VUE项目导出excel
导出excel主要可分为以下两种:
1. 后端主导实现
流程:前端调用到导出excel接口 -> 后端返回excel文件流 -> 浏览器会识别并自动下载
场景:大部分场景都有后端来做
2. 前端主导实现
流程:前端获取要导出的数据 -> 把常规数据处理成一个excel文件 -> 浏览器识别下载
场景:少数据量的导出
本文章主要讲述以插件辅助前端导出的流程。
插件导出流程:
- 创建一个工作簿
- 创建一个工作表
- 把工作表加入到工作簿中
- 调用插件方法导出
1、安装xlsx插件
npm i --save https://cdn.sheetjs.com/xlsx-0.20.0/xlsx-0.20.0.tgz2、在页面中导入插件
import { utils, writeFileXLSX } from 'xlsx'3、给vue页面的button添加导出方法
exportExcel() {// 创建一个新的工作簿const workbook = utils.book_new()// 创建一个工作表 要求一个对象数组格式const worksheet = utils.json_to_sheet([{ name: '张三', age: 18 },{ name: '李四', age: 28 }])// 把工作表添加到工作簿 Data为工作表名称utils.book_append_sheet(workbook, worksheet, 'Data')// 改写表头utils.sheet_add_aoa(worksheet, [['姓名', '年龄']], { origin: 'A1' })// 导出方法进行导出writeFileXLSX(workbook, 'SheetJSVueAoO.xlsx')}4、实现结果,点击“导出Excel”按钮,导出对应excel


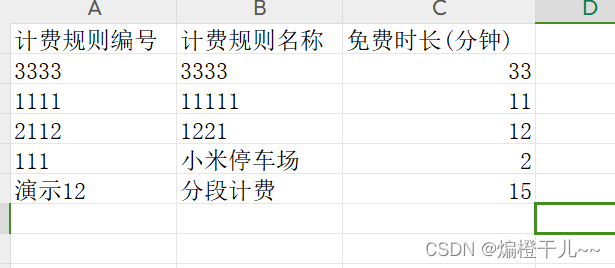
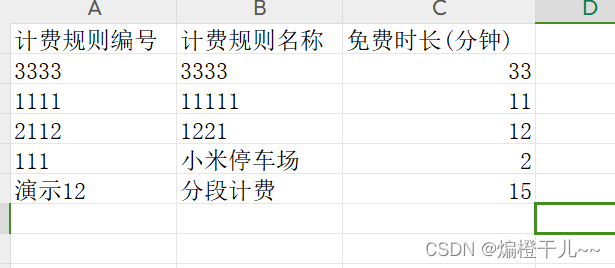
5、从接口返回数据,将标题和内容对应
async exportExcel() {// 获取要导出的业务数据const { data: res } = await ruleList(this.params)// 表头英文字段keyconst tableHeaderKeys = ['ruleNumber', 'ruleName', 'freeDuration']// 表头中文字段valueconst tableHeaderValues = ['计费规则编号', '计费规则名称', '免费时长(分钟)']const list = res.rows.map(item => {const obj = {}tableHeaderKeys.forEach(key => {obj[key] = item[key]})return obj})// 创建一个新的工作簿const workbook = utils.book_new()// 创建一个工作表 要求一个对象数组格式const worksheet = utils.json_to_sheet(list)// 把工作表添加到工作簿 Data为工作表名称utils.book_append_sheet(workbook, worksheet, 'Data')// 改写表头utils.sheet_add_aoa(worksheet, [tableHeaderValues], { origin: 'A1' })// 导出方法进行导出writeFileXLSX(workbook, 'SheetJSVueAoO.xlsx')}接口返回数据:
{"msg":"操作成功","code":10000,"data":{"total":8,"rows":[{"id":2100,"ruleNumber":"3333","ruleName":"3333","freeDuration":33,"chargeCeiling":333.00,"chargeType":"partition","ruleNameView":"33小时内每小时收费33元,每增加33小时,增加33元"},{"id":2099,"ruleNumber":"1111","ruleName":"11111","freeDuration":11,"chargeCeiling":11.00,"chargeType":"turn","ruleNameView":"每次11元"},{"id":2098,"ruleNumber":"2112","ruleName":"1221","freeDuration":12,"chargeCeiling":12.00,"chargeType":"duration","ruleNameView":"每12小时1222元"},{"id":2097,"ruleNumber":"111","ruleName":"小米停车场","freeDuration":2,"chargeCeiling":120.00,"chargeType":"duration","ruleNameView":"每1小时5元"},{"id":4,"ruleNumber":"演示12","ruleName":"分段计费","freeDuration":15,"chargeCeiling":200.00,"chargeType":"partition","ruleNameView":"2小时内每小时收费6元,每增加1小时,增加2元"}]}}
结果如下:

相关文章:

VUE项目导出excel
导出excel主要可分为以下两种: 1. 后端主导实现 流程:前端调用到导出excel接口 -> 后端返回excel文件流 -> 浏览器会识别并自动下载 场景:大部分场景都有后端来做 2. 前端主导实现 流程:前端获取要导出的数据 -> 把常规数…...

Springboot 整合 Elasticsearch(二):使用HTTP请求来操作ES
📁前情提要:Springboot整合Elasticsearch(一):Linux下安装 Elasticsearch 8.x 目录 一、使用 elasticsearch-head 插件连接 1、下载压缩包 2、在 chrome 浏览器中添加扩展程序 3、修改IP地址,点击连接 …...

npm 淘宝镜像到期
npm 淘宝镜像到期了 npm ERR! request to https://registry.npm.taobao.org/cnpm failed, reason: certificate has expired npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.org/cnpm failed, reason: cer…...

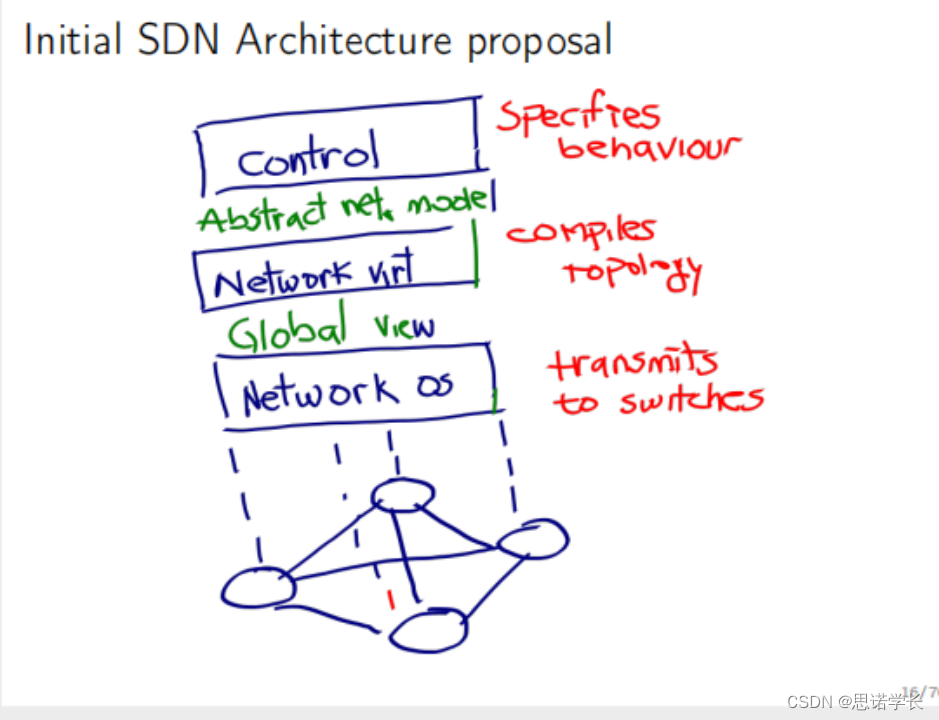
计算机网络——新型网络架构:SDN/NFV
1. 传统节点与SDN节点 1.1 传统节点(Traditional Node) 这幅图展示了传统网络节点的结构。在这种设置中,控制层和数据层是集成在同一个设备内。 以太网交换机:在传统网络中,交换机包括控制层和数据层,它不仅负责数据包的传输&…...

【精选】java继承进阶,子类继承父类(内存图、内存分析工具)
🍬 博主介绍👨🎓 博主介绍:大家好,我是 hacker-routing ,很高兴认识大家~ ✨主攻领域:【渗透领域】【应急响应】 【python】 【VulnHub靶场复现】【面试分析】 🎉点赞➕评论➕收藏…...

Google Play上架:因行为透明度被拒审或下架的政策自查(基于区块链的内容)
近期很多朋友的项目出现因行为透明度问题被谷歌拒审或者已经上架的包被下架甚至封号,今天解释一下为什么会被封号下架,根据是什么? 目录 政策发布时间与截止时间政策内容政策背景政策解析和问题讲解政策发布时间与截止时间 基于区块链的内容相关政策,于2023-07-12 公布,…...
备战蓝桥杯---搜索(剪枝)
何为剪枝,就是减少搜索树的大小。 它有什么作用呢? 1.改变搜索顺序。 2.最优化剪枝。 3.可行性剪枝。 首先,单纯的广搜是无法实现的,因为它存在来回跳的情况来拖时间。 于是我们可以用DFS,那我们如何剪枝呢&#…...

ResizeObserver的使用
这篇说下ResizeObserver API。ResizeObserver接口监视 Element 内容盒或边框盒或者 SVGElement 边界尺寸的变化。 ResizeObserver避免了通过回调函数调整大小时,通常创建的无限回调循环和循环依赖项。它只能通过在后续的帧中处理 DOM 中更深层次的元素来做到这一点…...

CleanMyMac X 4.14.7帮您安全清理Mac系统垃圾
CleanMyMac X 4.14.7是一款强大的 Mac 清理、加速工具和健康卫士,可以让您的 Mac 再次恢复巅峰性能。 移除大型和旧文件、卸载应用,并删除浪费磁盘空间的无用数据。 5倍 更多可用磁盘空间 CleanMyMac X 4.14.7帮您安全清理Mac系统垃圾 CleanMyMac X 4.14.7一键深度扫描mac系统…...

C语言实现memcpy、memmove库函数
目录 引言一、库函数介绍二、库函数详解三、源码实现1.memcpy源码实现2.memmove源码实现 四、测试1.memcpy函数2.memmove函数 五、源码1.memcpy源码2.memmove源码 六、参考文献 引言 关于memcpy和memmove这两个函数,不论是算法竞赛还是找工作面试笔试,对…...

MySQL数据库④_表的约束(主键_自增长_唯一键_外键等)
目录 1. 约束概念和常见的约束 2. 空属性null/not null 2. 默认值default 3. 列描述comment 4. 自动填充zerofill 5. 主键primary key 5.1 主键 5.2 复合主键 6. 自增长auto_increment 7. 唯一键unique key 8. 外键forei…...

SpringBoot过滤器获取请求的参数
一、背景 在项目开发过程中,需要对于某些接口统一处理。 这时候就需要获取请求的报文,再对获取的报文进行统一处理。 二、了解过滤器 首先了解一下过滤器拦截器的区别: JAVA中的拦截器、过滤器:https://blog.csdn.net/qq_38254…...

幻兽帕鲁mac可以玩吗?
《幻兽帕鲁》(英文:Palworld)是一款近期在 Steam 爆红的动作冒险生存游戏,游戏设置在一个居住着「帕鲁」的开放世界中,玩家可以战斗并捕捉帕鲁,也能用它们来建造基地、骑乘和战斗。 不过目前《幻兽帕鲁》仅…...

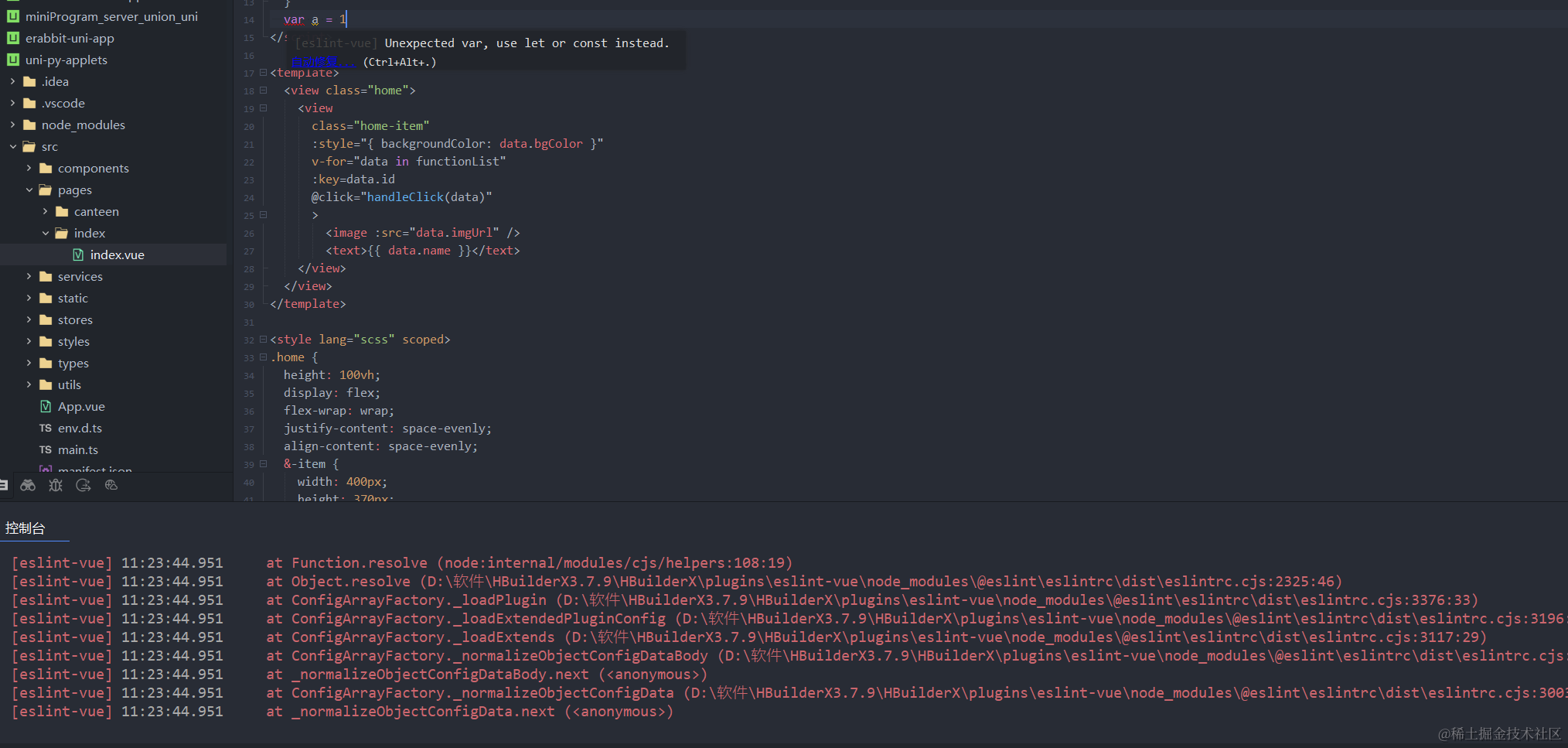
webstorm、vscode、HBuilder配置eslint检查
你们好,我是金金金。 场景 每个人写的代码都有自己所属的风格,所以项目中统一代码风格特别重要,新开的项目中如何快速配置ESLint呢? 安装 npm install --save-dev eslint ----安装eslintnpm install --save-dev eslint-plugin-vu…...

大数据知识图谱之深度学习——基于BERT+LSTM+CRF深度学习识别模型医疗知识图谱问答可视化系统
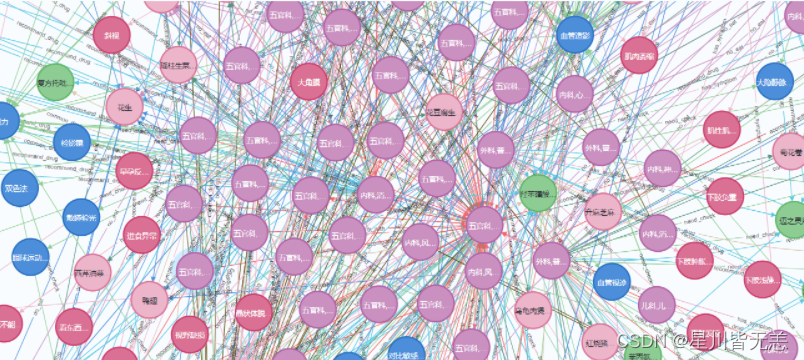
文章目录 大数据知识图谱之深度学习——基于BERTLSTMCRF深度学习识别模型医疗知识图谱问答可视化系统一、项目概述二、系统实现基本流程三、项目工具所用的版本号四、所需要软件的安装和使用五、开发技术简介Django技术介绍Neo4j数据库Bootstrap4框架Echarts简介Navicat Premiu…...

年底个人总结
年底个人总结 前言:又到了年底,在游戏行业工作了接近10年,想想也应该把自己做过的东西做一个总结。 从14年在北京毕业,懵懂的我在机缘巧合下遇到了陈g,我行业的领路人,在他的带领下我进入到了游戏行业。 当…...

jsp教材管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 JSP 教材管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0&…...

SpringBoot:配置相关知识点
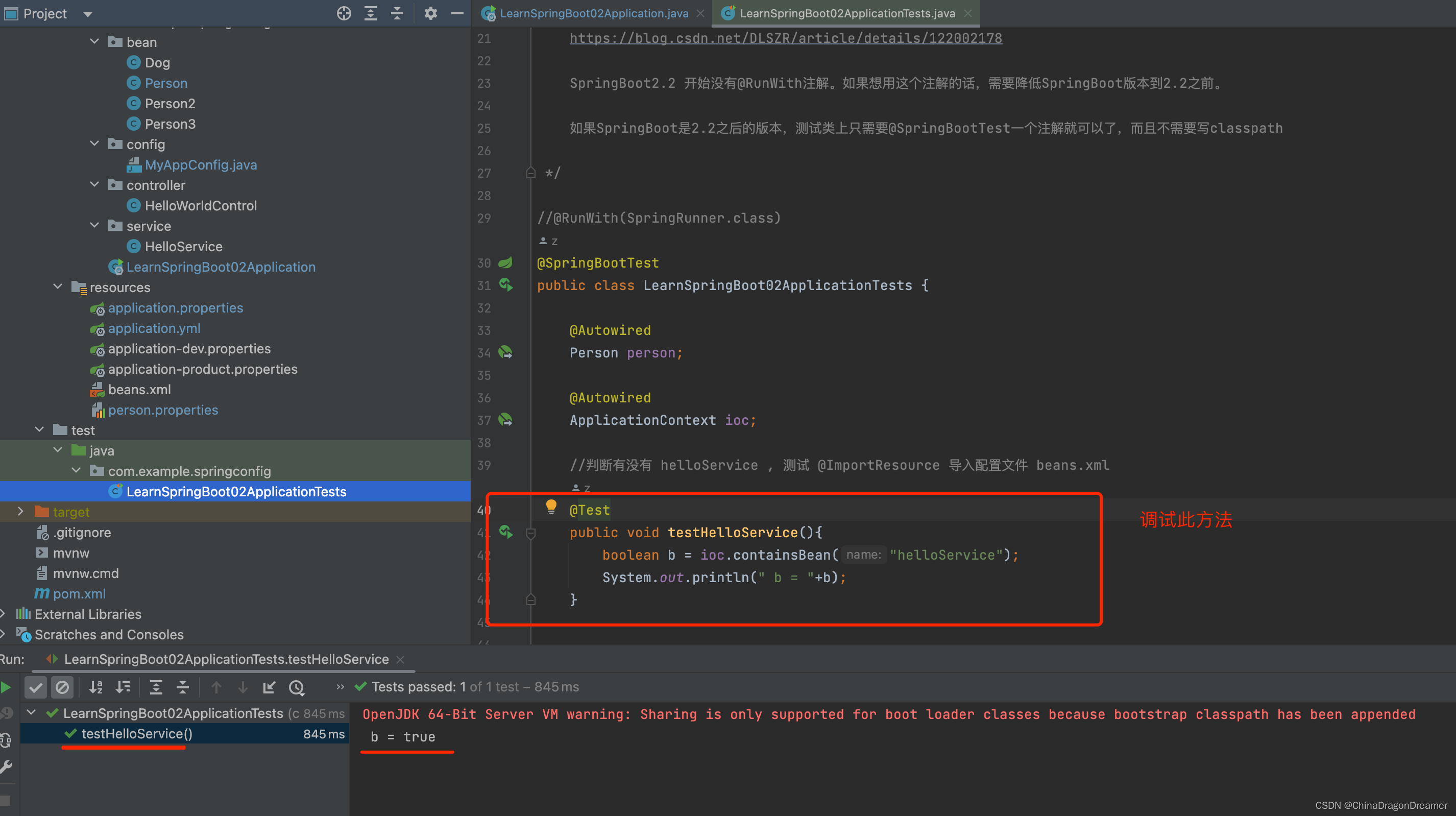
SpringBoot:多环境配置 配置知识点demo:点击查看LearnSpringBoot02 点击查看更多的SpringBoot教程 一、SpringBootApplication SpringBootApplication 来标注一个主程序类,说明这是一个Spring Boot应用,运行这个类的main方法来…...
在线JSON转SQL工具
在线JSON转SQL - BTool在线工具软件,为开发者提供方便。在线JSON转SQL工具可以将JSON文件中的数据或者JSON对象转换为SQL插入语句,方便用户将数据导入到数据库中。用户可以通过简单的界面上传JSON文件,或者文本框输入,点击JSON转S…...

网络安全大赛
网络安全大赛 网络安全大赛的类型有很多,比赛类型也参差不齐,这里以国内的CTF网络安全大赛里面著名的的XCTF和强国杯来介绍,国外的话用DenCon CTF和Pwn2Own来举例 CTF CTF起源于1996年DEFCON全球黑客大会,以代替之前黑客们通过互相…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
