4. sass实用函数归纳
4. sass实用函数归纳
字符串函数
1、quote(string)
给字符串添加引号
quote(xiaoming) // "xiaoming"
2、unquote(string)
移除字符串的引号
unquote("xiaoming") // xiaoming
3、str-index(string, substring)
返回 substring 子字符串第一次在 string 中出现的位置。如果没有匹配到子字符串,则返回 null。区分大小写。
str-index(abcd, a) // 1
str-index(abcd, ab) // 1
str-index(abcd, X) // null
4、str-insert(string, insert, index)
在字符串 string 中 index 位置插入 insert。
str-insert("Hello daming!", " xiaoming", 6) //"Hello xiaoming daming!"
5、str-length(string)
返回字符串的长度。
str-length("xiaoming") // 8
6、str-slice(string, start, end)
从 string 中截取子字符串,通过 start-at 和 end-at 设置始末位置,未指定结束索引值则默认截取到字符串末尾。
是不是感觉合 js 的操作有些类似。
str-slice("abcd", 2, 3) => "bc"
str-slice("abcd", 2) => "bcd"
str-slice("abcd", -3, -2) => "bc"
str-slice("abcd", 2, -2) => "bc"
7、to-lower-case(string)
将字符串转成小写
to-lower-case("XIAOMING") // "xiaoming"
8、to-upper-case(string)
将字符串转成大写
to-upper-case("xiaoming") // "XIAOMING"
9、unique-id()
返回一个无引号的随机字符串作为 id。
不过也只能保证在单次的 Sass 编译中确保这个 id 的唯一性。
unique-id() // 3sf6gsr3f
数字函数
10、abs(number)
返回一个数值的绝对值。
abs(17) // 17
abs(-17) // 17
11、comparable(num1, num2)
返回一个布尔值,判断 num1 与 num2 是否可以进行比较 ,注意是否可以比较,不是比较的结果。
comparable(15px, 10px) // true
comparable(20mm, 1cm) // true
comparable(35px, 2em) // false
12、ceil(number)
向上取整。
ceil(16.24) //17
13、floor(number)
向下取整。
floor(17.84) // 17
14、max(number…)
返回最大值。
max(15, 17, 19, 10, -13, -17) // 19
15、min(number…)
返回最小值。
min(17, 12, 10, -12, -17) // -17
16、percentage(number)
将数字转化为百分比的表达形式。
percentage(1.3) // 130
17、random()
返回 0-1 区间内的小数。
random() // 0.3652
18、random(number)
返回 1 至 number 之间的整数,包括 1 和 limit。
random(10) // 7
19、round(number)
返回最接近该数的一个整数,四舍五入。
round(17.20) // 17
round(16.70) // 17
列表(List)函数
20、append(list, value, [separator])
将单个值 value 添加到列表尾部。separator 是分隔符,默认会自动侦测,或者指定为逗号或空格。
append((a b c), d) // a b c d
append((a b c), (d), comma) // a, b, c, d
21、index(list, value)
返回元素 value 在列表中的索引位置。
index(a b c, b) // 2
index(a b c, f) // null
22、is-bracketed(list)
判断列表中是否有中括号。
is-bracketed([a b c]) // true
is-bracketed(a b c) // false
23、list-separator(list)
返回一列表的分隔符类型。可以是空格或逗号。
list-separator(a b c) // "space"
list-separator(a, b, c) // "comma"
24、join(list1, list2, [separator, bracketed])
合并两列表,将列表 list2 添加到列表 list1 的末尾。
separator 是分隔符,默认会自动侦测,或者指定为逗号或空格。
bracketed 默认会自动侦测是否有中括号,可以设置为 true 或 false。
join(a b c, d e f) // a b c d e f
join((a b c), (d e f), comma) // a, b, c, d, e, f
join(a b c, d e f, $bracketed: true) // [a b c d e f]
25、length(list)
返回列表的长度
length(a b c d) // 5
26、set-nth(list, n, value)
设置列表第 n 项的值为 value。
set-nth(a b c, 2, x) // a x c
27、nth(list, n)
获取第 n 项的值。
nth(a b c, 2) // b
28、zip(lists)
将多个列表按照以相同索引值为一组,重新组成一个新的多维度列表。
zip(1px 2px 3px, solid dashed dotted, red green blue)
// 1px solid red, 2px dashed green, 3px dotted blue
Map(映射)函数
Sass Map 是不可变的,因此在处理 Map 对象时,返回的是一个新的 Map 对象,而不是在原有的 Map 对象上进行修改。
Map(映射)对象是以一对或多对的 key/value 来表示。
29、map-get(map, key)
返回 Map 中 key 所对应的 value 值。如没有对应的 key,则返回 null 值。
$font-sizes: ("small": 16px, "normal": 16px, "large": 32px)
map-get($font-sizes, "small") // 16px
30、map-has-key(map, key)
判断 map 是否有对应的 key,存在返回 true,否则返回 false。
$font-sizes: ("small": 12px, "normal": 18px, "large": 24px)
map-has-key($font-sizes, "big") // false
31、map-keys(map)
返回 map 中所有的 key 组成的队列。
$font-sizes: ("small": 12px, "normal": 18px, "large": 24px)
map-keys($font-sizes) // "small", "normal, "large"
32、map-values(map)
返回 map 中所有的 value 并生成一个队列。
$font-sizes: ("small": 12px, "normal": 18px, "large": 24px)
map-values($font-sizes) // 12px, 18px, 24px
33、map-merge(map1, map2)
合并两个 map 形成一个新的 map 类型,即将 map2 添加到 map1 的尾部。
$font-sizes: ("small": 12px, "normal": 18px, "large": 24px)
$font-sizes2: ("x-large": 30px, "xx-large": 36px)
map-merge($font-sizes, $font-sizes2)
//"small": 12px, "normal": 18px, "large": 24px, "x-large": 30px, "xx-large": 36px
34、map-remove(map, keys…)
移除 map 中的 keys,多个 key 使用逗号隔开。
$font-sizes: ("small": 12px, "normal": 18px, "large": 24px)
map-remove($font-sizes, "small") // ("normal": 18px, "large": 24px)
map-remove($font-sizes, "small", "large") // ("normal": 18px)
选择器函数
35、is-superselector(super, sub)
比较两个选择器匹配的范围,即判断 super 选择器是否包含了 sub 选择器所匹配的范围,是的话返回 true,否则返回 false。
is-superselector("div", "div.myInput") // true
is-superselector("div.myInput", "div") // false
is-superselector("div", "div") // true
36、selector-append(selectors)
将第二个或者多个添加到第一个选择器的后面。
selector-append("div", ".myInput") // div.myInput
selector-append(".warning", "__a") 结果: .warning__a
37、selector-nest(selectors)
返回一个新的选择器,该选择器通过提供的列表选择器生成一个嵌套的列表。
selector-nest("ul", "li") // ul li
selector-nest(".warning", "alert", "div") // .warning div, alert div
38、selector-parse(selector)
将字符串的选择符 selector 转换成选择器队列。
selector-parse("h1 .myInput .warning") // ('h1' '.myInput' '.warning')
39、selector-replace(selector, original, replacement)
给定一个选择器,用 replacement 替换 original 后返回一个新的选择器队列。
selector-replace("p.warning", "p", "div") // div.warning
40、selector-unify(selector1, selector2)
将两组选择器合成一个复合选择器。如两个选择器无法合成,则返回 null 值。
selector-unify("myInput", ".disabled") //
myInput.disabled selector-unify("p", "h1") // null
41、simple-selectors(selectors)
将合成选择器拆为单个选择器。
simple-selectors("div.myInput") // div, .myInput
simple-selectors("div.myInput:before") // div, .myInput, :before
颜色函数(一)颜色设置
对颜色的设置和编辑永远是前端设计的首要一步。
42、rgb(red, green, blue)
创建一个 Red-Green-Blue (RGB) 色。其中 R 是 red 表示红色,而 G 是 green 绿色,B 是 blue 蓝色。
rgb(0, 255, 255);
43、rgba(red, green, blue, alpha)
根据红、绿、蓝和透明度值创建一个颜色。
rgba(0, 255, 255, 0.3);
44、hsl(hue, saturation, lightness)
通过色相 (hue)、饱和度 (saturation) 和亮度 (lightness) 的值创建一个颜色。
hsl(120, 100%, 50%); // 绿色
hsl(120, 100%, 75%); // 浅绿色
hsl(120, 100%, 25%); // dark green
hsl(120, 60%, 70%); // 柔和的绿色
45、hsla(hue, saturation, lightness, alpha)
通过色相 (hue)、饱和度 (saturation)、亮度 (lightness) 和透明 (alpha) 的值创建一个颜色。
hsl(120, 100%, 50%, 0.3); // 绿色带有透明度
hsl(120, 100%, 75%, 0.3); // 浅绿色带有透明度
46、grayscale(color)
将一个颜色变成灰色,相当于 desaturate( color,100%)。
grayscale(#7fffd4); // #c6c6c6
47、complement(color)
返回一个补充色,相当于 adjust-hue($color,180deg)。
complement(#7fffd4); // #ff7faa
48、invert(color, weight)
返回一个反相色,红、绿、蓝色值倒过来,而透明度不变。
invert(white); // black
颜色函数(二)颜色获取
49、red(color)
从一个颜色中获取其中红色值 (0-255),可用于取出某个 hex 颜色中的红色值。
red(#7fffd4); // 127
red(red); // 255
50、green(color)
从一个颜色中获取其中绿色值 (0-255)。
green(#7fffd4); // 255
green(blue); // 0
51、blue(color)
从一个颜色中获取其中蓝色值 (0-255)。
blue(#7fffd4); // 212
blue(blue); // 255
52、hue(color)
返回颜色在 HSL 色值中的角度值 (0deg - 255deg)。
hue(#7fffd4); // 160deg
53、saturation(color)
获取一个颜色的饱和度值 (0% - 100%)。
saturation(#7fffd4); // 100%
54、lightness(color)
获取一个颜色的亮度值 (0% - 100%)。
lightness(#7fffd4); // 74.9%
55、alpha(color)
返回颜色的 alpha,返回值为 0 或 1。
alpha(#7fffd4); // 1
56、opacity(color)
获取颜色透明度值 (0-1)。
opacity(rgba(127, 255, 212, 0.5); // 0.5
颜色函数(三)颜色操作
57、mix(color1, color2, weight)
把两种颜色混合起来。
weight 参数必须是 0% 到 100%。默认 weight 为 50%,表明新颜色各取 50% color1 和 color2 的色值相加。
58、adjust-hue(color, degrees)
通过改变一个颜色的色相值 (-360deg - 360deg),创建一个新的颜色。
adjust-hue(#7fffd4, 80deg); // #8080ff
59、rgba(color, alpha)
根据红、绿、蓝和透明度值创建一个颜色。
rgba(#7fffd4, 30%); // rgba(127, 255, 212, 0.3)
60、lighten(color, amount)
通过改变颜色的亮度值 (0% - 100%),让颜色变亮,创建一个新的颜色。
61、darken(color, amount)
通过改变颜色的亮度值 (0% - 100%),让颜色变暗,创建一个新的颜色。
62、saturate(color, amount)
提高传入颜色的色彩饱和度。
等同于 adjust-color( color, saturation: amount)。
63、desaturate(color, amount)
调低一个颜色的饱和度后产生一个新的色值。同样,饱和度的取值区间在 0% ~ 100%。
等同于 adjust-color(color, saturation: -amount)。
64、opacify(color, amount)
降低颜色的透明度,取值在 0-1 之间。
等价于 adjust-color(color, alpha: amount)。
65、fade-in(color, amount)
降低颜色的透明度,取值在 0-1 之间。
等价于 adjust-color(color, alpha: amount)。
66、transparentize(color, amount)
提升颜色的透明度,取值在 0-1 之间。
等价于 adjust-color(color, alpha: -amount)。
67、fade-out(color, amount)
提升颜色的透明度,取值在 0-1 之间。
等价于 adjust-color(color, alpha: -amount)。
相关文章:

4. sass实用函数归纳
4. sass实用函数归纳 字符串函数 1、quote(string) 给字符串添加引号 quote(xiaoming) // "xiaoming"2、unquote(string) 移除字符串的引号 unquote("xiaoming") // xiaoming3、str-index(string, substring) 返回 substring 子字符串第一次在 stri…...

《元梦之星》赛季更新带来“新”内容,为何却被玩家集体声讨?
前段时间,《元梦之星》迎来了“山海奇遇”赛季的重磅更新,诸多“新”内容的上线吸引了很多玩家们的关注,然而在新版本开启之后没有多,新玩法新时装甚至是游戏中的新改动都引起了不少玩家的不满。 在新赛季开启之后,玩家…...

故障诊断 | 一文解决,CNN-SVM卷积神经网络-支持向量机组合模型的故障诊断(Matlab)
效果一览 文章概述 故障诊断 | 一文解决,CNN-SVM卷积神经网络-支持向量机组合模型的故障诊断(Matlab) 模型描述 卷积神经网络(Convolutional Neural Network,CNN)和支持向量机(Support Vector Machine,SVM)是两种常用的机器学习算法,它们在不同领域和任务中都表现出…...

菜鸡后端的前端学习记录-2
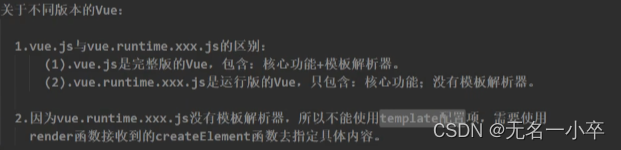
前言 记录一下看视频学习前端的的一些笔记,以前对Html、Js、CSS有一定的基础(都认得,没用过),现在不想从头再来了,学学Vue框架,不定时更新,指不定什么时候就鸽了。。。。 忘了记一下…...

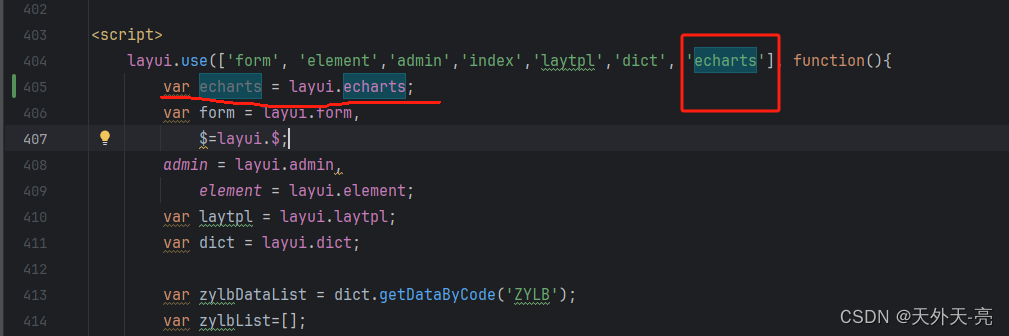
Layui + Echarts 5.0
Layui 怎么整合最新版本的 Echarts 5.0,Echarts 4 升级到 5后,有了很大改变,新的配置项4是无法兼容的,所以想要使用新的功能,都需要升级! 新建一个echarts.js文件 layui.define(function (exports) {// 这…...

linux使用iptables禁用ip
iptables是什么? iptables 是一个强大的开源软件,它是 Linux 系统内核中 netfilter 包过滤框架的一部分,用来实现防火墙功能。iptables 提供了一种灵活的方式来控制和管理进出以及通过 Linux 计算机的网络流量。 前提 我在云服务器上用doc…...

安全防御第五次作业
拓扑图及要求如下: 实验注意点: 先配置双机热备,再来配置安全策略和NAT两台双机热备的防火墙的接口号必须一致双机热备时,请确保vrrp配置的虚拟IP与下面的ip在同一网段如果其中一台防火墙有过配置,最好清空或重启&…...

分库分表原则
分库分表原则 单表数据到达千万级别或者20存储空间 优化已经解决不了问题一 IO瓶颈导致性能问题 拆分策略 垂直分库 以表为依据,根据业务将不同的表拆分到不同库中,有点像微服务 垂直分表 以字段为依据,根据字段属性将不同字段拆分到不同…...

VUE PC端可拖动悬浮按钮
一、实现效果: 二、FloatButton.vue <template><div><div class"sssss"><div class"callback float" mousedown"down" touchstart"down" mousemove"move" touchmove"move" mous…...

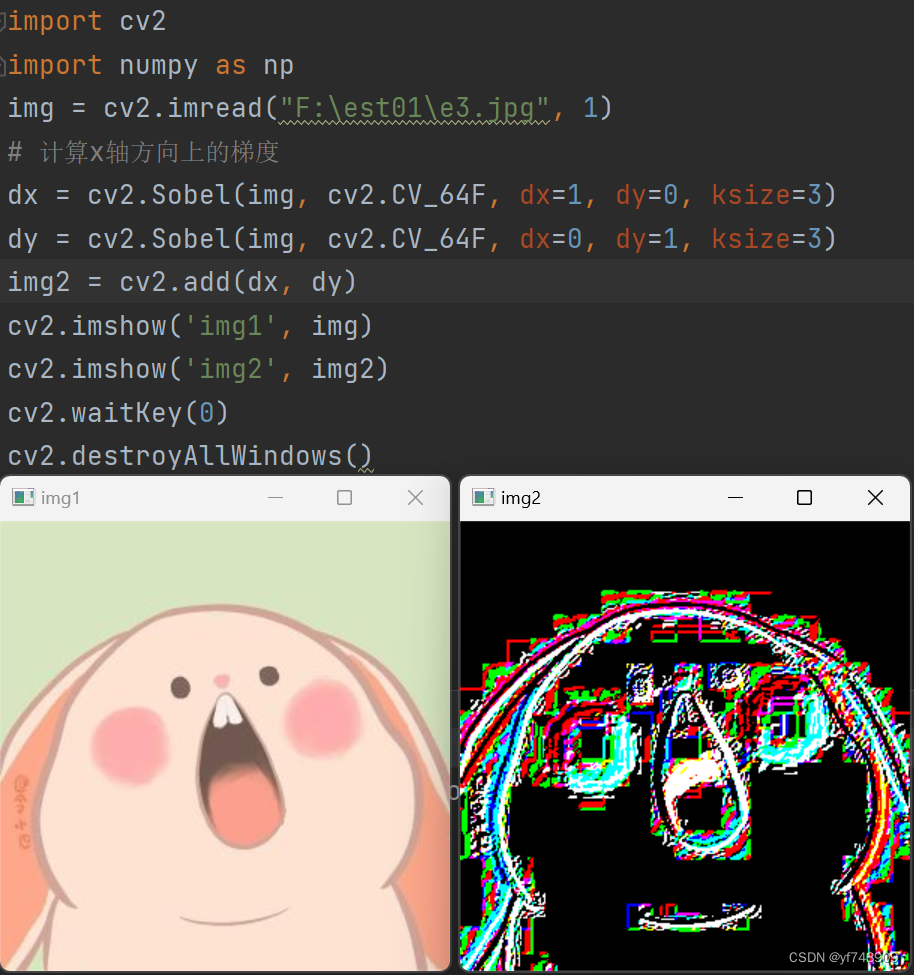
opencv0014 索贝尔(sobel)算子
前面学习的滤波器主要是用来模糊图像,今天一起来了解关于边缘识别的滤波吧!嘿嘿 边缘 边缘是像素值发生跃迁的位置,是图像的显著特征之一,在图像特征提取,对象检测,模式识别等方面都有重要的作用。 人眼如…...

Redis简介和数据类型
简介 Redis是完全开源(BSD许可)的内存数据结构存储,是一个高性能的 key-value 数据库,用作数据库、缓存、消息代理和流式处理引擎。 Redis 提供数据结构,例如字符串、哈希、列表、集、带有范围查询的排序集、位图、超…...

Day06-Linux下目录命令讲解及重要文件讲解
Day06-Linux下目录命令讲解及重要文件讲解 1. Linux目录文件1.1 Linux系统目录结构介绍1.1.1 Linux与Windows目录结构对比 1.2 重要的Linux配置文件介绍1.2.1 /etc系统初始化及设置相关重要文件1.2.2 /usr目录的重要知识介绍------应用程序目录1.2.3 /var目录下的路径知识-----…...

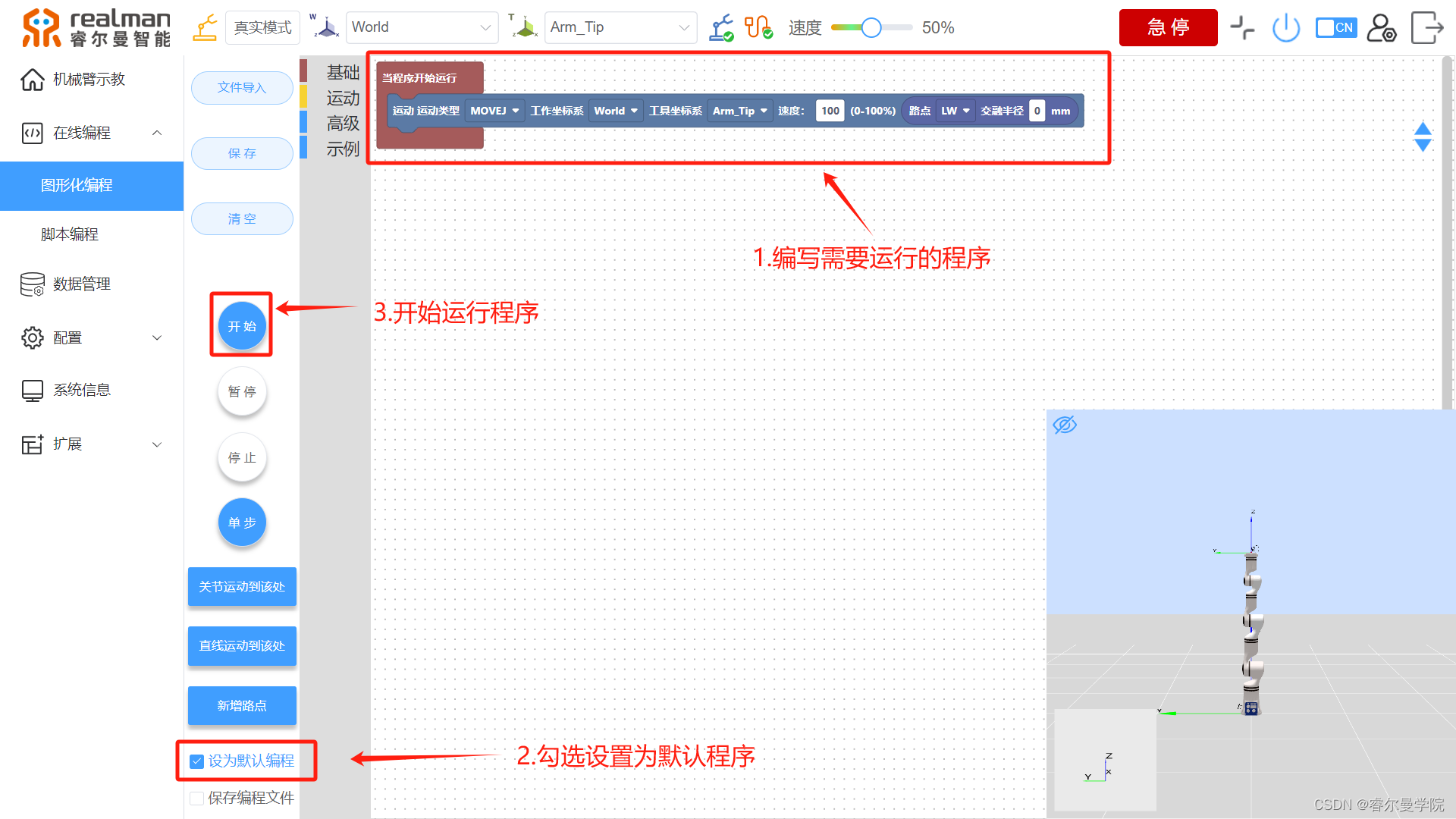
睿尔曼超轻量仿人机械臂—外置按钮盒使用说明
睿尔曼RM系列机械臂的控制方式有很多种,包括:示教器、JSON、API等。在此为大家介绍外置按钮盒的使用方法。 按钮盒接线安装 按钮盒外观如下图所示,有:急停、暂停、开始、继续。四个功能按钮。用户可通过这四个按钮来实现对机械臂运…...

PYTHON蓝桥杯——每日一练(简单题)
题目 求123...n的值。 输入格式 输入包括一个整数n。 输出格式 输出一行,包括一个整数,表示123...n的值。 提示 说明:请注意这里的数据规模。 本题直接的想法是直接使用一个循环来累加,然而,当数据规模很大时&…...

【数据结构 01】栈
一、原理 栈通常从数据结构和内存空间两个角度解释,从数据结构的角度,栈是一种线性结构表,只允许在固定的一端进行插入和删除元素,从内存空间角度,操作系统为函数和变量分配的内存空间通常在栈区,但是无论…...

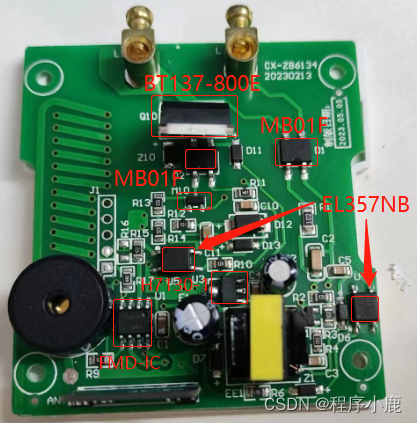
⑩电子产品拆解分析-家用无线遥控开关433Mhz
⑩电子产品拆解分析-家用无线遥控开关433Mhz 一、功能介绍二、电路分析以及器件作用1、433发射控制端2、433接收应答端三、Get到的点一、功能介绍 ①免布线随意贴,装上就能使用解决单线开关烦恼;②遥控配对简单,无线通讯距离长,信号可穿墙;二、电路分析以及器件作用 1、43…...

java之手动创建spring-boot-3项目
手动创建 基于springboot3 正确配置maven的前提下,创建一个空的项目 复制下面的pom文件,使用maven下载依赖即可 前提是maven配置的没问题 pom.xml文件 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"htt…...

Linux--redhat9创建软件仓库
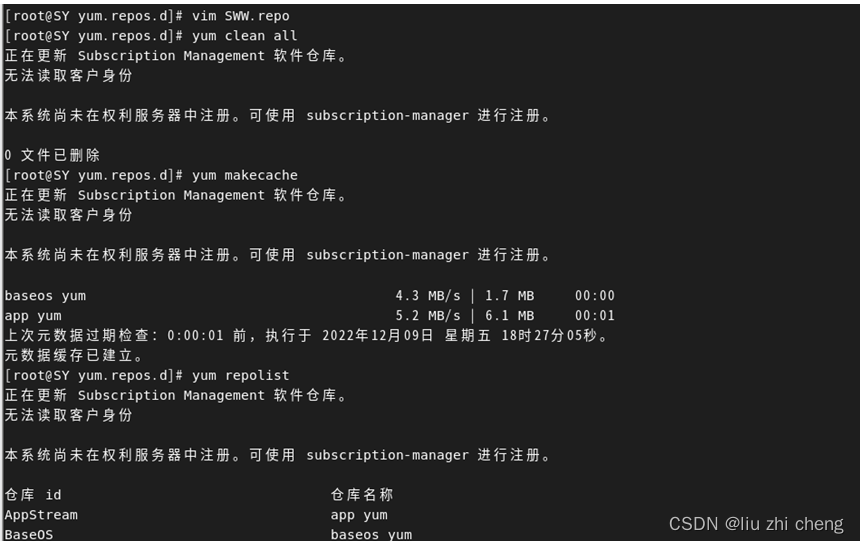
1.插入光盘,挂载镜像 模拟插入光盘: 点击:虚拟机-可移动设备-CD/DVD 设备状态全选,使用ISO影响文件选择当前版本镜像,点击确认。 2.输入: df -h 可以显示,默认/dev/sr0文件为光盘文件,挂载点为/run/media/root/镜像…...

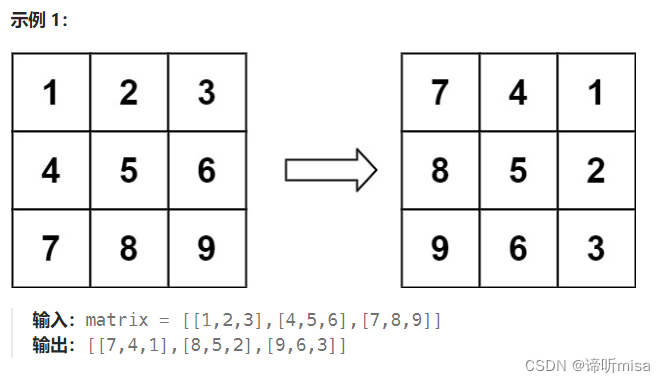
[力扣 Hot100]Day20 旋转图像
题目描述 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在原地旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 出处 思路 旋转时每四个位置为一组进行swap操作,找好对…...

golang网络编程day5
golang网络编程day5 golang cookie实现记住我功能golang cookie实现购物车功能golang cookie CSRF防御应用golang sessiongolang session 用户身份验证应用golang session应用程序中的状态管理golang实现在线人数统计golang session购物车应用golang session用户个性化设置应用…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
