es6中标签模板
之所以写这篇文章,是因为标签模板是一个很容易让人忽略的知识点
首先我们已经非常熟悉模板字符串的使用方法
const name = "诸葛亮"
const templateString = `hello, My name is ${name}`
标签模板介绍
这里的标签模板其实不是模板,而是函数调用的一种特殊形式
“标签”指的就是函数(函数名),紧跟在后面的模板字符串就是它的参数
比如,下面的代码可以正常运行
alert`hello world`
如果模板字符里面有变量,就不是简单的调用了,而是会将模板字符串先处理成多个参数,再调用函数
const name = '诸葛亮'
const age = 18console.log`hello ${name}, I know your age is ${age}`
控制台打印如下

const name = '诸葛亮'
const age = 18const tag = (stringArr, ...args) => {console.log('stringArr', stringArr)console.log('args', args)
}tag`hello ${name}, I know your age is ${age}`
// 相当于调用函数tag, tag(['hello ', ', I know your age is ', ''], '诸葛亮', 18)
控制台打印如下

使用场景
- 过滤 HTML 字符串,防止用户输入恶意内容
function saferHTML(templateData) {let s = templateData[0];for (let i = 1; i < arguments.length; i++) {let arg = String(arguments[i]);s += arg.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">");s += templateData[i];}return s;
}const string = '<script>alert("恶意代码")</script>';
const content = saferHTML`<p>${sender}富文本内容</p>`;
// <p><script>alert("恶意代码")</script>富文本内容</p>
- 多语言转换
i18n`Welcome to China!`
// "欢迎来到中国!"
- 将命令式编程转为声明式编程
// 命令式编程
const url = 'xxxxxxx'
a.style.color = "red"
a.style.backgroundColor = 'blue'
a.style.fontSize = '18px'
a.style.lineHeight = '26px'
a.href = `https://${url}`
a.target = '_blank'
a.textContent = '点击跳转'// 声明式编程
a.styles`color: red;backgroundColor: blue;fontSize: 18px;lineHeight: 26px;
`.props`href: `https://${url}`;target: '_blank';
`.content`点击跳转`
相关文章:

es6中标签模板
之所以写这篇文章,是因为标签模板是一个很容易让人忽略的知识点 首先我们已经非常熟悉模板字符串的使用方法 const name "诸葛亮" const templateString hello, My name is ${name}标签模板介绍 这里的标签模板其实不是模板,而是函数调用…...

二级C语言笔试1
(总分96,考试时间90分钟) 一、选择题 下列各题A)、B)、C)、D)4个选项中,只有1个选项是正确的。 1. 有以下程序: void sum(int a[]) a[0]a[-1]a[1]; main() int a[10]1,2,3,4,5,6,7,8,9,10; sum(&a[2]); printf(…...

Spring MVC跨域设置
简介 出于安全方面考虑,浏览器发起请求时,会先检查同源策略(协议、主机、端口是否与当前页面相同),不匹配则认为是跨域请求。 CORS (Cross-Origin Resource Sharing) CORS是一种机制,允许服务器声明哪些…...

基于Python的HTTP隧道安全性分析:魔法背后的锁与钥匙
当我们谈论基于Python的HTTP隧道时,不禁让人想起那些神秘的魔法门。但是,在魔法背后,我们也需要确保安全性,就像需要确保魔法不会落入邪恶之手一样。那么,基于Python的HTTP隧道在安全性方面表现如何呢?让我…...

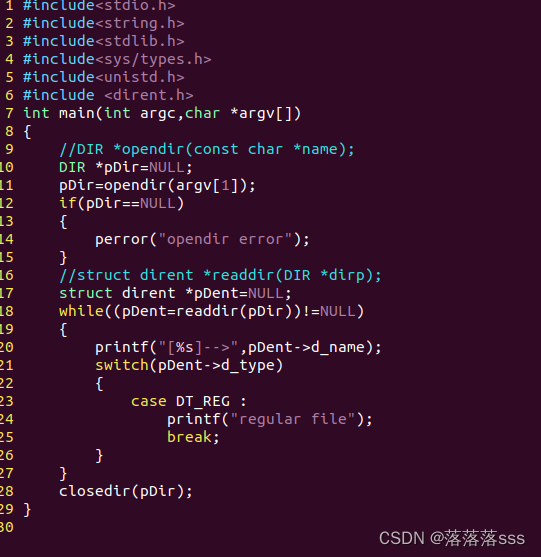
linux的stat/lstat函数和目录遍历函数使用
stat函数: 作用:获取文件属性 函数原型:int stat(const char *pathname, struct stat *statbuf); 返回值:成功返回0 失败返回-1 struct stat { dev_t st_dev; //文件设备编号 ino_…...

HTTP MIME 类型
MIME - Multipurpose Internet Mail Extension, 多用途因特网邮件扩展,起初是为了解决不同的电子邮件系统之间搬移报文时存在的问题。MIME 在电子邮件系统中工作得非常好,因此 HTTP 也采纳了它,用它来描述并标记多媒体内容。 MIME 类…...

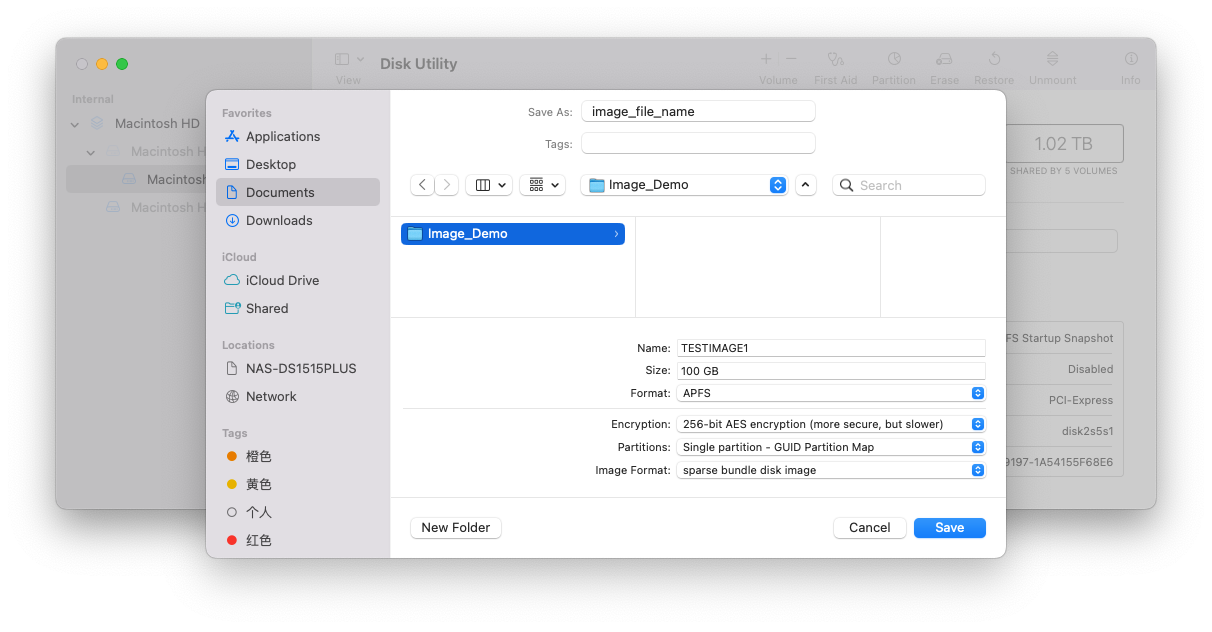
Mac OS中创建适合网络备份的加密镜像文件:详细步骤与参数选择
这篇文章提供了在Mac OS中创建适合网络备份的加密镜像文件的详细步骤,同时探讨了在选择相关参数时的关键考虑因素,以确保用户能够安全、高效地存储和保护重要数据。 创建步骤 在Mac OS Monterey中,你可以使用“磁盘工具”(Disk …...

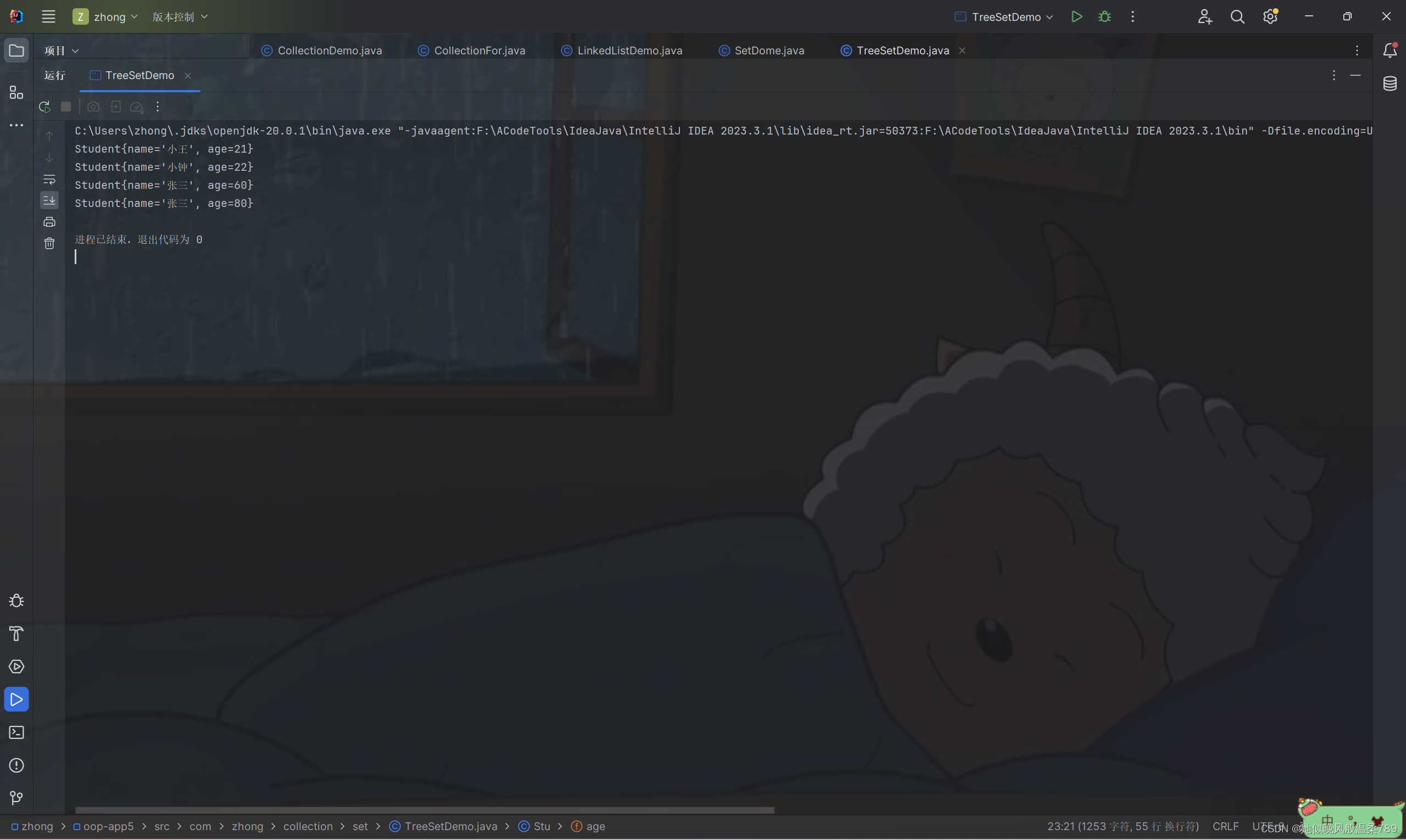
Java TreeSet 添加自定义对象 必须指定排序规则
Java TreeSet 添加自定义对象 必须指定排序规则 package com.zhong.collection.set;import java.util.Comparator; import java.util.TreeSet;public class TreeSetDemo {public static void main(String[] args) {// TreeSet 添加自定义数据类型 应该自定义排序规则TreeSet<…...

vue - 指令(一)
看文章可以得到什么? 1.可以快速的了解并会使用vue的指令 2.可以加深你对vue指令的理解,知道每个指令代表什么功能 目录 什么是vue的指令? vue常见指令的使用 v-html v-show v-if v-else 和v-else-…...

正则表达式 regex
文章目录 参考 参考 https://blog.csdn.net/Conradine_Lian/article/details/108890595 regex可以很简单 也可以很复杂 /* 限定符 修饰前面的一个字符,可以是元字符* 重复0次或更多次 重…...

iOS自动打包如何用Python实现
在Python中实现iOS自动打包的过程需要使用第三方库和工具,如pyobjc和appdirs。以下是一个基本的Python脚本示例,用于自动打包iOS应用程序: python复制代码 import os import appdirs import subprocess import pyobjc # 获取应用程序目…...

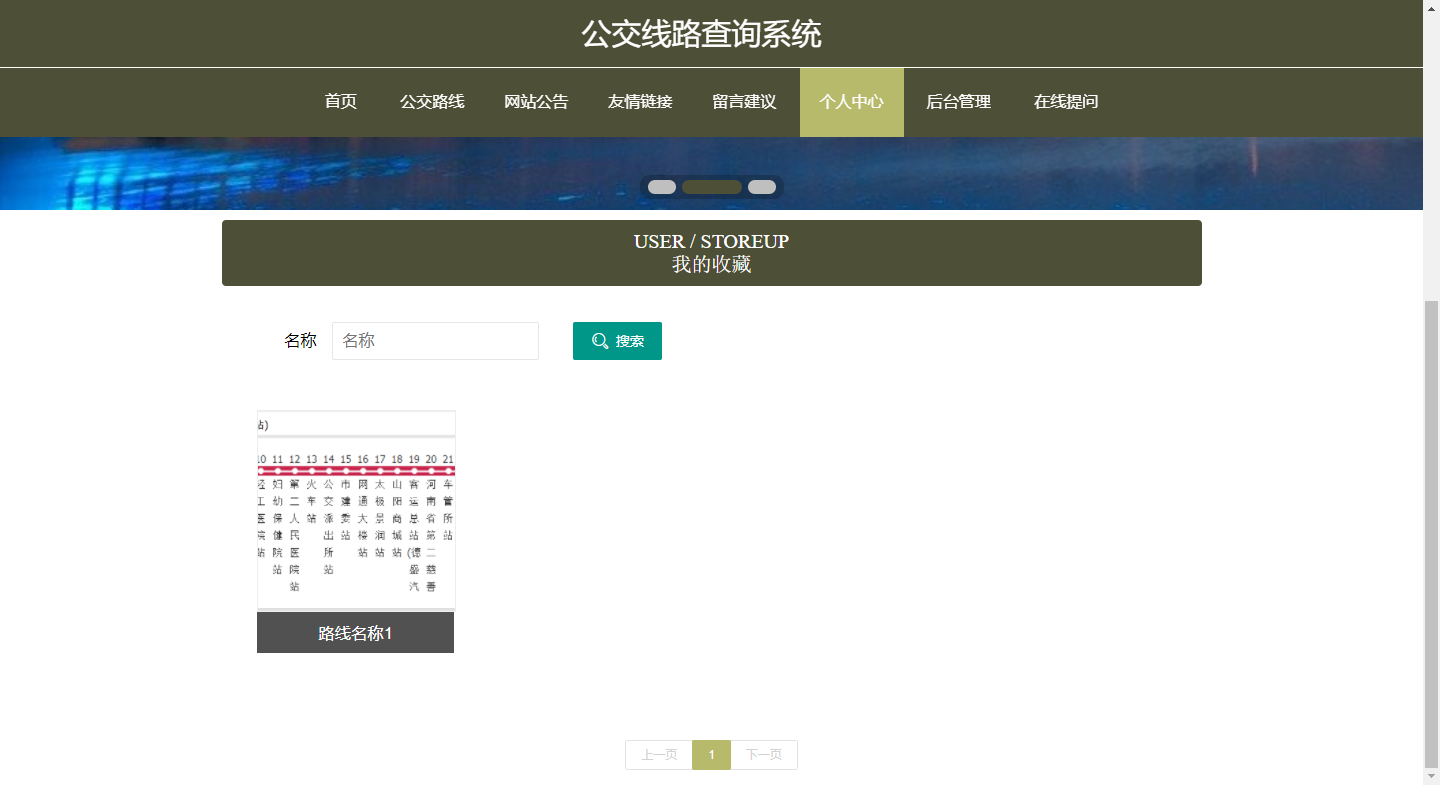
springboot161基于springboot的公交线路查询系统
简介 【毕设源码推荐 javaweb 项目】基于springbootvue 的 适用于计算机类毕业设计,课程设计参考与学习用途。仅供学习参考, 不得用于商业或者非法用途,否则,一切后果请用户自负。 看运行截图看 第五章 第四章 获取资料方式 **项…...

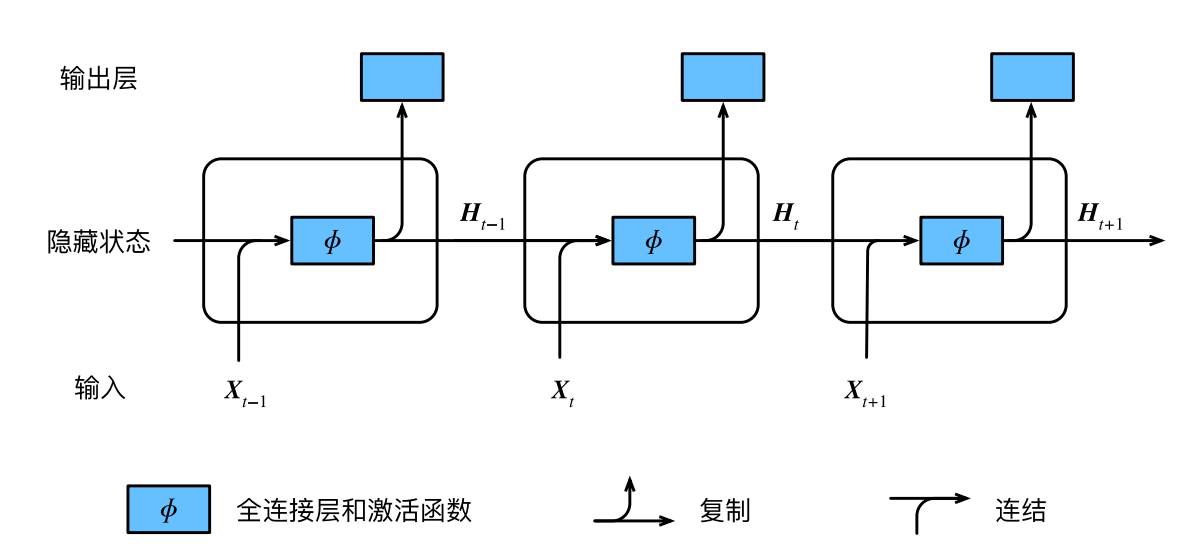
大白话介绍循环神经网络
循环神经网络实质为递归式的网络,它在处理时序任务表现出优良的效果,毕竟递归本来就是一步套一步的向下进行,而自然语言处理任务中涉及的文本天然满足这种时序性,比如我们写字就是从左到右一步步来的鸭,刚接触深度学习…...
的降水平均数据)
GEE——如何利用降水数据绘制指定区域长时间序列的降水分布图和提取每个月(逐月)的降水平均数据
如何利用降水数据绘制指定区域长时间序列的降水分布图和提取每个月的指定降水数据? 这里我们首先要做的就是选择指定的数据,进行指定年份数据的筛选,然后进行长时序数据加载,然后提取研究区内每个月指定的降水平均值,最后进行下载到谷歌云盘。其中影像集合中的每个影像都…...

【软件使用】【edge】如何让edge的某个网页作为应用安装
【背景】 有些常用网页希望用双击快捷方式的形式打开更加效率,我的浏览器主要是edge,研究了两种方法来实现这个需求。 【Edge自带方法】 点击Edge的右上角三点水-》应用-》将此站点作为应用安装。 点击安装,可以选择是否加到开始屏幕等。 …...

四大最受欢迎游泳耳机品牌,全球最好的游泳耳机排行榜测评
在运动耳机的领域中,游泳耳机已经成为热门的选择,尤其受到了广大游泳爱好者的喜爱。在水下运动的时候,通过音乐的陪伴,整个健身过程变得更加有趣和生动。然而,游泳耳机在满足音乐需求的同时,需要克服两个主…...

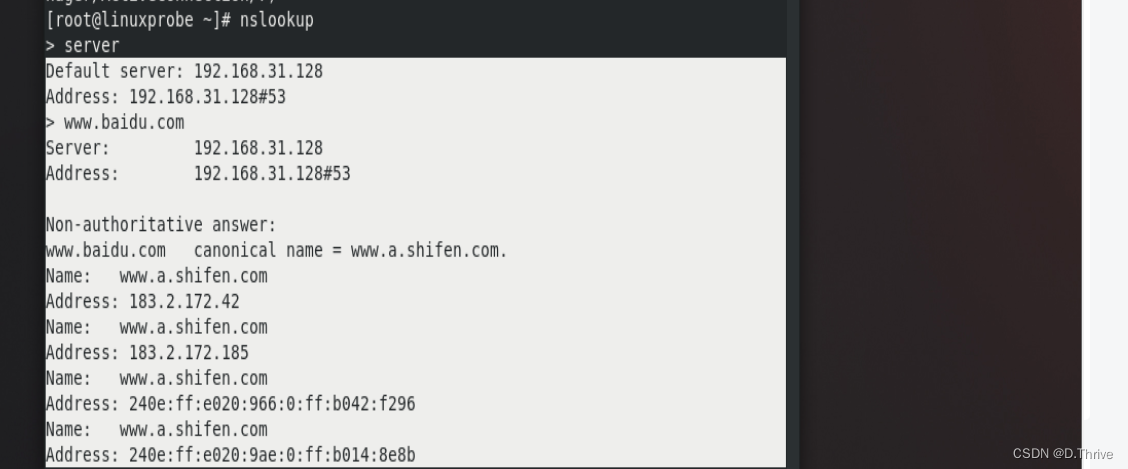
Linux实验记录:使用BIND提供域名解析服务
前言: 本文是一篇关于Linux系统初学者的实验记录。 参考书籍:《Linux就该这么学》 实验环境: VmwareWorkStation 17——虚拟机软件 RedHatEnterpriseLinux[RHEL]8——红帽操作系统 备注: 为了降低用户访问网络资源的门槛&am…...

基于单片机的智能寻光小车设计
摘 要:随着物联网技术的飞速发展和逐渐成熟,以单片机为主的智能小车在巡查、仓储、探险及国防等领域得到广泛应用。本文设计了一种基于单片机的智能寻光小车,该小车以STC89C52RC 芯片为设计核心,结合光敏传感器和超声波传感器等多…...

数据结构——A/复杂度
A/基础铺垫 1. 什么是数据结构? 数据结构(Data Structure)是计算机存储、组织数据的方式,指相互之间存在一种或多种特定关系的 数据元素的集合。 2.什么是算法? 算法(Algorithm):就是定义良好的计算过程,他取一个或一组的值为输…...

锐捷VSU和M-LAG介绍
参考网站 堆叠、级联和集群的概念 什么是堆叠? 框式集群典型配置 RG-S6230[RG-S6501-48VS8CQ]系列交换机 RGOS 12.5(4)B1005版本 配置指南 总结 根据以上的几篇文章总结如下: 级联:简单,交换机相连就叫级联,跟搭…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...
