点击其他区域隐藏弹出框效果
一般下拉框或者选择框,持久展示时会给用户显示的隐藏方式,如点击事件后。也可以添加隐式的隐藏方式,如点击弹出框之外的区域。
CSS方法-focus伪类
当触发的元素是可以focus,以输入框为例。
- 可以将弹出框出现的时机设置在input:focus时,实现弹出的效果。当focus焦点转移的时候,实现隐藏效果。
- 在弹出框容器上添加hover事件,选择点击弹出框内容时不会隐藏,保证弹出框的点击事件可以触发。
- 当选中弹出框中的项时,input焦点转移,hover事件保证弹出框显示,可以触发点击事件。然后点鼠标移出弹出框区域后,弹出框hover失效,隐藏。
缺点:
隐藏可能不太流畅;触发的元素只能是能加focuse的元素
<div class="selectorswarp"><label for="input">输入框:</label><input type="text" class="selectinput" id="input"/><ul class="selectors" @click="clickli"><li>s1</li><li>s2</li><li>s3</li></ul></div>
.selectinput:focus{&+.selectors{display: block;}
}
.selectors{background-color: #42b983;height: auto;display: none;&:hover{display: block;}
}
或者使用:focus-within直接加在input元素的warp元素上.
JS方法-contains函数
Node.contains;
使用contains方法可以判断一个元素是否是判断元素的后代元素。可以在document上添加点击的监听事件,若事件的触发元素不是弹出框的后代元素,则隐藏弹出框。若是,则持续展示弹出框。
let listerSelectWarp = (e)=>{let target = e.target,selectorwrap = document.querySelector('.selectorswarp');showoptions.value = selectorwrap.contains(target);console.log('listerSelectWarp',selectorwrap.contains(target));
}
document.addEventListener('click',listerSelectWarp,);
注意:
当容易内部还有其他点击控制弹出框事件时,需要注意选择addEventListener的useCapture项,选择事件的触发方向。
缺点:
展示时需要比较明确事件的触发,比如点击事中添加类或变量控制。展示和隐藏需要控制同一样式或变量。
相关文章:

点击其他区域隐藏弹出框效果
一般下拉框或者选择框,持久展示时会给用户显示的隐藏方式,如点击事件后。也可以添加隐式的隐藏方式,如点击弹出框之外的区域。 CSS方法-focus伪类 当触发的元素是可以focus,以输入框为例。 可以将弹出框出现的时机设置在input:…...

Python一些可能用的到的函数系列123 ATimer2-时间偏移
说明 之前确定了时间轴(千年历),以及时间的转换方法。其中时间轴的数据将会存储在集群,以及通过RedisOrMongo保存部分常用的数据。 本次讨论时间偏移的度量问题。 内容 1 两种形式 我们提到时间时,通常会有两种方…...

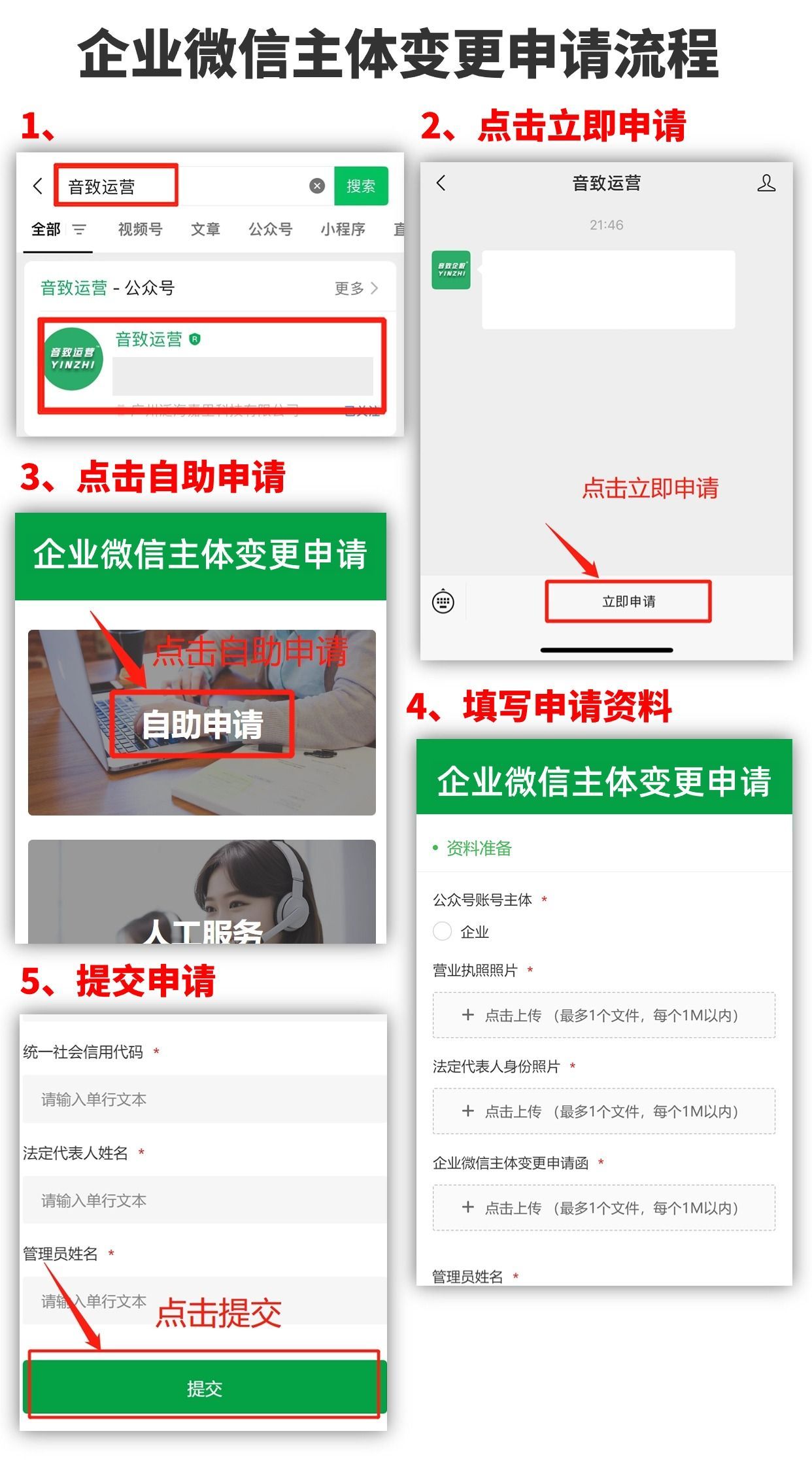
企业微信主体变更 怎么操作?
企业微信变更主体有什么作用?当我们的企业因为各种原因需要注销或已经注销,或者运营变更等情况,企业微信无法继续使用原主体继续使用时,可以申请企业主体变更,变更为新的主体。企业微信变更主体的条件有哪些࿱…...

《区块链简易速速上手小册》第8章:区块链的技术挑战(2024 最新版)
文章目录 8.1 可扩展性问题8.1.1 基础知识8.1.2 主要案例:比特币的可扩展性挑战8.1.3 拓展案例 1:以太坊的可扩展性改进8.1.4 拓展案例 2:侧链和分层解决方案 8.2 安全性与隐私8.2.1 基础知识8.2.2 主要案例:比特币交易的安全性8.…...

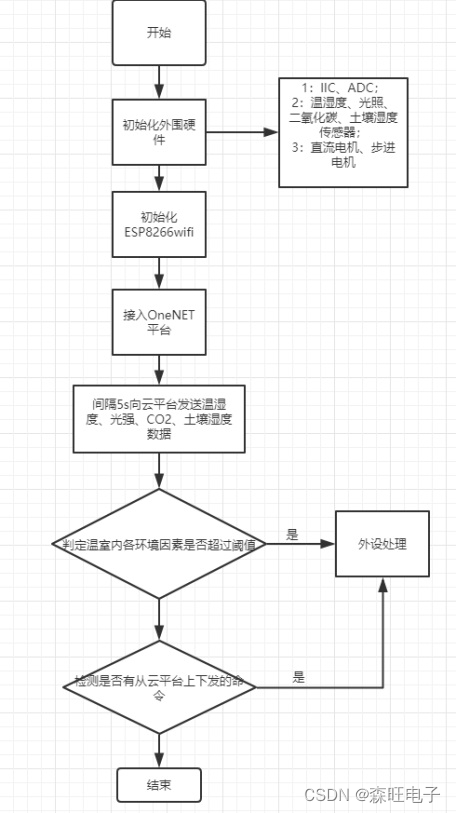
基于STM32的云上OneNET智慧大棚(包含程序设计报告)
目录 概要 作品介绍 设计原理 设计作品结构 软件部分 概要 为了解决传统农业生产效率低下,消耗大量的人力物力,不能精确的对农作物实现监控的问题,从而最大限度的提高农业生产力,实现优质、高产、低耗、环保的可持续发展物联…...

11.scala函数进阶
目录 概述函数scala函数和方法的区别第一种第二种方法转函数 函数柯里化 结束 概述 函数 vs 方法 1.定义 方法:def函数:> 2.方法本质上是一个特殊的函数3.函数是一等公民,函数可以当做值来传递,方法的参数,返回值…...

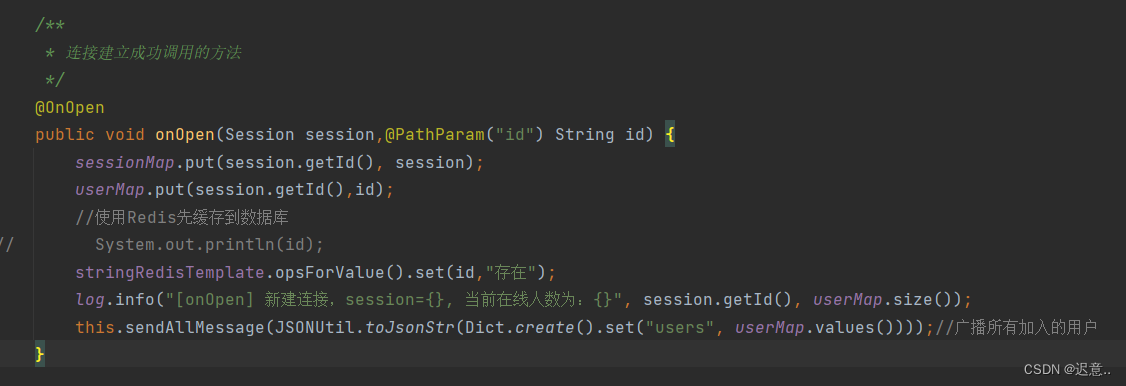
在WebSocket中使用Redis出现空指针异常解决方案
文章目录 在WebSocket中使用Redis1.问题描述2.原因3.解决步骤1.新建一个SpringUtil.java类,通过getBean的方法主动获取实例2.在WebSocketSingleServer.java中导入 在WebSocket中使用Redis 1.问题描述 在controller 和 service中都可以正常使用Redis,在…...

问题:第十三届全国人民代表大会第四次会议召开的时间是()。 #经验分享#知识分享#媒体
问题:第十三届全国人民代表大会第四次会议召开的时间是()。 A. 2018年3月3日至3月11日 B. 2019年3月5日至3月11日 C. 2020年3月5日至3月11日 D. 2021年3月5日至3月11日 参考答案如图所示 问题:顾客满意是顾客对一件产品满足…...

《区块链简易速速上手小册》第10章:区块链的未来与趋势(2024 最新版)
文章目录 10.1 区块链的未来展望10.1.1 基础知识10.1.2 主要案例:区块链在金融领域的发展10.1.3 拓展案例 1:区块链在供应链管理中的应用10.1.4 拓展案例 2:区块链在身份管理和隐私保护中的应用 10.2 新兴技术与区块链的融合10.2.1 基础知识1…...

JVM工作原理与实战(三十一):诊断内存泄漏的原因
专栏导航 JVM工作原理与实战 RabbitMQ入门指南 从零开始了解大数据 目录 专栏导航 前言 一、诊断原因 二、MAT内存泄漏检测的原理 总结 前言 JVM作为Java程序的运行环境,其负责解释和执行字节码,管理内存,确保安全,支持多线…...

#{}和${}的区别
#{}和${}的区别 .本质区别:使用注意事项防止SQL注入排序like查询 . 在使用mybatis操作数据库的时候,我们在编写sql语言的时候,会遇到一个问题,就是在传参的时候,有两个符号#,$.这两个符号有什么异同呢,接下来,我就会带着大家对这个问题进行简单的探讨 本质区别: #执行的是预编…...

【数据结构】(三)树Tree
目录 1、基本概念 2、二叉树Binary Tree 3、树、森林与二叉树的转换 4、赫夫曼树Huffman Tree与赫夫曼编码Huffman Coding 1、基本概念 (1)树(Tree)是 n(n ≥\geq 1)个节点的有限集,n 0时称…...

扩展坞 接两个显示器
笔记本电脑如何外接两个显示器,达到三个屏同时显示? 3 笔记本有 2 个显示扩展接口 目前笔记本中最常见的就是 1 个 HDMI 口 1 个支持 DP 协议的 Type-C 口或 2 个支持 DP 协议的 Type-C 口,此时使用 HDMI 线和 Type-C 转接线分别直连两台显…...

鸿蒙 ArkTS 从数组内查找指定的数据
let arr [1, 2, 3, 4, 5]; let target 3; let result arr.filter(item > item target); let a String(result) 将数字转换成文本型 console.log(a); 亲爱的读者: 首先,我要感谢您抽出宝贵的时间阅读这篇文章。我深知,您的每一分每一…...

qemu 抓取linux kernel vmcore
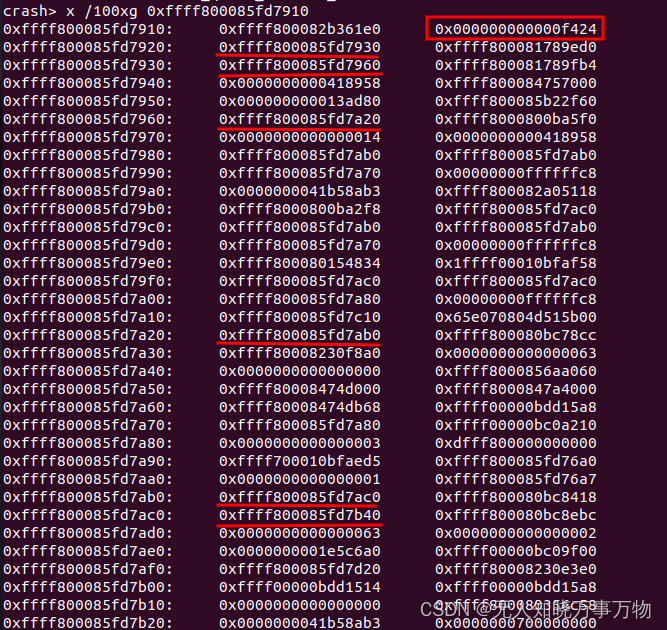
一、背景 在qemu调试linux kernel时 有时我们会遇到dump 情况,这时可以通过gdb 方式连接分析dump, 但实际中我们用得更多的是离线dump 分析,分析的文件通常是vmcore(linux kernel panic 生成的coredump文件)或者ramdu…...

RabbitMQ 死信队列应用
1. 概念 死信队列(Dead Letter Queue)是在消息队列系统中的一种特殊队列,用于存储无法被消费的消息。消息可能会因为多种原因变成“死信”,例如消息过期、消息被拒绝、消息队列长度超过限制等。当消息变成“死信”时,…...

除毛可以用宠物空气净化器吗?猫用空气净化器哪些品牌吸毛好?
作为一位长期养猫的铲屎官,我深刻理解只有养猫人才懂的困扰,那就是家里到处都是猫毛和异味。我发现自从开始养猫之后,家里的空气质量变得不佳。猫毛和皮屑飞扬,而且室内空气中的污染物也越来越多。这种低质量的空气对我们的健康有…...

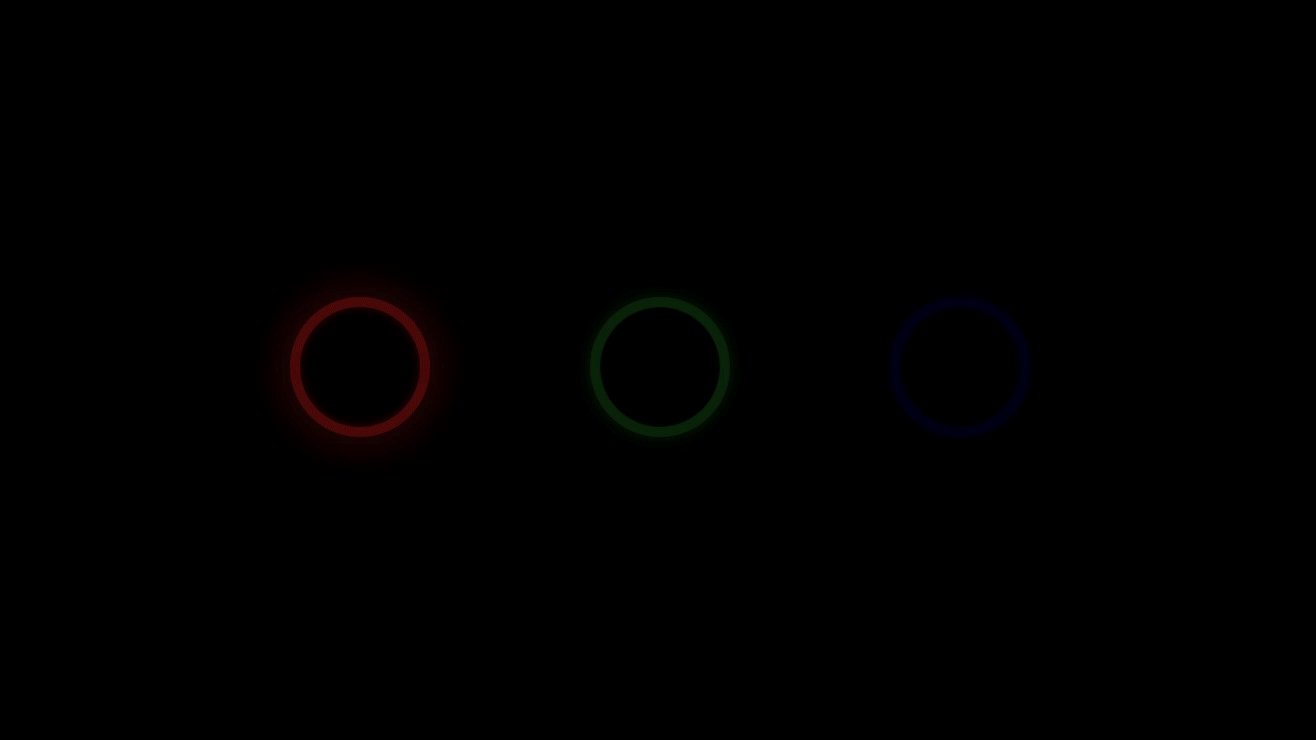
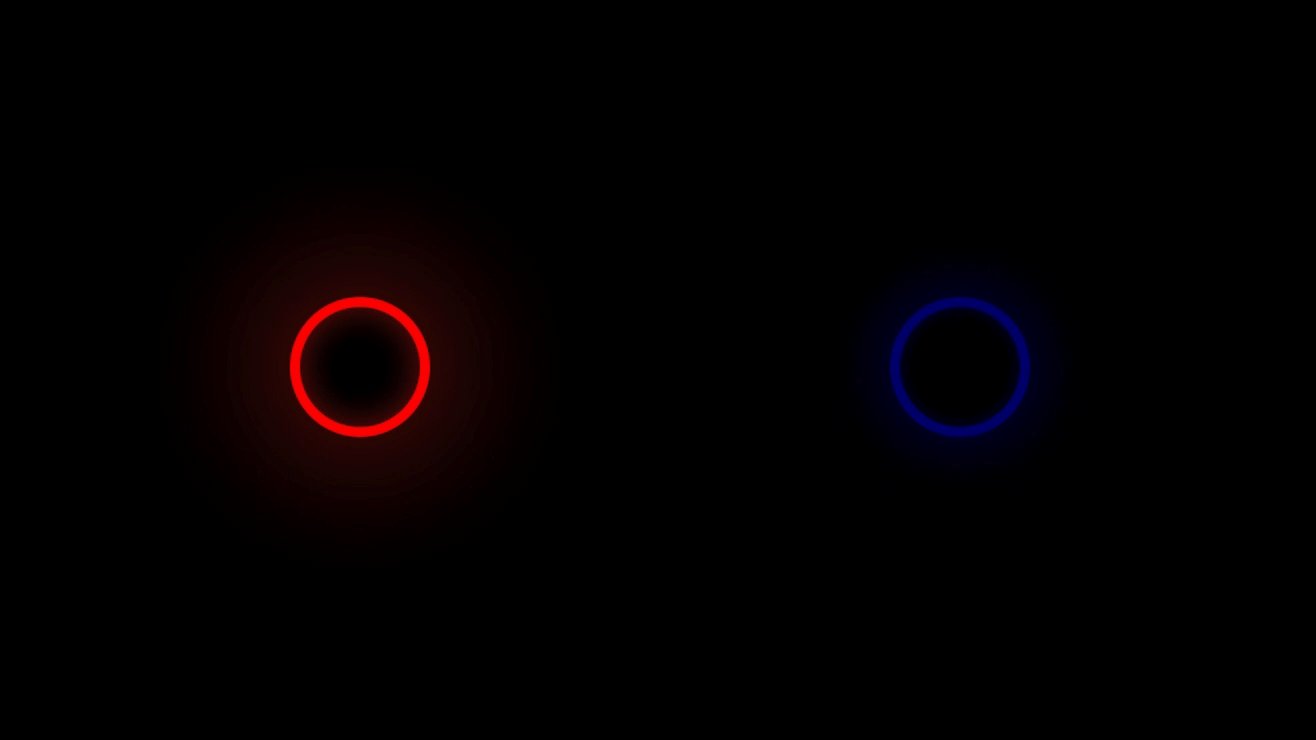
有趣的css - 好看的呼吸灯效果
整体效果 这个效果主要用 css3 的 animation 属性来实现的。 这个效果可以用作在网站的整体 Loading,也可以放在网站首屏当一个 banner 的背景也是非常棒的! 代码部分 html 部分代码: <div class"app"><span class&quo…...

二叉树-堆应用(1)
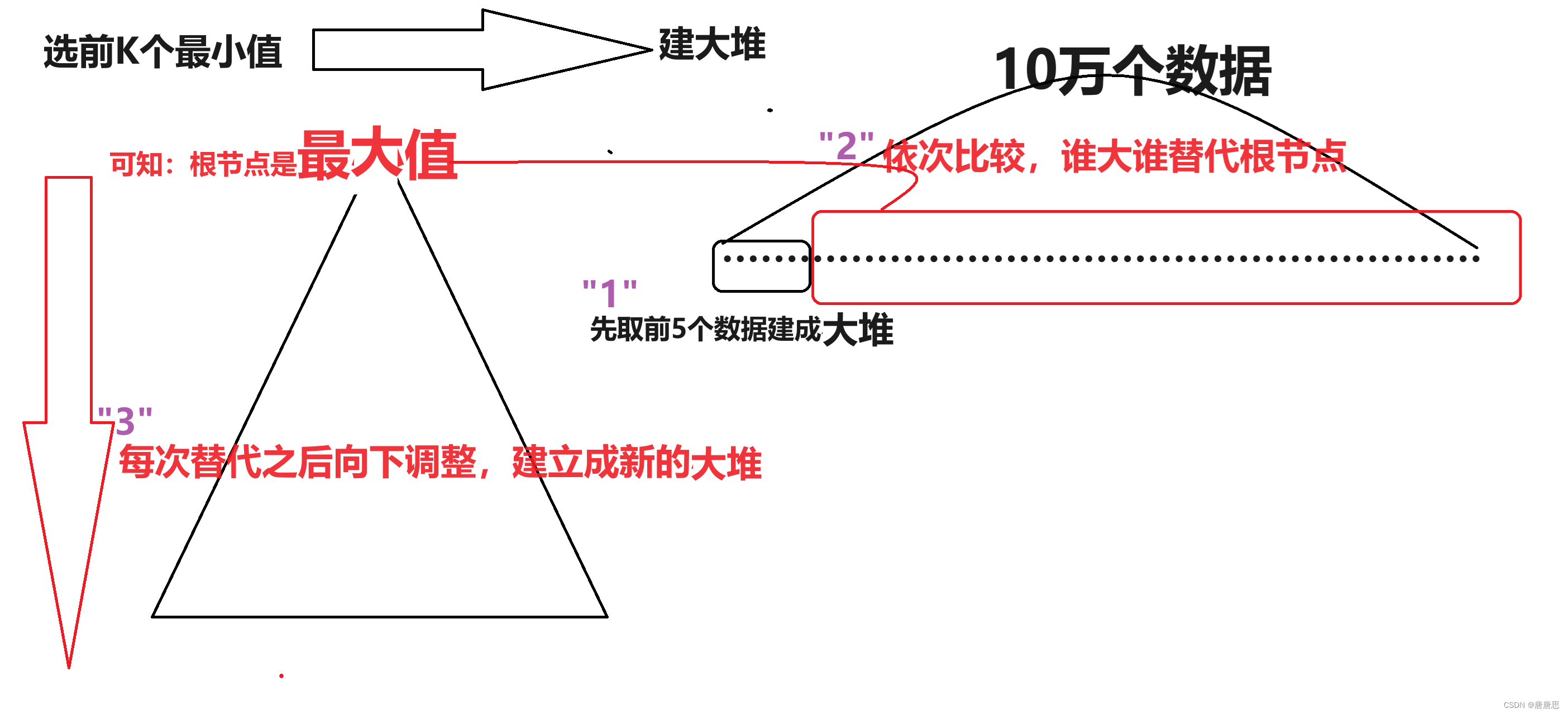
目录 堆排序 整体思路 代码实现 Q1建大堆/小堆 Q2数据个数和下标 TopK问题 整体思路 代码实现 Q1造数据CreateData Q2建大堆/小堆 建堆的两种方法这里会用到前面的向上/向下调整/交换函数。向上调整&向下调整算法-CSDN博客 堆排序 整体思路 建堆(直…...

猫头虎博主第10期赠书活动:《写给大家看的Midjourney设计书》
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通Golang》…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
