跟着pink老师前端入门教程-day13
品优购案例
一、品优购项目规划
1. 品优购项目整体介绍
项目名称:品优购
项目描述:品优购是一个电商网站,我们要完成 PC 端首页、列表页、注册页面的制作
2. 品优购项目学习目的
1. 电商类网站比较综合,里面需要大量的布局技术,包括布局方式、常见效果以及周边技术。
2. 品优购项目能复习、总结、提高基础班所学布局技术。
3. 写完品优购项目,能对实际开发中制作 PC 端页面流程有一个整体的感知。
4. 为后期学习移动端项目做铺垫。
3. 开发工具以及技术栈
3.1 开发工具 :切图用ps, 代码用Vscode,测试用chrome
3.2 技术栈
利用 HTML5 + CSS3 手动布局,可以大量使用 H5 新增标签和样式
采取结构与样式相分离,模块化开发
良好的代码规范有利于团队更好的开发协作,提高代码质量,因此品优购项目里面,请同学们遵循以下代 码规范。(详情见素材文件夹--- 品优购代码规范.md)
4 品优购项目搭建工作
4.1 需要创建如下文件夹:


4.2 需要创建如下文件:
 有些网站初始化的不太提倡 * { margin: 0; padding: 0; }
有些网站初始化的不太提倡 * { margin: 0; padding: 0; }
比如新浪:
html,body,ul,li,ol,dl,dd,dt,p,h1,h2,h3,h4,h5,h6,form,fieldset,legend,img{margin:0;padding:0}
base.css
/* 把所有标签的内外边距清零 */
* {margin: 0;padding: 0;
}/* em 和 i 斜体的文字不倾斜 */
em,
i {font-style: normal;
}/* 去掉li的小圆点 */
li {list-style: none;
}img {/* border: 0; 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */border: 0;/* 取消图片底侧有空白缝隙的问题 */vertical-align: middle;
}button {/* 当鼠标经过button 按钮时,鼠标变成小手 */cursor: pointer;
}a {color: #666;text-decoration: none;
}a:hover {color: #c81623
}button,
input {/* "\5B8B\4F53" 宋体 浏览器兼容性比较好 */font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}body {/* CSS3 抗锯齿形 让文字显示的更加清晰 */-webkit-font-smoothing: antialiased;background-color: #fff;/* 字号12px 行号1.5倍 */font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;color: #666
}.hide,
.none {display: none
}/* 清除浮动 */
.clearfix:after {visibility: hidden;clear: both;display: block;content: ".";height: 0
}.clearfix {zoom: 1
}4.3 模块化开发
有些样式和结构在很多页面都会出现,比如页面头部和底部,大部分页面都有。此时,可以把这些结构 和样式单独作为一个模块,然后重复使用
这里最典型的应用就是 common.css 公共样式。写好一个样式,其余的页面用到这些相同的样式
模块化开发具有重复使用、修改方便等优点

common.css 公共样式里面包含版心宽度、清除浮动、页面文字颜色等公共样式。
5、网站favicon图标
favicon.ico 一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
目前主要的浏览器都支持 favicon.ico 图标。
5.1 制作favicon图标
把品优购图标切成png图片
把png图片转换为ico图标,这需要借助于第三方转换网站,例如比特虫:http://www.bitbug.net/
5.2 favicon图标放到网站根目录下
5.3 HTML页面引入favicon图标
在html页面里面的<head> </head>元素之间引入代码。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>
7、网站TDK三大标签SEO优化
SEO(Search Engine Optimization)汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO 的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签用来符合 SEO 优化,有专门的 SEO 人员准备。

7.1 title网站标题
title 具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
建议:网站名(产品名)- 网站的介绍 (尽量不要超过30个汉字)
例如:
京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
小米商城 - 小米5s、红米Note 4、小米MIX、小米笔记本官方网站
7.2 description 网站说明
简要说明我们网站主要是做什么的。
我们提倡,description 作为网站的总体业务和主题概括,多采用“我们是…”、“我们提供…”、“×××网作为…”、“电话:010…”之类语句。
例如:
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
3. keywords 关键字
keywords 是页面关键词,是搜索引擎的关注点之一。
keywords 最好限制为 6~8 个关键词,关键词之间用英文逗号隔开,采用 关键词1,关键词2 的形式。
例如:
<meta name= " keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />
二、品优购首页制作
网站的首页一般都是使用 index 命名,比如 index.html 或者 index.php 。
开始制作首页的头部和底部的时候,根据模块化开发,样式要写到common.css里面
2.1 常用模块类名命名

2.2 快捷导航shortcut制作
![]()
HTML
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>品优购商城-综合网购首选、正品低价、品质保障、配送及时、轻松购物</title><!-- 网站说明 --><meta name="description" content="选优购商品-专业的综合网上购物商城,销售家电、数码通讯、电脑、
家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物
体验!"><!-- 页面关键词,是搜索引擎的关注点之一。 --><meta name=" keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" /><!-- 网站 favicon 图标 根目录下直接文件名 --><link rel="shortcut icon" href="favicon.ico" /><!-- 引入初始化标签 --><link rel="stylesheet" href="./css/base.CSS"><!-- 引入公共标签 --><link rel="stylesheet" href="./css/common.css">
</head><body><!-- 快捷导航 shortcut 制作 --><section class="shortcut"><!-- 版心 --><div class="w"><div class="left"><ul><li>品优购欢迎您! </li><li><a href="#">请登录 </a><a class="style_red">免费注册</a></li></ul></div><div class="right"><ul><li>我的订单</li><li></li><li class="arrow-icon">我的品优购</li><li></li><li>品优购会员</li><li></li><li>企业采购</li><li></li><li class="arrow-icon">关注品优购</li><li></li><li class="arrow-icon">客户服务</li><li></li><li class="arrow-icon">网站导航</li></ul></div></div></section>
</body></html>CSS
/* 声明字体图标 */
@font-face {font-family: 'icomoon';src: url('../fonts/icomoon.eot?tomleg');src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),url('../fonts/icomoon.ttf?tomleg') format('truetype'),url('../fonts/icomoon.woff?tomleg') format('woff'),url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;
}/* 快捷导航 shortcut 制作 */
.w {width: 1200px;margin: 0 auto;
}.shortcut {height: 31px;background-color: #f1f1f1;
}.left {float: left;
}.style_red {color: #c81623;
}.right {float: right;
}.shortcut ul li {float: left;line-height: 31px;}.shortcut .right ul li:nth-child(even) {width: 1px;height: 12px;background-color: #666;margin: 9px 15px 0px;
}.arrow-icon::after {margin-left: 6px;font-family: 'icomoon';content: '\e91e';
}2.3 header制作

LOGO SEO优化
1. logo 里面首先放一个 h1 标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
2. h1 里面再放一个链接,可以返回首页的,把 logo 的背景图片给链接即可。
3. 为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要显示出来。
方法1:text-indent 移到盒子外面(text-indent: -9999px) ,然后 overflow:hidden ,淘宝的做法
方法2:直接给 font-size: 0; 就看不到文字了,京东的做法。
4. 最后给链接一个 title 属性,这样鼠标放到 logo 上就可以看到提示文字了。
HTML
<!-- header 制作 --><header class="header w"><!-- logo 标志定位 --><div class="logo"><h1><a href="#">品优购商城</a></h1></div><!-- search 搜索模块定位 --><div class="search"><input type="search" name="" id="" placeholder="语言开发"><button>搜索</button></div><!-- hotwords 热词模块定位 --><div class="hotwords"><a href="#" class="style_red">优惠购首发</a><a href="#">亿元优惠</a><a href="#">9.9元团购</a><a href="#">美满99减30</a><a href="#">办公用品</a><a href="#">电脑</a><a href="#">通信</a></div><!-- shopcar 购物车模块 --><div class="shopcar">我的购物车<i class="count">8</i></div></header>CSS
/* header 制作 */
.header {position: relative;height: 105px;
}.header .logo {position: absolute;top: 25px;height: 56px;width: 171px;background-image: url(../images/logo.png);
}.logo a {font-size: 0px;display: block;width: 171px;height: 56px;background-image: url(../images/logo.png);
}.search {position: absolute;left: 346px;top: 25px;width: 538px;height: 36px;border: 2px solid #b1191a;
}.search input {float: left;/* position: relative; */height: 32px;width: 454px;padding-left: 10px;
}.search button {float: left;width: 84px;height: 36px;background-color: #b1191a;font-size: 16px;color: #fff;
}.hotwords {position: absolute;left: 346px;top: 70px;
}.hotwords a {margin: 0 10px;
}.shopcar {position: absolute;width: 140px;height: 31px;border: 1px solid #dfdfdf;background-color: #f7f7f7;right: 100px;top: 25px;line-height: 31px;color: #b1191a;text-align: center;
}.shopcar::before {content: '\e93a';font-family: 'icomoon';margin-right: 5px;
}.shopcar::after {font-family: 'icomoon';content: '\e920';margin-left: 10px;
}.count {position: absolute;top: -5px;left: 105px;height: 14px;line-height: 14px;color: #fff;background-color: #e60012;padding: 0 5px;border-radius: 7px 7px 7px 0;
}2.4 nav导航制作
 nav 盒子通栏有高度,而且有个下边框
nav 盒子通栏有高度,而且有个下边框
1 号盒子左侧浮动,dropdown
2 号盒子左侧浮动,navitems 导航栏组
1号盒子有讲究,根据相关性 里面包含 .dt 和 .dd 两个盒子

HTML
<!-- nav 导航制作 --><div class="nav"><div class="w"><!-- dropdown 下拉 --><div class="dropdown"><div class="dt">全部商品分类</div><div class="dd"><ul><li><a href="#">家用电器</a></li><li><a href="#">手机、数码、通信</a></li><li><a href="#">电脑、办公</a></li><li><a href="#">家居、家具、家装、厨具</a></li><li><a href="#">男装、女装、童装、内衣</a></li><li><a href="#">个户化妆、清洁用品、宠物</a></li><li><a href="#">鞋靴、箱包、珠宝、奢侈品</a></li><li><a href="#">运动户外、钟表</a></li><li><a href="#">汽车、汽车用品</a></li><li><a href="#">母婴、玩具乐器</a></li><li><a href="#">食品、酒类、生鲜、特产</a></li><li><a href="#">医药保健</a></li></ul></div></div><!-- navitems 导航栏组 --><div class="navitems"><ul><li><a href="#">服装城</a></li><li><a href="#">美妆馆</a></li><li><a href="#">传智超市</a></li><li><a href="#">全球购</a></li><li><a href="#">闪购</a></li><li><a href="#">团购</a></li><li><a href="#">拍卖</a></li></ul></div></div></div>CSS
/* nav 导航制作 */
/* dropdown 下拉 */
.nav {height: 47px;border-bottom: 2px solid #b1191a;
}.nav .dropdown {float: left;width: 210px;height: 45px;background-color: #b1191a;
}.nav .navitems {float: left;
}.dropdown .dt {width: 100%;height: 100%;color: #fff;text-align: center;line-height: 45px;font-size: 16px;
}.dropdown .dd {width: 210px;height: 465px;background-color: #c81623;margin-top: 2px;
}.dropdown .dd ul li {position: relative;margin-left: 2px;height: 31px;line-height: 31px;padding-left: 10px;
}.dropdown .dd ul li:hover {background-color: #fff;
}.dropdown .dd ul li a {font-size: 14px;color: #fff;
}.dropdown .dd ul li:hover a {color: #c81623;
}.dropdown .dd ul li::after {font-family: 'icomoon';content: '\e920';color: #fff;position: absolute;top: 5px;right: 5px;
}/* navitems 导航栏组 */
.navitems ul li {float: left;
}.navitems ul li a {display: block;height: 45px;line-height: 45px;font-size: 16px;padding: 0 25px;
}效果图

2.5 footer 底部制作

HTML
<!-- footer 底部制作 --><footer class="footer"><div class="w"><!-- 服务模块 --><div class="mod_service"><ul><li><h5></h5><div class="service_txt"><h4>正品保障</h4><p>正品保障,提供发票达</p></div></li><li><h5></h5><div class="service_txt"><h4>极速物流</h4><p>急速物流,急速送达</p></div></li><li><h5></h5><div class="service_txt"><h4>无忧售后</h4><p>7天无理由退换货</p></div></li><li><h5></h5><div class="service_txt"><h4>特色服务</h4><p>私人定制家电套餐</p></div></li><li><h5></h5><div class="service_txt"><h4>帮助指南</h4><p>您的购物指南</p></div></li></ul></div><!-- 帮助模块 --><div class="mode_help"><dl><dt>购物流程</dt><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>购物流程</dt><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>购物流程</dt><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>购物流程</dt><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>购物流程</dt><dd><a href="#">会员介绍</a></dd><dd><a href="#">生活旅行/团购</a></dd><dd><a href="#">常见问题</a></dd><dd><a href="#">大家电</a></dd><dd><a href="#">联系客服</a></dd></dl><dl><dt>帮助中心</dt><dd><img src="./images/wx_cz.jpg" alt="">品优购客户端</dd></dl></div><!-- 版权模块 --><div class="mod_copyright"><div class="links"><a href="#">关于我们</a> |<a href="#">联系我们</a> |<a href="#">联系客服</a> |<a href="#">商家入驻</a> |<a href="#">营销中心</a> |<a href="#">手机品优购</a> |<a href="#">友情链接</a> |<a href="#">销售联盟</a> |<a href="#">品优购社区</a> |<a href="#">品优购公益</a> |<a href="#">English Site</a> |<a href="#">Contact U</a></div><div class="copyright">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn<br>京ICP备08001421号京公网安备110108007702</div></div></div></footer>CSS
/* footer 底部结束 */
.footer {width: 1920px;height: 417px;background-color: #f5f5f5;padding-top: 30px;
}.footer .mod_service {height: 80px;width: 1200px;border-bottom: 1px solid #ccc;
}.mod_service ul li {float: left;width: 230px;height: 50px;
}.mod_service ul li h5 {width: 50px;height: 52px;float: left;background: url(../images/icons.png) no-repeat -253px 0;
}.mod_service ul li div {float: left;
}.service_txt {margin-right: 8px;
}.service_txt h4 {font-size: 14px;
}.service_txt p {font-size: 12px;
}.mode_help {height: 185px;border-bottom: 1px solid #ccc;padding-top: 20px;padding-left: 50px;
}.mode_help dl {float: left;width: 200px;
}.mode_help dl:last-child {width: 90px;text-align: center;
}.mode_help dl dt {font-size: 16px;margin-bottom: 10px;
}/* < !-- 版权模块 --> */
.mod_copyright {text-align: center;margin-top: 20px;
}.links {margin-bottom: 15px;
}.links a {margin: 0 3px;
}.copyright {line-height: 20px;
}相关文章:

跟着pink老师前端入门教程-day13
品优购案例 一、品优购项目规划 1. 品优购项目整体介绍 项目名称:品优购 项目描述:品优购是一个电商网站,我们要完成 PC 端首页、列表页、注册页面的制作 2. 品优购项目学习目的 1. 电商类网站比较综合,里面需要大量的布…...

go语言基础之泛型
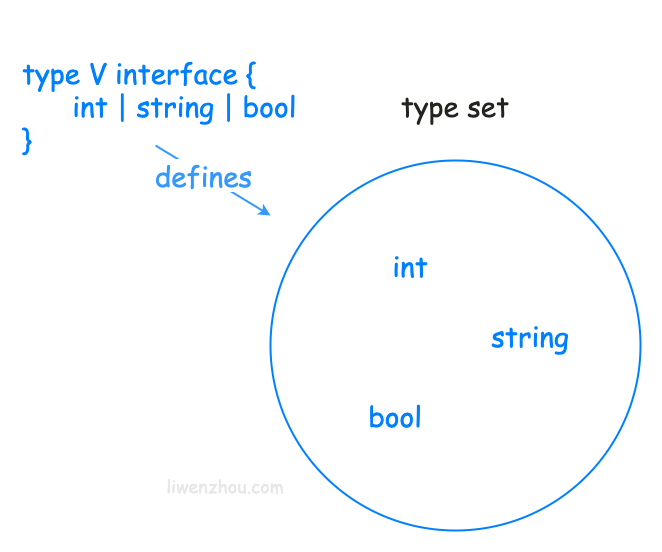
1.泛型 泛型是一种独立于所使用的特定类型的编写代码的方法。使用泛型可以编写出适用于一组类型中的任何一种的函数和类型。 1.1 为什么需要泛型 func reverse(s []int) []int {l : len(s)r : make([]int, l)for i, e : range s {r[l-i-1] e}return r }fmt.Println(reverse…...

Vue.js 中子组件向父组件传值的方法
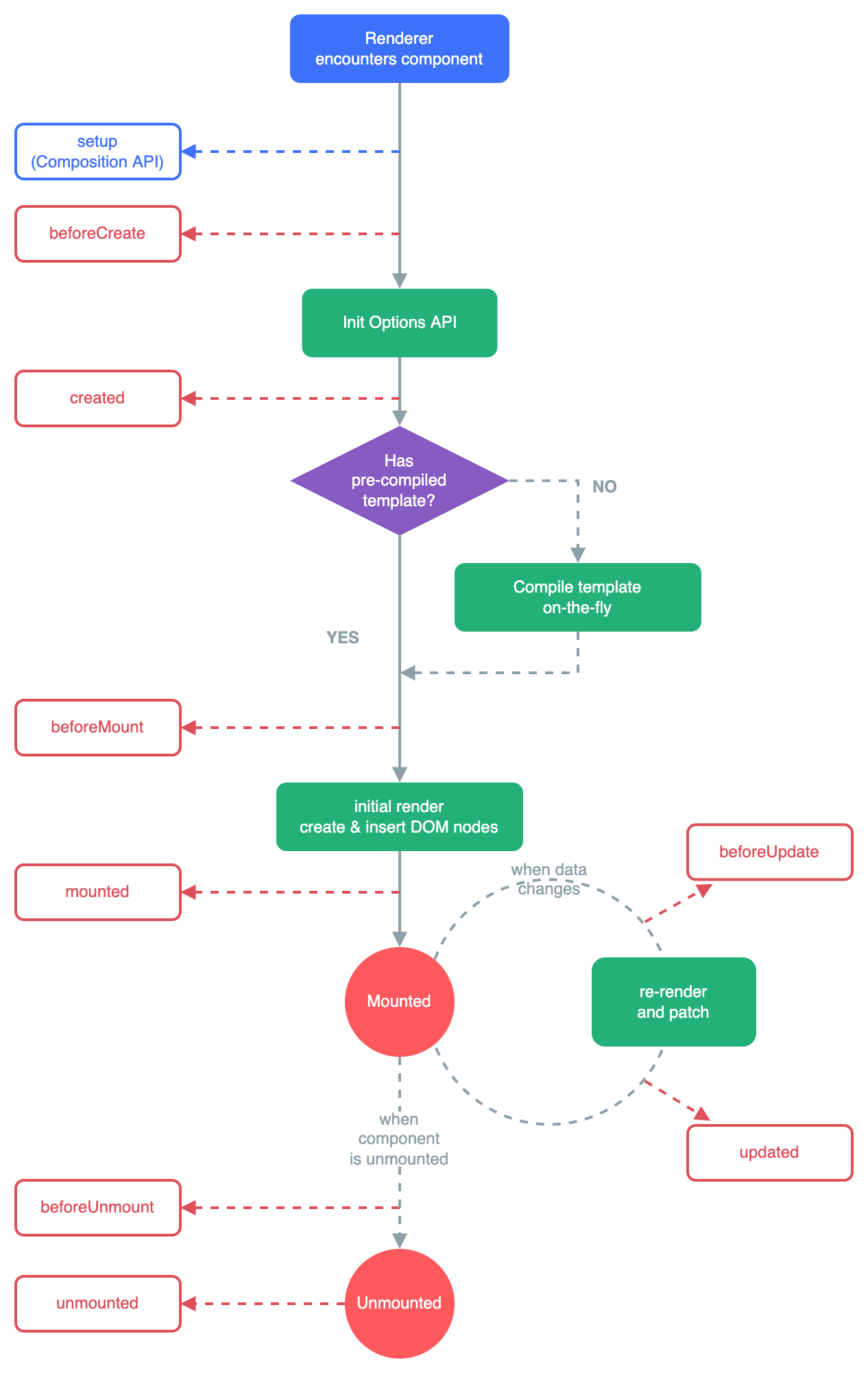
Vue.js 是一款流行的 JavaScript 前端框架,它提供了一套完整的工具和 API,使得开发者可以更加高效地构建交互式的 Web 应用程序。其中,组件化是 Vue.js 的一个核心概念,通过组件化可以将一个复杂的应用程序拆分成多个独立的部分&a…...

数据可视化 pycharts实现地理数据可视化(全球地图)
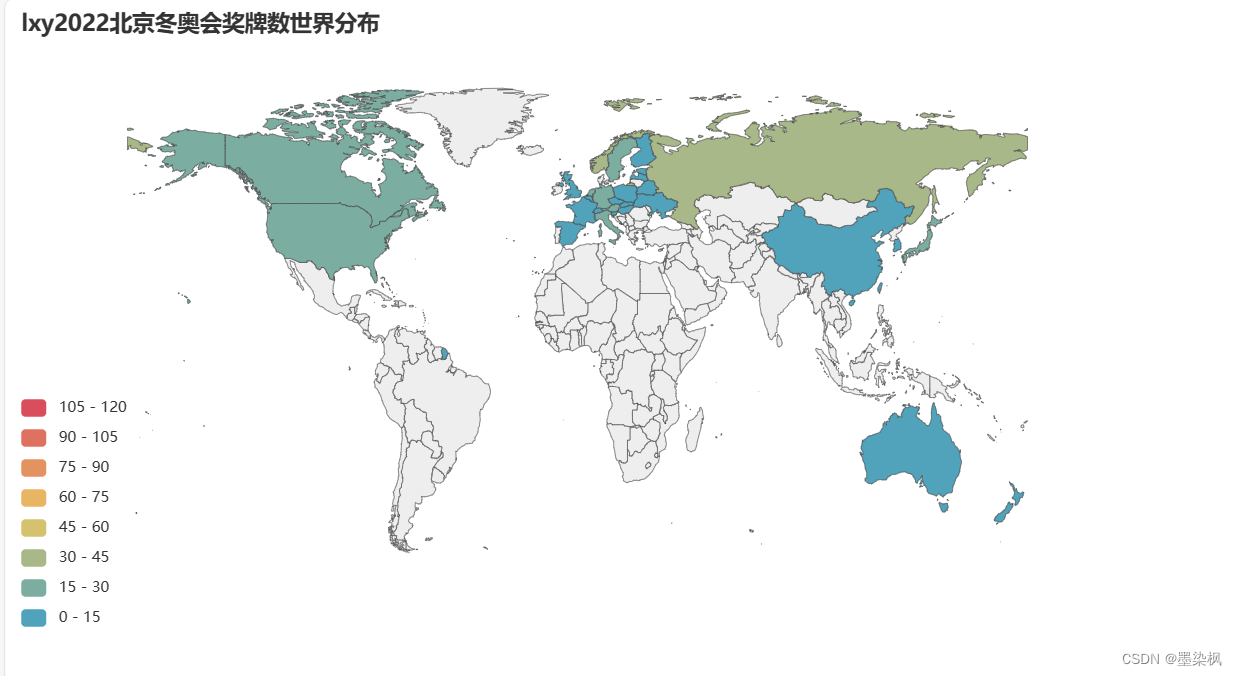
自用版 紧急整理一点可能要用的可视化代码,略粗糙 以后有机会再改 requirements: python3.6及以上pycharts1.9 数据格式为: 运行结果为: import pandas as pd from pyecharts.charts import Map, Timeline from pyecharts im…...

Mac下查看、配置和使用环境变量
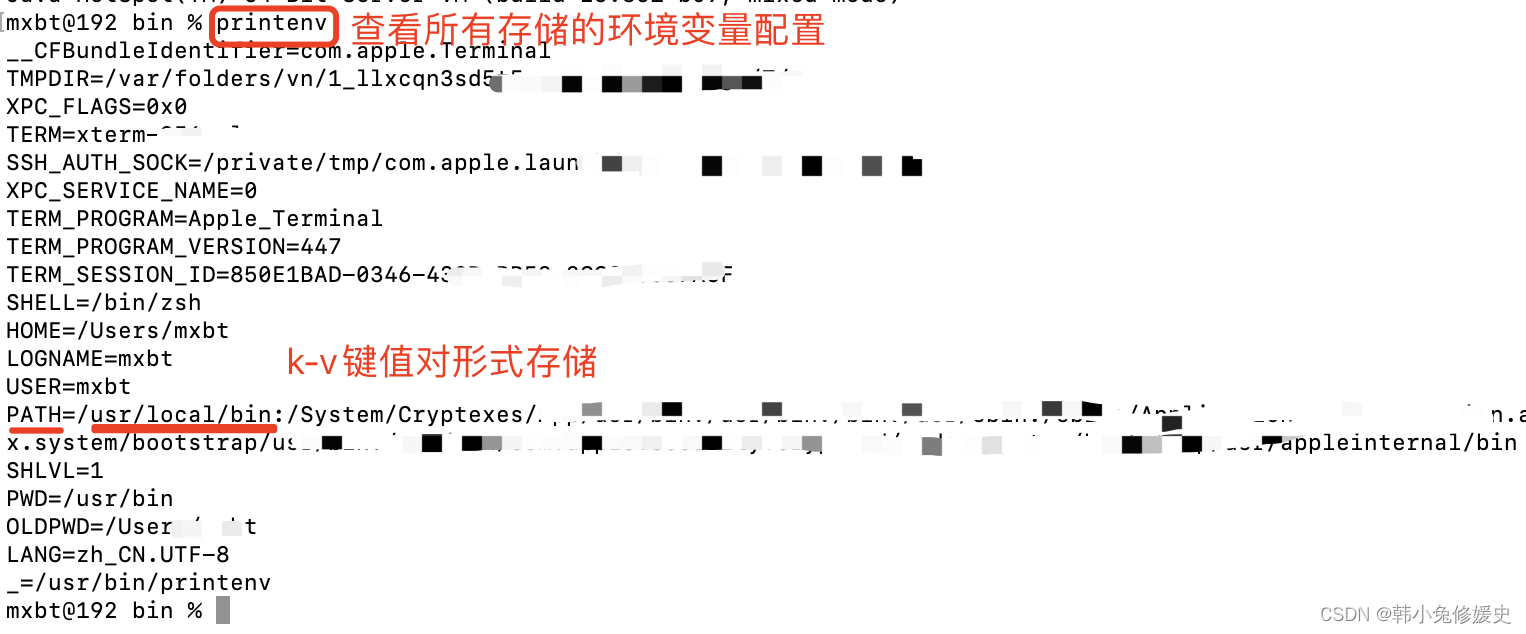
Mac下查看、配置和使用环境变量 一:Mac怎么查看环境变量命令 printenv一:这个命令会一次性列出所有环境变量的键值对,输出格式为: VAR1value1 VAR2value2 ...二: 也可以通过给这个命令加上环境变量名参数࿰…...

虚拟机克隆的三种方式:全量克隆、快速全量克隆、链接克隆
虚拟机克隆的三种方式:全量克隆、快速全量克隆、链接克隆 快速全量克隆 特点:虚拟机启动快、拍平后数据独立 场景:快速发放独立的虚拟机,减少等待虚拟机部署完成时间,能够快速提供用户使用虚拟机。 实现方式:通过对…...

如何隐藏Selenium特征实现自动化网页采集
Selenium是一个流行的自动化网页测试工具,可以通过模拟用户在Chrome浏览器中的操作来完成网站的测试。然而,有些网站会检测浏览器是否由Selenium驱动,如果是,就会返回错误的结果或拒绝访问。为了避免这种情况,我们需要…...

springboot149智慧图书管理系统设计与实现
智慧图书管理系统的设计与实现 摘 要 如今社会上各行各业,都在用属于自己专用的软件来进行工作,互联网发展到这个时候,人们已经发现离不开了互联网。互联网的发展,离不开一些新的技术,而新技术的产生往往是为了解决现…...

3D词云图
工具库 tagcanvas.min.js vue3(框架其实无所谓,都可以) 实现 <script setup> import { onMounted, ref } from vue; import ./tagcanvas.min.js;const updateFlag ref(false);// 词云图初始化 const initWordCloud () > {let …...
参数详解)
opencv-python 视频读取: VideoCapture.get()参数详解
视频读取demo import cv2 from tqdm import tqdmvideoCapture cv2.VideoCapture(video_path) if not videoCapture.isOpened(): # 若视频文件读取失败,读取下一段视频print(视频打开失败!!!)print(video_path)return False total_frames int(videoCapture.get(c…...

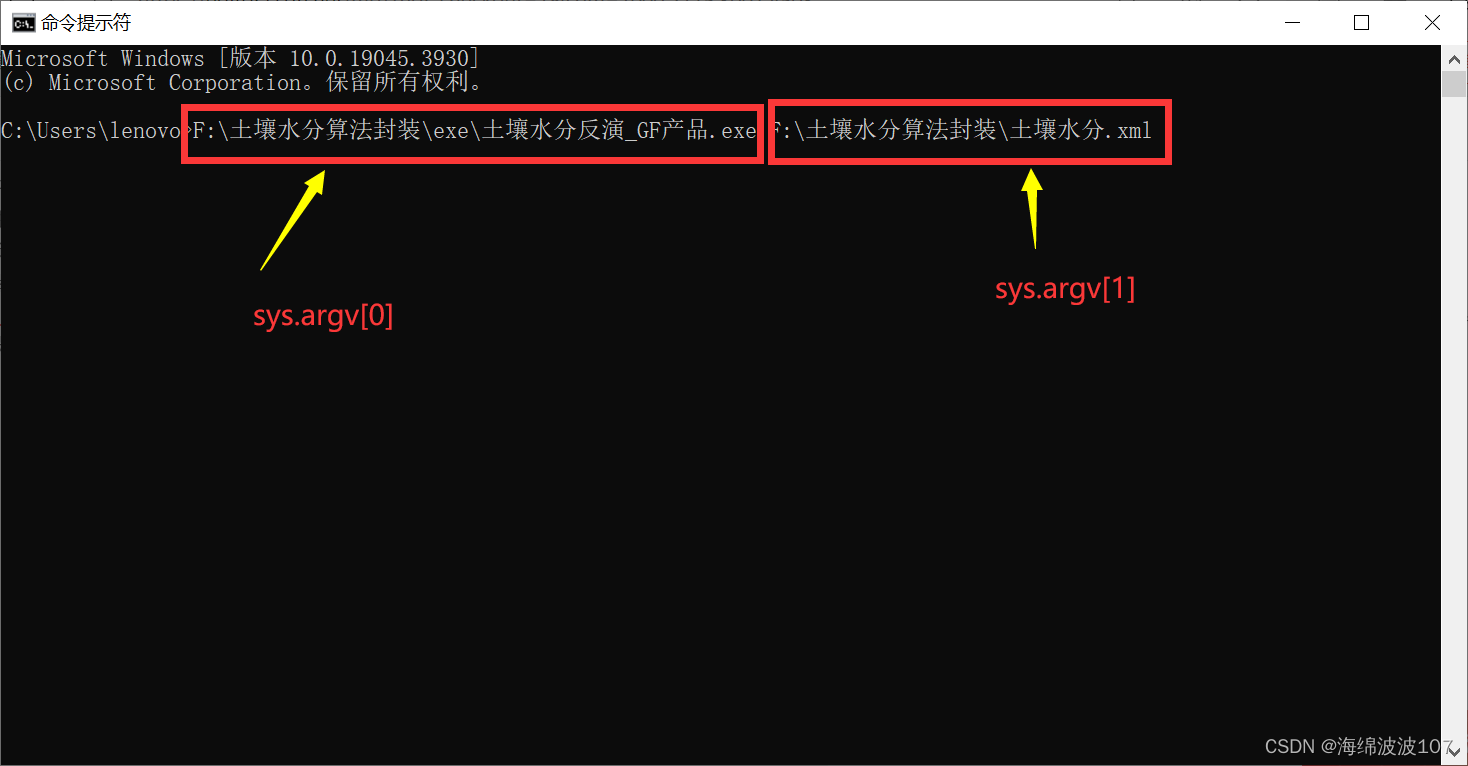
python封装的.exe文件是如何在cmd中获取.xml路径的?
这段日子搞项目算法封装,愁死我。来回改了三遍,总算把相对路径、绝对路径,还有cmd给.exe传参的方式搞懂了。 主要是这个语句 workspace sys.argv[1] sys.argv[]的作用就是,在运行python文件的时候从外部输入参数往文件里面传递参数。 外部就…...

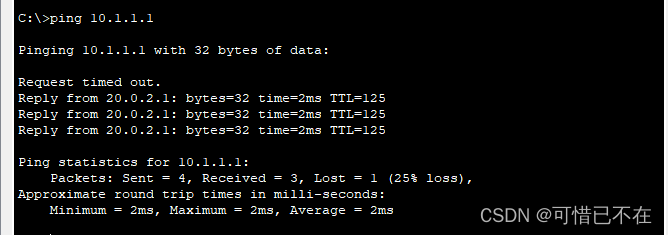
【学网攻】 第(18)节 -- 网络地址转换动态NAT
系列文章目录 目录 系列文章目录 文章目录 前言 一、NAT是什么? 二、实验 1.引入 文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认识及使用【学网攻】 第(3)节 -- 交换机配置聚合端口【学网攻】 第(4)节 -- 交换机划分Vlan【学网攻】…...

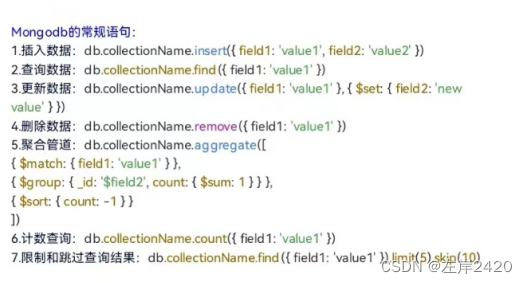
nosql数据库期末考试知识点总结
目录 1、什么是nosql数据库,它包括哪些 文档数据库 建数据 哪一种是最简单的 2、什么是文档数据库 3、创建mongodb时默认会建造三个数据库,是哪三个 4、mongodb支持的数据类型有哪些 5、它的常规语句有哪些 6、副本集和分片集有什么作用 复制 …...

字节大佬含泪吐血总结系列之 《计算机网络》(谢希仁)
字节大佬含泪吐血总结系列之 《计算机网络》(谢希仁) 原文地址:https://github.com/Snailclimb/JavaGuide 文章目录 字节大佬含泪吐血总结系列之 《计算机网络》(谢希仁)1. 计算机网络概述1.1. 基本术语1.2. 重要知识…...

多输入多输出 | Matlab实现PSO-LSTM粒子群优化长短期记忆神经网络多输入多输出预测
多输入多输出 | Matlab实现PSO-LSTM粒子群优化长短期记忆神经网络多输入多输出预测 目录 多输入多输出 | Matlab实现PSO-LSTM粒子群优化长短期记忆神经网络多输入多输出预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 Matlab实现PSO-LSTM粒子群优化长短期记忆神经网络…...

Ubuntu远程连接登录信息解读(ubuntu登录信息、远程登录信息)
文章目录 1. Welcome to Ubuntu 20.04.4 LTS (GNU/Linux 5.4.0-100-generic aarch64)2. 三个链接是官方提供的文档、管理工具和技术支持3. System information as of Thu 01 Feb 2024 03:30:45 PM HKT4. System load: 1.16:系统负载指数5. Processes: 1096系统正在运…...
)
Oracle RMAN全备脚本(正式测试可行)
Oracle RMAN全备脚本 正式环境测试可行 请参考。 run{ allocate channel c1 type disk maxpiecesize20G; allocate channel c2 type disk maxpiecesize20G; allocate channel c3 type disk maxpiecesize20G; allocate channel c4 type disk maxpiecesize20G; crosscheck arch…...

【LUA】转载github自用二改模版——调节音量、显示七日天气、历史剪贴板、系统信息显示
二改模版笔记 自动重新加载HS function reloadConfig(files)doReload falsefor _,file in pairs(files) doif file:sub(-4) ".lua" thendoReload trueendendif doReload thenhs.reload()end end myWatcher hs.pathwatcher.new(os.getenv("HOME") .. &…...

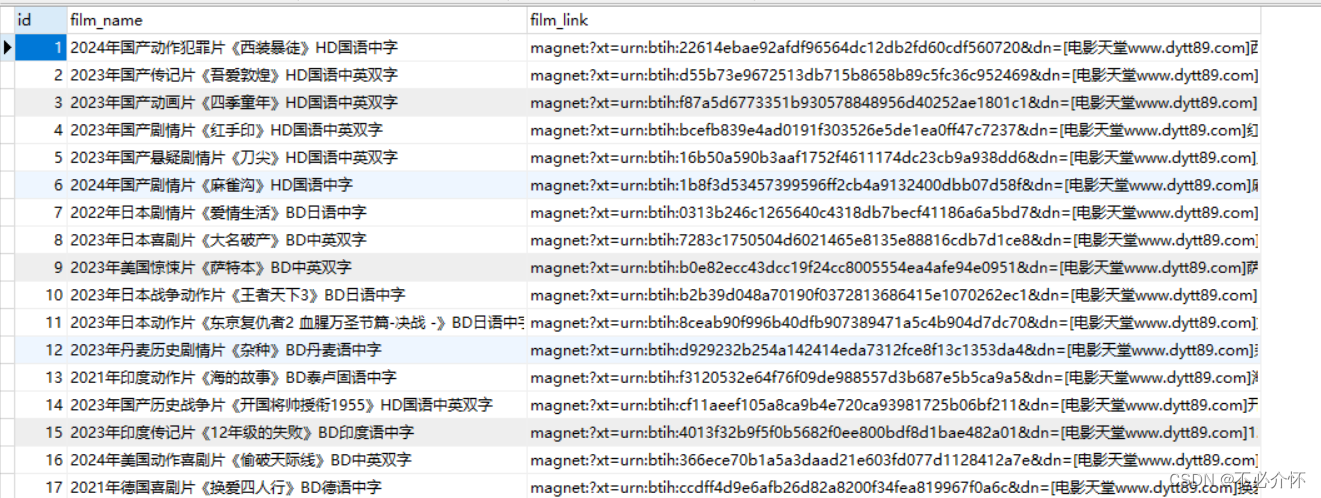
Pymysql将爬取到的信息存储到数据库中
爬取平台为电影天堂 获取到的数据仅为测试学习而用 爬取内容为电影名和电影的下载地址 创建表时需要建立三个字段即可 import urllib.request import re import pymysqldef film_exists(film_name, film_link):"""判断插入的数据是否已经存在""&qu…...

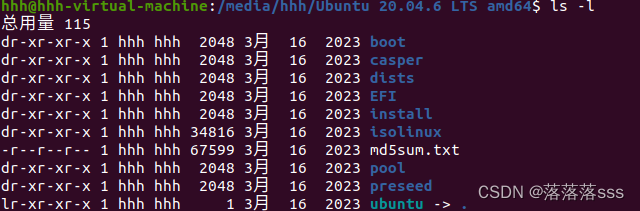
linux中常用的命令
一:tree命令 (码字不易,关注一下吧,w~~w) 以树状形式查看指定目录内容。 tree --树状显示当前目录下的文件信息。 tree 目录 --树状显示指定目录下的文件信息。 注意: tree只能查看目录内容,不能…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...
