threejs之常用贴图
在三维图形和游戏开发中,高光贴图、凹凸贴图、法线贴图和环境光遮蔽贴图是常用的技术,用于增加虚拟物体表面的细节和真实感,而无需增加更多的几何体。这些技术可以帮助开发者和艺术家创造出既详细又性能高效的场景。
高光贴图(Specular Map)
高光贴图用于控制物体表面的高光部分,即那些直接反射光源光线的区域。它通常是一张灰度图,其中亮部表示强反射区域,暗部表示弱反射或非反射区域。这使得材质的高光效果可以在不同区域有所不同,增加了视觉上的复杂度和真实感。
例子:
- 在一个金属物体模型上,你可能想要某些区域看起来更光滑、有更明显的高光效果,而其他区域看起来更粗糙、几乎没有高光。使用高光贴图可以轻松实现这一效果。
凹凸贴图(Bump Map)
凹凸贴图用于模拟物体表面的微小凹凸,通过在渲染时修改表面法线来达到这个目的。它是基于灰度图的,其中不同的灰度值代表表面的不同高度。凹凸贴图可以增加物体表面的细节感,但不改变物体的几何形状。
例子:
- 在渲染一堵砖墙时,使用凹凸贴图可以让砖块之间的缝隙和表面的不平整感更加明显,增加了墙面的真实感,而不需要为每块砖块增加额外的几何细节。
法线贴图(Normal Map)
法线贴图是一种更先进的技术,用于在渲染时改变表面的法线向量,从而模拟出更复杂的凹凸效果。与凹凸贴图不同,法线贴图包含了向量信息,能够表现出更加精细的表面细节。它通常是RGB图像,其中每个颜色通道编码了法线的不同分量。
例子:
- 在一个角色的盔甲上使用法线贴图,可以模拟出复杂的雕刻和装饰效果,使盔甲看起来更加复杂和详细,而无需增加模型的多边形数量。
环境光遮蔽贴图(Ambient Occlusion Map)
环境光遮蔽贴图用于模拟光线在紧密空间内的散射和阻挡效果,增强了局部阴影的深度和细节。它通常是一张灰度图,暗部表示光线难以到达的区域,从而在这些区域产生更深的阴影。
例子:
- 在一个室内场景中,使用环境光遮蔽贴图可以让家具的缝隙、角落和其他接触点处产生更自然的阴影效果,增加了场景的深度和真实感。
结合使用
这些贴图技术通常结合使用,以创造出富有层次和细节的
视觉效果。例如,在一个游戏角色的模型上,可以使用法线贴图来增加皮肤和服装的细节,使用高光贴图来控制不同材质的光泽度,使用环境光遮蔽贴图增加自然阴影,从而创造出既详细又高效的视觉效果。
相关文章:

threejs之常用贴图
在三维图形和游戏开发中,高光贴图、凹凸贴图、法线贴图和环境光遮蔽贴图是常用的技术,用于增加虚拟物体表面的细节和真实感,而无需增加更多的几何体。这些技术可以帮助开发者和艺术家创造出既详细又性能高效的场景。 高光贴图(Sp…...

Unity类银河恶魔城学习记录3-1 EnemyStateMachine源代码 P47
Alex教程每一P的教程原代码加上我自己的理解初步理解写的注释,可供学习Alex教程的人参考 此代码仅为较上一P有所改变的代码 【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili Enemy.cs using System.Collections; using System.Collections.Generic;…...

使用webstorm调试vue 2 项目
学习目标: 使用webstorm调试vue 2 项目 笔者环境: npm 6.14.12 webstorm 2023.1 vue 2 学习内容: 例如: 正常启动npm 项目 配置javaScruot dubug 配置你的项目地址就好 使用dubug运行你配置的调式页 问题 如果进入了js页无…...

深度学习缝模块怎么描述创新点?(附写作模板+涨点论文)
深度学习缝了别的模块怎么描述创新点、怎么讲故事写成一篇优质论文? 简单框架:描述自己这个领域,该领域出现了什么问题,你用了什么方法解决,你的方法有了多大的性能提升。 其中,重点讲清楚这两点…...

html,css,js速成
准备:vscode配好c,python,vue环境,并下载live server插件。 1. html hypertext markup language(超文本标记语言) 1. 基础语法 一个html元素由开始标签,填充文本,结束标签构成。 常见标签说明<b>…...
)
《Docker极简教程》--Docker基础--基础知识(一)
在这篇文章中我们先大致的了解以下Docker的基本概念,在后续的文章中我们会详细的讲解这些概念以及使用。 一、容器(Container) 1.1 容器的定义和特点 容器的定义 容器是一种轻量级、可移植的软件打包技术,用于打包应用及其依赖项和运行环境,…...

Web html和css
目录 1 前言2 HTML2.1 元素(Element)2.1.1 块级元素和内联(行级)元素2.1.2 空元素 2.2 html页面的文档结构2.3 常见标签使用2.3.1 注释2.3.2 标题2.3.3 段落2.3.4 列表2.3.5 超链接2.3.6 图片2.3.7 内联(行级)标签2.3.8 换行 2.4 属性2.4.1 布尔属性 2.5 实体引用2.6 空格2.7 D…...

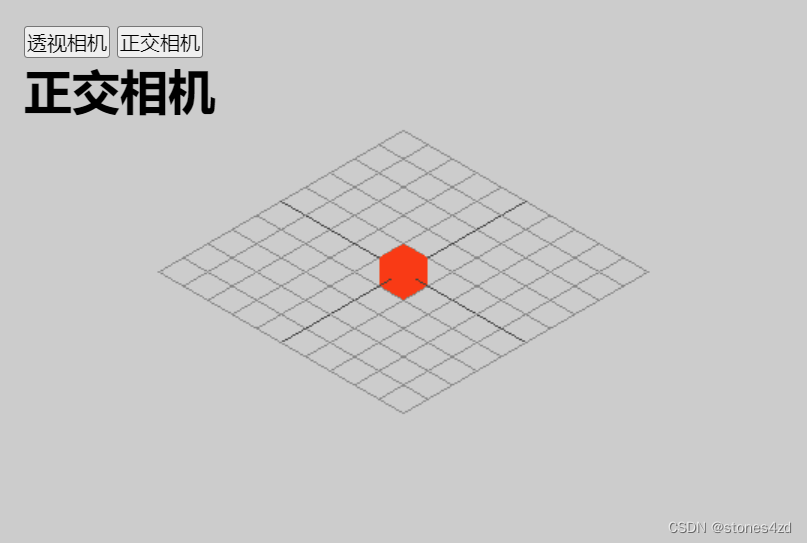
Three.js学习6:透视相机和正交相机
一、相机 相机 camera,可以理解为摄像机。在拍影视剧的时候,最终用户看到的画面都是相机拍出来的内容。 Three.js 里,相机 camera 里的内容就是用户能看到的内容。从这个角度来看,相机其实就是用户的视野,就像用户的眼…...

❤ React18 环境搭建项目与运行(地址已经放Gitee开源)
❤ React项目搭建与运行 环境介绍 node v20.11.0 react 18.2 react-dom 18.2.0一、React环境搭建 第一种普通cra搭建 1、检查本地环境 node版本 18.17.0 检查node和npm环境 node -v npm -v 2、安装yarn npm install -g yarn yarn --version 3、创建一个新的React项目…...

2024 RTE行业(实时互动行业)人才发展学习总结
解决方案 人才画像 开发者人才素质要求: 具备多个领域的技术知识注重团队合作,具备协作能力以用户为导向的用户体验意识具备创新思维和解决问题的能力需快速响应行业变化和持续的学习能力具备项目管理能力 学习和吸收新知识的渠道 RTE人才分类...

92.网游逆向分析与插件开发-游戏窗口化助手-显示游戏数据到小助手UI
内容参考于:易道云信息技术研究院VIP课 上一个内容:游戏窗口化助手的UI设计-CSDN博客 码云地址(游戏窗口化助手 分支):https://gitee.com/dye_your_fingers/sro_-ex.git 码云版本号:e8116af3a7b0186adba…...

Stable Diffusion 模型下载:majicMIX fantasy 麦橘幻想
文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八案例九案例十 下载地址 模型介绍 非常推荐的一个非常绚丽、充满幻想的大模型,由国人“Merjic”发布,下载量颇高。这个模型风格炸裂,远距离脸部需要inpaint以达成…...

docker compose安装minio
要使docker-compose管理的容器(如MinIO)在系统启动时自动启动,你需要使用Docker的重启策略。在你的docker-compose.yml文件中为MinIO服务添加restart策略即可实现这一目标。restart: always指令确保了在容器退出时总是重新启动容器࿰…...

二、SSM 整合配置实战
本章概要 依赖整合和添加控制层配置编写(SpringMVC 整合)业务配置编写(AOP/TX 整合)持久层配置编写(MyBatis 整合)容器初始化配置类整合测试 2.1 依赖整合和添加 数据库准备 数据库脚本 CREATE DATABASE mybatis-example;USE mybatis-example;CREATE TABLE t_emp(emp_id INT…...

『运维备忘录』之 Yum 命令详解
运维人员不仅要熟悉操作系统、服务器、网络等只是,甚至对于开发相关的也要有所了解。很多运维工作者可能一时半会记不住那么多命令、代码、方法、原理或者用法等等。这里我将结合自身工作,持续给大家更新运维工作所需要接触到的知识点,希望大…...

CSS中可继承与不可继承属性有哪些
一、无继承性的属性 1.display:规定元素应该生成的框的类型 属性值作用none元素不显示,并且会从文档流中移除。block块类型。默认宽度为父元素宽度,可设置宽高,换行显示。inline行内元素类型。默认宽度为内容宽度,不…...

Zephyr NRF7002 实现AppleJuice
BLE的基础知识 ble的信道和BR/EDR的信道是完全不一样的。但是范围是相同的,差不多也都是2.4Ghz的频道。可以简单理解为空中有40个信道0~39信道。两个设备在相同的信道里面可以进行相互通信。 而这些信道SIG又重新编号: 这个编号就是把37 38 39。 3个信道…...

(已解决)vue+element-ui实现个人中心,仿照原神
差一个个人中心页面,看到了这个博主的个人中心,真的很不错 地址:vueelement仿原神实现好看的个人中心 最终效果:...

Webpack插件浅析
常用的webpack插件功能介绍: 1.HotModuleReplacementPlugin 模块热更新插件。Hot-Module-Replacement的热更新是依赖于webpack-dev-server,有时是在打包文件改变时更新打包文件或者重新加载刷新整个页面,HMR是只更新修改的部分。 HotModul…...

【Java 数据结构】反射
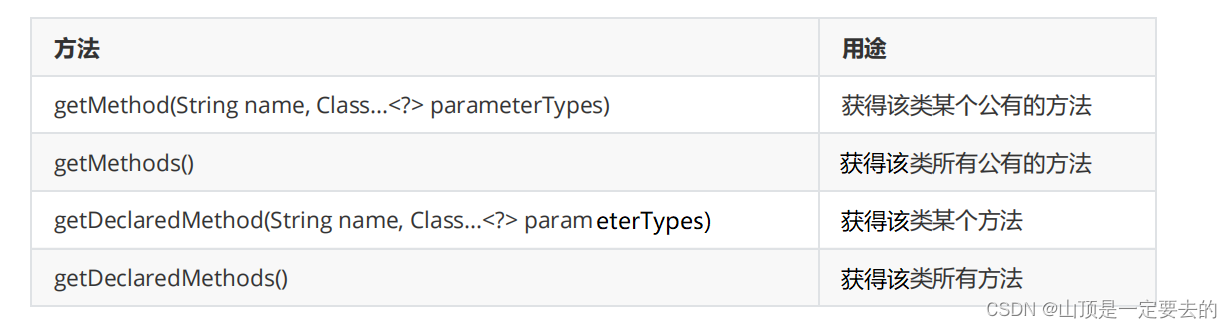
反射 1 定义2 用途(了解)3 反射基本信息4 反射相关的类(重要)4.1 Class类(反射机制的起源 )4.1.1 Class类中的相关方法(方法的使用方法在后边的示例当中) 4.2 反射示例4.2.1 获得Class对象的三种方式4.2.2 反射的使用 5、反射优点和缺点 1 定义 Java的反…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
