Qt6入门教程 15:QRadioButton
目录
一.简介
二.常用接口
三.实战演练
1.径向渐变
2.QSS贴图
3.开关效果
4.非互斥
一.简介
QRadioButton控件提供了一个带有文本标签的单选按钮。
QRadioButton是一个可以切换选中(checked)或未选中(unchecked)状态的选项按钮。单选按钮运行用户多选一,也就是说,在一组单选按钮中,每次只有一个能选中,如果用户选择了另一个,那么之前那个就会切换到未选中状态。
单选按钮默认开启自动互斥(autoExclusive)。如果启用了自动互斥,属于同一个父部件的单选按钮的行为就和属于一个互斥按钮组的一样。如果你需要为属于同一父部件的单选按钮设置多个互斥的按钮组,把它们加入QButtonGroup中。
当按钮切换选中或未选中状态时,会发出的toggled()信号。如果希望每个按钮切换状态时触发一个动作,连接到这个信号。使用isChecked()来判断特定按钮是否被选中。
就像QPushButton一样,单选按钮可以显示文本,以及可选的小图标。图标使用setIcon()来设置,文本可以在构造函数或通过setText()来设置。可以通过在文本中某个字符前添加一个&来指定快捷键。
二.常用接口
void setAutoExclusive(bool)
继承自基类QAbstractButton,用于设置是否互斥。
三.实战演练
由于本次QSS代码较多,故将QSS代码放到了skin.qss文件中。
1.径向渐变
单选按钮默认是下面这样子的:
![]()
径向渐变(qradialgradient)在围绕它的圆上的焦点和终点之间插值颜色,可以很容易模拟出中心圆点+圆形边框的选中效果。渐变不仅在QSS中有妙用,在绘图时也不可或缺,后面会用一篇博客专门介绍。

#include <QApplication>
#include <QMainWindow>
#include <QRadioButton>
#include <QPushButton>
#include <QHBoxLayout>
#include <QDebug>int main(int argc, char *argv[])
{QApplication a(argc, argv);a.setStyleSheet("file:///:/qss/skin.qss");QMainWindow w;w.setWindowTitle("https://blog.csdn.net/caoshangpa");QWidget *centralWidget = new QWidget();QHBoxLayout *hLayout = new QHBoxLayout();QRadioButton *button1 = new QRadioButton();button1->setText("button1");button1->setChecked(true);QRadioButton *button2 = new QRadioButton();button2->setText("button2");QRadioButton *button3 = new QRadioButton();button3->setText("button3");QPushButton *button4 = new QPushButton();button4->setText("disable");QObject::connect(button4, &QPushButton::clicked, [=]{if (button4->text() == "disable"){button1->setEnabled(false);button2->setEnabled(false);button3->setEnabled(false);button4->setText("enable");}else{button1->setEnabled(true);button2->setEnabled(true);button3->setEnabled(true);button4->setText("disable");}});hLayout->addWidget(button1);hLayout->addWidget(button2);hLayout->addWidget(button3);hLayout->addWidget(button4);centralWidget->setLayout(hLayout);w.setCentralWidget(centralWidget);w.resize(400, 200);w.show();return a.exec();
}QSS
QRadioButton
{color: black;
}QRadioButton:disabled
{color: gray;
}QRadioButton::indicator
{width: 30px;height: 30px;border-radius: 15px;
}QRadioButton::indicator:checked
{background-color: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5, stop:0 rgba(4, 156, 232 ,255), stop:0.6 rgba(4, 156, 232 ,255),stop:0.65 rgba(255, 255, 255, 255), stop:0.8 rgba(255, 255, 255, 255), stop:0.95 rgba(4, 156, 232, 255), stop:1 rgba(4, 156, 232 ,255));border: 2px solid rgb(4, 156, 232);
}QRadioButton::indicator:unchecked
{background-color: white;border: 2px solid rgb(66, 66, 66);
}QRadioButton::indicator:unchecked:disabled
{background-color: rgb(213, 213, 213);border: 2px solid rgb(200, 200, 200);
}QRadioButton::indicator:checked:disabled
{background-color: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5, stop:0 gray, stop:0.6 gray,stop:0.65 white, stop:0.8 white, stop:0.95 gray, stop:1 gray);border: 2px solid gray;
}
2.QSS贴图
除了使用径向渐变,QSS贴图也能实现相同的效果。

用到的图片如下:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
C++代码一样,这里只贴QSS代码
QRadioButton
{color: black;
}QRadioButton:disabled
{color: gray;
}QRadioButton::indicator
{width: 30px;height: 30px;border-radius: 15px;
}QRadioButton::indicator::unchecked {image: url(:/icons/radiobutton_unchecked.png);
}QRadioButton::indicator:unchecked:hover {image: url(:/icons/radiobutton_unchecked_hover.png);
}QRadioButton::indicator:unchecked:pressed {image: url(:/icons/radiobutton_unchecked_pressed.png);
}QRadioButton::indicator::checked {image: url(:/icons/radiobutton_checked.png);
}QRadioButton::indicator:checked:hover {image: url(:/icons/radiobutton_checked_hover.png);
}QRadioButton::indicator:checked:pressed {image: url(:/icons/radiobutton_checked_pressed.png);
}QRadioButton::indicator:checked:disabled
{image: url(:/icons/radiobutton_checked_disabled.png);
}QRadioButton::indicator:unchecked:disabled
{image: url(:/icons/radiobutton_unchecked_disabled.png);
}3.开关效果
我们来实现一个iphone中常见的开关效果,其实也是QSS贴图。

用到的图片如下:


QRadioButton
{color: black;
}QRadioButton:disabled
{color: gray;
}QRadioButton::indicator
{width: 60px;height: 60px;border-radius: 30px;
}QRadioButton::indicator::unchecked {image: url(:/icons/off.png);
}QRadioButton::indicator::checked {image: url(:/icons/on.png);
}
4.非互斥
在“径向渐变”的C++代码中,将button1、button2和button3的互斥属性设置为false
button1->setAutoExclusive(false);
button2->setAutoExclusive(false);
button3->setAutoExclusive(false);
可以看到,我们用单选按钮实现了多选功能。但是最好不要这样做,因为我们要遵循众所周知的约定,单选按钮的作用就是单选。如果要实现多选功能,建议选择复选框(QCheckBox)。
原文链接:Qt6入门教程 15:QRadioButton-CSDN博客
相关文章:

Qt6入门教程 15:QRadioButton
目录 一.简介 二.常用接口 三.实战演练 1.径向渐变 2.QSS贴图 3.开关效果 4.非互斥 一.简介 QRadioButton控件提供了一个带有文本标签的单选按钮。 QRadioButton是一个可以切换选中(checked)或未选中(unchecked)状态的选项…...

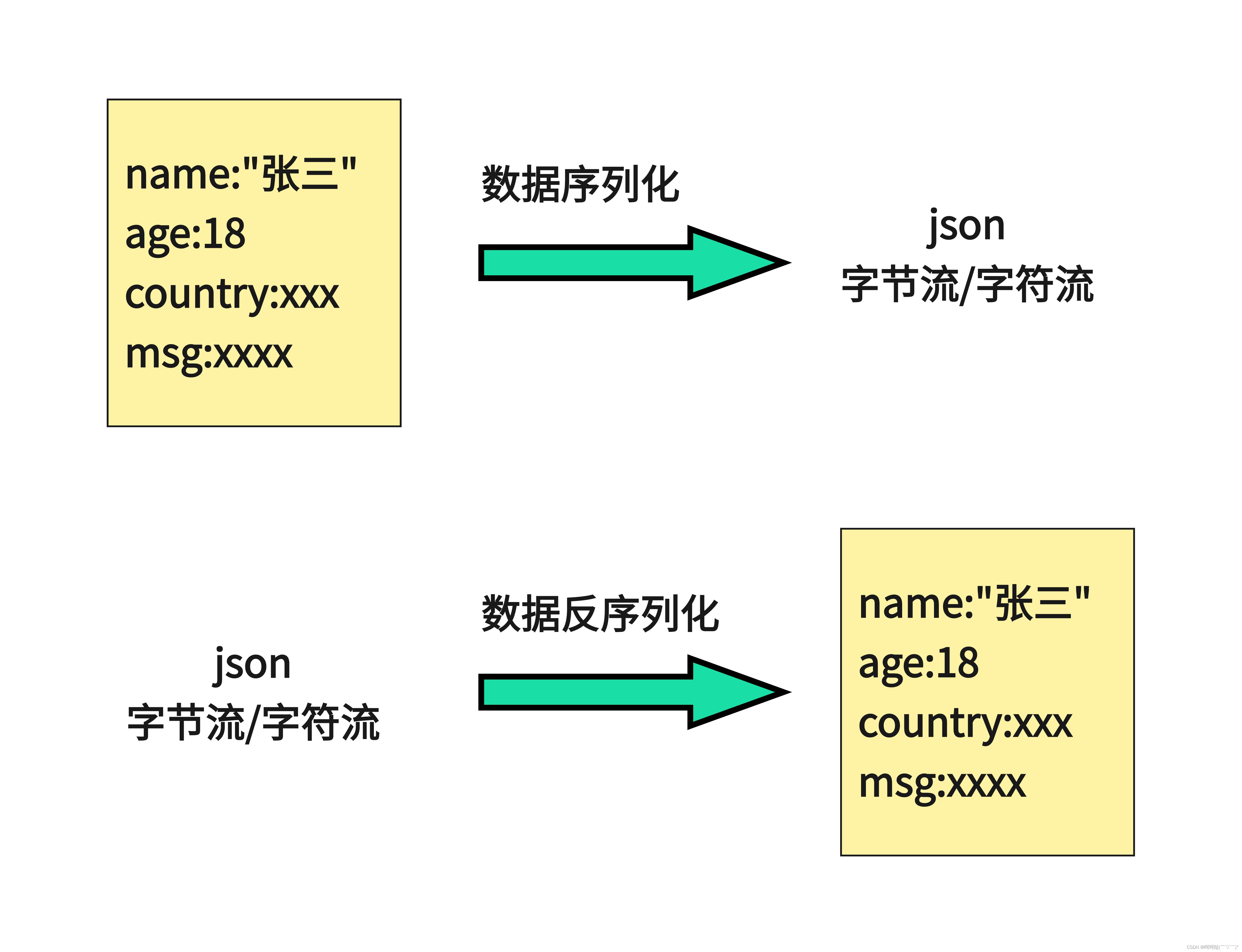
Json序列化和反序列化 笔记
跟着施磊老师学C 下载:GitHub - nlohmann/json: JSON for Modern C 在single_include/nlohmann里头有一个json.hpp,把它放到我们的项目中就可以了 #include "json.hpp" using json nlohmann::json;#include <iostream> #include <…...

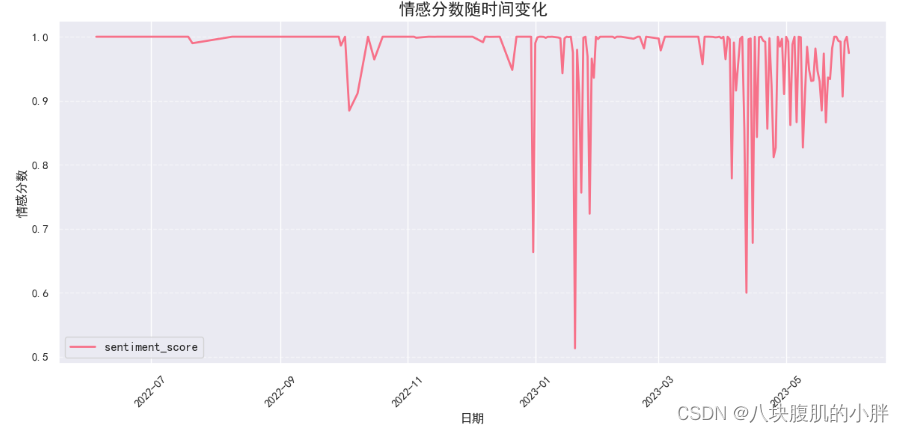
新媒体与传媒行业数据分析实践:从网络爬虫到文本挖掘的综合应用,以“中国文化“为主题
大家好,我是八块腹肌的小胖, 下面将围绕微博“中国文化”以数据分析、数据处理、建模及可视化等操作 目录 1、数据获取 2、数据处理 3、词频统计及词云展示 4、文本聚类分析 5、文本情感倾向性分析 6、情感倾向演化分析 7、总结 1、数据获取 本…...

Visual Studio使用Git忽略不想上传到远程仓库的文件
前言 作为一个.NET开发者而言,有着宇宙最强IDE:Visual Studio加持,让我们的开发效率得到了更好的提升。我们不需要担心环境变量的配置和其他代码管理工具,因为Visual Studio有着众多的拓展工具。废话不多说,直接进入正…...

Nginx简单阐述及安装配置
目录 一.什么是Nginx 二.Nginx优缺点 1.优点 2.缺点 三.正向代理与反向代理 1.正向代理 2.反向代理 四.安装配置 1.添加Nginx官方yum源 2.使用yum安装Nginx 3.配置防火墙 4.启动后效果 一.什么是Nginx Nginx(“engine x”)是一个高性能的HTTP…...

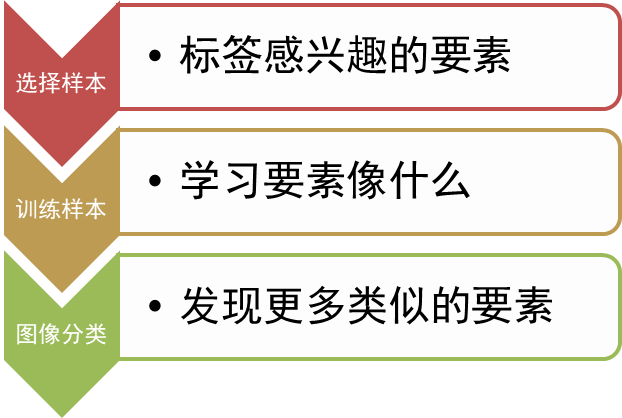
【遥感入门系列】遥感分类技术之遥感解译
遥感的最终成果之一就是从遥感图像上获取信息,遥感分类是获取信息的重要手段。同时遥感图像分类也是目前遥感技术中的热点研究方向,每年都有新的分类方法推出。 本小节主要内容: 遥感分类基本概念常见遥感分类方法 1 遥感分类概述 遥感图…...

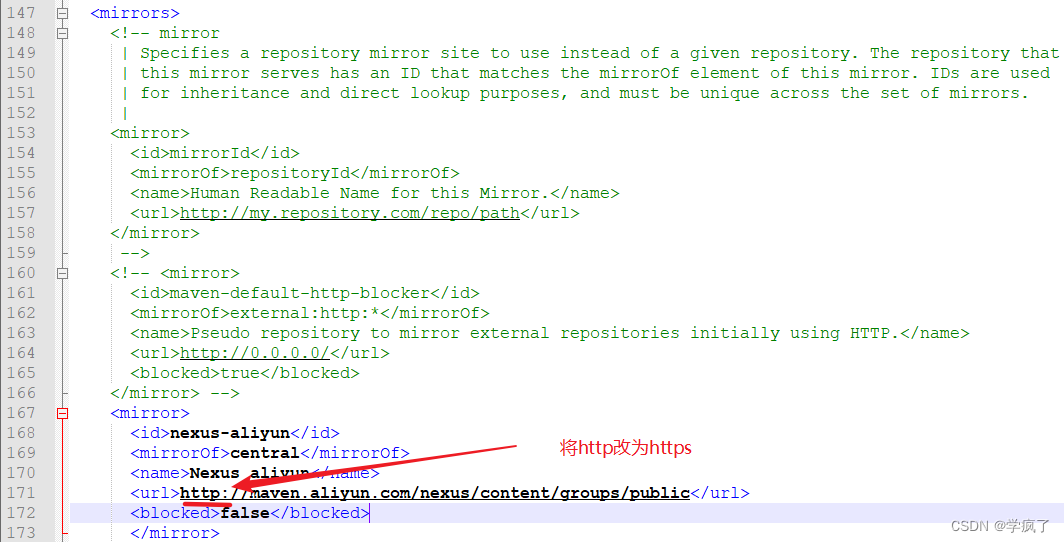
解决:IDEA无法下载源码,Cannot download sources, sources not found for: xxxx
原因 Maven版本太高,遇到http协议的镜像网站会阻塞,要改为使用https协议的镜像网站 解决方案 1.打开设置 2. 拿到settings.xml路径 3. 将步骤2里箭头2的User settings file:settings.xml打开,作以下修改 保存即可。如果还不行…...

什么是IDE,新手改如何选择IDE?
IDE 是 Integrated Development Environment(集成开发环境)的缩写,它是一种软件应用程序,为程序员提供了一站式的开发环境,整合了多种工具和服务,以便高效地创建、修改、编译、调试和运行软件程序。IDE 集成…...

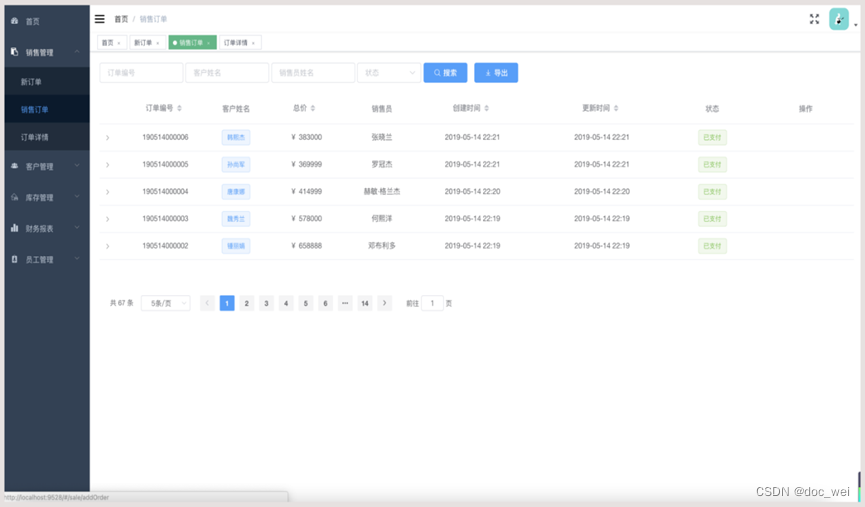
springBoot+Vue汽车销售源码
源码描述: 汽车销售管理系统源码基于spring boot以及Vue开发。 针对汽车销售提供客户信息、车辆信息、订单信息、销售人员管理、 财务报表等功能,提供经理和销售两种角色进行管理。 技术架构: idea(推荐)、jdk1.8、mysql5.X(不能为8驱动不匹配)、ma…...

FPS游戏框架漫谈第五天
今天想了想整理下AnimatorManager 他的职责是负责动画的播放,那么在介绍该对象具备的对外接口,必须先介绍下拥有动画的对象他是怎么管理动画数据的,打个比方如果我们一个把武器需要播放开火动画,那么我们基于unity引擎可视化动画编…...

83.如何设计高可用系统
文章目录 一、简介二、导致系统不可用的常见原因三、高可用系统设计基本原则四、容错性设计五、弹性伸缩六、可观测七、安全防护设计八、自动化 一、简介 什么是高可用 高可用是指系统在面对各种故障和异常情况时,仍能够提供稳定、可靠的服务。对于企业和用户而言&…...

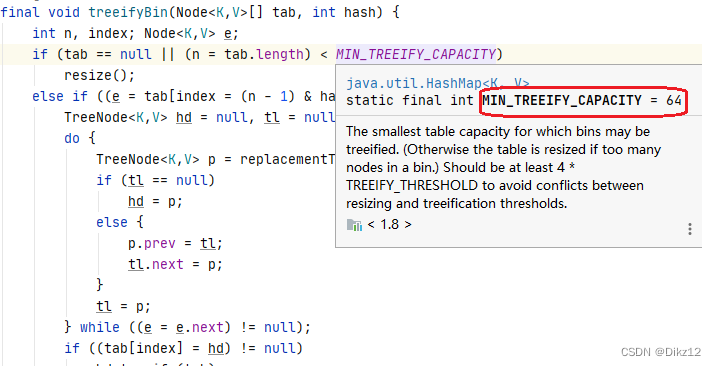
Map和Set讲解
🎥 个人主页:Dikz12📕格言:那些在暗处执拗生长的花,终有一日会馥郁传香欢迎大家👍点赞✍评论⭐收藏 目录 集合框架 模型 Set 常见方法和说明 Set总结 Map说明 Map常见方法和说明 Map 中HashMap的 …...

PHP集成开发环境 PhpStorm 2023 for mac中文激活版
PhpStorm 2023 for Mac是一款功能强大的PHP集成开发环境(IDE),旨在帮助开发者更高效地编写、调试和测试PHP代码。该软件针对Mac用户设计,提供了丰富的功能和工具,以简化开发过程并提高开发效率。 软件下载:…...

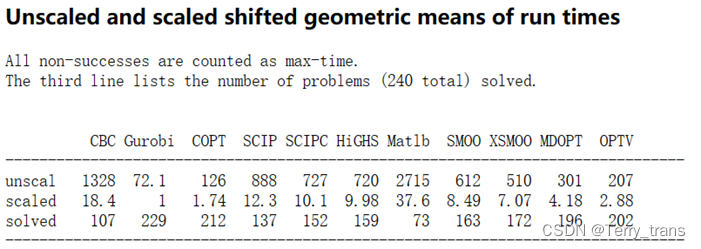
数学建模 - 线性规划入门:Gurobi + python
在工程管理、经济管理、科学研究、军事作战训练及日常生产生活等众多领域中,人们常常会遇到各种优化问题。例如,在生产经营中,我们总是希望制定最优的生产计划,充分利用已有的人力、物力资源,获得最大的经济效益&#…...

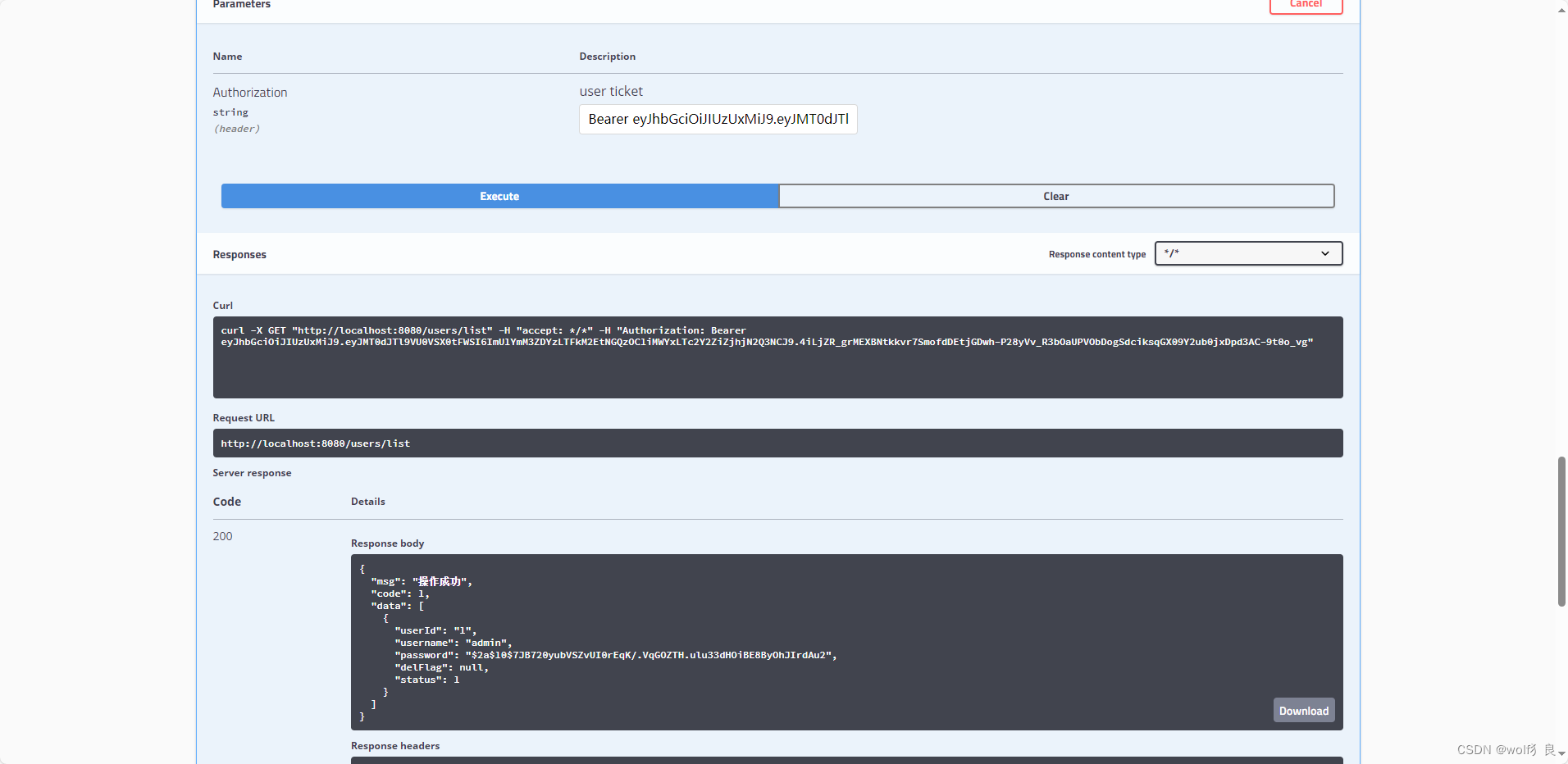
SpringBoot security 安全认证(二)——登录拦截器
本节内容:实现登录拦截器,除了登录接口之外所有接口访问都要携带Token,并且对Token合法性进行验证,实现登录状态的保持。 核心内容: 1、要实现登录拦截器,从Request请求中获取token,从缓存中获…...

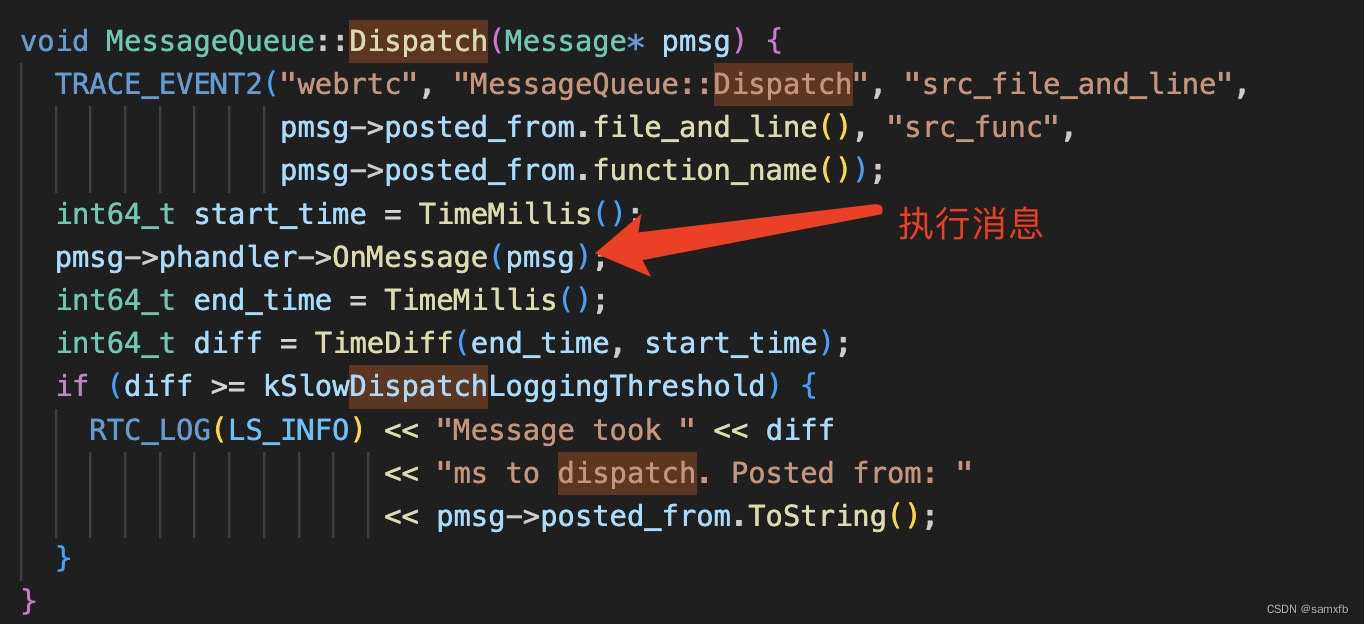
详解WebRTC rtc::Thread实现
rtc::Thread介绍 rtc::Thread类不仅仅实现了线程这个执行器(比如posix底层调用pthread相关接口创建线程,管理线程等),还包括消息队列(message_queue)的实现,rtc::Thread启动后就作为一个永不停止的event l…...

阿赵UE学习笔记——13、贴花
阿赵UE学习笔记目录 大家好,我是阿赵。 继续学习虚幻引擎的使用。这次介绍一种特殊的材质类型,贴花。 一、获取贴花资源 在没有分析贴花的原理之前,可以先去获得一些免费的贴花资源来使用,比如在Quixel上面就有专门的一个资源…...

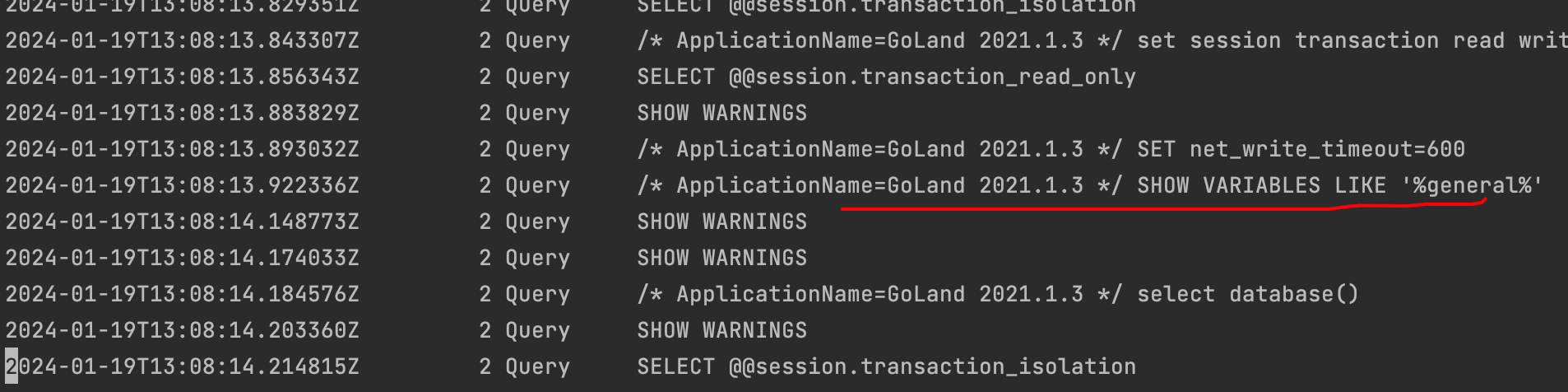
简单说说mysql的日志
今天我们通过mysql日志了解mysqld的错误日志、慢查询日志、二进制日志,redolog, undolog等。揭示它们的作用和用途,让我们工作中更能驾驭mysql。 redo 日志 如果mysql事务提交后发生了宕机现象,那怎么保证数据的持久性与完整性?…...

如何在CentOS安装DataEase数据分析服务并实现远程访问管理界面
如何在CentOS安装DataEase数据分析服务并实现远程访问管理界面 前言1. 安装DataEase2. 本地访问测试3. 安装 cpolar内网穿透软件4. 配置DataEase公网访问地址5. 公网远程访问Data Ease6. 固定Data Ease公网地址 🌈你好呀!我是 是Yu欸 🌌 202…...

HTTP请求传递参数方式【2024-02-01】
1、HTTP请求传递参数分类 1.1、按照请求方式分类 GET方法:通过查询字符串(Query String,每个参数由参数名和参数值组成,使用等号 连接,不同参数之间使用 & 符号分隔)的方式或直接将参数放在URL中来传递参数POST…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
