uniapp H5 实现上拉刷新 以及 下拉加载
uniapp H5 实现上拉刷新 以及 下拉加载
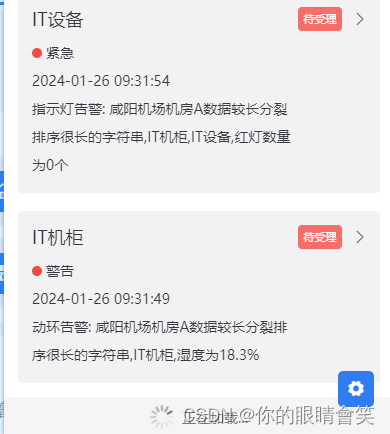
1. 先上图
下拉加载


2. 上代码
<script>import DragableList from "@/components/dragable-list/dragable-list.vue";import {FridApi} from '@/api/warn.js'export default {data() {return {tableList: [],loadingHide: false,isRefreshing: false,loadMoreStatus: 'loading', // loading | more | noMorepageSize: 10,pageNum: 1}},components: {DragableList},mounted() {//获取告警列表this.getWarnList()this.loadMoreStatus = 'loading'},methods: {// 下拉刷新refreshList() {this.getWarnList(true)},// 上拉加载loadMore() {console.log('list loadMore');if (this.tableList.length >= this.total){this.loadMoreStatus = 'noMore'return}this.pageNum++this.getWarnList()},//获取告警列表getWarnList(isReload = false) {this.loadingHide = truethis.loadMoreStatus = 'loading'// 请将该方法中的请求 更换为你自己的请求const params = {pageSize: this.pageSize,pageNum: this.pageNum,noiseReductionStatus: '0',alarmIsRecovery: '0',alarmSourceId: uni.getStorageSync('alarmSourceId'),}if (isReload) {this.pageNum = 1this.isRefreshing = truethis.tableList = []}let list = []let baseLen = this.tableList.lengthFridApi.warnList(params).then((result) => {this.loadingHide = trueconst res = resultif (res.code === 0 && res.data) {// 一下代码比较重要const data = res.datalist = data.listconst total = data.totalthis.tableList.push(...list)this.total = totalif (this.tableList.length >= this.total) {this.loadMoreStatus = 'noMore'} else {this.loadMoreStatus = 'more'}this.isRefreshing = false}}).finally(() => {this.loadingHide = false})}}}
</script><template><view class="mp-count-alarmin"><!-- 告警列表 --><dragable-list v-if="!hideShow" :is-refreshing="isRefreshing" :load-more-status="loadMoreStatus"@loadMore="loadMore" @refresh="refreshList"><view class="mp-count-alarmin-top" v-for="item in tableList">......... 此处请写你自己的样式代码</view></dragable-list></view>
</template>
2. 上组件 dragable-list.vue(复制可直接用)
<script>
import UniLoadMore from "@/uni_modules/uni-load-more/components/uni-load-more/uni-load-more.vue";/*** 区域滚动组件,支持上拉加载和下拉刷新。* 滚动区域高于页面会导致滚动异常,优先级高于页面滚动,不建议用于页面滚动。* */
export default {name: "dragable-list",components: {UniLoadMore},emits: ['refresh', 'loadMore'],props: {/*** 正在刷新,为 true 时重置滚动条* @value {boolean}* */isRefreshing: {type: Boolean,default: false},/*** 加载更多状态* @value {string} more | noMore | loading* */loadMoreStatus: {type: String,default: 'noMore'},/*** 刷新时候返回顶部* @value {boolean} true* */backTopOnRefresh: {type: Boolean,default: true},},data() {return {scrollTop: 0}},watch: {isRefreshing(newVal) {if (newVal === true && this.backTopOnRefresh) {this.scrollTop = 0}}},methods: {handleScroll(e) {const {scrollTop} = e.detailthis.scrollTop = scrollTop},handleRefresh() {if (this.isRefreshing) returnif (this.loadMoreStatus === 'loading') returnthis.$emit('refresh')this.scrollTop = 0},loadMore() {if (this.isRefreshing) returnif (this.loadMoreStatus === 'more') {this.$emit('loadMore')}}},
}
</script><template><scroll-viewclass="dragable-list"scroll-ystyle="height: 100%"refresher-background="transparent":refresher-threshold="100"lower-threshold="0":scroll-top="scrollTop":refresher-triggered="isRefreshing"refresher-enabledenable-back-to-topshow-scrollbar@scroll="handleScroll"@refresherrefresh="handleRefresh"@scrolltolower="loadMore"><slot></slot><uni-load-more v-if="loadMoreStatus!='noMore'" :status="loadMoreStatus" @clickLoadMore="loadMore"></uni-load-more></scroll-view>
</template><style scoped>
.dragable-list {max-height: 100vh;
}
</style>
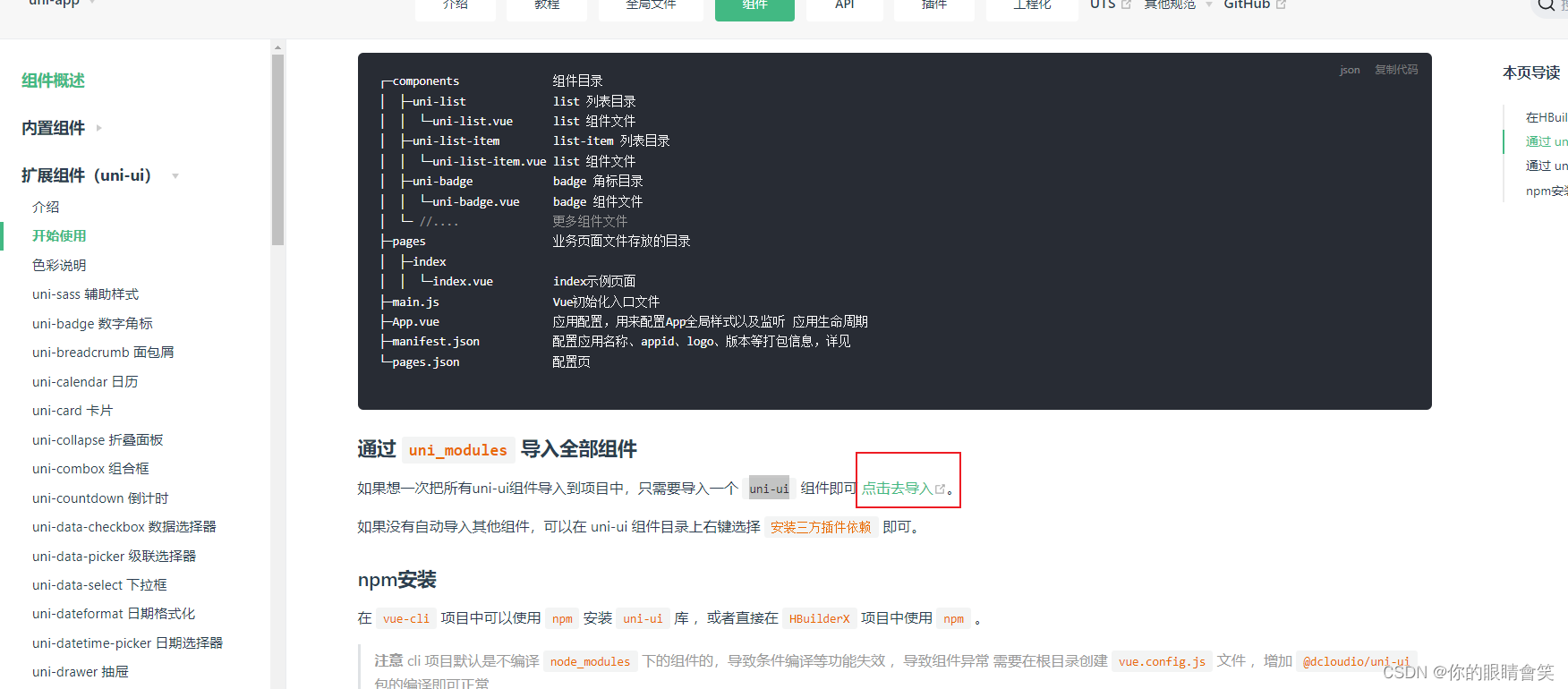
- 组件使用需要引入uni-ui


- 搞定!
相关文章:

uniapp H5 实现上拉刷新 以及 下拉加载
uniapp H5 实现上拉刷新 以及 下拉加载 1. 先上图 下拉加载 2. 上代码 <script>import DragableList from "/components/dragable-list/dragable-list.vue";import {FridApi} from /api/warn.jsexport default {data() {return {tableList: [],loadingHi…...

网络工程师必学知识:2、IPv4和IPv6地址划分
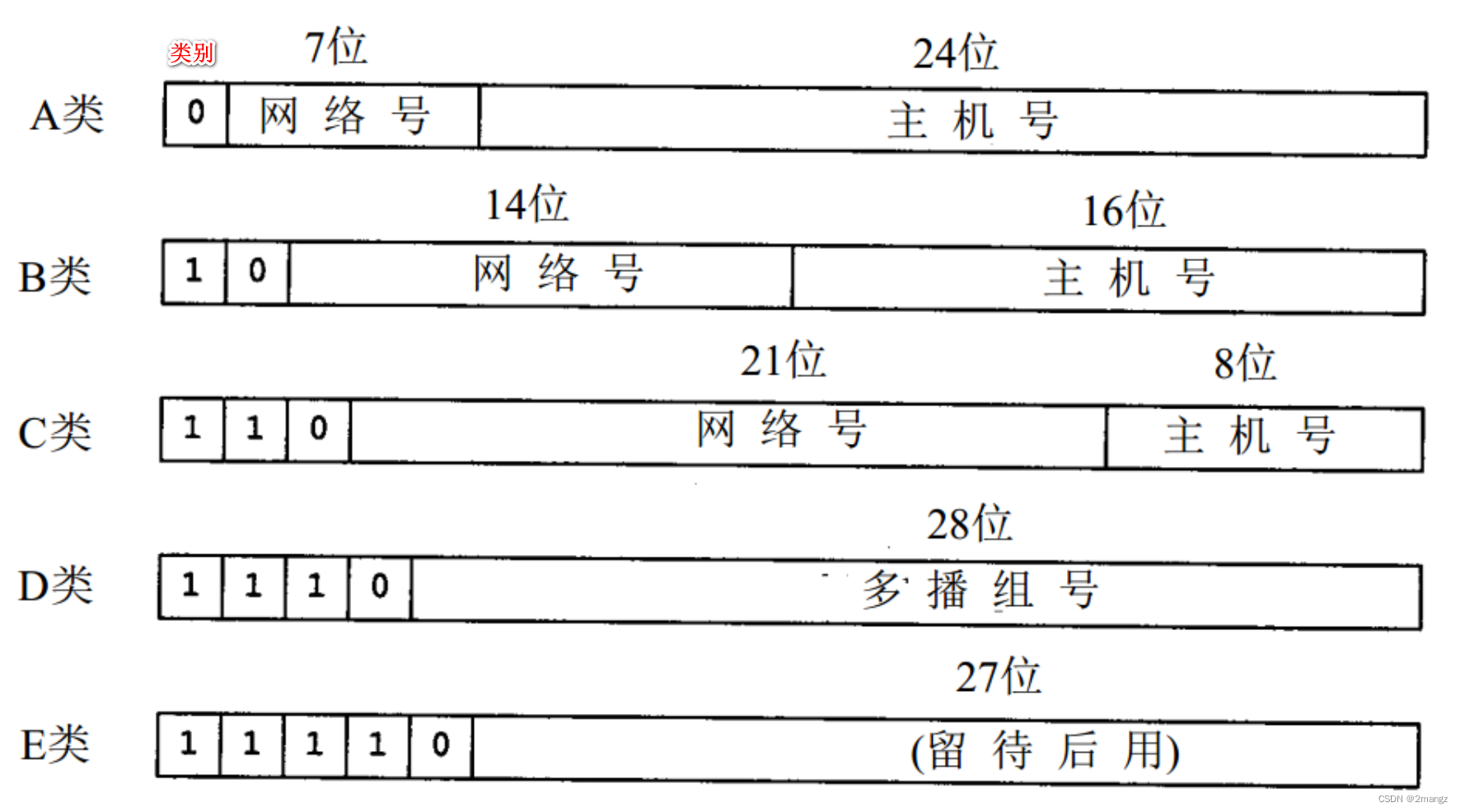
网络工程师必学知识:2、IPv4和IPv6地址划分 1.概述:2.IPv4:地址划分:有类划分,无类划分。一、有类划分:分为5类。ABCDE,掩码分别位8、16、24、28、27取值范围:出类别bit不变…...

Rust - 变量
不管学什么语言好像都得从变量开始,不过只需要懂得大概就可以了。 但在Rust里不先把变量研究明白后面根本无法进行… 变量绑定 变量赋值❌ 变量绑定✔️ Rust中没有“赋值”一说,而是称为绑定。 int a 3; //C中的变量赋值 a 3; //python中的…...

【Linux】压缩脚本、报警脚本
一、压缩搅拌 要求: 写一个脚本,完成如下功能 传递一个参数给脚本,此参数为gzip、bzip2或者xz三者之一; (1) 如果参数1的值为gzip,则使用tar和gzip归档压缩/etc目录至/backups目录中,并命名为/backups/etc…...

用Flask打造一个大模型智能问答WEB网站
目前已经有很多类似GPT的大模型开源,可以提供类似ChatGPT的智能问答功能。我也基于这些开源模型,用Flask来建立一个智能问答网站,可以方便用户建立自己的ChatGPT系统。 这个网站需要提供用户登录功能,对已登录的用户,可以在网站上提出问题,并由大模型处理后返回答案。演…...

学习python第三天
一.数据类型 1.获取数据类型 x 10 print(type(x))""" 输出 <class int> """2.复数类型(complex)详解 复数(Complex)是 Python 的内置类型,直接书写即可。换句话说,…...

(M)UNITY三段攻击制作
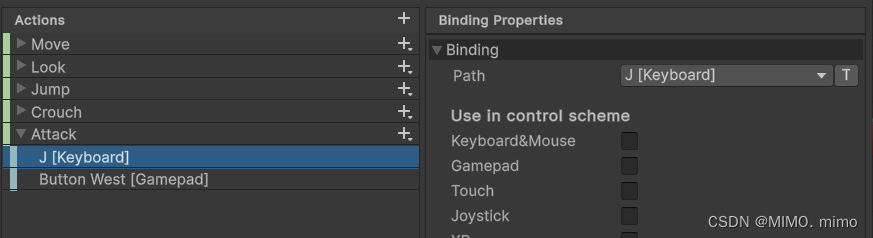
三段攻击逻辑 基本逻辑: 人物点击攻击按钮进入攻击状态(bool isAttack) 在攻击状态下, 一旦设置的触发器(trigger attack)被触发,设置的计数器(int combo)查看目前攻击…...

PHP的线程安全与非线程安全模式选哪个
曾经初学PHP的时候也很困惑对线程安全与非线程安全模式这块环境的选择,也未能理解其中意。近来无意中看到一个教程对线程安全(饿汉式),非线程安全(懒汉式)的描述,虽然觉得现在已经能够很明了透彻…...

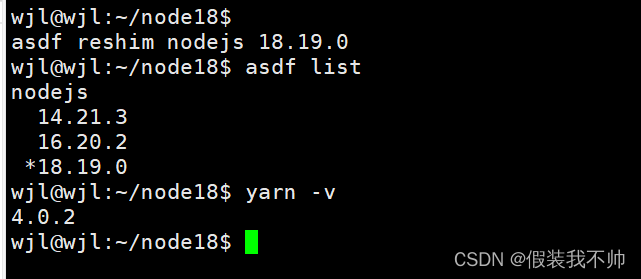
asdf安装不同版本的nodejs和yarn和pnpm
安装asdf 安装nodejs nodejs版本 目前项目中常用的是14、16和18 安装插件 asdf plugin add nodejs https://github.com/asdf-vm/asdf-nodejs.git asdf plugin-add yarn https://github.com/twuni/asdf-yarn.git可以查看获取所有的nodejs版本 asdf list all nodejs有很多找…...

Spring的事件监听机制
这里写自定义目录标题 1. 概述(重点)2. ApplicationEventMulticaster2.1 SimpleApplicationEventMulticaster2.2 AbstractApplicationEventMulticaster 3. ApplicationListener3.1 注册监听器3.2 自定义 4. SpringApplicationRunListeners 1. 概述&#…...

Zookeeper分布式命名服务实战
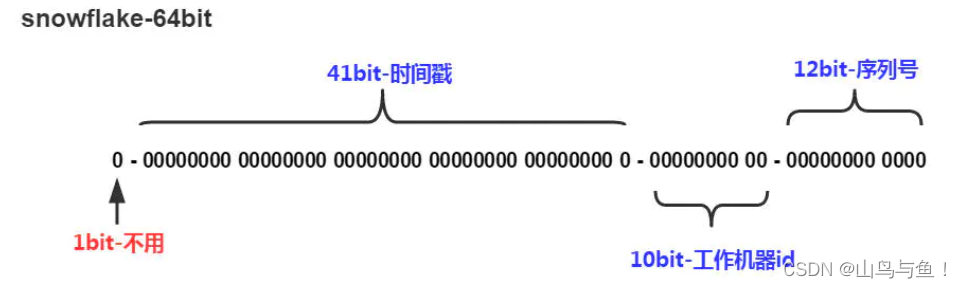
目录 分布式命名服务 分布式API目录 分布式节点的命名 分布式的ID生成器 分布式的ID生成器方案: 基于Zookeeper实现分布式ID生成器 基于Zookeeper实现SnowFlakeID算法 分布式命名服务 命名服务是为系统中的资源提供标识能力。ZooKeeper的命名服务主要是利用Z…...
)
DEV-C++ ege.h库 绘图教程(六)
一、前情回顾 DEV-C ege.h库 绘图教程(一) DEV-C ege.h库 绘图教程(二) DEV-C ege.h库 绘图教程(三) DEV-C ege.h库 绘图教程(四) DEV-C ege.h库 绘图教程(五)…...

MySQL原理(一)架构组成之物理文件组成
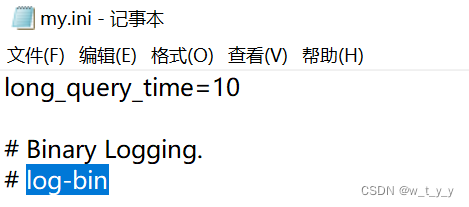
目录 一、日志文件 1、错误日志 Error Log 1.1、作用: 1.2、开启关闭: 1.3、使用 2、二进制日志 Binary Log & Binary Log Index 2.1、作用: 2.2、开启关闭: 2.3、Binlog还有一些附加选项参数 (1&#x…...

代码随想录算法训练营第三十七天 | 738.单调递增的数字、 968.监控二叉树
题目链接:738.单调递增的数字 文章讲解:代码随想录 738.单调递增的数字讲解 视频讲解:贪心算法,思路不难想,但代码不好写!LeetCode:738.单调自增的数字 思路和解法 题目: 当且仅当每个相邻位…...

【Django-ninja】django-ninja的hello world
django-ninja简介 Django Ninja是一个用于使用Django和Python 3.6类型提示构建API的Web框架。 主要特点: 易用性:旨在易于使用和直观。 高性能执行:由于Pydantic和异步支持,具有非常高的性能。 编码效率高:类型提…...

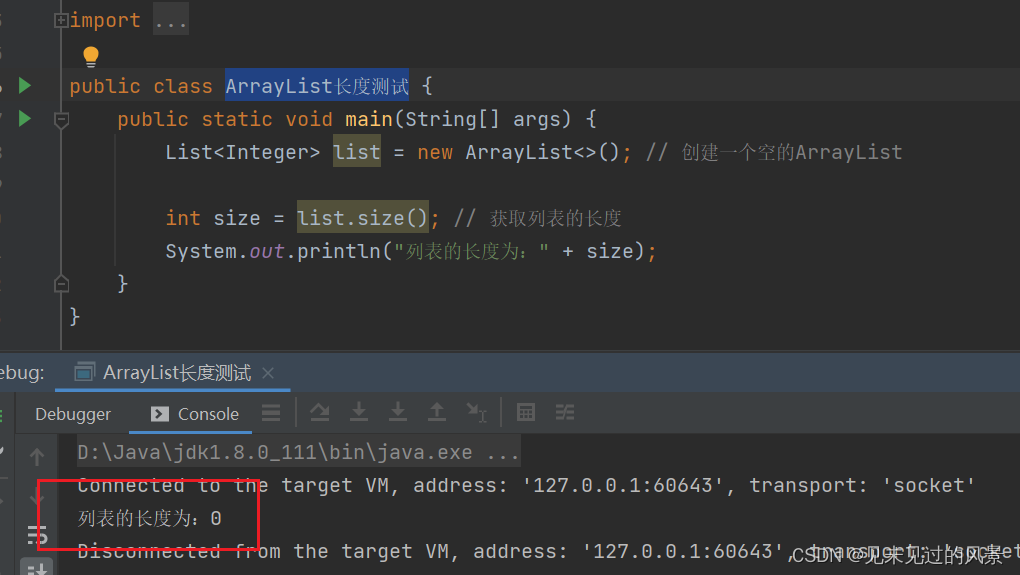
ArrayList集合初始化长度是多少,初始化的时候分配内存空间吗
ArrayList一旦初始化,在内存中就会分配空间吗 是的,当ArrayList在Java中初始化时,即使它没有添加任何元素,也会立即分配内存空间。具体来说,对于默认构造函数创建的ArrayList(即不指定初始容量)…...

C语言数组:从入门到进阶
前言: 在这篇博客中,我们将学习如何使用C语言数组的基本知识。数组是C语言中的一种重要数据结构,它允许我们存储一系列相同类型的数据。我们将讨论数组的定义、初始化、访问元素、遍历数组以及数组的应用场景。此外,我们还将通过…...

9.回文数
回文数 将整型转换为字符型反转前一半是否等于后一半将数字本身反转输入一个整数 x,如果 x是一个回文整数,返回 true;否则,返回 false 。 回文数是指正序(从左向右)和倒序(从右向左)读都是一样的整数。 例如,121 是回文,而 123 不是。 将整型转换为字符型 反转…...

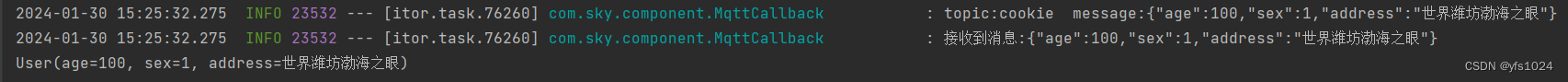
一分钟在SpringBoot项目中使用EMQ
先展示最终的结果: 生产者端: RestController RequiredArgsConstructor public class TestController {private final MqttProducer mqttProducer;GetMapping("/test")public String test() {User build User.builder().age(100).sex(1).address("世界潍坊渤…...

SOME/IP 协议介绍(七)传输 CAN 和 FlexRay 帧
SOME/IP 不应仅用于传输 CAN 或 FlexRay 帧。但是,消息 ID 空间需要在两种用例之间进行协调。 传输 CAN/FlexRay 应使用完整的 SOME/IP 标头。 AUTOSAR Socket-Adapter 使用消息 ID 和长度来构建所需的内部 PDU,但不会查看其他字段。因此,必…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
