2024 高级前端面试题之 React 「精选篇」
该内容主要整理关于 React 模块的相关面试题,其他内容面试题请移步至 「最新最全的前端面试题集锦」 查看。
React模块精选篇
- 1. 如何理解React State不可变性的原则
- 2. JSX本质
- 3. React合成事件机制
- 4. setState和batchUpdate机制
- 5. 组件渲染和更新过程
- 6. Diff算法相关
- 7. 受控组件与非受控组件
- 8. 组件生命周期
- 9. Portal传送门
- 10. Context
- 11. 异步组件
- 12. 性能优化
- 13. 高阶组件和Render Props
- 14. React Hooks相关
- 15. Redux相关
- 16. React中Ref几种创建方
- 17. 为什么 React 元素有一个 $$typeof 属性
- 18. React 如何区分 Class组件 和 Function组件
- 19. react组件的划分业务组件技术组件
- 20. React如何进行组件/逻辑复用?
- 21. 说说你用react有什么坑点
- 22. react和vue的区别
- 23. React18新增了哪些特性
1. 如何理解React State不可变性的原则
在 React 中,不可变性是指数据一旦被创建,就不能被修改。React 推崇使用不可变数据的原则,这意味着在更新数据时,应该创建新的数据对象而不是直接修改现有的数据。
以下是理解 React 中不可变性原则的几个关键点:
- 数据一旦创建就不能被修改:在 React 中,组件的状态(
state)和属性(props)应该被视为不可变的。一旦创建了状态或属性对象,就不应该直接修改它们的值。这样可以确保组件的数据在更新时是不可变的,从而避免意外的数据改变和副作用。 - 创建新的数据对象:当需要更新状态或属性时,应该创建新的数据对象。这可以通过使用对象展开运算符、数组的
concat()、slice()等方法,或者使用不可变数据库(如Immutable.js、Immer等)来创建新的数据副本。 - 比较数据变化:React 使用
Virtual DOM来比较前后两个状态树的差异,并仅更新需要更新的部分。通过使用不可变数据,React 可以更高效地进行比较,因为它可以简单地比较对象引用是否相等,而不必逐个比较对象的属性。 - 性能优化:使用不可变数据可以带来性能上的优势。由于 React 可以更轻松地比较前后状态的差异,可以减少不必要的重新渲染和组件更新,提高应用的性能和响应性。
不可变性的原则在 React 中有以下好处:
- 简化数据变更追踪:由于数据不可变,可以更轻松地追踪数据的变化。这样可以更好地理解代码的行为和数据的流动。
- 避免副作用:可变数据容易引发副作用和难以追踪的 bug。通过使用不可变数据,可以避免许多与副作用相关的问题。
- 方便的历史记录和回滚:不可变数据使得记录和回滚应用状态的历史变得更容易。可以在不改变原始数据的情况下,创建和保存不同时间点的数据快照
2. JSX本质
3. React合成事件机制
4. setState和batchUpdate机制
- setState主流程
- batchUpdate机制
- transaction事务机制
- 传入 setState 函数的第二个参数的作用是什么
- 调用 setState 之后发生了什么
- setState总结
5. 组件渲染和更新过程
6. Diff算法相关
- 为什么虚拟dom会提高性能
- react 的渲染过程中,兄弟节点之间是怎么处理的?也就是 key 值不一样的时候
- diff算法
- Diff 的瓶颈以及 React 的应对
- React 中 key 的作用是什么
- 关于Fiber
7. 受控组件与非受控组件
- 受控组件
- 非受控组件
8. 组件生命周期
- react旧版生命周期函数
- 新版生命周期
- 为什么有些react生命周期钩子被标记为UNSAFE
- 在生命周期中的哪一步你应该发起 AJAX 请求
9. Portal传送门
10. Context
11. 异步组件
12. 性能优化
- 使用shouldComponentUpdate优化
- PureComponent和React.memo
- 优化性能的方式小结
- React实现的移动应用中,如果出现卡顿,有哪些可以考虑的优化方案
13. 高阶组件和Render Props
- 高阶组件
- render props
- 拓展:vue中实现高阶组件
14. React Hooks相关
- React Hooks带来了那些便利
- class组件存在哪些问题
- 用useState实现state和setState功能
- 用useEffect模拟组件生命周期
- 用useEffect模拟WillUnMount时的注意事项
- useRef和useContext
- useRef
- useContext
- useReducer能代替redux吗
- 使用useMemo做性能优化
- 使用useCallback做性能优化
- 什么是自定义Hook
- 使用Hooks的两条重要规则
- 为何Hooks要依赖于调用顺序
- class组件逻辑复用有哪些问题
- Hooks组件逻辑复用有哪些好处
- Hooks使用中的几个注意事项
15. Redux相关
- 简述flux 思想
- redux中间件
- redux有什么缺点
- Redux设计理念
- Redux怎么实现dispstch一个函数
- connect高级组件原理
- Dva工作原理
16. React中Ref几种创建方
- 三种使用 Ref 的方式
- 使用Ref获取组件实例
- 函数组件传递forwardRef
- useImperativeHandle
17. 为什么 React 元素有一个 $$typeof 属性
18. React 如何区分 Class组件 和 Function组件
19. react组件的划分业务组件技术组件
20. React如何进行组件/逻辑复用?
21. 说说你用react有什么坑点
22. react和vue的区别
- 前言介绍
- vdom
- dsl 的编译
- 渲染 vdom
- 组件
- 状态管理
- react 架构的演变
- fiber 架构
23. React18新增了哪些特性
- 前言
- 新特性一览
- Render API
- setState合并更新
- flushSync
- 改进Suspense
- 支持Concurrent模式
- 组件返回undefined不再报错
- startTransition
- useDeferredValue
相关文章:

2024 高级前端面试题之 React 「精选篇」
该内容主要整理关于 React 模块的相关面试题,其他内容面试题请移步至 「最新最全的前端面试题集锦」 查看。 React模块精选篇 1. 如何理解React State不可变性的原则2. JSX本质3. React合成事件机制4. setState和batchUpdate机制5. 组件渲染和更新过程6. Diff算法相…...

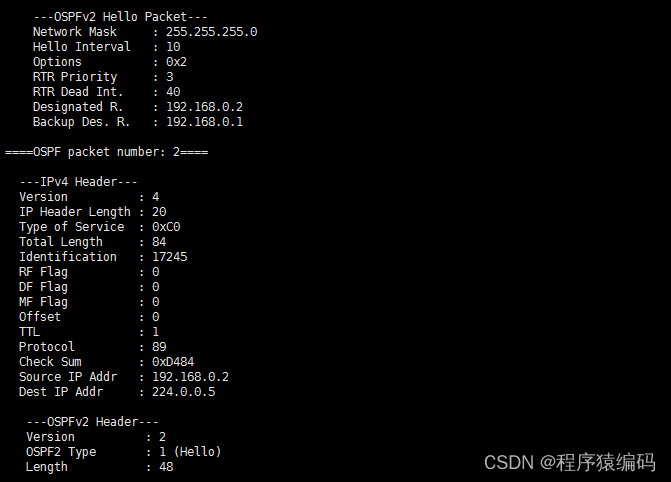
OSPF协议解析及相关技术探索(C/C++代码实现)
OSPF(开放最短路径优先)是一种用于自治系统(AS)内部的路由协议,它是基于链路状态算法的。OSPF的设计目的是为了提供一种可扩展、快速收敛和高效的路由解决方案。 OSPF概念和特点 概念 自治系统(AS&#…...
如何恢复已删除的照片?
在这篇综合文章中发现恢复丢失照片的有效且免费的方法。无论您使用的是智能手机、iPhone、Windows 计算机、Mac、SD 卡还是数码相机,我们都提供有关如何恢复已删除照片的分步说明。此外,学习一些有价值的技巧,以防止将来意外删除照片。 意外…...

VMware虚拟机安装macOS
VMware虚拟机安装macOS 文章目录 VMware虚拟机安装macOS先看效果一、准备工作①:镜像资源下载②:虚拟机③:安装macOS所必要的插件 二、开始安装①:创建新的虚拟机②:自定义硬件③:开启虚拟机 先看效果 一、…...

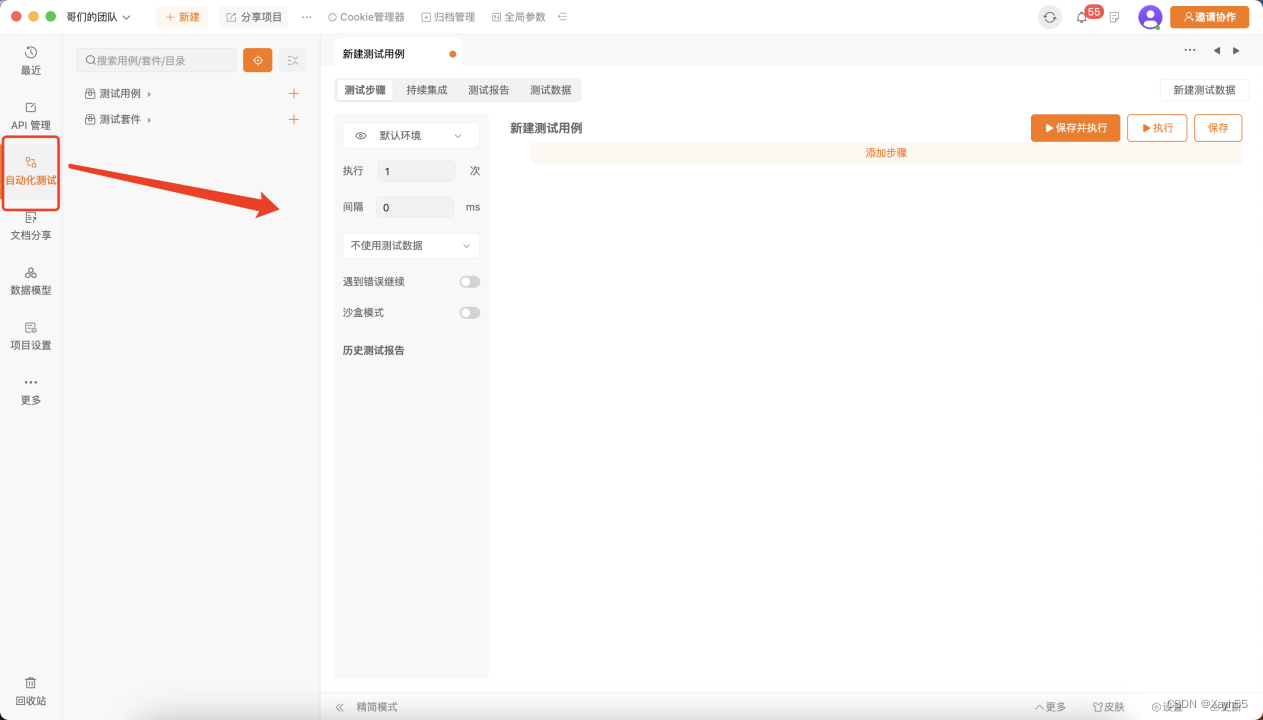
API管理协作工具:Apipost
相信无论是前端,还是后端的测试和开发人员,都遇到过这样的困难。不同工具之间数据一致性非常困难、低效。多个系统之间数据不一致,导致协作低效、频繁出问题,开发测试人员痛苦不堪。 API管理的难点在哪? 开发人员在 …...

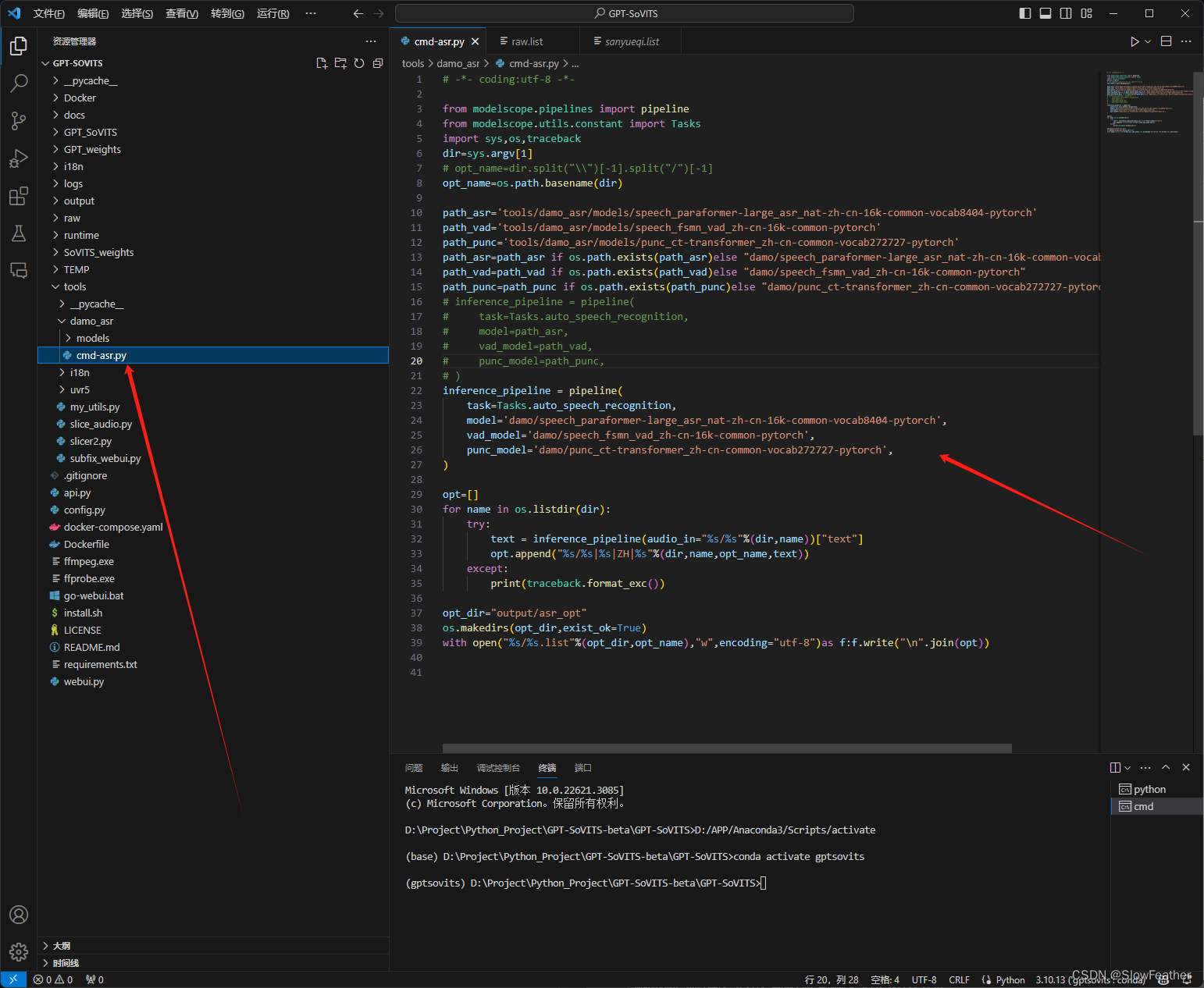
GPT-SoVITS 本地搭建踩坑
GPT-SoVITS 本地搭建踩坑 前言搭建下载解压VSCode打开安装依赖包修改内容1.重新安装版本2.修改文件内容 运行总结 前言 传言GPT-SoVITS作为当前与BertVits2.3并列的TTS大模型,于是本地搭了一个,简单说一下坑。 搭建 下载 到GitHub点击此处下载 http…...

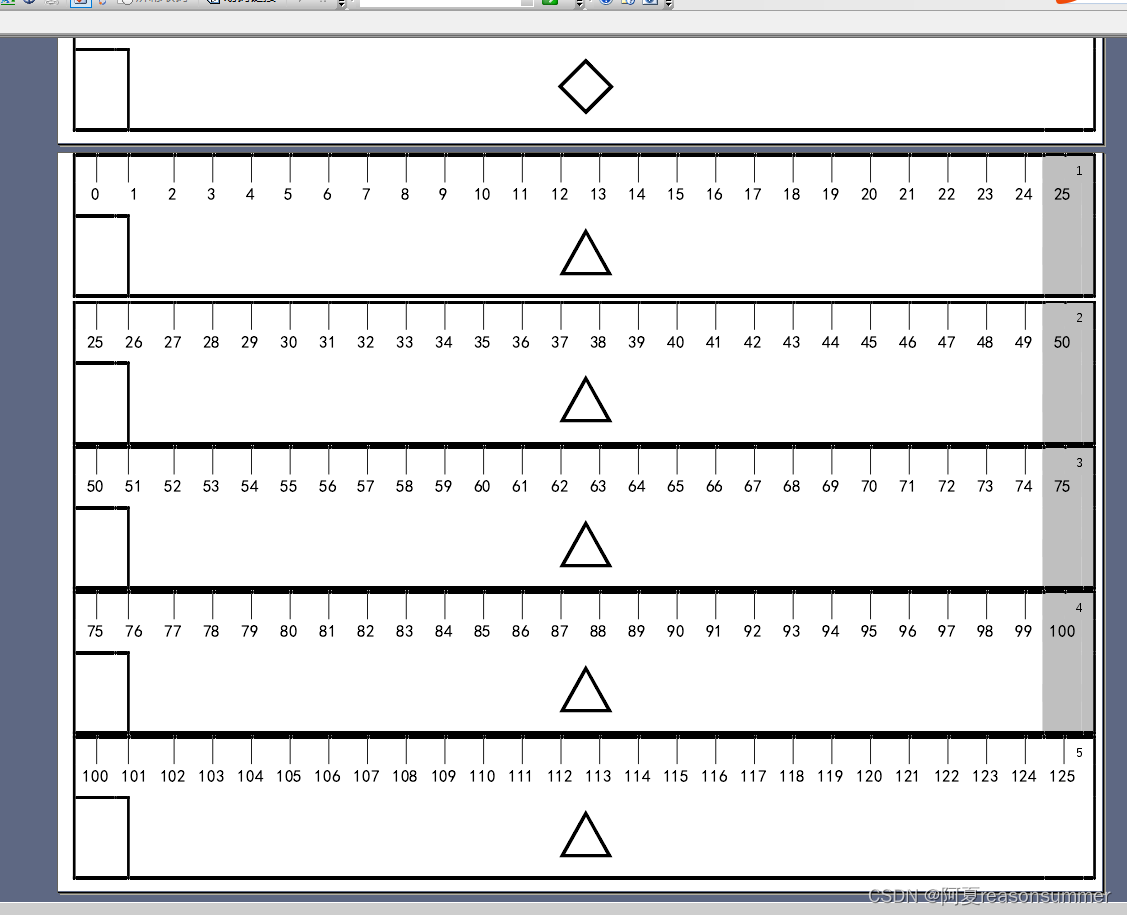
【教学类-34-02】20240130纸尺2.0 (A4横版5条,刻度25*5=125CM,有图案)
作品展示: 背景需求: 设计了纸尺的基本模板 【教学类-34-01】20240130纸尺1.0 (A4横版5条,刻度25*5125CM)-CSDN博客文章浏览阅读194次,点赞5次,收藏5次。【教学类-34-01】20240130纸尺1.0 &am…...

iText操作pdf
最近有个任务是动态的创建pdf根据获取到的内容,百度到的知识点都比较零散,官方文档想必大家也不容易看懂。下文是我做出的汇总 public class CreatePdfUtils {public static void create(){//准备File file new File("C:\\code\\base-project-back…...

关于SQLite 的下载与使用。配合python
win系统下: SQLite Download Page Precompiled Binaries for Windows sqlite-tools-win-x64-3450000.zip (4.77 MiB) 解压后,找个位置。然后设置环境变量指定位置。 可以手动建立.db文件。 也可以通过代码建立: 如下代码就是建立一个db文件。…...

java面向对象基础(面试)
一、面向对象基础 1. 面向对象和面向过程的区别 面向过程把解决问题的过程拆成一个个方法,通过一个个方法的执行解决问题。面向对象会先抽象出对象,然后用对象执行方法的方式解决问题。 2.创建一个对象用什么运算符?对象实体与对象引用有何不同? n…...

【C++修行之道】STL(初识list、stack)
目录 一、list 1.1list的定义和结构 以下是一个示例,展示如何使用list容器: 1.2list的常用函数 1.3list代码示例 二、stack 2.1stack的定义和结构 stack的常用定义 2.2常用函数 2.3stack代码示例 一、list 1.1list的定义和结构 list的使用频率不高&#…...

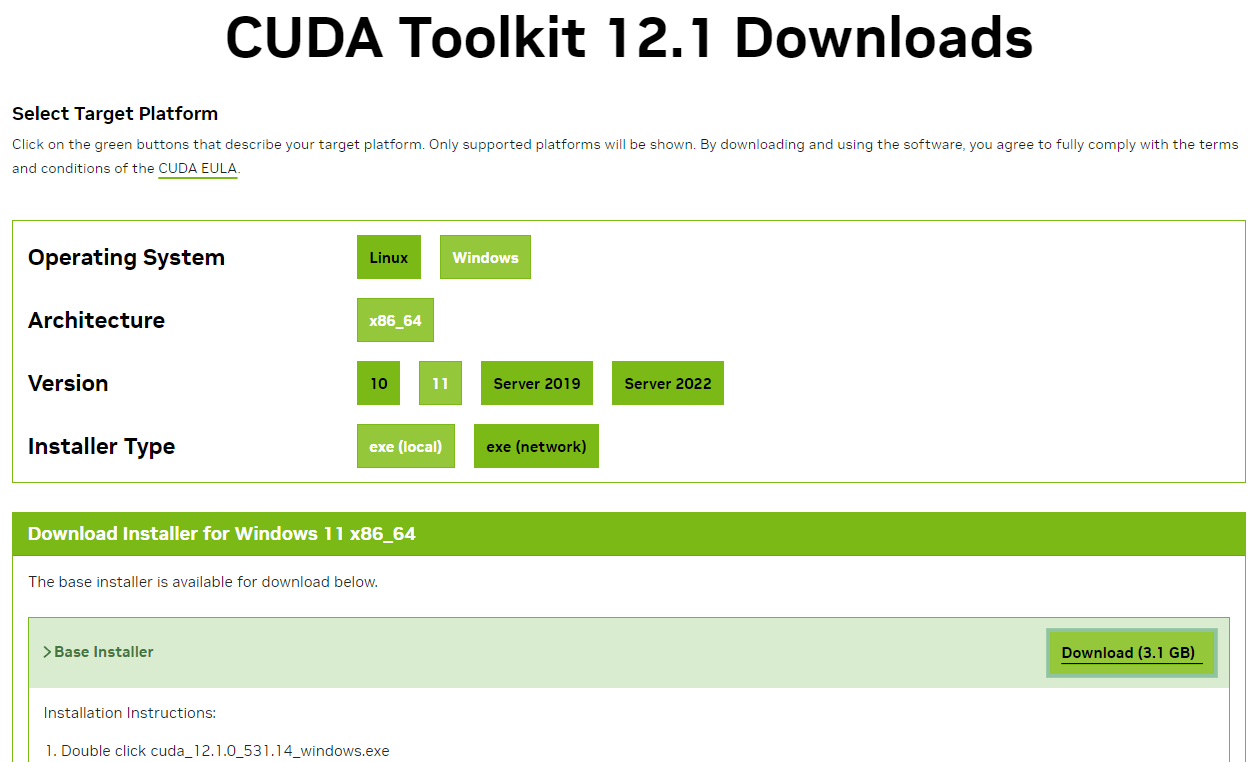
【环境配置】安装了pytorch但是报错torch.cuda.is_availabel()=Flase
解决思路:import torch正常,说明torch包安装正常,但是不能和gpu正常互动,猜测还是pytroch和cuda的配合问题 1.查看torch包所需的cuda版本 我的torch是2.0.1,在现在是比较新的包,需要12以上的cuda支持&…...

什么是模板方法模式?它的实现方式有哪些?
什么是模板方法模式?它的实现方式有哪些? 模板方法模式是一种行为型模式,它定义了一个操作中的算法骨架,而将算法的一些步骤延迟到子类中实现,使得子类可以不改变该算法结构的情况下重定义该算法的某些特定步骤。 模…...
)
java:实现查询MySQL数据库中的数据,并导出excel、pdf类型文档(超详细)
查询MySQL数据库中数据,导出excel、pdf类型文档 1.数据库表格 CREATE TABLE user (id int NOT NULL AUTO_INCREMENT COMMENT 编号,name varchar(255) DEFAULT NULL COMMENT 姓名,age int DEFAULT NULL COMMENT 年龄,addr varchar(255) DEFAULT NULL COMMENT 住址1…...

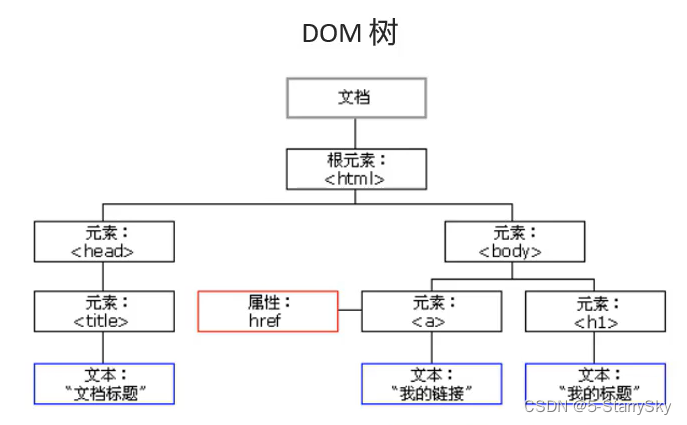
Java后端须知的前端知识
Java后端须知的前端知识 HTML (超文本标记语言) W3C标准 结构:HTML表现:CSS行为:JavaScript 快速入门 <html><head><title></title></head><body><font color"red&q…...

Servlet基础之URL匹配规则
文章目录 URL 匹配规则几个容易混淆的规则精确匹配路径匹配扩展名匹配缺省匹配注意事项 1:匹配规则不能混用注意事项 2:"\/\*" 和 "/" 含义并不相同 URL 匹配规则 几个容易混淆的规则 servlet 容器中的匹配规则既不是简单的通配&am…...

【面试真题】Javascript 实现多条件过滤数组
场景: 有这么一个数组 [{a,123,b:345,c:456,d:t12},{a,234,b:345,c:thf2,d:t12}], 现在希望能够通过逗号分隔搜索值的输入方式,从数组中过滤出模糊匹配的数组元素。 解析: 可以使用 JavaScript 的 filter 函数和 indexOf 函数来实现这个功…...

spark广播变量
2024-1-24 广播变量特点 Broadcast Variable会将使用到的变量,只会为每个节点拷贝一份,不会为每个task进行拷贝,能够优化性能(在task数量比较大体现更明显),减少网络传输及内存消耗通过SparkContext的bro…...

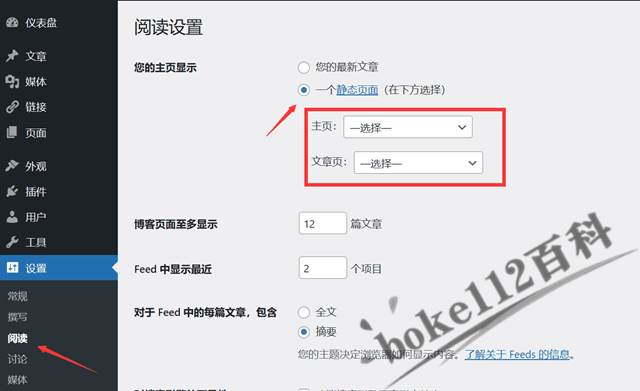
如何让wordpress首页只显示某一篇文章全部内容?在您的主页显示选择
大多数WordPress站点首页默认都是显示最新发布的文章列表,不过有些站点比较特殊,只想显示某一篇文章的全部内容,那么应该怎么设置呢? 其实,WordPress后台 >> 设置 >> 阅读 >> 在“您的主页显示”中…...

Git怎样用?(下载到本地,和在本地初始化)
全局设置: 点击第二个 输入: 例如;邮箱是随意地 git config --global user.name "名字" git config --global user.email "邮箱" 获取git仓库 本地初始化: 创建仓库 右键第二个 输入 git init 克隆&#…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
