前端开发:入门(一)
当我们开始学习前端开发时,首先接触到的是HTML(超文本标记语言)。HTML是构建网页结构的基础。
1. HTML(超文本标记语言)
介绍和基础语法
HTML,即超文本标记语言,是一种用于创建网页结构的标记语言。它定义了网页的基本结构和内容,并通过一系列的标签来实现。让我们看一个简单的HTML文档的例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My Webpage</title>
</head>
<body><h1>Hello, World!</h1><p>This is a simple webpage.</p>
</body>
</html>
在这个例子中,<!DOCTYPE html> 声明文档类型,<html> 元素包含整个HTML文档,<head> 包含元数据,而 <body> 包含实际的页面内容。
常用标签
HTML中有许多常用的标签,每个标签都有特定的作用。例如,<div> 用于定义文档中的区块,<span> 用于定义内联元素,<p> 表示段落。下面是一个简单的例子:
<div><p>This is a <span>sample</span> paragraph.</p>
</div>
在这个例子中,<div> 包裹了一个段落,而 <span> 用于包裹内联的文本。
表单和表格
HTML的表单和表格是与用户交互和展示数据的重要工具。
表单示例:
<form action="/submit" method="post"><label for="username">Username:</label><input type="text" id="username" name="username"><input type="submit" value="Submit">
</form>
在这个例子中,我们创建了一个简单的表单,包含一个文本输入框和一个提交按钮。
表格示例:
<table border="1"><tr><th>Name</th><th>Age</th></tr><tr><td>John</td><td>25</td></tr>
</table>
这个例子展示了一个简单的表格,包含表头和一个数据行。
这是HTML的基础部分,为构建网页提供了必要的结构和元素。
2. CSS(层叠样式表)
基本概念
选择器
选择器是用于选择要样式化的HTML元素的模式。有许多类型的选择器,其中最简单的是元素选择器,例如 h1 或 div。还有类选择器(.class)、ID选择器(#id)和其他复杂的选择器,使得能够更准确地选择页面上的元素。
/* 元素选择器 */
body {font-family: 'Arial', sans-serif;background-color: #f0f0f0;
}/* 类选择器 */
.container {width: 80%;margin: 0 auto;
}
属性和值
CSS规则由属性和值组成。属性是要设置的样式特性,而值是该样式特性的设置值。下面是一些基本的属性和值示例:
/* 文字颜色 */
h1 {color: #333;
}/* 盒子模型属性 */
div {width: 200px;padding: 20px;margin: 10px;border: 1px solid #ccc;
}
盒模型
盒模型定义了一个HTML元素在页面上所占的空间,由内容区域、内边距、边框和外边距组成。
div {width: 200px; /* 内容区域宽度 */padding: 20px; /* 内边距 */margin: 10px; /* 外边距 */border: 1px solid #ccc; /* 边框 */
}
这个例子中的 div 元素的总宽度是 (200 + 2*20 + 2*1 + 2*10)px。
布局技术
Flexbox
Flexbox是一种弹性盒模型,使得在一个容器内的子元素能够更灵活地布局。
.container {display: flex; /* 使用Flexbox布局 */justify-content: space-between; /* 在子元素之间创建空间 */
}.item {flex: 1; /* 使每个子元素均匀占据可用空间 */
}
在这个例子中,.container 类是一个使用Flexbox布局的容器,justify-content 属性用于设置子元素之间的空间,而 .item 类表示Flexbox容器中的每个项目。
Grid
Grid是一种二维网格布局,适用于更复杂的布局需求。
.container {display: grid; /* 使用Grid布局 */grid-template-columns: repeat(3, 1fr); /* 定义三列,每列平均占据可用空间 */gap: 10px; /* 设置网格项之间的间隙 */
}
这个例子中的 .container 类使用Grid布局,通过 grid-template-columns 属性定义了三列,并通过 gap 属性设置了元素之间的间隙。
响应式设计
响应式设计确保网页在不同设备和屏幕尺寸上呈现出良好的效果。媒体查询是一种基本的响应式设计技术。
@media only screen and (max-width: 600px) {body {font-size: 14px;}
}
在这个例子中,当屏幕宽度小于等于600像素时,文字大小将调整为14像素。
这就是CSS的一些基本概念和更详细的示例。深入理解这些概念将为你提供更大的灵活性和精确性,使你能够更好地掌握前端开发中的样式和布局。
3. JavaScript
基本语法
JavaScript是一种解释型的脚本语言,用于为网页添加交互性。让我们首先了解一些基本的语法。
// 声明变量
let x = 5;
let y = 10;// 进行运算
let sum = x + y;// 输出结果
console.log(sum);
在这个例子中,我们声明了两个变量 x 和 y,然后进行了加法运算,并通过 console.log() 输出了结果。
流程控制
流程控制结构使得我们能够根据条件执行不同的代码块,或者重复执行一段代码。
条件语句
let age = 25;if (age < 18) {console.log("You are a minor.");
} else {console.log("You are an adult.");
}
在这个例子中,根据年龄的不同,输出不同的消息。
循环结构
for (let i = 0; i < 5; i++) {console.log(i);
}
这个例子中的 for 循环会输出 0 到 4 的数字。
函数和作用域
函数是一段可重复使用的代码块,有助于模块化和组织代码。
function greet(name) {return "Hello, " + name + "!";
}console.log(greet("John"));
在这个例子中,greet 函数接受一个参数 name,并返回一个包含问候语的字符串。
DOM操作
JavaScript通过DOM(文档对象模型)来与HTML文档交互,实现动态效果。
<button id="myButton">Click me</button><script>document.getElementById("myButton").addEventListener("click", function() {alert("Button clicked!");});
</script>
在这个例子中,当按钮被点击时,弹出一个对话框。
事件处理
事件处理允许我们响应用户的交互行为,如点击、悬停等。
<button id="myButton">Click me</button><script>document.getElementById("myButton").addEventListener("click", function() {alert("Button clicked!");});
</script>
这个例子中,当按钮被点击时,通过事件处理函数弹出一个提示框。
JavaScript的基本语法和流程控制是构建更复杂前端逻辑的基石。在进一步学习前端框架之前,确保对这些基本概念有清晰的理解。
接下来,我们将深入研究前端框架,这些框架提供了一种组织和管理前端代码的结构,并引入了许多便利的开发概念。
4. 前端框架
React
React是由Facebook开发的一款JavaScript库,用于构建用户界面。它引入了组件化开发的概念,将用户界面拆分为独立的组件,提高了代码的可维护性和重用性。
import React, { useState } from 'react';function Counter() {const [count, setCount] = useState(0);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}
在这个React组件中,我们使用了useState来跟踪count的状态,并在按钮点击时更新该状态,实现了一个简单的计数器。
Vue
Vue是一款渐进式JavaScript框架,专注于构建用户界面。它采用了响应式数据绑定和组件化开发的理念。
<template><div><p>Count: {{ count }}</p><button @click="increment">Increment</button></div>
</template><script>
export default {data() {return {count: 0,};},methods: {increment() {this.count++;},},
};
</script>
在这个Vue组件中,data 属性定义了 count 的初始值,而 methods 属性包含了 increment 方法,该方法在按钮点击时增加 count 的值。
Angular
Angular是由Google开发的一款前端框架,它采用了完整的MVC(模型-视图-控制器)架构。Angular使用TypeScript语言,提供了依赖注入、模块化等功能。
import { Component } from '@angular/core';@Component({selector: 'app-counter',template: `<div><p>Count: {{ count }}</p><button (click)="increment()">Increment</button></div>`,
})
export class CounterComponent {count = 0;increment() {this.count++;}
}
在这个Angular组件中,通过 @Component 装饰器定义了组件的元数据,template 属性包含了组件的HTML模板,而在 CounterComponent 类中定义了 count 属性和 increment 方法。
这三个框架都提供了强大的工具和抽象,简化了前端开发中的很多复杂性。选择框架通常取决于项目需求和开发者的个人偏好。
5. 版本控制 - Git
版本控制是一种记录和管理项目代码历史的方法,其中Git是最流行的版本控制系统之一。Git通过跟踪文件的变化、创建不同的版本(提交)以及支持分支和合并操作来帮助团队协同开发。
以下是一些常用的Git命令:
# 初始化仓库
git init# 将文件添加到暂存区
git add filename# 提交更改
git commit -m "Commit message"# 查看提交历史
git log# 创建分支
git branch branchname# 切换分支
git checkout branchname# 合并分支
git merge branchname# 撤销更改
git reset --hard HEAD
这些命令涵盖了Git的基本用法,从创建仓库、添加和提交更改,到分支管理和撤销操作。使用Git可以确保团队在协同开发中保持代码的一致性和可追溯性。
6. 包管理工具 - npm或Yarn
包管理工具用于管理项目中的依赖项,确保项目在不同环境中的一致性。在前端开发中,两个常见的包管理工具是npm(Node Package Manager)和Yarn。
npm
npm是JavaScript的包管理工具,随同Node.js一起安装。它通过package.json文件来记录项目的依赖项和配置。
# 初始化项目,创建package.json文件
npm init# 安装依赖包
npm install package-name# 全局安装包
npm install -g package-name# 删除依赖包
npm uninstall package-name
Yarn
Yarn是由Facebook、Google、Exponent和Tilde等公司共同开发的包管理工具。它与npm兼容,并引入了一些改进,如离线模式、版本锁定等。
# 初始化项目,创建package.json文件
yarn init# 安装依赖包
yarn add package-name# 全局安装包
yarn global add package-name# 删除依赖包
yarn remove package-name
这两个工具的使用方式基本相似,选择使用哪一个通常取决于个人偏好或项目团队的规范。
深入了解版本控制和包管理工具将使你更好地管理项目,协同开发,以及确保项目的可维护性和稳定性。
相关文章:
)
前端开发:入门(一)
当我们开始学习前端开发时,首先接触到的是HTML(超文本标记语言)。HTML是构建网页结构的基础。 1. HTML(超文本标记语言) 介绍和基础语法 HTML,即超文本标记语言,是一种用于创建网页结构的标记…...

简单实验 java spring cloud 自定义负载均衡
1.概要 1.1 说明 这个是在前一个测试上的修改,所以这里只体现修改的内容。前一个测试的地址:检查实验 spring cloud nacos nacos-server-2.3.0-CSDN博客 1.2 记忆要点 1.2.1 引入对象 Autowired DiscoveryClient discoveryClient; 1.2.2 获取服务实…...

简单说说redis分布式锁
什么是分布式锁 分布式锁(多服务共享锁)在分布式的部署环境下,通过锁机制来让多客户端互斥的对共享资源进行访问/操作。 为什么需要分布式锁 在单体应用服务里,不同的客户端操作同一个资源,我们可以通过操作系统提供…...

什么是 Java 中的 IO 和 NIO?它们之间有什么区别?什么是 Java 中的内存管理和垃圾回收?常见的垃圾回收算法有哪些?
什么是 Java 中的 IO 和 NIO?它们之间有什么区别? 在 Java 中,IO(Input/Output)和NIO(New IO)都是用于处理输入输出操作的API。它们之间有以下区别: IO(传统IOÿ…...

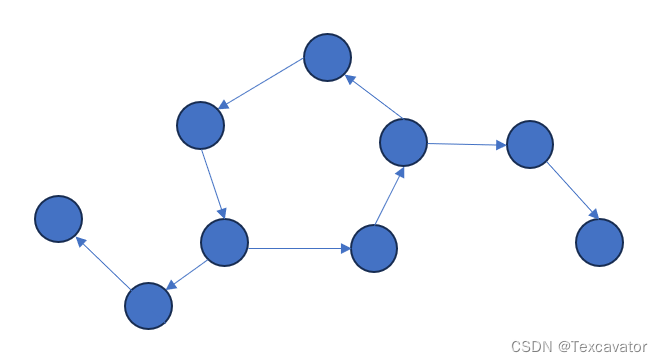
【图论】基环树
基环树其实并不是树,是指有n个点n条边的图,我们知道n个点n-1条边的连通图是树,再加一条边就会形成一个环,所以基环树中一定有一个环,长下面这样: 由基环树可以引申出基环内向树和基环外向树 基环内向树如…...

如何快速捕获和验证用户软件需求,实现快速迭代
在软件开发过程中,快速捕获和验证用户需求,以及迅速迭代功能,是保持项目敏捷性和用户满意度的关键。下面将介绍一些建议,帮助你在软件开发过程中更有效地满足用户需求。 1. 深入沟通与用户互动 要捕获用户需求,必须与…...

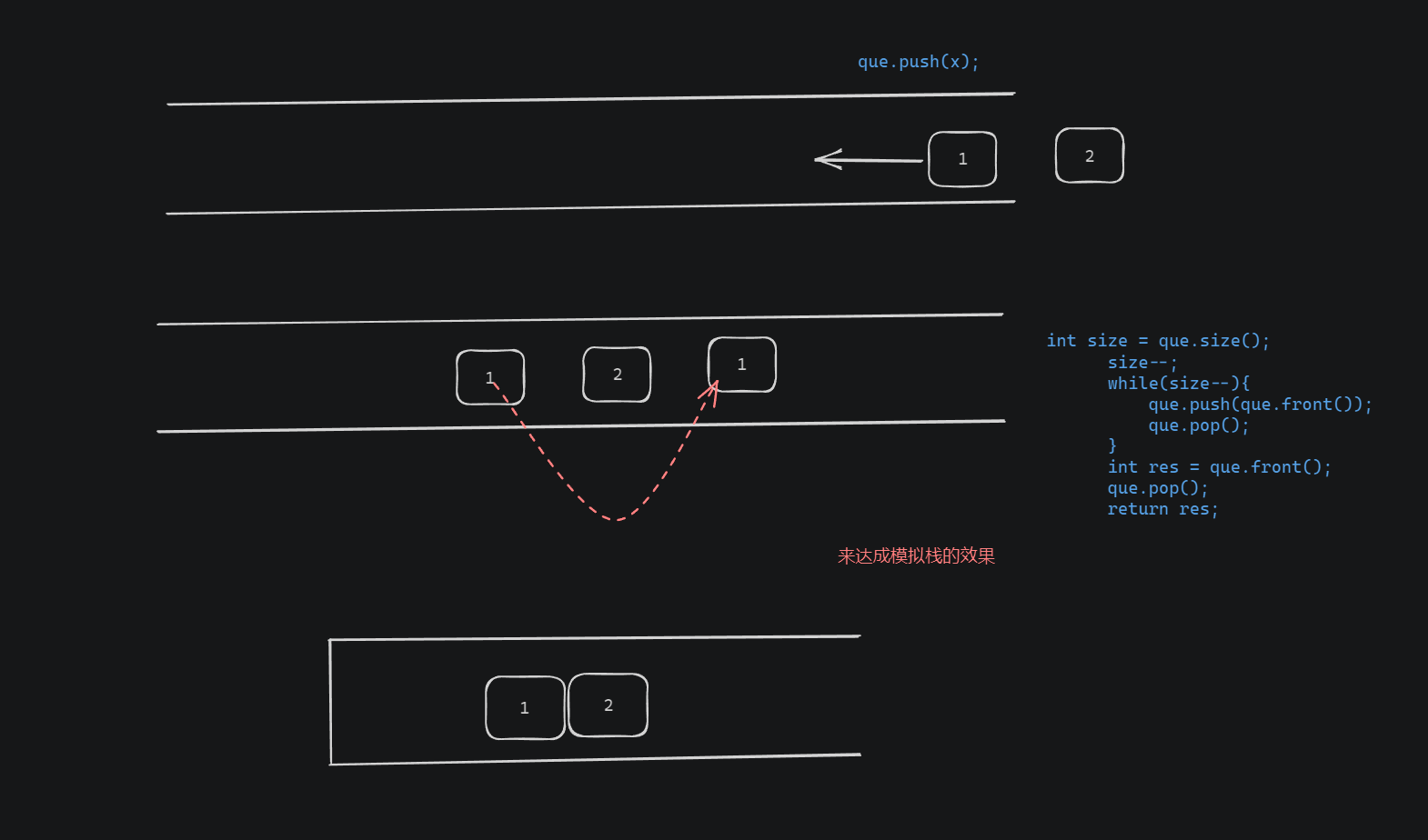
爱上算法:每日算法(24-2月4号)
🌟坚持每日刷算法,😃将其变为习惯🤛让我们一起坚持吧💪 文章目录 [232. 用栈实现队列](https://leetcode.cn/problems/implement-queue-using-stacks/)思路CodeJavaC 复杂度 [225. 用队列实现栈](https://leetcode.cn/…...

【Node系列】创建第一个服务器应用
文章目录 一、node介绍二、node创建应用三、node创建应用步骤四、相关链接 一、node介绍 Node.js是一个基于Chrome V8引擎的JavaScript运行环境,可以用于构建高性能的网络应用程序。它采用事件驱动、非阻塞I/O模型,使得程序可以以高效地方式处理并发请求…...

Linux命令基础学习 (2月4日打卡
1. ls - 列出目录内容 命令格式:ls [选项] [文件/目录] 常用选项: -l:以详细列表格式显示-a:显示所有文件,包括以.开头的隐藏文件 2. mkdir - 创建新目录 命令格式:mkdir [选项] 目录名 常用选项&…...

Python 基础知识概览
Python是一种简洁、易学、强大的编程语言,广泛应用于各种领域,包括Web开发、数据分析、人工智能等。本文将介绍一些Python的基础知识,帮助初学者建立对这门语言的基本了解。 1. Python 的简介 Python是一种高级、面向对象、解释型的编程语言…...

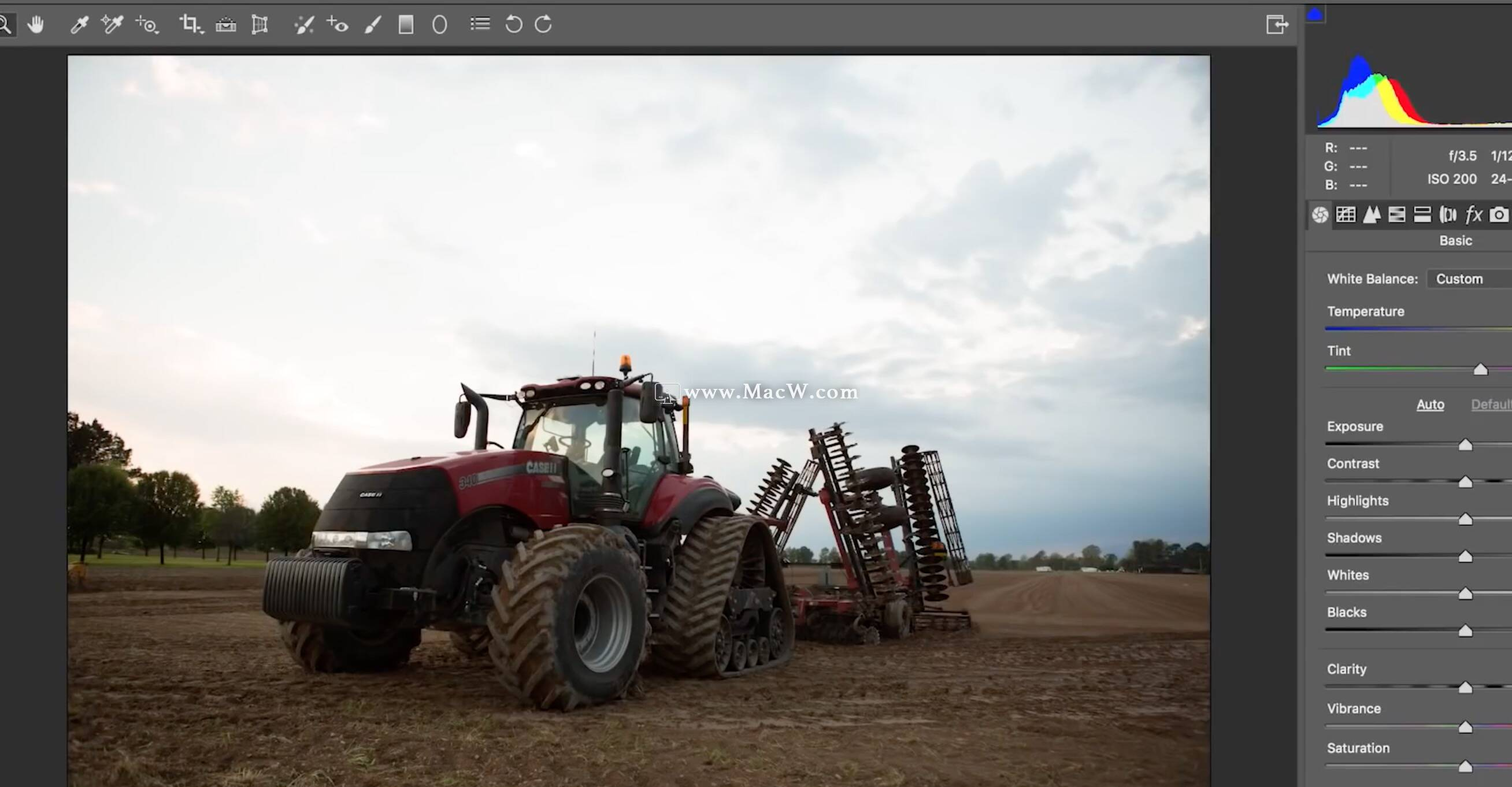
Adobe Camera Raw for Mac v16.1.0中文激活版
Adobe Camera Raw for Mac是一款强大的RAW格式图像编辑工具,它能够处理和编辑来自各种数码相机的原始图像。以下是关于Adobe Camera Raw for Mac的一些主要特点和功能: 软件下载:Adobe Camera Raw for Mac v16.1.0中文激活版 RAW格式支持&…...

zabbix自定义监控项
zabbix自定义监控项 1.安装zabbix_get软件 [rootchang local]# yum install zabbix-get2.编辑自定义监控项文件 [rootchang ~]# vim /etc/zabbix/zabbix_agentd.d/cpu.conf UserParametercheck_cpu,top -bn 1 -i -c |grep id |cut -d , -f 4 | tr -d id #UserParameter表示…...

使用Pycharm在本地调用chatgpt的接口
目录 1.安装环境 2.建立多轮对话的完整代码(根据自己使用的不同代理需要修改端口(port)) 3.修改代码在自己的Pycharm上访问chagpt的api并实现多轮对话,如果不修改是无法成功运行的。需要确定秘钥和端口以保证正常访…...

HarmonyOS远程真机调试方法
生成密钥库文件 打开DevEco Studio,点击菜单栏上的build, 填一些信息点击,没有key的话点击new一个新的key。 生成profile文件 AppGallery Connect (huawei.com) 进入该链接网站,点击用户与访问将刚生成的csr证书提交上去其中需…...

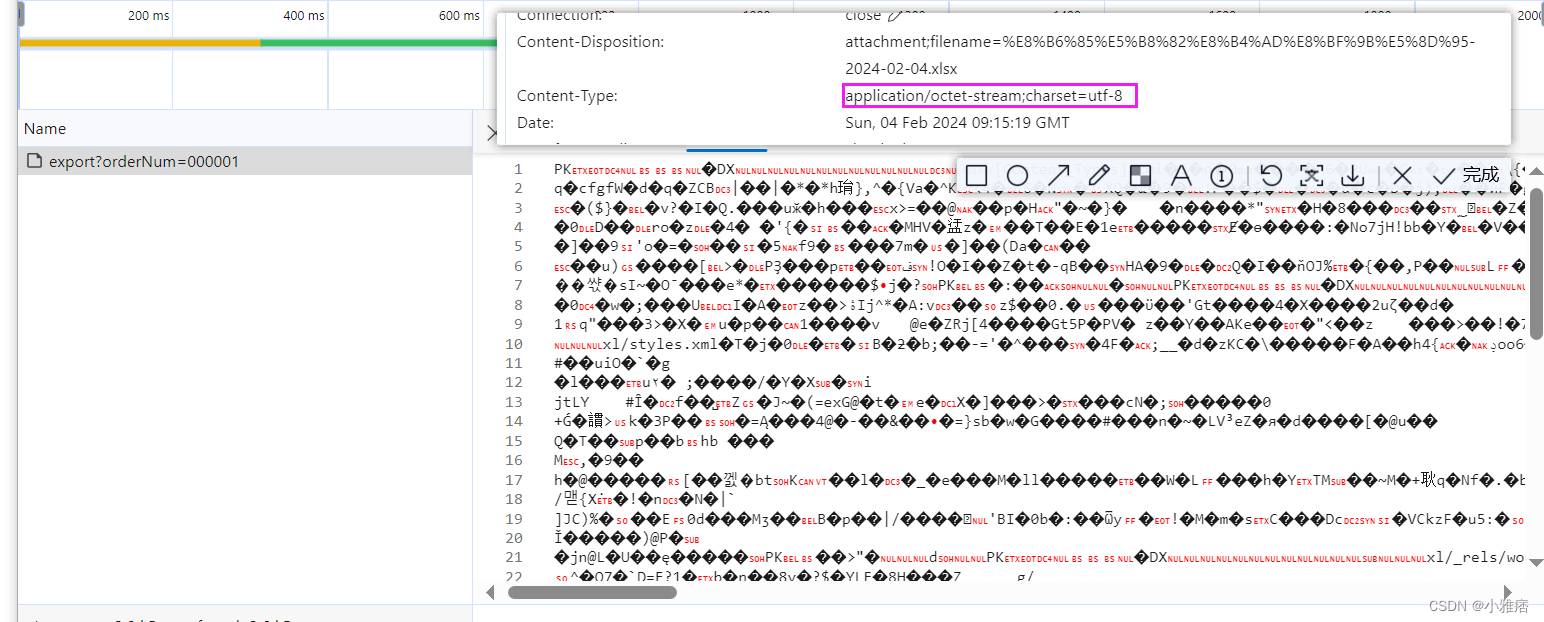
基于SpringBoot的后端导出Excel文件
后端导出Excel,前端下载。 系列文章指路👉 系列文章-基于SpringBoot3创建项目并配置常用的工具和一些常用的类 文章目录 后端导出Excel引入依赖写入响应 前端下载后端导出失败和成功返回的内容类型不同,因此需要分别判断。 工具类ServletUti…...

2 月 5 日算法练习- 动态规划
DP(动态规划)全称Dynamic Programming,是运筹学的一个分支,是一种将复杂问题分解成很多重叠的子问题、并通过子问题的解得到整个问题的解的算法。 在动态规划中有一些概念: n<1e3 [][] ,n<100 [][][…...

SpringBoot整合EasyCaptcha图形验证码
简介 EasyCaptcha:https://github.com/ele-admin/EasyCaptcha Java图形验证码,支持gif、中文、算术等类型,可用于Java Web、JavaSE等项目。 添加依赖 <dependency><groupId>com.github.whvcse</groupId><artifactId…...

学习数据结构和算法的第3天
常数循环的复杂度 计算Func4的时间复杂度 voidFunc4(int N) { int count 0; for (int k 0; k < 100; k) { count; } printf("%d\n", count); }O(1) 不是代表算法运行一次,是常数次 strchar的时间复杂度 #include<stdi…...

SpringBoot实战第三天
今天主要完成了: 新增棋子分类 棋子分类列表 获取棋子分类详情 更新棋子分类 更新棋子分类和添加棋子分类_分组校验 新增棋子 新增棋子参数校验 棋子分类列表查询(条件分页) 先给出分类实体类 Data public class Category {private Integer id;//主键IDNot…...

mysql学习打卡day22
今日成果: select * from employees where salary > (select avg(salary) from employees); -- 查询超过平均工资的员工select * from clients where client_id not in (select distinct client_id from invoices); -- 查询没有发票的用户 感谢各位读者查阅&…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
