SASS 官方文档速通
前言:参考 Sass 中文网。
一. 特色功能
Sass 是一款强化 CSS 的辅助工具,在 CSS 语法的基础上增加了变量、嵌套、混合、导入等高级功能。有助于组织管理样式文件,更高效地开发项目。
二. 语法格式
.scss 拓展名:在 CSS3 语法的基础上进行拓展。
.sass 拓展名:用 “缩进” 代替 “花括号” ,用 “换行” 代替 “分号” 。
三. 用法
1. 注释 /* */ 与 //
多行注释 /* */,单行注释 //,前者会被输出到编译后的 CSS 文件中,而后者则不会,例如:
/* This comment is* several lines long.* since it uses the CSS comment syntax,* it will appear in the CSS output. */
body {color: black;
}
// These comments are only one line long each.
// They won't appear in the CSS output,
// since they use the single-line comment syntax.
a {color: green;
}// 编译后
/* This comment is* several lines long.* since it uses the CSS comment syntax,* it will appear in the CSS output. */
body {color: black;
}
a {color: green;
}2. 嵌套
2.1 嵌套规则
避免重复输入父选择器,令复杂的 CSS 结构易于管理。
#main p {color: #00ff00;width: 97%;.redbox {background-color: #ff0000;color: #000000;}
}// 编译后
#main p {color: #00ff00;width: 97%;
}
#main p .redbox {background-color: #ff0000;color: #000000;
}2.2 父选择器 &
在嵌套 CSS 中,访问外层的父选择器,使用 & 代表外层的父选择器。
a {font-weight: bold;text-decoration: none;&:hover {text-decoration: underline;}body.firefox & {font-weight: normal;}
}// 编译后
a {font-weight: bold;text-decoration: none;
}
a:hover {text-decoration: underline;
}
body.firefox a {font-weight: normal;
}2.3 属性嵌套
如 font-family, font-size, font-weight 。为了便于管理,避免重复输入。可以这样写:
.funky {font: {family: fantasy;size: 30em;weight: bold;}
}// 编译后
.funky {font-family: fantasy;font-size: 30em;font-weight: bold;
}3 变量 $
以 $ 开头定义变量:
// 定义
$width: 5em;// 使用
#main {width: $width;
}块级变量可以通过 !global 升级为全局变量:
#main {$width: 5em !global;width: $width;
}
#sidebar {width: $width;
}// 编译后
#main {width: 5em;
}
#sidebar {width: 5em;
}4. 插值语句 #{}
通过 #{} 可以在选择器或属性名中使用变量:
$name: foo;
$attr: border;
p.#{$name} {#{$attr}-color: blue;
}// 编译后
p.foo {border-color: blue;
}5. @import 导入
Sass 拓展了 @import 的功能,允许其导入 SCSS 或 Sass 文件。可以使用导入文件的变量和混合指令(mixin)。
@import "foo.scss";嵌套 @import
.example {color: red;
}
#main {@import "example";
}// 编译后
#main .example {color: red;
}6. @extend 继承
一个元素使用的样式与另一个元素完全相同,但又添加了额外的样式。提取出公用样式,然后使用 @extend 继承。
.error {border: 1px #f00;background-color: #fdd;
}
.error.intrusion {background-image: url("/image/hacked.png");
}
.seriousError {@extend .error;border-width: 3px;
}// 编译后
.error,
.seriousError {border: 1px #f00;background-color: #fdd;
}
.error.intrusion,
.seriousError.intrusion {background-image: url("/image/hacked.png");
}
.seriousError {border-width: 3px;
}7. @if 条件
当 @if 的表达式返回值不是 false 或者 null 时,条件成立,输出 {} 内的代码:
p {@if 1 + 1 == 2 {border: 1px solid;}@if 5 < 3 {border: 2px dotted;}@if null {border: 3px double;}
}// 编译后
p {border: 1px solid;
}@if 后可以跟多个 @else if ,或 @else 。如果 @if 失败,Sass 将逐条执行 @else if ,如果全失败,则执行 @else 声明,例如:
$type: monster;
p {@if $type == ocean {color: blue;} @else if $type == matador {color: red;} @else if $type == monster {color: green;} @else {color: black;}
}// 编译后
p {color: green;
}8. @for 循环
@for 指令可以在限制的范围内重复输出格式。
@for $i from 1 through 3 {.item-#{$i} {width: 2em * $i;}
}// 编译后
.item-1 {width: 2em;
}
.item-2 {width: 4em;
}
.item-3 {width: 6em;
}9. @each 循环
@each 遍历的是一连串的值,也就是值列表。
@each $animal in puma, sea-slug, egret, salamander {.#{$animal}-icon {background-image: url("/images/#{$animal}.png");}
}// 编译后
.puma-icon {background-image: url("/images/puma.png");
}
.sea-slug-icon {background-image: url("/images/sea-slug.png");
}
.egret-icon {background-image: url("/images/egret.png");
}
.salamander-icon {background-image: url("/images/salamander.png");
}10. @while 循环
@while 指令重复输出直到返回结果为 false。这样可以实现比 @for 更复杂的循环,只是很少会用到。例如:
$i: 6;
@while $i > 0 {.item-#{$i} {width: 2em * $i;}$i: $i - 2;
}// 编译后
.item-6 {width: 12em;
}
.item-4 {width: 8em;
}
.item-2 {width: 4em;
}11. @mixin 混合指令
混合指令(Mixin)用于定义可重复使用的样式。
11.1 @mixin 定义、@include 引入
@mixin large-text {font: {family: Arial;size: 20px;weight: bold;}color: #ff0000;
}
.page-title {@include large-text;padding: 4px;margin-top: 10px;
}// 编译后
.page-title {font-family: Arial;font-size: 20px;font-weight: bold;color: #ff0000;padding: 4px;margin-top: 10px;
}11.2 参数
参数用于给混合指令中的样式设定变量。
@mixin sexy-border($color, $width) {border: {color: $color;width: $width;style: dashed;}
}
p {@include sexy-border(blue, 1in);
}// 编译后
p {border-color: blue;border-width: 1in;border-style: dashed;
}11.3 参数变量
不确定混合指令需要多少参数,可以使用参数变量 … 声明
```scss
@mixin box-shadow($shadows...) {-moz-box-shadow: $shadows;-webkit-box-shadow: $shadows;box-shadow: $shadows;
}
.shadows {@include box-shadow(0px 4px 5px #666, 2px 6px 10px #999);
}// 编译后
.shadowed {-moz-box-shadow: 0px 4px 5px #666, 2px 6px 10px #999;-webkit-box-shadow: 0px 4px 5px #666, 2px 6px 10px #999;box-shadow: 0px 4px 5px #666, 2px 6px 10px #999;
}12. @function 函数
$grid-width: 40px;
$gutter-width: 10px;
@function grid-width($n) {@return $n * $grid-width + ($n - 1) * $gutter-width;
}
#sidebar {width: grid-width(5);
}// 编译后
#sidebar {width: 240px;
}相关文章:

SASS 官方文档速通
前言:参考 Sass 中文网。 一. 特色功能 Sass 是一款强化 CSS 的辅助工具,在 CSS 语法的基础上增加了变量、嵌套、混合、导入等高级功能。有助于组织管理样式文件,更高效地开发项目。 二. 语法格式 .scss 拓展名:在 CSS3 语法的基…...

《动手学深度学习(PyTorch版)》笔记7.4
注:书中对代码的讲解并不详细,本文对很多细节做了详细注释。另外,书上的源代码是在Jupyter Notebook上运行的,较为分散,本文将代码集中起来,并加以完善,全部用vscode在python 3.9.18下测试通过&…...

关于自动驾驶概念的学习和一些理解
文章目录 对于自动驾驶的认识自动驾驶技术的优势自动驾驶的技术要求自动驾驶技术的挑战自动驾驶技术的潜在影响总结 对于自动驾驶的认识 自动驾驶是指车辆在没有人类驾驶员控制的情况下进行行驶的技术。随着人工智能的快速发展,自动驾驶技术已经成为将来交通行业的…...
【第八篇】)
C++ dfs搜索枚举(四十八)【第八篇】
曾经我们讲过枚举算法,那假设我们把枚举算法应用到搜索里呢? 1.搜索枚举 以前我们在进行枚举的时候是用了多层循环嵌套,但是当枚举的变量过多或者是输入的数量的时候就很难利用循环完成枚举了,不过我们可以尝试利用搜索进行枚举。…...

【优先级队列(大顶堆 小顶堆)】【遍历哈希表键值对】Leetcode 347 前K个高频元素
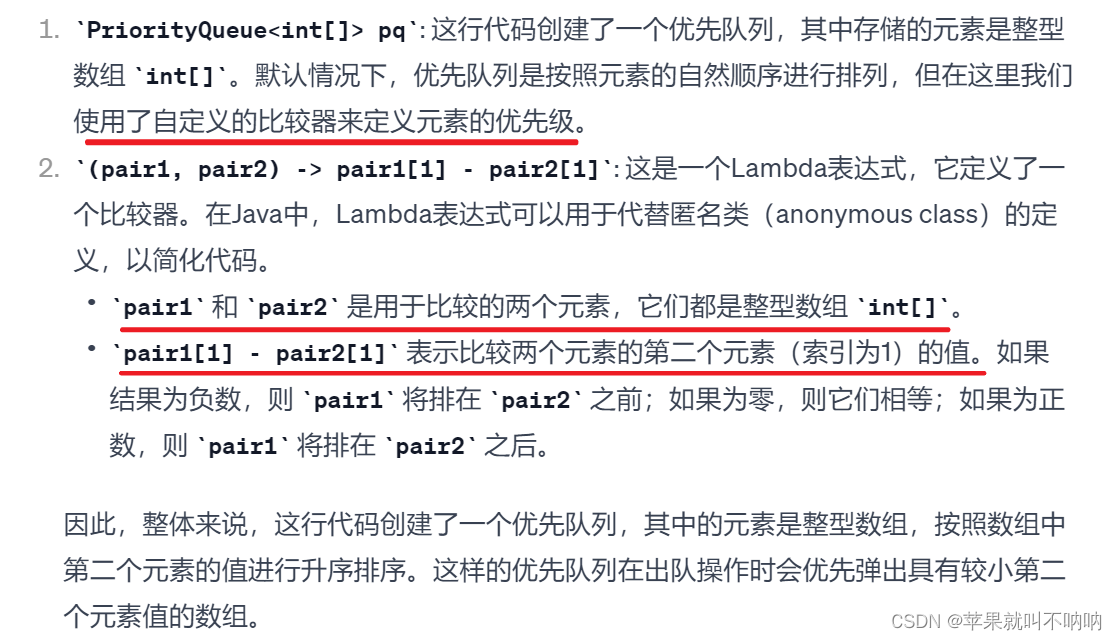
【优先级队列(大顶堆 小顶堆)】【排序】Leetcode 347 前K个高频元素 1.不同排序法归纳2.大顶堆和小顶堆3.PriorityQueue操作4.PriorityQueue的升序(默认)与降序5.问题解决:找前K个最大的元素 :踢走最小的&…...

Java设计模式-模板方法模式(14)
行为型模式 行为型模式用于描述程序在运行时复杂的流程控制,即描述多个类或对象之间怎样相互协作共同完成单个对象都无法单独完成的任务,它涉及算法与对象间职责的分配。行为型模式分为类行为模式和对象行为模式,前者采用继承机制来在类间分派行为,后者采用组合或聚合在对…...

【C++ 二维前缀和】约会
题目描述 从前,小兔发现了一个神秘的花园。 花园是一个 n 行 m 列的矩阵,第 i 行 j 列的花的美丽度为 ai,j,一个合法的约会场所为任意一个正方形子矩阵,定义子矩阵的浪漫度为这个子矩阵的两条对角线上的花的美丽度之和。 现在小兔…...

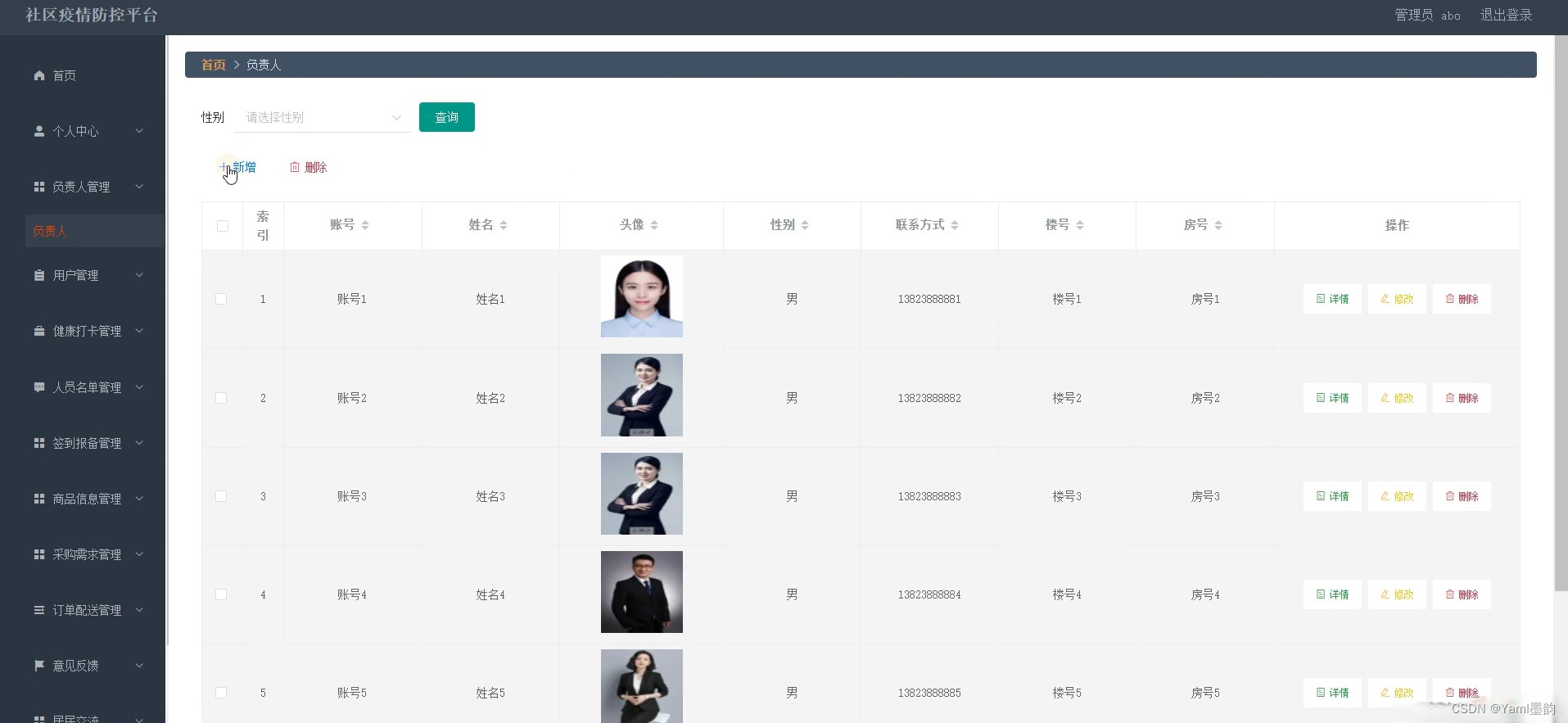
基于Springboot的社区疫情防控平台
末尾获取源码作者介绍:大家好,我是墨韵,本人4年开发经验,专注定制项目开发 更多项目:CSDN主页YAML墨韵 学如逆水行舟,不进则退。学习如赶路,不能慢一步。 一、项目简介 以往的社区疫情防控管理…...

JAVA中的类方法
一、定义 1.类方法也叫静态方法 格式 访问修饰符 static 数据返回类型 方法名(){} 2.类方法的调用 前提:满足访问修饰符的访问权限 使用方式:类名.类方法名或者对象名.类方法名 二、注意事项 1.类方法中没有this的参数 class D{private int n1 …...

rust嵌入式开发之RTICvsEmbassy
RTIC和Embassy是目前rust嵌入式开发中比较热门的两个框架。本来呢,针对RTIC的移植已经完成了一小半,但在移植过程中感受到了RTIC的不足,正好跳出来全面考察下embassy,本文就是根据目前的尝试结果做个对比总结。 RTIC和Embassy是两…...

Bug地狱 #1 突然宕机,企业级应用到底怎么了
Bug地狱 #1 突然宕机,企业级应用到底怎么了 背景 目前就职的企业经营是一家服务小微门店Saas企业,以进销存管理和客户营销为主体提供订阅服务。项目正式上线可以说是从13年,基础架构是Web和后端使用C# .net,数据库使用SQL Serve…...

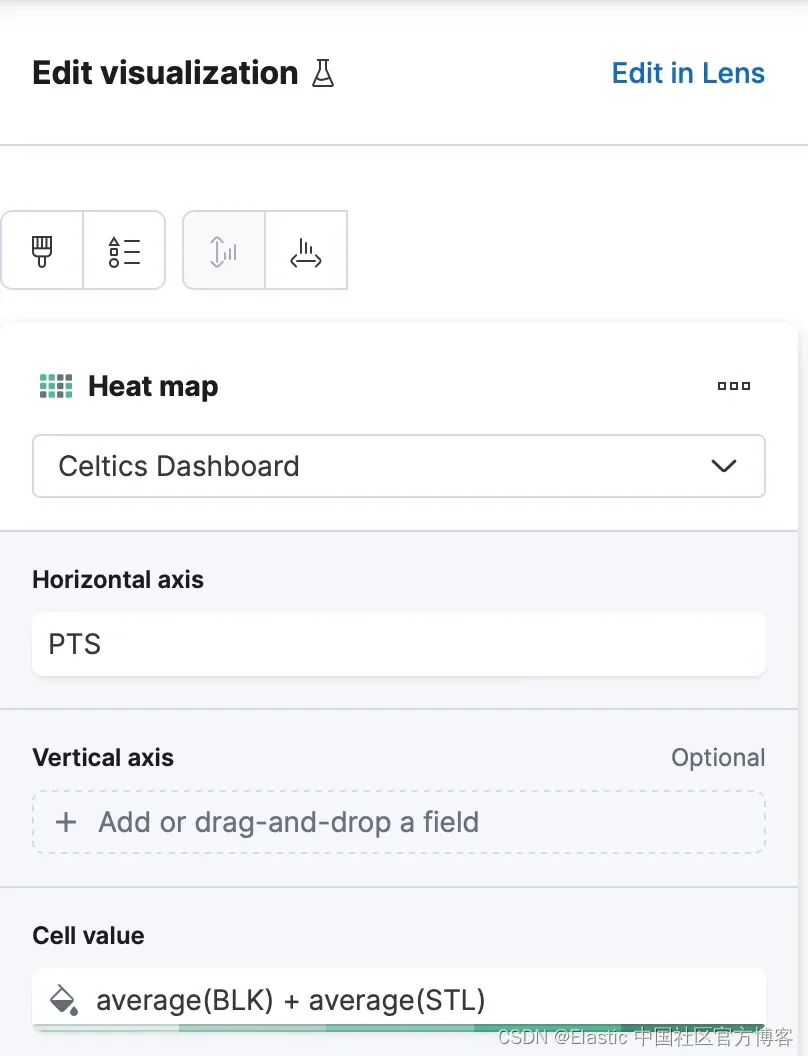
使用 Python、Elasticsearch 和 Kibana 分析波士顿凯尔特人队
作者:来自 Jessica Garson 大约一年前,我经历了一段压力很大的时期,最后参加了一场篮球比赛。 在整个过程中,我可以以一种我以前无法做到的方式断开连接并找到焦点。 我加入的第一支球队是波士顿凯尔特人队。 波士顿凯尔特人队是…...

探索C语言结构体:编程中的利器与艺术
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C语言学习 贝蒂的主页:Betty‘s blog 1. 常量与变量 1. 什么是结构体 在C语言中本身就自带了一些数据类型&#x…...

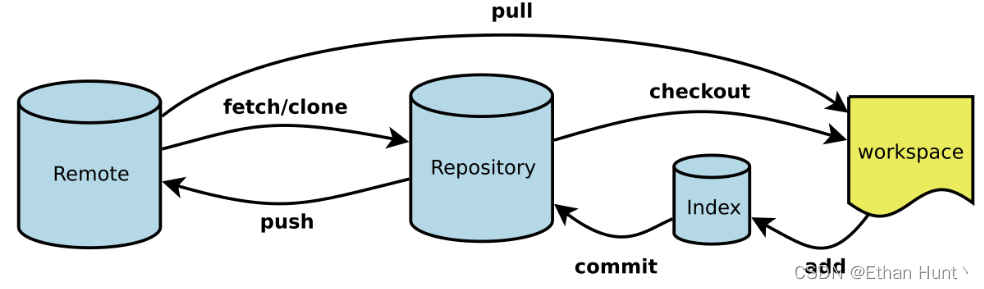
Git介绍与常用命令总结
Git介绍与其常用命令总结 1、Git介绍2、Git的使用3、Git常用命令3.1 初始化仓库3.2 克隆仓库3.3 配置用户信息3.4 提交代码(Commit)3.5 推送代码(Push)3.6 拉取代码(Pull)3.7 分支(Branch)3.8 远程仓库(Remote)3.9 撤销回退本地改动3.10 更新本地仓库与远程仓库 1、Git介绍 Gi…...

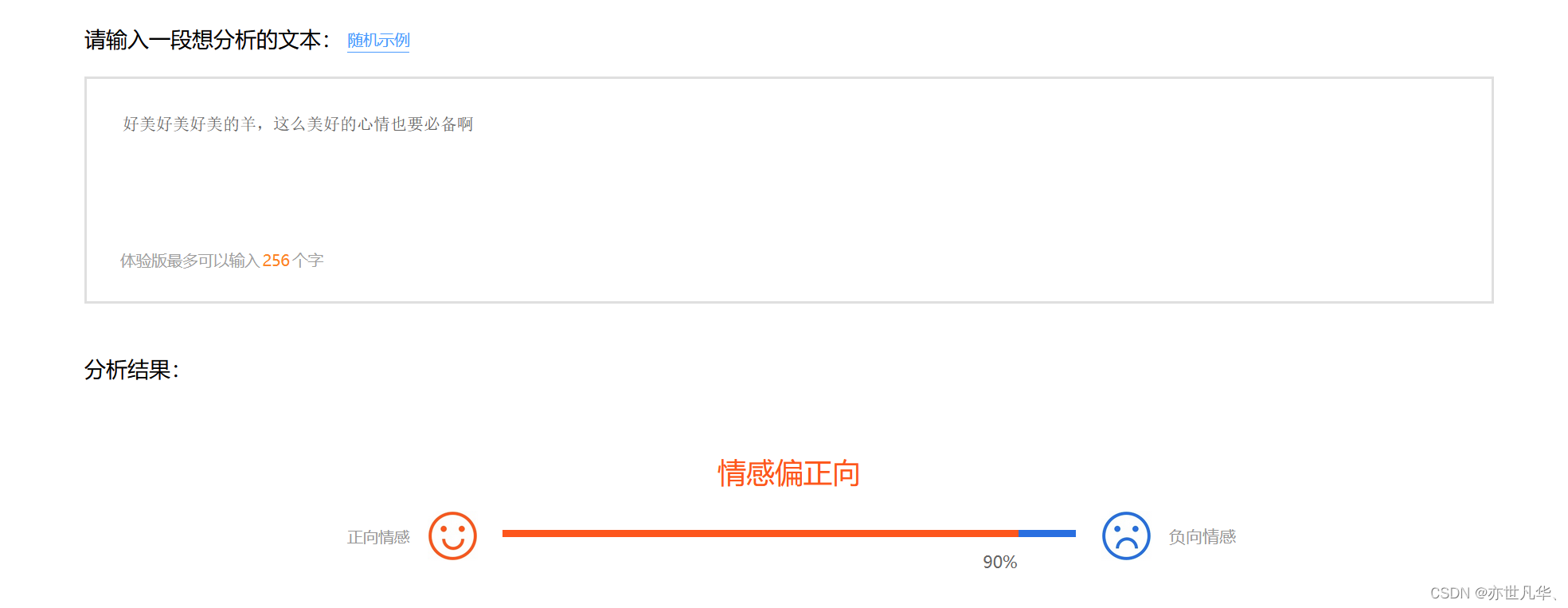
机器学习 | 探索朴素贝叶斯算法的应用
朴素贝叶斯算法是一种基于贝叶斯定理和特征条件独立假设的分类算法。它被广泛应用于文本分类、垃圾邮件过滤、情感分析等领域,并且在实际应用中表现出色。 朴素贝叶斯法是基于贝叶斯定理与特征条件独立假设的分类方法: 1)对于给定的待分类项r…...

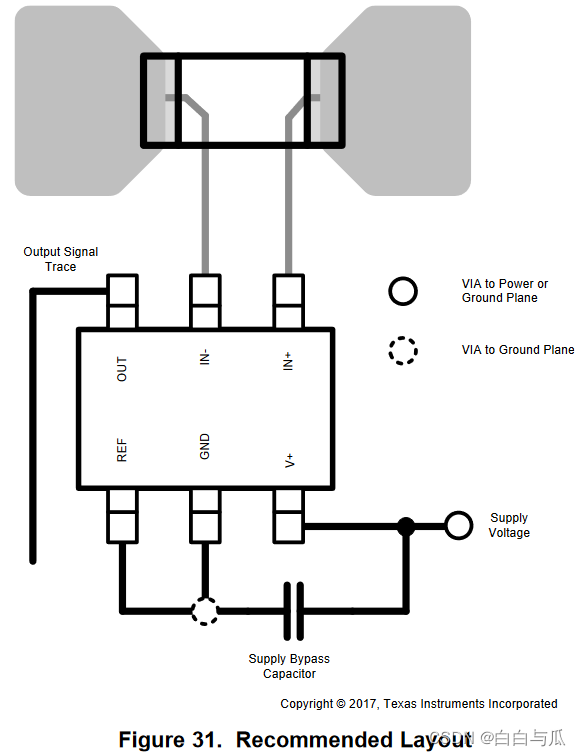
【无刷电机学习】电流采样电路硬件方案
【仅作自学记录,不出于任何商业目的】 目录 AD8210 INA282 INA240 INA199 AD8210 【AD8210数据手册】 在典型应用中,AD8210放大由负载电流通过分流电阻产生的小差分输入电压。AD8210抑制高共模电压(高达65V),并提供接地参考缓冲输出&…...

对于协同过滤算法我自己的一些总结和看法
文章目录 协同过滤算法的基本原理协同过滤算法的分类用户相似度计算UserCF && ItemCF应用场景 协同过滤算法的优缺点优点缺点 协同过滤算法的总结与展望Q&A 协同过滤算法的基本原理 关于协同过滤算法,我看过很多老师写的博客以及一些简单的教程&#x…...

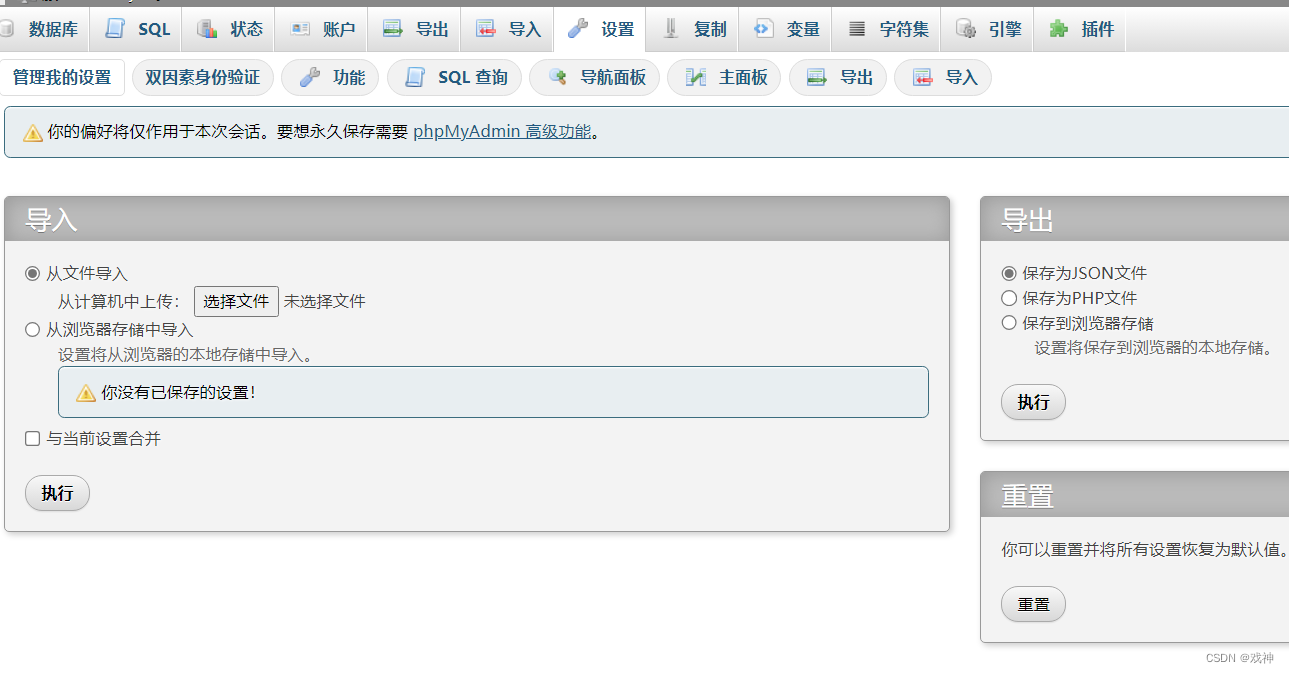
数据库管理phpmyadmin
子任务1-PHPmyadmin软件的使用 本子任务讲解phpmyadmin的介绍和使用操作。 训练目标 1、掌握PHPmyadmin软件的使用方法。 步骤1 phpMyAdmin 介绍 phpmyadmin是一个用PHP编写的软件工具,可以通过web方式控制和操作MySQL数据库。通过phpMyAdmin可以完全对数据库进行…...

Oracle数据表ID自增操作
一、Oracle ID自增长功能介绍 Oracle数据库默认不支持像 SQLServer、MySQL中的自增长(auto increment)功能,即自动为每一行记录的自增长字段生成下一个值。 二、Oracle ID自增长方法 第一种,通过序列(sequence&#…...

npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher
当使用npm下载vue3-lazy时出现一下错误时的解决方案 报错:npm WARN deprecated uuid3.4.0: Please upgrade to version 7 or higher 尝试使用过一下命令更新 npm install uuidlatest -g 是安装了最新版本的uuid, 再次下载已解决问题 ***但看某些播客依…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
