element-ui button 组件源码分享
element-ui button 源码分享,基于对源码的理解,编写一个简单的 demo,主要分三个模块来分享:
一、button 组件的方法。
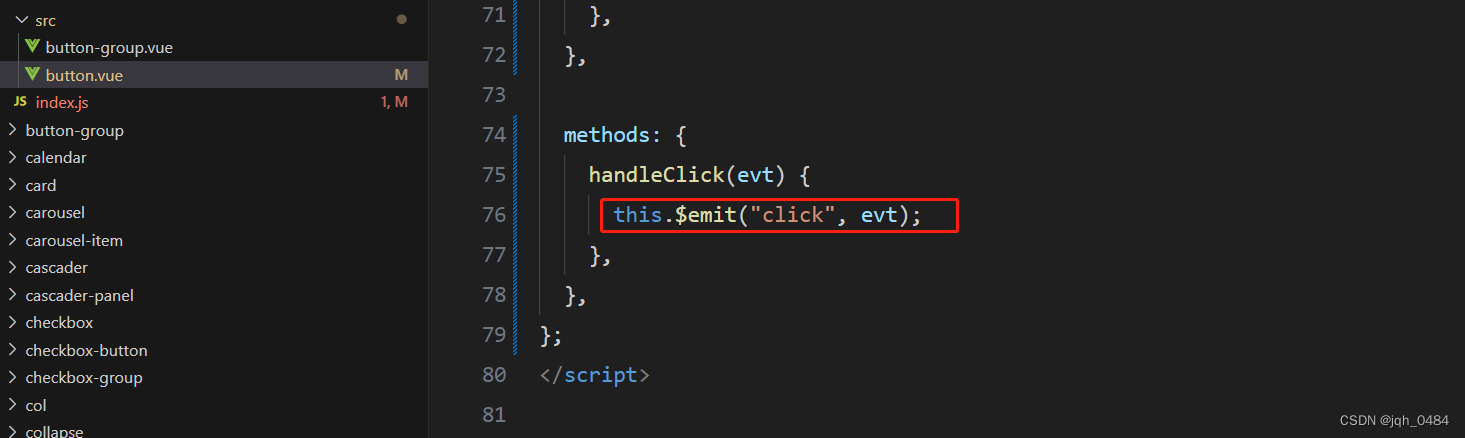
1.1 在方法这块,button 组件内部通过暴露 click 方法实现,具体如下:

二、button 组件的计算属性。
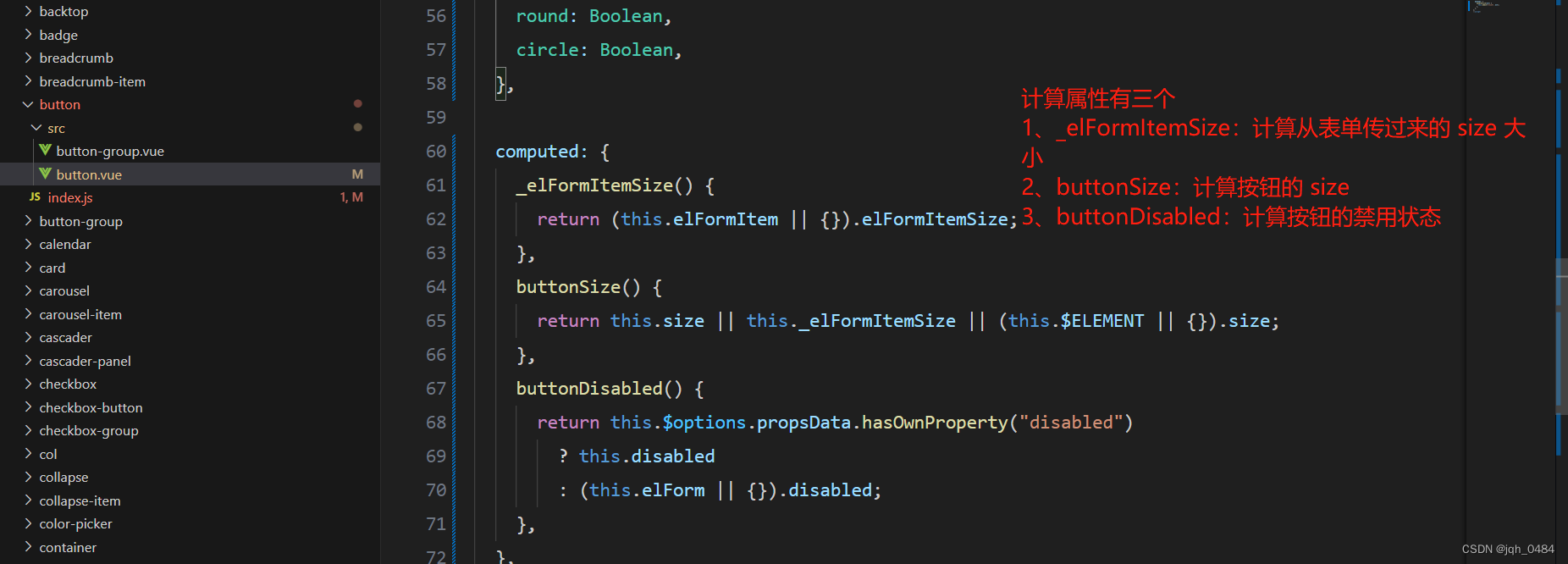
2.1 button 组件当中使用的三个计算属性如下:

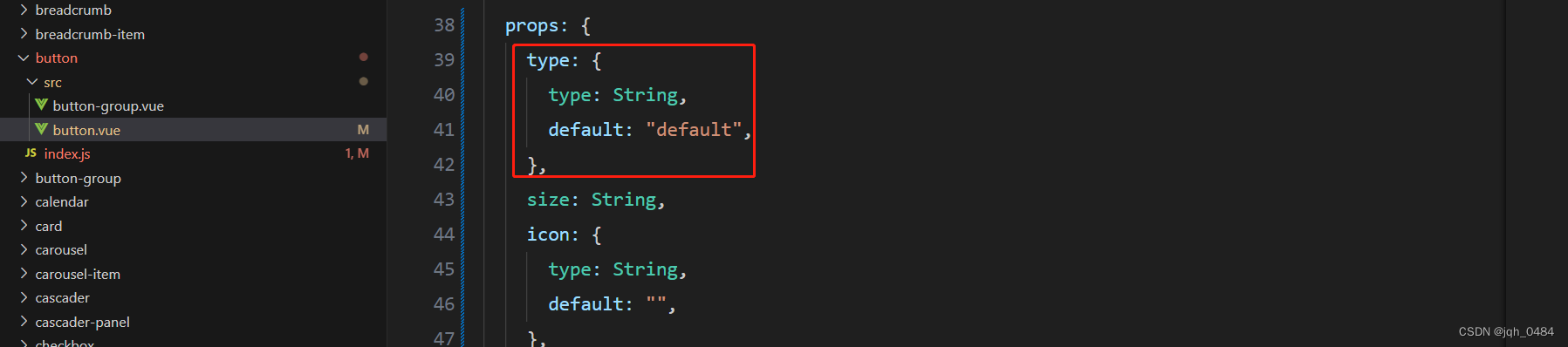
三、button 组件的属性。
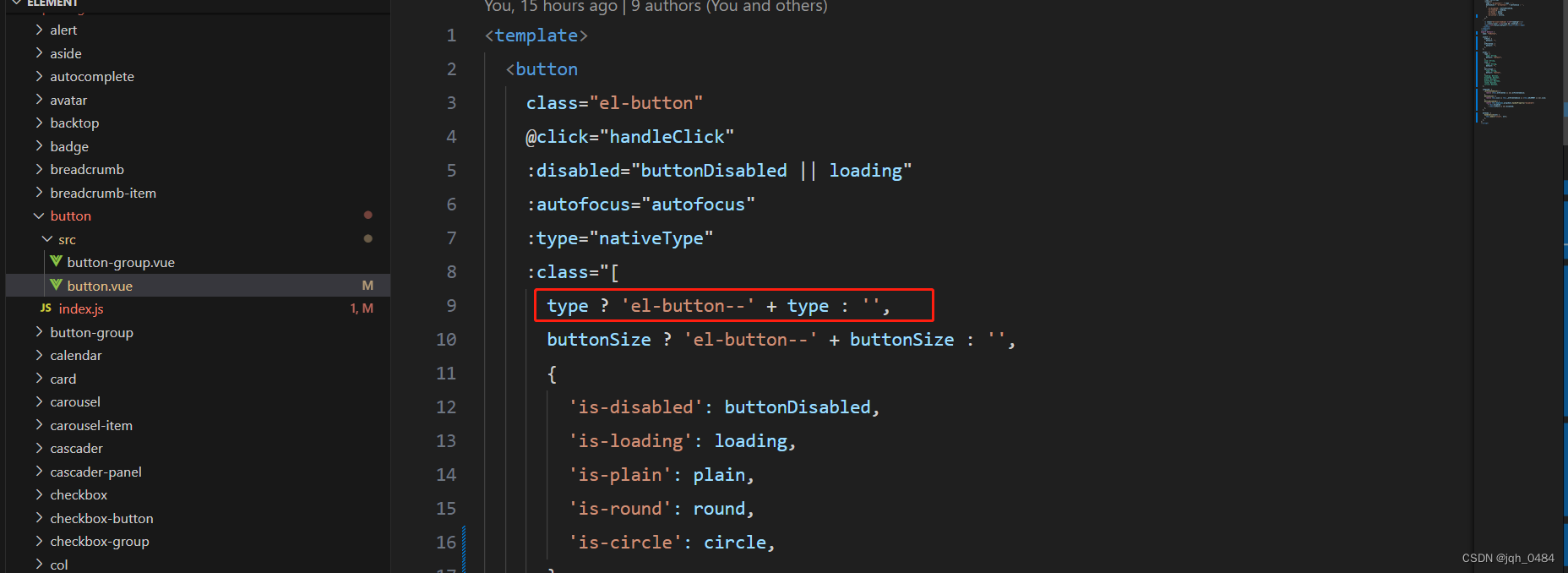
通过官网我们知道 button 有 size、type、plain、round、circle、loading、disabled、icon、autofocus、native-type 这些属性,那么它是怎么通过传入的这些属性来控制按钮样式的呢?让我们通过对源码的探索来破解它吧。
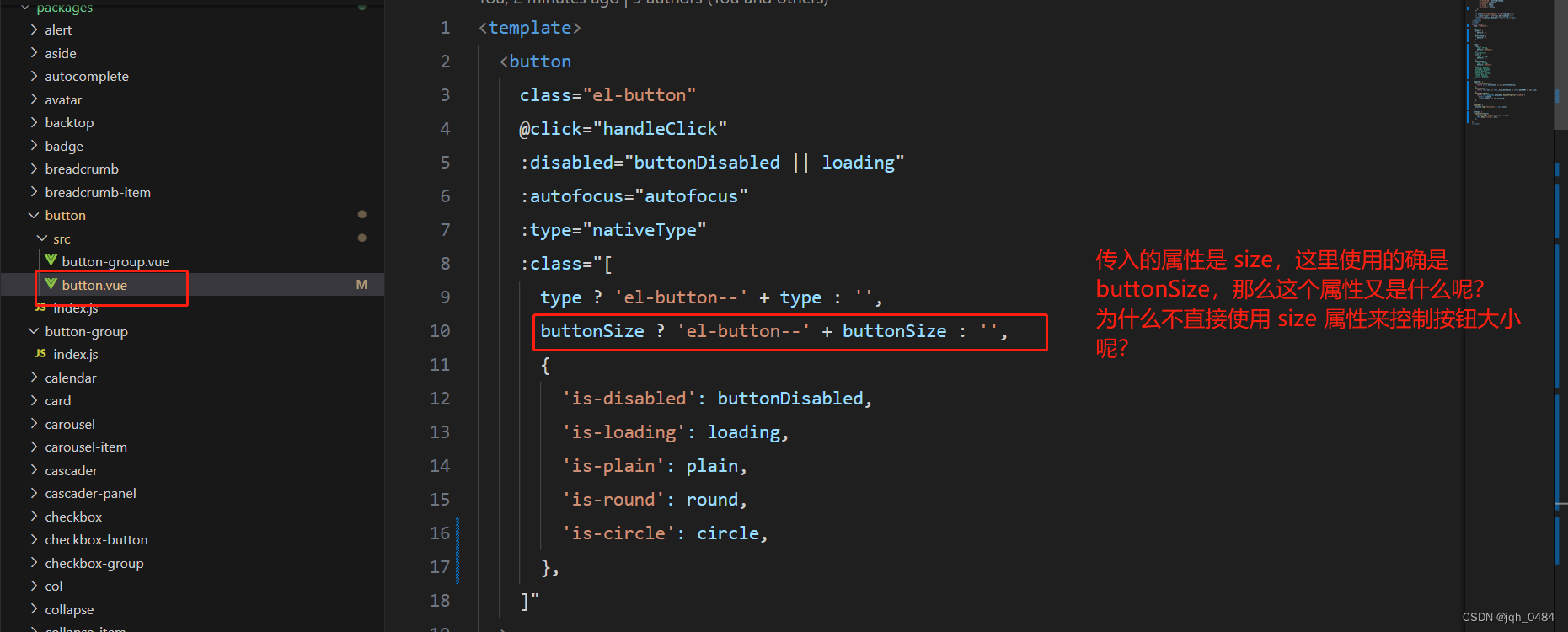
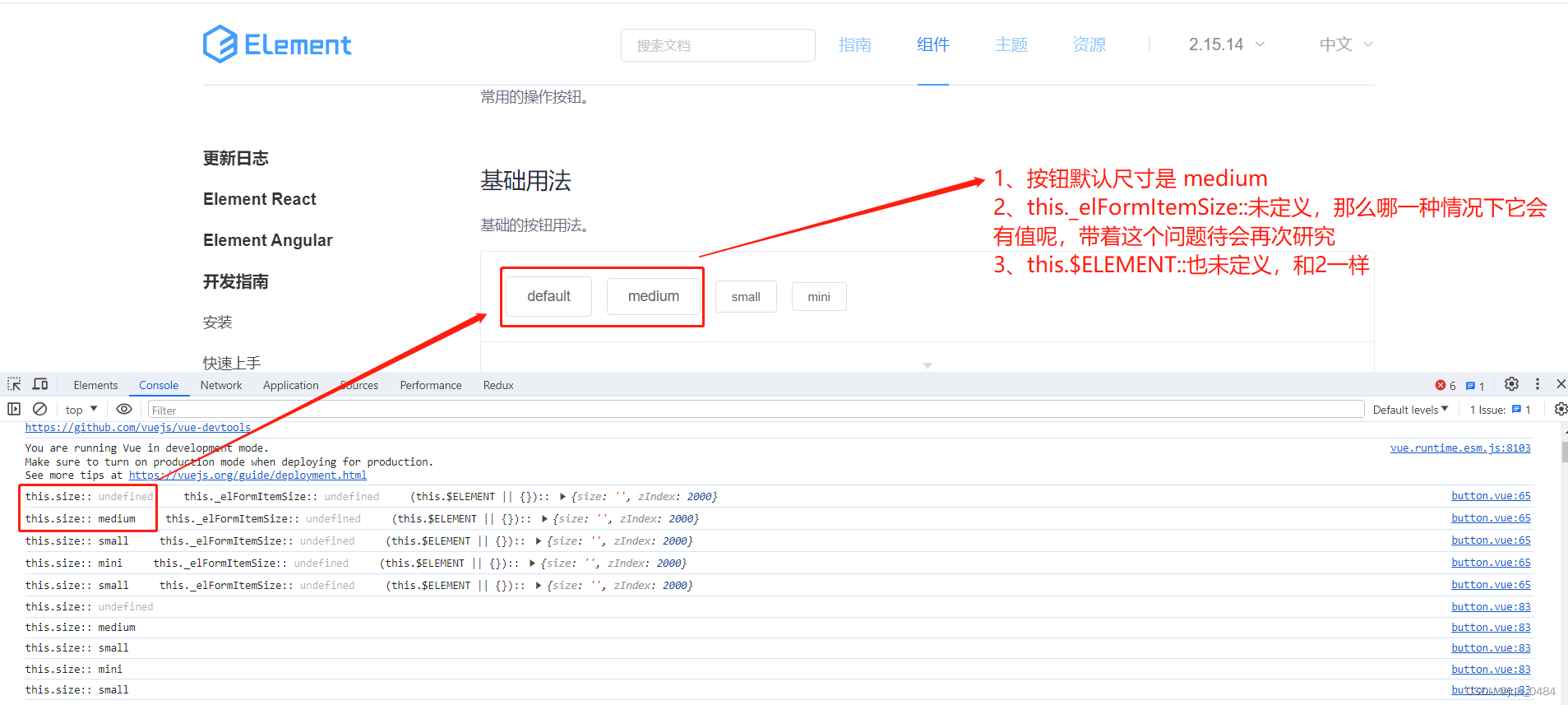
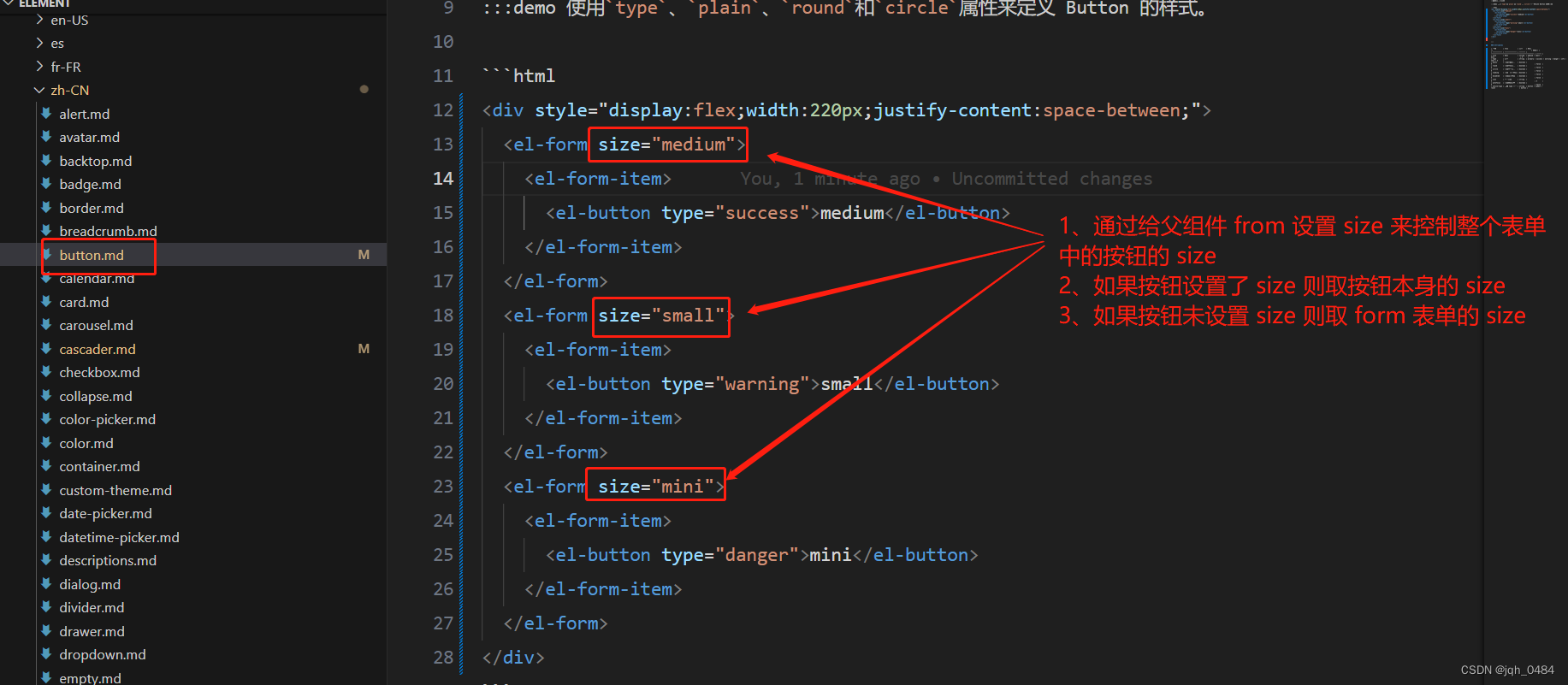
3.1 size 属性,一般控制按钮的大小,它的尺寸有三种 medium / small / mini,我们可以在源码当中找到这些设置,如下图所示:

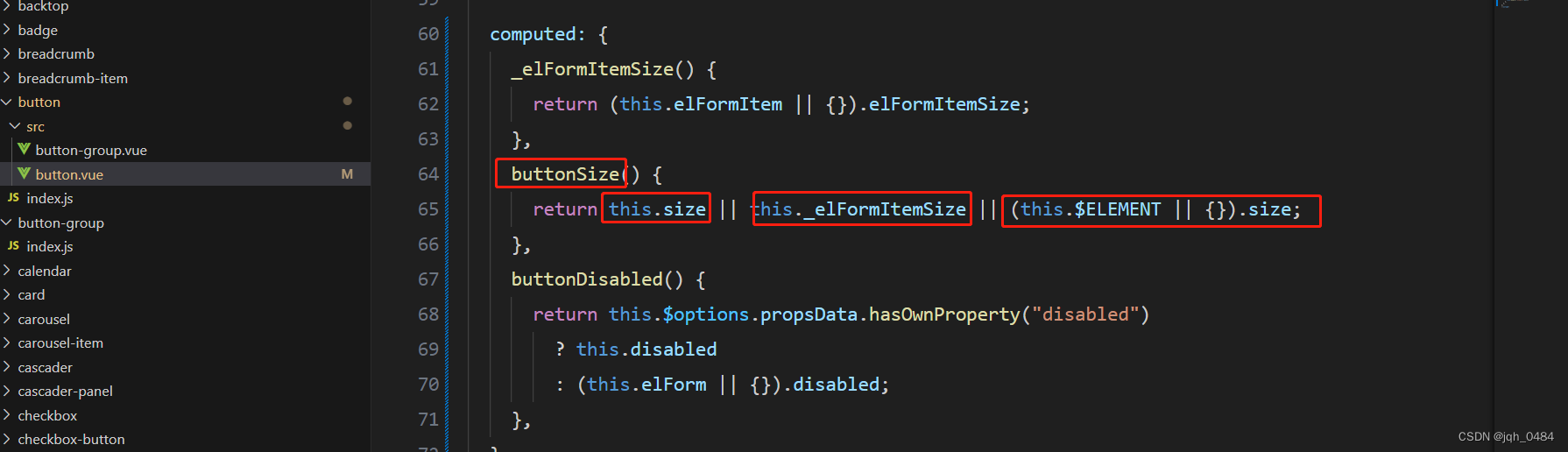
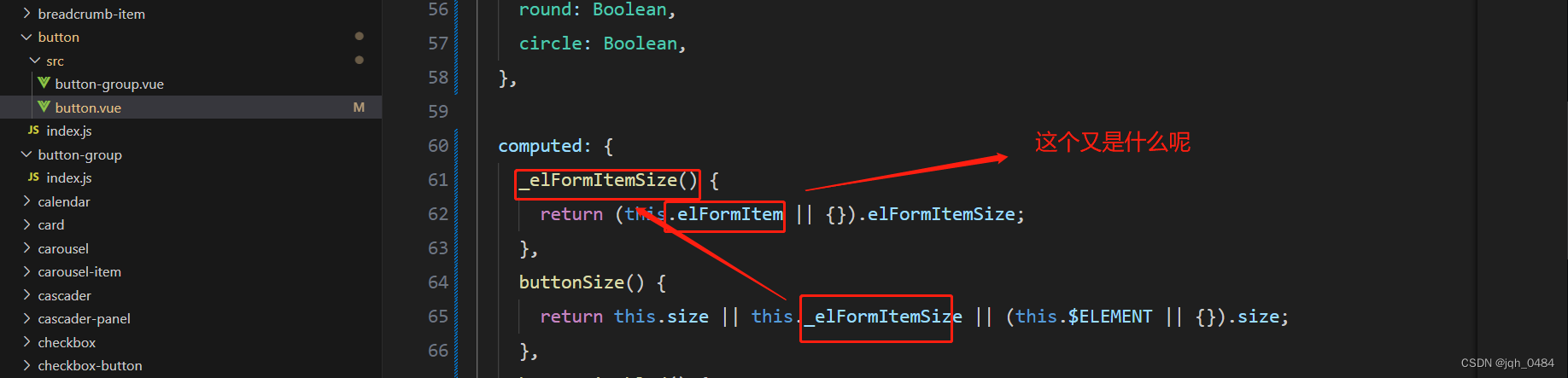
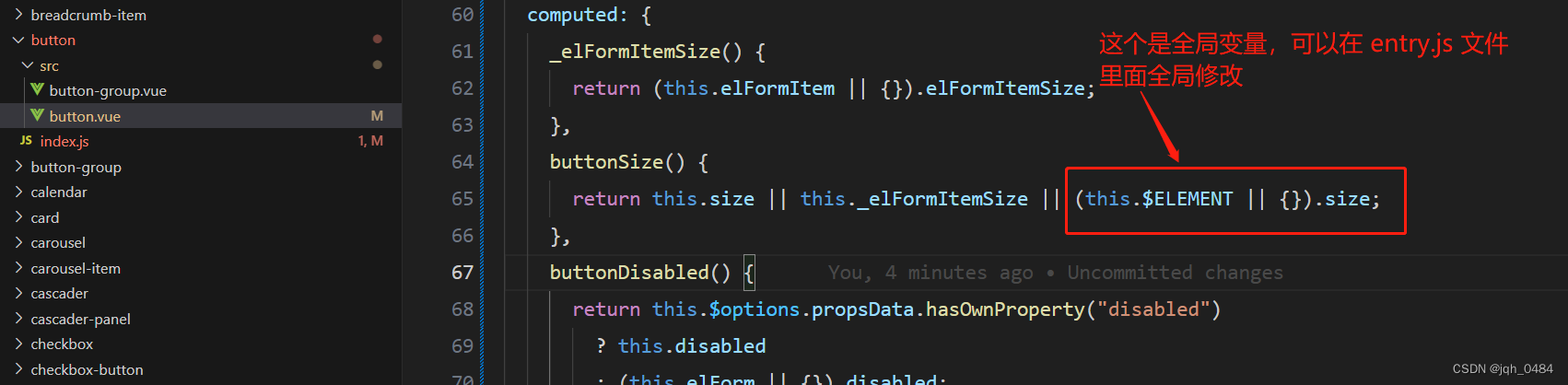
3.1.1 通过上图我们知道,真正控制 button 尺寸的并不完全是 size 属性,那么还有什么其他影响因素呢?通过搜索我们在 watch 里面找到了 buttonSize 方法,源码里 buttonSize 方法的返回值来源于三个变量,优先使用所传入的 size 变量,如下图:

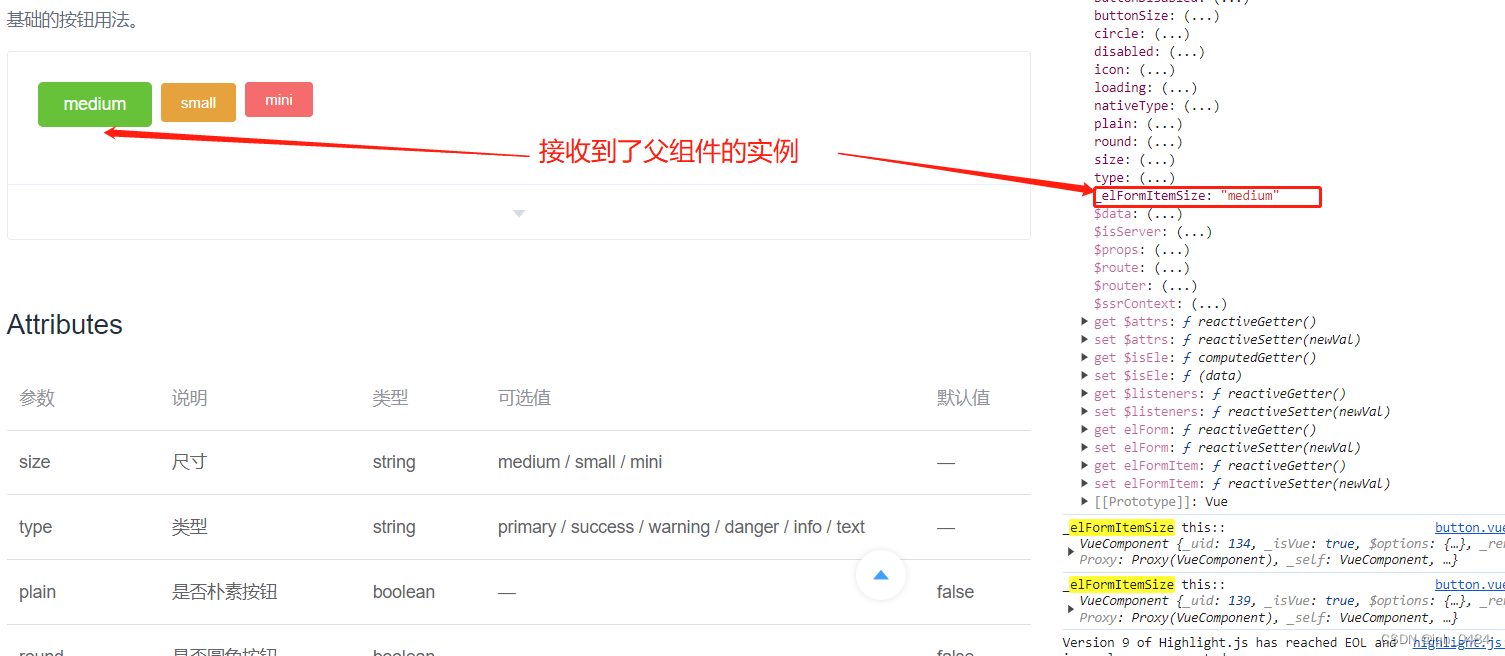
3.1.2 通过对 buttonSize 打印可以看到以下信息,如下图所示:

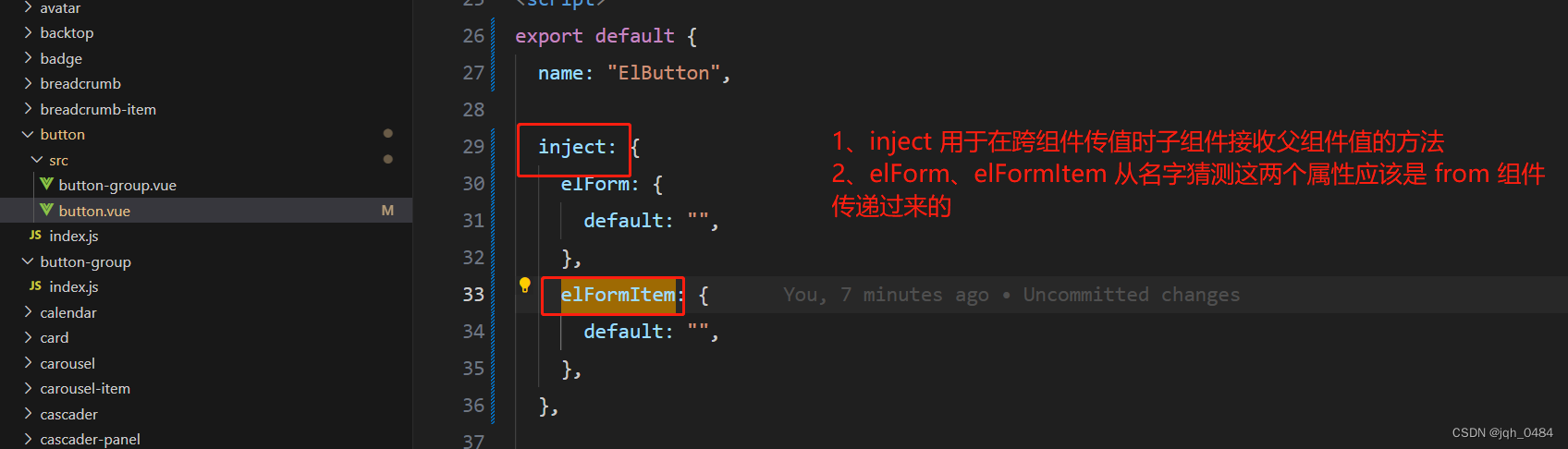
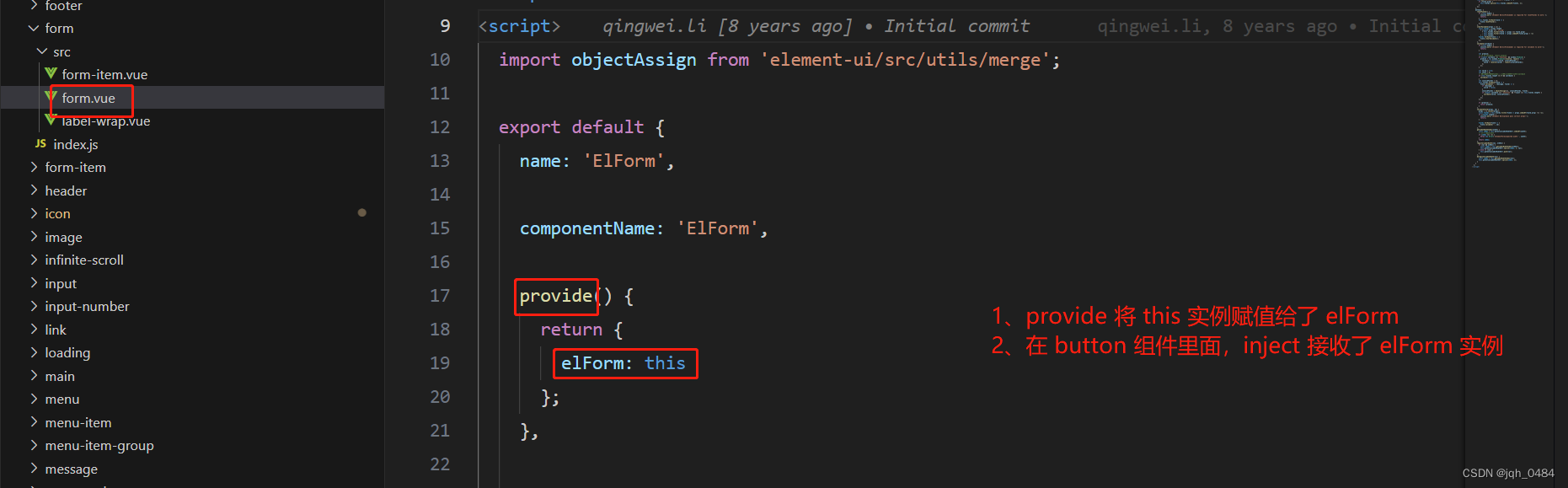
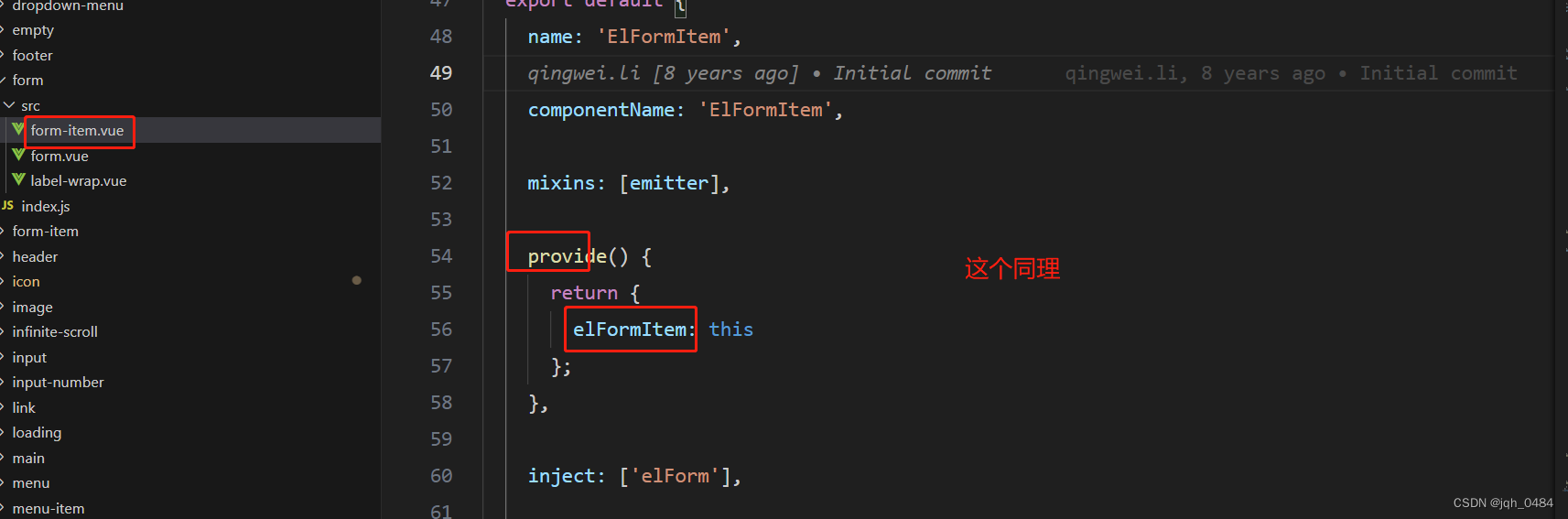
3.1.3 this._elFormItemSize 在哪里可以找到?作用是什么?




3.1.4 上面说了一堆,有人可能会迷惑,找这些东西干什么用呢?又能证明什么呢?莫慌,多一丢丢儿耐心往下看哈。


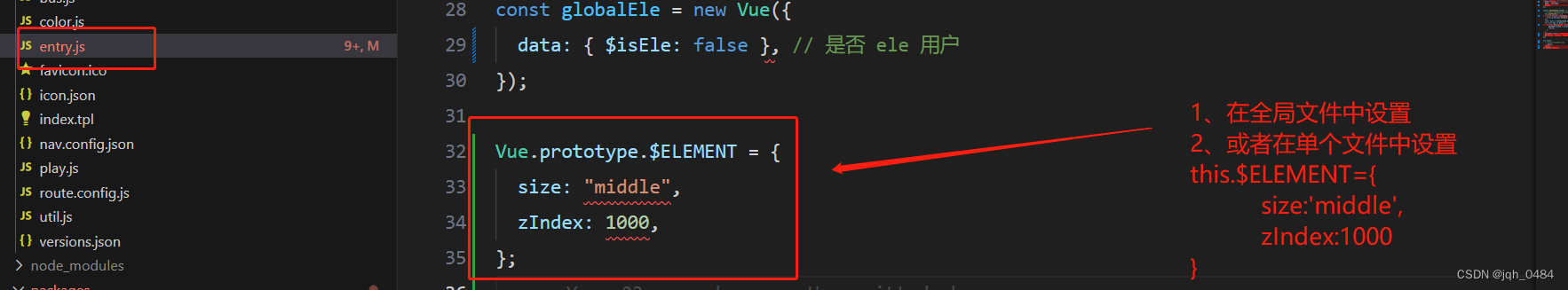
3.1.5 this.$ELEMENT 这个是全局的变量,在 /examples/entry.js 文件中进行全局设置


3.1.6 简单总结一下 button 按钮 size 属性:
- button 按钮的 size 若传则取所传的值
- button 按钮的 size 未传且不在 form 表单中,默认取 middle
- button 按钮的 size 为传且在 form 表单中,且 form 表单有设置 size,这取 form 表单的 size
- button 按钮的 size 未传且不在 form 表单中,但设置了全局变量 $ELEMENT.size,则取全局变量中的 size
3.2 type 属性,控制按钮的样式,类型有 primary / success / warning / danger / info / text
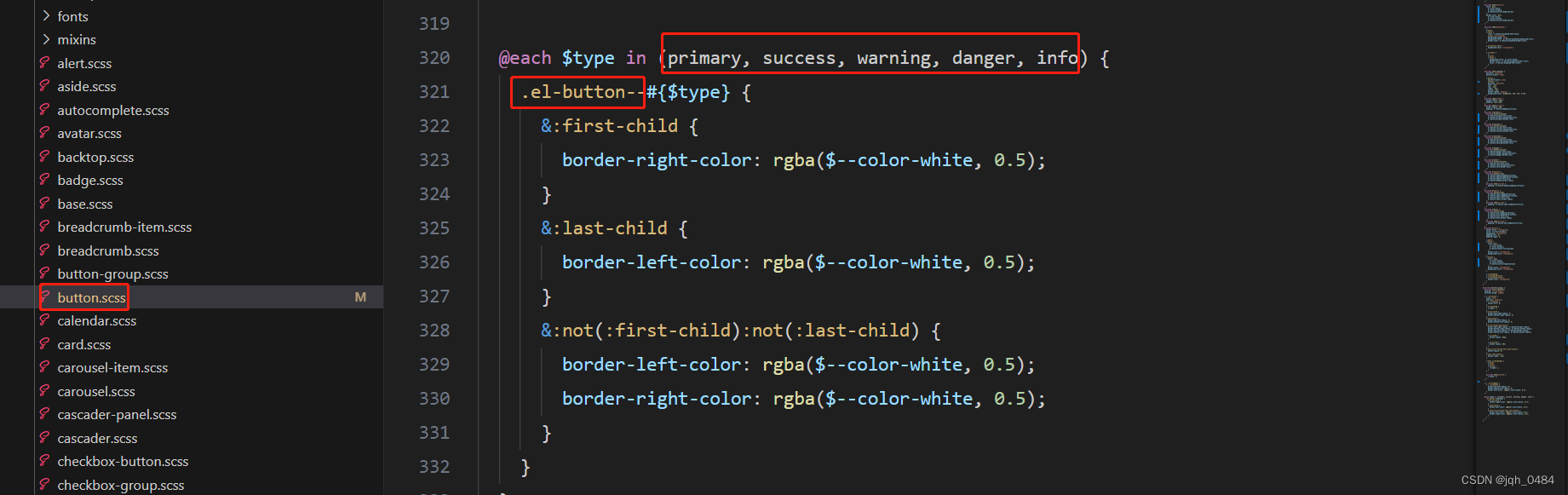
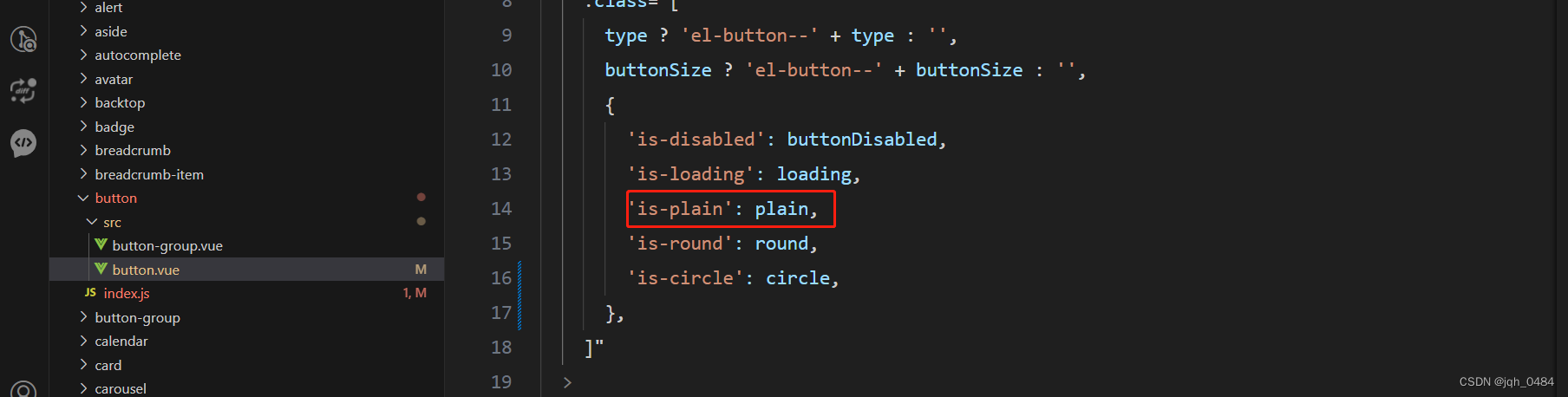
3.2.1 通过传入 type 值,样式表中有之对应的样式,如下图:



上面的样式翻译过来大致是这样的:
.el-button--primary:first-child { border-right-color: rgba($--color-white, 0.5);
} .el-button--primary:last-child { border-left-color: rgba($--color-white, 0.5);
} .el-button--primary:not(:first-child):not(:last-child) { border-left-color: rgba($--color-white, 0.5); border-right-color: rgba($--color-white, 0.5);
} .el-button--success:first-child { border-right-color: rgba($--color-white, 0.5);
} .el-button--success:last-child { border-left-color: rgba($--color-white, 0.5);
} .el-button--success:not(:first-child):not(:last-child) { border-left-color: rgba($--color-white, 0.5); border-right-color: rgba($--color-white, 0.5);
} .el-button--warning:first-child { border-right-color: rgba($--color-white, 0.5);
} .el-button--warning:last-child { border-left-color: rgba($--color-white, 0.5);
} .el-button--warning:not(:first-child):not(:last-child) { border-left-color: rgba($--color-white, 0.5); border-right-color: rgba($--color-white, 0.5);
} .el-button--danger:first-child { border-right-color: rgba($--color-white, 0.5);
} .el-button--danger:last-child { border-left-color: rgba($--color-white, 0.5);
} .el-button--danger:not(:first-child):not(:last-child) { border-left-color: rgba($--color-white, 0.5); border-right-color: rgba($--color-white, 0.5);
} .el-button--info:first-child { border-right-color: rgba($--color-white, 0.5);
} .el-button--info:last-child { border-left-color: rgba($--color-white, 0.5);
} .el-button--info:not(:first-child):not(:last-child) { border-left-color: rgba($--color-white, 0.5); border-right-color: rgba($--color-white, 0.5);
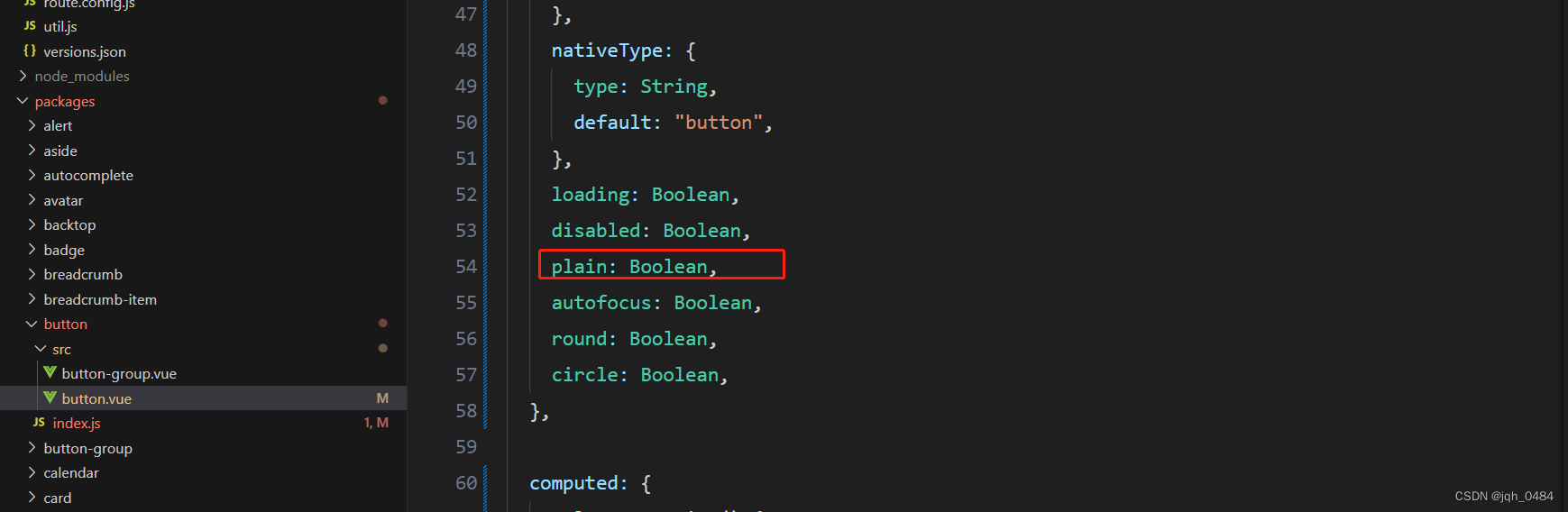
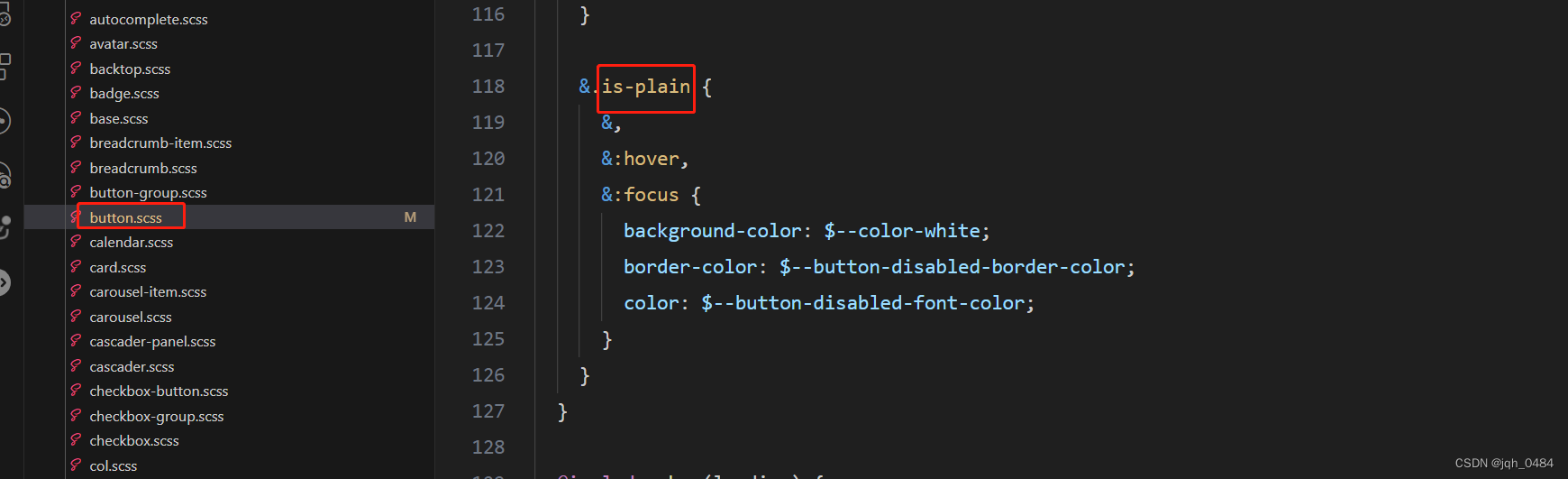
}3.2.2 plain 属性,是否朴素按钮,布尔类型,默认 false



上面的样式翻译过来大致是这样的:
.is-plain,
.is-plain:hover,
.is-plain:focus { background-color: $--color-white; border-color: $--button-disabled-border-color; color: $--button-disabled-font-color;
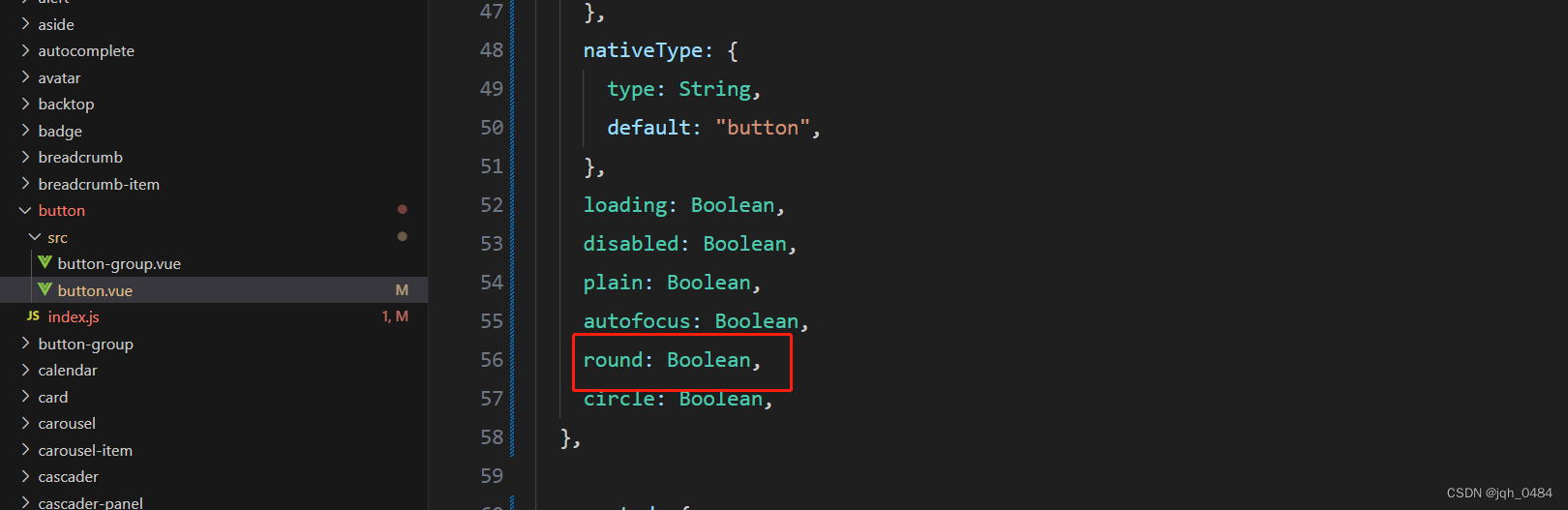
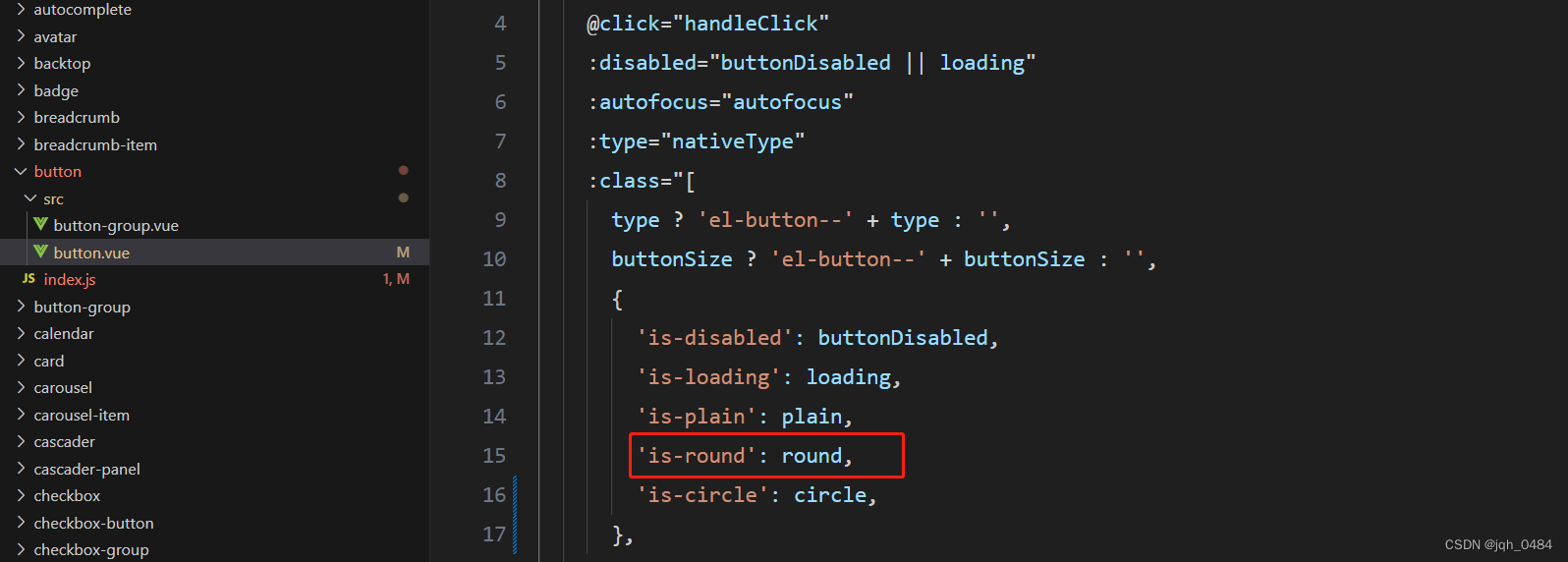
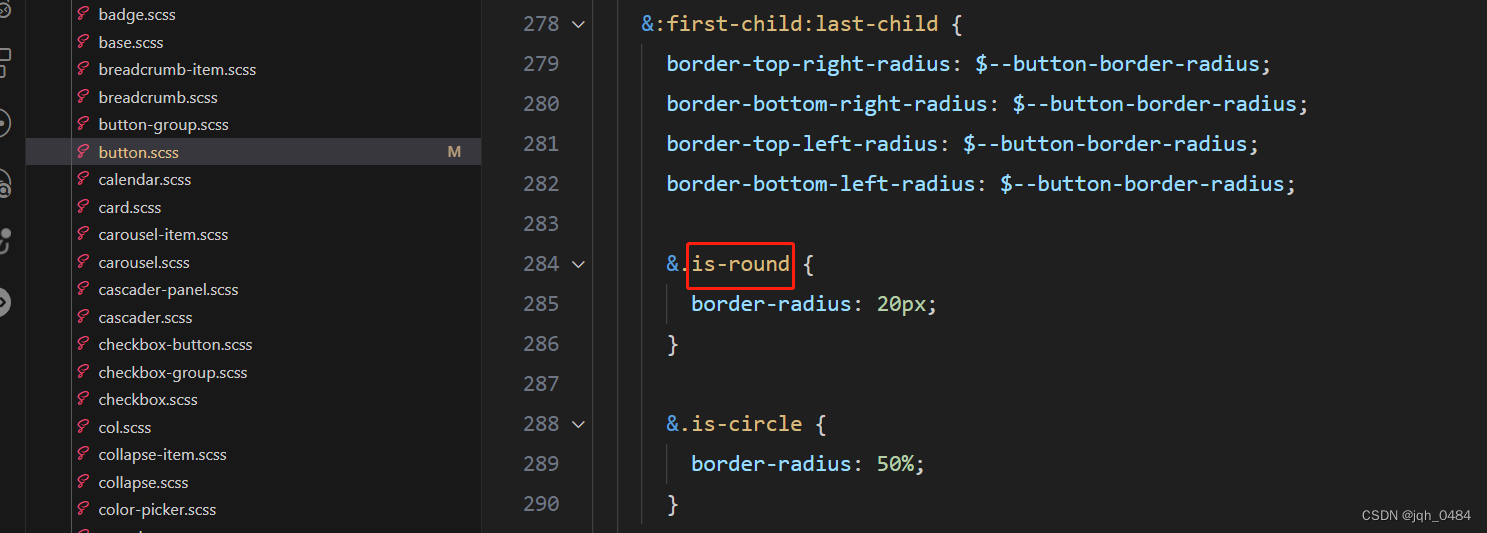
}3.2.3 round 属性,是否圆角按钮,布尔类型,默认 false



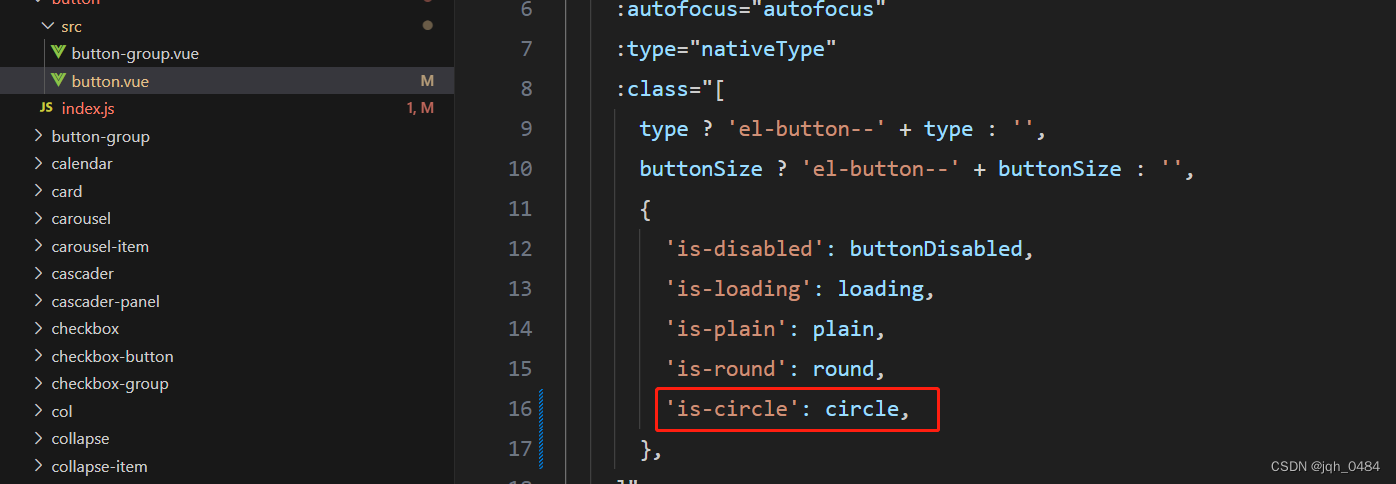
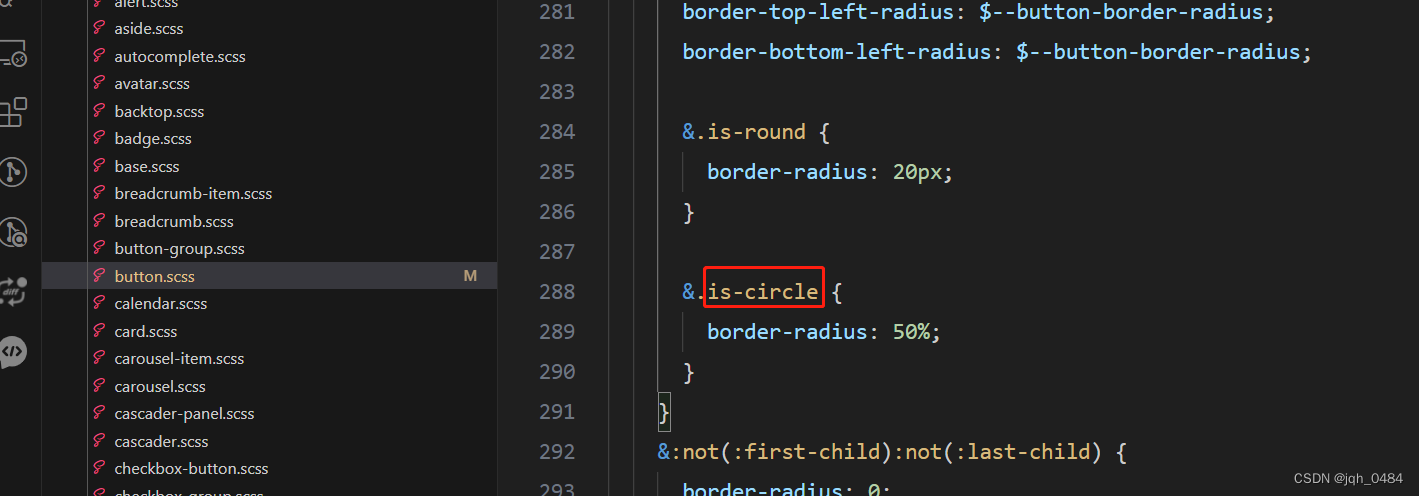
3.2.4 circle 属性,是否圆形按钮,布尔类型,默认 false



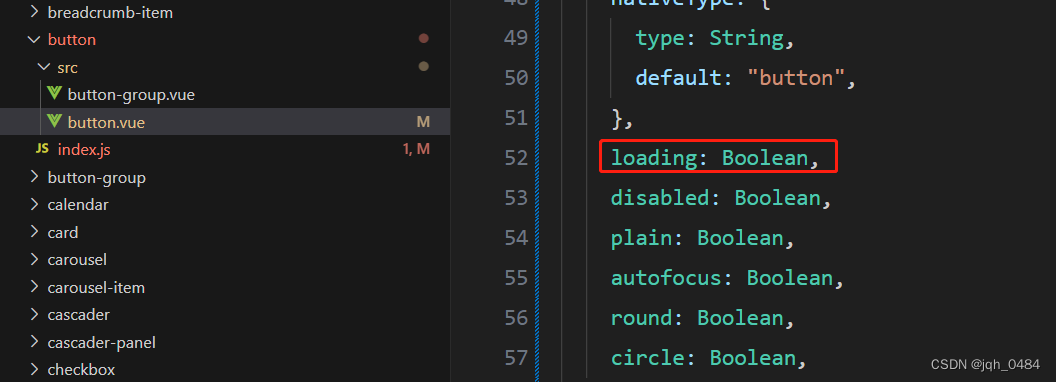
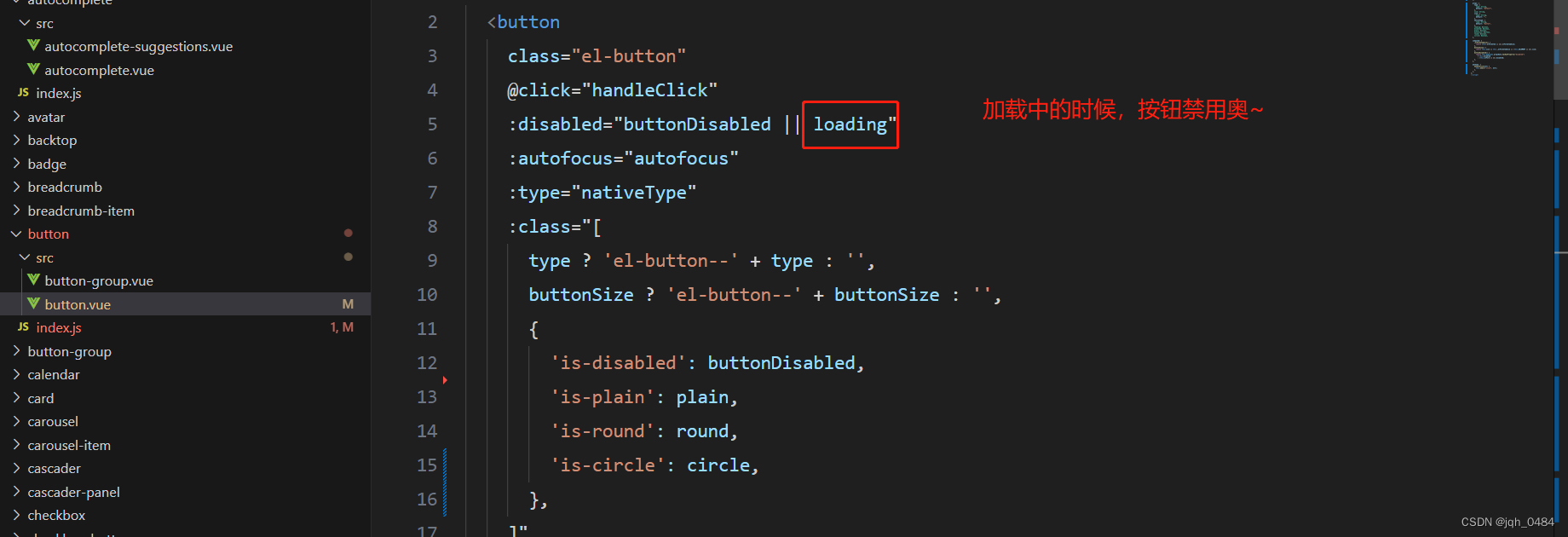
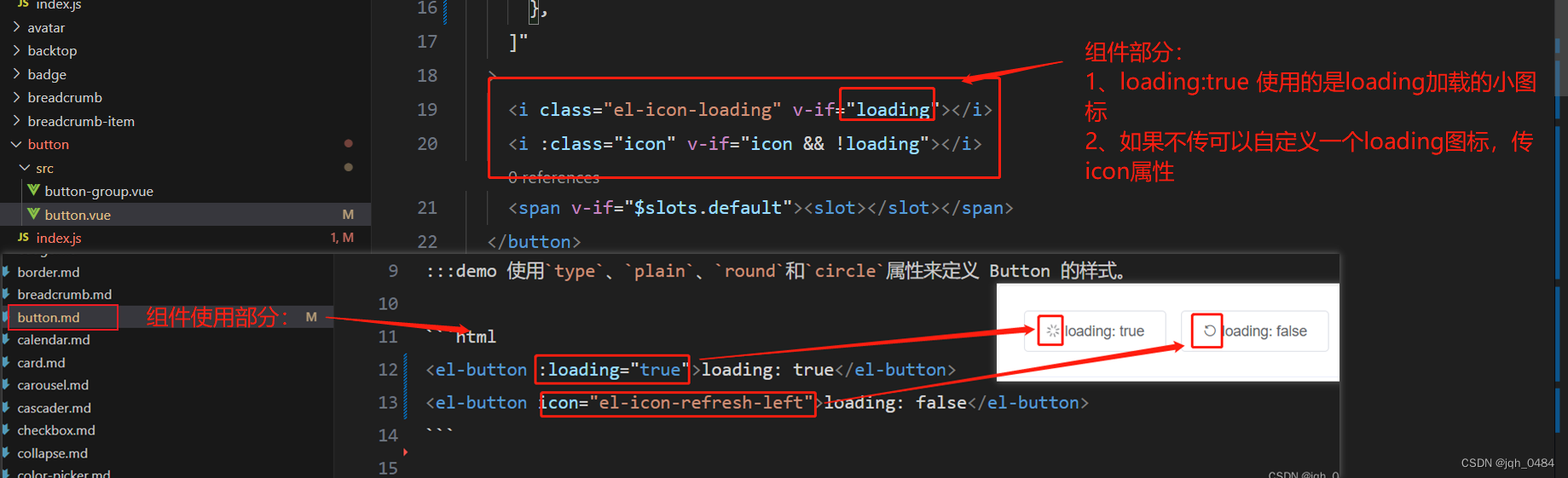
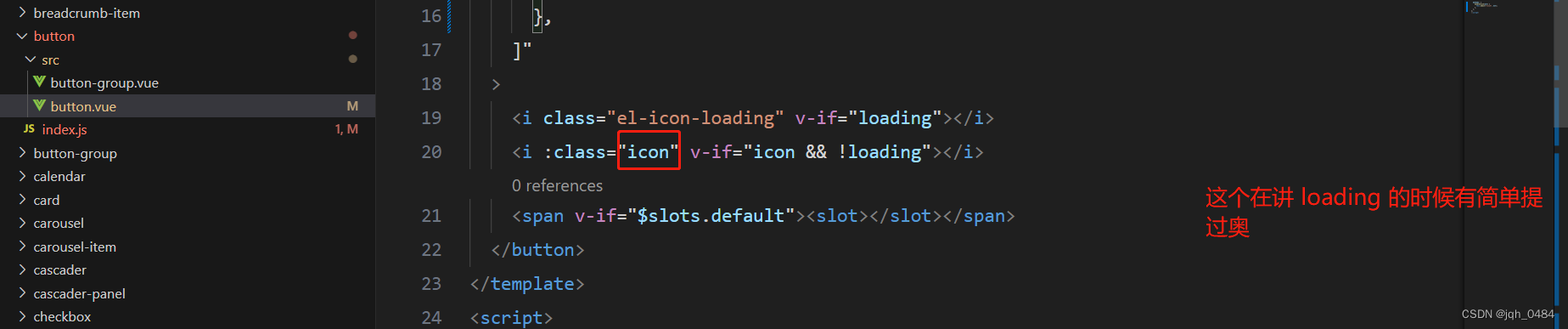
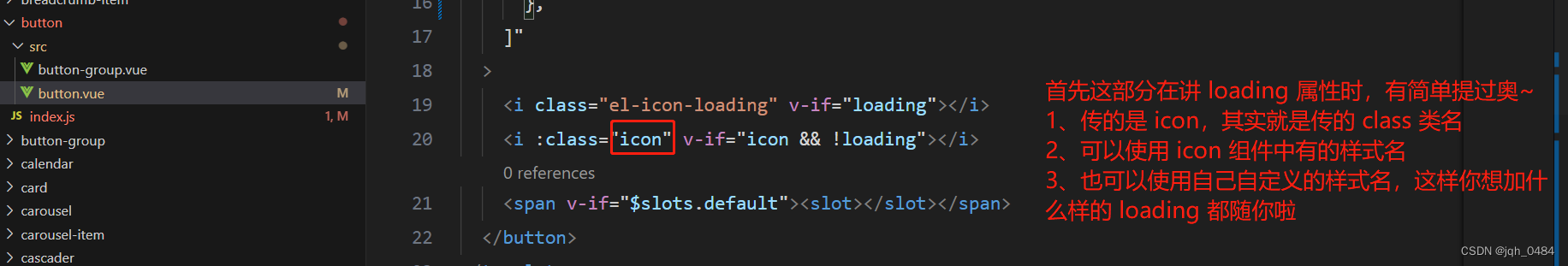
3.2.5 loading 属性,是否加载中状态,布尔类型,默认 false



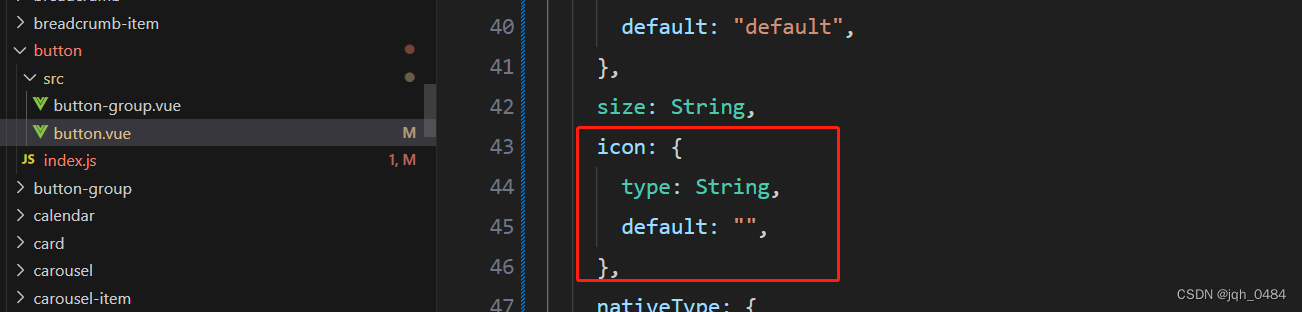
注意:如果使用了自定义图标 icon,可以使用 element-ui icon 组件里面有的图标,也可以自定义一个图标,其实在这里传的 icon 就是 class(通过上面的图很容易看出)。
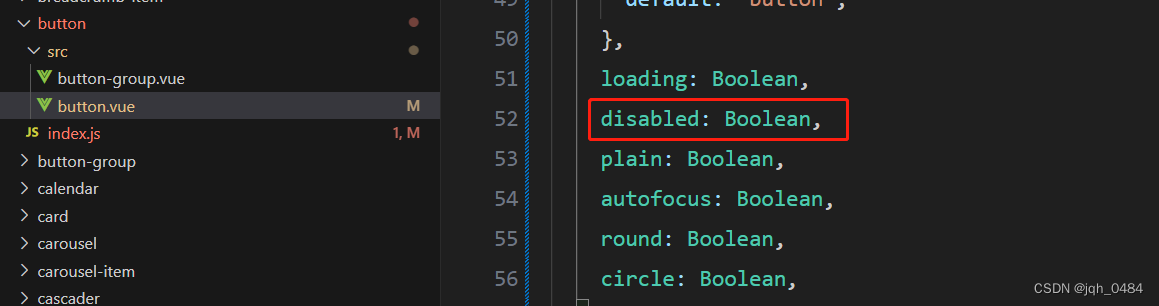
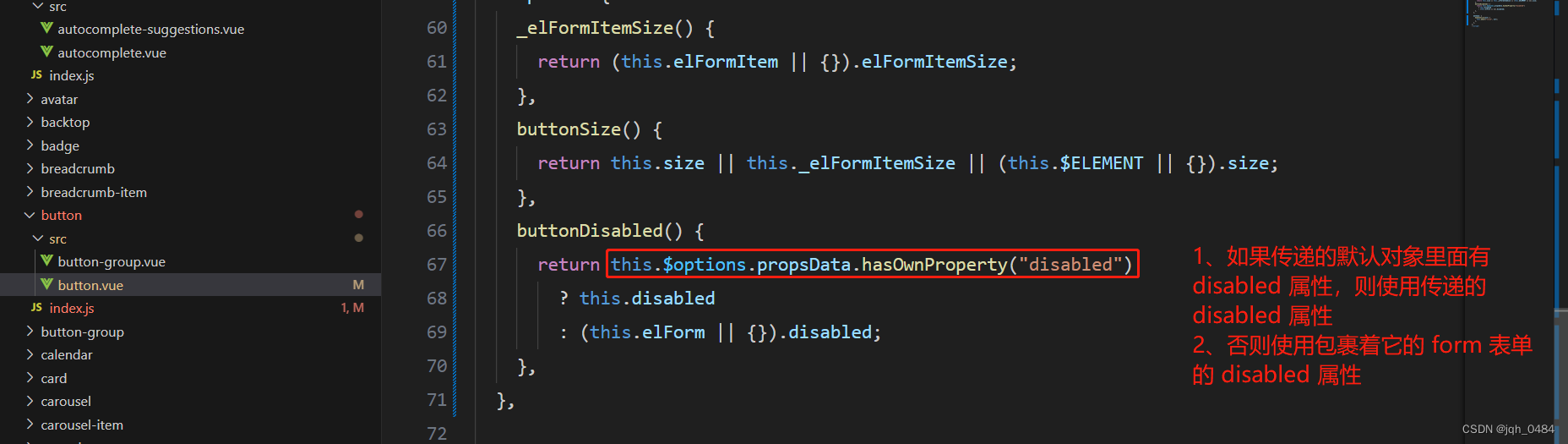
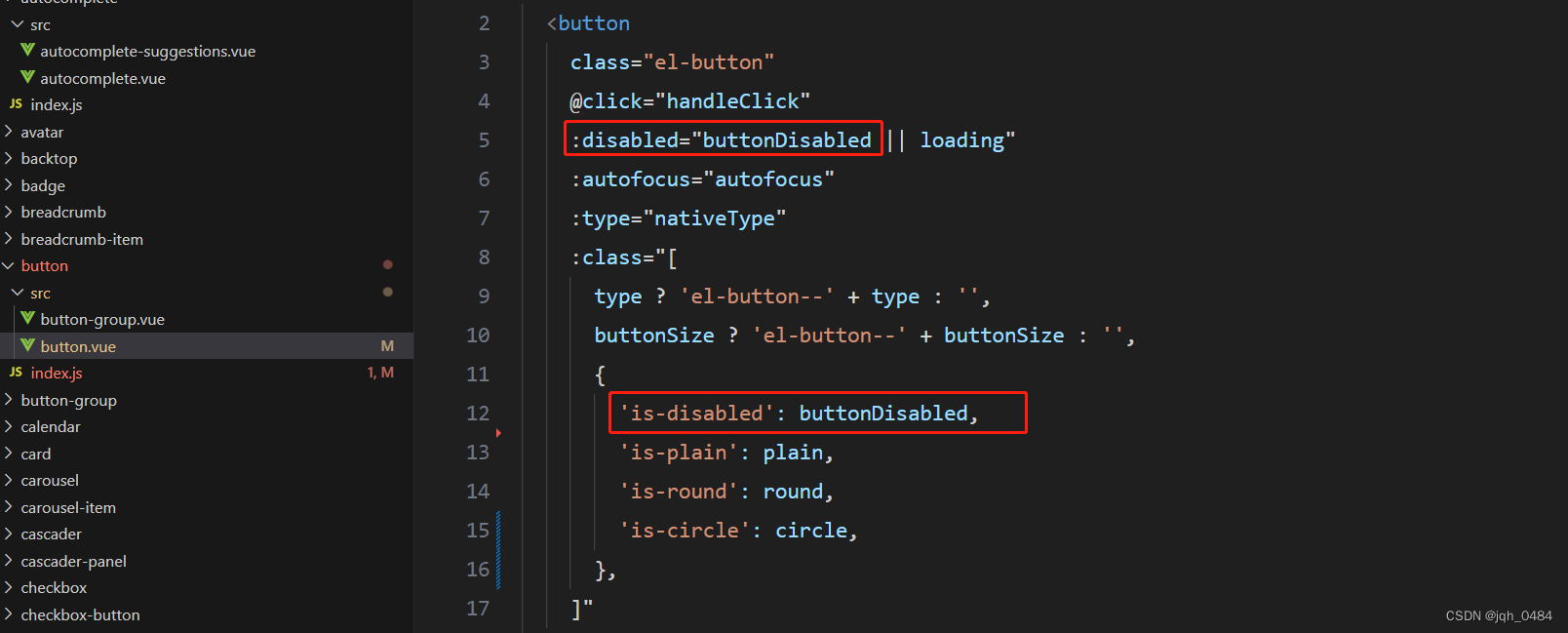
3.2.6 disabled 属性,是否禁用状态,布尔类型,默认 false


补充说明(buttonDisabled):
tip1:在 Vue 2 中,this.$options 是一个对象,它包含了组件的初始化选项。这些选项是组件定义时通过 option 属性传入的。通过 this.$options,你可以访问到组件的配置信息,包括生命周期钩子函数、自定义方法、属性等。
tip2:Vue2的 propsData 主要用于在组件初始化时传递数据。propsData 选项是一个对象,其中包含了要传递给组件的属性值。这些属性值可以在组件的data函数中被访问和使用。


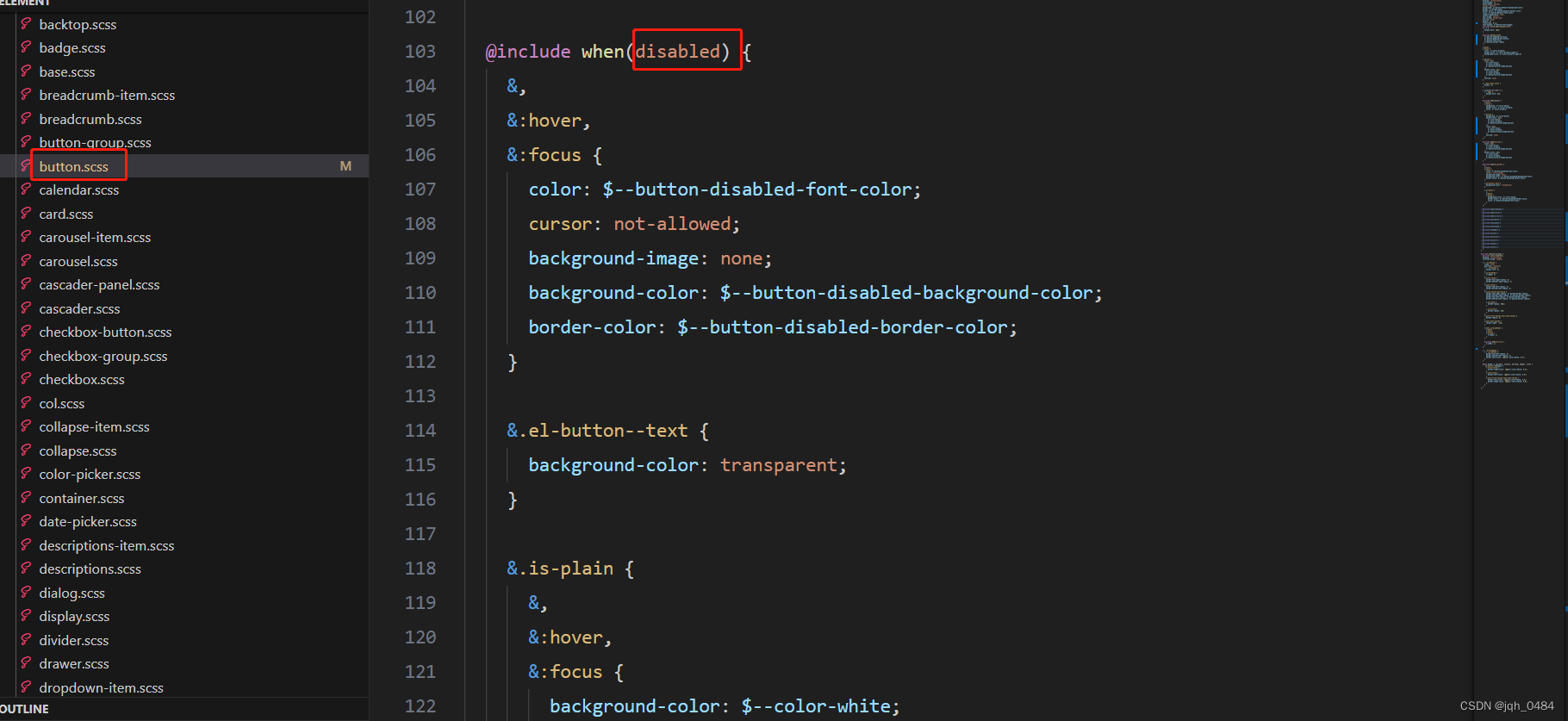
上面的样式翻译过来大致是这样的:
.disabled,
.disabled:hover,
.disabled:focus { color: $--button-disabled-font-color; cursor: not-allowed; background-image: none; background-color: $--button-disabled-background-color; border-color: $--button-disabled-border-color;
} .el-button--text.disabled { background-color: transparent;
} .is-plain.disabled,
.is-plain.disabled:hover,
.is-plain.disabled:focus { background-color: $--color-white; border-color: $--button-disabled-border-color; color: $--button-disabled-font-color;
}3.2.7 disabled 属性,图标类名,string 类型,默认""



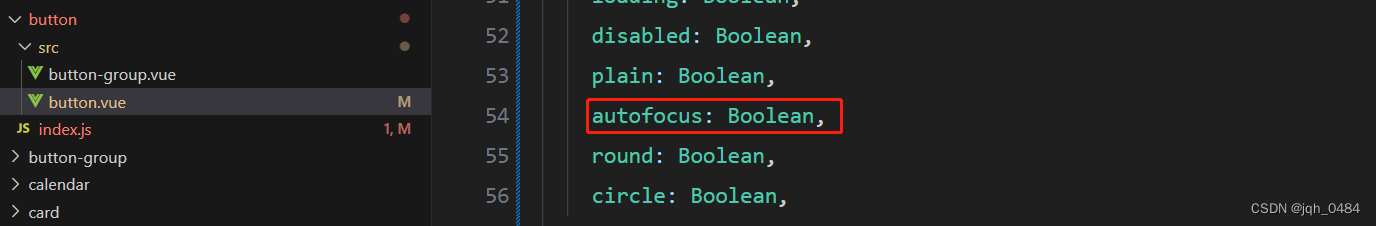
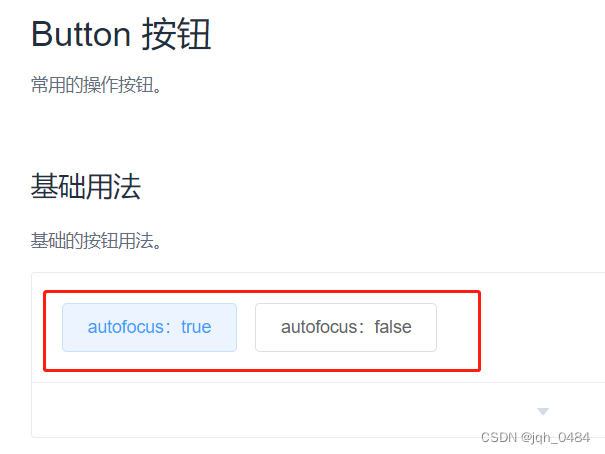
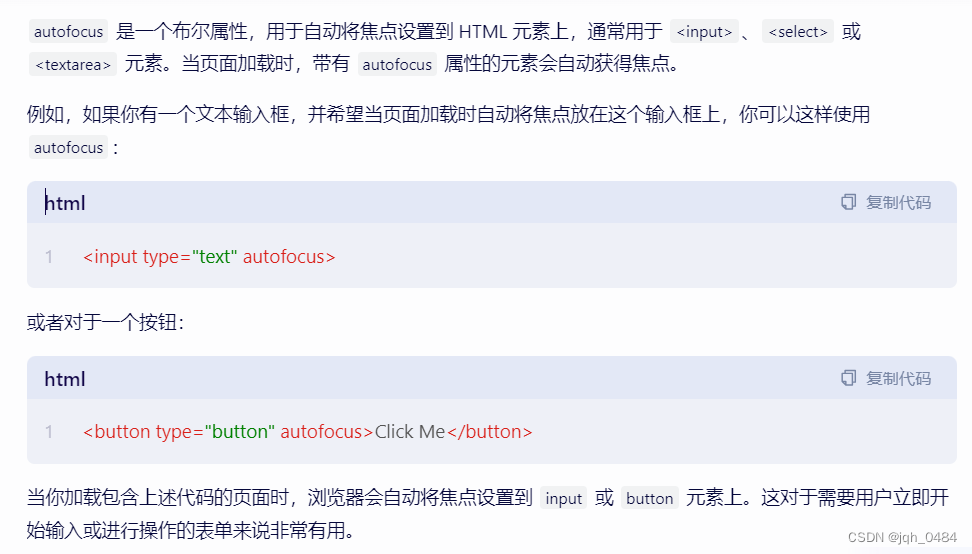
3.2.8 autofocus 属性,是否默认聚焦,布尔类型,默认 flase



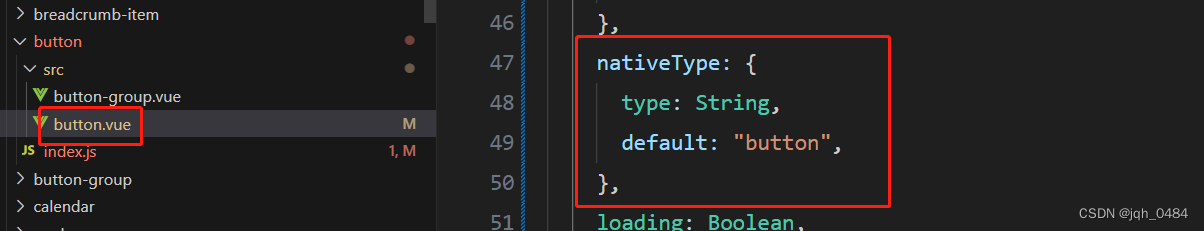
3.2.9 native-type 属性,原生 type 属性,string 类型,button / submit / reset,默认 button


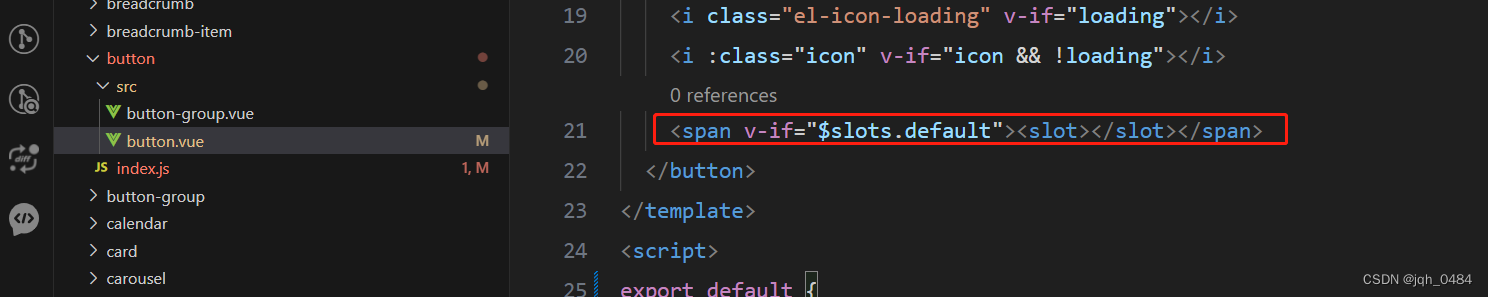
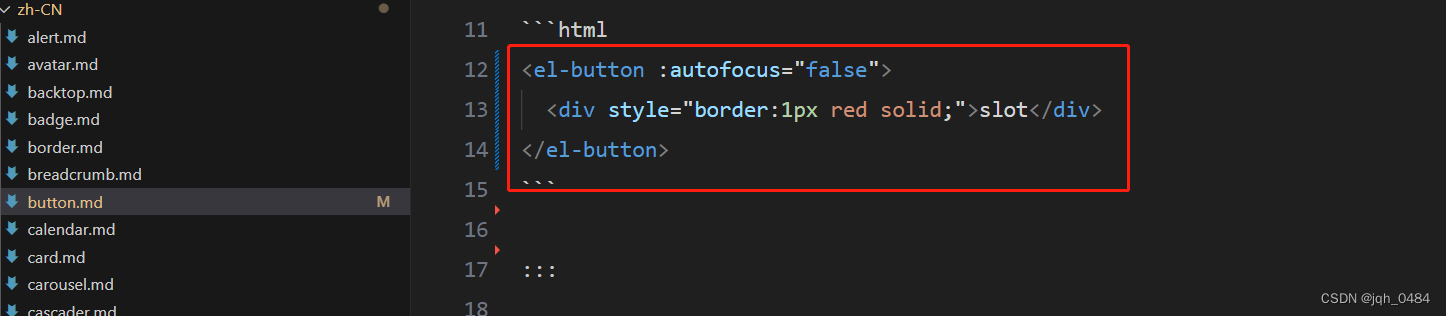
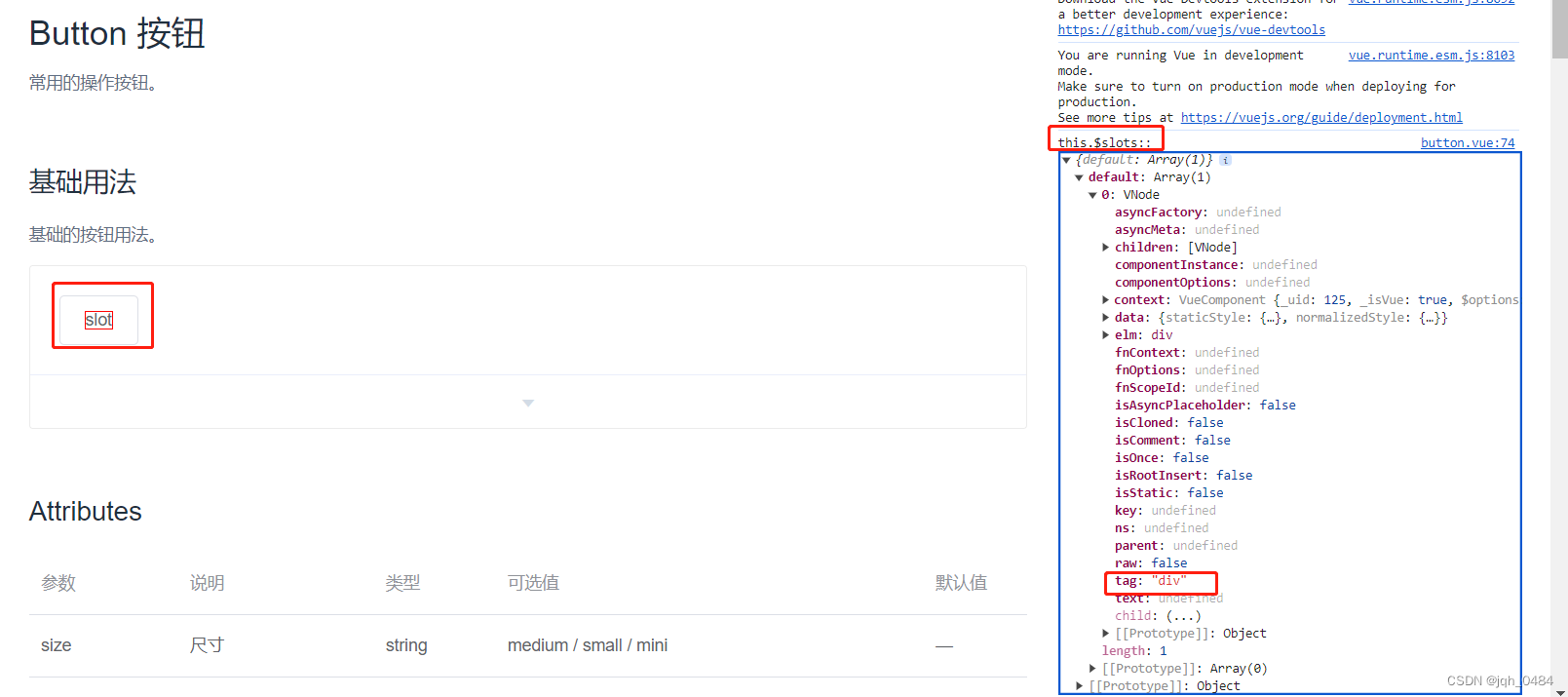
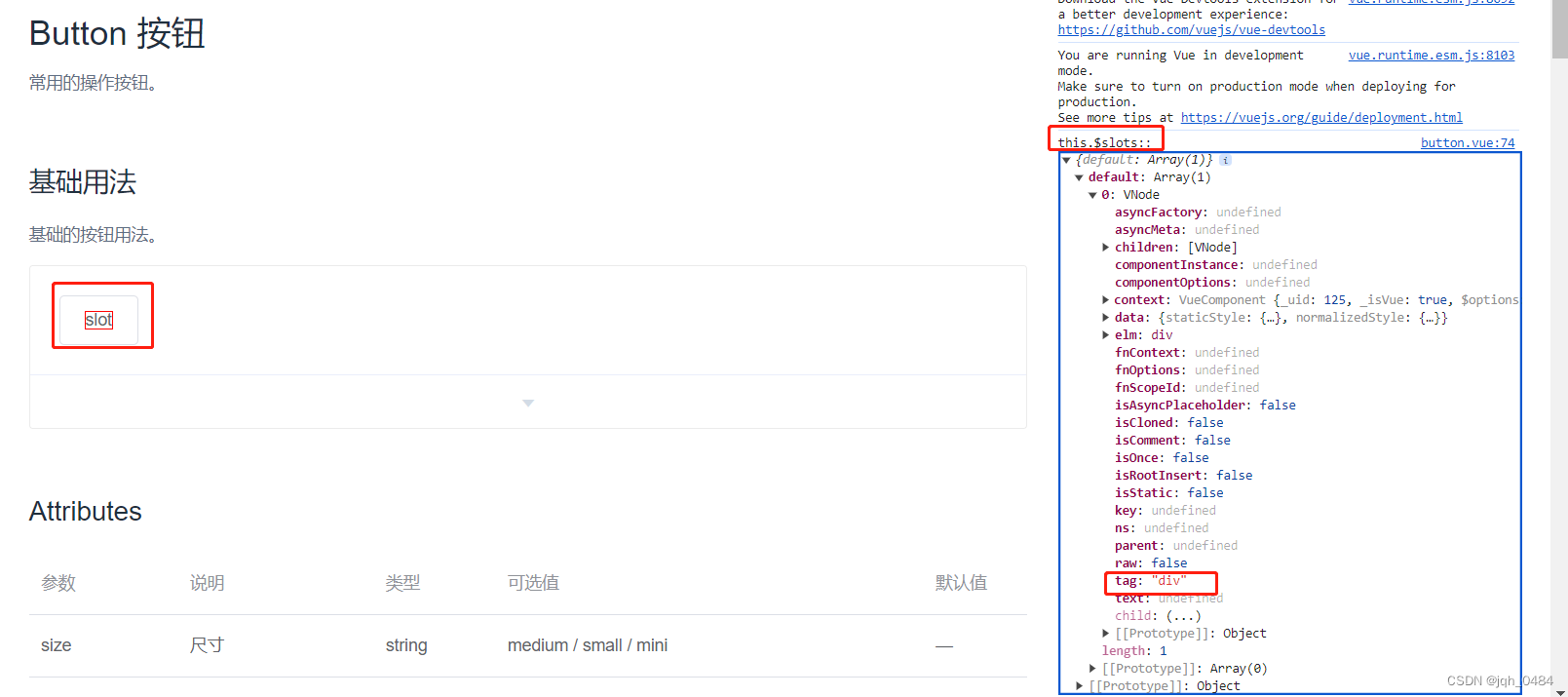
3.2.9 button slot 卡槽分发:

举个栗子:


总结:
看似简单的 button 按钮,看完源码后会发现里面会有很多值得我们去学习去思考的知识,因此希望可以一直保持好奇心,将剩下的组件一并研究明白并分享出来。
关于 button 按钮的源码分享部分就先到这里了,由于篇幅比较长,这里就不再做基于源码后的 demo 分享了,有时间下次专门写一篇关于基于源码理解后的 button demo 分享。
相关文章:

element-ui button 组件源码分享
element-ui button 源码分享,基于对源码的理解,编写一个简单的 demo,主要分三个模块来分享: 一、button 组件的方法。 1.1 在方法这块,button 组件内部通过暴露 click 方法实现,具体如下: 二、…...

Spring实现事务(一)
Spring事务 .什么是事务事务的操作Spring中事务的实现准备工作创建表创建项目,引入Spring Web, Mybatis, mysql等依赖配置文件实体类 编程式事务(手动写代码操作事务)声明式事务(利用注解自动开启和提交事务) . 什么是事务 事务是⼀组操作的集合, 是⼀个不可分割的操作 在我们…...

获取依赖aar包的两种方式-在android studio里引入 如:glide
背景:我需要获取aar依赖到内网开发,内网几乎代表没网。 一、 如何需要获取依赖aar包 方式一:在官方的github中下载,耗时不建议 要从开发者网站、GitHub 存储库或其他来源获取 ‘com.github.bumptech.glide:glide:4.12.0’ AAR 包ÿ…...

vue3-深入组件-依赖注入
Prop 逐级透传问题 通常情况下,当我们需要从父组件向子组件传递数据时,会使用 props。 如果是多层级嵌套的组件,如何从一级传递到 3 级甚至更远呢。 若使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦,所…...

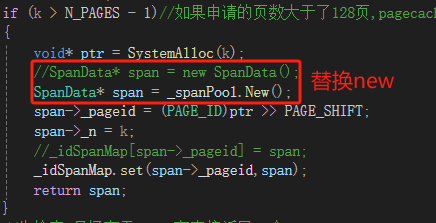
【项目日记(七)】第三层: 页缓存的具体实现(上)
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:项目日记-高并发内存池⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你做项目 🔝🔝 开发环境: Visual Studio 2022 项目日…...

深入解剖指针篇(2)
目录 指针的使用 strlen的模拟实现 传值调用和传址调用 数组名的理解 使用指针访问数组 一维数组传参的本质 冒泡排序 个人主页(找往期文章):我要学编程(ಥ_ಥ)-CSDN博客 指针的使用 strlen的模拟实现 库函数strlen的功能是求字符串…...

【知识点】Java常用
文章目录 基础基础数据类型内部类Java IOIO多路复用重要概念 Channel **通道**重要概念 Buffer **数据缓存区**重要概念 Selector **选择器** 关键字final 元注解常用接口异常处理ErrorException JVM与虚拟机JVM内存模型本地方法栈虚拟机栈 Stack堆 Heap方法区 Method Area (JD…...

MySQL篇—迁移数据目录到新的本地路径
☘️博主介绍☘️: ✨又是一天没白过,我是奈斯,DBA一名✨ ✌✌️擅长Oracle、MySQL、SQLserver、Linux,也在积极的扩展IT方向的其他知识面✌✌️ ❣️❣️❣️大佬们都喜欢静静的看文章,并且也会默默的点赞收藏加关注❣…...

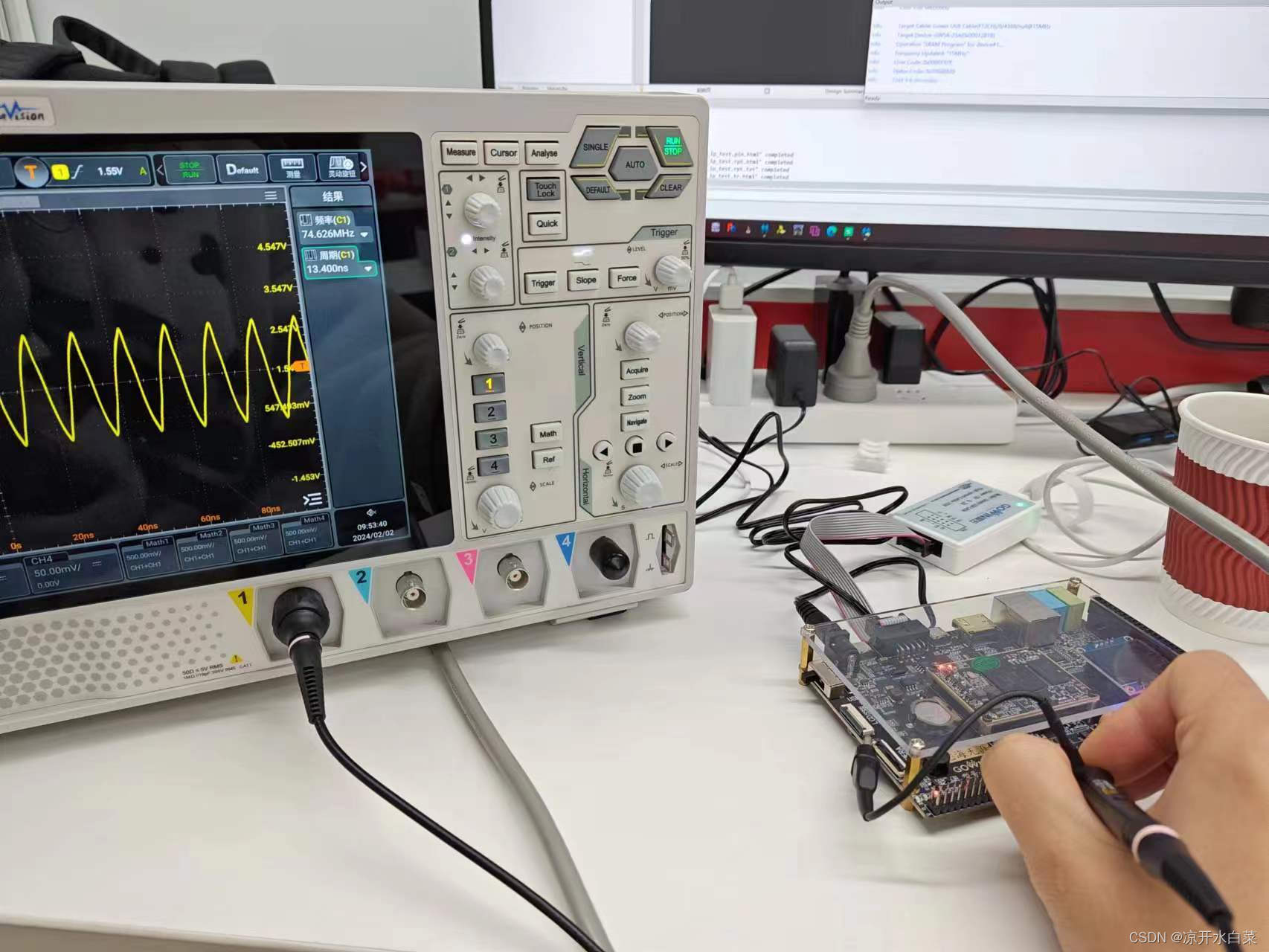
【FPGA】高云FPGA之IP核的使用->PLL锁相环
FPGA开发流程 1、设计定义2、设计输入3、分析和综合4、功能仿真5、布局布线6、时序仿真7、IO分配以及配置文件(bit流文件)的生成8、配置(烧录)FPGA9、在线调试 1、设计定义 使用高云内置IP核实现多路不同时钟输出 输入时钟50M由晶…...

程控设备和电脑通信的总线和协议选择
文章目录 程控设备都通过什么协议和总线和电脑通信?工控设备都使用什么通信协议与电脑通信?各种工控设备通信协议的优缺点如何选择适合工控设备的通信协议?各种工控设备通信总线的优缺点如何判断一种总线是否适合特定的应用场景?程控设备都通过什么协议和总线和电脑通信? …...

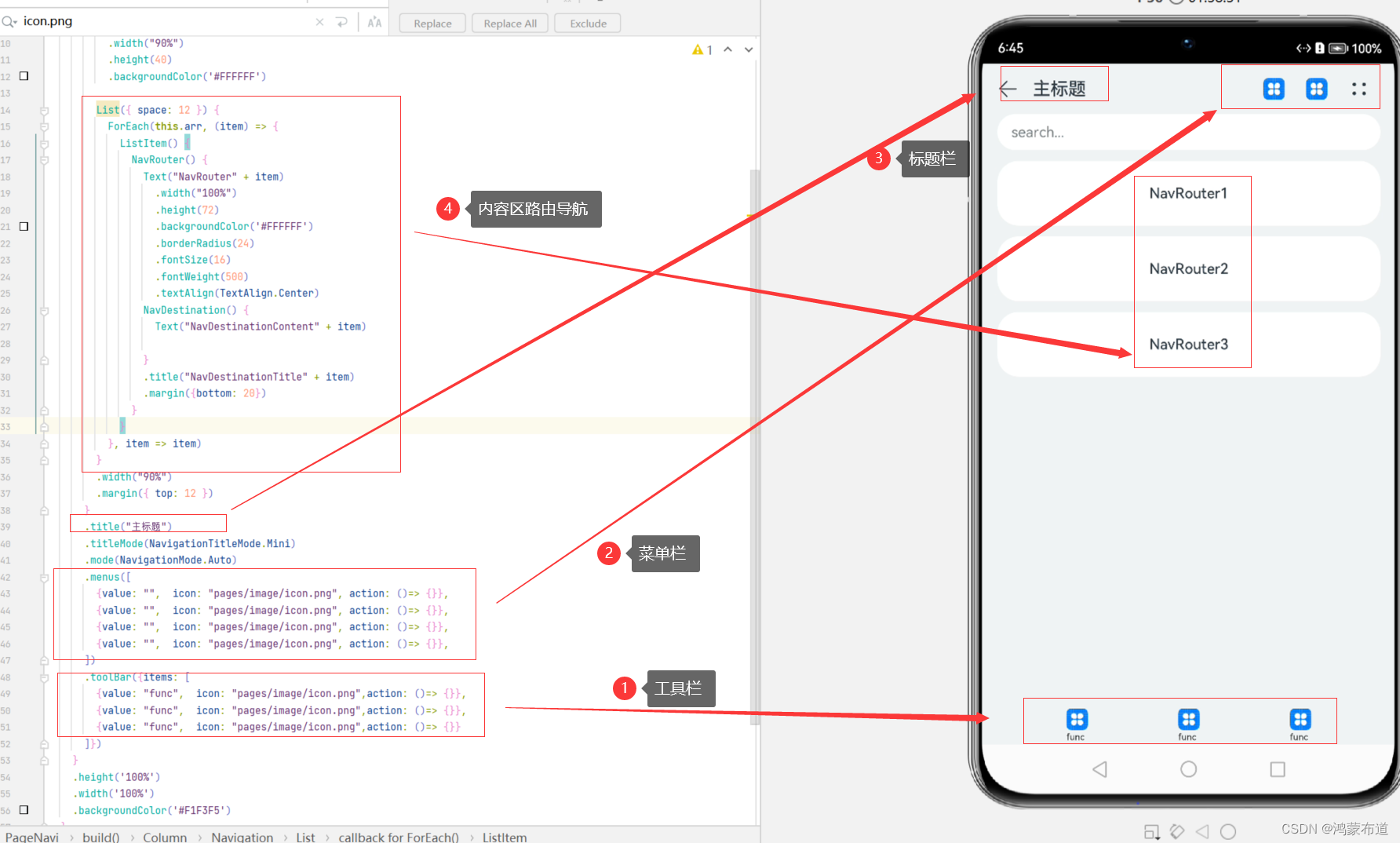
鸿蒙开发-UI-组件导航-Navigation
鸿蒙开发-UI-组件 鸿蒙开发-UI-组件2 鸿蒙开发-UI-组件3 鸿蒙开发-UI-气泡/菜单 鸿蒙开发-UI-页面路由 文章目录 目录 一、基本概念 二、页面显示模式 1.自适应模式 2.单页面模式 3.分栏模式 三、标题栏模式 1.Mini模式 2.Full模式 四、菜单栏 五、工具栏 六、案例 …...
(A~D)补题)
Codeforces Round 922 (Div. 2)(A~D)补题
A题考虑贪心,要使使用的砖头越多,每块转的k应尽可能小,最小取2,最后可能多出来,多出来的就是最后一块k3,我们一行内用到的砖头就是 m 2 \frac{m}{2} 2m下取整,然后乘以行数就是答案。 #inclu…...

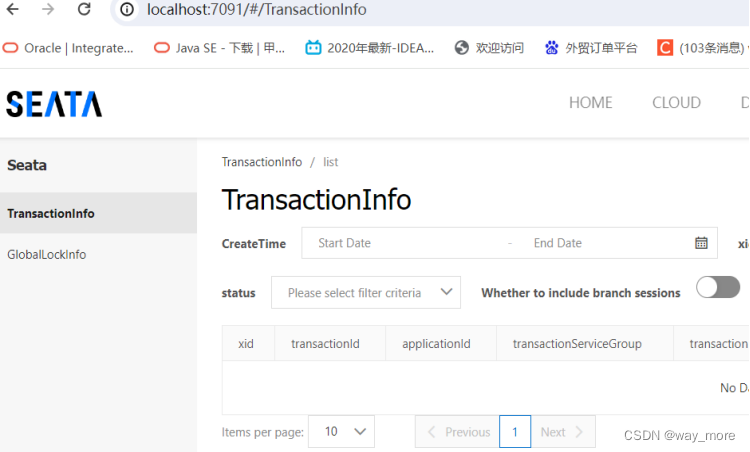
Seata下载与配置、启动
目录 Seata下载Seata配置启动Seata Seata下载 首先,我们需要知道我们要使用哪个版本的seata,这就要查看spring-cloud-alibaba版本说明,找到我们对应的seata。 spring-cloud-alibaba版本说明: 地址链接 下面是部分版本说明: s…...

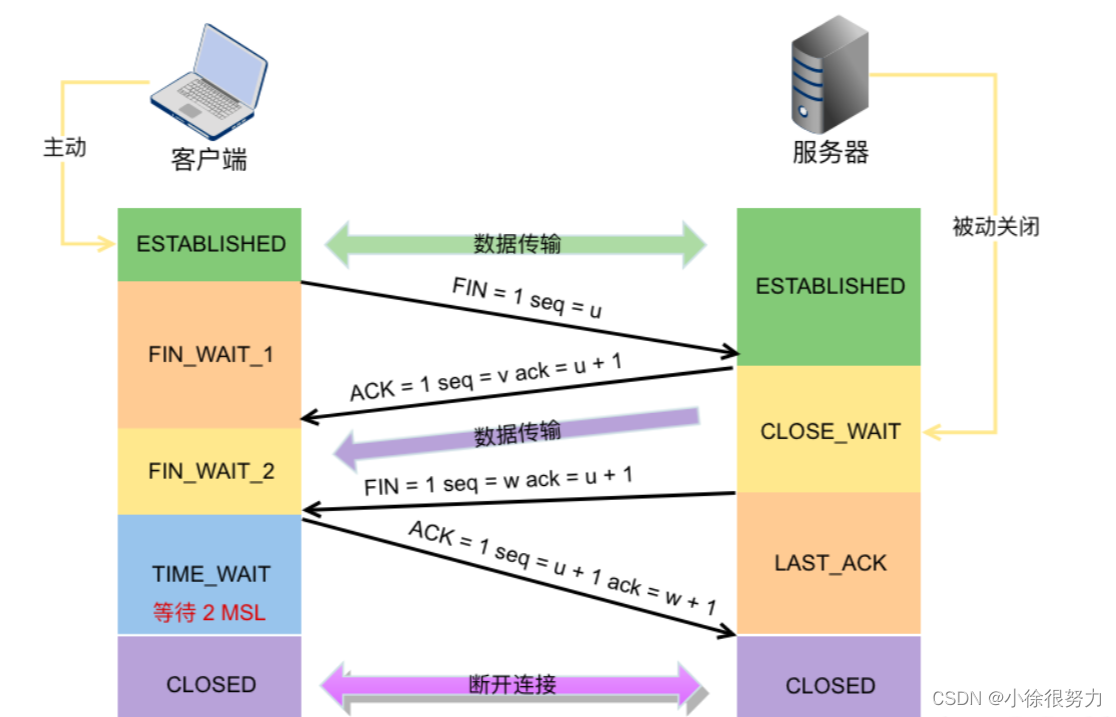
什么是TCP三次握手、四次挥手?
1、三次握手 你(客户端)给一个朋友(服务器)打电话,告诉他你想开始对话。这就像是发送一个SYN(同步序列编号)信号,表示你想开始建立连接。(client向server发送syn,seqx,此时client验证client发送能力正常。client置为SYN SENT状态)…...

C++程序在开机自启和定时器执行时遇到的问题和解决方法
遇到的错误如下: Camera is created.load vfvlog.[dll/so] failed for dll[/vfvlog.so] unexistedLoadDbgConfig, LoadFile fail, err:-3, errno: No such file or directoryqt.qpa.xcb: could not connect to displayqt.qpa.plugin: Could not load the Qt platfo…...

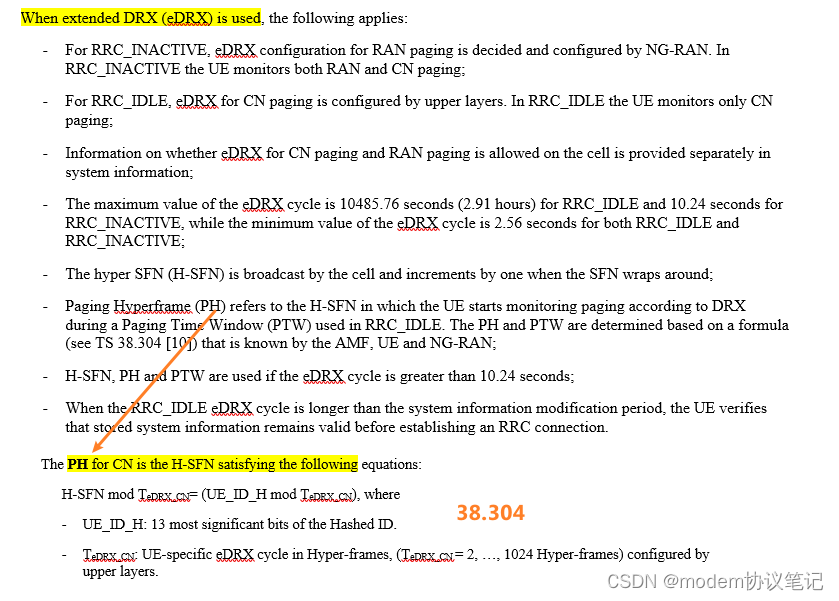
R17 extended DRX(eDRX)
根据工业无线传感器的要求,电池至少可持续使用数年。 在NB-IoT和LTE eMTC中,也有类似的要求。 为了满足极长电池寿命的要求,NB-IoT和LTE eMTC在Release 13中为RRC IDLE UE引入了扩展DRX,在Release 16中为RRC INACTIVE UE引入了eDRX,上面是LTE 引入eDRX的背景。 一 概述 到…...

Debezium发布历史102
原文地址: https://debezium.io/blog/2021/02/24/debezium-1-5-beta1-released/ 欢迎关注留言,我是收集整理小能手,工具翻译,仅供参考,笔芯笔芯. Debezium 1.5.0.Beta1 发布 2021 年 2 月 24 日 作者: Gu…...

探索自然语言处理在改善搜索引擎、语音助手和机器翻译中的应用
文章目录 每日一句正能量前言文本分析语音识别机器翻译语义分析自然语言生成情感分析后记 每日一句正能量 努力学习,勤奋工作,让青春更加光彩。 前言 自然语言处理(NLP)是人工智能领域中与人类语言相关的重要研究方向,…...

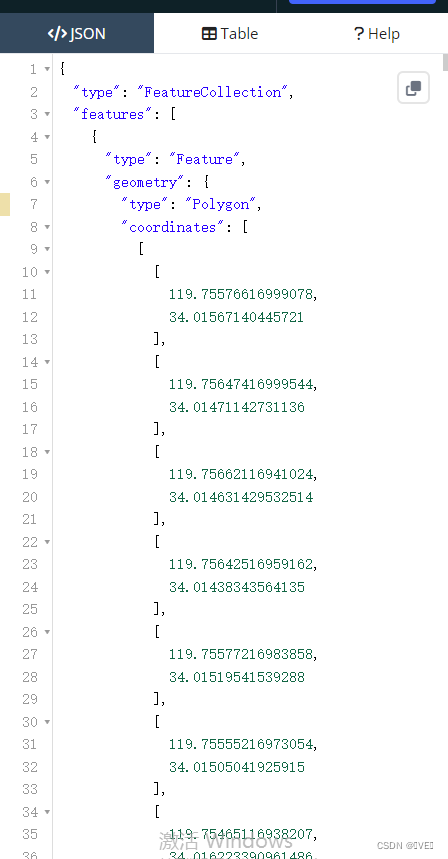
echarts:获取省、市、区/县、镇的地图数据
目录 第一章 前言 第二章 获取地图的数据(GeoJSON格式) 2.1 获取省、市、区/县地图数据 2.2 获取乡/镇/街道地图数据 第一章 前言 需求:接到要做大屏的需求,其中需要用echarts绘画一个地图,但是需要的地图是区/县…...

Java_简单模拟实现ArrayList_学习ArrayList
文章目录 一、 了解线性表和顺序表区别1.线性表2.顺序表 二、模拟实现1.定义接口2.定义MyArrayList3.成员变量以及构造方法4.实现打印数组5.实现add方法6.实现查找某个数是否存在contains或者某个数的下标indexOf7.获取或更改pos位置的值 get和set8.获取数组大小 size9.删除某个…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
