React Native
学习目标
解决以下问题:
1.什么是 React Native ?为什么它的名字中有 “Native” 字样?
2.为什么 React Native 如此之酷?
3.我们可以分别使用 React Native 和 React 来开发什么?
4.为什么会出现 ReactDOM ?它是做什么的?
5.React 渲染器 ( renderer )是用来做什么的?
6.React Sketch.app 工作原理是什么?
7.ReactVR 的工作原理是什么?
8.什么是 ReactJS ?React.js 又是什么?
React
React 是在 Web 上开发用户界面的利器。使用 React 来开发 UI 的话,就能够描述你想要什么,而不是告诉 UI 如何更新 (响应式 UI),还可以在可重用组件中组织代码,并创建高性能用户界面,而无需担心 DOM 超慢的速度 (虚拟 DOM)。越来越多的开发者选择 React 是因为它可以使得开发者更专注于上层业务,而不是底层 DOM 更新的细节。我们将这种开发 UI 的方式称之为 React 范式。范式基本上就是你思考一个问题的方式,以及这个问题的描述方式和解决方案。
所以,如果想要你开发出的原生应用能运行在 iOS 和安卓两个平台上的话,你需要创建两套完全分离的代码库,同样的业务逻辑需要写两遍。开发应用既困难、成本又高,从长期的维护来看的话更是如此。
这正是 React Native 诞生的原因。我们来一起看看它是如何将开发过程大大简化的。
DOM
(文档对象模型(DOM)是一个网络文档的编程接口。它代表页面,以便程序可以改变文档的结构、风格和内容。DOM 将文档表示为节点和对象;这样,编程语言就可以与页面交互。
网页是一个既可以在浏览器窗口中显示,也可以作为 HTML 源代码的文档。在这两种情况下,它都是同一个文档,但文档对象模型(DOM)的表示方式使它可以被操作。作为一个面向对象的网页表示,它可以用脚本语言(如 JavaScript)进行修改。)
DOM 是使用多个 API 构建的,它们一起工作。核心 DOM 定义了描述任何文档和其中对象的实体。其他 API 会根据需要对其进行扩展,为 DOM 增加新的特性和功能。例如,HTML DOM API 为核心 DOM 增加了对表示 HTML 文档的支持,而 SVG API 增加了对表示 SVG 文档的支持。
上一个简短的例子,和几乎所有的例子一样,是 JavaScript。也就是说,它是用 JavaScript 写的,但却使用 DOM 来访问文档及其元素。DOM 不是一种编程语言,但如果没有它,JavaScript 语言就不会有任何关于网页、HTML 文档、SVG 文档及其组成部分的模型或概念。文档作为一个整体,标题、文档中的表格、表头、表格单元中的文本以及文档中的所有其他元素都是该文档对象模型的一部分。它们都可以使用 DOM 和像 JavaScript 这样的脚本语言进行访问和操作。
DOM 不是 JavaScript 语言的一部分,而是用于建立网站的 Web API。JavaScript 也可以在其他情况下使用。例如,Node.js 在计算机上运行 JavaScript 程序,但提供了一套不同的 API,而且 DOM API 不是 Node.js 运行时的核心部分。
DOM 被设计成与特定编程语言相独立,使文档的结构化表述可以通过单一,一致的 API 获得。
对于 Web 应用来说这无疑很棒。那对于其他平台呢,比如 iOS 和 安卓?如果能将 React 范式应用于原生应用的开发,岂不是很棒?
在某种程度上来说,移动端的工作方式与 Web 端是相同的。比方说,有一个模特(树人),还有一个根据模特来创建视觉元素的艺术家。没什么可惊讶的,构建原生应用 UI 的传统方式就是直接操纵树人并告诉他如何更新(直接跟树人交谈)。这与在 Web 浏览器中直接操纵 DOM 有类似的缺点。React 绝对有助于解决此类问题。
除了相似之处外,移动端还有与 Web 端不同的地方,不同系统之间都是完全不同的。在过去,要开发原生应用的话,开发者需要学习特定的语言和平台工具链。
这有点像在国外的工作室上班,员工需要说不同的语言。你需要精通所有语言才能跟所有模特进行交流。
React Native
渲染器 ( renderer ) 和全新的 React
对于 Web 应用来说,React 负责启用 React 范式 (管理响应式 UI、组件和虚拟 DOM),以及实际更新浏览器中的 DOM (与 Domo 交流)。当 DOM 是唯一需要交互的对象时,React 可以轻松处理好这两项任务。
但是,对于原生应用的话,当需要管理不同平台上的各种“树人”时,事情就变得有挑战了。如果我们将更多的重担压在 React 肩上的话,那我们可怜的超级英雄将会为此抓狂。
为了解决此问题,React 创建者们将原来的 React 拆分成两部分。第一部分是全新的 React ,它只负责启用 React 范式。第二部分叫做 ReactDOM ,它唯一的任务就是与浏览器中的 DOM 进行交互。因为 ReactDOM 负责更新 DOM ,而 DOM 又决定了浏览器渲染的内容,所以我们将 ReactDOM 称之为渲染器。
一个完整的平台
这种角色分离的理念非常之强大。现在我们只需要维护一个共享的核心库,同时编写全新的渲染器来适应新平台。这种方式要比之前简单多了。由于有了 iOS 和安卓渲染器的强力支撑,现在你可以只使用一种语言和相同的 React 范式来同时为两个平台开发应用。
React 的官网定义是: 用来开发用户界面的 JavaScript 库。它的含义有两层: 首先它是 UI 开发的利器,其次它不涉及除 UI 开发以外的任何其他领域。
实际上,你无法单独使用 React 开发出一个完整的应用。例如,你需要 CSS 来写外观样式,你需要 webpack 来打包,你需要 Firebase 来做数据持久化,等等。
这在 Web 开发环境下还好,因为 React 是一个 JavaScript 库,所以它能自然地适应 Web 环境下的其他部件。这些部件要么本身就是 JavaScript 库,要么能很容易地与 JavaScript 适配。毕竟 JavaScript 是 Web 上的标准语言。
但是,对于移动端来说就比较困难了,因为那里需要支持多种语言和技术。这个时候,我们就需要包含一整套部件,而且这些部件的使用方法要跟 React 类似,至少是能用 JavaScript 来调用。这样,React Native 诞生了。

原生UI
为什么 React Native 的名字里有 Native 字样?这实际上是它的标志性特征: React Native 的内置 UI 是由原生 UI 组件组成的,这些组件表现良好,外观/感觉一致,并非 WebView 中所包含的一些垃圾模拟。用 React Native 开发的应用与用像 Swift 和 Java 开发的原生应用放在一起,通常是难以区分的。
你也知道,像滚动加速、动画、键盘行为和阴影这些细节,实际上在应用程序的用户体验中扮演了非常重要的角色。如果这些东西不能与你手机中其他应用保持统一的话,那么用户很快就会觉得不爽。
我原本的目的就是想在这里解释清楚 “native” 的真正含义以及为何 React Native 的性能更好。但我发现在几次头脑风暴之后,我的一整页笔记很快就写满了。还是在后面的文章中再来单独讲它吧。
到目前为止,我只需要你记住原生 UI 是让 React Native 大放异彩的原因之一。
看到这里,你应该了解到 React Native 是一个完整的平台,它可以让你使用 JavaScript 来开发真正的原生应用,而且还是用 React 的路子来写(React 范式)。
什么是 ReactJS ?什么是 React.js ?
你可能无数次地听到 ReactJS (或 React.js) ,我也是这么叫的。实际上这并非官方名称。自从诞生之日起,官方名称一直都是 “React” ,从未改过。
因为一般 JavaScript 库的名字都趋向于叫 “XyzJS” 或 “Xyz.js” ,React 也不例外,或许开发者们都已经习惯给库的名称加上 “JS" 或 “.js” 的后缀了。因为 React 最开始是作为 Web 库的身份出现的,所以很多开发者都习惯于实用 ReactJS 或 React.js 来泛指 Web 上的 React ,即 React 和 ReactDOM 的集合。
按照惯例,当我提到 ReactJS 时,其实我想表达的也是 Web 上的 React 。
总结
作为一个完整的平台,React Native 包含开发原生应用所需的一切,并且它使用的是 JavaScript 语言和 React 范式。React Native 现在支持多个平台,其中包括 iOS、Android、Windows、macOS、Sketch.app ,甚至还有 VR 。“一次学习,随处编写”!
相关文章:

React Native
学习目标 解决以下问题: 1.什么是 React Native ?为什么它的名字中有 “Native” 字样? 2.为什么 React Native 如此之酷? 3.我们可以分别使用 React Native 和 React 来开发什么? 4.为什么会出现 ReactDOM ?它是做什…...

分布式搜索引擎_学习笔记_3
分布式搜索引擎03 0.学习目标 1.数据聚合 **聚合(aggregations)**可以让我们极其方便的实现对数据的统计、分析、运算。例如: 什么品牌的手机最受欢迎?这些手机的平均价格、最高价格、最低价格?这些手机每月的销售…...
主要任务)
机器学习系列——(二)主要任务
导语: 随着信息时代的到来,机器学习作为一项重要技术正逐渐渗透到我们的生活和工作中。它的主要任务是通过使用数据和算法,让计算机系统从中学习并改进性能,使其能够更智能地处理问题和做出决策。本文将详细介绍机器学习的主要任…...

十分钟快速上手Spring Boot与微信小程序API接口的调用,快速开发小程序后端服务
1.1 微信小程序API接口介绍 微信小程序API接口是连接小程序前端与后端服务器的桥梁,它提供了丰富的功能接口,包括用户信息、支付、模板消息、数据存储等。这些API接口能够满足开发者在小程序中实现各种复杂业务逻辑的需求。 用户信息接口 用户信息接口…...

理想架构的高回退Doherty功率放大器理论与ADS仿真-Multistage
理想架构的高回退Doherty功率放大器理论与仿真-Multistage 参考: 三路Doherty设计 01 射频基础知识–基础概念 Switchmode RF and Microwave Power Amplifiers、 理想架构的Doherty功率放大器(等分经典款)的理论与ADS电流源仿真参考&#x…...

<网络安全>《11 网络安全审计系统》
1 概念 审计是对资料作出证据搜集及分析,以评估企业状况,然后就资料及一般公认准则之间的相关程度作出结论及报告。 国际互联网络安全审计(网络备案),是为了加强和规范互联网安全技术防范工作,保障互联网…...

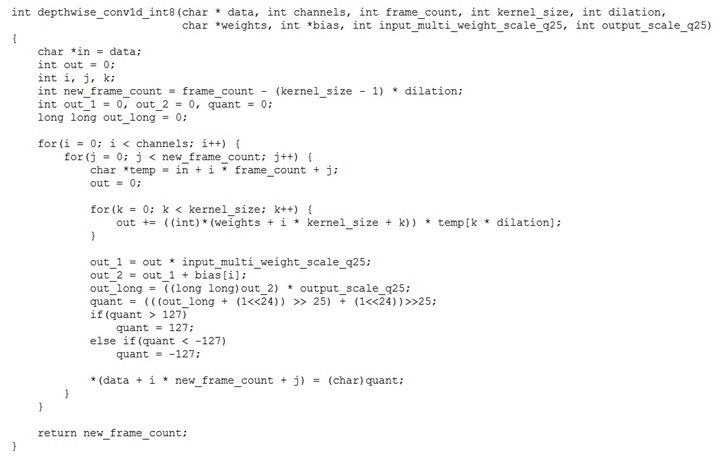
飞桨paddlespeech语音唤醒推理C INT8 定点实现
前面的文章(飞桨paddlespeech语音唤醒推理C定点实现)讲了INT16的定点实现。因为目前商用的语音唤醒方案推理几乎都是INT8的定点实现,于是我又做了INT8的定点实现。 实现前做了一番调研。量化主要包括权重值量化和激活值量化。权重值由于较小且…...

go 面试题分享
1 判断字符串中字符是否全都不同 问题描述 请实现一个算法,确定一个字符串的所有字符【是否全都不同】。这里我们要 求【不允许使用额外的存储结构】。给定一个string,请返回一个bool 值,true代表所有字符全都不同,false代表存在相同的字…...

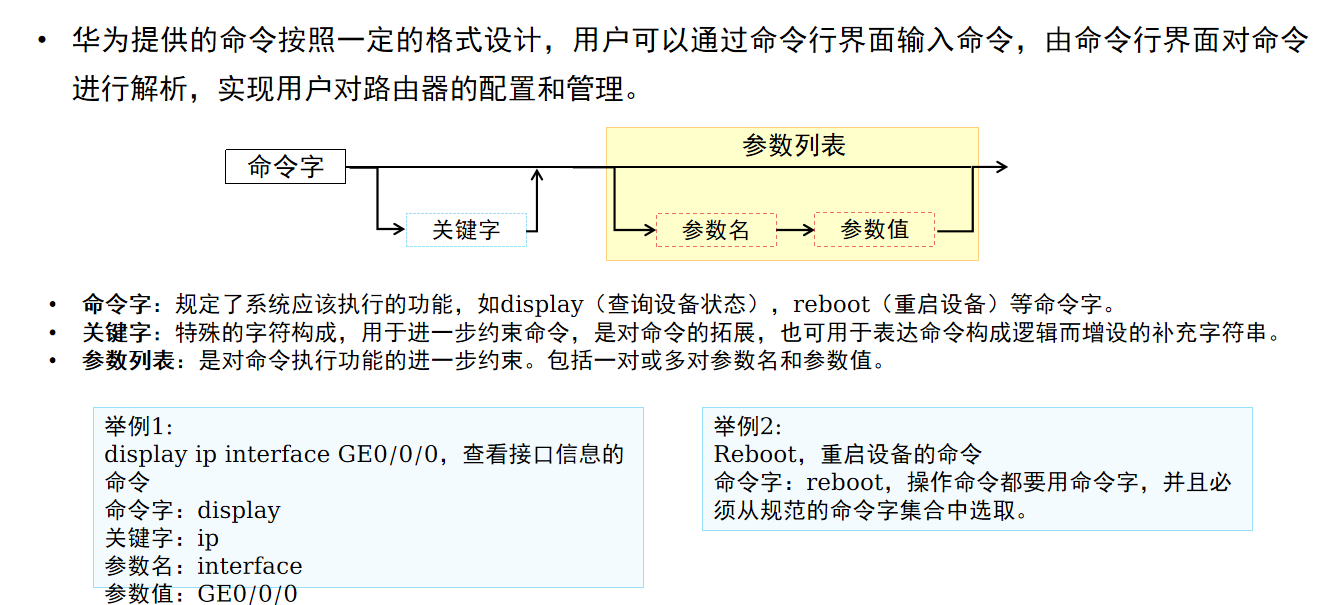
华为VRP系统简介
因为现在国内主流是华为、华三、锐捷的设备趋势,然后考的证书也是相关的,对于华为设备的一个了解也是需要的。 一、VRP概述 华为的VRP(通用路由平台)是华为公司数据通信产品的通用操作系统平台,作为华为公司从低端到核心的全系列路由器、以太…...

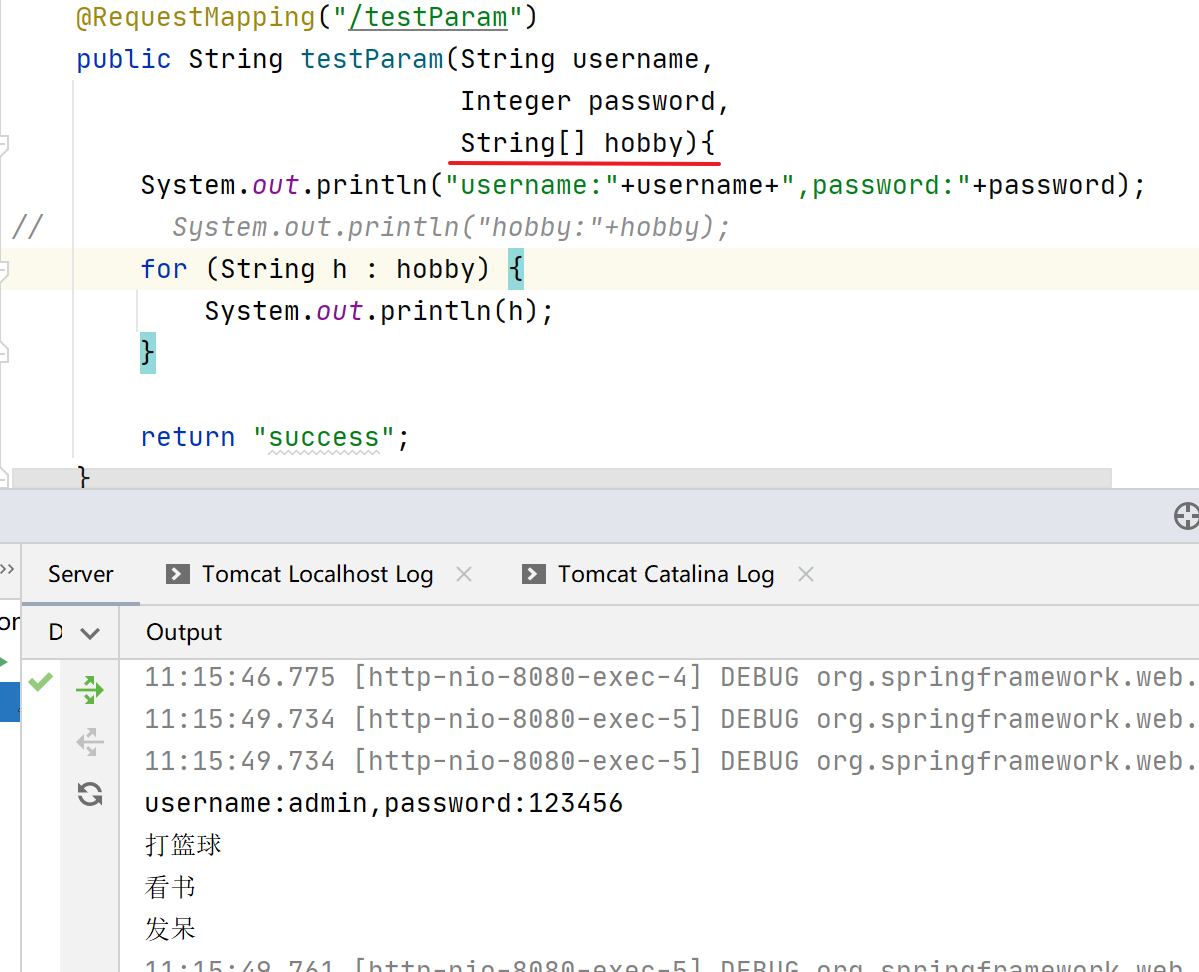
SpringMVC实现对网页的访问,在请求控制器中创建处理请求的方法
目录 测试HelloWorld RequestMapping注解 RequestMapping注解的位置 RequestMapping注解的value属性 RequestMapping注解的method属性 SpringMVC支持路径中的占位符(重点) SpringMVC获取请求参数 1、通过ServletAPI获取 2、通过控制器方法的形参…...

c++循环解释
在C中,循环是一种重复执行特定代码块的结构。它允许程序多次执行相同的代码,直到满足特定条件为止。 C中有三种主要类型的循环结构: while循环:在开始执行循环前,判断条件是否为真。如果条件为真,则执行循…...

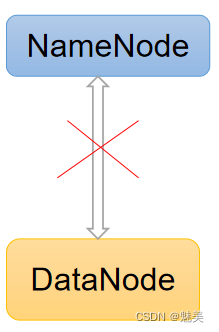
Hadoop3.x基础(2)- HDFS
来源:B站尚硅谷 目录 HDFS概述HDFS产出背景及定义HDFS优缺点HDFS组成架构HDFS文件块大小(面试重点) HDFS的Shell操作(开发重点)基本语法命令大全常用命令实操准备工作上传下载HDFS直接操作 HDFS的API操作HDFS的API案例…...

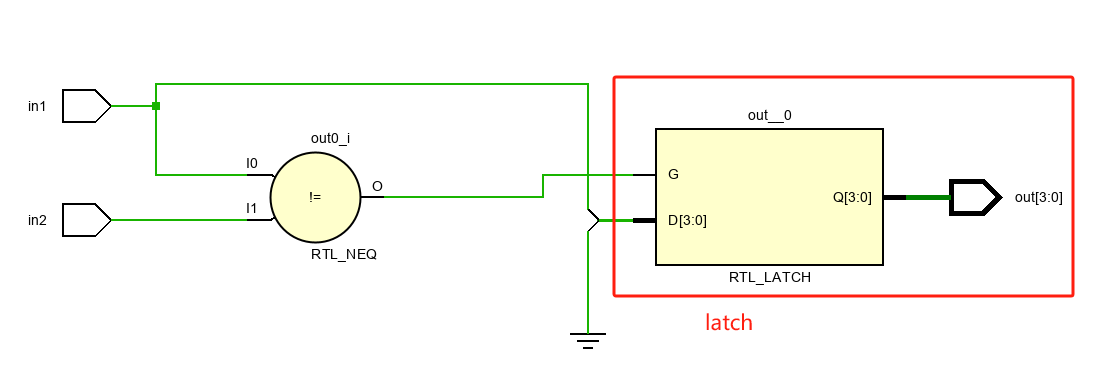
04 避免 Latch 的产生
Latch 是什么 latch 即锁存器,是一种对电平敏感的存储单元电路,和寄存器一样都是基本存储单元,但是寄存器是边沿触发的存储器,锁存器是电平触发的存储器。 组合逻辑电路和时序逻辑电路 在数字电路中将逻辑电路分成两大类&#…...

嵌入式学习第十四天!(结构体、共用体、枚举、位运算)
1. 结构体: 1. 结构体类型定义: 嵌入式学习第十三天!(const指针、函数指针和指针函数、构造数据类型)-CSDN博客 2. 结构体变量的定义: 嵌入式学习第十三天!(const指针、函数指针和…...

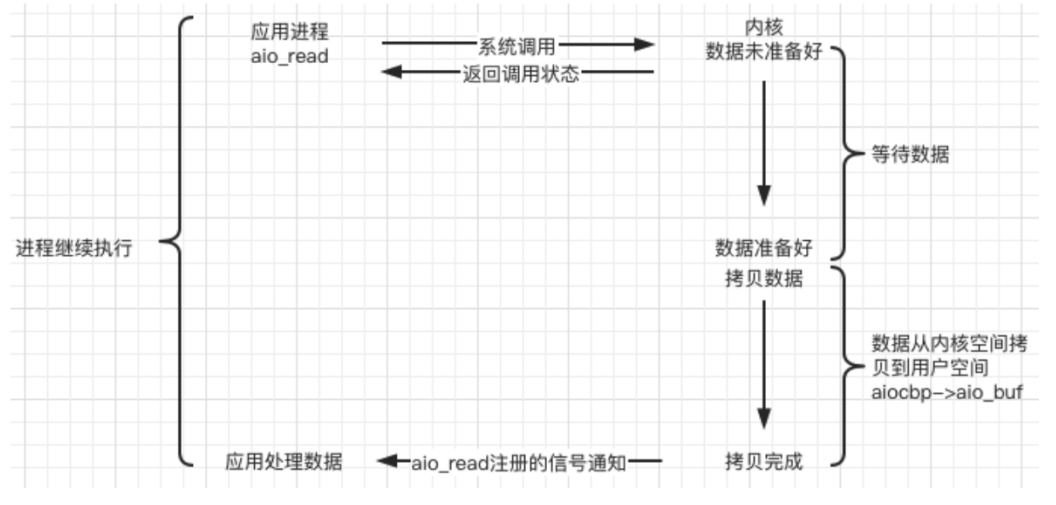
Unix/Linux上的五种IO模型
a.阻塞 blocking 调用者调用了某个函数,等待这个函数返回,期间什么也不做,不停的去检查这个函数有没有返回,必须等这个函数返回才能进行下一步动作。 注意:阻塞并不是函数的行为,而是跟文件描述符有关。通…...

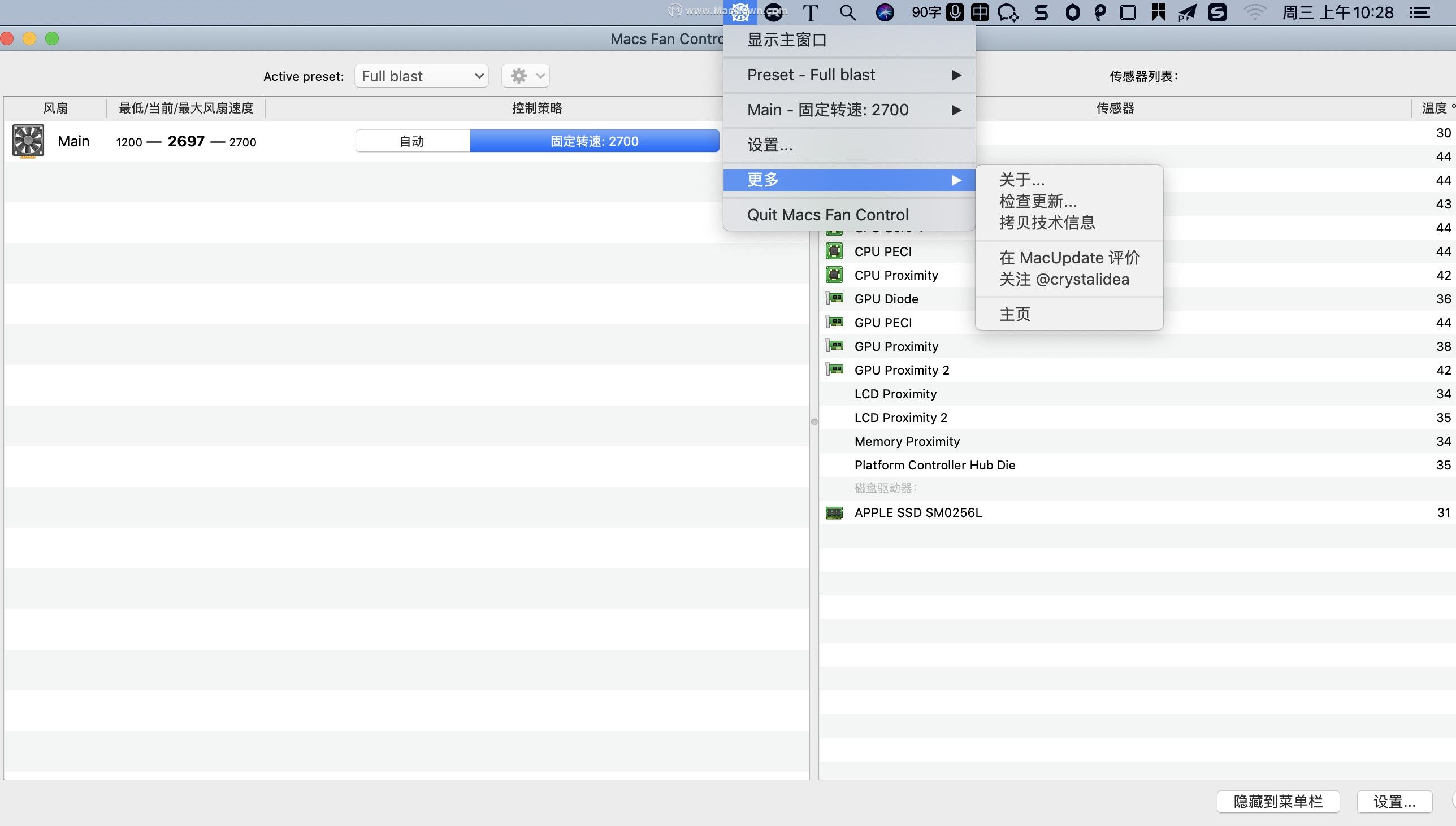
电脑风扇控制温度软件 Macs Fan Control Pro 中文
Macs Fan Control Pro是一款专为Mac用户设计的风扇控制软件,旨在提供更精细的风扇转速控制和温度监控。这款软件通过实时监测Mac内部硬件的温度,自动或手动调整风扇的转速,以确保系统温度保持在理想范围内。 Macs Fan Control Pro提供了直观…...

初谈C++:引用
文章目录 前言概述引用特性应用场景做参数做返回值 传值、传引用效率比较引用和指针的区别 前言 在学习C语言的时候会遇到指针,会有一级指针、二级指针…很容易让人头昏脑胀。在C里面,引入了引用的概念,会减少对指针的使用。引用相当于给一个…...

C++ 数论相关题目 博弈论:拆分-Nim游戏
给定 n 堆石子,两位玩家轮流操作,每次操作可以取走其中的一堆石子,然后放入两堆规模更小的石子(新堆规模可以为 0 ,且两个新堆的石子总数可以大于取走的那堆石子数),最后无法进行操作的人视为失…...

EDR、SIEM、SOAR 和 XDR 的区别
在一个名为网络安全谷的神秘小镇,居住着四位守护者,他们分别是EDR(艾迪)、SIEM(西姆)、SOAR(索亚)和XDR(艾克斯)。他们各自拥有独特的能力,共同守…...

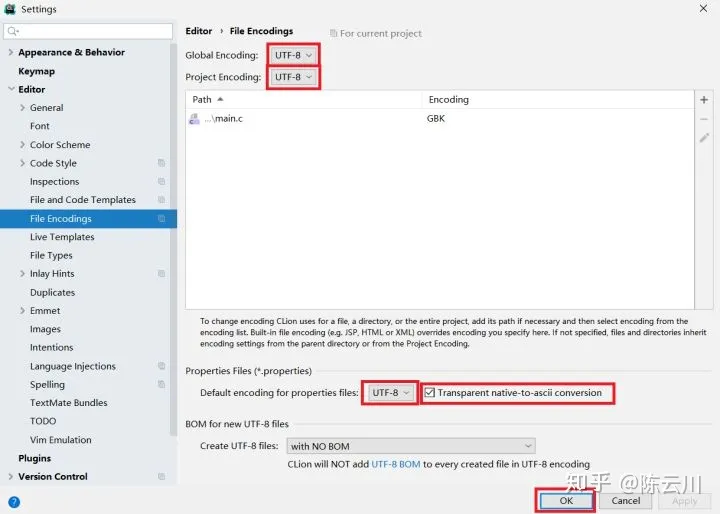
修复idea,eclipse ,clion控制台中文乱码
控制台乱码问题主要原因并不在编译器IDE身上,还主要是Windows的控制台默认编码问题。。。 Powershell,cmd等默认编码可能不是UTF-8,无需改动IDE的settings或者properties(这治标不治本),直接让Windows系统…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
