有趣的css - 好看的呼吸灯效果
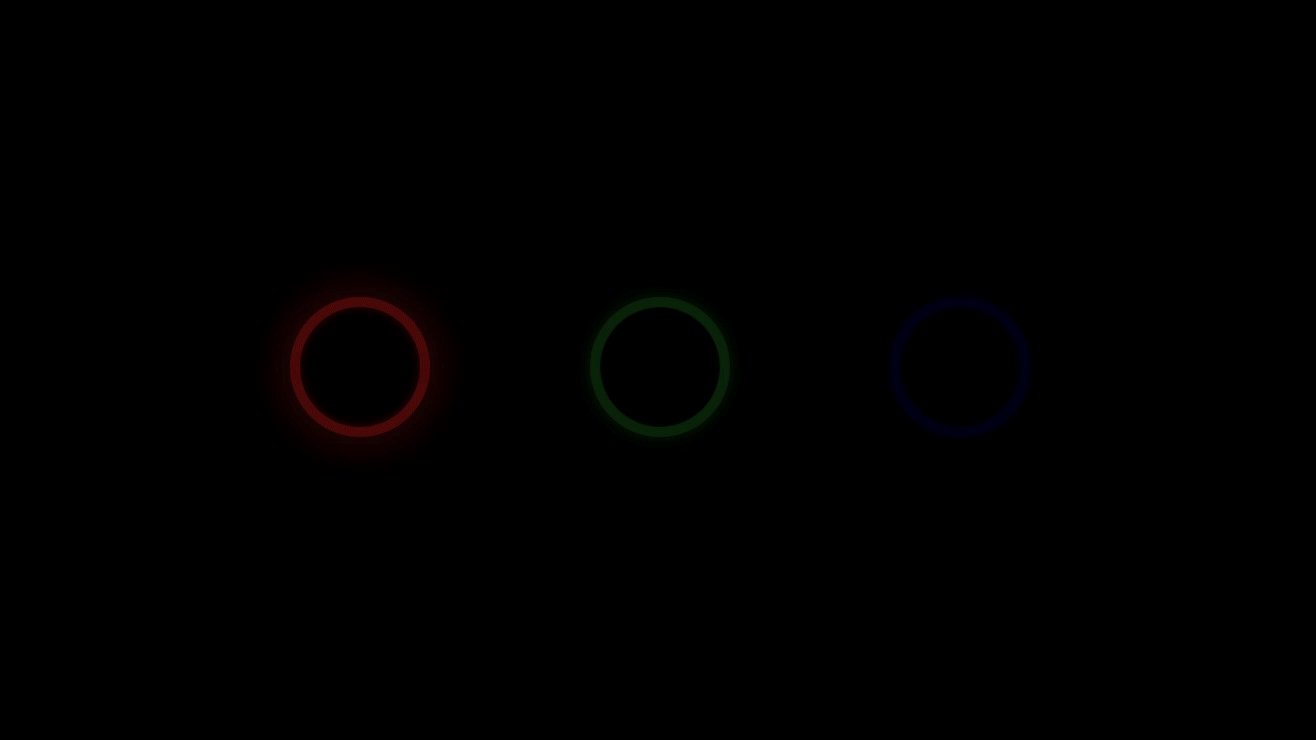
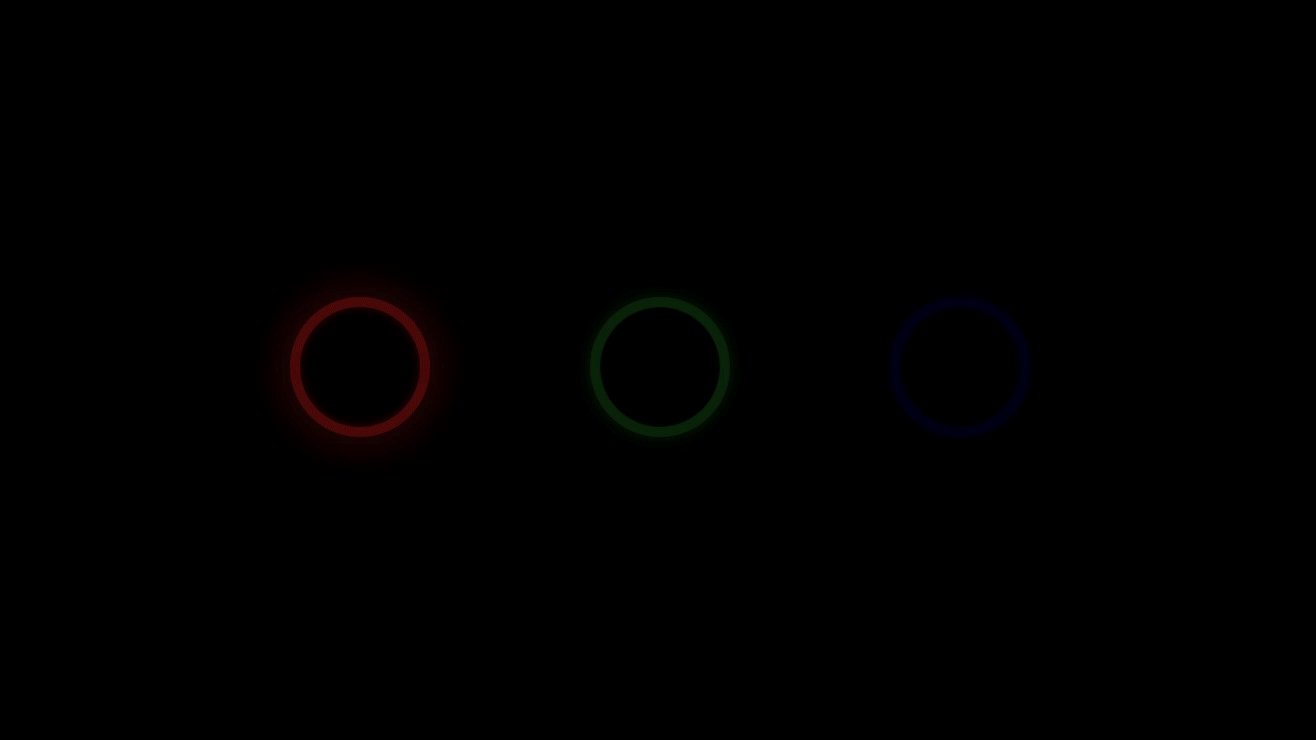
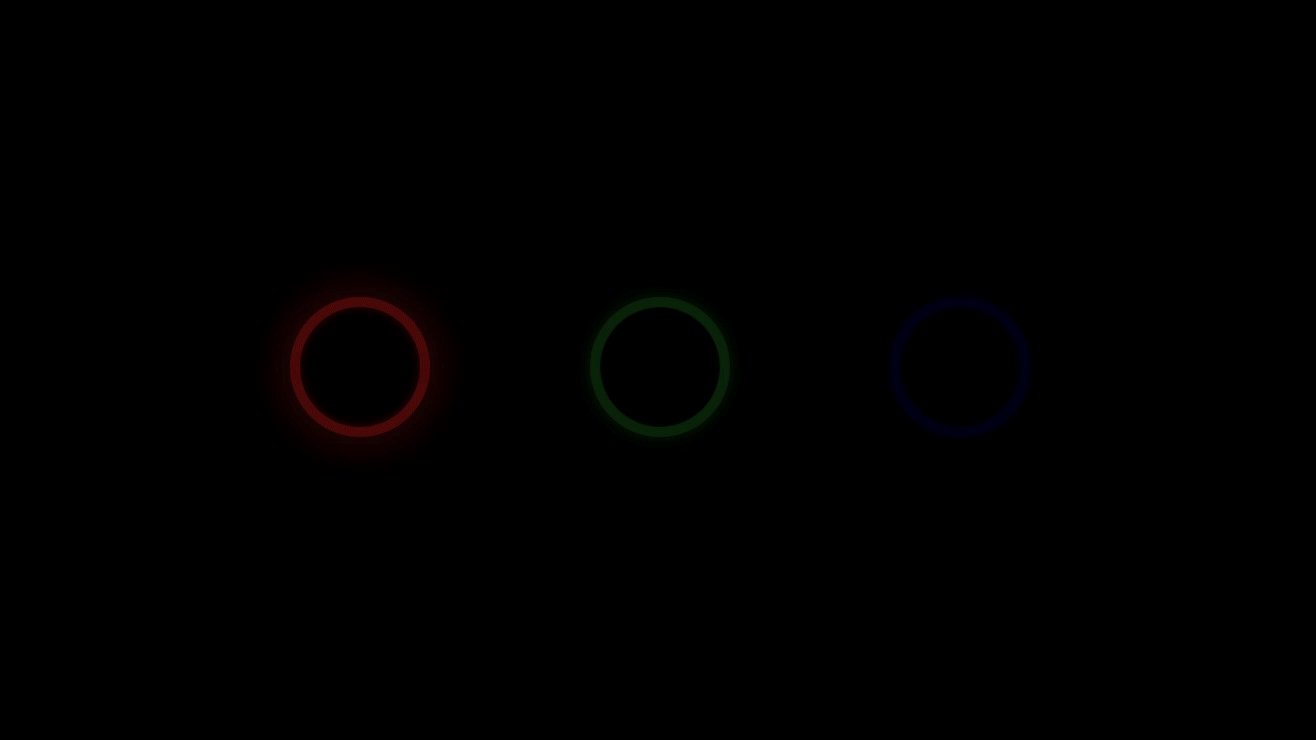
整体效果

这个效果主要用 css3 的 animation 属性来实现的。
这个效果可以用作在网站的整体 Loading,也可以放在网站首屏当一个 banner 的背景也是非常棒的!
代码部分
html 部分代码:
<div class="app"><span class="red"></span><span class="green"></span><span class="blue"></span>
</div>
写出三个圆,class 分别为 .red、.green、.blue。
css 部分代码:
.app{width:100%;height: 100vh;display: flex;justify-content: center;align-items: center;
}
span{width: 60px;height: 60px;margin: 40px;border-radius: 50%;
}
.red{animation: just1 2s ease-in-out infinite alternate;
}
.green{animation: just2 3s ease-in-out infinite alternate;
}
.blue{animation: just3 4s ease-in-out infinite alternate;
}
@keyframes just1{0%{border: 5px solid rgba(255,0,0,0);box-shadow: 0 0 0 rgba(255,0,0,0),0 0 0 rgba(255,0,0,0) inset;}100%{border: 5px solid rgba(255,0,0,1);box-shadow: 0 0 70px rgba(255,0,0,0.7),0 0 15px rgba(255,0,0,0.5) inset;}
}
@keyframes just2{0%{border: 5px solid rgba(0,255,0,0);box-shadow: 0 0 0 rgba(0,255,0,0),0 0 0 rgba(0,255,0,0) inset;}100%{border: 5px solid rgba(0,255,0,1);box-shadow: 0 0 70px rgba(0,255,0,0.7),0 0 15px rgba(0,255,0,0.5) inset;}
}
@keyframes just3{0%{border: 5px solid rgba(0,0,255,0);box-shadow: 0 0 0 rgba(0,0,255,0),0 0 0 rgba(0,0,255,0) inset;}100%{border: 5px solid rgba(0,0,255,1);box-shadow: 0 0 70px rgba(0,0,255,0.7),0 0 15px rgba(0,0,255,0.5) inset;}
}
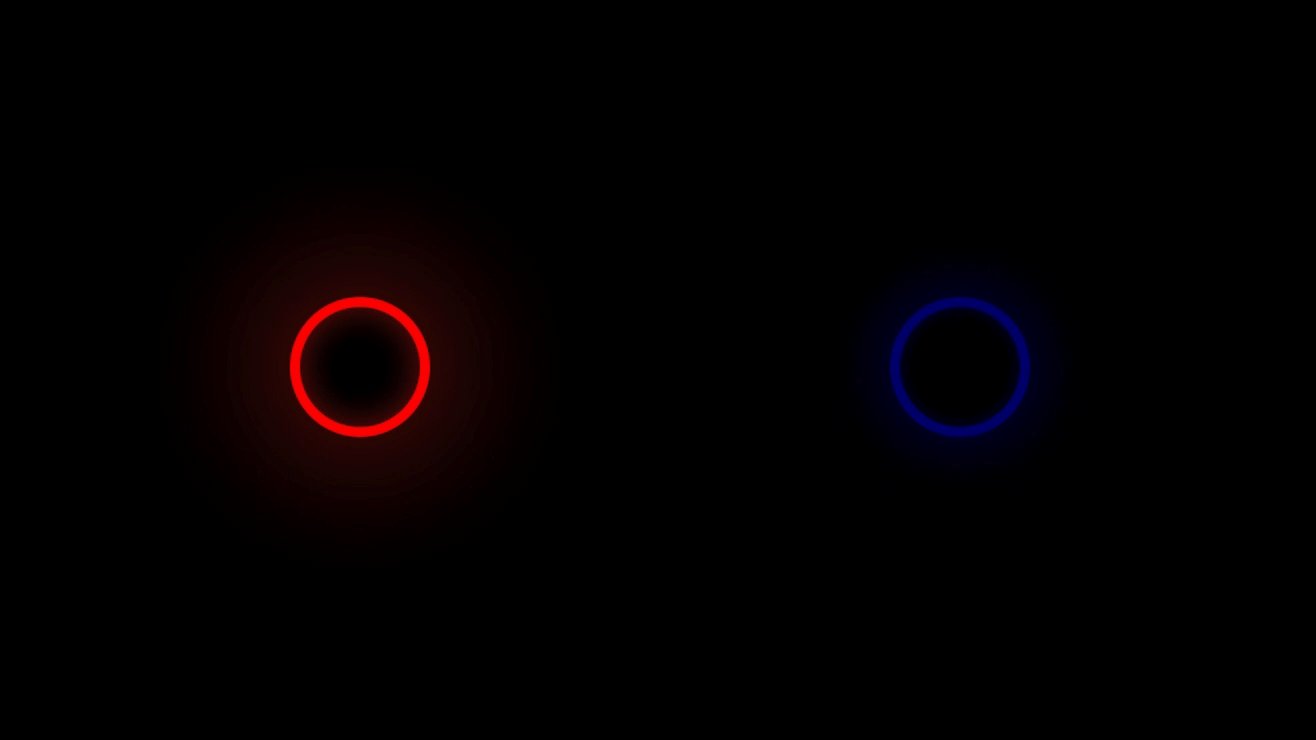
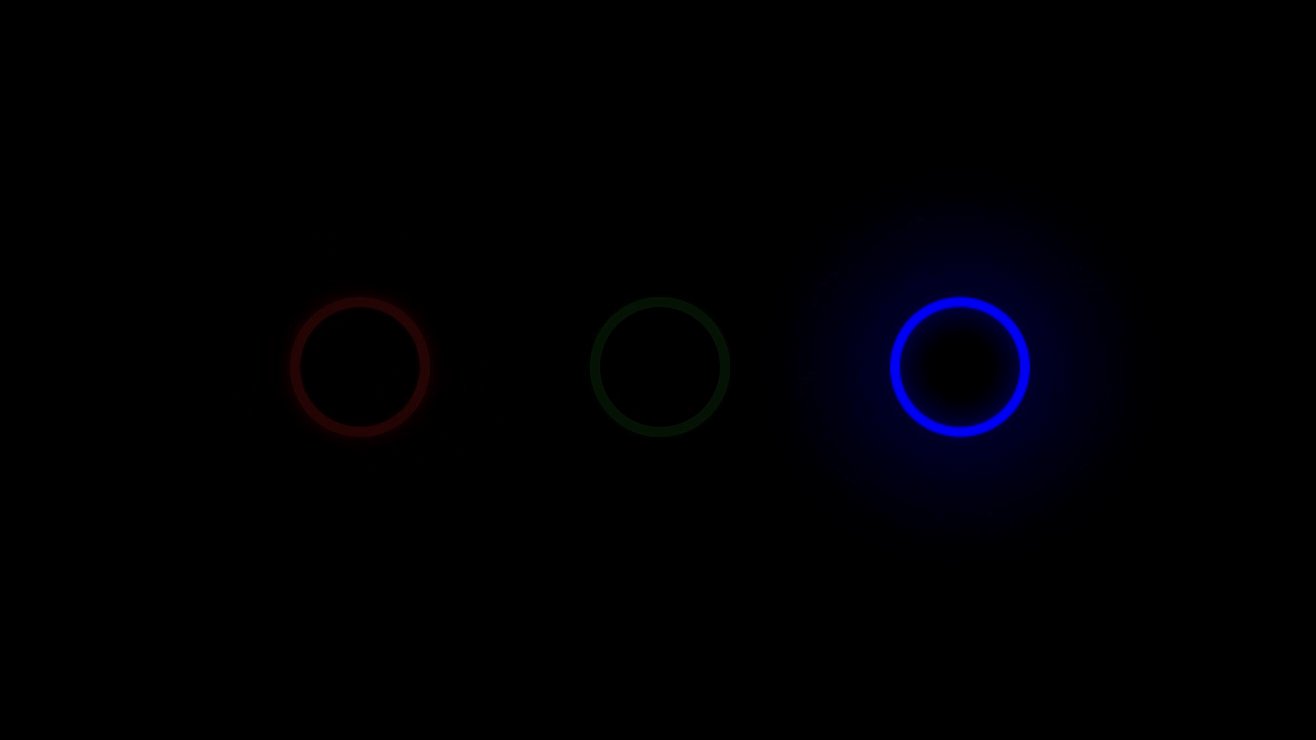
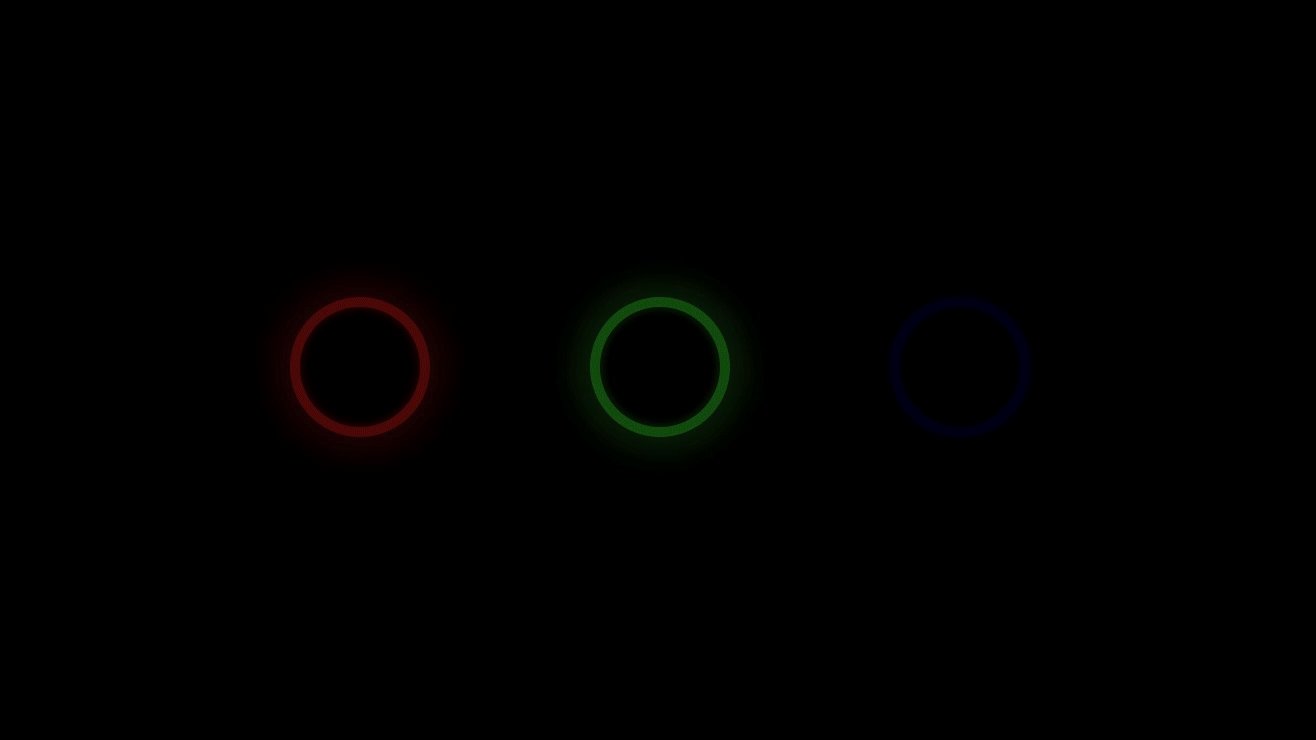
css 部分主要使用 animation 来实现边框及其阴影的大小变化,和其透明度的变化。
完整代码如下
html 页面:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="style.css"><title>好看的呼吸灯效果</title>
</head>
<body><div class="app"><span class="red"></span><span class="green"></span><span class="blue"></span></div>
</body>
</html>
css 样式:
/** style.css **/*{margin:0;padding: 0;
}
body,html{background-color: #000;
}
.app{width:100%;height: 100vh;display: flex;justify-content: center;align-items: center;
}
span{width: 60px;height: 60px;margin: 40px;border-radius: 50%;
}
.red{animation: just1 2s ease-in-out infinite alternate;
}
.green{animation: just2 3s ease-in-out infinite alternate;
}
.blue{animation: just3 4s ease-in-out infinite alternate;
}
@keyframes just1{0%{border: 5px solid rgba(255,0,0,0);box-shadow: 0 0 0 rgba(255,0,0,0),0 0 0 rgba(255,0,0,0) inset;}100%{border: 5px solid rgba(255,0,0,1);box-shadow: 0 0 70px rgba(255,0,0,0.7),0 0 15px rgba(255,0,0,0.5) inset;}
}
@keyframes just2{0%{border: 5px solid rgba(0,255,0,0);box-shadow: 0 0 0 rgba(0,255,0,0),0 0 0 rgba(0,255,0,0) inset;}100%{border: 5px solid rgba(0,255,0,1);box-shadow: 0 0 70px rgba(0,255,0,0.7),0 0 15px rgba(0,255,0,0.5) inset;}
}
@keyframes just3{0%{border: 5px solid rgba(0,0,255,0);box-shadow: 0 0 0 rgba(0,0,255,0),0 0 0 rgba(0,0,255,0) inset;}100%{border: 5px solid rgba(0,0,255,1);box-shadow: 0 0 70px rgba(0,0,255,0.7),0 0 15px rgba(0,0,255,0.5) inset;}
}
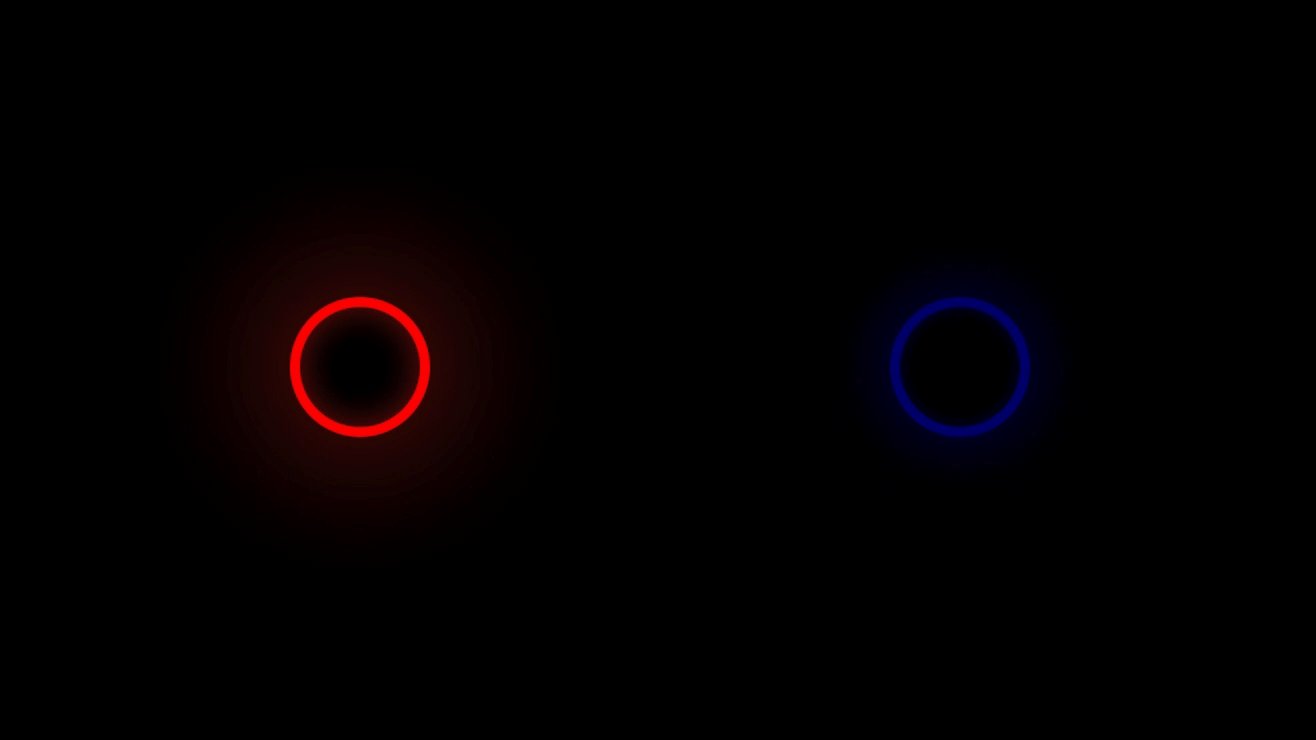
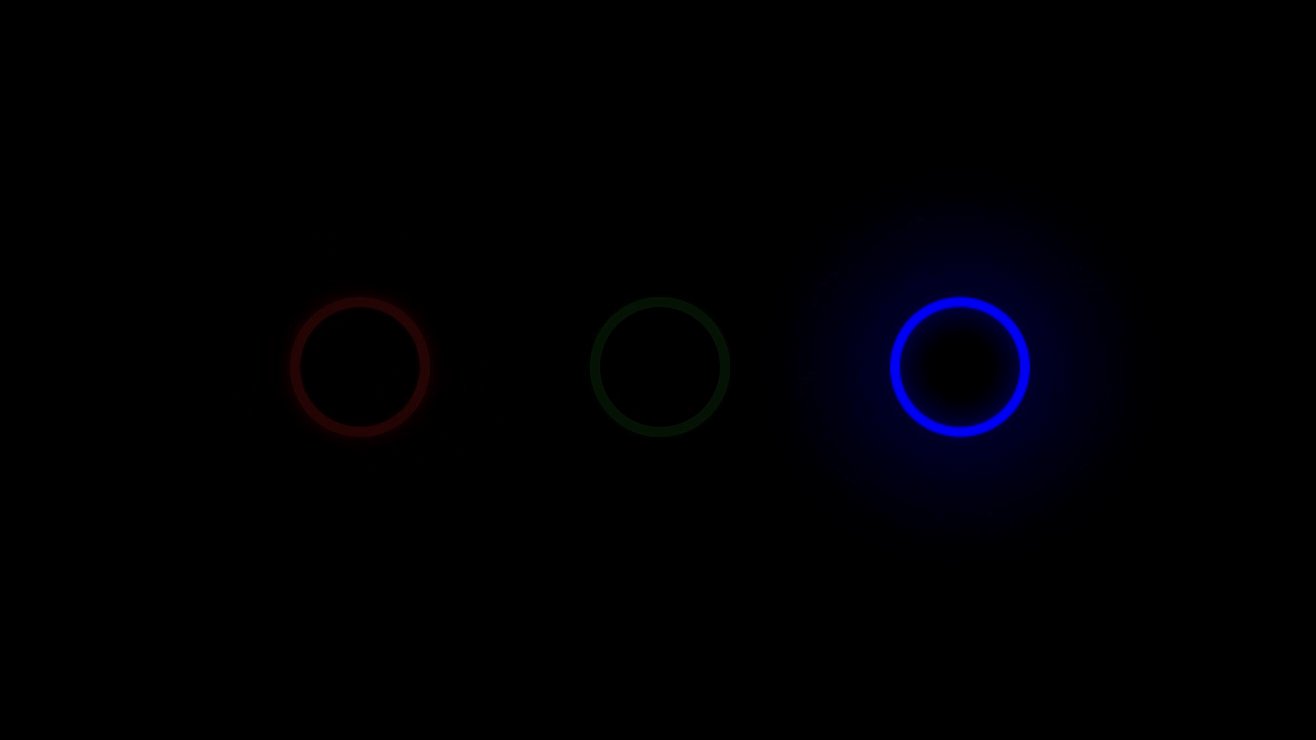
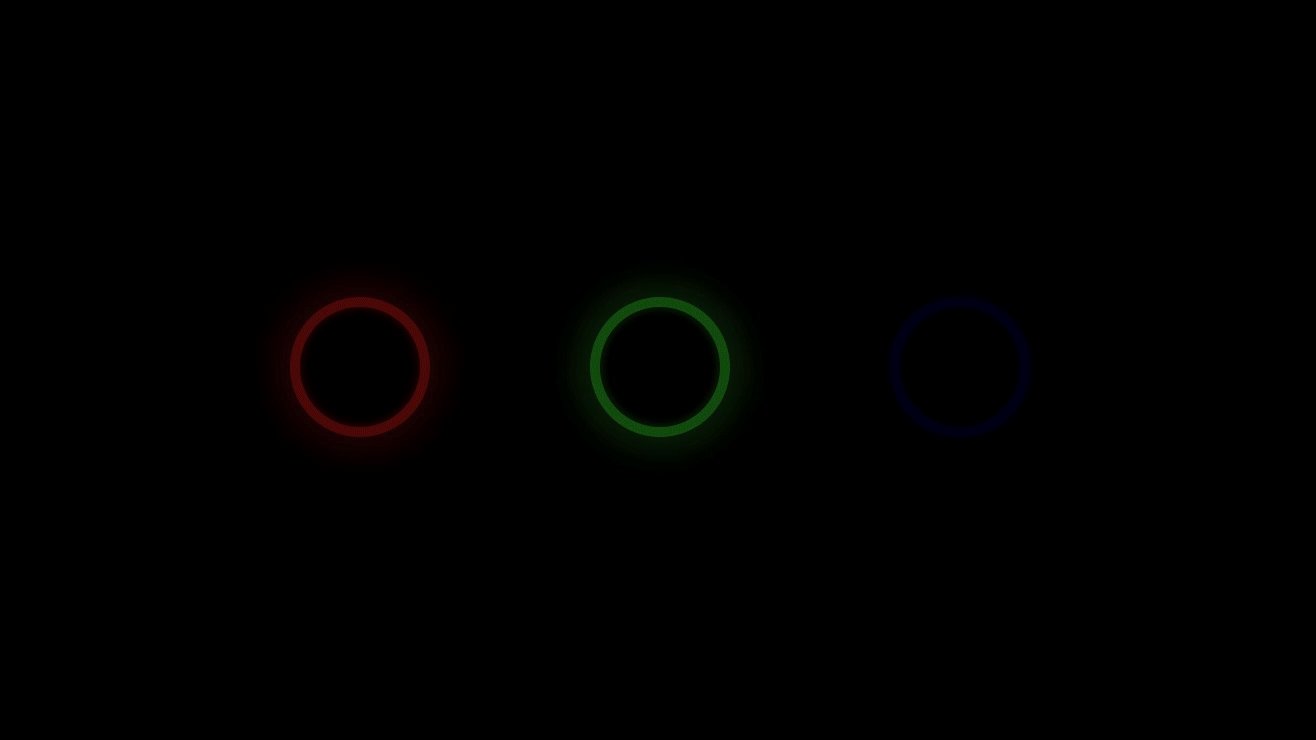
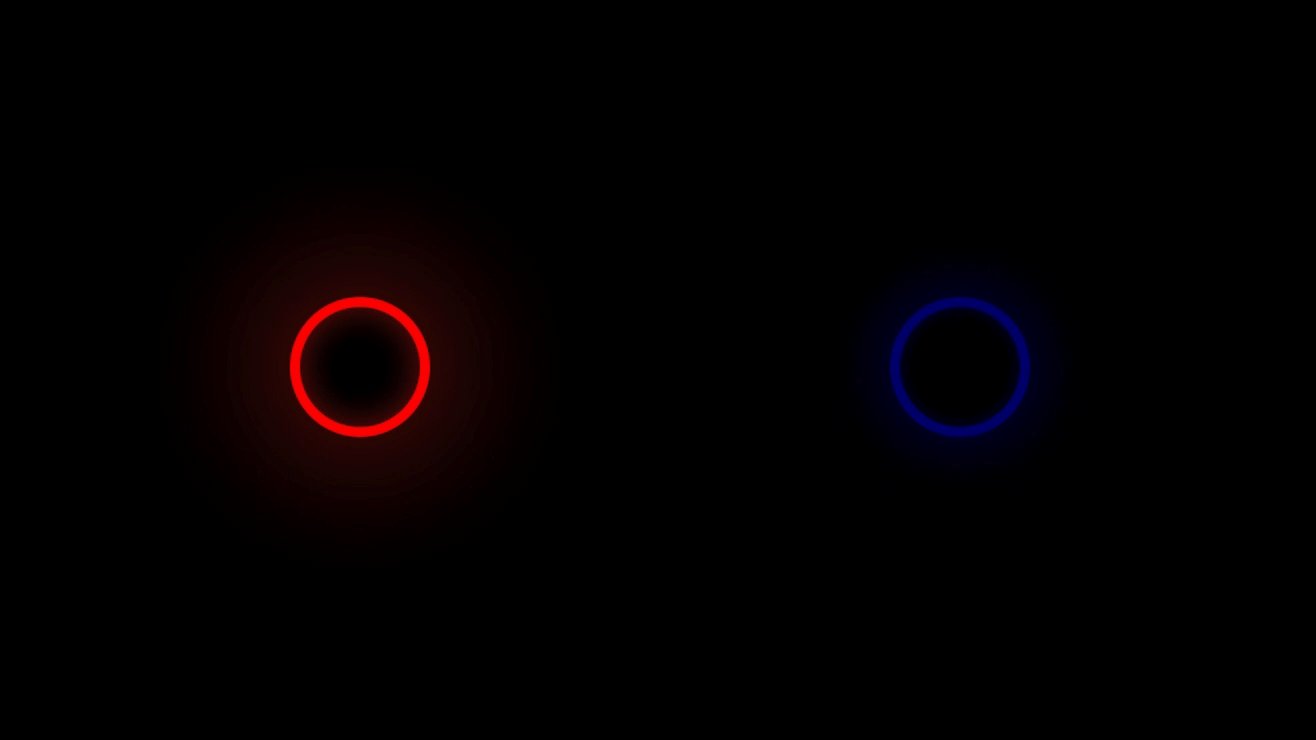
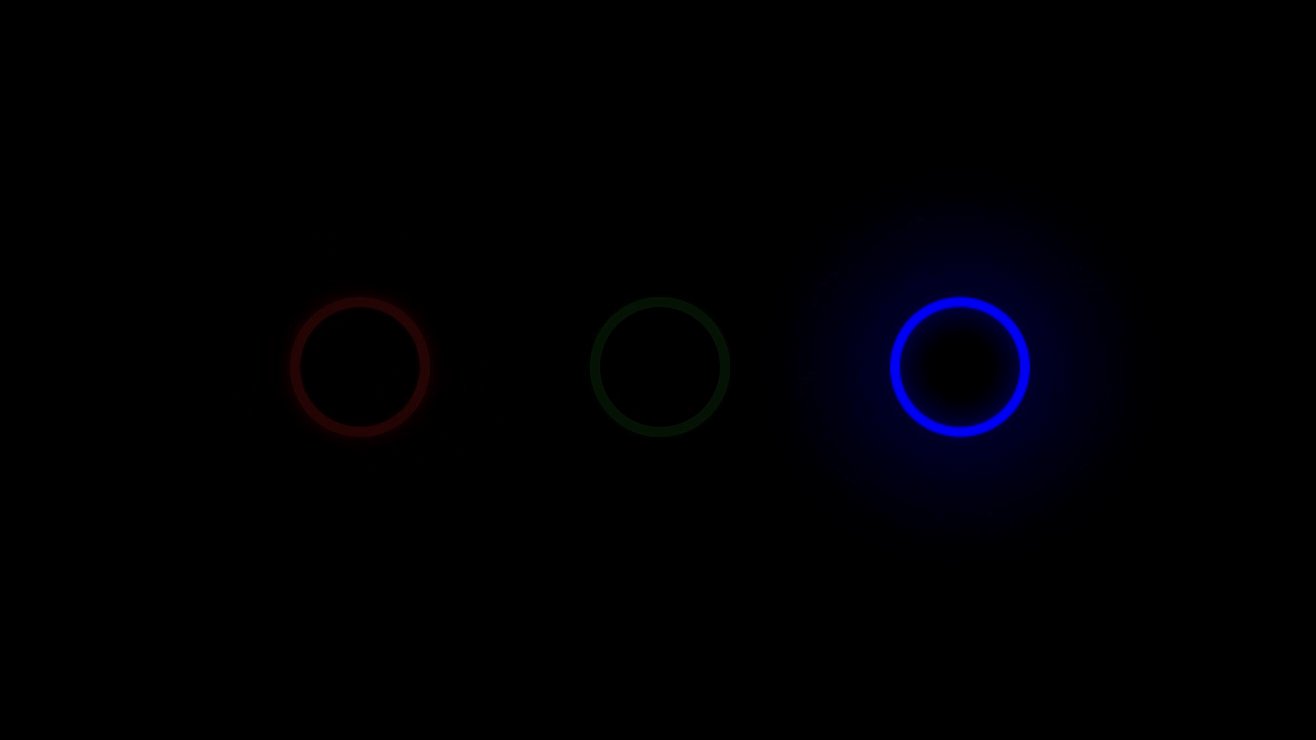
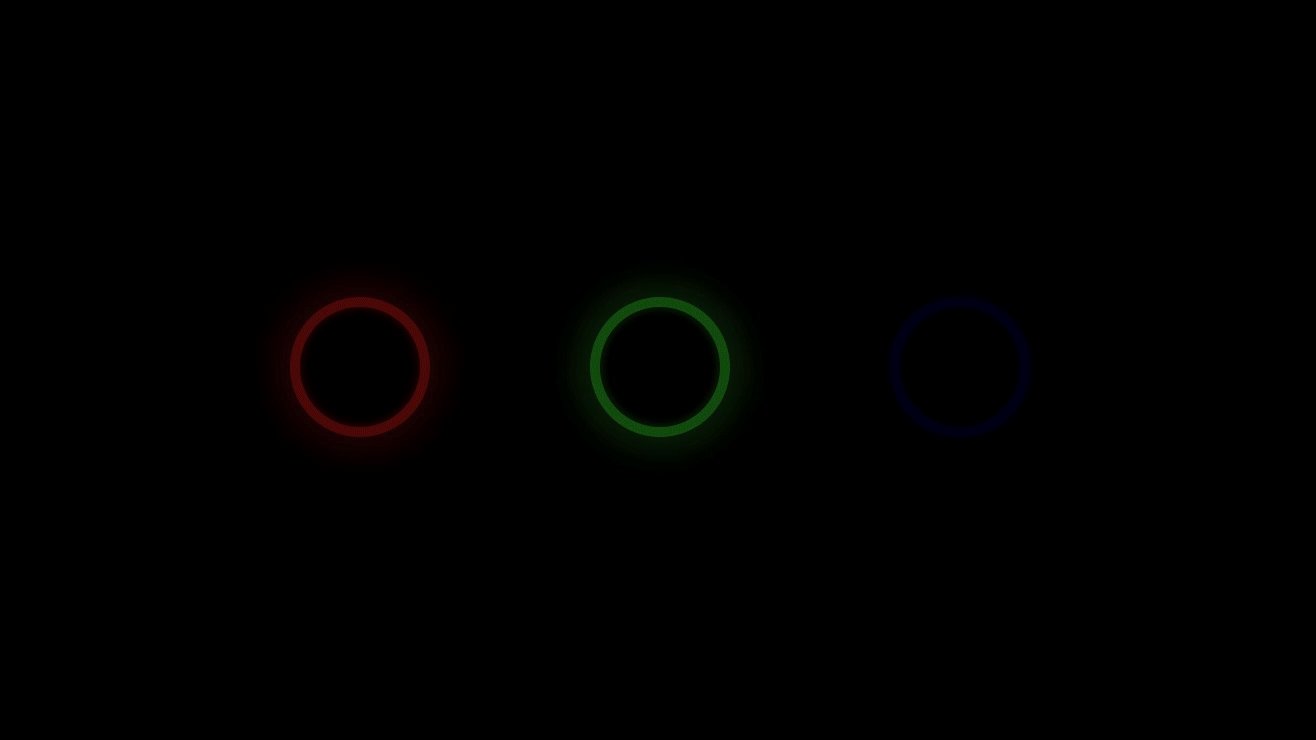
页面效果:

以上就是所有代码,css3 有很多好玩的属性,可以实现非常多的效果,让页面视觉变的更丰富多彩!
[1] 阅读原文
我是 Just ,这里是「设计师工作日常」,求点赞求关注!!!`
相关文章:

有趣的css - 好看的呼吸灯效果
整体效果 这个效果主要用 css3 的 animation 属性来实现的。 这个效果可以用作在网站的整体 Loading,也可以放在网站首屏当一个 banner 的背景也是非常棒的! 代码部分 html 部分代码: <div class"app"><span class&quo…...

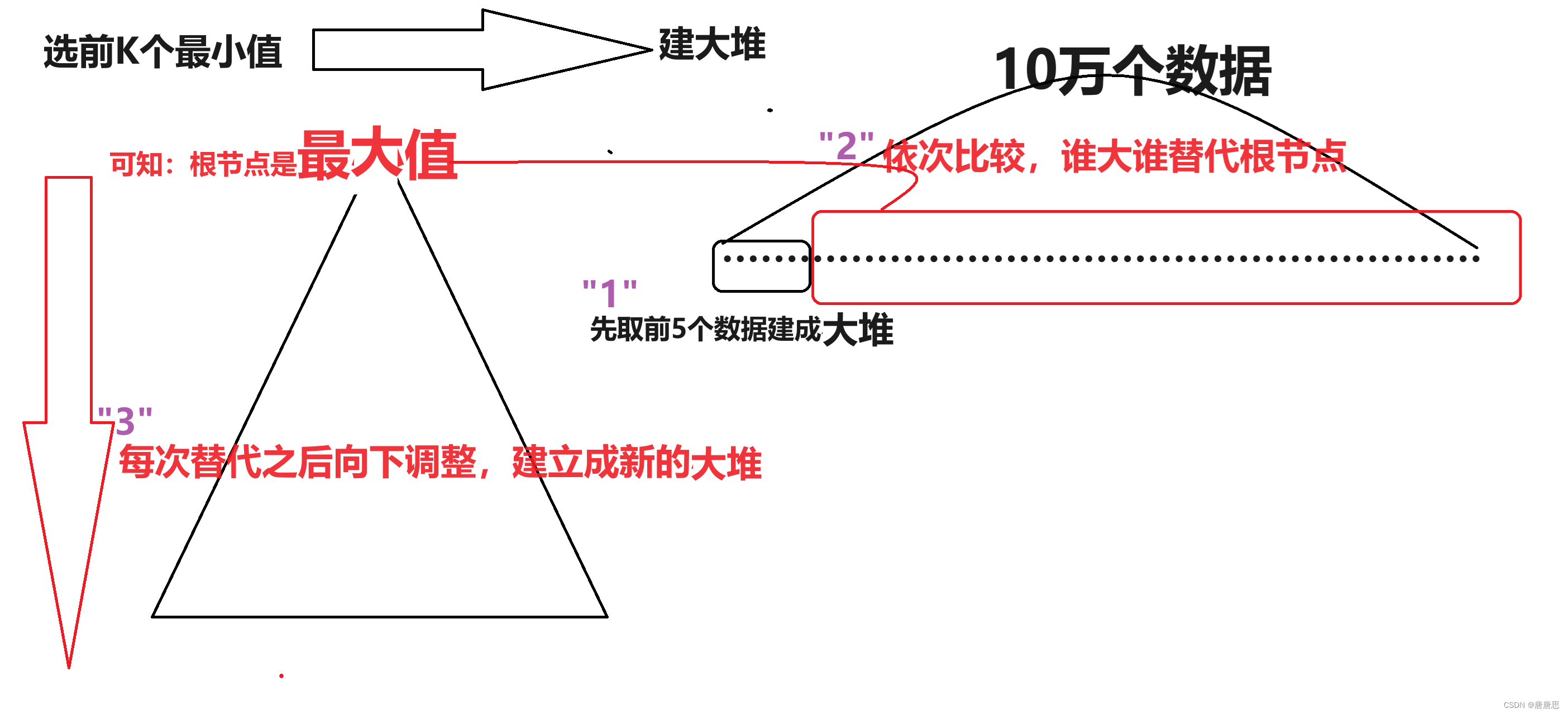
二叉树-堆应用(1)
目录 堆排序 整体思路 代码实现 Q1建大堆/小堆 Q2数据个数和下标 TopK问题 整体思路 代码实现 Q1造数据CreateData Q2建大堆/小堆 建堆的两种方法这里会用到前面的向上/向下调整/交换函数。向上调整&向下调整算法-CSDN博客 堆排序 整体思路 建堆(直…...

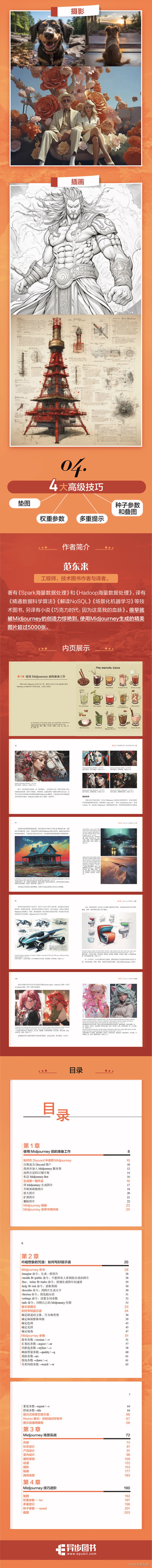
猫头虎博主第10期赠书活动:《写给大家看的Midjourney设计书》
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通Golang》…...

线程池相关的类学习
Executor public interface Executor {//执行任务void execute(Runnable command); }ExecutorService public interface ExecutorService extends Executor {//关闭线程池,不能再向线程池中提交任务,已存在与线程池中的任务会继续执行,直到…...

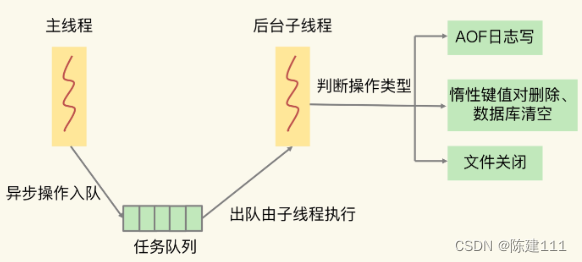
Redis核心技术与实战【学习笔记】 - 9.如何避免单线程模型的阻塞
概述 Redis 被广泛应用的原因是因为它支持高性能访问。所以,我们要重视所有可能影响 Redis 性能的因素(如命令操作、系统配置、关键机制、硬件配置等)。 影响 Redis 性能的 5 大方面的潜在因素分别是: Redis 内部的阻塞式操作C…...
 迭代数组)
如何在 JavaScript 中使用 map() 迭代数组
简介 从经典的 for 循环到 forEach() 方法,JavaScript 中有各种技术和方法用于遍历数据集。其中最流行的方法之一是 .map() 方法。.map() 通过在父数组的每个项目上调用特定函数来创建一个数组。.map() 是一个非变异方法,它创建一个新数组,而…...

学习JavaEE的日子 Day19 常用类
Day19 1.包装类的使用 理解:8种基本数据类型对应类 出现原因: Java为纯面向对象语言(万物皆对象),8种基本数据类型不能new对象, 就破坏Java为纯面向对应语言的特征,Java又为8种基本数据类型分别 匹配了对应的…...

25考研政治备考计划
各位小伙伴大家好,今天给大家分享的是25考研政治复习备考计划。 政治没有基础阶段,直接就是强化,强化的内容也就是听课,刷题。 【时间安排】 *7-9月中 徐涛老师或腿姐强化课,推荐刷肖1000 *9月中-10月中 背腿姐的背…...

漏洞01-目录遍历漏洞/敏感信息泄露/URL重定向
目录遍历漏洞/敏感信息泄露/URL重定向 文章目录 目录遍历敏感信息泄露URL重定向 目录遍历 敏感信息泄露 于后台人员的疏忽或者不当的设计,导致不应该被前端用户看到的数据被轻易的访问到。 比如: ---通过访问url下的目录,可以直接列出目录下…...

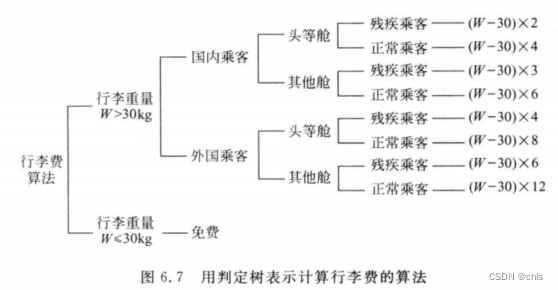
软件工程知识梳理4-详细设计
详细设计阶段的根本目标是确定应该怎样具体地实现所要求的系统,也就是说.经过这个阶段的设计工作.应该得出对目标系统的精确描述.从而在编码阶段可以把这个描述直接翻译成用某种程序设计语言书写的程序。 详细设计的的目标不仅仅是逻辑上正确地实现每个模块地功能&a…...

Spring Boot3,启动时间缩短 10 倍!
前面松哥写了一篇文章和大家聊了 Spring6 中引入的新玩意 AOT(见Spring Boot3 新玩法,AOT 优化!)。 文章发出来之后,有小伙伴问松哥有没有做性能比较,老实说,这个给落下了,所以今天…...

Picturesocial | 只要 5 分钟,发现容器编排的秘密武器!
在上一篇文章《Picturesocial | 开发实践:如何在 15 分钟内将应用容器化》,我们讨论了容器以及容器化应用程序所需的步骤。在不考虑将 container 部署到哪里的情况下创建 container,就像把家放在漂浮在海中的货运集装箱里一样,听起…...

GEE数据集——Umbra 卫星合成孔径雷达开放数据
Umbra 合成孔径雷达开放数据 Umbra 卫星生成的合成孔径雷达图像分辨率最高(优于 25 厘米/10 英寸)。合成孔径雷达卫星可以在夜间、透过云层、烟雾和雨水捕捉图像。合成孔径雷达具有监测变化的独特能力。开放数据计划(ODP)对全球十个不同地点进行监测。经常更新新图像。ODP …...

一个vue项目中通过iframe嵌套另外一个vue项目,如何让这两个项目进行通信
文章目录 需求分析父传子子传父 需求 一个vue项目中通过iframe嵌套另外一个vue项目,如何让这两个项目之间进行通信 分析 在Vue项目中通过iframe嵌套另外一个Vue项目时,可以通过postMessage方法实现这两个项目之间的通信。postMessage是HTML5新增加的API…...

上班族学习方法系列文章目录
上班族学习方法系列文章目录 文章目录 上班族学习方法系列文章目录前言一、时间管理二、答题实战 前言 上班族如果想提高自己,那么就得掌握有效的学习方法和良好的时间管理。 一、时间管理 上班族有家有业,考证或者提高学历备考时间不充分。需要学会精…...

《Lua程序设计》-- 学习9
迭代器和泛型for 迭代器和闭包 迭代器(iterator)是一种可以让我们遍历一个集合中所有元素的代码结构。在Lua语言中,通常使用函数表示迭代器:每一次调用函数时,函数会返回集合中的“下一个”元素。 一个闭包就是一个…...

GIS应用水平考试一级—2009 年度第二次
全国信息化工程师——GIS应用水平考试 2009 年度第二次全国统一考试一级 试卷说明: 1、本试卷共9页,6个大题,满分150 分,150 分钟完卷。 2、考试方式为闭卷考试。 3、将第一、二、三題的答案用铅笔涂写到(NCIE-GIS)答题卡上。 4、将第四、五、六题的答案填写到主观题答题卡上…...

【计算机视觉】万字长文详解:卷积神经网络
以下部分文字资料整合于网络,本文仅供自己学习用! 一、计算机视觉概述 如果输入层和隐藏层和之前一样都是采用全连接网络,参数过多会导致过拟合问题,其次这么多的参数存储下来对计算机的内存要求也是很高的 解决这一问题&#x…...

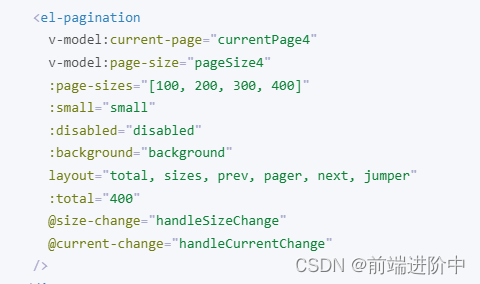
Vue3项目封装一个Element-plus Pagination分页
前言:后台系统分页肯定是离不开的,但是ui框架都很多,我们可以定义封装一种格式,所有项目按到这个结构来做. 实例: 第一步:在项目components组件新建一个分页组件,用来进行封装组件. 第二步:根据官方的进行定义,官方提供的这些,需要我们封装成动态模式 第三步:代码改造 <!-…...

node.js(nest.js控制器)学习笔记
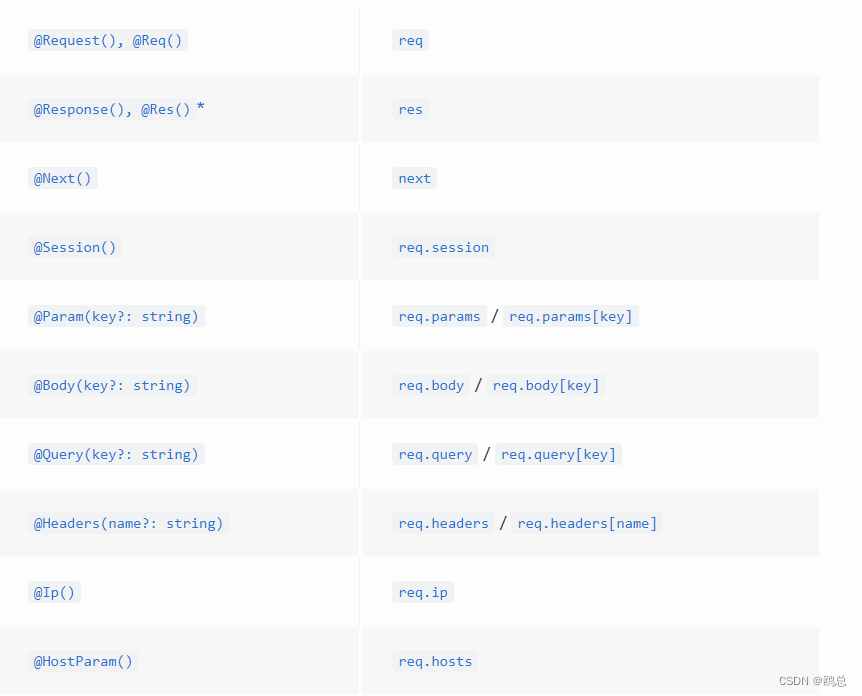
nest.js控制器: 控制器负责处理传入请求并向客户端返回响应。 为了创建基本控制器,我们使用类和装饰器。装饰器将类与所需的元数据相关联,并使 Nest 能够创建路由映射(将请求绑定到相应的控制器)。 1.获取get请求传参…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
