Redis stream特性了解
在发布订阅中我们了解到发布订阅模式存在的无法持久化保存消息和对于离线重连的客户端不能读取历史消息的缺陷,以下就来了解一下stream是如何解决这个问题的
steam是类似于仅添加log的数据结构,提供了以下基本命令
-
XADD: 添加新条目到stream
# 语法xadd {key} {id_generator} {key} {value} [{key} {value} ...] # id表示生成id的规则。*表示时间戳 + 序号的方式自动生成ID,用户也可以自己指定 ID xadd skey * name alex age 16 -
XREAD: 读取条目
# xread [Count {count}] [BLOCK {ms}] STREAMS {key} {id} # Block 0代表一致堵塞 # id采用$代表最新的id # 查询skey stream id 100001之后的第一条消息 xread Count 1 STREAMS skey 100001 -
XDEL: 根据id删除消息
xdel skey 100001 -
DEL: 删除stream
del skey -
XRANGE: 返回范围内的条目
# xrange {key} start end [Count {count}] # - 表示第一条消息 +表示最后一条消息 # 查询skey steam的第一条到最后一条消息 xrange skey - + -
XLEN: 返回流的长度
xlen skey -
XINFO: 展示stream的信息
# 展示stream skey关于流如何在内部编码的信息,还显示了流中的第一个和最后一个消息。另一个可用的信息是与此流关联的消费者组的数量。 XINFO STREAM skey # 询问更多关于消费者群体的信息 XINFO GROUPS skey
消费组
-
XGROUP: 创建、销毁、管理消费组
# xgroup create {stream_key} {group_key} {offset} # 0-0代表从第一条消息开始读取,$代表读取新消息 # 可以在最后添加MKSTREAM来自动创建不存在的stream xgroup create skey gname $ -
XREADGROUP: 通过消费组读取消息
# xreadgroup group {group_key} {consumer_key} streams {stream_key} {id} # > 代表到目前为止,消息从未传递给其他消费者 xreadgroup group gname cname streams skey >如果ID是特殊ID >,则该命令将只返回到目前为止从未传递给其他消费者的新消息,并且作为副作用,将更新消费者组的最后一个ID。
如果ID是任何其他有效的数字ID,那么该命令将允许我们访问pending消息的历史记录。也就是说,传递给该指定使用者(由所提供的名称标识)的消息集,并且到目前为止从未使用XACK进行确认。
-
XACK: 标记消息已被处理
# 标记之后的消息就不在pending消息历史中了 XACK skey gname 1692632639151-0
消息子集所有权转移
-
XPENDING: 输出消费组pending消息数量
# XPENDING <key> <groupname> [[IDLE <min-idle-time>] <start-id> <end-id> <count> [<consumer-name>]] # 输出stream skey所在消息组gname的信息 xpending skey gname -
XCLAIM: 变更消费者消息所有权
# XCLAIM <key> <group> <consumer> <min-idle-time> <ID-1> <ID-2> ... <ID-N> # 提供了最小空闲时间,因此只有当上述消息的空闲时间大于指定的空闲时间时,操作才会工作。这很有用,因为可能有两个客户端同时试图重新声明一条消息 XCLAIM skey gname cname 60000 1692632647899-06.2之后引入了XAUTOCLAIM,用于自动识别空闲的挂起消息,并将它们的所有权转移给消费者
与发布订阅的区别
所有消息都无限期地添加到流中(除非用户显式地要求删除条目):不同的消费者将通过记住最后收到的消息的ID,从其角度知道什么是新消息。
流消费者组提供了发布订阅无法实现的控制级别,对同一流使用不同的组,明确确认已处理的项目,检查挂起项目的能力,声明未处理的消息,以及每个单个客户端的连贯历史可见性,只能看到其私有的过去的消息历史。
性能
添加一个条目是O(1)、访问任何单条目都是O(n),其中n是ID的长度。
由于流id通常很短且长度固定,因此这有效地减少了常量查找时间。
Ref
- https://redis.io/docs/data-types/streams/
相关文章:

Redis stream特性了解
在发布订阅中我们了解到发布订阅模式存在的无法持久化保存消息和对于离线重连的客户端不能读取历史消息的缺陷,以下就来了解一下stream是如何解决这个问题的 steam是类似于仅添加log的数据结构,提供了以下基本命令 XADD: 添加新条目到stream # 语法xadd…...

苍穹外卖项目可以写的简历和如何优化简历
文章目录 重点写中规写添加自己个性的项目面试会问道的问题 我是一名双非大二计算机本科生,希望我的分享对你有帮助,点赞关注不迷路。 简历编写一直是很多人求职人的心病,我自己上学期有一门课程是去校内企业面试,当时我就感受出…...

C++:智能指针
C在用引用取缔掉指针的同时,模板的引入带给了指针新的发挥空间 智能指针简单的来说就是带有不同特性和内存管理的指针模板 unique_ptr 1.不能有多个对象指向一块内存 2.对象释放时内部指针指向地址也随之释放 3.对象内数据只能通过接口更改绑定 4.对象只能接收右值…...
用户界面(UI)、用户体验(UE)和用户体验(UX)的差异
对一个应用程序而言,UX/UE (user experience) 设计和 UI (user interface) 设计非常重要。UX设计包括可视化布局、信息结构、可用性、图形、互动等多个方面。UI设计也属于UX范畴。正是因为三者在一定程度上具有重叠的工作内容,很多从业多年的设计师都分不…...

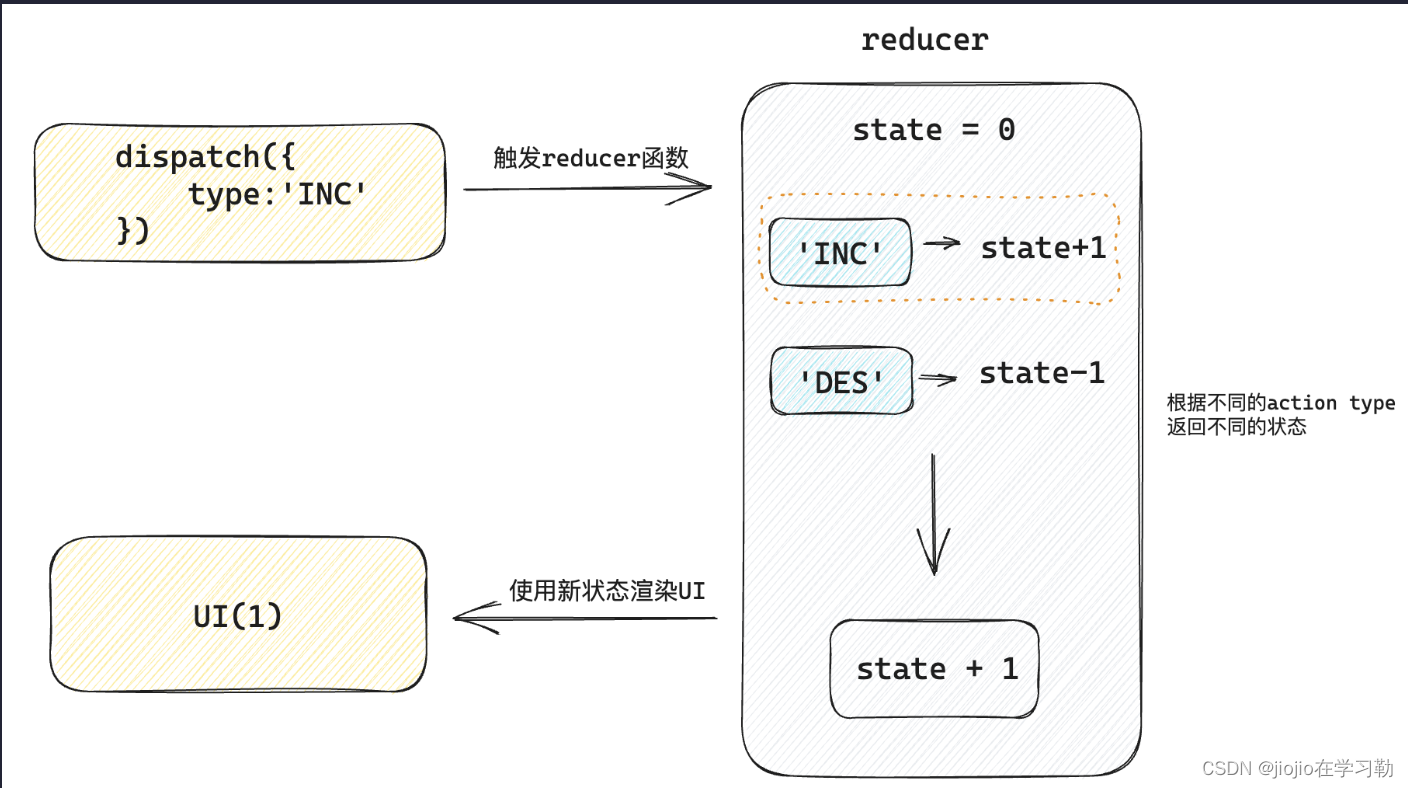
react 之 UseReducer
UseReducer作用: 让 React 管理多个相对关联的状态数据 import { useReducer } from react// 1. 定义reducer函数,根据不同的action返回不同的新状态 function reducer(state, action) {switch (action.type) {case INC:return state 1case DEC:return state - 1de…...

C++:this隐藏参数
你是否有一个问题:C中成员函数中究竟是如何访问成员变量的? 其实了解后回答起来这个问题很简单,通过一个不受限的隐藏参数this,this是类的指针,通过它可以访问到类内的各种成员。 明白了这个问题就很好理解ÿ…...

MySQL事务原理-相关日志
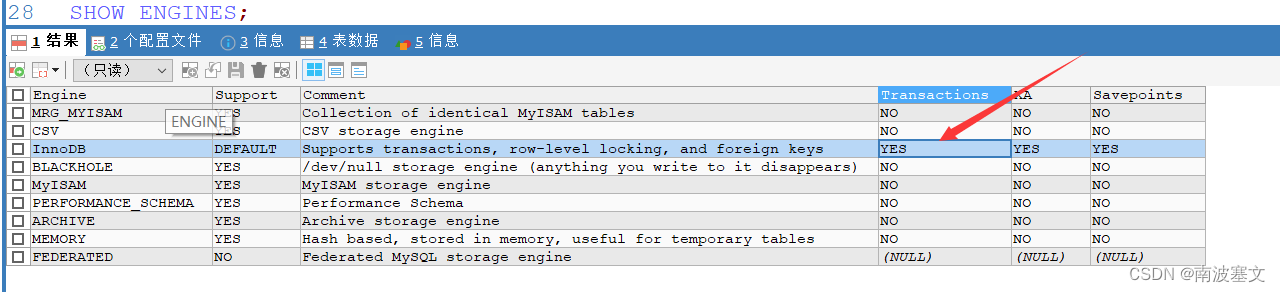
文章目录 前言一、什么是事务?1.1 事务概念1.2 事务的四大特性1.3 事务的隔离级别 二、实现原理2.1 TODO2.2 TODO 前言 事务是由MySQL的引擎来实现的,通过show engines命令查看MySQL存储引擎类别,观察只有InnoDB存储引擎支持事务。 一、什么…...

内核Oops的几种定位方法
反汇编 报错信息 [ 1.826455] ------------[ cut here ]------------ [ 1.831091] Kernel BUG at c011fef0 [verbose debug info unavailable] [ 1.837344] Internal error: Oops - BUG: 0 [#1] PREEMPT THUMB2 [ 1.843108] Modules linked in: [ 1.846158] C…...

外包干了10个月,技术退步明显.......
先说一下自己的情况,大专生,18年通过校招进入武汉某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能测…...

2024美赛C完整思路
首先,题目明确表示可以自行选择额外的玩家信息或其他数据。因此最好找一些其他选手的数据以扩大数据集,与其他选题人作出数据集上的区分。大数据集可以帮助后续的建模实验更准确。 第一问本质就是开发一个评价模型,主要针对运动员得分的时刻…...

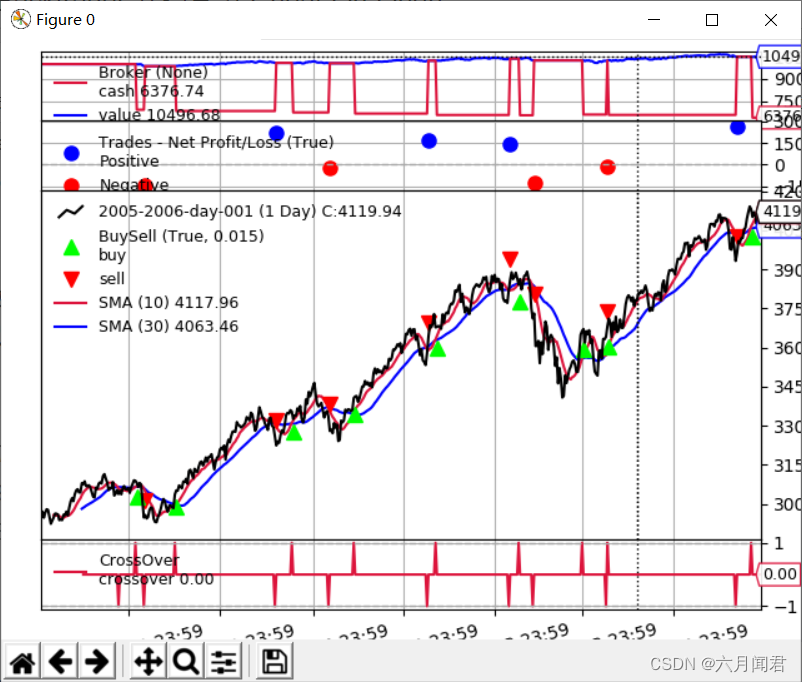
Backtrader 文档学习- Broker - Cheat-On-Open
Backtrader 文档学习- Broker - Cheat-On-Open 1.概述 V1.9.44.116增加了Cheat On Open的支持。对于全押的人来说,这似乎是一个必需的功能,用bar的收盘价后进行计算,希望与开盘价相匹配。 当开盘价差距(上涨或下跌,取…...

基于微信浙江杭州某停车场车位预约小程序系统设计与实现 研究背景和意义、国内外现状
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。 所有项目都配有从入门到精通的基础知识视频课程ÿ…...

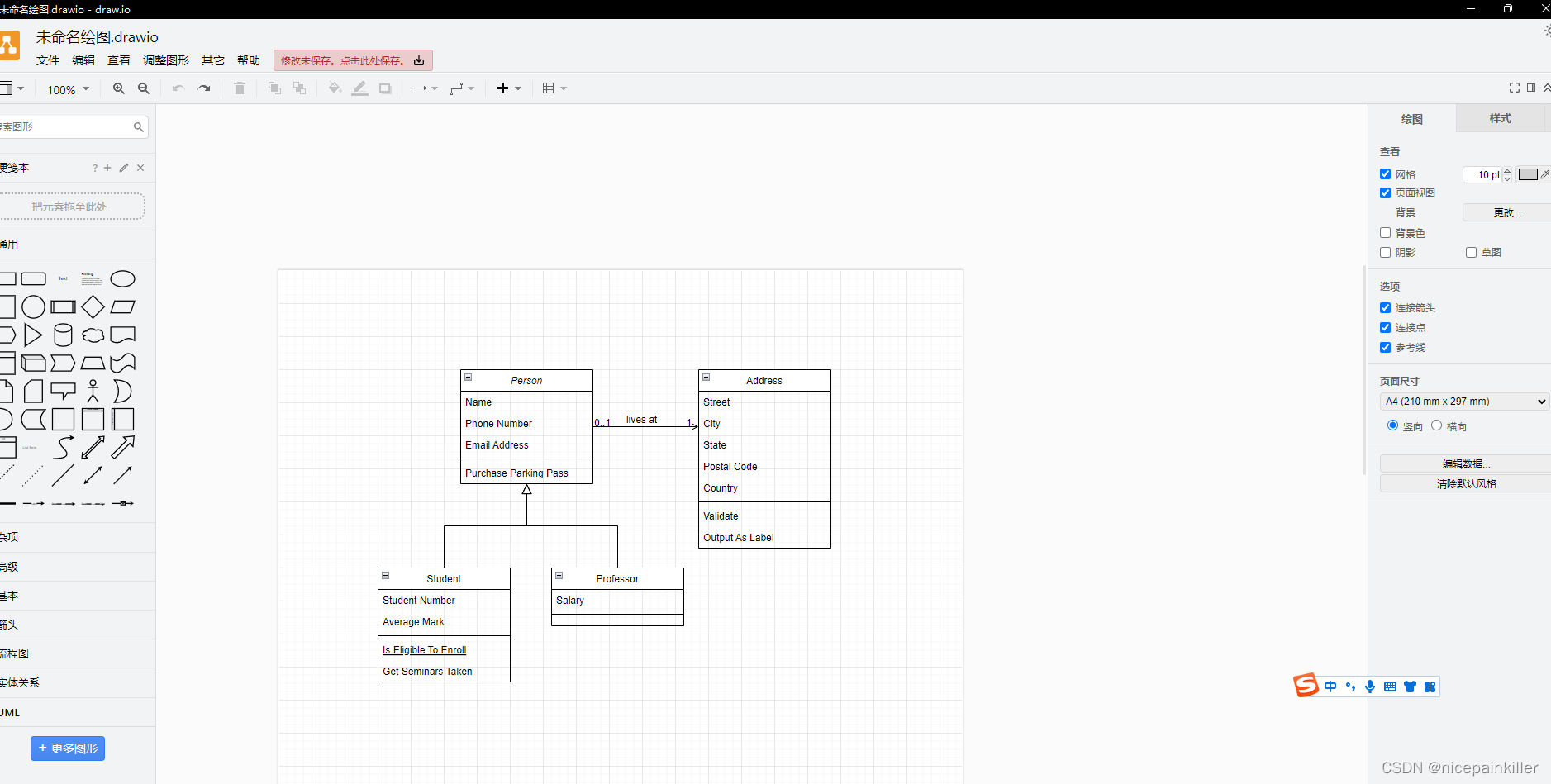
编程流程图
对于复杂流程,我做开发之前一般会 先画一下流程图。特别是多个部门有交叉的情况下: processOn: 这个是我之前 一直的选择,他可以画上面的这些,流程图,网页操作,但是他不是免费的,查过…...
)
2024年1月29日-2月4日(全面进行+收集虚幻商城免费资源)
从上周发现,一轮轮推就行,每轮多个时间片,每个时间片一门。周一到周五一轮,周六日多轮(比如上下午各一轮)。 周一: 7:09–9:20卫星导航定位(p3)&a…...

【python接口自动化】- 正则用例参数化
🔥 交流讨论:欢迎加入我们一起学习! 🔥 资源分享:耗时200小时精选的「软件测试」资料包 🔥 教程推荐:火遍全网的《软件测试》教程 📢欢迎点赞 👍 收藏 ⭐留言 …...

Java中的四种线程池详解及使用场景
前言 在Java并发编程中,JDK提供了一套强大的线程池工具类java.util.concurrent.ThreadPoolExecutor以及它的四个便捷工厂方法,这四种线程池分别对应不同的使用场景和特性。下面将详细介绍每种线程池的创建方式、工作原理以及适用场景。 1. CachedThrea…...

Google Chrome 常用的几个参数
1 右键--Google Chrome--属性--目标 参数作用--disable-infobars此计算机将不会再收到 Google Chrome 更新,因为 Windows XP 和 Windows Vista 不再受支持。适用于 xp、2003 的 49.x.x.x 版本。示例1--ingore-certificate-errors忽略证书错误--disable-background-…...

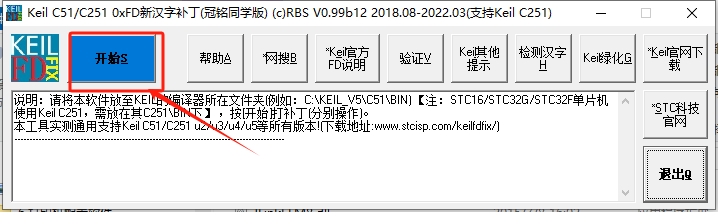
Keil软件某些汉字输出乱码,0xFD问题,51单片机
1. 问题 keil软件输入某些汉字的时候会输出乱码,例如:升、 数 2. 原因 keil软件会忽略0xFD。 升的GB2312编码为 0xc9fd,keil解析为0xc9数的GB2312编码为 0xcafd,keil解析为0xca 关于Keil软件中0xFD问题的说明 3. 解决方案1 …...

自然语言开发AI应用,利用云雀大模型打造自己的专属AI机器人
如今,大模型层出不穷,这为自然语言处理、计算机视觉、语音识别和其他领域的人工智能任务带来了重大的突破和进展。大模型通常指那些参数量庞大、层数深、拥有巨大的计算能力和数据训练集的模型。 但不能不承认的是,普通人使用大模型还是有一…...

Android中 Gradle与 AGP 版本对应关系表
Android Gradle Plugin Version版本Gradle Version版本1.0.0 - 1.1.32.2.1 - 2.31.2.0 - 1.3.12.2.1 - 2.91.5.02.2.1 - 2.132.0.0 - 2.1.22.10 - 2.132.1.3 - 2.2.32.14.12.3.03.33.0.04.13.1.04.43.2.0 - 3.2.14.63.3.0 - 3.3.34.10.13.4.0 - 3.4.35.1.13.5.0 - 3.5.45.4.13.…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...
