Web课程学习笔记--CSS盒模型
CSS 盒模型
盒模型
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模式。
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
盒模型中的边框
盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
如下面代码为 div 来设置边框粗细为 2px、样式为实心的、颜色为红色的边框:
div{ border:2px solid red;}
上面是 border 代码的缩写形式,可以分开写:
div{border-width:2px;border-style:solid;border-color:red;
}
- 注意
border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
现在有一个问题,如果有想为 p 标签单独设置下边框,而其它三边都不设置边框样式怎么办呢?css 样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}
同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
宽度和高度
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
填充
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
div{padding:20px 10px 15px 30px;}
顺序一定不要搞混。也可以分开写上面代码。
如果上、右、下、左的填充都为10px;可以这么写
div{padding:10px;}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{padding:10px 20px;}
边界
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{margin:20px 10px 15px 30px;}
也也可以分开写。
如果上右下左的边界都为10px;可以这么写:
div{ margin:10px;}
如果上下边界一样为10px,左右一样为20px,可以这么写:
div{ margin:10px 20px;}
总结一下:padding和margin的区别,padding在边框里,margin在边框外。
本文转载自 陈浩的个人博客,《CSS 盒模型》
相关文章:

Web课程学习笔记--CSS盒模型
CSS 盒模型 盒模型 网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。 这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所…...

中学一级教师是什么职称等级
在教育的世界里,每一个角色都肩负着不可或缺的使命。其中,中学一级教师这一职称,就如同武侠小说里的“隐藏高手”,不显山不露水,却拥有着举重若轻的实力。 中学一级教师究竟是个怎样的职称等级呢?今天&…...

2024年2月CCF-全国精英算法大赛题目
第一次参加这种比赛,虽然是c类赛事,但是是ccf主办的,难度还是有点的,主要是前面签到题主要是思想,后面的题目难度太高,身为力扣只刷了一百多道题目的我解决不了,这几道我只做了B,C题,E题超时了&…...

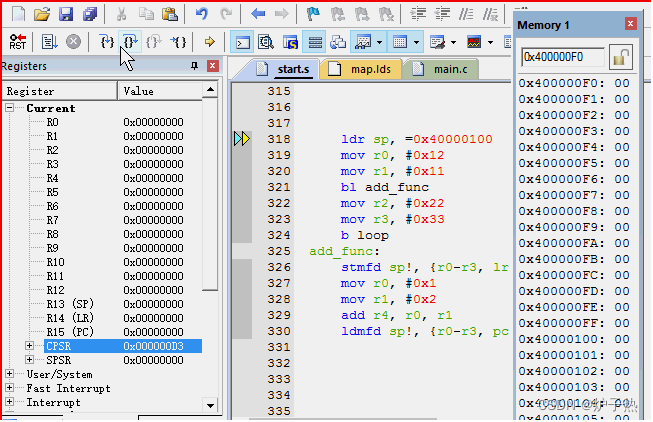
arm 汇编积累
C语言函数与汇编对应关系 一、MOV 系列指令 1、指令格式 MOV{条件}{S} 目的寄存器,源操作数 2、含义解析: (1):mov 指令传送数据 案例: MOV R0,R1 ; R0 R1; MOV PC,R14 ;PC R14; MOV R0,R…...
)
SpringBoot整理-安全(Spring Security)
在 Spring Boot 应用中实现安全性通常涉及到集成 Spring Security 框架。Spring Security 是一个功能强大且高度可定制的认证和访问控制框架,非常适合用于保护 Spring Boot 应用。 核心特性 认证: 认证是确认某个实体的身份,Spring Security 支持多种认证机制,如表单登录、L…...

【技能树学习】Git入门——练习题解析
前言 本篇文章给出了Git入门技能树中部分的练习题解析,包括分支管理,Git标签,在Mac和Windows上使用GitVSCode的步骤。强调了git cherry-pick不直接支持从标签中选择提交,git tag -d只能删除本地标签,Mac系统的终端可以…...

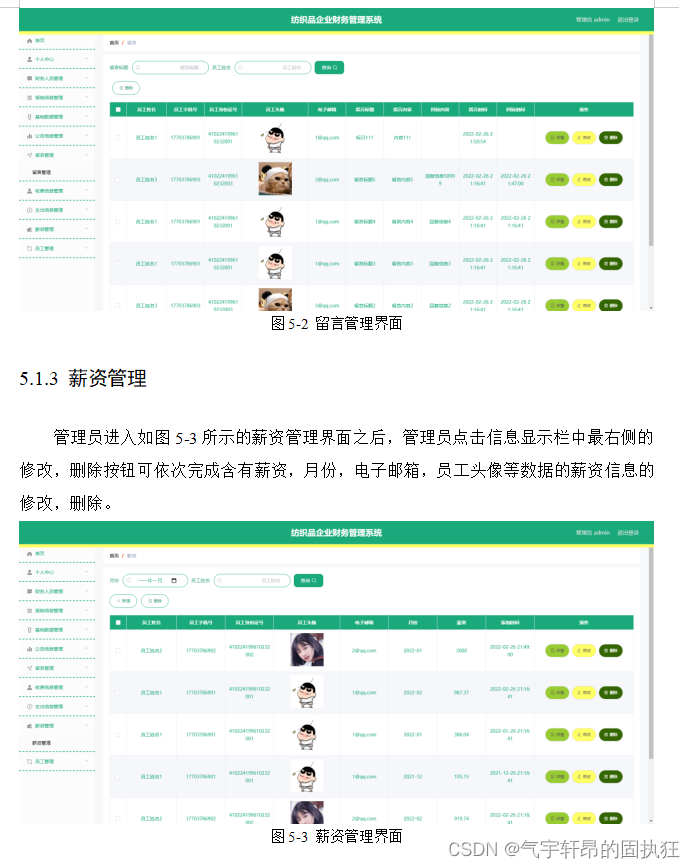
Springboot+vue的企业财务管理系统(有报告)。Javaee项目,springboot vue前后端分离项目
演示视频: Springbootvue的企业财务管理系统(有报告)。Javaee项目,springboot vue前后端分离项目 项目介绍: 本文设计了一个基于Springbootvue的前后端分离的企业财务管理系统,采用M(model&…...

手撕spring bean的加载过程
这里我们采用手撕源码的方式,开始探索spring boot源码中最有意思的部分-bean的生命周期,也可以通过其中的原理理解很多面试以及工作中偶发遇到的问题。 springboot基于约定大于配置的思想对spring进行优化,使得这个框架变得更加轻量化&#…...

Linux系统中安装JDK
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

Stable Diffusion 模型下载:国风3 GuoFeng3
文章目录 模型介绍生成案例案例一案例二案例三案例四案例五案例六案例七案例八案例九案例十推荐提示词下载地址模型介绍 欢迎使用GuoFeng3模型 - 这是一个中国华丽古风风格模型,也可以说是一个古风游戏角色模型,具有2.5D的质感。 条目内...

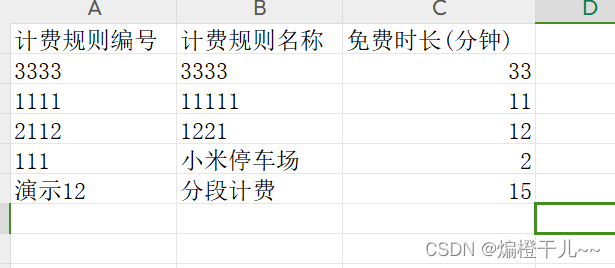
VUE项目导出excel
导出excel主要可分为以下两种: 1. 后端主导实现 流程:前端调用到导出excel接口 -> 后端返回excel文件流 -> 浏览器会识别并自动下载 场景:大部分场景都有后端来做 2. 前端主导实现 流程:前端获取要导出的数据 -> 把常规数…...

Springboot 整合 Elasticsearch(二):使用HTTP请求来操作ES
📁前情提要:Springboot整合Elasticsearch(一):Linux下安装 Elasticsearch 8.x 目录 一、使用 elasticsearch-head 插件连接 1、下载压缩包 2、在 chrome 浏览器中添加扩展程序 3、修改IP地址,点击连接 …...

npm 淘宝镜像到期
npm 淘宝镜像到期了 npm ERR! request to https://registry.npm.taobao.org/cnpm failed, reason: certificate has expired npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.org/cnpm failed, reason: cer…...

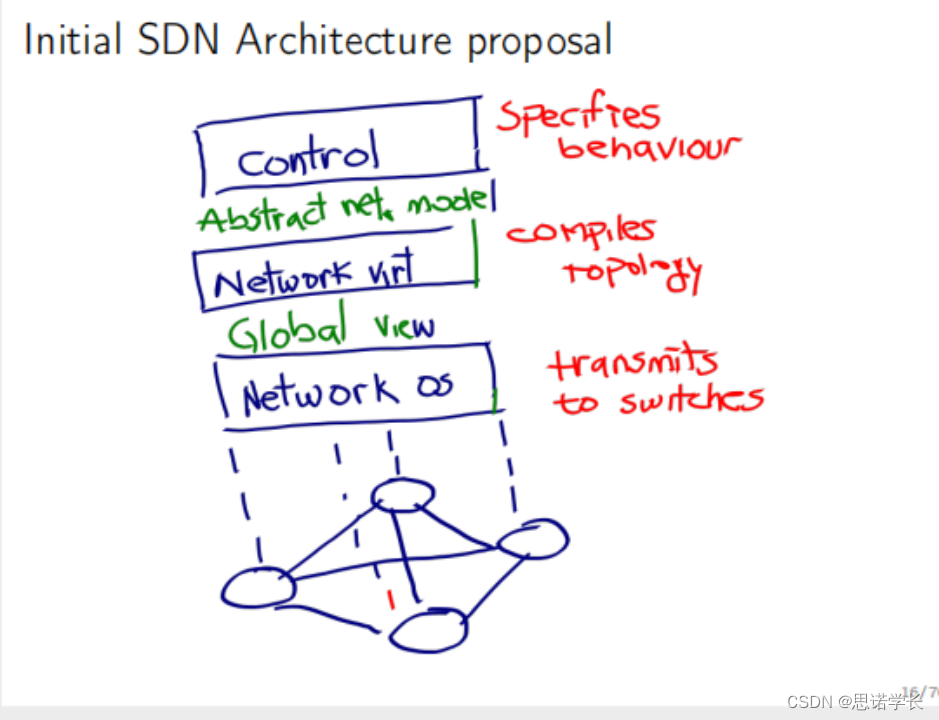
计算机网络——新型网络架构:SDN/NFV
1. 传统节点与SDN节点 1.1 传统节点(Traditional Node) 这幅图展示了传统网络节点的结构。在这种设置中,控制层和数据层是集成在同一个设备内。 以太网交换机:在传统网络中,交换机包括控制层和数据层,它不仅负责数据包的传输&…...

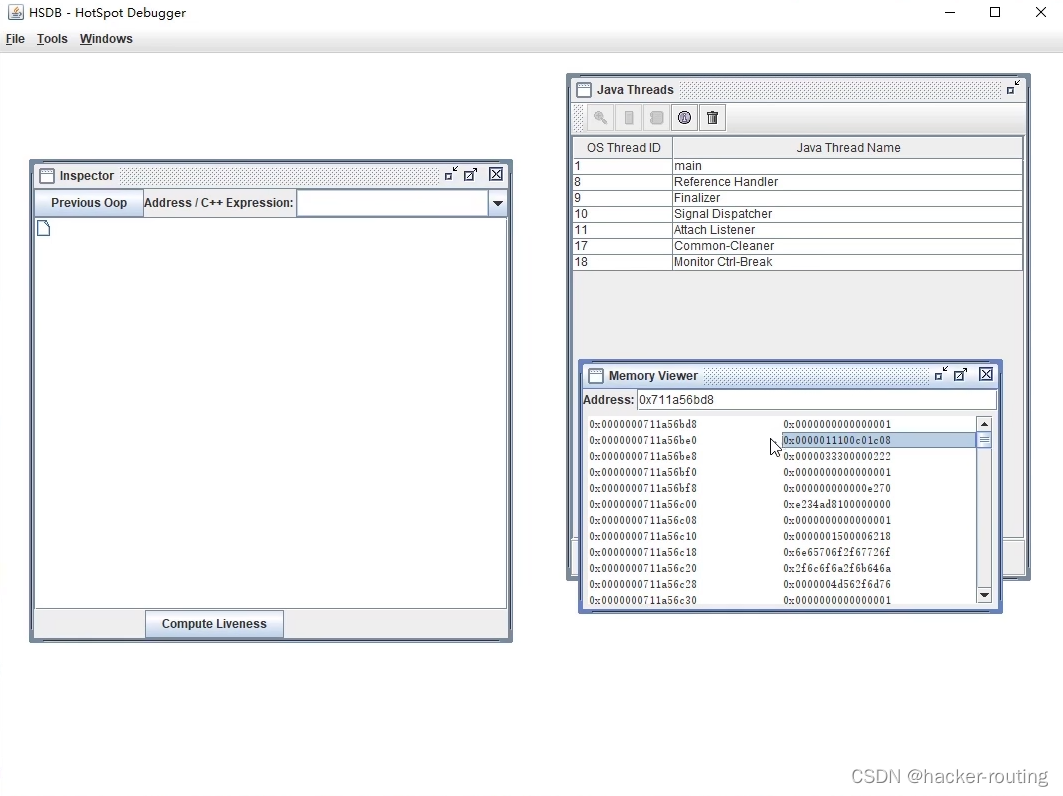
【精选】java继承进阶,子类继承父类(内存图、内存分析工具)
🍬 博主介绍👨🎓 博主介绍:大家好,我是 hacker-routing ,很高兴认识大家~ ✨主攻领域:【渗透领域】【应急响应】 【python】 【VulnHub靶场复现】【面试分析】 🎉点赞➕评论➕收藏…...

Google Play上架:因行为透明度被拒审或下架的政策自查(基于区块链的内容)
近期很多朋友的项目出现因行为透明度问题被谷歌拒审或者已经上架的包被下架甚至封号,今天解释一下为什么会被封号下架,根据是什么? 目录 政策发布时间与截止时间政策内容政策背景政策解析和问题讲解政策发布时间与截止时间 基于区块链的内容相关政策,于2023-07-12 公布,…...
备战蓝桥杯---搜索(剪枝)
何为剪枝,就是减少搜索树的大小。 它有什么作用呢? 1.改变搜索顺序。 2.最优化剪枝。 3.可行性剪枝。 首先,单纯的广搜是无法实现的,因为它存在来回跳的情况来拖时间。 于是我们可以用DFS,那我们如何剪枝呢&#…...

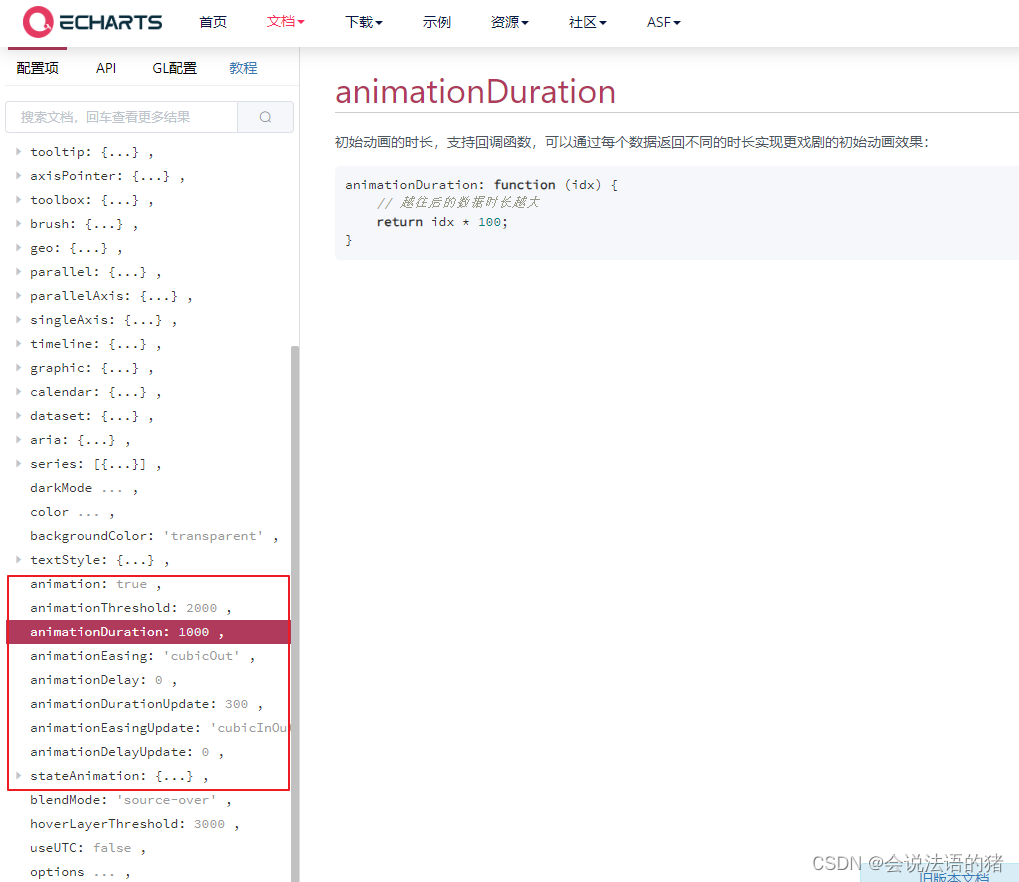
ResizeObserver的使用
这篇说下ResizeObserver API。ResizeObserver接口监视 Element 内容盒或边框盒或者 SVGElement 边界尺寸的变化。 ResizeObserver避免了通过回调函数调整大小时,通常创建的无限回调循环和循环依赖项。它只能通过在后续的帧中处理 DOM 中更深层次的元素来做到这一点…...

CleanMyMac X 4.14.7帮您安全清理Mac系统垃圾
CleanMyMac X 4.14.7是一款强大的 Mac 清理、加速工具和健康卫士,可以让您的 Mac 再次恢复巅峰性能。 移除大型和旧文件、卸载应用,并删除浪费磁盘空间的无用数据。 5倍 更多可用磁盘空间 CleanMyMac X 4.14.7帮您安全清理Mac系统垃圾 CleanMyMac X 4.14.7一键深度扫描mac系统…...

C语言实现memcpy、memmove库函数
目录 引言一、库函数介绍二、库函数详解三、源码实现1.memcpy源码实现2.memmove源码实现 四、测试1.memcpy函数2.memmove函数 五、源码1.memcpy源码2.memmove源码 六、参考文献 引言 关于memcpy和memmove这两个函数,不论是算法竞赛还是找工作面试笔试,对…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
