2024最新版TypeScript安装使用指南
2024最新版TypeScript安装使用指南
Installation and Development Guide to the Latest TypeScript in 2024
By Jackson@ML
1. 什么是TypeScript?
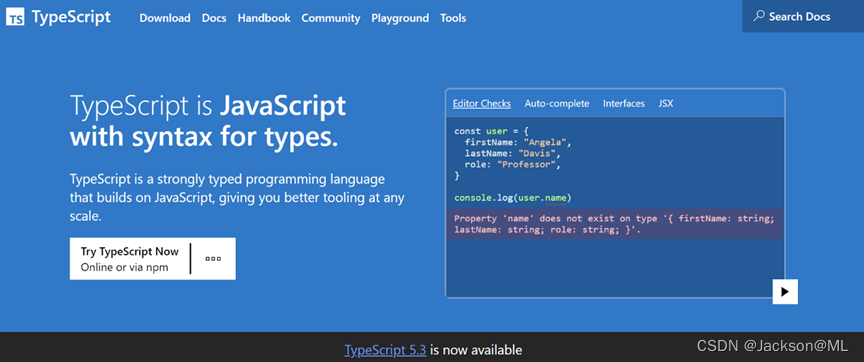
TypeScript is JavaScript with syntax for types.
– typescriptlang.org
- TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准。
- TypeScript 由微软开发的自由和开源的编程语言。
- TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的JavaScript 可以运行在任何浏览器上。
2. 获取最新版TypeScript
打开Chrome浏览器,访问TypeScript官网链接:https://www.typescriptlang.org/ ,如下图所示:

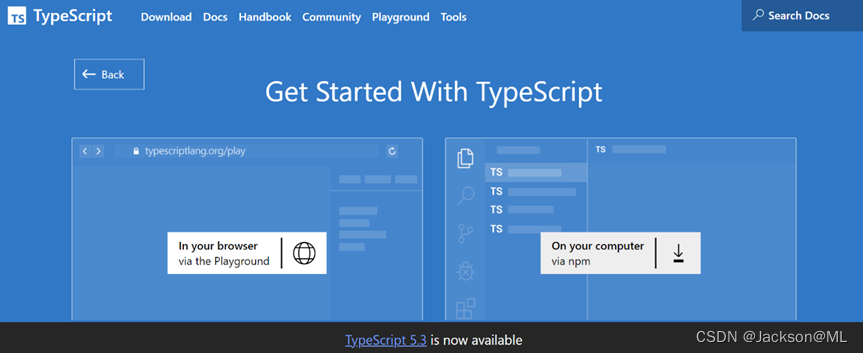
点击主页面链接Try TypeScript Now, 进入下载页面。

出现两个选项:
1) In your browser, 在浏览器中使用,意思是在线使用及开发;
2) On your computer,在计算机中使用,意思是离线在电脑中自行开发。
笔者选择右侧第二项,点击On your computer按钮。

3. 安装TypeScript
进入到下载页面,仍有两种方式:
选择 使用npm包安装;(另一种方式,采用Visual Studio, 但是该IDE软件较为庞大,对于初学者或者学生,npm安装就足够了)
运行以下命令:
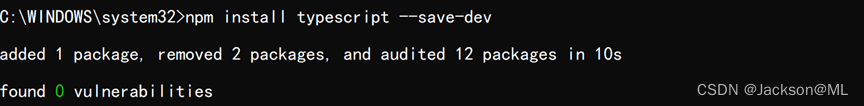
npm install typescript --save-dev
执行结果如下图所示:

或者,运行以下命令:
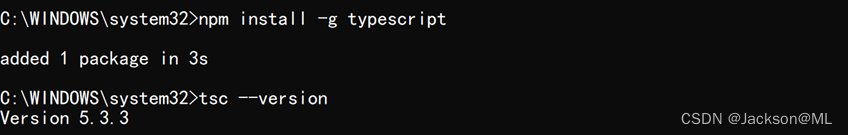
npm -g install typescript
安装完毕后,运行命令验证typescript版本:
tsc –version
执行结果如下图所示:

结果显示,TypeScript最新版本5.3.3安装完毕!
4. 用Visual Studio Code编程实现
打开Visual Studio Code, 打开专门为开发TypeScript程序创建的文件夹myTypeScript\Lesson\Tutorial。
创建一下新的页面文件index.html, 在代码中,使用! + tab组合键,创建一个HTML文件草稿,如下图所示:

按tab键后,出现完整的HTML页面标记。修改title标签为A TypeScript Sample, 然后调整页面tag, 保存该HTML文件,后续步骤如下所示。
1) 创建HTML文件
本章节创建了文件夹,例如:存放HTML文件路径为 D:\myTypeScript\Lesson\Tutorial, 新建index.html, 代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>A TypeScript Sample</title><script type="text/javascript" src="main.ts"></script>
</head>
<body style="background-color: lightyellow;"><h1 style="color: red">Welcome Jackson's TypeScript Tutorial!</h1>
</body>
</html>
2) 创建CSS文件
在当前目录关联了一个CSS文件styles.css, 如下图所示:
body {background-color: lightgreen;
}
h1 {font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans Unicode', Geneva, Verdana, sans-serif;font-size: 22px;
}
3) 创建TypeScript文件
此时,在当前目录再创建一个新的TypeScript文件main.ts, 代码如下:
let username = "Jackson";
console.log("Welcome, Mr.", username);
4) 运行TypeScript程序
点击Terminal菜单,创建一个新的Terminal终端,切换目录到该文件路径,然后执行以下命令:
tsc main.ts
执行结果如下图所示:

看到main.ts编译正常,接下来,运行编译产生的main.js:
node main
执行结果如下图所示:

执行成功!
5) 打开Web页面
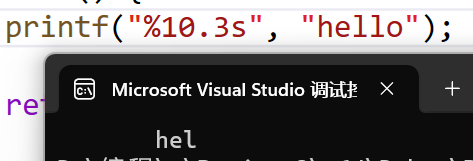
最后,单击右键,在弹出菜单里选择Open with Live Server(以Liver Server打开),于是Chrome浏览器显示页面如下:

以上过程,简要介绍和演示了如何构建TypeScript的集成开发环境(IDE),以及如何创建第一个基于TypeScript的Web应用程序。希望对您有所帮助。
技术好文陆续推出,敬请关注。
您的认可,我的动力! 😊
相关阅读
- 2024最新版MongoDB安装使用指南
- 2024最新版IntelliJ IDEA安装使用指南
- 2024最新版Java Development Kit (JDK)安装使用指南
- 2024最新版Visual Studio Code安装使用指南
- 2024最新版PyCharm安装使用指南
- 2024最新版Node.js安装使用指南
- 2024最新版ANACONDA安装使用指南
- 2024最新版Python 3.12.1安装使用指南
相关文章:

2024最新版TypeScript安装使用指南
2024最新版TypeScript安装使用指南 Installation and Development Guide to the Latest TypeScript in 2024 By JacksonML 1. 什么是TypeScript? TypeScript is JavaScript with syntax for types. – typescriptlang.org TypeScript 是 JavaScript 的一个超集,…...

国外知名的农业机器人公司
从高科技温室到云播种,农业机器人如何帮助农民填补劳动力短缺以及超市货架的短缺。 概要 “高科技农业”并不矛盾。当代农业经营更像是硅谷,而不是美国哥特式,拥有控制灌溉的应用程序、驾驶拖拉机的 GPS 系统和监控牲畜的带有 RFID 芯片的耳…...

【EI会议征稿中|ACM出版】#先投稿,先送审#第三届网络安全、人工智能与数字经济国际学术会议(CSAIDE 2024)
#先投稿,先送审#ACM出版#第三届网络安全、人工智能与数字经济国际学术会议(CSAIDE 2024) 2024 3rd International Conference on Cyber Security, Artificial Intelligence and Digital Economy 2024年3月8日-10日 | 中国济南 会议官网&…...

【笔试常见易错选择题01】else、表达式、二维数组、%m.ns、%m.nf、常量指针和指针常量、宏定义、传参、数组越界、位段
1. 下列main()函数执行后的结果为() int func(){ int i, j, k 0; for(i 0, j -1;j 0;i, j){ k; } return k; } int main(){cout << (func());return 0; }A. -1 B. 0 C. 1 D. 2 判断为赋值语句,j等于0 0为假不进循环 选B. 2. 下面程…...

Unity中常见的单词
前言 unity中常见的单词学习积累 一.常用的基础词。 new:新建; as:像。。一样; null:对象空值; void:函数返回空值; switch:开关; abstract:抽象的; event:事件; return:返回; class:类; …...

【仅需一步,1分钟极速开服】幻兽帕鲁保姆级教程
本教程分为两部分。一、开服教程。二、如何登录游戏(第一次接触游戏,如何玩) 一、开服教程。 1、通过 游戏服务器专属优惠页,选择以下应用模板并点击立即购买。 - 【服务器套餐配置推荐】* 1、入门配置(2~…...

Zoho Mail 2023:回顾过去,展望未来:不断进化的企业级邮箱解决方案
当我们告别又一个非凡的一年时,我们想回顾一下Zoho Mail如何融合传统与创新。我们迎来了成立15周年,这是一个由客户、合作伙伴和我们的敬业团队共同庆祝的里程碑。与我们一起回顾这段旅程,探索定义Zoho Mail历史篇章的敏捷性、精确性和创新性…...

python执行linux系统命令的三种方式
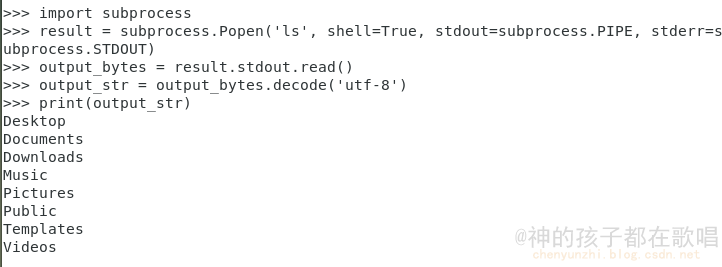
前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 1. 使用os.system 无法获取命令执行后的返回信息 import osos.system(ls)2. 使用os.popen 能够获取命令执行后的返回信息 impor…...

协会认证!百望云荣获信创工委会年度“卓越贡献成员单位”称号
当前,新一轮科技革命和产业变革正加速重塑全球经济结构,强化企业科技创新的主体地位,推动创新链、产业链、人才链深度融合,加快科技成果产业化进程至关重要。 近日,中国电子工业标准化技术协会信息技术应用创新工作委员…...

神经网络激活函数到底是什么?
激活函数 其实不是很难啦,归结一下就是大概这样几个分类,详情请参考【神经网络】大白话直观理解!_哔哩哔哩_bilibili神经网络就是干这个事的~ 如果队伍不长,一个ykxb就可以了,如果 如果 队伍太长 就加一个激活函数也…...

【智慧工业】东胜物联定位与跟踪解决方案,为方案商提供蓝牙网关、信标等物联网智能硬件设备
利用东胜物联的蓝牙网关我们的合作伙伴在德国的建筑工地成功实施了基于物联网蓝牙的员工出勤和跟踪管理解决方案,该解决方案简化了员工时间表并增强了工作流程,为经理和主管提供了更多时间来专注于项目洞察,并提高了员工的效率、绩效和生产力…...

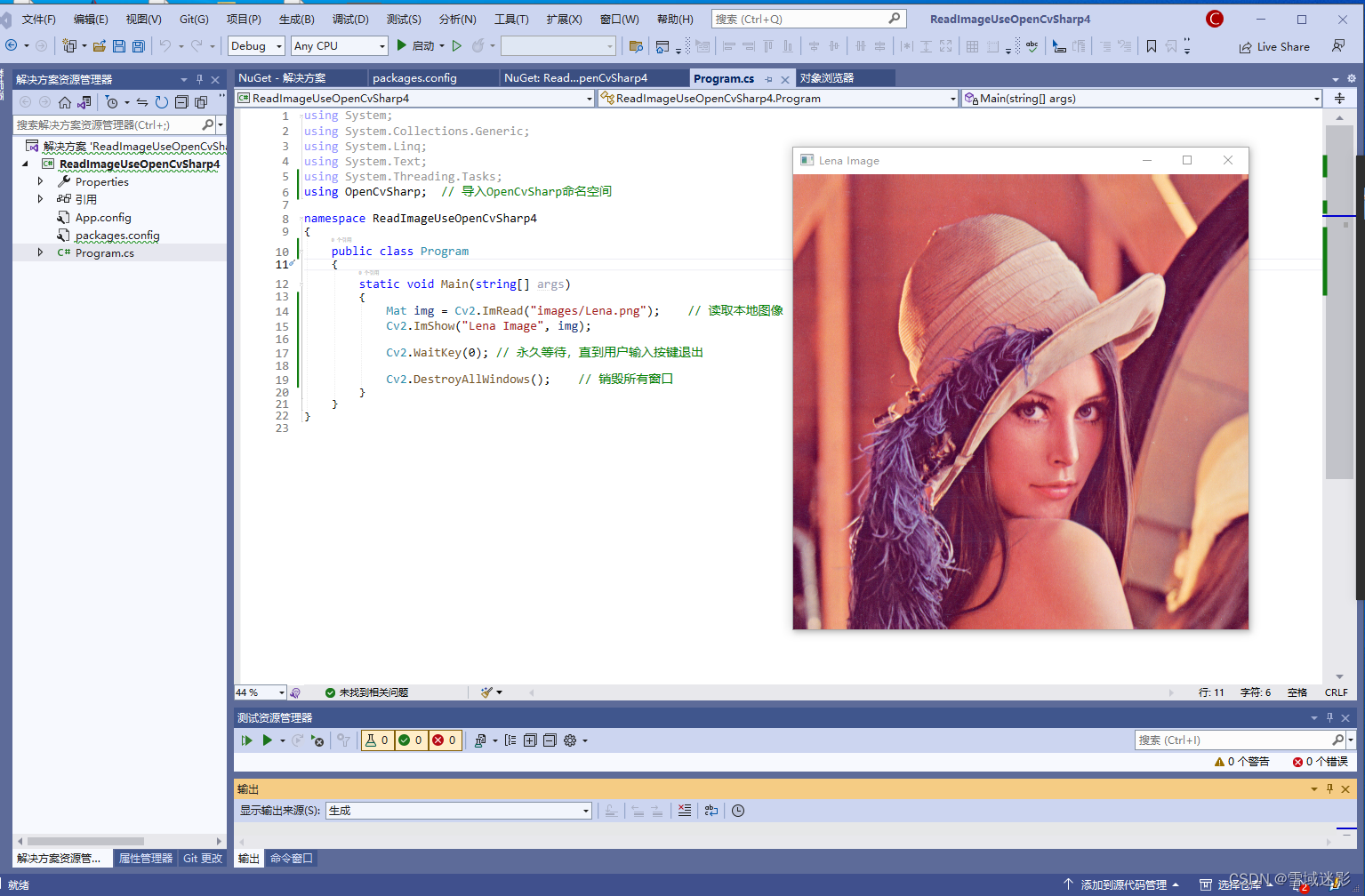
C#中使用OpenCvSharp4库读取本地图像并显示
C#中使用OpenCvSharp4库读取本地图像并显示 OpenCvSharp4是基于.NET 的 OpenCV 包装器,OpenCV源代码是采用C和C写的,目前对于C和Python开发者相对来说比较友好,对于Python开发者而言官方提供了opencv-python使用。 首选我们使用Visual Studi…...

Stable Diffusion系列(四):提示词规则与使用
文章目录 基础规则高级规则插件使用基于相机镜头增强提示词常用提示词总结奇特提示词珍藏 基础规则 所谓提示词,也就是文生图中的文,由连贯的英语单词或句子组成。其最基础的规则是: 不同提示词之间需要用英文逗号分隔,空格和换…...

vue3动态循环引入本地静态图片资源
解决方法一 根据官网的提示,我找到了最简单的方法,就是在将asset 前面加上src。 解决方法二 关于第二个方法,官网说:“实际上,Vite 并不需要在开发阶段处理这些代码!在生产构建时,Vite 才会进行…...

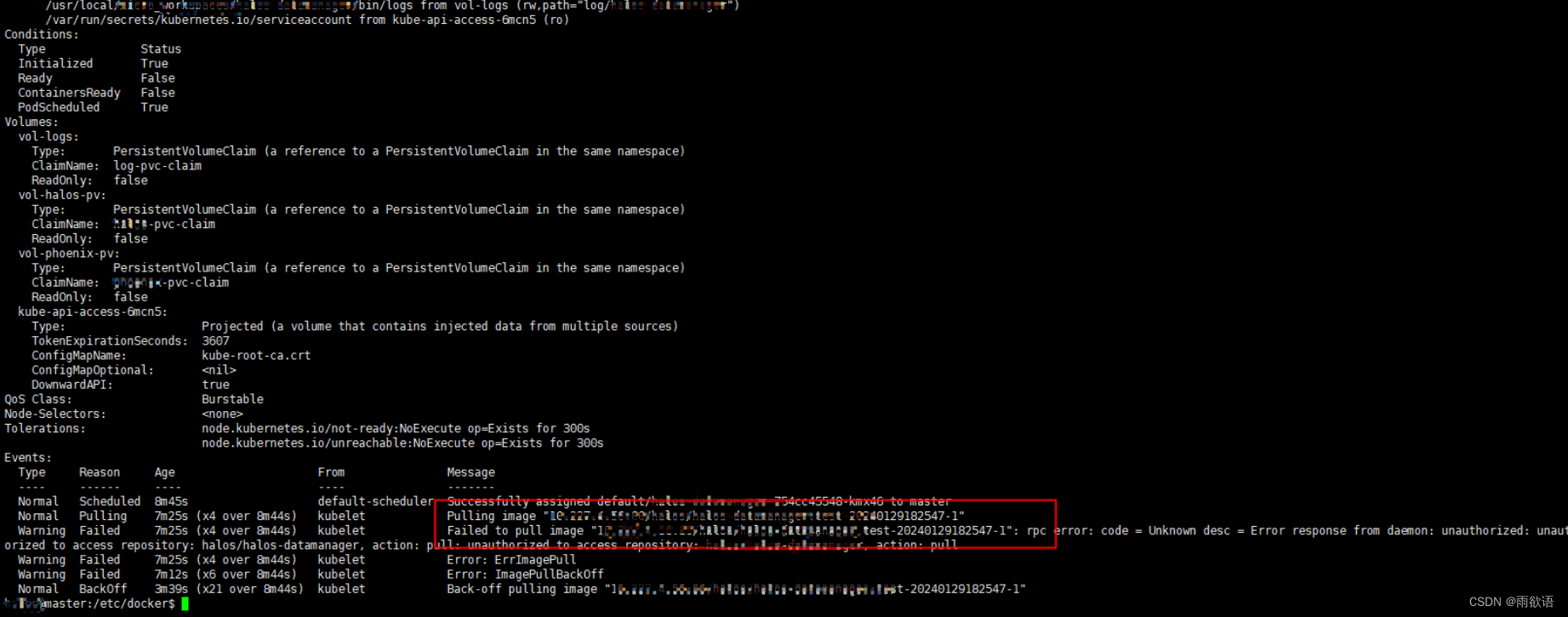
k8s从私有库harbor中拉取镜像
目录 一、前言 二、配置 三、问题总结 一、前言 Docker镜像是构建应用程序的基础。然而,许多组织和开发团队希望保留他们的Docker镜像在私有仓库中,并从中拉取镜像,而不是从公共Docker Hub中下载。这样做的原因有很多,包括&…...

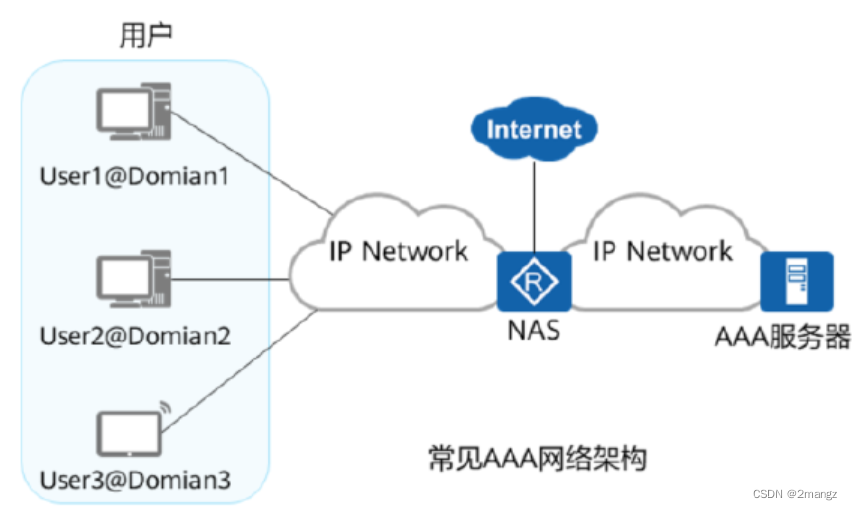
HCIA-Datacom实验指导手册:4.2 实验二:AAA配置实验
HCIA-Datacom实验指导手册:3.3 实验三:以太网链路聚合实验 一、实验介绍:display ssh server ip-block all通过Telnet登录时,解除对IP地址10.1.2.3的锁定。通过STelnet登录时,解除对IP地址10.1.2.3的锁定。解除对用户名…...

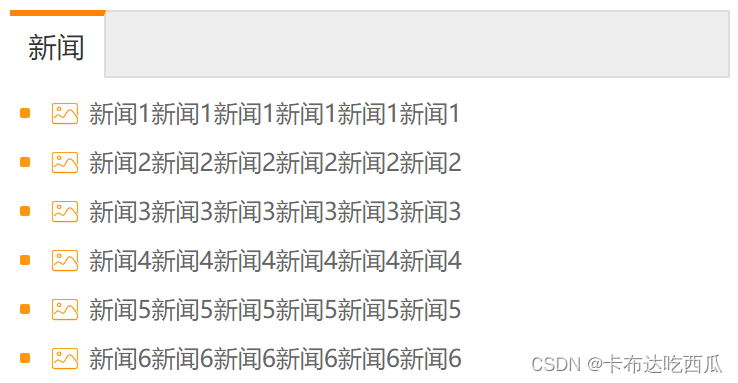
黑马程序员前端web入门:新浪新闻
黑马程序员前端web入门:新浪新闻 几点学习到的: 设置li无圆点: list-style: none;设置a无下划线:text-decoration: none;a属于行内元素,高度hegiht不起作用,可以设置 display: block; 把它变成块元素。此时,…...

力扣_字符串2—最长有效括号
题目 给你一个只包含 ‘(’ 和 ‘)’ 的字符串 s s s,找出最长有效(格式正确且连续)括号子串的长度。 方法 动态规划 d p [ i ] dp[i] dp[i] 表示以 s [ i ] s[i] s[i] 结尾的最长有效括号的长度如果 s [ i ] s[i] s[i] 为左括号&#…...

小程序接入企业微信「联系我」功能
接入模式有两种 1,展示二维码 可以直接调用服务端API的 配置客户联系「联系我」方式 得到二维码地址给到前端直接展示 2,展示类似“联系客服”的按钮(文字和样式可以使用企业微信提供的几种) a)在小程序后台 “设置…...

jdk17新特性—— 密封类(Sealed Classes)
目录 一、密封类(Sealed Classes)的概述1.1、概述1.2、特性1.3、注意事项 二、密封类(Sealed Classes)代码示例2.1、密封类(Sealed Classes)代码结构示例2.2、密封类(Sealed Classes)代码示例 三、密封类(Sealed Classes)接口代码示例3.1、密封类(Sealed Classes)接口代码结构示…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
