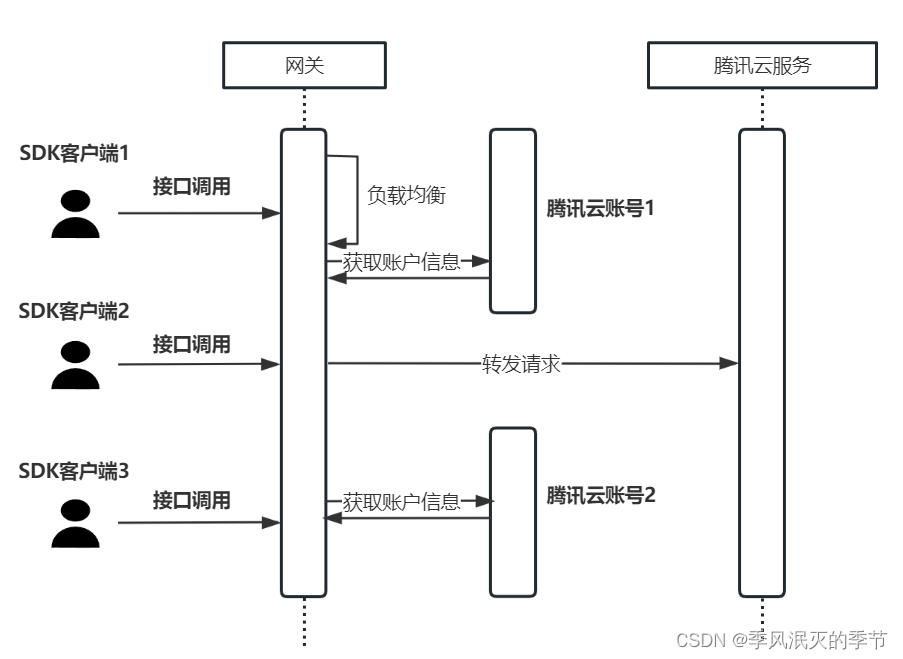
腾讯云SDK并发调用优化方案
目录 一、概述 二、 网关的使用 2.1 核心代码 三、腾讯云SDK依赖包的改造 一、概述 此网关主要用于协调腾讯云SDK调用的QPS消耗,使得多个腾讯云用户资源能得到最大限度的利用。避免直接使用腾讯云SDK 时,在较大并发情况下导致接口调用异常。网关的工…...

【排序算法】C语言实现随机快排,巨详细讲解
文章目录 🚀前言🚀快排的核心过程partition(划分过程)🚀快排1.0🚀随机快速排序🚀稳定性 🚀前言 铁子们好啊!继续我们排序算法今天要讲的是快排,通常大家所说…...

Java强训day13(选择题编程题)
选择题 编程题 题目1 import java.util.Scanner;public class Main {public static void main(String[] args) {Scanner sc new Scanner(System.in);String s sc.nextLine();char[] c s.toCharArray();int i 0;int t 0;while (i < c.length) {if (c[i] ! \") {…...

搭建WebGL开发环境
前言 本篇文章介绍如何搭建WebGL开发环境 WebGL WebGL的技术规范继承自免费和开源的OpenGL ES标准,从某种意义上说,WebGL就是Web版的OpenGL ES,而OpenGL ES是从OpenGL中派生出来的。他们的应用环境有区别,一般来说:…...

学习嵌入式第十五天之结构体
用变量a给出下面的定义 a) 一个整型数(An integer) //int a;b) 一个指向整型数的指针(A pointer to an integer) //int *a;c) 一个指向指针的的指针,它指向的指针是指向一个整型数(A pointer to a poin…...

【HDFS】一天一个RPC系列--updateBlockForPipeline
本文目标是: 弄清updateBlockForPipeline这个RPC的作用。弄清updateBlockForPipeline RPC的使用场景,代码里的调用点。一、updateBlockForPipeline的作用 其定义在ClientProtocol接口里,是Client与NameNode之间的接口。 看其代码注释描述: 为一个under construction状态下…...
)
测试面试题(0101设计测试用例关键)
1. 测试计划 测试范围,本次改动的模块,新增了哪些功能测试策略,包含测试依据,测试准入标准,准出标准,测试重点及方法(确认功能的优先级),测试工具的选择测试管理&#x…...

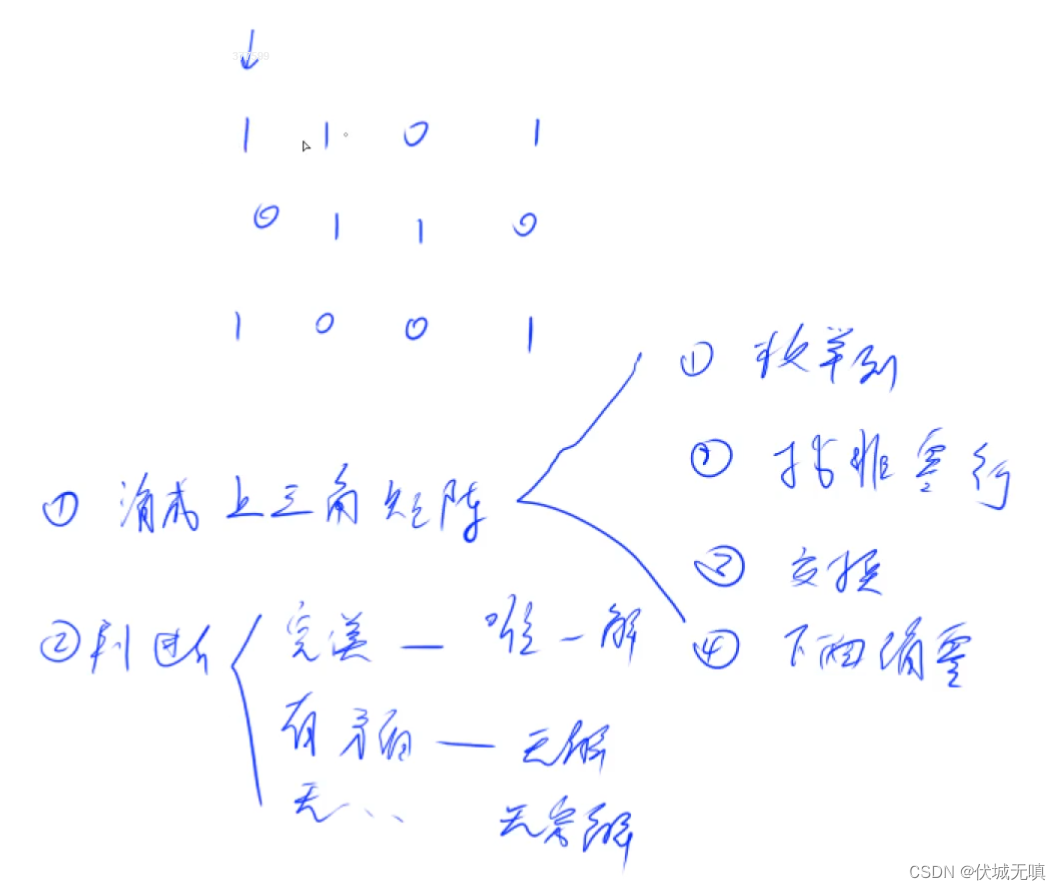
C++ 数论相关题目:高斯消元解异或线性方程组
输入一个包含 n 个方程 n 个未知数的异或线性方程组。 方程组中的系数和常数为 0 或 1 ,每个未知数的取值也为 0 或 1 。 求解这个方程组。 异或线性方程组示例如下: M[1][1]x[1] ^ M[1][2]x[2] ^ … ^ M[1][n]x[n] B[1] M[2][1]x[1] ^ M[2][2]x[2]…...

嵌入式学习第十四天
1.结构体(2): (1)结构体类型定义 (2)结构体变量的定义 (3)结构体元素的访问 (4)结构体的存储: 内存对齐: char 按照1字节对齐 …...

氢气泄漏检测仪使用方法:守护安全,从细节开始
随着科技的发展,我们的生活和工作环境中充满了各种潜在的危险。其中,氢气作为一种清洁能源,其使用日益广泛,但同时也带来了泄漏的风险。为了确保我们的安全,了解并正确使用氢气泄漏检测仪至关重要。下面将详细介绍氢气…...

【前端web入门第二天】01 html语法实现列表与表格_合并单元格
html语法实现列表与表格 文章目录: 1.列表 1.1 无序列表1.2 有序列表1.3 定义列表 2.表格 2.1 表格基本结构2.2 表格结构标签2.3 合并单元格 写在最前,第二天学习目标: 列表 表格 表单 元素为嵌套关系 1.列表 作用:布局内容排列整齐的区域。 列表分类:无序列表、有序列表…...

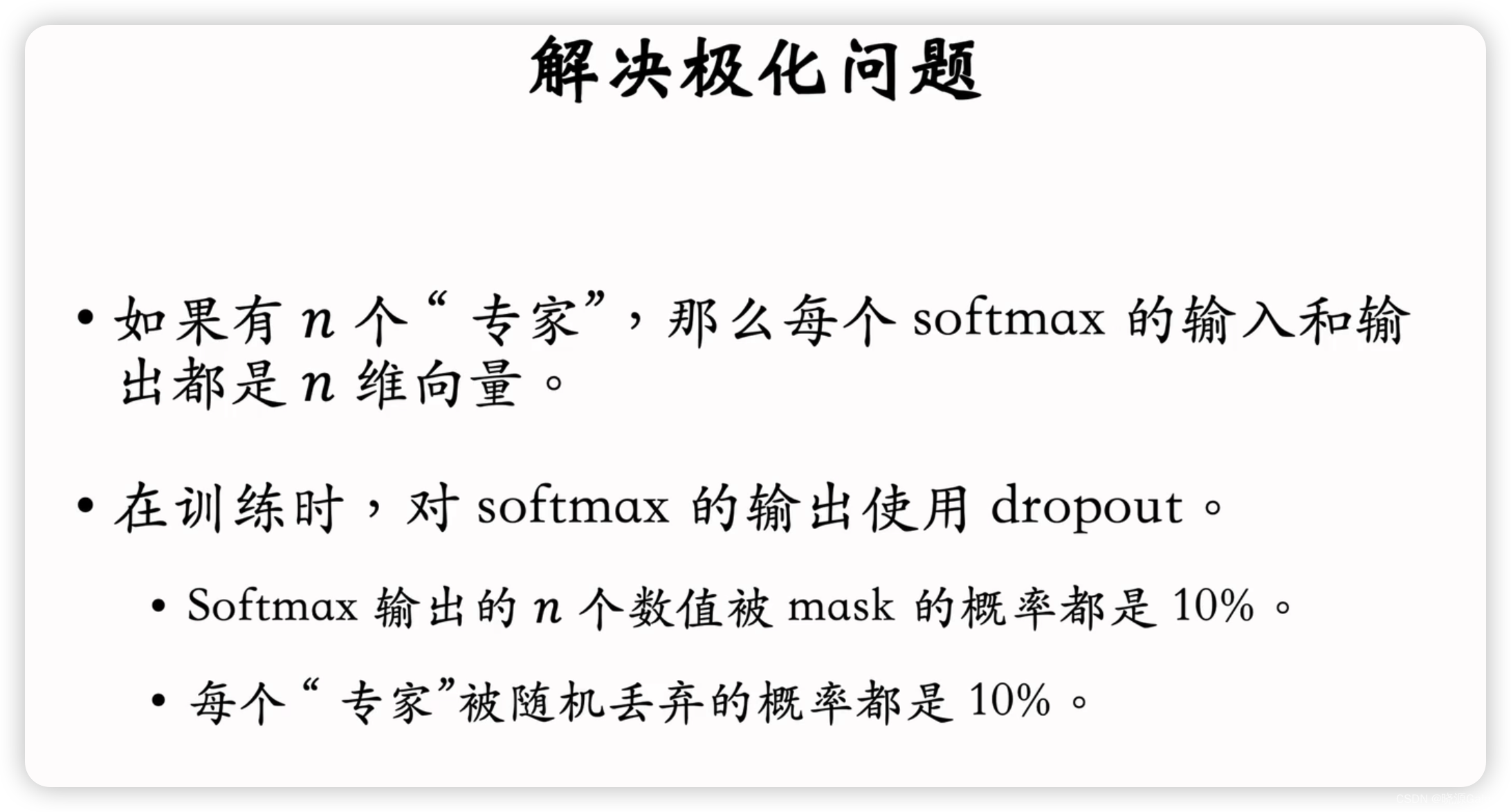
推荐系统|排序_MMOE
MMOE MMOE是指Multi-gate Mixture-of-Experts 注意看Expert后面加了s,说明了有多个专家。 而在MMOE中专家是指用来对输入特征计算的神经网络,每个神经网络根据输入计算出来的向量都会有所不同。 MMOE的低层 MMOE的上一层 通过MMOE的低层算出的向量和权…...

Redis拒绝连接的原因与解决方式
Redis拒绝连接的原因与解决方式 在某些情况下,当尝试从外部计算机连接到运行在保护模式下的Redis服务器时,您可能会遇到如下的错误信息: Caused by: org.redisson.client.RedisException: DENIED Redis is running in protected mode becau…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
