Web html和css
目录
- 1 前言
- 2 HTML
- 2.1 元素(Element)
- 2.1.1 块级元素和内联(行级)元素
- 2.1.2 空元素
- 2.2 html页面的文档结构
- 2.3 常见标签使用
- 2.3.1 注释
- 2.3.2 标题
- 2.3.3 段落
- 2.3.4 列表
- 2.3.5 超链接
- 2.3.6 图片
- 2.3.7 内联(行级)标签
- 2.3.8 换行
- 2.4 属性
- 2.4.1 布尔属性
- 2.5 实体引用
- 2.6 空格
- 2.7 DOM树
- 2.8 浏览器开发者工具
- 3 css
- 4 写一个简单的登录页面
1 前言
html: 静态基础页面的组成,建立了房子的框架。
css: 美化页面效果,也就是房子的装修。
JavaScript(js): 脚本,动态的API。
2 HTML
HTML 不是一门编程语言,而是一种用来告知浏览器如何组织页面的标记语言,它叫超文本标记语言。HTML 可复杂、可简单,一切取决于开发者。它由一系列的元素(elements)组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。 一对标签( tags)可以为一段文字或者一张图片添加超链接,将文
字设置为斜体,改变字号,等等。
创建一个html文件:
- 创建html页面第一步,先把windows中的文件拓展名显示出来。
- 新建一个文件,并把文件名改成.html。
html特点:
- 可以通过任何编辑器来写代码(IDEA)。
- 无需编译,直接通过浏览器就可以运行(Google)。
2.1 元素(Element)
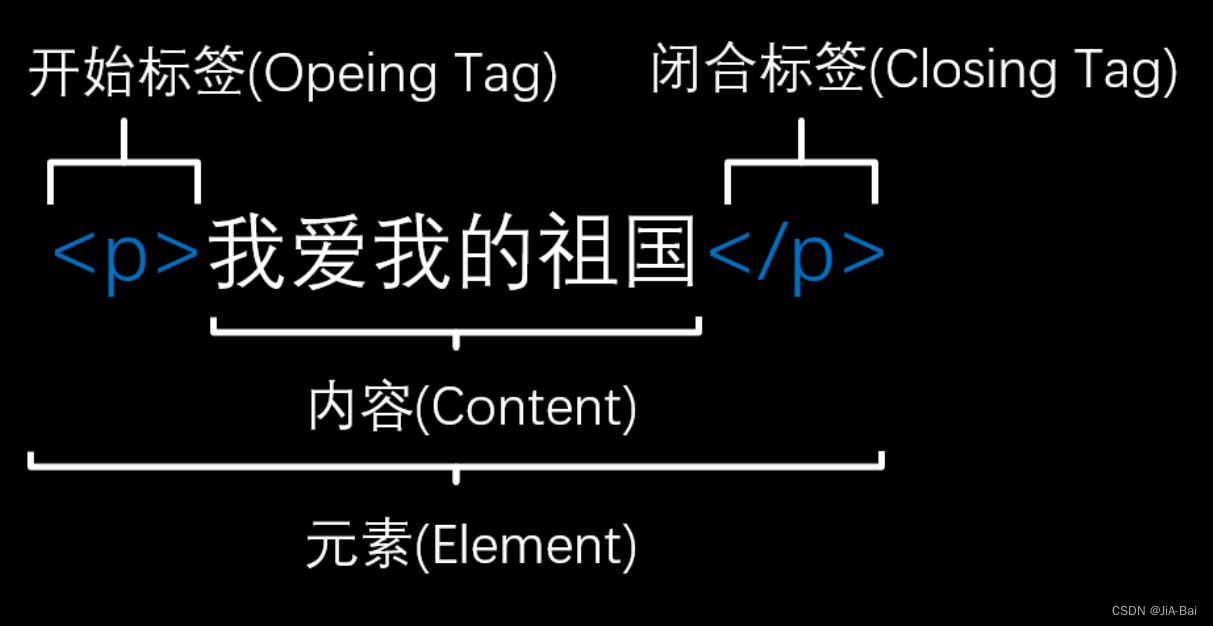
示例:<p>我爱我的祖国</p>

- 开始标签: 包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用。
- 闭合标签: 与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾。
- 内容: 元素的内容,本例中就是所输入的文本本身。
- 元素: 开始标签、结束标签与内容相结合,便是一个完整的元素。
HTML 中事先规定了一些元素,每种元素都有其语义(semantic),之后我们会了解其中一些场景的元素。这里的 p 是段落(paragraph)的语义。
2.1.1 块级元素和内联(行级)元素
块级元素在页面中默认以块的形式展现。更多的是表示一类段落的语义。例如:
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
内联元素不会导致文本换行,更多的表示一个词、一句话等语义。例如:
<strong>第一句话</strong>
<strong>第二句话</strong>
<strong>第三句话</strong>
<strong>第四句话</strong>
2.1.2 空元素
不是所有元素都拥有开始标签,内容,结束标签。一些元素只有一个标签,通常用来在此元素所在位置插入/嵌入一些东西。例如:元素 <img> 是用来在元素 <img> 所在位置插入一张指定的图片。例如:
<img src="图片地址源">
空元素(Empty elements) 有时也被叫作 空元素 (Void elements)。
2.2 html页面的文档结构
一个最标准最基础的html页面的组成(也就是文档结构)如下所示:
<html><head><title>我的第一个网页</title></head><body><p>我是正文</p></body>
</html>
或
<!DOCTYPE html>
<html lang="zh-hans"><head><meta charset="utf-8"><title>我的第一个网页</title></head><body><h1>这是我做的第一个网页</h1><p>希望能在这次的学习中,收获很多的知识。</p><img src="image/bite.jpg" alt="比特"></body>
</html>
<!DOCTYPE html>: 声明文档类型. 很久以前使用的,现在大家都统一使用这个,表示 HTML5 就可以。<html lang="zh-hans"></html>:<html>元素,这个元素包裹了整个完整的页面,是一个根元素。<html>是一个 HTML 文档的唯一根元素(Root Element)。虽然不遵守这个约定,大多数浏览器也可以识别,但我们还是希望大家遵循。lang="zh-hans": 属性表示这个页面是一个简体中文的内容。<head></head>:<head>元素 . 这个元素是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。<meta charset="utf-8">: 设置文档使用utf-8字符集编码。<title></title>: 设置页面标题,出现在浏览器标签上,当你标记/收藏页面时它可用来描述页面。<body></body>: 包含了你访问页面时所有显示在页面上的内容,文本,图片,音频,游戏等等。
2.3 常见标签使用
2.3.1 注释
为了将一段HTML中的内容置为注释,你需要将其用特殊的记号 <!-- 和 --> 包括起来, 比如:
<p>我在注释外!</p>
<!-- <p>我在注释内!</p> -->
快捷键: 按住ctrl+?自动加注释。
2.3.2 标题
<h1>标题1</h1> 到<h6>标题6</h6>,标题由大到小且加黑。例如:
<h1>学习 Java</h1>
<h2>学习 Java 基础</h2>
<h2>学习 数据结构</h2>
<h3>学习线性表</h3>
<h3>学习树</h3>
<h2>学习 Java Web</h2>
2.3.3 段落
<div></div>或<p></p> ,其中<div></div>是无语义元素,通常是用来组织内容,方便之后通过 css 或者 js 对其进行布局或操作;<p></p>自动换行且段落和段落之间有间距。例如:
<!-- 某个版块 -->
<div><h2>...</h2><p>...</p>
</div><!-- 另一个版块 -->
<div><h2>...</h2><p>...</p>
</div>
2.3.4 列表
无序列表(Unordered Lists): <ul>
有序列表(Ordered Lists): <ol>
列表项目(List Items): <li>
例如:
- 无序列表:
<h1>早餐提供:</h1>
<ul><li>豆浆</li><li>油条</li><li>豆腐脑</li><li>米汤</li>
</ul>
- 有序列表:
<h1>学校怎么走?</h1>
<ol><li>沿着条路走到头</li><li>右转</li><li>直行穿过第一个十字路口</li><li>在第三个十字路口处左转</li><li>继续走 300 米,学校就在你的右手边</li>
</ol>
- 嵌套列表:
<ol><li>先用蛋白一个、盐半茶匙及淀粉两大匙搅拌均匀,调成“腌料”,鸡胸肉切成约一厘米见方的碎丁并用“腌料”搅拌均匀,腌渍半小时。</li><li>用酱油一大匙、淀粉水一大匙、糖半茶匙、盐四分之一茶匙、白醋一茶匙、蒜末半茶匙调拌均匀,调成“综合调味料”。</li><li>鸡丁腌好以后,色拉油下锅烧热,先将鸡丁倒入锅内,用大火快炸半分钟,炸到变色之后,捞出来沥干油汁备用。</li><li>在锅里留下约两大匙油,烧热后将切好的干辣椒下锅,用小火炒香后,再放入花椒粒和葱段一起爆香。随后鸡丁重新下锅,用大火快炒片刻后,再倒入“综合调味料”继续快炒。<ul><li>如果你采用正宗川菜做法,最后只需加入花生米,炒拌几下就可以起锅了。</li><li>如果你在北方,可加入黄瓜丁、胡萝卜丁和花生米,翻炒后起锅。</li></ul></li>
</ol>
2.3.5 超链接
跳转后原页面不见了:
<a href="https://www.hao123.com/">百度</a>
跳转后原页面还在:
<a target="_blank" href="https://www.hao123.com/">百度</a>
2.3.6 图片
<img src="图片地址源">
<img id="codeid" name="feihan" title="我的头像" src="图片地址源">
这个id是通用属性,相当于身份证,js在查询元素的时候就是使用这个id来进行查询的;name提交给后端的。所以id给前端js使用的,后端数据传输使用name。
2.3.7 内联(行级)标签
内联无语义元素: <span>
嵌套元素:<strong>,可以把元素放到其它元素之中——这被称作嵌套。
例如:
这里使用 <strong> 标签,来强调 祖国 这一内容。
<p>我爱我的<strong>祖国</strong></p>
<p>第一段</p><p>第二段</p><p>第三段</p><p>第四段</p><span>第一段</span><span>第二段</span><span>第三段</span><span>第四段</span>
2.3.8 换行
<br/>
2.4 属性
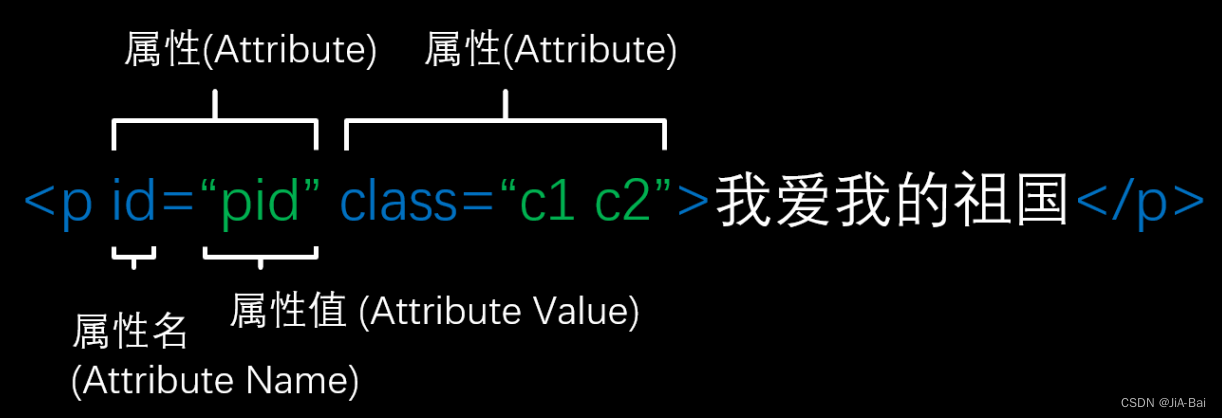
元素可以拥有属性:

属性包含元素的额外信息,这些信息不会出现在实际的内容中。在上述例子中,我们指定了 id 这个属性,它的值是 pid,还指定了 class 这个属性,它的值是 c1 和 c2。
一个属性必须包含如下内容:
- 一个空格,在属性和元素名称之间。(如果已经有一个或多个属性,就与前一个属性之间有一个空格。)
- 属性名称,后面跟着一个等于号。
- 一个属性值,由一对引号引起来,也就是说假如属性需要设置值,必须要使用单引号或双引号来包裹,在html和js里面,单引号和双引号是没有区别的。
当你浏览那些粗糙的web网站,你将会看见各种各样奇怪的标记风格,其中就有不给属性值添加引号。在某些情况下它是被允许的,但是其他情况下会破坏你的标记。例如,我们可以写一个只拥有一个href属性的链接,如下:
<a href=https://www.mozilla.org/>收藏页面</a>
然而,当我们再添加一个title属性时就会出错,如下:
<a href=https://www.mozilla.org/ title=The Mozilla homepage>收藏页面</a>
此时浏览器会误解你的标记,它会把title属性理解为三个属性——title的属性值为"The“,另外还有两个布尔属性“ Mozilla ”和“ homepage ”。看下面的例子,它明显不是我们所期望的,并且在这个编码里面它会报错或者出现异常行为。试一试把鼠标移动到链接上,看会显示什么title属性值!所以,我们建议始终添加引号——这样可以避免很多问题,并且使代码更易读。
2.4.1 布尔属性
一些属性,本身可以没有值,这类属性被称为布尔属性。我们更多关心的是这个元素是否有这个属性。例如:
用户名:<input type="text" placeholder=”请输入用户名“>
用户名:<input type="text" placeholder=”请输入用户名“ disabled>
用户名:<input type="text" value="admin" placeholder=”请输入用户名“ disabled="true">
用户名:<input type="text" value="admin" placeholder=”请输入用户名“ disabled="false">
用户名:<input type="text" value="admin" placeholder=”请输入用户名“ disabled="随便写什么">
上述五种写法,其实效果是完全一样的。都是使得一个输入(input)禁止输入(disabled)。
2.5 实体引用
在HTML中,字符 < , > , " , ’ 和 & 是特殊字符. 它们是HTML语法自身的一部分, 那么你如何将这些字符包含进你的文本中呢, 比如说如果你真的想要在文本中使用符号&或者小于号, 而不想让它们被浏览器视为代码并被解释?
我们必须使用字符引用 —— 表示字符的特殊编码, 它们可以在那些情况下使用,每个字符引用以符号&开始, 以分号(;)结束.
常见实体引入如下:
| 原义字符 | 等价字符引用 |
|---|---|
| < | < lt 是小于(little) 的意思 |
| > | > gt 是大于(great) 的意思 |
| " | " quot 是引号(quotation mark) 的意思 |
| ’ | ' apos 是单引号(apostrophe)的意思 |
| & | & amp 是 and 符(ampersand)的意思 |
示例:
<p>HTML 中用 <p> 来定义段落元素。</p><p>HTML 中用 <p> 来定义段落元素</p>
2.6 空格
在下面的例子中,你可能已经注意到了在代码中包含了很多的空格——这是没有必要的;下面的两个代码片段是等价的:
用 户 名:<input type="text" placeholder=”请输入用户名“>
用 户 名:<input type="text" placeholder=”请输入用户名“>
无论你在HTML元素的内容中使用多少空格(包括空白字符,包括换行),当渲染这些代码的时候,HTML解释器会将连续出现的空白字符减少为一个单独的空格符。
如果想让这些空格显示则需要: 例如:
用 户 名:<input type="text" placeholder=”请输入用户名“>用 户 名:<input type="text" placeholder=”请输入用户名“>
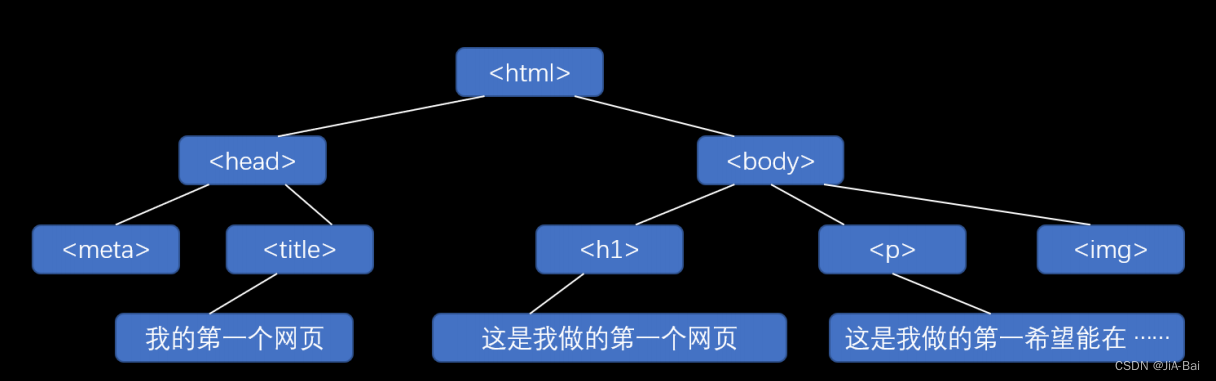
2.7 DOM树
DOM(Document Object Model——文档对象模型)是载入到浏览器中的文档模型,以节点树的形式来表现文档,每个节点代表文档的构成部分(例如:页面元素、字符串或注释等等)。

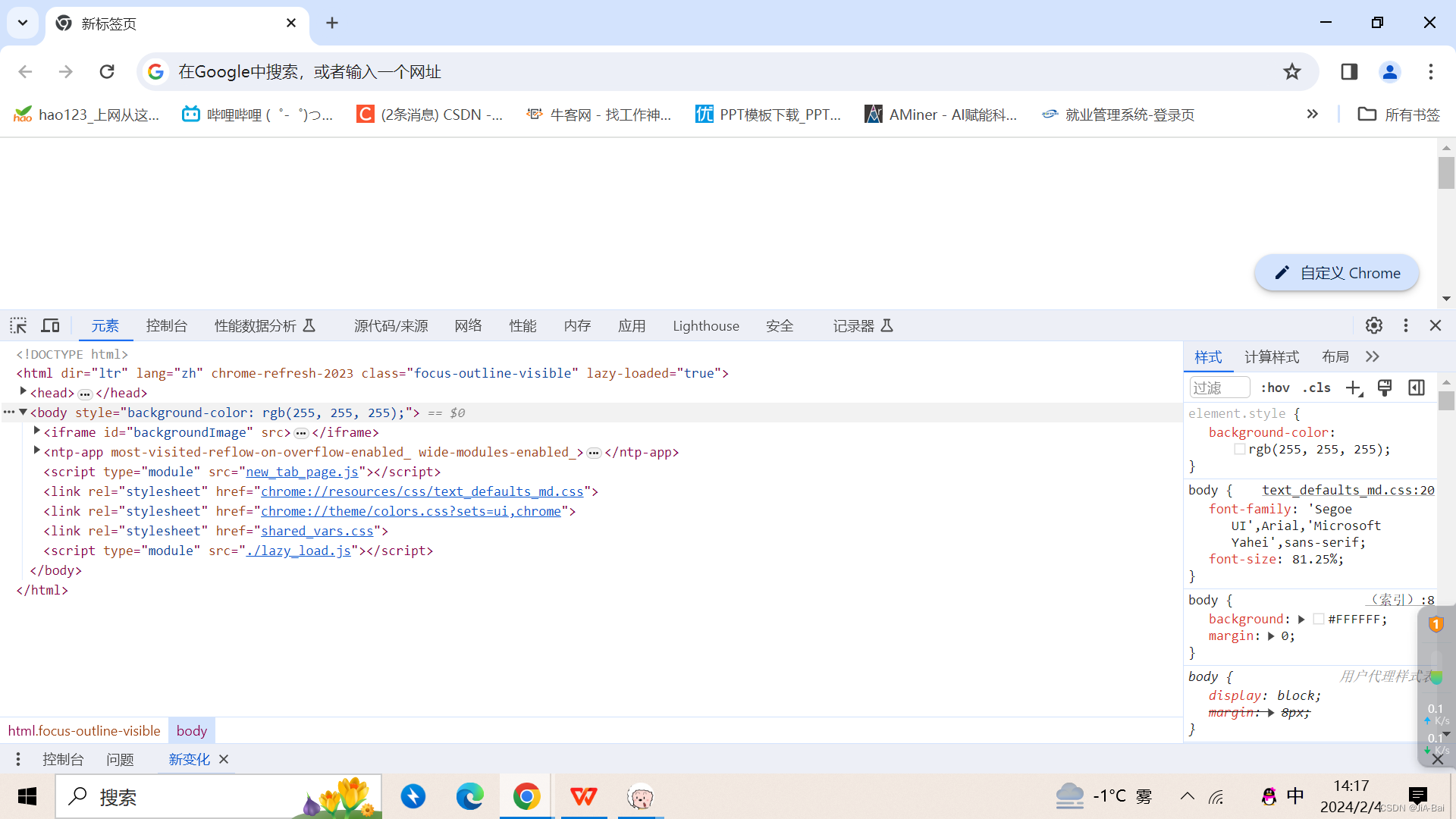
2.8 浏览器开发者工具
Google开发者工具(两种打开方式):
- 点击浏览器右上角“:”——>更多工具——>开发者工具。
- 使用快捷键Ctrl + Shift +I 快速显示/隐藏开发者工具。

上图中:
- 元素: 查看页面元素(前端常用的功能)。
- 控制台: 用来调试JS代码。
- 源代码/来源: 找到当前网站的所有资源文件,js/image/css都可以找到,并且可以使用它来设置js断点进行调试。
- 网络: 查看所有交换的接口详情。
3 css
下面是css三种常见的操作:
- 定义全局的样式方法,要使用的话class = “样式名div”
<style>.div{/* 背景色 */background-color:green;}</style>
- 定义全局样式
<style>div{/* 背景色 */background-color:green;}
</style>
- margin常用属性(内边距)
<div style="margin:0 auto;"></div> //上边距位0 auto且左右居中
其它: margin-top; margin-bottom; margin-left; margin-right。
4 写一个简单的登录页面
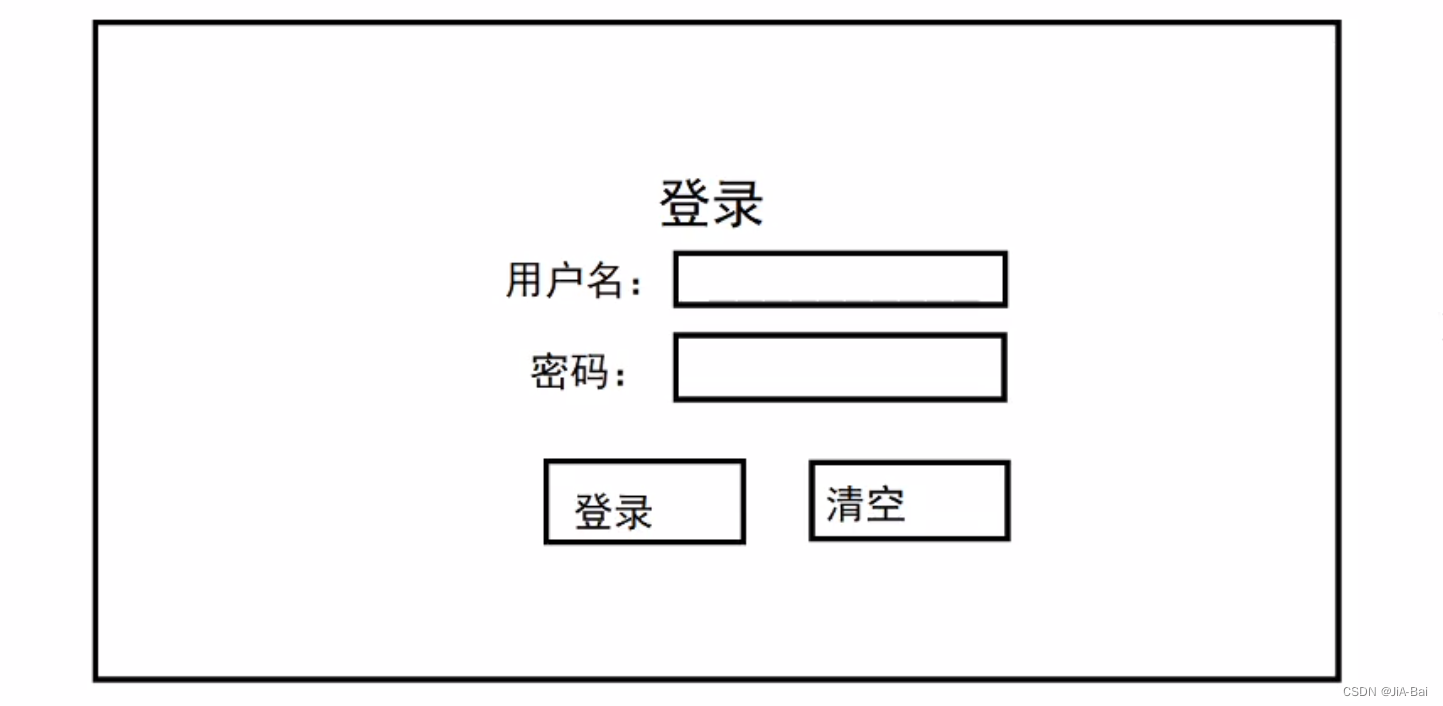
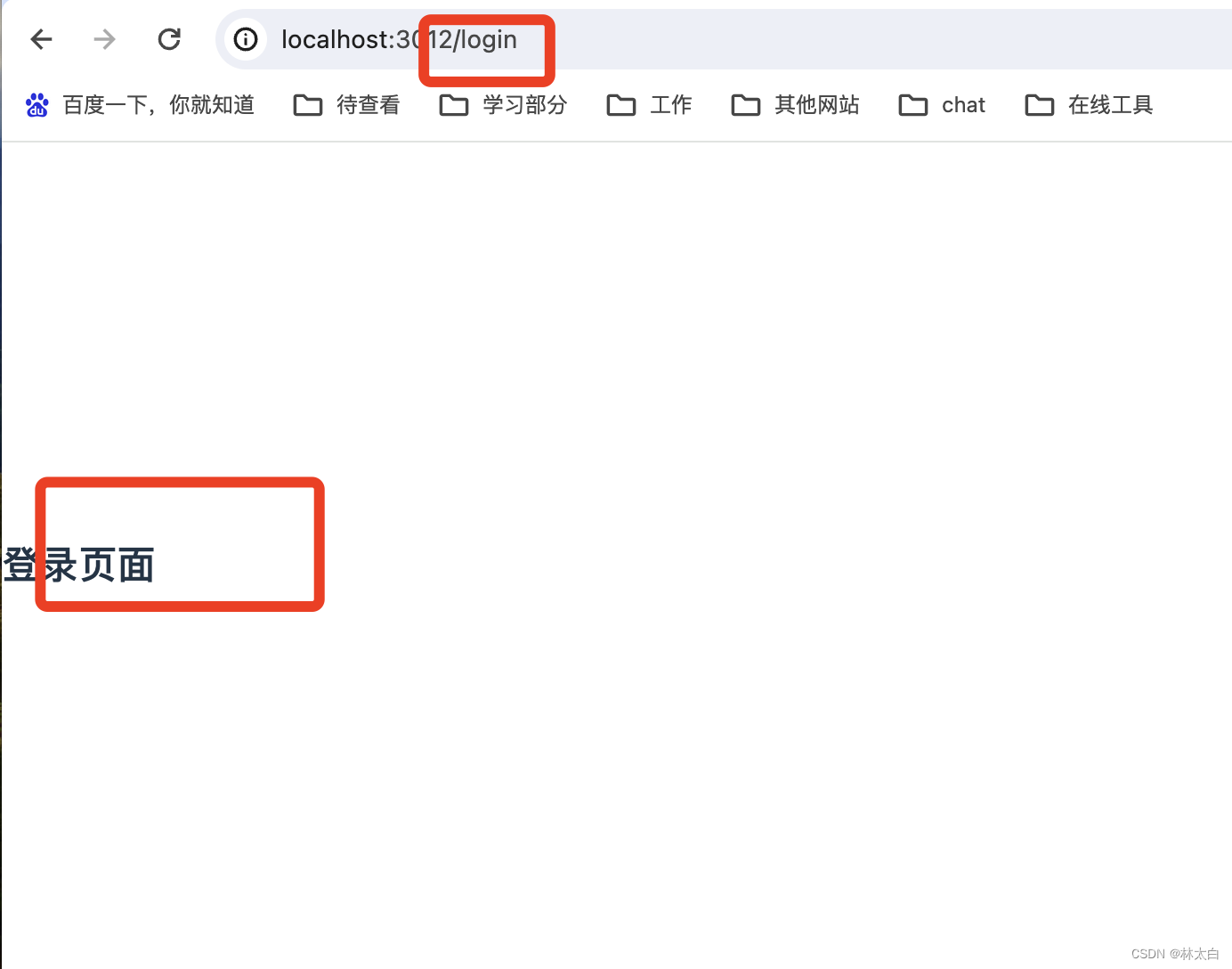
用html和css结合写一个如下图所示的登录页面:

思路:
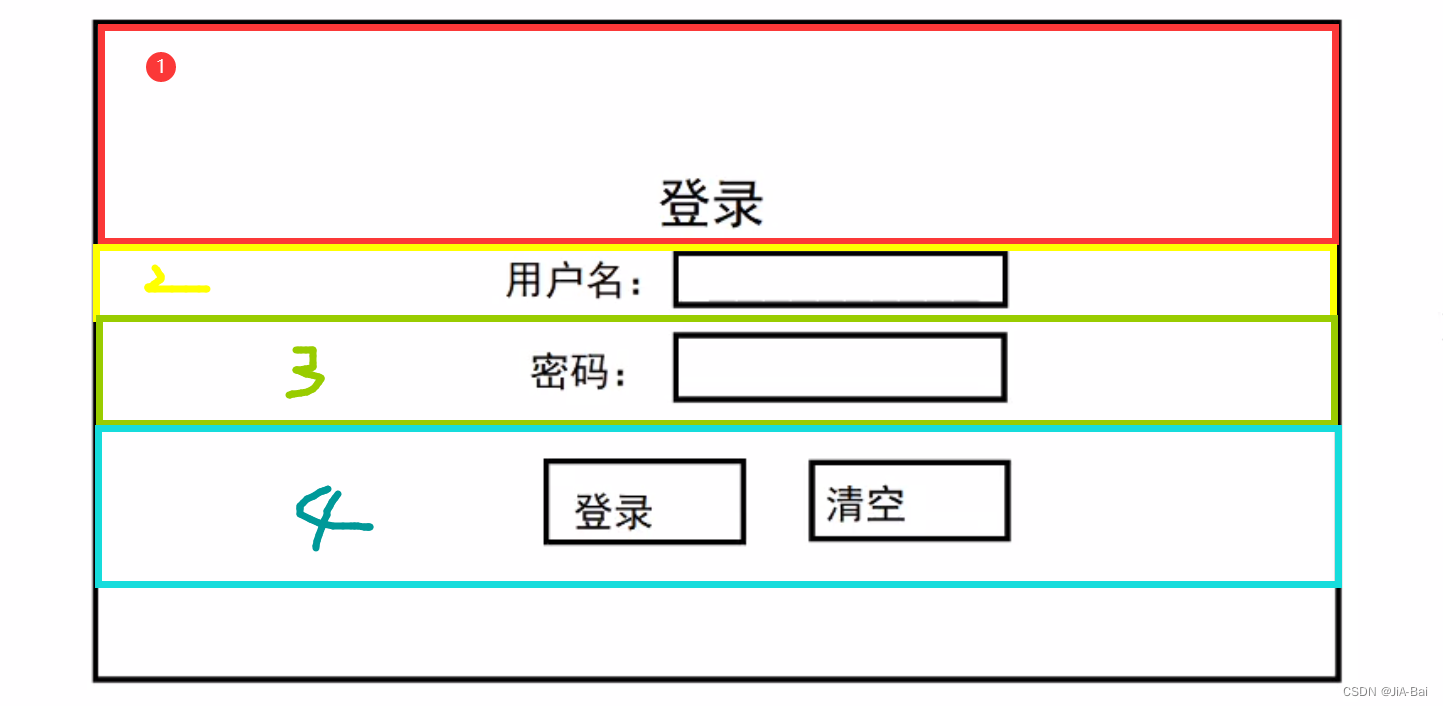
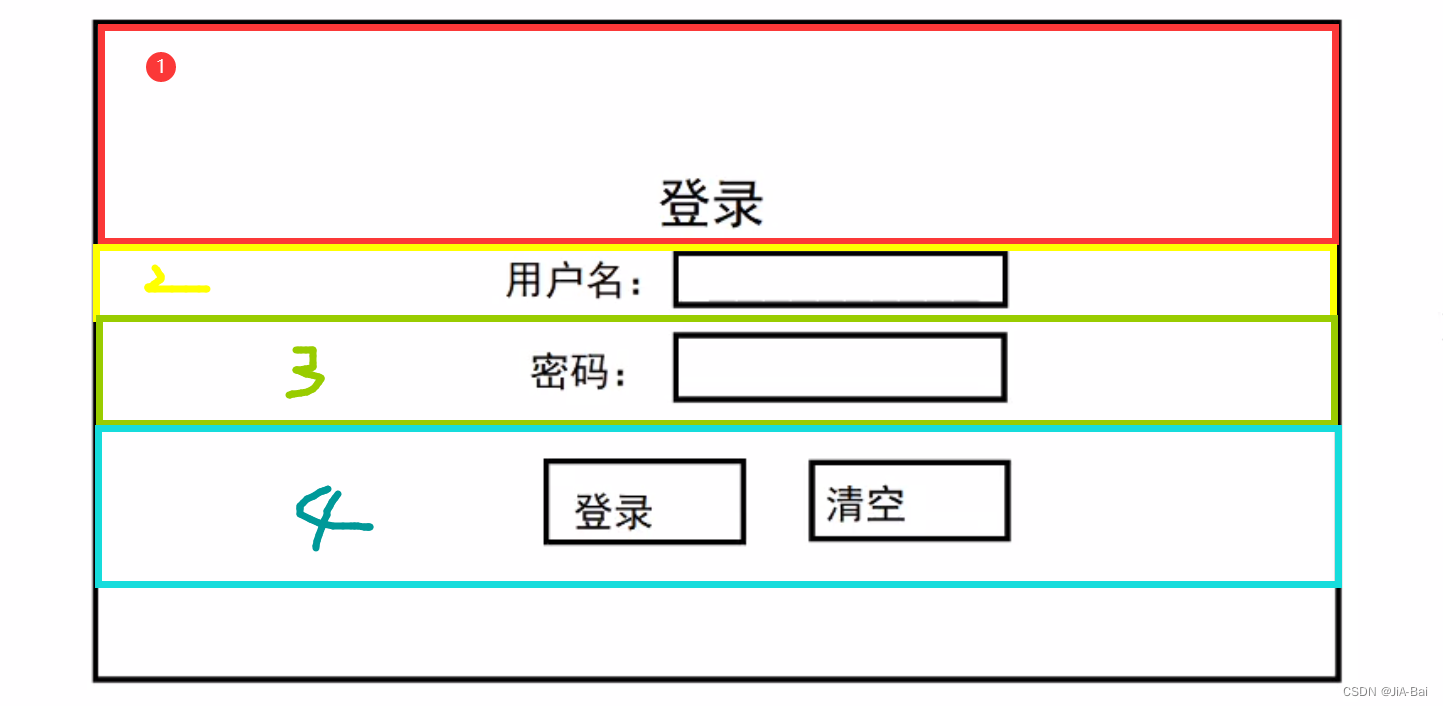
- 我们可以首先把上图划分为如下图所示的四大块。

<html><head><meta charset="utf-8"><title>登录页面</title></head><body><div></div><div></div><div></div><div></div></body>
</html>
- 然后书写第一块的内容,可以选择用
<h1>到<h6>标题来设置,或者也可以使用行级标签<span>来进行对登录二字的设置,这里我们以<span>来进行示例。
<html><head><meta charset="utf-8"><title>登录页面</title></head><body><!-- <div><span>登录</span> --><!-- 如果我们直接按上面的写法写的话,你会发现它出现在了页面的左上角 --><!-- 所以接下来我们要对其进行样式设计,则最终应该写成下面的样子 --><div style="margin-top:100px; margin-left:500px;"><span style="font-size:80px;">登录</span></div><div></div><div></div><div></div></body>
</html>
- 接下来就应该书写第二块的内容了,有一个文本框,文本框要使用input来设置,在设置的时候注意要设置它的
type="text";并且我们想要有一个提示为“请输入用户名”的话,需要设置它的placeholder="请输入用户名"。
<html><head><meta charset="utf-8"><title>登录页面</title></head><body><div style="margin-top:100px; margin-left:500px;"><span style="font-size:80px;">登录</span></div><div><div style="margin-top:20px; margin-left:450px;">用户名:<input tyte="text" placeholder="请输入用户名"><!-- 此时你会发现已经有了,但问题还没有居中,所以我们又要像前面一样进行样式设计了 --><!-- 我们考虑再加一个div,让在这个div里设置一下样式 --></div></div><div></div><div></div></body>
</html>
- 然后应该书写第三块的内容了,也有一个文本框,文本框要使用input来设置,在设置的时候注意要设置它的type=“password”,这样直接会让我们输入的密码显示为***;并且我们想要有一个提示为“请输入密码”的话,需要设置它的placeholder=“请输入密码”。
<html><head><meta charset="utf-8"><title>登录页面</title><!-- 全局的样式方法--><style>.innerDiv{margin-top:20px; margin-left:450px;}</style></head><body><div style="margin-top:100px; margin-left:500px;"><span style="font-size:80px;">登录</span></div><div><!-- <div style="margin-top:20px; margin-left:450px"> --><div class="innerDiv">用户名:<input tyte="text" placeholder="请输入用户名"></div></div><div><div class="innerDiv"> 密 码:<input tyte="password" placeholder="请输入密码"><!-- 此时你会发现已经有了,但问题还是没有居中,所以我们又要像前面一样进行样式设计了 --><!-- 这时我们发现,此时设置的样式和前面第二块设置的一模一样,所以我们就可以定义一个全局的样式方法来进行样式设计了--></div></div><div></div></body>
</html>
- 然后应该书写最后一块的内容了,有两个按钮,我们依旧使用input来设置,在设置的时候注意要设置它的type=“button”,以及value="登录"和value=“清空”。
<html><head><meta charset="utf-8"><title>登录页面</title><!-- 全局的样式方法--><style>.innerDiv{margin-top:20px; margin-left:450px;}</style></head><body><div style="margin-top:100px; margin-left:500px;"><span style="font-size:80px;">登录</span></div><div><div class="innerDiv">用户名:<input tyte="text" placeholder="请输入用户名"></div></div><div><div class="innerDiv">密码:<input tyte="password" placeholder="请输入密码"></div></div><div><div style="margin-left:480px;" class="innerDiv"><input tyte="button" value="登 录"><input tyte="button" value="清 空"><!-- 此时你会发现已经有了,但问题还是没有居中,且挤一块了所以我们又要像前面一样进行样式设计了 --><!-- 我们可以引用前面设置的全局样式方法来进行居中操作 --><!-- 但会发现还没有解决挤一块的问题,因此我们又进行了进一步的样式设计 --><!-- 但你会发现style="margin-left:480px;"和全局样式方法中的属性重复了,都有margin-left。记住此时匹配的是新定义的margin-left,全局样式方法中的margin-left将在这里失效 --></div></div></body>
</html>
相关文章:

Web html和css
目录 1 前言2 HTML2.1 元素(Element)2.1.1 块级元素和内联(行级)元素2.1.2 空元素 2.2 html页面的文档结构2.3 常见标签使用2.3.1 注释2.3.2 标题2.3.3 段落2.3.4 列表2.3.5 超链接2.3.6 图片2.3.7 内联(行级)标签2.3.8 换行 2.4 属性2.4.1 布尔属性 2.5 实体引用2.6 空格2.7 D…...

Three.js学习6:透视相机和正交相机
一、相机 相机 camera,可以理解为摄像机。在拍影视剧的时候,最终用户看到的画面都是相机拍出来的内容。 Three.js 里,相机 camera 里的内容就是用户能看到的内容。从这个角度来看,相机其实就是用户的视野,就像用户的眼…...

❤ React18 环境搭建项目与运行(地址已经放Gitee开源)
❤ React项目搭建与运行 环境介绍 node v20.11.0 react 18.2 react-dom 18.2.0一、React环境搭建 第一种普通cra搭建 1、检查本地环境 node版本 18.17.0 检查node和npm环境 node -v npm -v 2、安装yarn npm install -g yarn yarn --version 3、创建一个新的React项目…...

2024 RTE行业(实时互动行业)人才发展学习总结
解决方案 人才画像 开发者人才素质要求: 具备多个领域的技术知识注重团队合作,具备协作能力以用户为导向的用户体验意识具备创新思维和解决问题的能力需快速响应行业变化和持续的学习能力具备项目管理能力 学习和吸收新知识的渠道 RTE人才分类...

92.网游逆向分析与插件开发-游戏窗口化助手-显示游戏数据到小助手UI
内容参考于:易道云信息技术研究院VIP课 上一个内容:游戏窗口化助手的UI设计-CSDN博客 码云地址(游戏窗口化助手 分支):https://gitee.com/dye_your_fingers/sro_-ex.git 码云版本号:e8116af3a7b0186adba…...

Stable Diffusion 模型下载:majicMIX fantasy 麦橘幻想
文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八案例九案例十 下载地址 模型介绍 非常推荐的一个非常绚丽、充满幻想的大模型,由国人“Merjic”发布,下载量颇高。这个模型风格炸裂,远距离脸部需要inpaint以达成…...

docker compose安装minio
要使docker-compose管理的容器(如MinIO)在系统启动时自动启动,你需要使用Docker的重启策略。在你的docker-compose.yml文件中为MinIO服务添加restart策略即可实现这一目标。restart: always指令确保了在容器退出时总是重新启动容器࿰…...

二、SSM 整合配置实战
本章概要 依赖整合和添加控制层配置编写(SpringMVC 整合)业务配置编写(AOP/TX 整合)持久层配置编写(MyBatis 整合)容器初始化配置类整合测试 2.1 依赖整合和添加 数据库准备 数据库脚本 CREATE DATABASE mybatis-example;USE mybatis-example;CREATE TABLE t_emp(emp_id INT…...

『运维备忘录』之 Yum 命令详解
运维人员不仅要熟悉操作系统、服务器、网络等只是,甚至对于开发相关的也要有所了解。很多运维工作者可能一时半会记不住那么多命令、代码、方法、原理或者用法等等。这里我将结合自身工作,持续给大家更新运维工作所需要接触到的知识点,希望大…...

CSS中可继承与不可继承属性有哪些
一、无继承性的属性 1.display:规定元素应该生成的框的类型 属性值作用none元素不显示,并且会从文档流中移除。block块类型。默认宽度为父元素宽度,可设置宽高,换行显示。inline行内元素类型。默认宽度为内容宽度,不…...

Zephyr NRF7002 实现AppleJuice
BLE的基础知识 ble的信道和BR/EDR的信道是完全不一样的。但是范围是相同的,差不多也都是2.4Ghz的频道。可以简单理解为空中有40个信道0~39信道。两个设备在相同的信道里面可以进行相互通信。 而这些信道SIG又重新编号: 这个编号就是把37 38 39。 3个信道…...

(已解决)vue+element-ui实现个人中心,仿照原神
差一个个人中心页面,看到了这个博主的个人中心,真的很不错 地址:vueelement仿原神实现好看的个人中心 最终效果:...

Webpack插件浅析
常用的webpack插件功能介绍: 1.HotModuleReplacementPlugin 模块热更新插件。Hot-Module-Replacement的热更新是依赖于webpack-dev-server,有时是在打包文件改变时更新打包文件或者重新加载刷新整个页面,HMR是只更新修改的部分。 HotModul…...

【Java 数据结构】反射
反射 1 定义2 用途(了解)3 反射基本信息4 反射相关的类(重要)4.1 Class类(反射机制的起源 )4.1.1 Class类中的相关方法(方法的使用方法在后边的示例当中) 4.2 反射示例4.2.1 获得Class对象的三种方式4.2.2 反射的使用 5、反射优点和缺点 1 定义 Java的反…...

LangChain结合通义千问的自建知识库
LangChain结合通义千问的自建知识库 在使用了通义千问API了之后,下一步就是构建知识库文档,使用了比较有名的LangChian,最后成果将自己的txt生成了知识向量库,最后我还把自己的论文生成了一个知识向量库,然后问他我的…...

【证书管理】实验报告
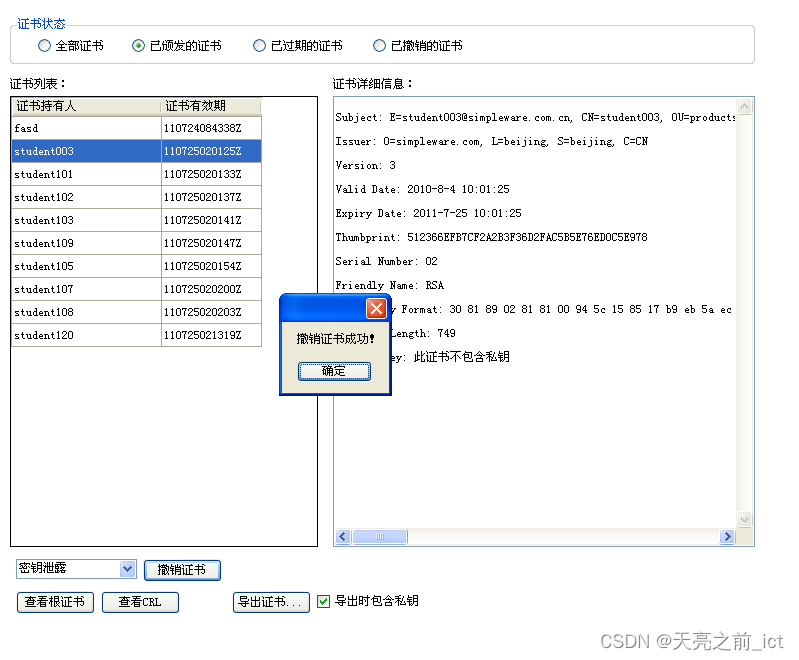
证书管理实验 【实验环境】 ISES客户端 【实验步骤】 查看证书 查看证书详细信息 选择任意证书状态,在下方“证书列表”中出现符合要求的所有证书。在“证书列表”中点击要查看证书,在右侧“证书详细信息”栏出现被选证书信息。 上述操作如图1.2.…...

App Store外区账号分享
App Store外区账号分享及注意事项 外区苹果ID分享指南什么是外区苹果ID?为什么需要外区苹果ID?获取方法分享外区苹果ID的注意事项方式2获取步骤 外区苹果ID分享指南 在数字时代,我们的生活与各种应用和服务紧密相连。 对于苹果用户而言&#…...

判断字符串是否包含正则表达式默认的特殊字符c++
判断字符串是否包含正则表达式默认的特殊字符 业务描述: 上层配置的字符列表中,既有准确的字符串,又有可以进行正则匹配的字符串,这时候需要区分出来那些是正则匹配的字符串。 思路: 判断字符串中,是否存在正则表达…...

【蓝桥杯选拔赛真题64】python数字塔 第十五届青少年组蓝桥杯python 选拔赛比赛真题解析
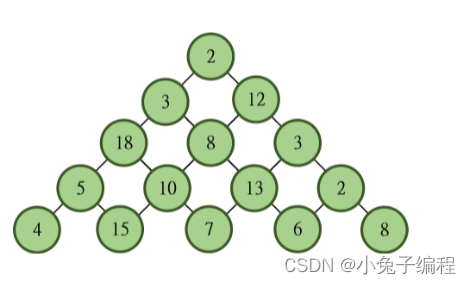
python数字塔 第十五届蓝桥杯青少年组python比赛选拔赛真题 一、题目要求 (注:input()输入函数的括号中不允许添加任何信息) 提示信息: 数字塔是由 N 行数堆积而成,最顶层只有一个数,次顶层两个数,以此类推。相邻层之间的数用线连接,下一层的每个数与它上一层左上…...

javaEE - 23( 21000 字 Servlet 入门 -1 )
一:Servlet 1.1 Servlet 是什么 Servlet 是一种实现动态页面的技术. 是一组 Tomcat 提供给程序猿的 API, 帮助程序猿简单高效的开发一个 web app. 构建动态页面的技术有很多, 每种语言都有一些相关的库/框架来做这件事,Servlet 就是 Tomcat 这个 HTTP…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...

使用 uv 工具快速部署并管理 vLLM 推理环境
uv:现代 Python 项目管理的高效助手 uv:Rust 驱动的 Python 包管理新时代 在部署大语言模型(LLM)推理服务时,vLLM 是一个备受关注的方案,具备高吞吐、低延迟和对 OpenAI API 的良好兼容性。为了提高部署效…...

【动态规划】B4336 [中山市赛 2023] 永别|普及+
B4336 [中山市赛 2023] 永别 题目描述 你做了一个梦,梦里有一个字符串,这个字符串无论正着读还是倒着读都是一样的,例如: a b c b a \tt abcba abcba 就符合这个条件。 但是你醒来时不记得梦中的字符串是什么,只记得…...

运动控制--BLDC电机
一、电机的分类 按照供电电源 1.直流电机 1.1 有刷直流电机(BDC) 通过电刷与换向器实现电流方向切换,典型应用于电动工具、玩具等 1.2 无刷直流电机(BLDC) 电子换向替代机械电刷,具有高可靠性,常用于无人机、高端家电…...
