android 自定义下拉框
一、 简介:
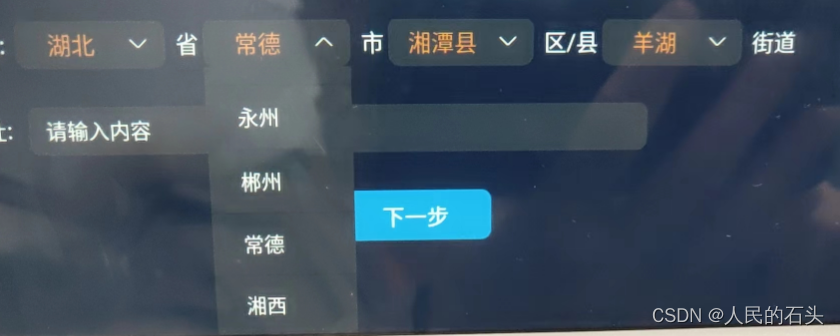
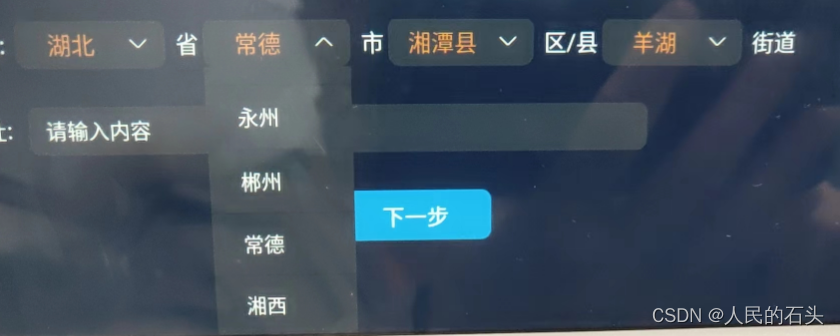
原生Android 提供的spinner下拉框不怎么方便,样式有点丑。修改起来麻烦,于是就自己动手写了一下拉列表。

实现原理使用的是,popwindow弹框,可实现宽高自定义,下拉列表使用listview.
二、pop弹框代码,文件名SpinerPopWindow.java
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView.OnItemClickListener;
import java.util.List;import csu.xiaoya.robotApp.R;/*** 自定义PopupWindow ** @param <T>* @param <T>* @author Ansen* @create time*/public class SpinerPopWindow<T> extends PopupWindow {private LayoutInflater inflater;private ListView mListView;private List<T> list;private MyAdapter mAdapter;public SpinerPopWindow(Context context, List<T> list, OnItemClickListener clickListener) {super(context);inflater = LayoutInflater.from(context);this.list = list;init(clickListener);}private void init(OnItemClickListener clickListener) {View view = inflater.inflate(R.layout.spiner_window_layout, null);setContentView(view);setWidth(LayoutParams.WRAP_CONTENT);setHeight(LayoutParams.WRAP_CONTENT);setFocusable(true);ColorDrawable dw = new ColorDrawable(0x00);setBackgroundDrawable(dw);mListView = (ListView) view.findViewById(R.id.listview);mListView.setAdapter(mAdapter = new MyAdapter());mListView.setOnItemClickListener(clickListener);}private class MyAdapter extends BaseAdapter {@Overridepublic int getCount() {return list.size();}@Overridepublic Object getItem(int position) {return list.get(position);}@Overridepublic long getItemId(int position) {return position;}@Overridepublic View getView(int position, View convertView, ViewGroup parent) {ViewHolder holder = null;if (convertView == null) {holder = new ViewHolder();convertView = inflater.inflate(R.layout.spiner_item_layout, null);holder.tvName = (TextView) convertView.findViewById(R.id.tv_name);convertView.setTag(holder);} else {holder = (ViewHolder) convertView.getTag();}holder.tvName.setText(getItem(position).toString());return convertView;}}private class ViewHolder {private TextView tvName;}
}
三、spiner_window_layout布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_alignParentRight="true"android:background="@color/dwupBgColor"android:orientation="vertical"><ListViewandroid:id="@+id/listview"android:layout_width="fill_parent"android:layout_height="wrap_content"android:cacheColorHint="#00000000"android:background="@color/dwupBgColor"android:scrollbars="none" ></ListView>
</LinearLayout>四、spiner_item_layout子布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="@dimen/dp_23"android:gravity="center_vertical"><TextViewandroid:id="@+id/tv_name"android:layout_width="match_parent"android:layout_height="wrap_content"android:paddingLeft="@dimen/dp_15"android:paddingTop="@dimen/dp_8"android:paddingRight="@dimen/dp_10"android:paddingBottom="@dimen/dp_8"android:text="fdsfdsfdsf"android:textColor="@color/white"android:textSize="10sp" /></LinearLayout>五、使用
//调用@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);initSpinnerList();}六、对应方法
/****/private SpinerPopWindow<String> mSpinerPrincePopWindow;//省private List<String> list;//省private TextView tvValue;private void initSpinnerList() {initData();tvValue = (TextView) findViewById(R.id.tv_province);tvValue.setOnClickListener(clickListener);// 省mSpinerPrincePopWindow = new SpinerPopWindow<String>(this, list, itemClickListener);mSpinerPrincePopWindow.setOnDismissListener(dismissListener);}/*** 监听popupwindow取消*/private OnDismissListener dismissListener = new OnDismissListener() {@Overridepublic void onDismiss() {setTextImage(R.drawable.dw_arrow, mDataBinding.tvProvince);}};/*** popupwindow显示的ListView的item点击事件*/private OnItemClickListener itemClickListener = new OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {mSpinerPrincePopWindow.dismiss();tvValue.setText(list.get(position));}};/*** 显示PopupWindow*/private OnClickListener clickListener = new OnClickListener() {@Overridepublic void onClick(View v) {switch (v.getId()) {case R.id.tv_province://省mSpinerPrincePopWindow.setWidth(tvValue.getWidth());mSpinerPrincePopWindow.showAsDropDown(tvValue);setTextImage(R.drawable.icon_up, mDataBinding.tvProvince);break;}}};/*** 初始化数据*/private void initData() {list = new ArrayList<String>();//省list.add("北京");list.add("上海");list.add("浙江");list.add("广东");list.add("江苏");list.add("湖南");list.add("湖北");list.add("四川");list.add("陕西");}七、shape_help_category_tv_bg外形布局
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><!-- 填充的颜色 --><solid android:color="#ff2e2f43" /><corners android:radius="5dp" /><!-- 设置边框 --><strokeandroid:width="1dp"android:color="#ff2e2f43" />
</shape>八、shape_popupwindow_list_bg
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" ><!-- This is the main color --><item><shape><!-- 边框颜色 --><solid android:color="@color/gray"/></shape></item><!-- 给View的上 左 右设置8dp的边框 --><itemandroid:left="1dp"android:right="1dp"android:bottom="1dp"><shape><!-- View填充颜色 --><solid android:color="@color/white"/></shape></item></layer-list>九、完结
相关文章:

android 自定义下拉框
一、 简介: 原生Android 提供的spinner下拉框不怎么方便,样式有点丑。修改起来麻烦,于是就自己动手写了一下拉列表。 实现原理使用的是,popwindow弹框,可实现宽高自定义,下拉列表使用listview. 二、pop弹框…...

揭开时间序列的神秘面纱:特征工程的力量
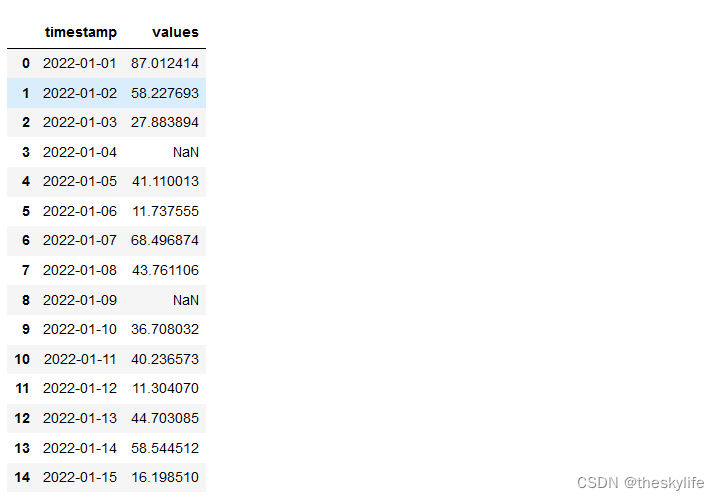
目录 写在开头1. 什么是特征工程?1.1 特征工程的定义和基本概念1.2 特征工程在传统机器学习中的应用1.3 时间序列领域中特征工程的独特挑战和需求3. 时间序列数据的特征工程技术2.1 数据清洗和预处理2.1.1 缺失值处理2.1.2 异常值检测与处理2.2 时间特征的提取2.2.1 时间戳解析…...

vue3 源码解析(5)— patch 函数源码的实现
什么是 patch 在 vue 中 patch 函数的作用是在渲染的过程中,比较新旧节点的变化,通过打补丁的形式,进行新增、删除、移动或替换操作,此过程避免了大量的 dom 操作,提升了运行的性能。 patch 执行流程 patch 函数整体…...

蓝桥杯2024/1/28----十二届省赛题笔记
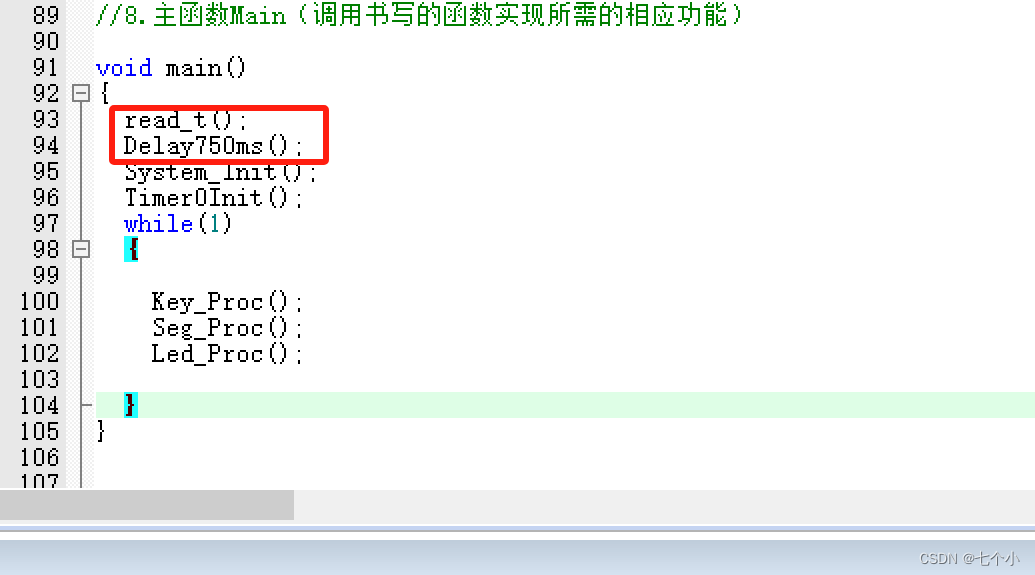
题目要求: 2、 竞赛板配置要求 2.1将 IAP15F2K61S2 单片机内部振荡器频率设定为 12MHz。 2.2键盘工作模式跳线 J5 配置为 KBD 键盘模式。 2.3扩展方式跳线 J13 配置为 IO 模式。 2.4 请注意 : 选手需严格按照以上要求配置竞赛板,编写和调…...

STM32+ESP8266 实现物联网设备节点
目录 一、硬件准备 二、编译环境 三、源代码地址 四、说明 五、测试方法 六、所有测试工具和文档 本项目使用stm32F103ZEesp8266实现一个物联网的通信节点,目前支持的协议有mqtt,tcp。后续会持续更新,增加JSON,传感器&#…...

免费的ChatGPT网站(7个)
还在为找免费的chatGPT网站或者应用而烦恼吗?博主归纳总结了7个国内非常好用,而且免费的chatGPT网站,AI语言大模型,我们都来接触一下吧。 免费!免费!免费!...,建议收藏保存。 1&…...

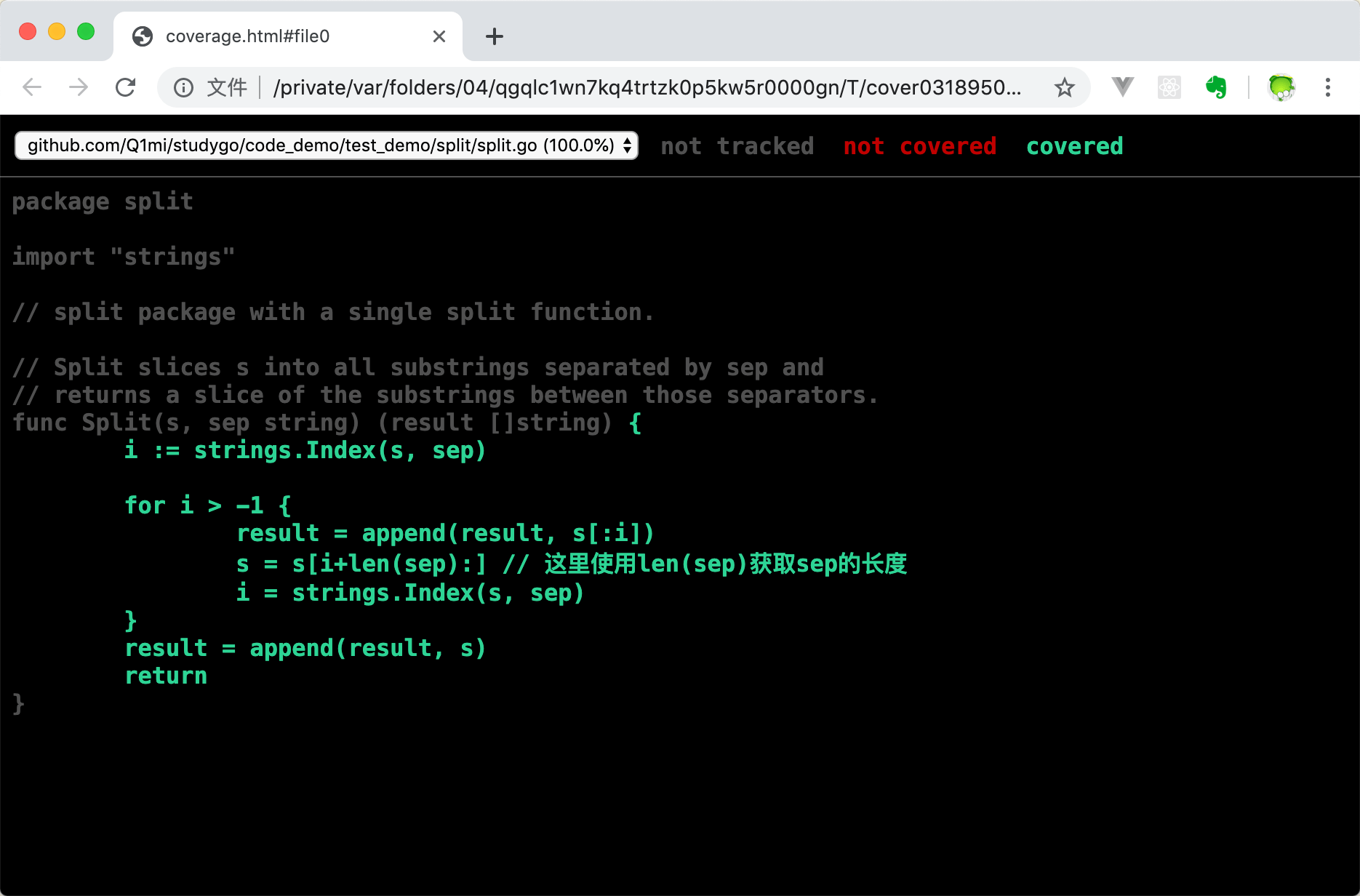
Go语言基础之单元测试
1.go test工具 Go语言中的测试依赖go test命令。编写测试代码和编写普通的Go代码过程是类似的,并不需要学习新的语法、规则或工具。 go test命令是一个按照一定约定和组织的测试代码的驱动程序。在包目录内,所有以_test.go为后缀名的源代码文件都是go …...
)
C++ easyX小程序(介绍几个函数的使用)
本小程序通过代码和注释,介绍了easyX窗口及控制台窗口的设置方法;还介绍了easyX中关于颜色、线型、画圆、画方、显示文字以及鼠标消息处理等函数的使用方法。为便于理解,本程序同时使用控制台和easyX窗口,由控制台控制程序运行、由…...

配置nginx以成功代理websocket
配置nginx以成功代理websocket 在使用socket.io的时候遇到这样一个问题:websocket接收的消息的顺序错位了,然后看了一下浏览器的console的报错,提示连接到ws失败,然后在浏览器的开发者工具的网络中看了一下ws对应的消息里面报错&…...

代码随想录算法训练营第二十二天|235.二叉搜索树的最近公共祖先、701.二叉搜索树中的插入操作、450.删除二叉搜索树中的节点
文档讲解: BST,各种插入删除操作 235.二叉搜索树的最近公共祖先 思路:昨天练习了二叉树的搜索,今天这道题是二叉搜索树的搜索,其具有有序这个特点,其能决定我们每次搜索是进入该节点的左子树还是右子树&…...
)
collection、ofType、select的联合用法(Mybatis实现树状结构查询)
需求 得到树结构数据也可以用lambda表达式也行,也可以直接循环递归也行,本文采用的是直接在Mybatis层得到结果,各有各的优势。 代码 1、实体类 Data public class CourseChapterVO implements Serializable {private static final long s…...

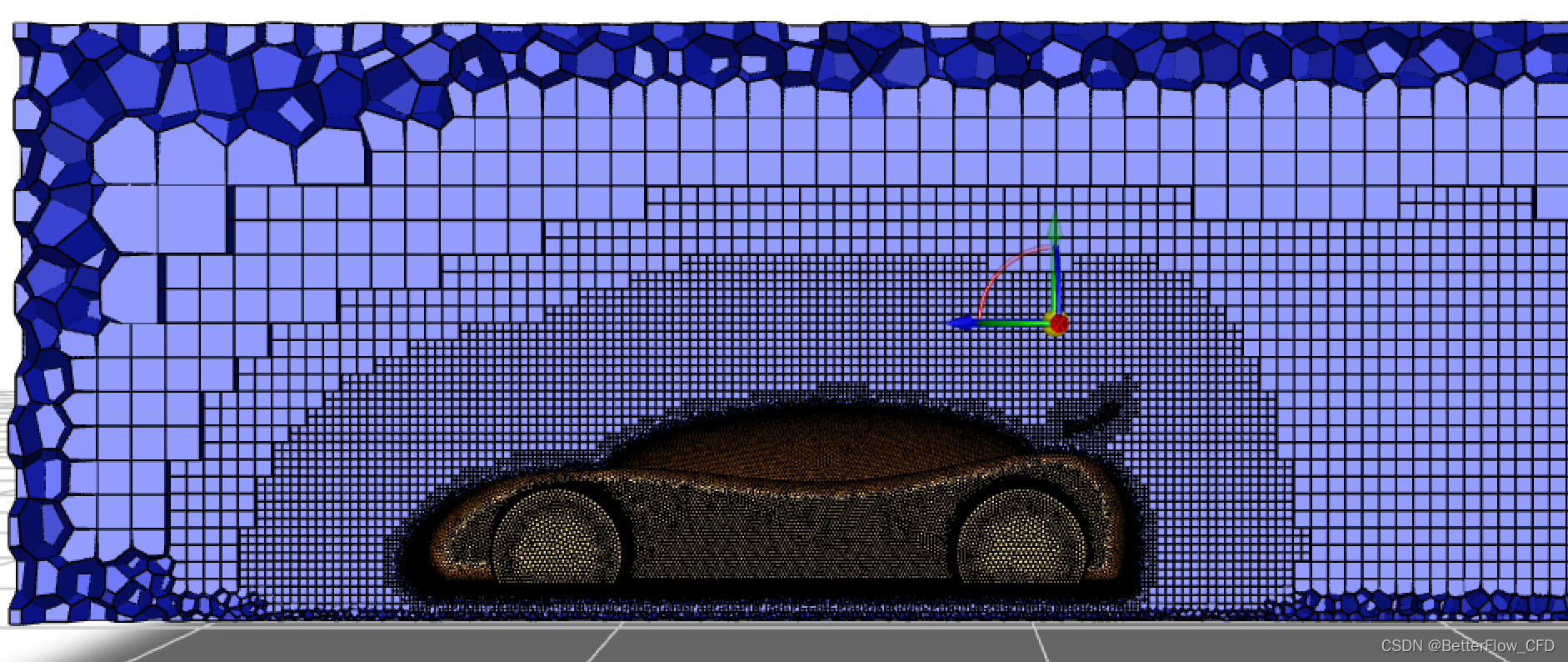
FLUENT Meshing Watertight Geometry工作流入门 - 4 局部加密区域
本视频中学到的内容: 使用Watertight Geometry Workflow 的 Create Local Refinement Regions 任务来创建细化的网格区域 视频链接: FLUENT Meshing入门教程-4创建局部加密区域_哔哩哔哩_bilibili 可以通过使用 Watertight Geometry Workflow 的 Create…...

前端添加富文本/Web 富文本编辑器wangeditor
官网wangEditor 需要引入两个文件 <link href"https://unpkg.com/wangeditor/editorlatest/dist/css/style.css" rel"stylesheet"> <script src"https://unpkg.com/wangeditor/editorlatest/dist/index.js"></script> 前端…...

软件价值2-贪吃蛇游戏
贪吃蛇游戏虽然很多,不过它可以作为软件创作的开端,用python来实现,然后dist成windows系统可执行文件。 import pygame import sys import random# 初始化 pygame.init()# 游戏设置 width, height 640, 480 cell_size 20 snake_speed 15# …...

应用案例 | 基于三维机器视觉的汽车副车架在线测量解决方案
在汽车制造领域中,精确的测量是确保产品质量和生产效率的关键。随着科技的不断进步,测量技术也在不断精进。 副车架是汽车底盘的重要组成部分,负责支撑引擎,是车辆结构中至关重要的组成部分之一,其制造质量直接关系到汽…...

线程的创建和使用threading.Thread()
【小白从小学Python、C、Java】 【计算机等考500强证书考研】 【Python-数据分析】 线程的创建和使用 threading.Thread() [太阳]选择题 关于以下代码的输出是? import threading import time def f(name): print(name) for i in range(3): print…...
)
大数据学习之Redis,十大数据类型的具体应用(四)
3.8 Redis基数统计(HyperLogLog) 需求 统计某个网站的UV、统计某个文章的UV 什么是UV unique Visitor ,独立访客,一般理解为客户端IP 大规模的防止作弊,需要去重复统计独立访客 比如IP同样就认为是同一个客户 需要去…...

哪个牌子的头戴式耳机好?推荐性价比高的头戴式耳机品牌
随着科技的不断发展,耳机市场也呈现出百花齐放的态势,从高端的奢侈品牌到亲民的平价品牌,各种款式、功能的耳机层出不穷,而头戴式耳机作为其中的一员,凭借其优秀的音质和降噪功能,受到了广大用户的喜爱&…...

Java EE 5 SDK架构
Java EE 5 SDK架构 大型组织每天都要处理大量数据和多用户的相关事务。为管理该组织如此大型而又复杂的系统,开发了企业应用程序。企业应用程序是在服务器上托管的应用程序,通过计算机网络同时向大量用户提供服务。这种应用程序可采用各种技术开发,如Java EE 5。Java EE 5平…...

nop-entropy可逆计算入门(1)
第1步:从大佬的gitee:https://gitee.com/canonical-entropy/nop-entropy下载源码,进行本地编译,具体编译看项目下的readme,想偷懒的可以下载我编译后的jar,放到自己的maven仓库 https://pan.baidu.com/s/15qANnrCh5RV…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...
