3D词云图
工具库
-
tagcanvas.min.js
-
vue3(框架其实无所谓,都可以)
实现
<script setup>
import { onMounted, ref } from 'vue';
import './tagcanvas.min.js';const updateFlag = ref(false);// 词云图初始化
const initWordCloud = () => {let o = {maxSpeed: 0.02, // 添加最大的运动速度minSpeed: 0.01, // 添加最小的运动速度这样就可以保证一直运动,不会停止textHeight: 14,outlineMethod: 'colour', // tag hover 之后的 轮廓效果fadeIn: 800,outlineColour: '#2463f3',textColour: null,outlineOffset: 0,depth: 0.97,minBrightness: 0.2,wheelZoom: false,reverse: true, // 运动方向与鼠标移动方向相反// shadowBlur: 1,shuffleTags: true,shadowOffset: [1, 1],stretchX: 1.2, // Stretch or compress the cloud horizontally. 水平拉伸词云initial: [0.1, 0.1], // 给词云添加一个初始的运动方向textFont: null, // 字体设置为 null 就会继承 每个 tag的a 标签的字体weight: false, // weight 打开,就可以根据默认的字体的大小作为权重,对tag 的样式进行调整weightMode: 'size', // 样式调整的方式weightSize: 0.5, // 调整 tag 字体的大小,加个 权重};try {// 如果不是更新,说明是第一次渲染,就启动 tagcanvas, 否则就代表更新if (!updateFlag.value) {window.TagCanvas.Start('world-cloud-canvas', 'weightTags', o);updateFlag.value = true;} else {window.TagCanvas.Update('world-cloud-canvas');}} catch (e) {console.error(e);}
};const createTagListDom = (res) => {let fragment = new DocumentFragment();for (let i = 0; i < res.length; i++) {let a = document.createElement('a');// 字符串长度大于10就要换行if (res[i].word.length > 10) {let charArr = res[i].word.split('');charArr.splice(10, 0, '<br>');res[i].word = charArr.join('');}a.innerHTML = res[i].word;a.href = 'javascript:void(0)';// 如果是要加重展示就 设置属性为 huge 或large, 否则就设置属性为 medium 或smallif (res[i].isActive) {// 设置a标签颜色为红色a.style.color = '#2463f3';a.style.fontSize = '28px';} else {a.style.color = '#66666690';a.style.fontSize = '14px';}fragment.append(a);}// 更新 tagContainer中的 tag元素let tagsContainer = document.querySelector('#weightTags');tagsContainer.innerHTML = '';tagsContainer.append(fragment);initWordCloud();
};onMounted(() => {createTagListDom([{id: 1,word: 'JavaScript',isActive: true,},{id: 2,word: 'Vue.js',isActive: true,},{id: 3,word: 'React.js',isActive: false,},{id: 4,word: 'Node.js',isActive: false,},{id: 5,word: 'TypeScript',isActive: false,},{id: 6,word: 'HTML',isActive: false,},{id: 7,word: 'CSS',isActive: false,},{id: 8,word: 'Sass',isActive: false,},{id: 9,word: 'Less',isActive: false,},{id: 10,word: 'Webpack',isActive: false,},{id: 11,word: 'Babel',isActive: false,},{id: 12,word: 'Gulp',isActive: false,},{id: 13,word: 'Grunt',isActive: false,},{id: 14,word: 'NPM',isActive: false,},{id: 15,word: 'Yarn',isActive: false,},{id: 16,word: 'Git',isActive: false,},{id: 17,word: 'GitHub',isActive: false,},{id: 18,word: 'Jest',isActive: false,},{id: 19,word: 'Mocha',isActive: false,},{id: 20,word: 'Enzyme',isActive: false,},]);
});
</script><template><div class="w-386px"><div class="h-306px w-full"><canvas id="world-cloud-canvas" width="386" height="306" style="width: 100%; max-width: 386px"> </canvas></div><div id="weightTags" class="hidden"></div></div>
</template>效果

相关文章:

3D词云图
工具库 tagcanvas.min.js vue3(框架其实无所谓,都可以) 实现 <script setup> import { onMounted, ref } from vue; import ./tagcanvas.min.js;const updateFlag ref(false);// 词云图初始化 const initWordCloud () > {let …...
参数详解)
opencv-python 视频读取: VideoCapture.get()参数详解
视频读取demo import cv2 from tqdm import tqdmvideoCapture cv2.VideoCapture(video_path) if not videoCapture.isOpened(): # 若视频文件读取失败,读取下一段视频print(视频打开失败!!!)print(video_path)return False total_frames int(videoCapture.get(c…...

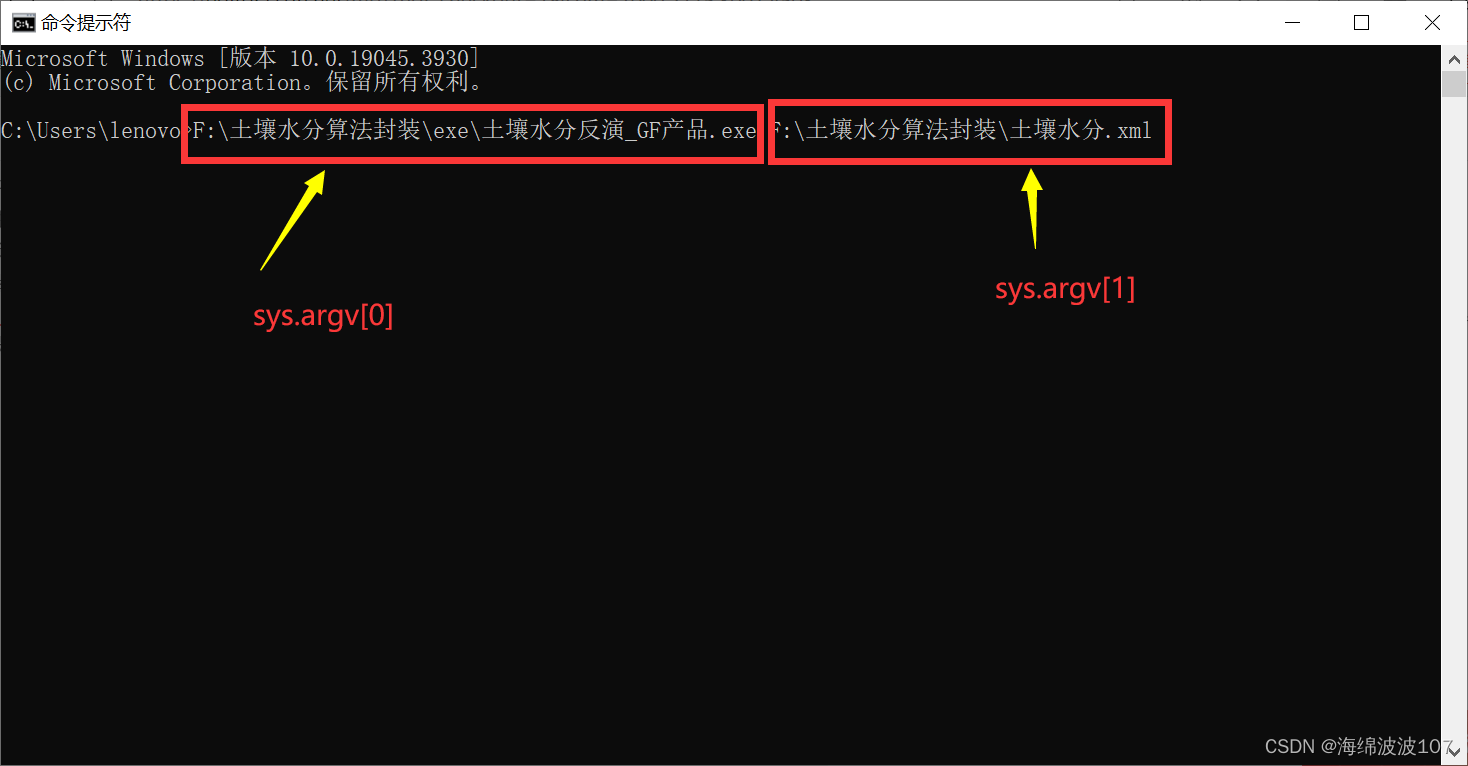
python封装的.exe文件是如何在cmd中获取.xml路径的?
这段日子搞项目算法封装,愁死我。来回改了三遍,总算把相对路径、绝对路径,还有cmd给.exe传参的方式搞懂了。 主要是这个语句 workspace sys.argv[1] sys.argv[]的作用就是,在运行python文件的时候从外部输入参数往文件里面传递参数。 外部就…...

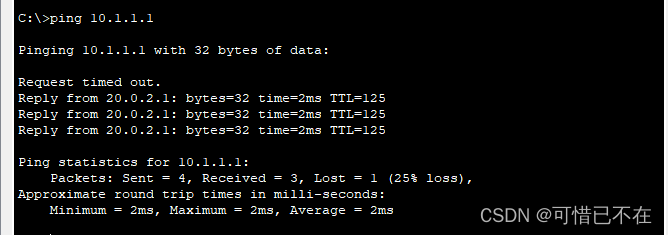
【学网攻】 第(18)节 -- 网络地址转换动态NAT
系列文章目录 目录 系列文章目录 文章目录 前言 一、NAT是什么? 二、实验 1.引入 文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认识及使用【学网攻】 第(3)节 -- 交换机配置聚合端口【学网攻】 第(4)节 -- 交换机划分Vlan【学网攻】…...

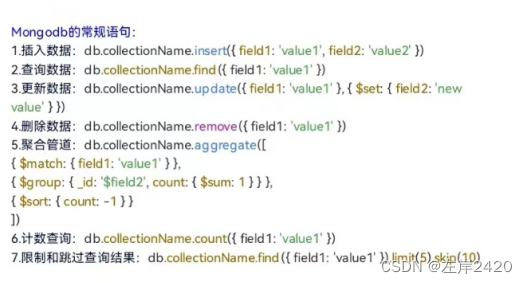
nosql数据库期末考试知识点总结
目录 1、什么是nosql数据库,它包括哪些 文档数据库 建数据 哪一种是最简单的 2、什么是文档数据库 3、创建mongodb时默认会建造三个数据库,是哪三个 4、mongodb支持的数据类型有哪些 5、它的常规语句有哪些 6、副本集和分片集有什么作用 复制 …...

字节大佬含泪吐血总结系列之 《计算机网络》(谢希仁)
字节大佬含泪吐血总结系列之 《计算机网络》(谢希仁) 原文地址:https://github.com/Snailclimb/JavaGuide 文章目录 字节大佬含泪吐血总结系列之 《计算机网络》(谢希仁)1. 计算机网络概述1.1. 基本术语1.2. 重要知识…...

多输入多输出 | Matlab实现PSO-LSTM粒子群优化长短期记忆神经网络多输入多输出预测
多输入多输出 | Matlab实现PSO-LSTM粒子群优化长短期记忆神经网络多输入多输出预测 目录 多输入多输出 | Matlab实现PSO-LSTM粒子群优化长短期记忆神经网络多输入多输出预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 Matlab实现PSO-LSTM粒子群优化长短期记忆神经网络…...

Ubuntu远程连接登录信息解读(ubuntu登录信息、远程登录信息)
文章目录 1. Welcome to Ubuntu 20.04.4 LTS (GNU/Linux 5.4.0-100-generic aarch64)2. 三个链接是官方提供的文档、管理工具和技术支持3. System information as of Thu 01 Feb 2024 03:30:45 PM HKT4. System load: 1.16:系统负载指数5. Processes: 1096系统正在运…...
)
Oracle RMAN全备脚本(正式测试可行)
Oracle RMAN全备脚本 正式环境测试可行 请参考。 run{ allocate channel c1 type disk maxpiecesize20G; allocate channel c2 type disk maxpiecesize20G; allocate channel c3 type disk maxpiecesize20G; allocate channel c4 type disk maxpiecesize20G; crosscheck arch…...

【LUA】转载github自用二改模版——调节音量、显示七日天气、历史剪贴板、系统信息显示
二改模版笔记 自动重新加载HS function reloadConfig(files)doReload falsefor _,file in pairs(files) doif file:sub(-4) ".lua" thendoReload trueendendif doReload thenhs.reload()end end myWatcher hs.pathwatcher.new(os.getenv("HOME") .. &…...

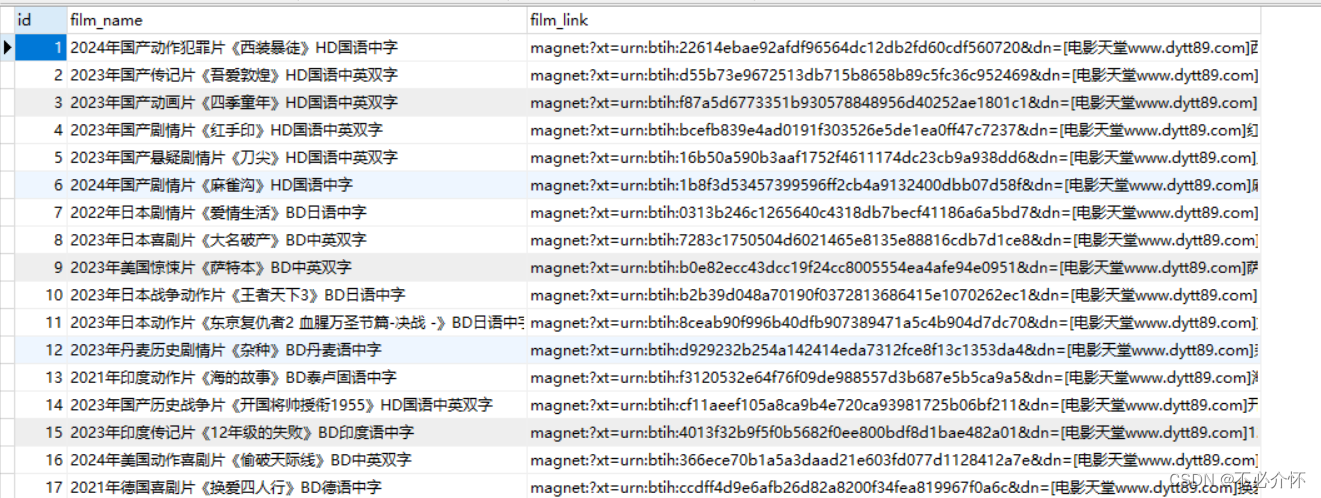
Pymysql将爬取到的信息存储到数据库中
爬取平台为电影天堂 获取到的数据仅为测试学习而用 爬取内容为电影名和电影的下载地址 创建表时需要建立三个字段即可 import urllib.request import re import pymysqldef film_exists(film_name, film_link):"""判断插入的数据是否已经存在""&qu…...

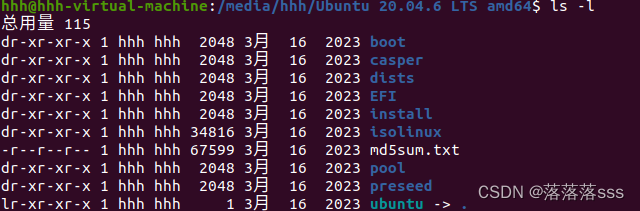
linux中常用的命令
一:tree命令 (码字不易,关注一下吧,w~~w) 以树状形式查看指定目录内容。 tree --树状显示当前目录下的文件信息。 tree 目录 --树状显示指定目录下的文件信息。 注意: tree只能查看目录内容,不能…...

关闭idea之后,项目还在运行,端口被占用
今天在写项目的时候,中途安装了一个插件,而且插件显示需要重启idea,重启的时候项目正在运行,重启之后发现idea没有显示有项目正在运行,当我要开启项目的时候,发现无法开启,显示端口被占用了&…...

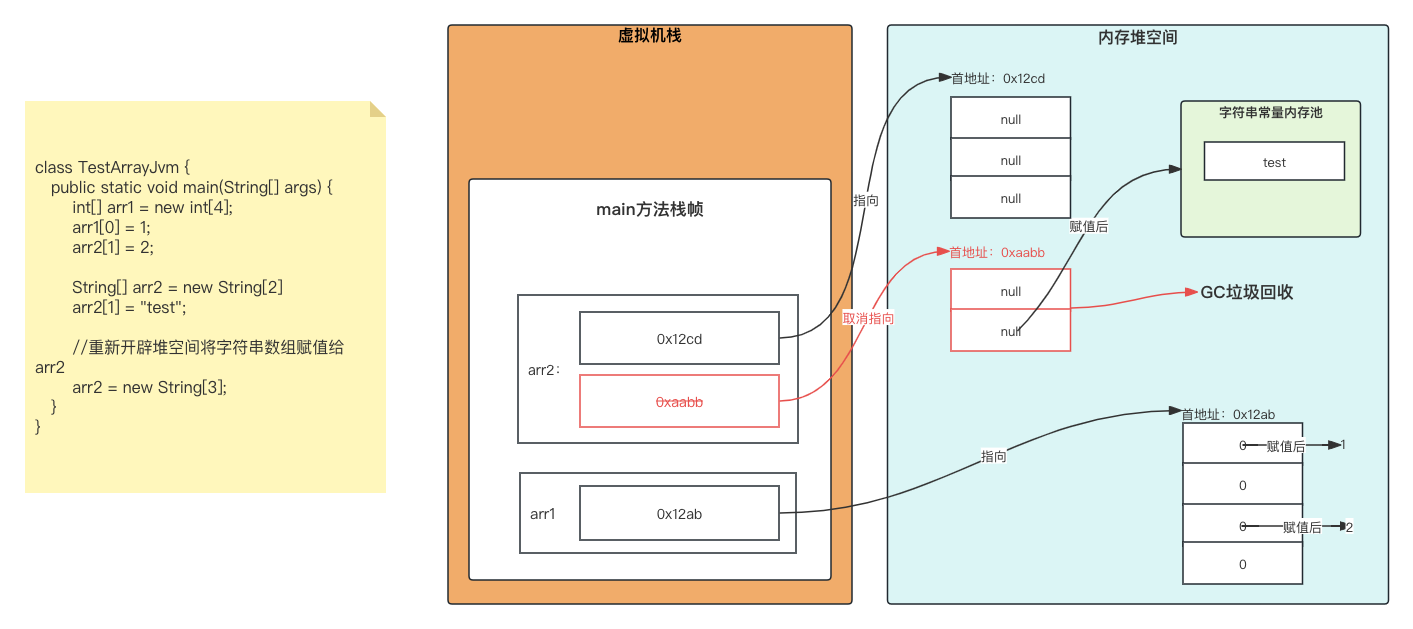
Java的JVM学习一
一、java中的内存结构如何划分 栈和堆的区别: 栈负责处理运行,堆负债处理存储。 区域名称作用虚拟机栈用于存储正在执行的每个Java方法,以及其方法的局部变量表等。局部变量表存放了便器可知长度的各种基本数据类型,对象引用&am…...

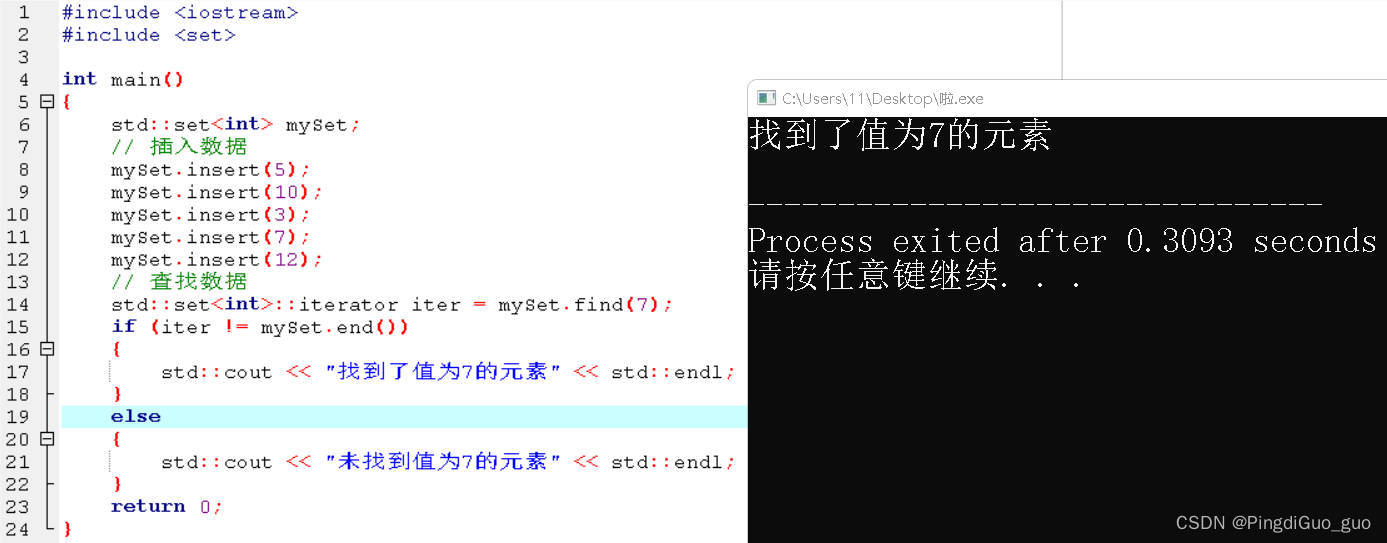
C++之平衡二叉搜索树查找
个人主页:[PingdiGuo_guo] 收录专栏:[C干货专栏] 大家好,我是PingdiGuo,今天我们来学习平衡二叉搜索树查找。 目录 1.什么是二叉树 2.什么是二叉搜索树 3.什么是平衡二叉搜索树查找 4.如何使用平衡二叉搜索树查找 5.平衡二叉…...

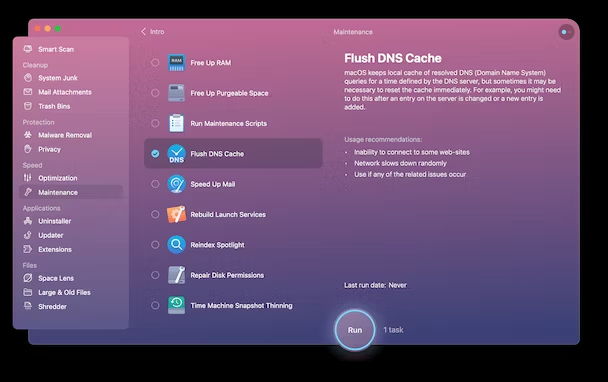
如何将Mac连接到以太网?这里有详细步骤
在Wi-Fi成为最流行、最简单的互联网连接方式之前,每台Mac和电脑都使用以太网电缆连接。这是Mac可用端口的标准功能。 如何将Mac连接到以太网 如果你的Mac有以太网端口,则需要以太网电缆: 1、将电缆一端接入互联网端口(可以在墙…...

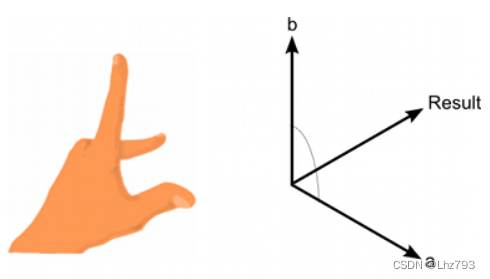
Unity点乘和叉乘
目录 前言 点乘 一、点乘是什么? 二、应用 三、使用步骤 1.代码示例 叉乘 一、叉乘是什么? 二、应用 三、使用步骤 1.代码示例 总结 前言 Unity中经常会用到向量的运算来计算目标的方位,朝向,角度等相关数据࿰…...

【ACL 2023】Enhancing Document-level EAE with Contextual Clues and Role Relevance
【ACL 2023】Enhancing Document-level Event Argument Extraction with Contextual Clues and Role Relevance 论文:https://aclanthology.org/2023.findings-acl.817/ 代码:https://github.com/LWL-cpu/SCPRG-master Abstract 与句子级推理相比&…...

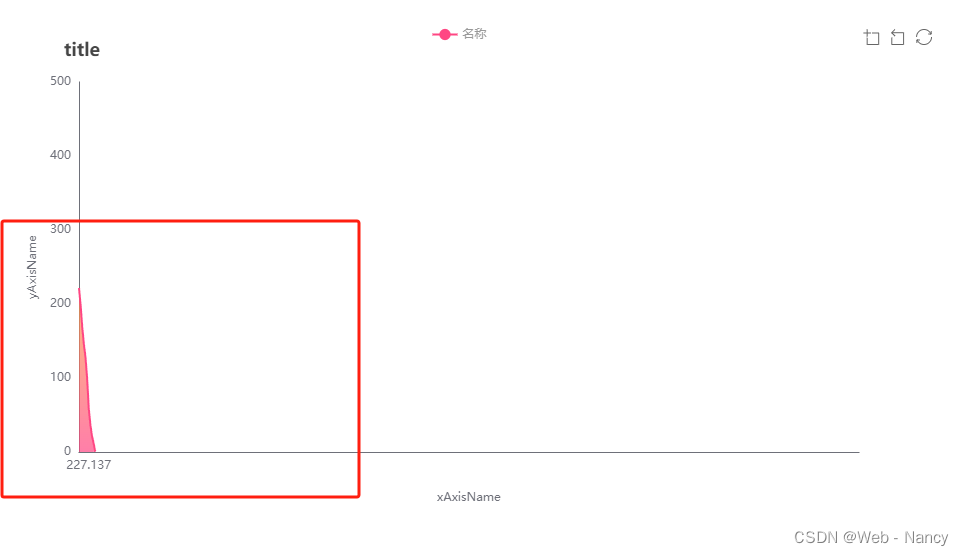
Vue ECharts X轴 type为value的数据格式 + X轴固定间隔并向上取整十位数 - 附完整示例
ECharts:一个基于 JavaScript 的开源可视化图表库。 目录 效果 一、介绍 1、官方文档:Apache ECharts 2、官方示例 二、准备工作 1、安装依赖包 2、示例版本 三、使用步骤 1、在单页面引入 echarts 2、指定容器并设置容器宽高 3、数据处理&am…...
)
统计成绩(c++题解)
题目描述 半期考试结束了,几多欢喜几多愁!作为竞赛的选手,迟早是要经历大风大浪的,这点小小的涟漪无须太在意。但是对于成绩,还是要好好的分析一下的。 有N个学生,每个学生的数据包括学号、姓名、3门课的…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
