搭建WebGL开发环境
前言
本篇文章介绍如何搭建WebGL开发环境
WebGL
WebGL的技术规范继承自免费和开源的OpenGL ES标准,从某种意义上说,WebGL就是Web版的OpenGL ES,而OpenGL ES是从OpenGL中派生出来的。他们的应用环境有区别,一般来说:
- OpenGL:一般应用于桌面级别的三维图形渲染,同类的还有微软的DirectX和苹果公司的Metal技术
- OpenGL ES:OpenGL的子集,删除了很多用处不大的接口和特性,但仍然能进行三维渲染,应用于智能手机、嵌入式计算机、家用游戏机等
- WebGL:从OpenGL ES派生出来的。需要浏览器内核的支持。WebGL广泛应用于所有的网页渲染。因为需要运行在浏览器上,所以浏览器在背后做了很多工作,包括跨平台的特性。
版本
既然OpenGL、OpenGL ES和WebGL存在继承关系,那必然涉及到版本信息
先看一下OpenGL的版本信息:
- OpenGL 1.5:这个版本的OpenGL不支持着色器编程,采用固定渲染管线
- OpenGL 2.0:这个版本加入GLSL着色器编程语言
- OpenGL 3.3:2010年发布
- OpenGL 4.3:2013年发布
看一下OpenGL ES的版本信息:
- OpenGL ES 1.1:OpenGL 1.5的子集,应用范围有限
- OpenGL ES 2.0:OpenGL 2.0的子集,应用最广泛的版本
- OpenGL ES 3.0:OpenGL 3.3的子集,增加了很多新功能,包括:
- 遮挡查询
- 变缓反馈(Transform Feedback)
- 实例渲染(Instanced Rendering)
- 四个或更多渲染目标支持
- 着色语言全面支持整数和32位浮点操作
- 纹理功能大幅增强,支持浮点纹理、3D纹理、深度纹理、顶点纹理、NPOT纹理、R/RG单双通道纹理、不可变纹理、2D阵列纹理、无二次幂限制纹理、阴影对比、调配(swizzle)、LOD与mip level clamps、无缝立方体贴图、采样对象、纹理MSAA抗锯齿渲染器
- 一系列广泛的精确尺寸纹理和渲染缓冲格式
看一下WebGL的版本信息:
- WebGL 1.0:基于OpenGL ES 2.0,并提供了3D图形的API,它使用HTML5Canvas并允许利用文档对象模型接口。
- WebGL 2.0:WebGL 2.0基于OpenGL ES 3.0,确保了提供许多选择性的WebGL 1.0扩展,并引入新的API。可利用部分Javascript实现自动存储器管理
WebGL程序组成
一个最简单的WebGL程序之需要一个html文件和几个js文件就可以了,下面详细介绍
html部分
html主要是为了放置canvas元素,因为WebGL的渲染都是在canvas进行的。
下面是一个html部分:
<!DOCTYPE html>
<html lang="cn">
<head><meta charset="utf-8"><title>wgl render ins</title>
</head>
<body onload="main()"><canvas id="wglCanvas" width="960" height="540">当前浏览器不支持canvas</canvas><script src="sk_init.js"></script><script src="sk_shader.js"></script><script src="sk_utils.js"></script>
</body>
</html>
这个简单的不能再简单的html就已经够用了。
上面的html我们命名为main.html。从上面的html中,可以发现我们需要一个main函数,这个函数一般来说在js中实现,这也是我们WebGL程序正式开始的入口函数,我们添加一个js文件sk_init.js,并实现该函数,当然我们也需要在html中加入引用js的代码,为了保持代码的简洁,已经在上面的html中加入了该代码。
js部分
下面是sk_init.js的代码:
var gl;
function main()
{var canvas = document.getElementById("wglCanvas");gl = create3DContext(canvas);if(!gl){console.log("获取webgl渲染上下文失败");return;}gl.clearColor(0.0,0.0,0.0,1.0);gl.clear(gl.COLOR_BUFFER_BIT);
}var create3DContext = function(canvas) {var names = ["webgl", "experimental-webgl", "webkit-3d", "moz-webgl"];var context = null;for (var ii = 0; ii < names.length; ++ii) {try {context = canvas.getContext(names[ii]);} catch(e) {}if (context) {break;}}return context;
}
上面这个代码分为几部分:
- 获取canvas对象
- 获取webgl上下文
- 设置canvas画布背景色
- 使用背景色清空绘图区
虽然代码很简单,但是这几步是所有webgl程序都需要做的事情,当前main.html已经可以运行了。不过只会显示一个黑色背景。下面我们开始加入些东西
shader
想编写一个真正可以使用的webgl程序,首先需要写shader,由于本篇文章我们着重介绍WebGL框架,所以我们只是简单说明一下,关于shader语法,会有专门文章介绍。
- WebGL程序的shader一般有两个,
顶点着色器和片元着色器 - 着色器是以字符串的形式嵌入到js文件中的
下面是两个简单的着色器代码,我们创建一个sk_shader.js存放这部分代码:
顶点着色器:
var VERTEX_SHADER=`
attribute vec4 a_Position;
uniform float u_PointSize;
void main() {gl_Position = a_Position;gl_PointSize = u_PointSize;
}`;
片元着色器:
var FRAG_SHADER=`
void main() {gl_FragColor = vec4(1.0,0.0,0.0,1.0);
}`;
初始化着色器
创建好了着色器以后,下一步就要初始化着色器了
加载着色器代码
我们新建一个sk_util.js文件,里面封装一些公共的方法,首先我们要添加的方法就是加载着色器代码的方法:
// gl: webgl上下文
// type: 着色器类型
// source: 着色器代码
function loadShader(gl, type, source) {var shader = gl.createShader(type);if (shader == null) {console.log('unable to create shader');return null;}gl.shaderSource(shader, source);gl.compileShader(shader);var compiled = gl.getShaderParameter(shader, gl.COMPILE_STATUS);if (!compiled) {var error = gl.getShaderInfoLog(shader);console.log('Failed to compile shader: ' + error);gl.deleteShader(shader);return null;}return shader;
}
加载一个着色器需要以下步骤:
- 创建着色器对象:使用
gl.createShader接口,参数为着色器类型,着色器类型一般有两类:- gl.VERTEX_SHADER:顶点着色器
- gl.FRAGMENT_SHADER:片元着色器
- 加载着色器代码:使用
gl.shaderSource接口,第一个参数为第一步创建的着色器对象,第二个参数为着色器的字符串表示 - 编译着色器代码:使用
gl.compileShader接口,参数为第一步创建的着色器对象 - 获取着色器编译状态,如果编译失败,获取错误信息
创建着色器程序
下面是创建着色器程序的代码:
function createProgram(gl, vshader, fshader) {var vertexShader = loadShader(gl, gl.VERTEX_SHADER, vshader);var fragmentShader = loadShader(gl, gl.FRAGMENT_SHADER, fshader);if (!vertexShader || !fragmentShader) {return null;}var program = gl.createProgram();if (!program) {return null;}gl.attachShader(program, vertexShader);gl.attachShader(program, fragmentShader);gl.linkProgram(program);var linked = gl.getProgramParameter(program, gl.LINK_STATUS);if (!linked) {var error = gl.getProgramInfoLog(program);console.log('Failed to link program: ' + error);gl.deleteProgram(program);gl.deleteShader(fragmentShader);gl.deleteShader(vertexShader);return null;}return program;
}
创建着色器程序的步骤如下:
- 创建着色器程序:使用
gl.createProgram接口,返回着色器程序对象 - 关联着色器对象:使用
gl.attachShader接口,第一个参数是第一步创建的着色器程序对象,第二个参数是关联的着色器对象 - 链接着色器程序:使用
gl.linkProgram接口链接程序,参数是第一步创建的着色器程序对象 - 获取着色器程序链接状态,如果链接失败,获取错误信息
使用着色器对象
- 使用
gl.useProgram接口使用我们上一步创建的着色器程序对象。 - 将着色器程序对象赋给gl.program,方便我们后面传递数据的时候使用
代码如下:
function initShaders(gl, vshader, fshader) {var program = createProgram(gl, vshader, fshader);if (!program) {console.log('Failed to create program');return false;}gl.useProgram(program);gl.program = program;return true;
}
经过这三步以后,着色器程序已经初始化完成了,接下来就是向着色器传递数据
传递数据
所谓的传递数据就是将内存的数据传递给显存。
一般情况下shader中使用的数据有三种:
- 使用
attribute标记的数据,这个也叫做顶点数据,就是每个顶点都会有自己的数值 - 使用
uniform标记的数据,这个也叫做统一数据,就是所有顶点共用的数据 - 使用
varying标记的数据,这个是在着色器之间传递的数据
获取shader的数据标记
- 使用
gl.getAttribLocation接口获取attribute数据的标记,第一个参数是着色器程序对象,第二个参数是数据在shader中的名称的字符串表示 - 使用
gl.getUniformLocation接口获取uniform数据的标记,第一个参数是着色器程序对象,第二个参数是数据在shader中的名称的字符串表示
下面我们获取前面着色器程序的a_Position和u_PointSize的标记:
var u_PointSize = gl.getUniformLocation(gl.program, "u_PointSize");
if (u_PointSize < 0) {console.log('Failed to get the storage location of u_PointSize');return -1;
}
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {console.log('Failed to get the storage location of a_Position');return -1;
}
从内存传递attribute数据到显存
- 创建缓冲区,使用
gl.createBuffer()创建缓冲区 - 绑定缓冲区,使用
gl.bindBuffer接口绑定缓冲区,第一个参数是缓冲区类型,这里我们使用gl.ARRAY_BUFFER,第二个参数是上一步创建的缓冲区 - 传递数据,使用
gl.bufferData接口传递数据,第一参数是缓冲区类型,这里我们使用gl.ARRAY_BUFFER,第二个参数是内存数据指针,第三个参数是数据的使用方式,这里我们使用gl.STATIC_DRAW。
代码如下:
var verticesTexCoords = new Float32Array([-0.5, 0.5, 0.0, 1.0,-0.5, -0.5, 0.0, 1.0,0.5, 0.5, 0.0, 1.0,0.5, -0.5, 0.0, 1.0, ]);
var FSIZE = verticesTexCoords.BYTES_PER_ELEMENT;
var vertexTexCoordBuffer = gl.createBuffer();
if (!vertexTexCoordBuffer) {console.log('Failed to create the buffer object');return -1;
}
gl.bindBuffer(gl.ARRAY_BUFFER, vertexTexCoordBuffer);
gl.bufferData(gl.ARRAY_BUFFER, verticesTexCoords, gl.STATIC_DRAW);
传递uniform数据到显存
使用gl.uniform1f接口传递单个float数值到显存,在当前程序中用来传递u_PointSize的值
代码如下:
gl.uniform1f(u_PointSize, 10);
绑定缓冲区与attribute顶点属性
- 使用
gl.vertexAttribPointer接口绑定缓冲区与attribute顶点属性 - 使用
gl.enableVertexAttribArray接口开启顶点属性数组,如果不开启的话,默认会使用静态属性,就是所有顶点数据都使用一个默认的值。
代码如下:
gl.vertexAttribPointer(a_Position, 4, gl.FLOAT, false, FSIZE * 4, 0);
gl.enableVertexAttribArray(a_Position);
绘制
当前程序使用gl.drawArrays来开始绘制操作
gl.drawArrays的第一个参数是绘制的类型,我们当前程序就使用gl.POINTS方式
gl.drawArrays的第二个参数是绘制顶点的偏移,当前为0
gl.drawArrays的第三个参数是绘制顶点的数量,当前为4
代码如下:
gl.clearColor(0.0,0.0,0.0,1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.POINTS, 0, 4);
代码结构调整
- 我们把创建WebGL上下文和初始化着色器的方法放进sk_utils.js
- 我们把shader字符串放进sk_shader.js
- 我们把传递数据的部分放进sk_init.js
- main.html中需要添加对这3个js的引用,我们已经添加好了
完整的代码已经上传gitlab:
https://gitlab.com/lingyanTools/sk_webgl.git
该例子绘制了四个顶点

相关文章:

搭建WebGL开发环境
前言 本篇文章介绍如何搭建WebGL开发环境 WebGL WebGL的技术规范继承自免费和开源的OpenGL ES标准,从某种意义上说,WebGL就是Web版的OpenGL ES,而OpenGL ES是从OpenGL中派生出来的。他们的应用环境有区别,一般来说:…...

学习嵌入式第十五天之结构体
用变量a给出下面的定义 a) 一个整型数(An integer) //int a;b) 一个指向整型数的指针(A pointer to an integer) //int *a;c) 一个指向指针的的指针,它指向的指针是指向一个整型数(A pointer to a poin…...

【HDFS】一天一个RPC系列--updateBlockForPipeline
本文目标是: 弄清updateBlockForPipeline这个RPC的作用。弄清updateBlockForPipeline RPC的使用场景,代码里的调用点。一、updateBlockForPipeline的作用 其定义在ClientProtocol接口里,是Client与NameNode之间的接口。 看其代码注释描述: 为一个under construction状态下…...
)
测试面试题(0101设计测试用例关键)
1. 测试计划 测试范围,本次改动的模块,新增了哪些功能测试策略,包含测试依据,测试准入标准,准出标准,测试重点及方法(确认功能的优先级),测试工具的选择测试管理&#x…...

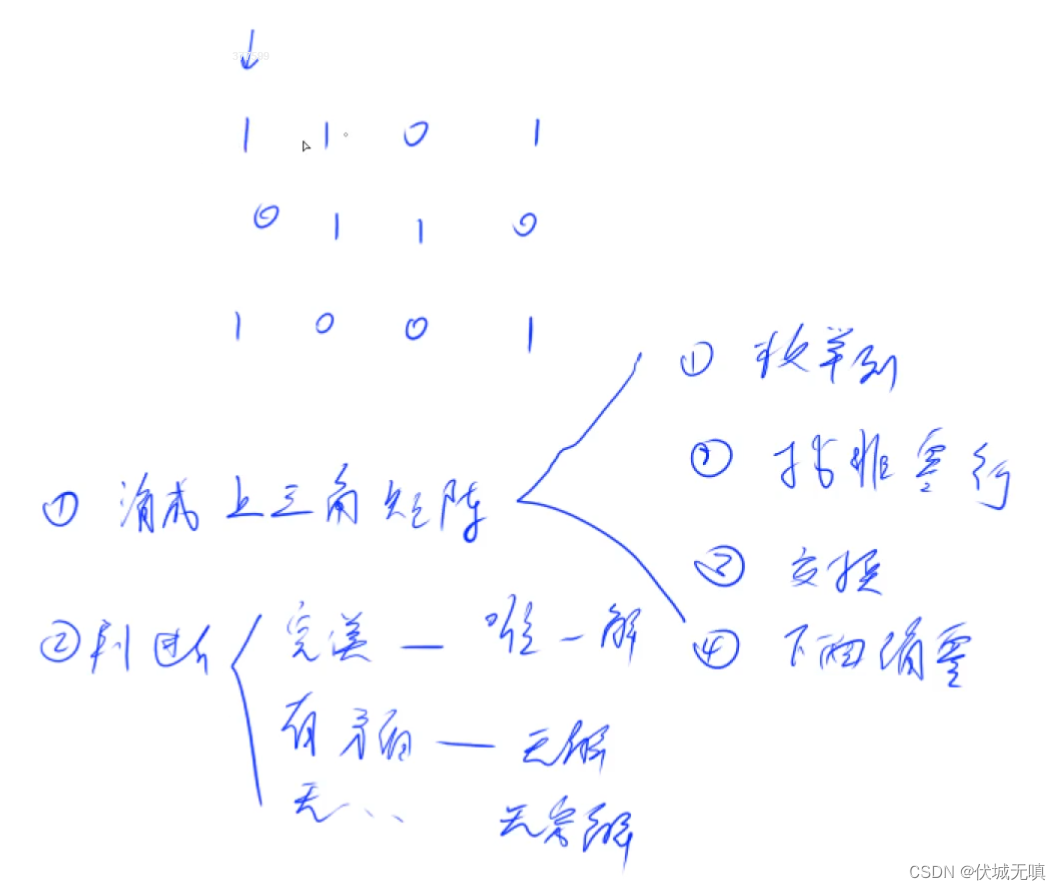
C++ 数论相关题目:高斯消元解异或线性方程组
输入一个包含 n 个方程 n 个未知数的异或线性方程组。 方程组中的系数和常数为 0 或 1 ,每个未知数的取值也为 0 或 1 。 求解这个方程组。 异或线性方程组示例如下: M[1][1]x[1] ^ M[1][2]x[2] ^ … ^ M[1][n]x[n] B[1] M[2][1]x[1] ^ M[2][2]x[2]…...

嵌入式学习第十四天
1.结构体(2): (1)结构体类型定义 (2)结构体变量的定义 (3)结构体元素的访问 (4)结构体的存储: 内存对齐: char 按照1字节对齐 …...

氢气泄漏检测仪使用方法:守护安全,从细节开始
随着科技的发展,我们的生活和工作环境中充满了各种潜在的危险。其中,氢气作为一种清洁能源,其使用日益广泛,但同时也带来了泄漏的风险。为了确保我们的安全,了解并正确使用氢气泄漏检测仪至关重要。下面将详细介绍氢气…...

【前端web入门第二天】01 html语法实现列表与表格_合并单元格
html语法实现列表与表格 文章目录: 1.列表 1.1 无序列表1.2 有序列表1.3 定义列表 2.表格 2.1 表格基本结构2.2 表格结构标签2.3 合并单元格 写在最前,第二天学习目标: 列表 表格 表单 元素为嵌套关系 1.列表 作用:布局内容排列整齐的区域。 列表分类:无序列表、有序列表…...

推荐系统|排序_MMOE
MMOE MMOE是指Multi-gate Mixture-of-Experts 注意看Expert后面加了s,说明了有多个专家。 而在MMOE中专家是指用来对输入特征计算的神经网络,每个神经网络根据输入计算出来的向量都会有所不同。 MMOE的低层 MMOE的上一层 通过MMOE的低层算出的向量和权…...

Redis拒绝连接的原因与解决方式
Redis拒绝连接的原因与解决方式 在某些情况下,当尝试从外部计算机连接到运行在保护模式下的Redis服务器时,您可能会遇到如下的错误信息: Caused by: org.redisson.client.RedisException: DENIED Redis is running in protected mode becau…...

Neo4j在java中的使用
1.Neo4j访问的两种方式 嵌入式数据库服务器模式(通过REST的访问) 它是由应用程序的性质(neo4j是独立服务器 还是和程序在一起),性能,监控和数据安全性来决定架构选择。 An embedded database(嵌入式数据库) 嵌入式Neo4j数据库…...

故障诊断 | 一文解决,CNN卷积神经网络故障诊断(Matlab)
文章目录 效果一览文章概述专栏介绍源码设计参考资料效果一览 文章概述 故障诊断 | 一文解决,CNN卷积神经网络故障诊断(Matlab) 专栏介绍 订阅【故障诊断】专栏,不定期更新机器学习和深度学习在故障诊断中的应用;订阅...

uniapp-app使用富文本编辑器editor
使用的是uniapp内置组件的表单组件editor:editor 组件 | uni-app官网 (dcloud.net.cn) editor 组件对应的 editorContext 实例:editorContext | uni-app官网 (dcloud.net.cn) 文档上写的也不是特别详细,还以为得npm,但没npm也能用…...

20240131 大模型快讯
//社区生态// 国内首个音视频多媒体大模型万兴“天幕”正式发布。万兴科技发布国内首个音视频多媒体大模型万兴“天幕”,支持多种语言,实现音视频创作闭环。 //行业落地// 全球首款搭载AI大模型的MPV智能座舱发布。江淮全新MPV瑞风RF8上市发布…...
存储引擎(2)MyISAM)
MySQL原理(二)存储引擎(2)MyISAM
一、MyISAM介绍 1、介绍: MyISAM引擎是MySQL5.5版本之前的数据库所默认的数据表引擎。每一个采用MyISAM引擎的数据表在实际存储中都是由三个文件组成,分别是frm文件保存表的结构,MYD文件保存表的数据、MYI文件保存表的索引,文件…...

P1088 [NOIP2004 普及组] 火星人题解
题目 人类终于登上了火星的土地并且见到了神秘的火星人。人类和火星人都无法理解对方的语言,但是我们的科学家发明了一种用数字交流的方法。这种交流方法是这样的,首先,火星人把一个非常大的数字告诉人类科学家,科学家破解这个数…...

Python面向对象编程:探索代码的结构之美
文章目录 一、引言二、为什么学习面向对象编程2.1 提高代码的可维护性:通过封装、继承和多态实现模块化设计2.2 提升代码的复用性:通过类和对象的创建实现代码的重用 三、类和对象的基本概念3.1 类和对象的定义和关系:类是对象的模板…...

Java基于SpringBoot+Vue的电影影城管理系统,附源码,文档
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

【学网攻】 第(14)节 -- 动态路由(EIGRP)
系列文章目录 目录 系列文章目录 文章目录 前言 一、动态路由EIGRP是什么? 二、实验 1.引入 实验步骤 实验拓扑图 实验配置 看到D开头是便是我们的EIGRP动态路由 总结 文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认识及使用【学…...

【Linux】多线程(线程概念+线程控制)
🌇个人主页:平凡的小苏 📚学习格言:命运给你一个低的起点,是想看你精彩的翻盘,而不是让你自甘堕落,脚下的路虽然难走,但我还能走,比起向阳而生,我更想尝试逆风…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
