Git的一些基本操作

初始git
我们给出下面的一个场景,在大学里,一些老师在我们做完实验之后喜欢让我们交实验报告,假设我们有一个比较追求完美的老师和一个勤奋的学生,这个学生叫做小帅,那天小帅桑勤奋的完成实验报告,在第二天的时候就去老师办公室教实验报告,但是这个老师一看小帅的实验报告,马上说这个实验报告不行,让你区改一下,这个时候就有我们第一版本的实验报告,然后你去改了好几次,也有好多版本的时候,假设小帅已经写了五个版本的时候,老师说”小帅啊,我看你是个勤奋的学生,是这样的,我看你这个报告还是第二次的最好,你把你第二次改的实验报告拿来就可以了”,因为小帅的实验报告是在每次的基础上改的,所以没有保留之前的版本,这个小帅的心中有一万头草泥马在奔跑,就这样勤奋的小帅被刁钻的老师打败了,这个时候git的作用就可以体现出来了,他就是一个版本控制器,我们可以理解有了它,小帅就能轻松的找出第二个版本的实验报告,因为每一次的实验报告git都会记录下来,但是git可不是仅仅记录实验报告用着,对程序员来说,就是一个可以管理我们源代码的一个重要工具。
注意事项
git的本质就是一个版本控制器
git的安装
我们可以先来查询一下我们的云服务器上是否存在git,输入指令
sudo yum -y install git我们也可以在我们后面输入指令
git --version来查看我们的版本(后面我演示都是在我自己的本地云服务器上)
[tjl@hecs-67680 ~]$ git --version
git version 1.8.3.1
[tjl@hecs-67680 ~]$
这样我们就可以查询我们的版本了。
Linux-ubuntu
如果你的平台是ubuntu我们可以执行下面的指令来安装git
sudo apt-get install git -y
查询git的版本还是下面的这个条指令
git --version这样我们的第一步完成了。
创建本地仓库
首先我们需要在本地创建一个目录,因为我们现在知道git是一个版本控制器,所以就应该在一个目录下进行对我们文件进行管理。
创建出目录指令
mkdir gitcode然后我们进入目录,别忘记进入目录是cd指令
cd gitcode然后我们在当前目录下输入指令
git init就可以对我们的仓库进行初始化了。
我们执行指令就可以看到我们下面的结果
[tjl@hecs-67680 gitcode]$ ll -a
total 12
drwxrwxr-x 3 tjl tjl 4096 Feb 5 11:46 .
drwx------ 20 tjl tjl 4096 Feb 4 21:17 ..
drwxrwxr-x 8 tjl tjl 4096 Feb 4 22:34 .git
因为我这里直接创建过东西,所以有一些东西不一样,我把它删了,看到的就是这个东西
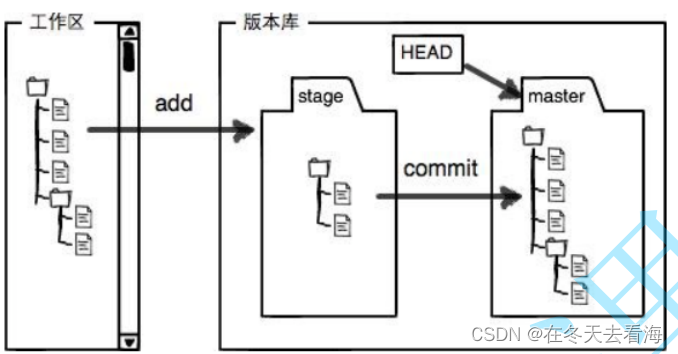
先来了解这里.git是一个什么东西,它就是版本库,我们来看看下面的这个图
执行指令tree .git

可以看到这个就是.git版本库里面的东西,我们后面会一个一个讲解,比如这里的Head指针
对象库(objects)还有暂存区(index)这些,现在我们需要做的就是完成一些配置
我们直接执行下面的指令进行配置
git config --global user.name "内容(比如我写的就是姓名缩写)"
gti config --global user.email "最好输入就是你的邮箱,便于管理"我们这里如果没有加上--global就不是全局的,最好写成就是加上的,这样所有的地方都有你的记录,在企业中我们的姓名和邮箱这个是很重要的,因为这样就可以看到每次提交人的信息,以便有问题的时候可以找到你。
当然如果我们一开始设置错误的时候,我们也可以进行重置,指令就是
git config --unset user.name
git config --unset user.email注意:我们的指令进行的时候可一定要在我们的仓库下执行,否则没有我用
认识⼯作区、暂存区、版本库
图来

啥是我们的工作区,啥是我们的版本库呢???
首先在我们的仓库下,也就是我们的目录下,除了.git的区域就是我们的工作区,而我们的.git就是版本库了,那他们有是联系吗。
首先就是我们这里就需要来了解一下两条指令
git add [文件名]//将我们工作区的内容提交到暂存区 git commit -m "标签"//将我们的内容提交到版本库中,会有一个HEAD的指针来进行指示只有在commit之后我们的内容才会真正的进入版本库中了
这里需要扩展的一点因为我们的 暂存区其实是一个轻量级的库,所以其实我们一些修改的内容在add的时候是放在对象库中,这里修改的内容是指哪些呢,首先就是新增文件,在文件里添加内容,删除文件,这些操作都会存在对象库中。然后我们的暂存区就会从里面拿出内容add进去。
我们现在我们目录下,也就是工作区创建出一个文件叫做ReadMe,并用vim在里面添加一些文本内容。
[tjl@hecs-67680 gitcode]$ vim ReadMe
[tjl@hecs-67680 gitcode]$ ll
total 4
-rw-rw-r-- 1 tjl tjl 10 Feb 5 12:12 ReadMe
[tjl@hecs-67680 gitcode]$ cat ReadMe
Hello Git
然后进行git add进行添加到我们的暂存区当中。
git add ReadMe 那要彻底的放到我们的版本库中的话需要执行的指令就是git commit -m "first add"
执行指令可以看到以下的场景。
[tjl@hecs-67680 gitcode]$ git commit -m "the first add"
[master a6900ba] the first add1 file changed, 1 insertion(+), 2 deletions(-)
我们也可以继续用git log来查询我们的提交记录

因为之前提交过内容,所以大家看的这里比较多,但是其实如果大家一开始什么都没提交的话,请情况只有这里的第一条内容,我们这里可以看到每次提交的时间,还有姓名和邮箱,这样就话在企业里也可以对你进行很好的管理。
我们也可以只打印这里的commit ID
[tjl@hecs-67680 gitcode]$ git log --pretty=oneline
a6900ba4258d83df1a8e67c1f4f2ffed32946633 the first add
3e54e85c13b3492b5a27fed80d8e3baa19c247ec the second commit
f9cca32c3296b756ff8fe68371280e1f2bab5828 the first commit
需要说明的是,我们看到的⼀⼤串类似 23807c5...56eed6 的是每次提交的 commit id (版本号),Git 的 commit id 不是1,2,3……递增的数字,⽽是⼀个 SHA1 计算出来的⼀个⾮常⼤的数 字,⽤⼗六进制表⽰(你看到的 commit id 和我的肯定不⼀样,以你⾃⼰的为准)
因为为了更好的演示后面的一些操作我们这里还需要添加一些文件,大家可以看看我下面的操作,就不讲解没一个操作是怎样的,因为很简单。
[tjl@hecs-67680 gitcode]$ touch test1 test2
[tjl@hecs-67680 gitcode]$ git add test1 test2
[tjl@hecs-67680 gitcode]$ touch test3
[tjl@hecs-67680 gitcode]$ git add test3
[tjl@hecs-67680 gitcode]$ git commit -m "commit test"
[master a9ff80a] commit test3 files changed, 0 insertions(+), 0 deletions(-)create mode 100644 test1create mode 100644 test2create mode 100644 test3
[tjl@hecs-67680 gitcode]$ 再来打开我们.git

现在我们就可以清楚的看到一些变化,首先就是我们的暂存区(index)
我们也可以来看看HEAD下的东西
[tjl@hecs-67680 gitcode]$ cat .git/HEAD
ref: refs/heads/master
[tjl@hecs-67680 gitcode]$
然后我们再来进入一个目录
[tjl@hecs-67680 gitcode]$ cat .git/refs/heads/master
a9ff80ab653911ff6127ef4450b04accf52eca4b
下面的这个ID其实就是我们最近一次commit的ID,这个ID就可以来来查看对象中的内容
[tjl@hecs-67680 gitcode]$ git cat-file -p a9ff80ab653911ff6127ef4450b04accf52eca4b
tree d2c1bc8d75fc468be739934ae0d1217eec64ce3b
parent a6900ba4258d83df1a8e67c1f4f2ffed32946633
author tjl <2357850265@qq.com> 1707107089 +0800
committer tjl <2357850265@qq.com> 1707107089 +0800commit test
这个就是我们的最近一次对这些文件的修改都被记录下来了
总结⼀下,在本地的 git 仓库中,有⼏个⽂件或者⽬录很特殊
这里继续添加两个指令
git status //来查看上次提交之后在工作区中的内容是否被修改
git diff [文件] //来显示工作区和暂存区的不同
啥意思呢???
就是我们在工作区是可以继续一些操作,比如我们是不是可以创建出文件,也可以在文件中新增内容,但是我们没有进行add操作,这些内容就还是在工作区,我们并没有将修改的对象加载到暂存区,所以就可以用git status 来查看,然后git diff可以更清楚的对比我们到底哪里进行修改,有人就会问,我刚修改的对象我怎么可能忘记呢!假如场景是下面的这个,有一天你写了代码提交了,然后你又改了,改好之后你妈叫你去吃饭了,然后你忘记提交了,三天之后你还记得你改在哪里了吗,所以git diff就可以来帮助我们解决这个问题
版本回退
有时候我们可能想找到上一版本的时候我们也可以通过版本回退的操作进行查找,指令就是以下的内容
git reset [--soft | --mixed | --hard] commitID 
看这个图就可以来理解我们使用不同指令进行回退的时候应该加上那个指令
一般不建议加上 --haed,因为这个是把工作区,暂存区,版本库的内容都回退,虽然可以用指令查询到,但是如果commit ID变了的话就不能查询到了,反正建议就是最好不要用,。
查询以往commitID可以用的指令
git reflog 
今天的内容就到这里,后面会继续更新git的内容!
相关文章:

Git的一些基本操作
初始git 我们给出下面的一个场景,在大学里,一些老师在我们做完实验之后喜欢让我们交实验报告,假设我们有一个比较追求完美的老师和一个勤奋的学生,这个学生叫做小帅,那天小帅桑勤奋的完成实验报告,在第二天…...

Spring Boot中异步线程池@Async
很多业务场景需要使用异步去完成,比如:发送短信通知。要完成异步操作一般有两种: 1、消息队列MQ 2、线程池处理。 我们来看看Spring框架中如何去使用线程池来完成异步操作,以及分析背后的原理。 一. Spring异步线程池的接口类 …...

ArcGIS学习(五)坐标系-2
3.不同基准面坐标系之间的转换 在上一关中,我们学习了ArcGIS中的投影(投影栅格)工具,并以"WGS1984地理坐标系与WGS1984的UTM投影坐标系的转换”为例进行讲解。 "WGS1984地理坐标系与WGS1984的UTM投影坐标系的转换”代表的是同一个基准面下的两个坐标的转换。 …...

2024Node.js零基础教程(小白友好型),nodejs新手到高手,(五)NodeJS入门——http模块
044_http模块_创建HTTP服务端 hello,大家好,那这个小节我们来使用 nodejs 创建一个 http 的服务,有了这个 http 服务之后,我们就可以处理浏览器所发送过来的请求,并且还可以给这个浏览器返回响应。 顺便说一下&#x…...

sklearn.preprocessing 标准化、归一化、正则化
文章目录 数据标准化的原因作用归一化最大最小归一化针对规模化有异常的数据标准化线性比例标准化法log函数标准化法正则化Normalization标准化的意义数据标准化的原因 某些算法要求样本具有零均值和单位方差;需要消除样本不同属性具有不同量级时的影响: ① 数量级的差异将导…...
 文件与目录操作)
Windows系统编程(一) 文件与目录操作
以下程序需要包含<Windows.h>头文件 创建打开文件 HANDLE hFile CreateFile("D:\\rkvir.ini", GENERIC_READ | GENERIC_WRITE, NULL, NULL, OPEN_ALWAYS, FILE_ATTRIBUTE_NORMAL, NULL); 此处打开文件,参数依次 已有文件的路径,注意…...

6-2、T型加减速计算简化【51单片机+L298N步进电机系列教程】
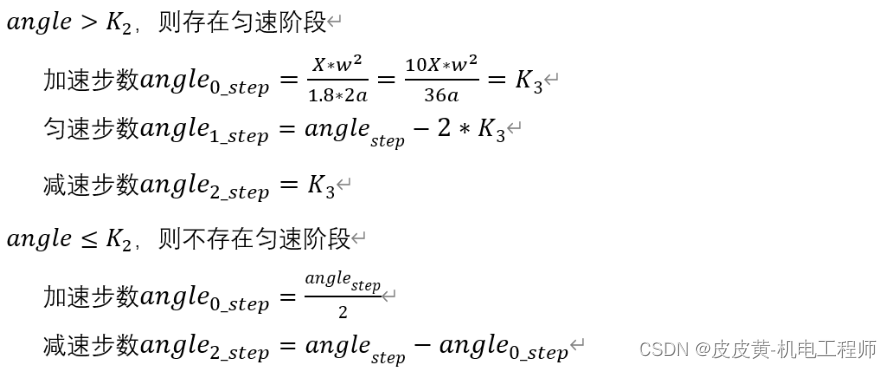
↑↑↑点击上方【目录】,查看本系列全部文章 摘要:本节介绍简化T型加减速计算过程,使其适用于单片机数据处理。简化内容包括浮点数转整型数计算、加减速对称处理、预处理计算 一、浮点数转整型数计算 根据上一节内容已知 常用的晶振大小…...

配置Jenkins自动构建打包项目
转载说明:如果您喜欢这篇文章并打算转载它,请私信作者取得授权。感谢您喜爱本文,请文明转载,谢谢。 需求说明 1、给A项目配置jenkins每2小时无条件自动构建一次,无论是否有代码提交。 2、给B项目配置jenkins每15分钟检…...

进阶C语言-通讯录的实现
通讯录 🎈1.设计要求🎈2.程序实现🔭2.1打印菜单及初始化通讯录🔭2.2显示所有联系人🔭2.3查找指定的联系人🔭2.4删除指定的联系人🔭2.5查找指定的联系人🔭2.6修改指定联系人🔭2.7按照年龄排序(以此为例)🎈3.全部源码以及实现🎈1.设计要求 🌞通过前面…...

STM32单片机的基本原理与应用(七)
超声波测距实验 基本原理 超声波测距实验是STM32单片机通过控制HC-SR04超声波模块,使其发送超声波,遇到物体反射回超声波来实现距离测量,其原理就是在发射超声波到接收超声波会有一段时间,而超声波在空气中传播的速度为声速&…...

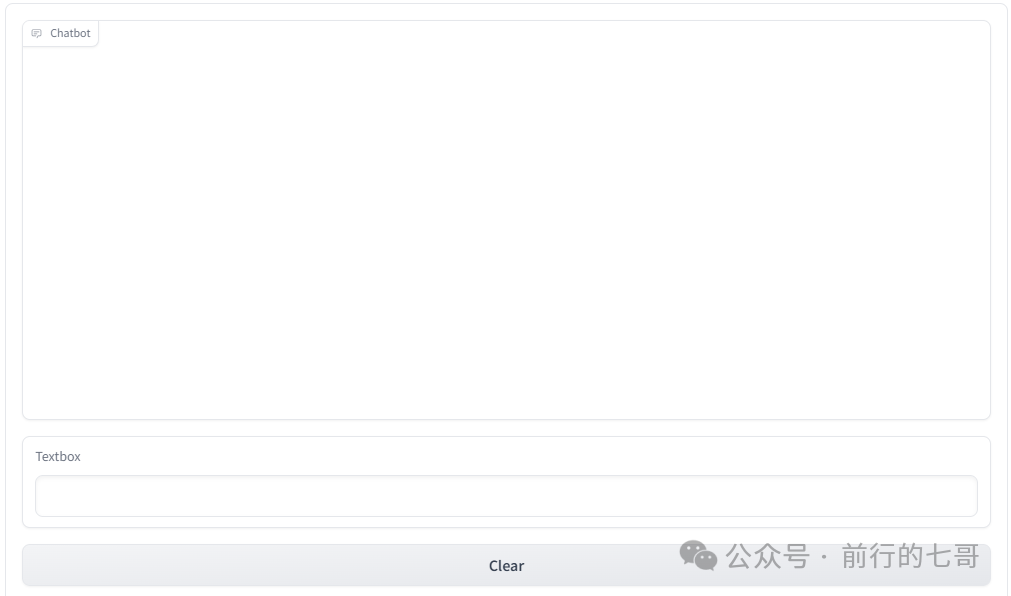
LLM应用开发与落地:使用gradio十分钟搭建聊天UI
一、背景 如果你是做LLM应用开发的,特别是做后端开发,你一定会遇到怎么快速写一个聊天UI界面来调试prompt或agent的问题。这时候的你可能在苦恼中,毕竟react.js, next.js, css, html也不是每个人都那么熟练,对吧?即使…...

智慧城市:打造低碳未来,引领城市数字化转型新篇章
在“万物皆可数字化”的新时代浪潮下,智慧城市作为未来城市发展的先锋方向,正在以前所未有的速度和规模重塑我们的城市面貌。 智慧城市不仅是一个技术革新的标志,更是城市治理、民生服务等领域全面升级的重要引擎。 一、智慧城市的多元应用领…...

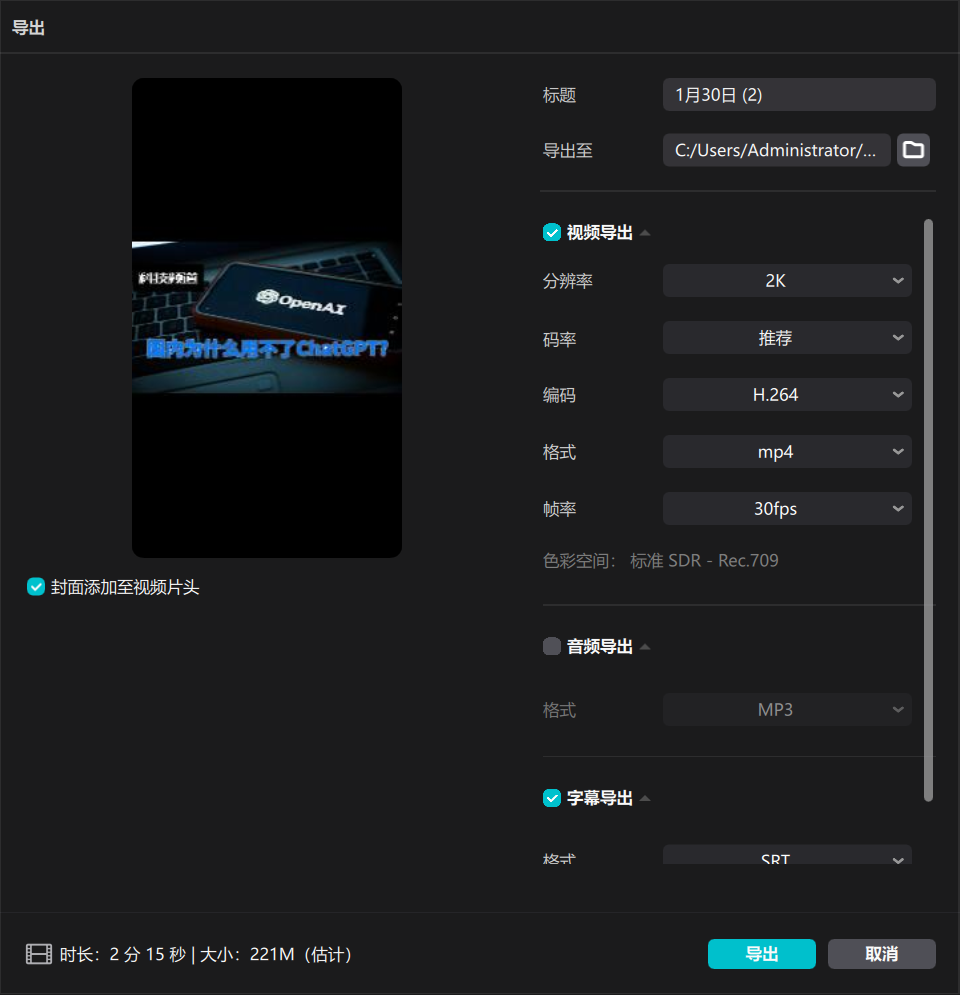
ChatGPT之制作短视频
引言 今天带来了如何使用 ChatGPT和剪映来制作简单的短视频教程,在这其中 ChatGPT的作用主要是帮我们生成文案,剪映的功能就是根据文案自动生成视频,并配上一些图片、动画、字幕和解说。 ChatGPT生成文案 首先,我们需要使用提示…...

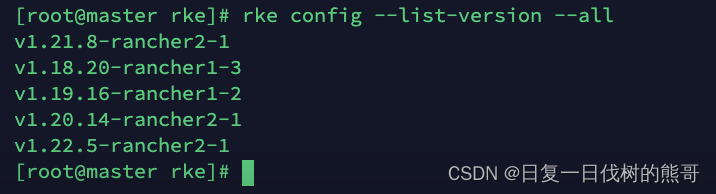
k8s学习(RKE+k8s+rancher2.x)成长系列之简配版环境搭建(二)
三、简配版集群,适用于demo环境 1.集群架构设计 主机名角色配置(核数,内存,磁盘)MasterRKE,controlplane,etcd,worker,rancher-master2C 8G 40GSlaver1controlplane,worker,rancher-master2C 8G 40GSlaver2controlplane,worker,rancher-mas…...

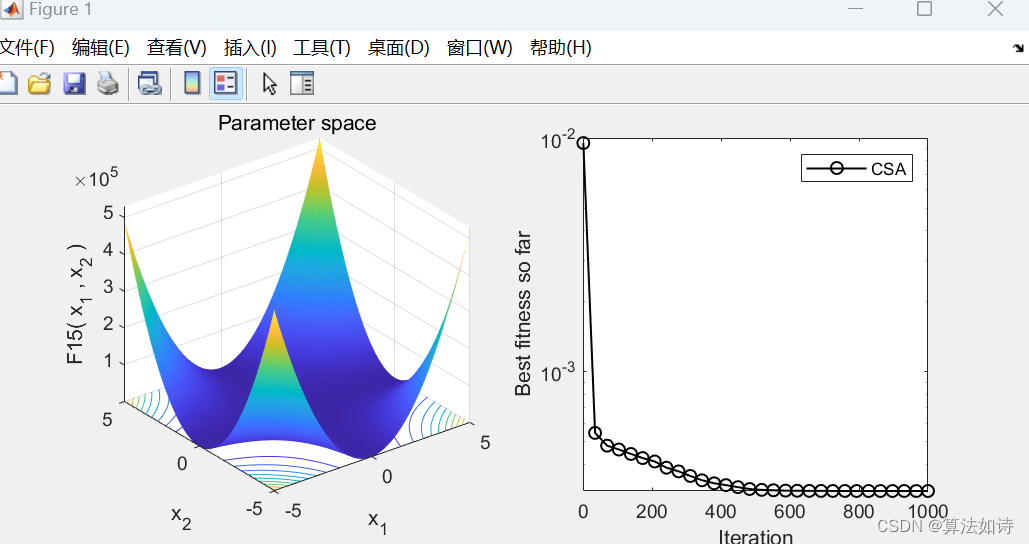
智能优化算法 | Matlab实现合作优化算法(CSA)(内含完整源码)
文章目录 效果一览文章概述源码设计参考资料效果一览 文章概述 智能优化算法 | Matlab实现合作优化算法(CSA)(内含完整源码) 源码设计 clear clc close SearchAgents_no=30; % Number of search agents Max_iteration=1000;...

mysql如何备份某些库的某些表
MySQL备份数据库 mysql如何备份某些库的某些表 要备份某个库里的部分表,该如何操作? 例如:要备份db01库里的20张表,表很多又不想备份整个库 或者要备份多个库里的不同表,又如何操作? 例如:备份…...

C++类和对象入门(三)
顾得泉:个人主页 个人专栏:《Linux操作系统》 《C从入门到精通》 《LeedCode刷题》 键盘敲烂,年薪百万! 前言 在c中,类型分为两类,一类是内置类型,另一类是自定义类型。 1.内置类型…...
(一))
【0255】揭晓pg内核中MyBackendId的分配机制(后端进程Id,BackendId)(一)
文章目录 1. 前言2. MyBackendId分配机制2.1 全局变量MyBackendId2.2 共享缓存无效内存段(shared inval buffer)2.2.1 shmInvalBuffer缓冲区2.2.2 shmInvalBuffer初始化1. 前言 MyBackendId的数据类型是BackendId(backendid.h src/include/storage),它表示“当前活动的后…...

Python爬虫requests库详解
使用 requests 上一节中,我们了解了 urllib 的基本用法,但是其中确实有不方便的地方,比如处理网页验证和 Cookies 时,需要写 Opener 和 Handler 来处理。为了更加方便地实现这些操作,就有了更为强大的库 requests&…...

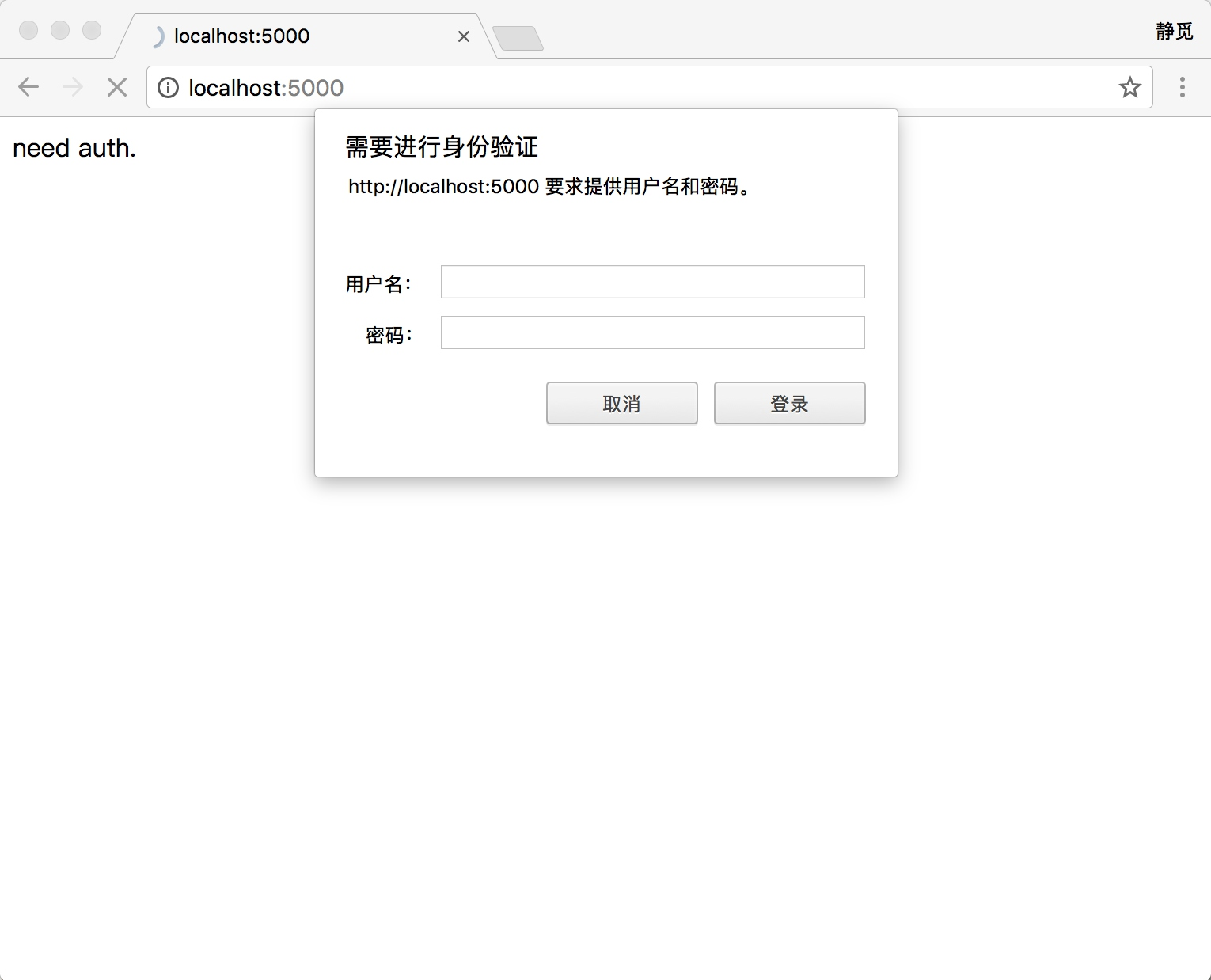
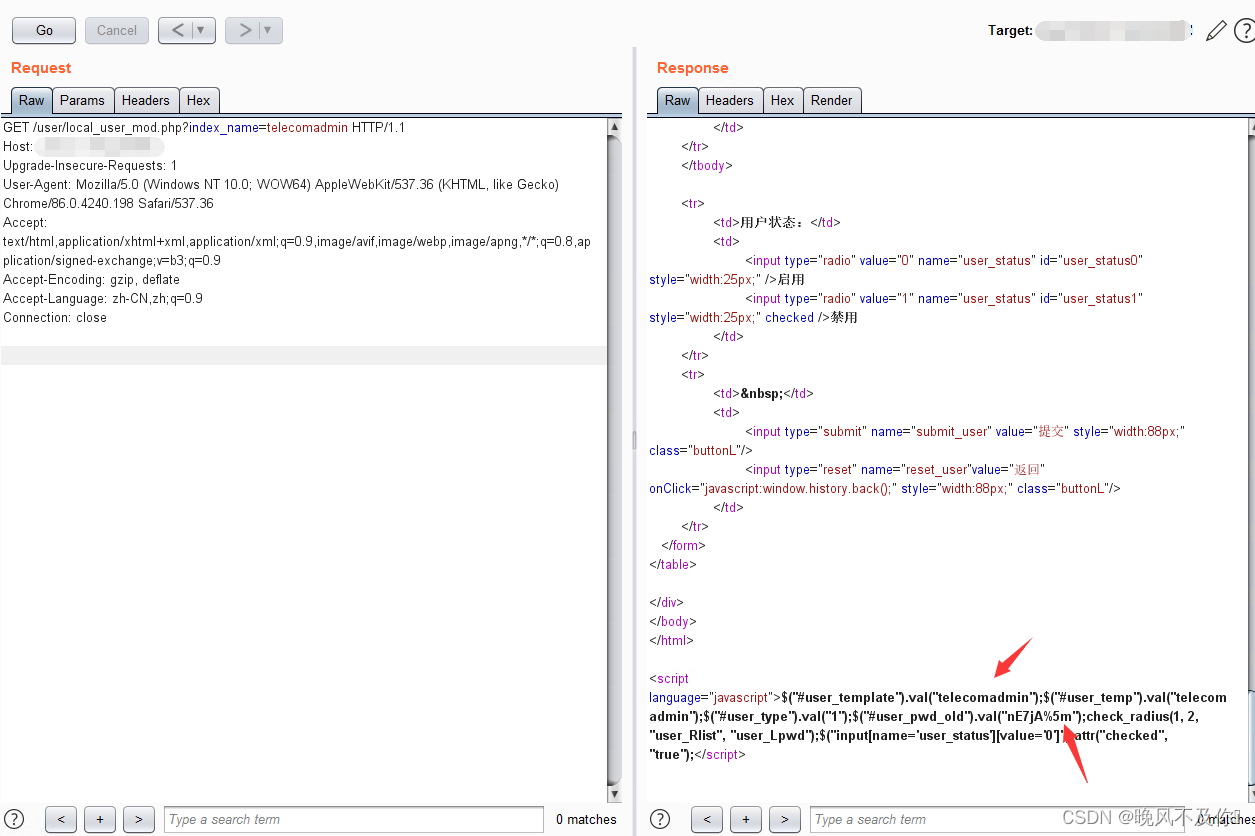
【漏洞复现】EPON上行A8-C政企网关信息泄露漏洞
Nx01 产品简介 EPON上行A8-C政企网关是一款终端产品,提供企业网络解决方案。 Nx02 漏洞描述 EPON上行A8-C政企网关敏感信息泄露漏洞,攻击者通过敏感信息泄露获取管理员密码。 Nx03 产品主页 fofa-query: "ZXECS" && title"Web…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
