canvas自定义扩展方法:文字自动换行

查看专栏目录
canvas实例应用100+专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。
文章目录
- 示例效果图
- 示例源代码(共86行)
- canvas基本属性
- canvas基础方法
在上一篇文章中,我们了解了 canvas如何新增属性和方法来自定义扩展,这篇文章,我们引用别人的一个扩展方法,文字自动换行。具体的使用示例,请参考示例源代码。进一步的讲解,请参考后面的参考资料链接。
示例效果图

示例源代码(共86行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2024-02-01
*/
<template><div class="djs_container"><div class="top"><h3>canvas自定义扩展:文字自动换行</h3><div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div><h4><el-button type="primary" size="mini" @click="draw()">绘制</el-button><el-button type="danger" size="mini" @click="clearCanvas()">清除</el-button></h4></div><div class="dajianshi "><canvas id="dajianshi" ref="mycanvas" width="980" height="490"></canvas></div></div>
</template>
<script>export default {data() {return {ctx: null,canvas: null,}},mounted() {this.setCanvas()},methods: {clearCanvas() {this.ctx.clearRect(0, 0, this.canvas.width, this.canvas.height);},setCanvas() {this.canvas = document.getElementById('dajianshi');if (!this.canvas.getContext) return;this.ctx = this.canvas.getContext("2d");CanvasRenderingContext2D.prototype.wrapText = function(text, x, y, maxWidth, lineHeight) {if (typeof text != 'string' || typeof x != 'number' || typeof y != 'number') {return;}var context = this;var canvas = context.canvas;if (typeof maxWidth == 'undefined') {maxWidth = (canvas && canvas.width) || 300;}if (typeof lineHeight == 'undefined') {lineHeight = (canvas && parseInt(window.getComputedStyle(canvas).lineHeight)) || parseInt(window.getComputedStyle(document.body).lineHeight);}// 字符分隔为数组var arrText = text.split('');var line = '';for (var n = 0; n < arrText.length; n++) {var testLine = line + arrText[n];var metrics = context.measureText(testLine);var testWidth = metrics.width;if (testWidth > maxWidth && n > 0) {context.fillText(line, x, y);line = arrText[n];y += lineHeight;} else {line = testLine;}}context.fillText(line, x, y);};},draw() {let txt='还是大剑师兰特:美国某知名大学研究生,专业的航天航海交通领域高级前端开发工程师,从事GIS、物联网行业多年,深耕vue+openlayers,vue+cesium,vue+mapbox,vue+leaflet等领域。'this.ctx.fillStyle = 'orange';this.ctx.font = '28px STheiti, SimHei';this.ctx.wrapText(txt, 340, 100, 400, 50)},}}
</script>
<style scoped>.djs_container {width: 1000px;height: 680px;margin: 50px auto;border: 1px solid #991188;position: relative;}.top {margin: 0 auto 0px;padding: 10px 0;background: #991188;color: #fff;}.dajianshi {margin: 5px auto 0;border: 1px solid #ccc;width: 980px;height: 490px;background-color: #eee;}
</style>参考资料:
https://www.zhangxinxu.com/wordpress/2018/02/canvas-text-break-line-letter-spacing-vertical/
canvas基本属性
| 属性 | 属性 | 属性 |
|---|---|---|
| canvas | fillStyle | filter |
| font | globalAlpha | globalCompositeOperation |
| height | lineCap | lineDashOffset |
| lineJoin | lineWidth | miterLimit |
| shadowBlur | shadowColor | shadowOffsetX |
| shadowOffsetY | strokeStyle | textAlign |
| textBaseline | width |
canvas基础方法
| 方法 | 方法 | 方法 |
|---|---|---|
| arc() | arcTo() | addColorStop() |
| beginPath() | bezierCurveTo() | clearRect() |
| clip() | close() | closePath() |
| createImageData() | createLinearGradient() | createPattern() |
| createRadialGradient() | drawFocusIfNeeded() | drawImage() |
| ellipse() | fill() | fillRect() |
| fillText() | getImageData() | getLineDash() |
| isPointInPath() | isPointInStroke() | lineTo() |
| measureText() | moveTo() | putImageData() |
| quadraticCurveTo() | rect() | restore() |
| rotate() | save() | scale() |
| setLineDash() | setTransform() | stroke() |
| strokeRect() | strokeText() | transform() |
| translate() |
相关文章:

canvas自定义扩展方法:文字自动换行
查看专栏目录 canvas实例应用100专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重…...

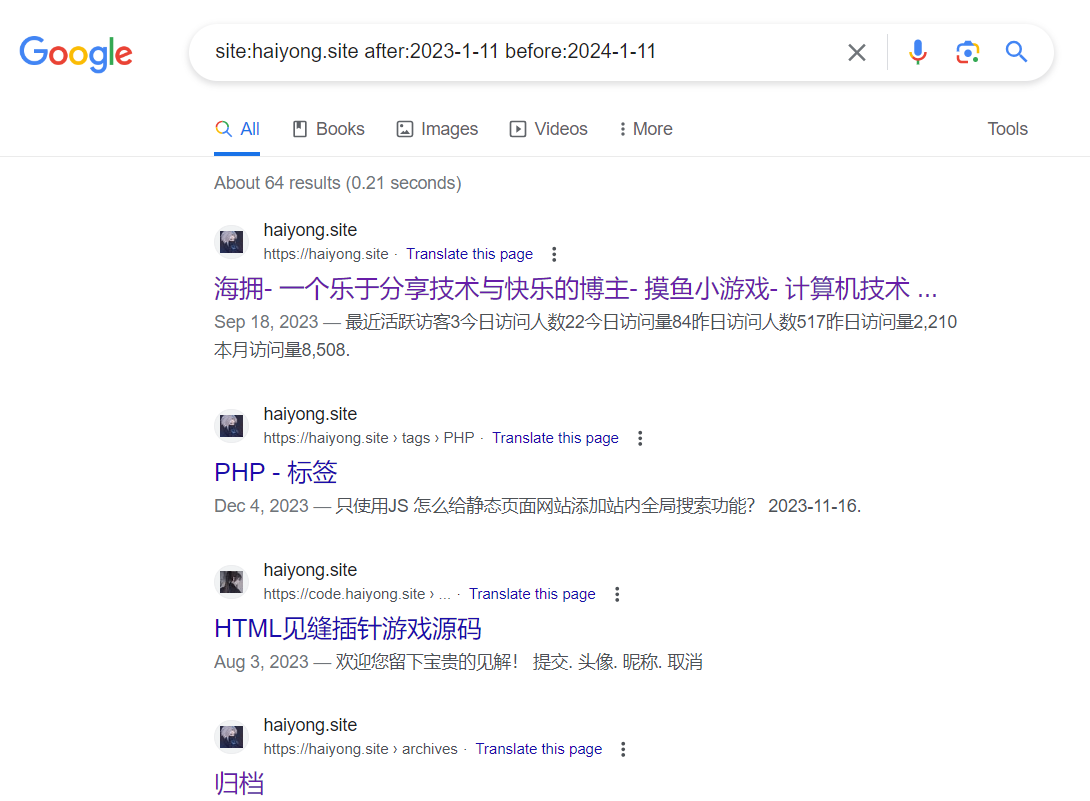
【2024全网最详细】Google 搜索命令终极指南
💂 个人网站:【 海拥】【神级代码资源网站】【办公神器】🤟 基于Web端打造的:👉轻量化工具创作平台💅 想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】 你是否尝试过使用 Google 搜索作为免费的 SEO …...

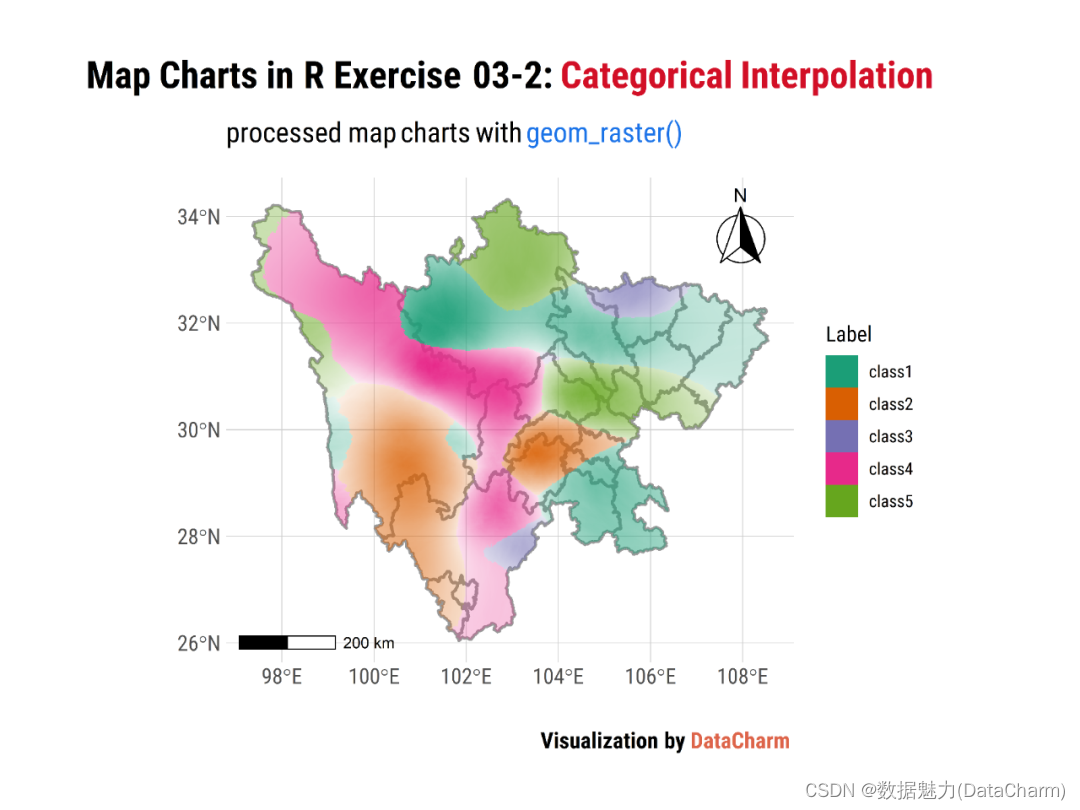
R-kknn包-类别插值可视化绘制
前面的推文我们介绍了使用scikit-learn结合分类散点数据,构建机器学习分类模型并将模型结果可视化展示,具体链接如下: 机器学习和可视化还能一起这样用?Python教你全搞定。今天这篇推文,我们就使用R语言的kknn包进行类…...

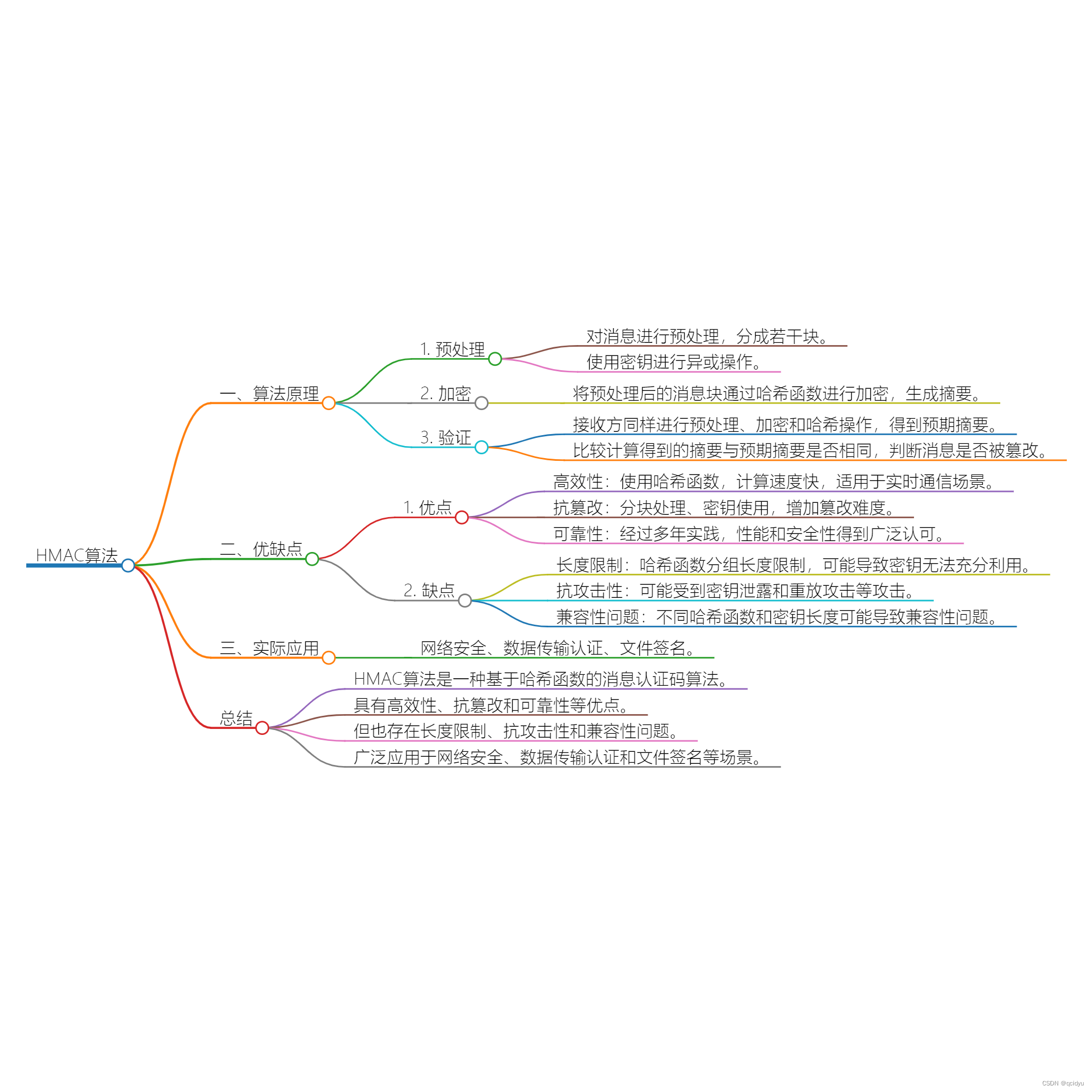
探究HMAC算法:消息认证与数据完整性的完美结合
Hash-based Message Authentication Code(基于哈希的消息认证码,简称HMAC)算法作为一种广泛应用的消息认证码(MAC)算法,在现代信息安全领域起着至关重要的作用。本文将从算法原理、优缺点、实际应用等方面&…...

10s 内得到一个干净、开箱即用的 Linux 系统
安装 使用官方脚本安装我的服务器不行 官方脚本 mkdir instantbox && cd $_ bash <(curl -sSL https://raw.githubusercontent.com/instantbox/instantbox/master/init.sh) 下面是我的完整安装过程 mkdir /opt/instantbox cd /opt/instantbox 1.脚本文件 (这个没…...

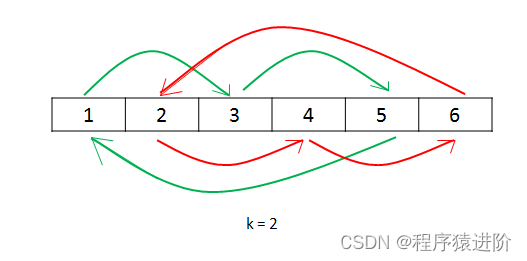
轮转数组[中等]
优质博文:IT-BLOG-CN 一、题目 给定一个整数数组nums,将数组中的元素向右轮转k个位置,其中k是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,…...

【SpringBoot系列】自动装配的魅力:Spring Boot vs 传统Spring
IT行业有哪些证书含金量高? 文章目录 IT行业有哪些证书含金量高?强烈推荐前言区别项目配置:依赖管理:内嵌服务器:开发体验: 实例Spring项目示例:Spring Boot项目示例: 总结强烈推荐专栏集锦写在最后 强烈…...

idea自动生成实体类
第一步:idea连接数据库 出现这个就连接成功 第二步:选择数据库 第三步:创建实体类 也可以点击数据库一下子全部创建 选择创建实体类所放位置 这样就完成了,点击看看对其做相应修改...

uniapp -- picker民族选择器
目录 一、实现思路 二、实现步骤 ①view部分展示 ② JavaScript 内容 ③css中样式展示 三、效果展示...
)
生信学习笔记1:学习如何用OPLS-DA分析代谢组数据(从入门到掌握)
偏最小二乘法(PLS)和正交偏最小二乘法(OPLS)是统计模型,用于寻找两组数据矩阵之间的关系。它们广泛应用于化学计量学、生物信息学、经济预测等领域。 偏最小二乘法(PLS) 偏最小二乘法是一种多变量分析方法,主要用于找到两组数据(通常是预测变量集和响应变量集)之间…...

CDR2024最新版本怎么下载?Coreldraw相关快捷键教程分享
想必从事平面设计的大咖们都知道,Coreldraw是一款优秀的图形设计软件,被广泛地运用在平面设计、包装设计、服装设计各个生活领域,因此了解一些关于CorelDRAW快捷键的知识是很有必要的。因为使用快捷键不仅使用起来方便快捷,而且提…...

C语言实战项目<贪吃蛇>
我们这篇会使用C语言在Windows环境的控制台中模拟实现经典小游戏贪吃蛇 实现基本的功能: 结果如下: 1.一些Win32 API知识 本次实现呢我们会用到一些Win32 API的知识(WIN32 API也就是Microsoft Windows 32位平台的应用程序编程接口): 1)控制窗口大小 我们可以使用…...

人工智能时代:AI提示工程的奥秘 —— 驾驭大语言模型的秘密武器
文章目录 一、引言二、提示工程与大语言模型三、大语言模型的应用实践四、策略与技巧五、结语《AI提示工程实战:从零开始利用提示工程学习应用大语言模型》亮点内容简介作者简介目录获取方式 一、引言 随着人工智能技术的飞速发展,大语言模型作为一种新…...

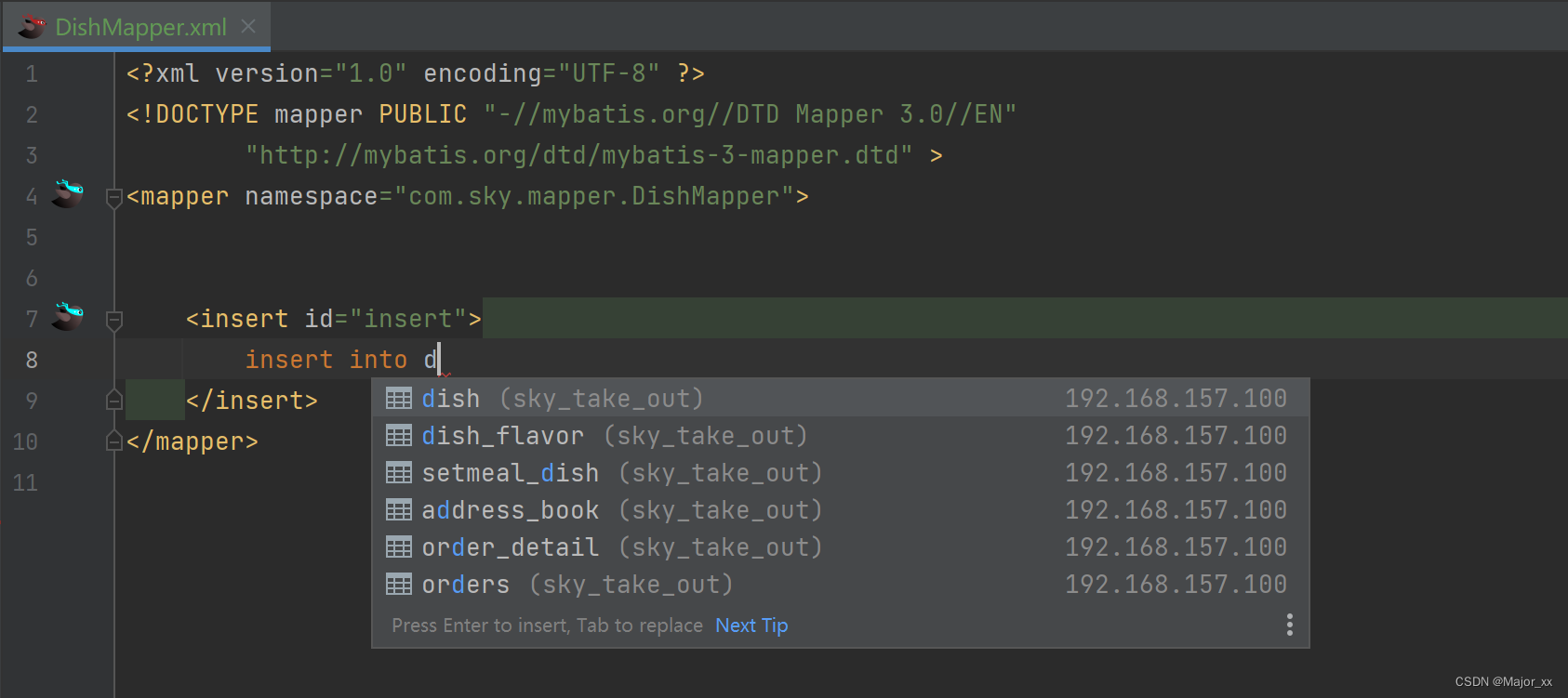
Idea编写mapper.xml文件提示表名和字段
一、连接database 二、setting- > language -> sql Dialects中 的选项设为 mysql就可以了 三、测试...

解密人工智能:探索机器学习奥秘
🌈个人主页:聆风吟 🔥系列专栏:网络奇遇记、数据结构 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言一. 机器学习的定义二. 机器学习的发展历程三. 机器学习的原理四. 机器学习的分类…...

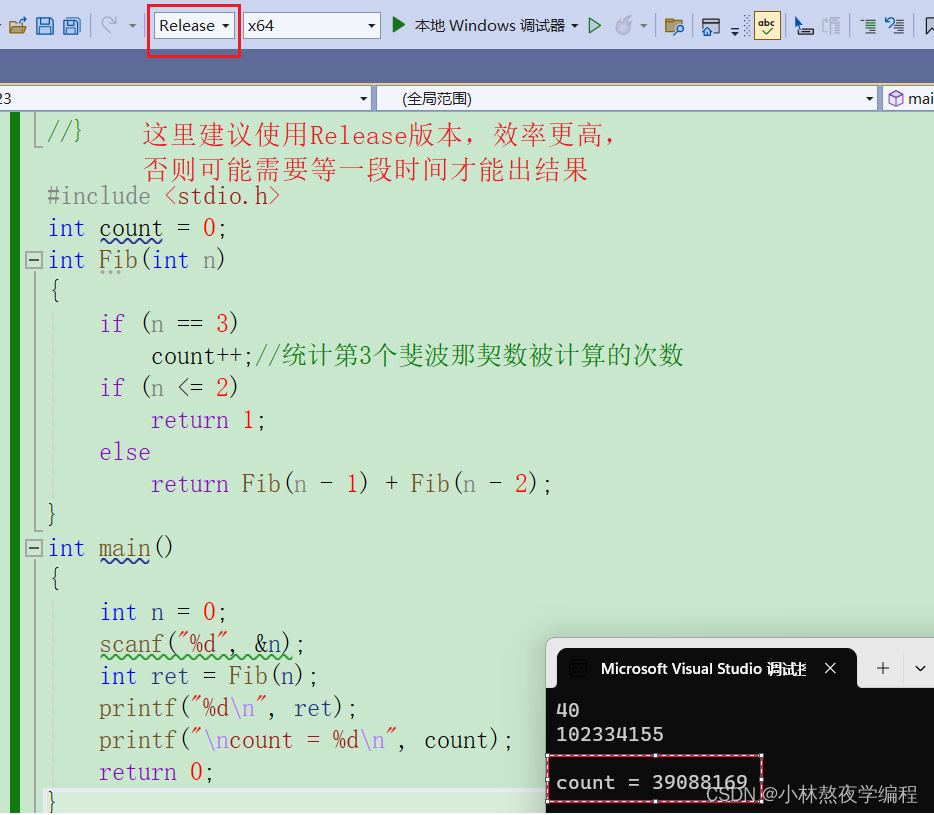
C语言第十四弹---函数递归
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】 函数递归 1、递归是什么? 1.1、递归的思想 1.2、递归的限制条件 2、递归举例 2.1、举例1:求n的阶乘 2.1.1、分析和代码实现 2.1.2、…...

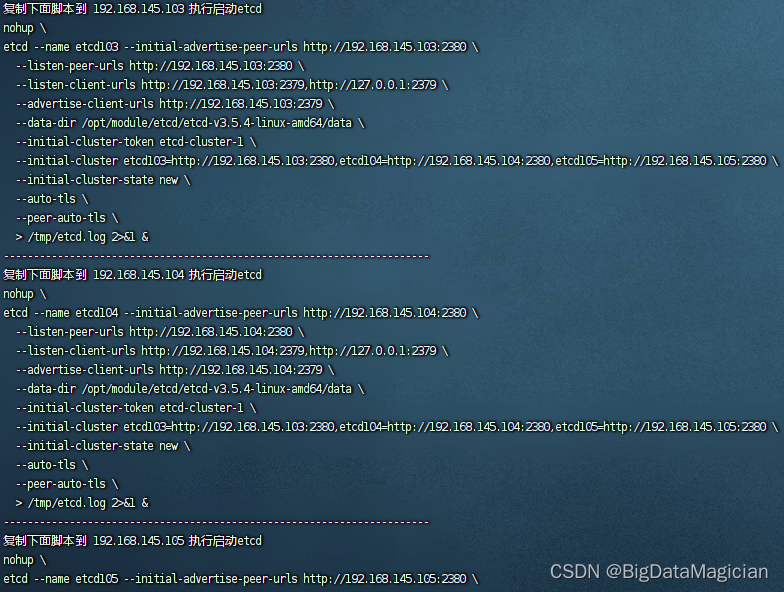
etcd自动化安装配置教程
文章目录 前言一、简介1. 简介2. 特点3. 端口介绍 二、etcd安装教程(单机版)1. 复制脚本2. 增加执行权限3. 执行脚本4. 查看启动状态5. 卸载etcd 三、etcd安装教程(集群版)1. 复制脚本2. 增加执行权限3. 分发脚本4. 执行脚本5. 启…...

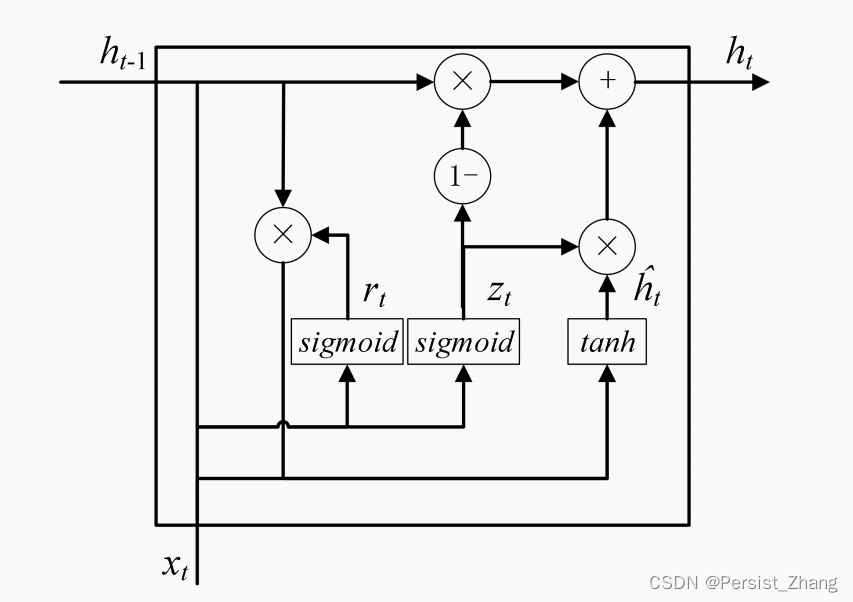
时间序列预测——GRU模型
时间序列预测——GRU模型 在深度学习领域,循环神经网络(RNN)是处理时间序列数据的一种常见选择。上期已介绍了LSTM的单步和多步预测。本文将深入介绍一种LSTM变体——门控循环单元(GRU)模型,包括其理论基础…...

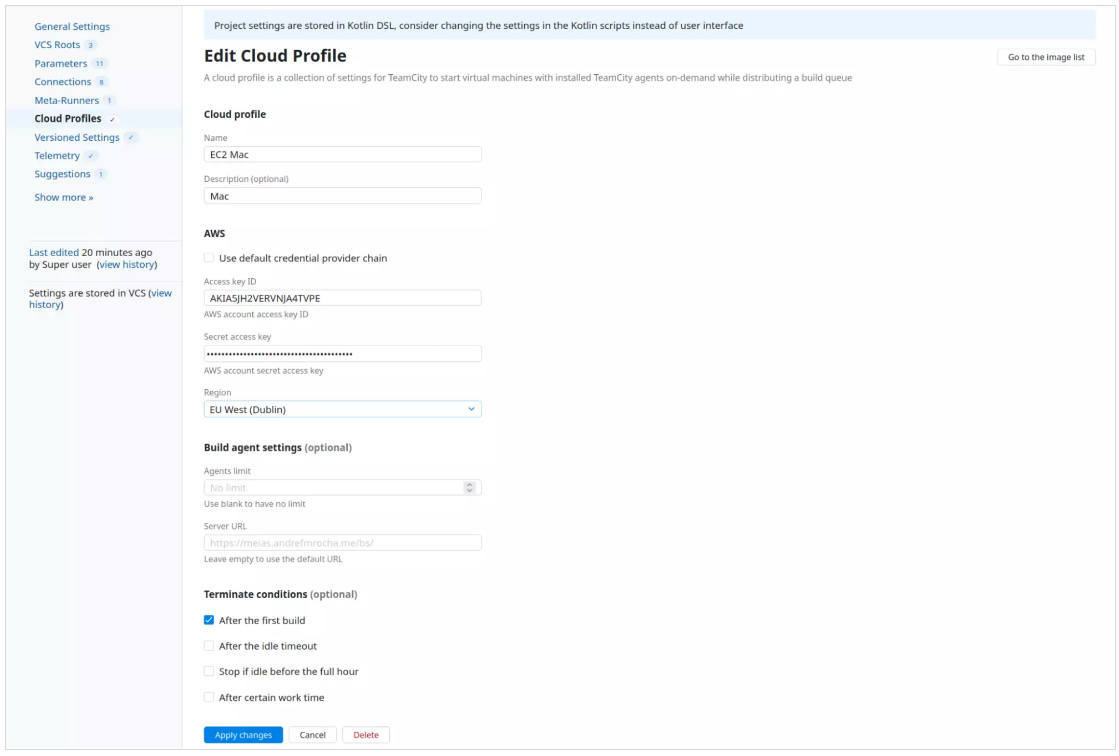
通用CI/CD软件平台TeamCity全新发布v2023.11——增强Git托管平台的集成
TeamCity是一个通用的 CI/CD 软件平台,可以实现灵活的工作流、协作和开发做法。我们的解决方案将帮助在您的 DevOps 流程中成功实现持续集成、持续交付和持续部署。 TeamCity 2023.11正式版下载 TeamCity 2023.11 带来了矩阵构建和构建缓存等多项备受期待的功能&a…...

C语言:register类型变量
register—— 寄存器存储 register 是 C 语言中的一种存储类别(Storage Class),它用于告诉编译器将变量存储在寄存器中。在 C 语言中,变量的存储位置可以是寄存器、堆栈或静态存储区,使用 register 存储类别可以帮助我…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...
