学习鸿蒙基础(3)
1.组件重用样式
如果每个组件的样式都需要单独设置,在开发过程中会出现大量代码在进行重复样式设置,虽然可以复制粘贴,但为了代码简洁性和后续方便维护,可以采用公共样式进行复用的装饰器@Styles。
@Styles装饰器可以将多条样式设置提炼成一个方法,直接在组件声明的位置调用。通过@Styles装饰器可以快速定义并复用自定义样式。用于快速定义并复用自定义样式。
当前@Styles仅支持[通用属性]和[通用事件]。
@styles方法不支持参数
@Styles可以定义在组件内或全局,在全局定义时需在方法名前面添加function关键字,组件内定义时则不需要添加function关键字。
注意:
组件内@Styles的优先级高于全局@Styles.
框架优先找当前组件内的@Styles,如果找不到,则会全局查找。
@Entry //入口
@Component
struct PageB_build_param {@State message: string = 'Hello World' //@State 数据改变了也刷新的标签@State username: string = ''@State password: string = ''@State widths:number =90build() {Row() {Column() {text({ title: "用户", valueStr:this.username, cb: (value:string) => {this.username=value} })text({ title:"密码",valueStr:this.password,cb:(value:string)=>{this.password=value} })Divider().margin(10)Row() {Button("登录").fontSize(16).myprivateStyle().margin({ right: 10, left: 10 }).onClick(this.login.bind(this))Button("重置").fontSize(16).myprivateStyle().margin({ left: 10, right: 10 }).onClick(this.reset.bind(this))}}.width('100%').height('50%')}.height('100%').width('100%')}@Styles//提取共有的属性 在struct内myprivateStyle(){.width(this.widths).height(50)}//登录login() {console.log(this.username+"----"+this.password)}reset() {this.username = ""this.password = ""this.widths=180}
}
@Styles//全局样式 提取
function Mystyle(){.margin(10).padding(10).width(80).height(50).backgroundColor("#333333")
}@Builder //全局自定义构件函数
function text($$: { title: string,valueStr: string,cb: (value: string) => void }) {Row() {Text($$.title).Mystyle().fontSize(16).fontColor(Color.White).textAlign(TextAlign.Center).border({width: 3,color: Color.Blue}).borderRadius(10).fontWeight(FontWeight.Bold)TextInput({ text: $$.valueStr }).width(200).height(50).fontSize(16).onChange((value: string) => {$$.cb(value)})}.alignItems(VerticalAlign.Center)}2.扩展组件样式
@Extend(UIcomponentName) function functionName { ... }
·和@Styles不同,@Extend仅支持定义在全局,不支持在组件内部定义。
·和@Styles不同,@Extend支持封装指定的组件的私有属性和私有事件和预定义相同组件的@Extend的方法。·和@Styles不同,@Extend装饰的方法支持参数,开发者可以在调用时传递参数,调用遵循TS方法传值调用·@Extend装饰的方法的参数可以为function,作为Event事件的句柄。
@Extend的参数可以为状态变量,当状态变量改变时,UI可以正常的被刷新渲染。
@Extend(Text)//全局对组件-Text进行扩展
function MyTextExtend(text:string){.margin(10).padding(10).width(80).height(50).backgroundColor(text==="用户"? "#666666" : "#333333").fontSize(16).fontColor(Color.White).textAlign(TextAlign.Center).border({width: 3,color: Color.Blue}).borderRadius(10).fontWeight(FontWeight.Bold)
}@Extend(TextInput)//对组件textinput进行扩展
function myTextInput(cb:(value :string )=> void){.width(200).height(50).fontSize(16).onChange((value: string) => {cb(value)})
}@Builder //全局自定义构件函数
function text($$: { title: string,valueStr: string,cb: (value: string) => void }) {Row() {Text($$.title).MyTextExtend($$.title)TextInput({ text: $$.valueStr }).myTextInput($$.cb)}.alignItems(VerticalAlign.Center)
}3.多态样式
stateStyles是属性方法,可以根据UI内部状态来设置样式,类似于css伪类,但语法不同。ArkUI提供以 下四种状态:
focused:获焦态。
normal: 正常态。
pressed: 按压态。
disabled: 不可用态。
@Extend(TextInput)//对组件textinput进行扩展
function myTextInput(cb:(value :string )=> void){.width(200).height(50).fontSize(16).stateStyles({normal:normalStyle,pressed:pressStyle,focused:foucsStyle}).onChange((value: string) => {cb(value)})
}
@Styles
function pressStyle(){.backgroundColor(Color.White)
}
@Styles
function foucsStyle(){.backgroundColor(Color.Red)
}
@Styles
function normalStyle(){.backgroundColor(Color.Green)
}
4.循环渲染
ForEach(
arr: Array,
itemGenerator: (item: any, index?: number) => void,
keyGenerator?: (item: any, index?: number): string => string
)
在ForEach循环渲染过程中,系统会为每个数组元素生成一个唯一且持久的键值, 用于标识对应的组件。当这个键值变化时,ArkUI框架将视为该数组元素已被替换或修改,并会基于新的键值创建一个新的组件。
ForEach提供了一个名为keyGenerator的参数,这是一个函数,开发者可以通过它自定义键值的生成规则。如果开发者没有定义keyGenerator函数,则ArkUI框架会使用默认的键值生成函数,即(item: any, index: number)=> { return index+ '_' + JSON.stringify(item); }。
@Entry
@Component
struct PageForEach {@State list: string [] = ["Hello World", "hello harmonyos", "hello my"]@State list1: Object [] = [{ id: 1, name: "房子" }, { id: 2, name: "车子" }, { id: 3, name: "票子" }]build() {Row() {Column() {ForEach(this.list, (item: string) => {Text(item).fontSize(26)})ForEach(this.list1, (item1: Object) => {Text(item1["name"]).fontSize(26)},item=>JSON.stringify(item))//用这个去作为唯一的key// List组件配合 ForEach超出屏幕可以滚动List(){ForEach(this.list1,(item1:Object)=>{ListItem(){Text(item1["name"]).fontSize(26).margin(10)}},item=>JSON.stringify(item))}.height(60).divider({startMargin:10,endMargin:10,strokeWidth:1,color:Color.Green})Button("切换").onClick(()=>{this.list1[1]["name"]="银山"this.list1.splice(0,1,{id:1,name:"金山"})})}.width('100%')}.height('100%')}
}相关文章:
)
学习鸿蒙基础(3)
1.组件重用样式 如果每个组件的样式都需要单独设置,在开发过程中会出现大量代码在进行重复样式设置,虽然可以复制粘贴,但为了代码简洁性和后续方便维护,可以采用公共样式进行复用的装饰器Styles。 Styles装饰器可以将多条样式设置…...

2024/1/27 备战蓝桥杯 1-2
目录 金币 0金币 - 蓝桥云课 (lanqiao.cn) 天干地支 0天干地支 - 蓝桥云课 (lanqiao.cn) 明明的随机数 0明明的随机数 - 蓝桥云课 (lanqiao.cn) 浇灌 0灌溉 - 蓝桥云课 (lanqiao.cn) 金币 0金币 - 蓝桥云课 (lanqiao.cn) 思路:放两种情况(k:代…...

【PyQt】02-基本UI
文章目录 前言一、首先了解什么是GUI?二、初学程序1.界面展示代码运行结果 2.控件2.1按钮展示代码运行结果 2.2 纯文本和输入框代码运行结果 3、重新设置大小 -resize4、移动窗口-move()5、设置界面在电脑中央5.1 代码运行结果 6、设置窗口图标代码运行结果 7、布局…...

无需 Root 卸载手机预装软件,精简过的老年机又行了
基础准备 准备目标手机、USB 数据线、以及一台电脑。手机 USB 连接电脑,开发者选项中打开 USB 调试。(开发者选项默认隐藏,需要在关于手机中多次点击版本号才能调出)。 安装手机驱动,下载安装 ADB 工具包。 开始操作…...
----快速指南)
【Spring连载】使用Spring Data访问Redis(一)----快速指南
【Spring连载】使用Spring Data访问Redis(一)----快速指南 一、导入依赖二、Hello World程序 一、导入依赖 在pom.xml文件加入如下依赖就可以下载到spring data redis的jar包了: <dependency><groupId>org.springframework.boot…...

Redis 学习笔记 2:Java 客户端
Redis 学习笔记 2:Java 客户端 常见的 Redis Java 客户端有三种: Jedis,优点是API 风格与 Redis 命令命名保持一致,容易上手,缺点是连接实例是线程不安全的,多线程场景需要用线程池来管理连接。Redisson&…...

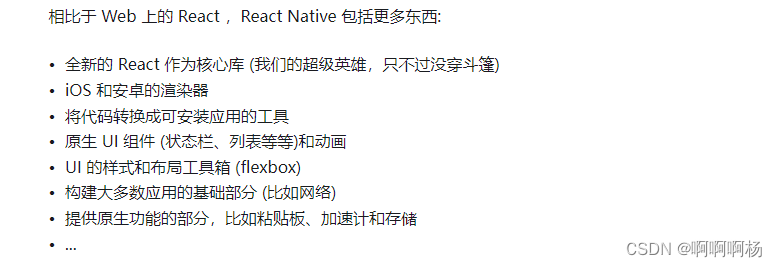
React Native
学习目标 解决以下问题: 1.什么是 React Native ?为什么它的名字中有 “Native” 字样? 2.为什么 React Native 如此之酷? 3.我们可以分别使用 React Native 和 React 来开发什么? 4.为什么会出现 ReactDOM ?它是做什…...

分布式搜索引擎_学习笔记_3
分布式搜索引擎03 0.学习目标 1.数据聚合 **聚合(aggregations)**可以让我们极其方便的实现对数据的统计、分析、运算。例如: 什么品牌的手机最受欢迎?这些手机的平均价格、最高价格、最低价格?这些手机每月的销售…...
主要任务)
机器学习系列——(二)主要任务
导语: 随着信息时代的到来,机器学习作为一项重要技术正逐渐渗透到我们的生活和工作中。它的主要任务是通过使用数据和算法,让计算机系统从中学习并改进性能,使其能够更智能地处理问题和做出决策。本文将详细介绍机器学习的主要任…...

十分钟快速上手Spring Boot与微信小程序API接口的调用,快速开发小程序后端服务
1.1 微信小程序API接口介绍 微信小程序API接口是连接小程序前端与后端服务器的桥梁,它提供了丰富的功能接口,包括用户信息、支付、模板消息、数据存储等。这些API接口能够满足开发者在小程序中实现各种复杂业务逻辑的需求。 用户信息接口 用户信息接口…...

理想架构的高回退Doherty功率放大器理论与ADS仿真-Multistage
理想架构的高回退Doherty功率放大器理论与仿真-Multistage 参考: 三路Doherty设计 01 射频基础知识–基础概念 Switchmode RF and Microwave Power Amplifiers、 理想架构的Doherty功率放大器(等分经典款)的理论与ADS电流源仿真参考&#x…...

<网络安全>《11 网络安全审计系统》
1 概念 审计是对资料作出证据搜集及分析,以评估企业状况,然后就资料及一般公认准则之间的相关程度作出结论及报告。 国际互联网络安全审计(网络备案),是为了加强和规范互联网安全技术防范工作,保障互联网…...

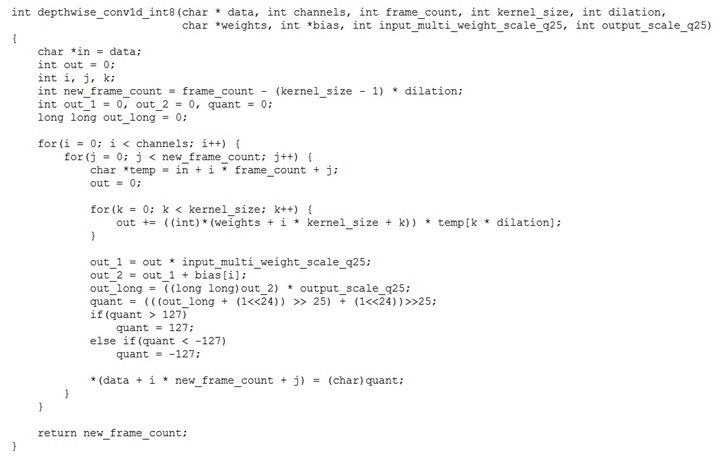
飞桨paddlespeech语音唤醒推理C INT8 定点实现
前面的文章(飞桨paddlespeech语音唤醒推理C定点实现)讲了INT16的定点实现。因为目前商用的语音唤醒方案推理几乎都是INT8的定点实现,于是我又做了INT8的定点实现。 实现前做了一番调研。量化主要包括权重值量化和激活值量化。权重值由于较小且…...

go 面试题分享
1 判断字符串中字符是否全都不同 问题描述 请实现一个算法,确定一个字符串的所有字符【是否全都不同】。这里我们要 求【不允许使用额外的存储结构】。给定一个string,请返回一个bool 值,true代表所有字符全都不同,false代表存在相同的字…...

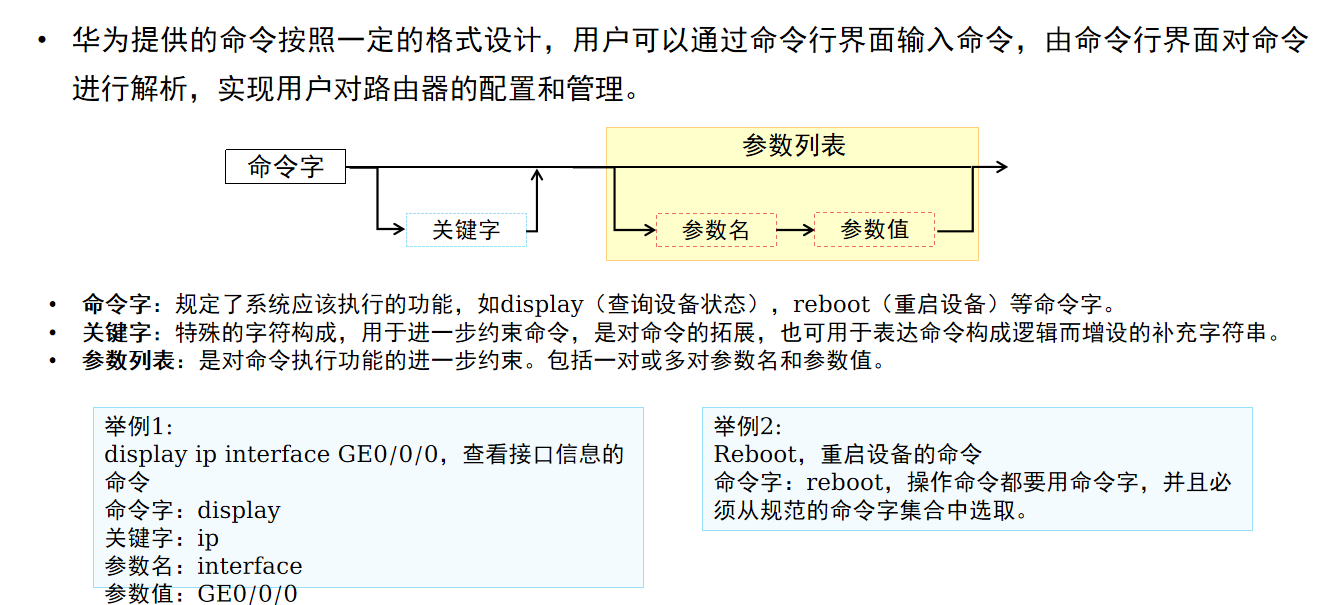
华为VRP系统简介
因为现在国内主流是华为、华三、锐捷的设备趋势,然后考的证书也是相关的,对于华为设备的一个了解也是需要的。 一、VRP概述 华为的VRP(通用路由平台)是华为公司数据通信产品的通用操作系统平台,作为华为公司从低端到核心的全系列路由器、以太…...

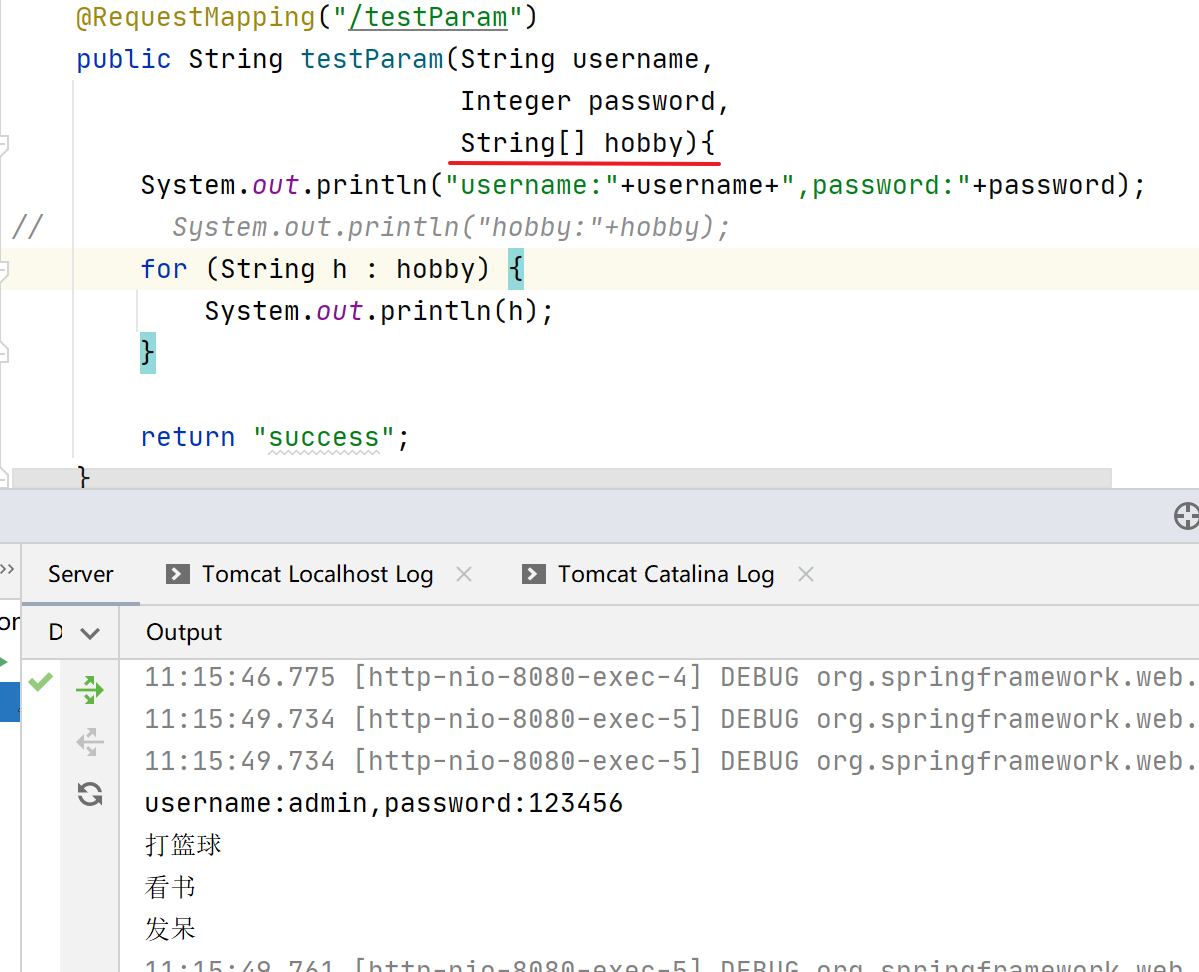
SpringMVC实现对网页的访问,在请求控制器中创建处理请求的方法
目录 测试HelloWorld RequestMapping注解 RequestMapping注解的位置 RequestMapping注解的value属性 RequestMapping注解的method属性 SpringMVC支持路径中的占位符(重点) SpringMVC获取请求参数 1、通过ServletAPI获取 2、通过控制器方法的形参…...

c++循环解释
在C中,循环是一种重复执行特定代码块的结构。它允许程序多次执行相同的代码,直到满足特定条件为止。 C中有三种主要类型的循环结构: while循环:在开始执行循环前,判断条件是否为真。如果条件为真,则执行循…...

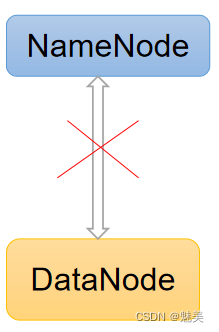
Hadoop3.x基础(2)- HDFS
来源:B站尚硅谷 目录 HDFS概述HDFS产出背景及定义HDFS优缺点HDFS组成架构HDFS文件块大小(面试重点) HDFS的Shell操作(开发重点)基本语法命令大全常用命令实操准备工作上传下载HDFS直接操作 HDFS的API操作HDFS的API案例…...

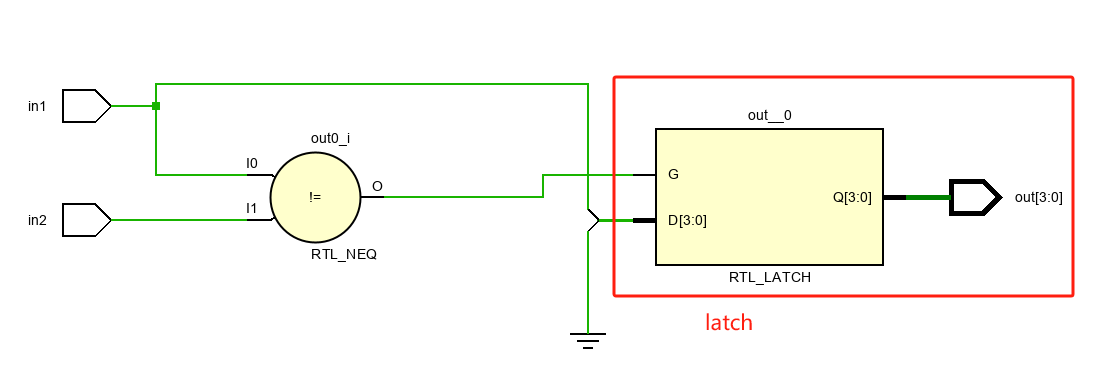
04 避免 Latch 的产生
Latch 是什么 latch 即锁存器,是一种对电平敏感的存储单元电路,和寄存器一样都是基本存储单元,但是寄存器是边沿触发的存储器,锁存器是电平触发的存储器。 组合逻辑电路和时序逻辑电路 在数字电路中将逻辑电路分成两大类&#…...

嵌入式学习第十四天!(结构体、共用体、枚举、位运算)
1. 结构体: 1. 结构体类型定义: 嵌入式学习第十三天!(const指针、函数指针和指针函数、构造数据类型)-CSDN博客 2. 结构体变量的定义: 嵌入式学习第十三天!(const指针、函数指针和…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
