element-ui button 仿写 demo
基于上篇 button 源码分享写了一个简单 demo,在写 demo 的过程中,又发现了一个小细节,分享一下:
1、组件部分:
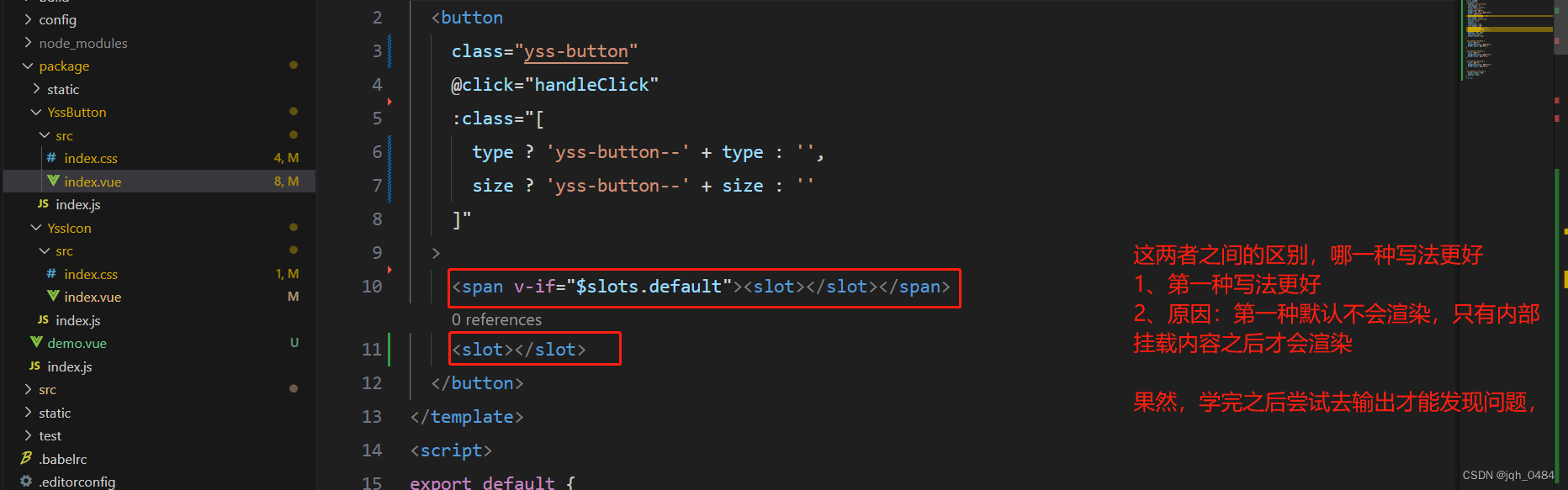
<template><buttonclass="yss-button"@click="handleClick":class="[type ? 'yss-button--' + type : '',size ? 'yss-button--' + size : '']"><span v-if="$slots.default"><slot></slot></span></button>
</template>
<script>
export default {name: 'YssButton',props: {type: {type: String,default: 'default'},size: String,icon: {type: String,default: ''},circle: Boolean},methods: {handleClick(evt) {this.$emit('click', evt);}}
};
</script><style scoped>
.yss-button {display: inline-block;line-height: 1;white-space: nowrap;cursor: pointer;background: #fff;border: 1px solid #dcdfe6;color: #606266;-webkit-appearance: none;text-align: center;box-sizing: border-box;outline: none;margin: 0;transition: 0.1s;font-weight: 500;-moz-user-select: none;-webkit-user-select: none;-ms-user-select: none;padding: 12px 20px;font-size: 14px;border-radius: 4px;
}.yss-button--primary {color: #fff;background-color: #409eff;border-color: #409eff;
}.yss-button--success {color: #fff;background-color: #67c23a;border-color: #67c23a;
}.yss-button--warning {color: #fff;background-color: #e6a23c;border-color: #e6a23c;
}.yss-button.is-circle {border-radius: 50%;padding: 12px;
}
</style>
2、使用部分
<template><div class="demo"><yss-button>默认按钮</yss-button><yss-button type="primary">主要按钮</yss-button><yss-button type="success">成功按钮</yss-button></div>
</template><script>
export default {name: 'demo',methods: {handleClick() {console.log('test...');}}
};
</script>
3、发现的小问题:如果按我常有的思维逻辑,我会再增加一个属性来控制挂载内容是否展示,而源码当中的使用 $slots.default 这种方式来控制是否展示挂载内容就很好,很完美的少传了一个属性。

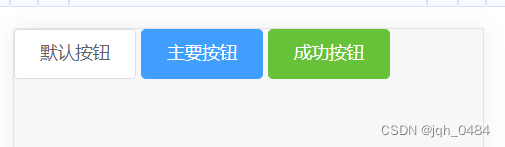
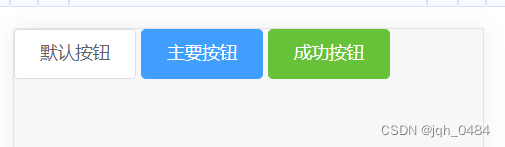
4、页面效果

总结:学完一个组件的源码之后,在学习的过程中,会尝试找出它的每个属性,每个方法的一个用途,但过于探索它的用途之后,有时会陷入为研究源码而研究源码的小陷阱,忘记将它带入自己的工作场景进行比对,从而错过了感受它真正的美。如果在研究完源码之后,尝试使用自己的思维方式去写一下试试,哪怕只是把源码改吧改吧跑成功呢,也能在这个过程中有一个全新的收获。
相关文章:

element-ui button 仿写 demo
基于上篇 button 源码分享写了一个简单 demo,在写 demo 的过程中,又发现了一个小细节,分享一下: 1、组件部分: <template><buttonclass"yss-button"click"handleClick":class"[ty…...

Maya------创建多边形工具
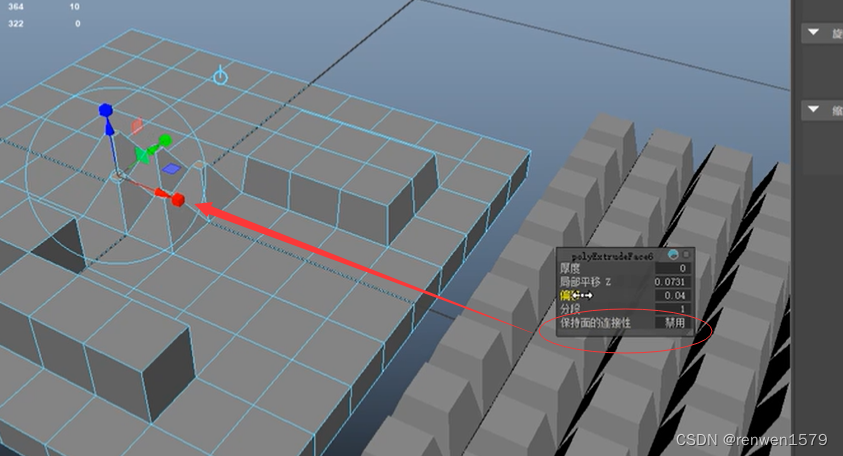
配合导入图像使用 Tab键可以删除一个点! 模型不能超过4边面!多切割工具进行连接! 15.maya常用命令5.创建多边形工具 反转 双显 挤出_哔哩哔哩_bilibili...

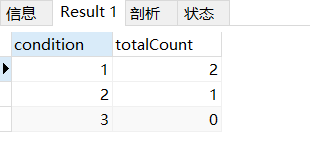
SQL分组统计条数时,不存在组类型,如何显示条数为0
首先有张表 CREATE TABLE person (id int NOT NULL AUTO_INCREMENT,name varchar(255) DEFAULT NULL,type int DEFAULT NULL,PRIMARY KEY (id) ) ENGINEInnoDB AUTO_INCREMENT2 DEFAULT CHARSETutf8mb4 COLLATEutf8mb4_0900_ai_ci;表里很简单三条数据: INSERT INT…...
)
通过日期计算星期函数(C语言版)
测试源代码: #include <stdio.h>int getDayOfWeek(int year, int month, int day) {if (month < 3) {month 12;year--;}int q day;int m month;int K year % 100;int J year / 100;int dayOfWeek (q 13 * (m 1) / 5 K K / 4 J / 4 - 2 * J) % …...

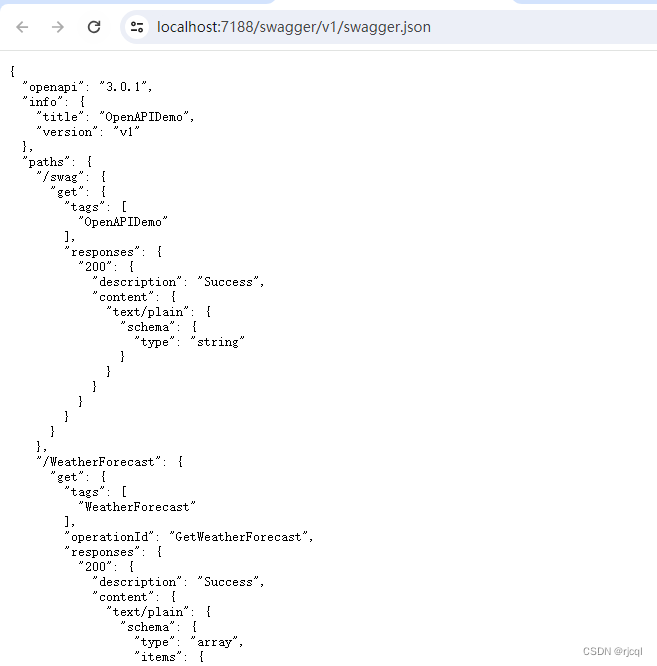
配置支持 OpenAPI 的 ASP.NET Core 应用
写在前面 Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。 本文记录如何配置基于Swagger 的 ASP.NET Core 应用程序的 OpenAPI 规范。 需要从NuGet 安装 Swashbuckle.AspNetCore 包 代码实现 var builder WebApplicati…...

前端自己整理的学习面试笔记
简介 以下是本人一年多整理的前端学习笔记,现汇总分享给大家,很多问题都是面试必问的 更多学习资源,可以点击我获取更多 1 js数据类型 原始类型: null undefined number string boolean Symbol BigInt 引用类型: 对…...

jQuery html的使用
jquery中的html方法可以获取和设置标签的html内容 var $div $("div")// 获取标签div的html内容alert($div.html())console.log($div.html()) .html: 设置标签的html内容,之前的内容会清除(只会显示 CSDN) // 设置标签的html内容&…...

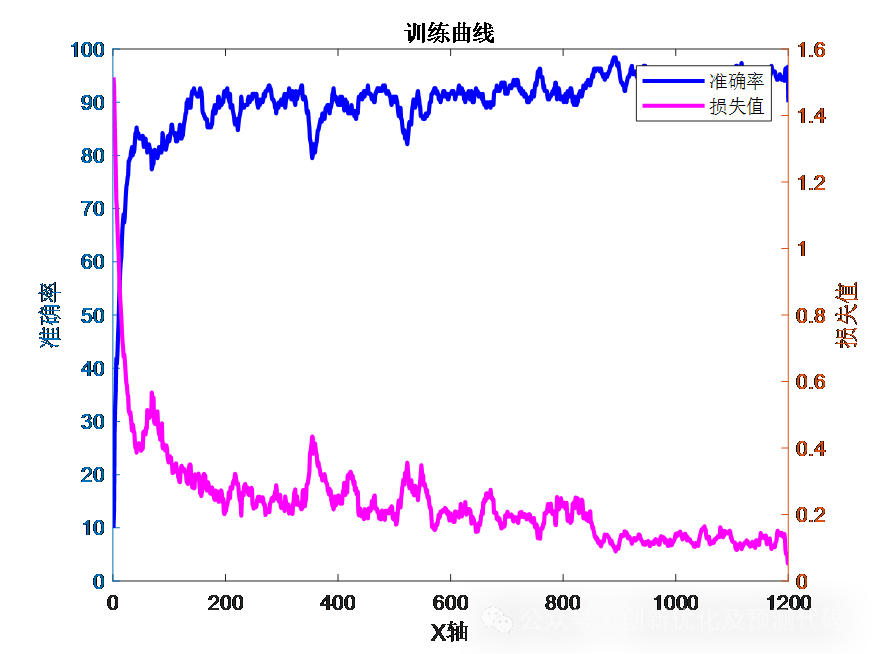
锦上添花!特征选择+深度学习:mRMR-CNN-BiGRU-Attention故障识别模型!特征按重要性排序!最大相关最小冗余!
适用平台:Matlab2023版及以上 特征选择方法:"最大相关最小冗余"(Maximal Relevance and Minimal Redundancy,简称MRMR)是一种用于特征选择的方法。该方法旨在找到最相关的特征集,同时最小化特征…...

C++ QT入门2——记事本功能实现与优化(事件处理+基本控件)
C QT入门2——记事本功能优化(事件处理基本控件) 一、记事本功能优化编码乱码问题QComboBox下拉控件QString、string、char * 间的数据转化编码问题解决整合 光标行列值显示记事本打开窗口标题关闭按钮优化—弹窗提示快捷键设计 二、☆ QT事件处理事件处…...

《Lua程序设计》-- 学习10
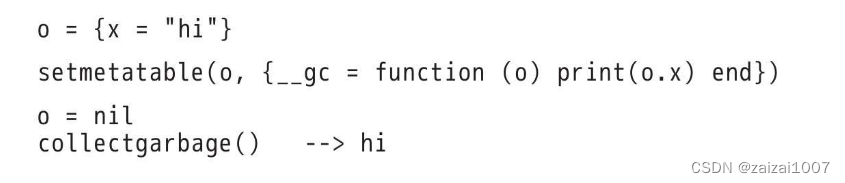
环境(Environment) 具有动态名称的全局变量 全局变量的声明 由于Lua语言将全局变量存放在一个普通的表中,所以可以通过元表来发现访问不存在全局变量的情况。 正如前面所提到的,我们不允许值为nil的全局变量,因为值为…...

Linux内核编译-ARM
步骤一、下载源码及交叉编译器后解压 linux kernel官网 ARM GCC交叉编译器 步骤二、安装软件 sudo apt-get install ncurses-dev sudo apt-get install flex sudo apt-get install bison sudo apt install libgtk2.0-dev libglib2.0-dev libglade2-dev sudo apt install libs…...

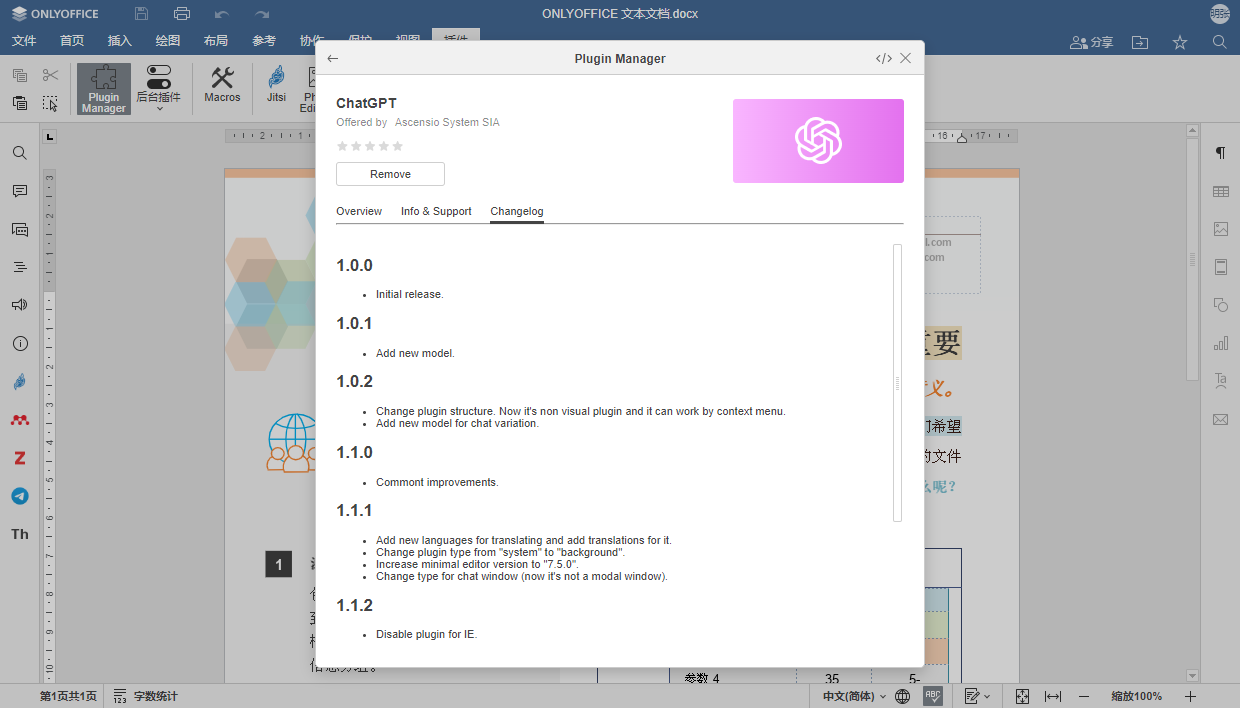
开源编辑器:ONLYOFFICE文档又更新了!
办公软件 ONLYOFFICE文档最新版本 8.0 现已发布:PDF 表单、RTL、单变量求解、图表向导、插件界面设计等更新。 什么是 ONLYOFFICE 文档 ONLYOFFICE 文档是一套功能强大的文档编辑器,支持编辑处理文本文档、电子表格、演示文稿、可填写的表单、PDF&#…...

第3章 文件类型和目录结构
第3章 文件类型和目录结构 在这这章之前我们先学习一个前面使用过的命令 ls 查看文件ls 命令格式: [rootbogon redhat]# ls --helpUsage: ls [OPTION]... [FILE]...List information about the FILEs (the current directory by default).Sort entries alphabeti…...

前端构建变更:从 webpack 换 vite
现状 这里以一个 op (内部运营管理用)项目为例,从 webpack 构建改为 vite 构建,提高本地开发效率,顺便也加深对 webpack 、 vite 的了解。 vite 是前端构建工具,使用 一系列预配置进行rollup 打包&#x…...

记录基于Vue.js的移动端Tree树形组件
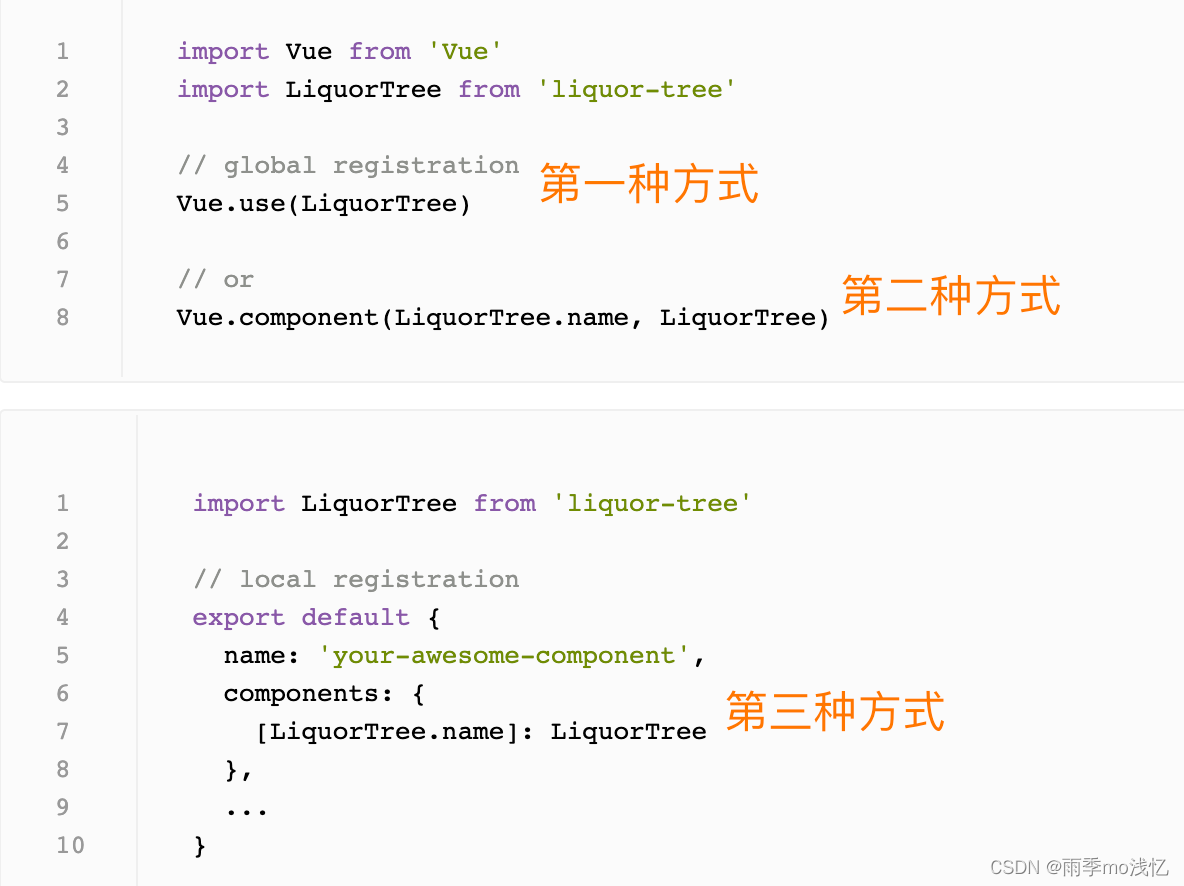
目录 一、Liquor Tree 入门 : Development Component Options 组件选项 Structure 结构 二、vue-treeselect Introduction 介绍 Getting Started 入门 Vue 树形选择器( Vue tree select )组件在搭建 Vue 的 app 中特别常用,Vue tree select 除了简单的树形结构…...

Vue中嵌入原生HTML页面的方法
在Vue中嵌入原生HTML页面通常可以通过组件或页面的方式来完成。下面将详细说明如何通过组件方式实现这个功能,并提供一个简单的代码示例。 方法说明 创建原生HTML页面:首先,你需要创建一个原生HTML页面,这个页面可以是一个独立的…...

17 # 类型检查机制:类型保护
例子: enum Type {Strong,Week }class Java {helloJava(){console.log(hello Java);} }class JavaScript {helloJavaScript(){console.log(hello JavaScript);} }function getLanguage(type: Type){let lang type Type.Strong ? new Java() : new JavaScript();…...

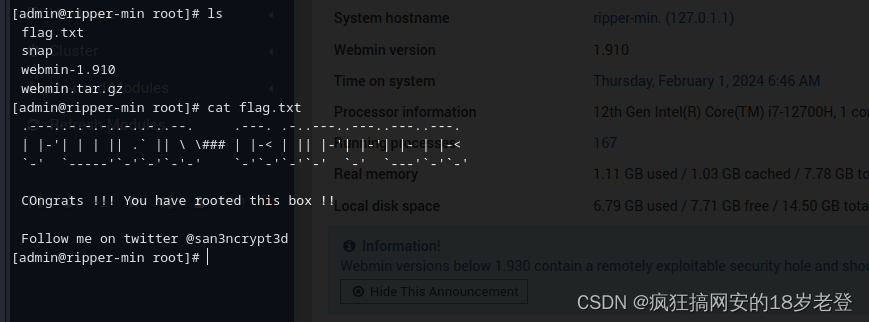
Vulnhub-RIPPER: 1渗透
文章目录 一、前言1、靶机ip配置2、渗透目标3、渗透概括 开始实战一、信息获取二、rips的使用三、获取密码文件四、日志审查五、提权 一、前言 由于在做靶机的时候,涉及到的渗透思路是非常的广泛,所以在写文章的时候都是挑重点来写,尽量的不饶…...

幻兽帕鲁自建服务器:可以使用香港服务器吗?
随着网络技术的发展,越来越多的游戏爱好者选择通过自建服务器来享受游戏的乐趣。幻兽帕鲁作为一款备受喜爱的游戏,也有不少玩家想要自建服务器进行游戏。而在选择服务器地点时,很多玩家会想到使用香港服务器。那么,是否可以使用香…...

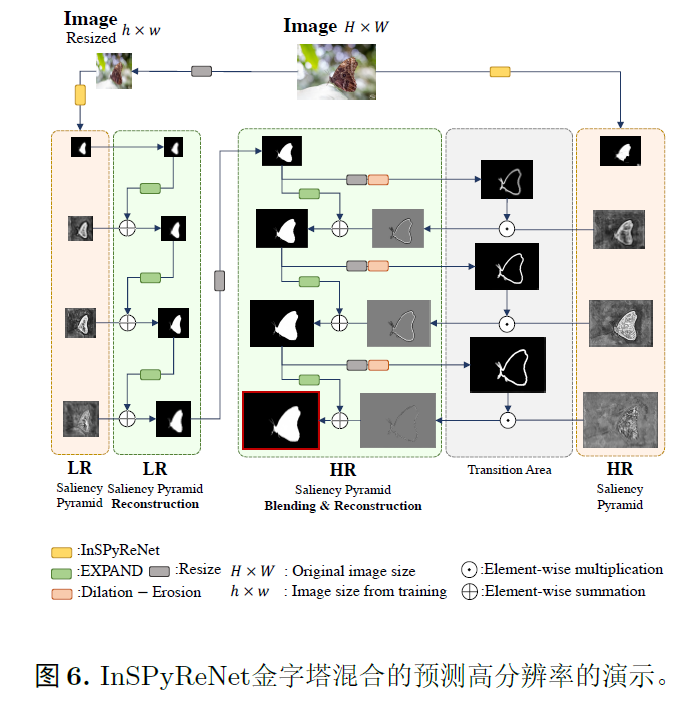
Revisiting image pyramid structure for high resolution salient object detection
accv2022的技术,在我测评的数据集上确实要明显好于basnet,rembg等一众方法。 1.Introduction 使用LR数据集训练的方法通过调整输入尺寸可以在HR图像上产生不错的结果。本文主要关注仅使用LR数据集进行训练以产生高质量的HR预测。HR的有效感受野ERFs和LR…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
