10个React状态管理库推荐
本文将为您推荐十款实用的React状态管理库,帮助您打造出高效、可维护的前端应用。让我们一起看看这些库的魅力所在!
在前端开发中,状态管理是至关重要的一环。React作为一款流行的前端框架,其强大的状态管理功能备受开发者青睐。本文将为您推荐10款实用的React状态管理库,帮助您打造出高效、可维护的前端应用。让我们一起看看这些库的魅力所在!

1.Redux
- 无疑是React社区的明星!提供了可预测的状态管理,让数据流更加清晰。
Redux是一款强大的状态管理插件,它为React应用提供了可预测的状态管理。通过使用Redux,您可以轻松地管理应用的状态,提高代码的可维护性和可测试性。
Redux通过三个基本概念来管理状态:Action、Reducer和Store。Action是一个描述发生了什么的对象,Reducer是一个纯函数,根据Action来改变状态,Store则是状态容器,它包含了应用的所有状态。
使用Redux,您可以实现中央数据流,让数据在应用中的流动更加可预测、可维护。同时,Redux还提供了丰富的中间件和扩展,以满足各种复杂的状态管理需求。
复制
import { createStore } from 'redux'; // 定义reducer
function counter(state = 0, action) { switch (action.type) { case 'INCREMENT': return state + 1; case 'DECREMENT': return state - 1; default: return state; }
} // 创建store
let store = createStore(counter); // 改变状态
store.dispatch({ type: 'INCREMENT' });
console.log(store.getState()); // 输出: 12.MobX
- 简单易用,让你感受响应式编程的魅力。
MobX是一款简单易用的状态管理插件,它采用了响应式编程的思想。使用MobX,您可以轻松地管理应用的状态,并且无需复杂的中间件和配置。
MobX通过定义状态和观察状态来实现响应式编程。当状态发生变化时,相关组件会自动更新。MobX还提供了丰富的工具和扩展,如React装饰器、副作用等,让状态管理更加简单、高效。
复制
import { makeAutoObservable } from "mobx"; class Counter { constructor() { this.count = 0; makeAutoObservable(this); } increment() { this.count++; } decrement() { this.count--; }
} const counter = new Counter();
counter.increment();
console.log(counter.count); // 输出: 13.Reactx
- 轻量级且直观,是状态管理的新星。
Reactx是一款轻量级的状态管理库,它旨在提供简单、直观的状态管理解决方案。使用Reactx,您可以轻松地创建可重用的组件和可维护的应用。
Reactx通过将组件的状态封装到Redux或MobX中来实现状态管理。它提供了React的API扩展和钩子函数,让您可以轻松地使用Redux或MobX进行状态管理。同时,Reactx还支持副作用和时间旅行等功能,以满足各种复杂的状态管理需求。
4.NgRx/Store
- Angular的好伙伴,也在React中发光发热,让状态变得井井有条。
NgRx是Angular框架中的状态管理库,Store是它的核心概念。使用NgRx/Store,您可以轻松地管理Angular应用的状态,提高代码的可维护性和可测试性。
Store是一个单一的状态树,它包含了应用的所有状态。通过定义状态的初始值和操作,您可以创建多个Store来管理不同的状态。同时,NgRx还提供了丰富的中间件和扩展,如Redux DevTools和时间旅行等功能。
5.Alt.js
- 基于Flux架构,轻松管理状态,带你回到前端开发的舒适区。
Alt.js是一款简单易用的状态管理库,它采用了Flux架构的思想。使用Alt.js,您可以轻松地创建可重用的组件和可维护的应用。
Alt.js通过定义Store来管理状态。每个Store都有一个特定的责任和功能,并且可以独立地更新其状态。同时,Alt.js还提供了丰富的工具和扩展,如HTTP请求和时间旅行等功能。
6.Recoil
- Facebook的又一力作,让状态管理变得更加简单直观。
Recoil是Facebook开源的一款状态管理库,其设计目标是提供一套更简单、更直观的状态管理方案。Recoil为每一个原子状态提供了独立的存储,让状态的读写变得更加直接和高效。同时,Recoil也提供了丰富的API,支持状态的订阅和事件的触发,使得状态管理变得更为灵活。
7.Zustand
- 轻量级且可定制,让你享受“全局状态,本地访问”的快感。
Zustand是一款轻量级、可定制的状态管理库。它的核心理念是“全局状态,本地访问”,通过提供一个全局的状态存储,让各个组件可以方便地访问和修改状态。Zustand的优点在于其API简洁,易于学习和使用,同时它的性能也非常出色。
8.Jotai
- 专注于原子状态管理,像乐高积木一样组装你的状态。
Jotai是一款专注于原子状态管理的库。它把应用的状态拆分成一个个独立的原子状态,每个状态都可以单独进行管理和操作。这种原子化的管理方式可以提高状态管理的效率和可维护性,同时也使得状态的复用变得更加容易。
9.Redux Toolkit
- Redux的超级加强版,一把利器解决所有问题。
Redux Toolkit是一款基于Redux的状态管理工具集,它集成了Redux的核心功能,并提供了一系列的工具和方法,以帮助开发者更高效地进行状态管理。Redux Toolkit的目标是简化Redux的使用,让开发者能够更快地构建出稳定、可维护的前端应用。
10.Valtio
- 为React量身定制,时间旅行和状态持久化都不在话下。
Valtio是一款专门为React设计的状态管理库,它提供了一种简洁、直观的方式来管理应用的状态。Valtio使用Proxy对象来实现状态的观察和变化,让状态的读写变得更加直观和高效。同时,Valtio还支持时间旅行和状态的持久化,让状态管理变得更加灵活和强大。
总结
以上就是本文为您推荐的10款React状态管理库。这些库各有特色,有的注重性能和效率,有的注重简洁和易用性,有的则注重灵活性和可定制性。在选择状态管理库时,您需要根据自己的需求和团队的实际情况来进行选择。希望本文能为您的前端开发带来一些帮助和启示。
技术前沿拓展
前端开发,你的认知不能仅局限于技术内,需要发散思维了解技术圈的前沿知识。细心的人会发现,开发内部工具的过程中,大量的页面、场景、组件等在不断重复,这种重复造轮子的工作,浪费工程师的大量时间。
介绍一款程序员都应该知道的软件JNPF快速开发平台,很多人都尝试用过它,它是功能的集大成者,任何信息化系统都可以基于它开发出来。
这是一个基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3。如果你有闲暇时间,可以做个知识拓展。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
相关文章:

10个React状态管理库推荐
本文将为您推荐十款实用的React状态管理库,帮助您打造出高效、可维护的前端应用。让我们一起看看这些库的魅力所在! 在前端开发中,状态管理是至关重要的一环。React作为一款流行的前端框架,其强大的状态管理功能备受开发者青睐。…...

从0开始写android
系列文章目录 文章目录 一、 从0开始实现 onCreate 的setContentView二、 从0 开始实现 onMeasure三、 从0 开始实现 onLayout四、 从0 开始实现 onDraw总结 前言 接上文,测量完View树的每个节点View的宽和高后,开始布局。 一、ViewRootImpl 的调用栈…...

使用pygame建立一个简单的使用键盘方向键移动的方块小游戏
import pygame import sys# 初始化pygame pygame.init()# 设置窗口大小 screen_size (640, 480) # 创建窗口 screen pygame.display.set_mode(screen_size) # 设置窗口标题 pygame.display.set_caption("使用键盘方向键移动的方块的简单小游戏")# 设置颜色 bg_colo…...

从零开始:CentOS系统下搭建DNS服务器的详细教程
前言 如果你希望在CentOS系统上建立自己的DNS服务器,那么这篇文章绝对是你不容错过的宝藏指南。我们提供了详尽的步骤和实用技巧,让你能够轻松完成搭建过程。从安装必要的软件到配置区域文件,我们都将一一为你呈现。无论你的身份是运维人员,还是程序员,抑或是对网络基础设…...

2024美赛B题解析:寻找潜水器Searching for Submersibles
解析:传送门 Maritime Cruises Mini-Submarines (MCMS) 是一家总部位于希腊的公司,负责建造潜水器 能够将人类带到海洋的最深处。潜水器被移动到 位置和部署不受主机船的束缚。MCMS现在希望使用他们的潜水器 带领游客冒险探索爱奥…...

回归预测 | Matlab基于POA-LSSVM鹈鹕算法算法优化最小二乘支持向量机的数据多输入单输出回归预测
回归预测 | Matlab基于POA-LSSVM鹈鹕算法算法优化最小二乘支持向量机的数据多输入单输出回归预测 目录 回归预测 | Matlab基于POA-LSSVM鹈鹕算法算法优化最小二乘支持向量机的数据多输入单输出回归预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 Matlab基于POA-LSSVM…...

把 matlab 公式输出成 latex 公式形式
问题 latex 进行符号计算后,想直接把 matlab 中变量代表的公式结果输出成 latex 形式。 这样可以直接 复制到 latex 中,不需要手打公式了。 方法 matlab 函数 latex 可以实现上述功能,但最好是 使用 simpify(expand(~)) 进行化简 str_Jac…...

云上自动部署丨使用 Terraform 在 AWS 上搭建 DolphinDB
HashiCorp Terraform 是一款基础架构即代码工具,旨在实现 "Write, Plan, and Create Infrastructure as Code"。它通过配置文件来描述云资源的拓扑结构,包括虚拟机、存储账户和网络接口。Terraform 几乎支持市面上所有的云服务,能够…...

vscode的ssh忽然连不上服务器:远程主机可能不符合glibc和libstdc++ VS Code服务器的先决条件
vscode自动更新了一下就发现连不上服务器了,我寻思估计一大堆人都寄了,一搜,果然哈哈哈哈 然后我直接搜一天内新发布的博客,还真给我搜到了这个问题,按照这个问题里面的回答(vscode1.86无法远程连接waitin…...
C++(17)——list的模拟实现
前面的文章中,介绍了,的模拟实现,本篇文章将介绍对于的模拟实现。 目录 1. list的基本结构: 2. list功能实现:尾部插入元素: 3. list迭代器的实现: 4. list功能实现:在任意位置前…...

花瓣网美女图片爬取
爬虫基础案例01 花瓣网美女图片 网站url:https://huaban.com 图片爬取 import requests import json import os res requests.get(url "https://api.huaban.com/search/file?text%E7%BE%8E%E5%A5%B3&sortall&limit40&page1&positionsear…...

Android native层c++调用java层API
在Android开发中,从本地(native)代码调用Java层的接口是一个常见的需求,尤其是在使用JNI(Java Native Interface)进行混合编程时。以下是一个基本的步骤指南,展示如何从C代码调用Java方法&#…...

Docker 集群配置
1、配置 MySQL MySQL 简单安装 docker安装完MySQL并run出容器后,建议请先修改完字符集编码后再新建mysql库-表-插数据 docker run -d -p 2222:3306 --privilegedtrue -e MYSQL_ROOT_PASSWORD123456 \ -v /opt/mysql/log:/var/log/mysql \ -v /opt/mysql/data:/va…...

VUE3+elementPlus 之 Form表单校验器 之 字符长度校验
需求:校验字符长度,超过后仍可输入,error提示录入字符数与限制字符数 校验字符长度: /*** 检验文字输入区的长度* param {*} rule 输入框的rule 对象,field:字段名称* param {*} value …...

【Mysql】数据库架构学习合集
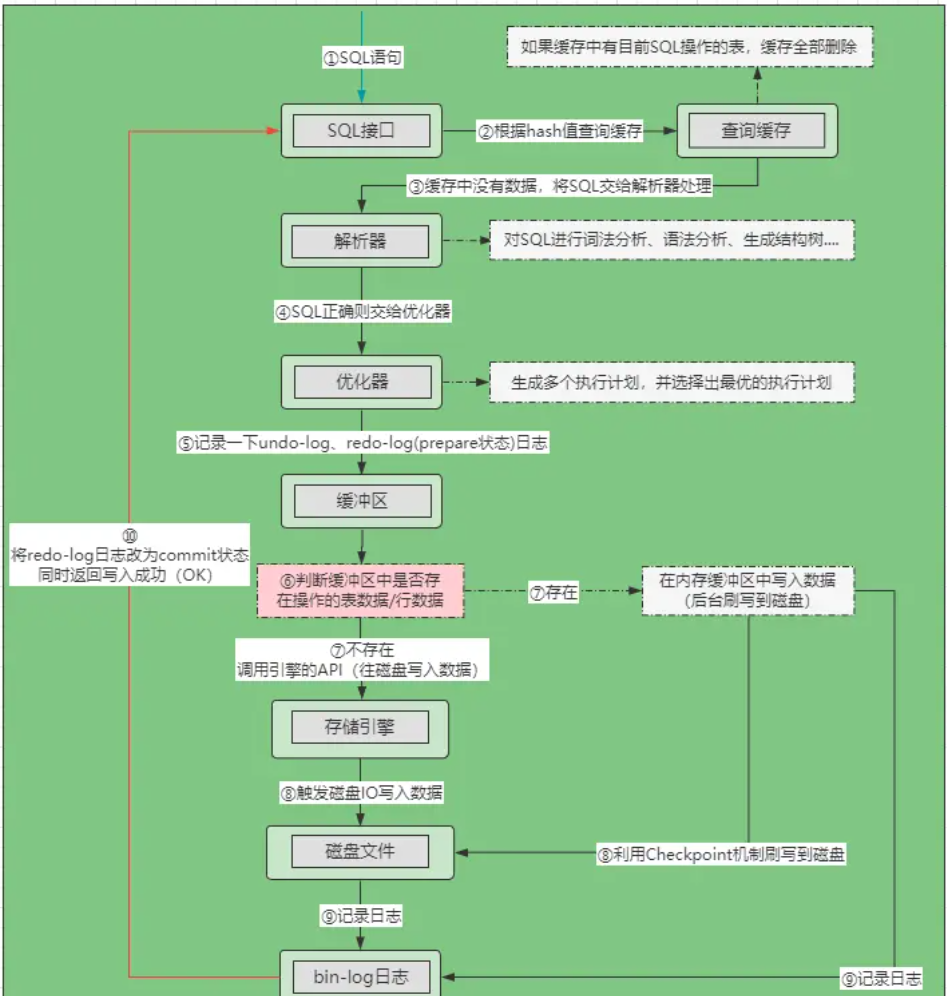
目录 1. Mysql整体架构1-1. 连接层1-2. 服务层1-3. 存储引擎层1-4. 文件系统层 2. 一条sql语句的执行过程2-1. 数据库连接池的作用2-2. 查询sql的执行过程2-1. 写sql的执行过程 1. Mysql整体架构 客户端: 由各种语言编写的程序,负责与Mysql服务端进行网…...

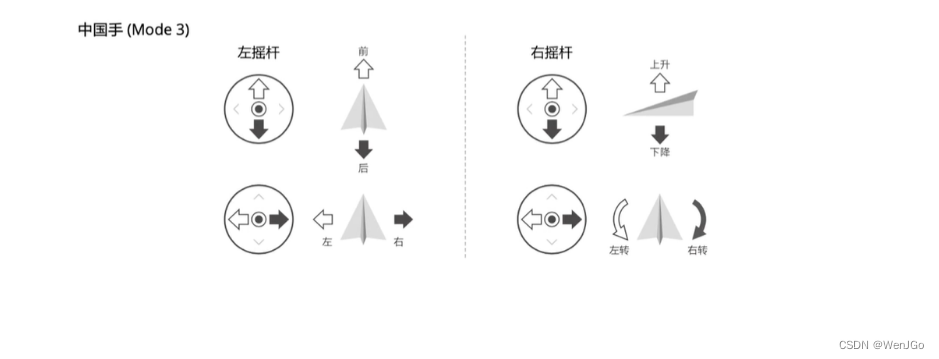
轻型民用无人机驾驶航空器安全操控——理论考试多旋翼部分笔记
今天已经可以在线考取轻型民用无人机驾驶航空器执照了,所以我也在在线观看完视频之后整理了如下的知识点,所有知识点全部来自UOM平台。 目录 航空器知识 (1)多旋翼民用无人驾驶航空器螺旋桨的作用 (2&#x…...

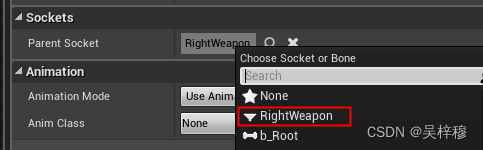
UE4学习笔记 FPS游戏制作3 添加武器
文章目录 章节目标为骨骼添加武器挂载点添加武器 章节目标 本章节为手部添加一个武器挂载点,并挂载一个武器 为骨骼添加武器挂载点 添加挂载点需要以一个动画片段为基础,为骨骼添加挂载点。 首先找到我们需要的动画片段,通常是idle 双击打…...

详解 Prim 算法的实现
一、算法思路 Prim 算法是用来求最小生成树的,它的思想也有点类似于贪心——逐个将离当前集合最近的点加入到集合中,直至发现图不连通或所有点都被加到集合中,算法即宣告终止。它的具体做法是: step 1:初始时…...

Android 使用高德地图
一、获取高德平台key 【1】基于application包名&sha1值在高德控制台获取key值,详情参考: 获取Key-创建工程-开发指南-Android 地图SDK | 高德地图API 【2】在manifest中声明权限 【3】将拿到的key值在manifest中进行声明 <!--允许程序打开网络…...

从redis setnx 来看看分布式锁
什么是分布式锁 分布式锁(多服务共享锁)在分布式的部署环境下,通过锁机制来让多客户端互斥的对共享资源进行访问/操作。 为什么需要分布式锁 在单体应用服务里,不同的客户端操作同一个资源,我们可以通过操作系统提供…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
